Including a clear description of the product or service offered by a WooCommerce store is a trivial part of invoicing. An invoice would need to include product-specific attributes such as color, weight, and quantity. In fact, they best describe a product. This can be achieved using the plugins Customization option. New attributes are added from the Add new column dialogue box using Filters.
Prerequisite
- A WooCommerce store with WooCommerce PDF Invoices, Packing Slips, Delivery Notes & Shipping Labels extension enabled.
- Invoice enabled from the General settings tab.
Steps to add a product attribute as new column to an Invoice
Implement the following steps to add a new column to the product table of an invoice.
- Click on Invoices/Packing > Invoices in the WordPress dashboard to reach the WooCommerce PDF Invoices, Packing Slips, Delivery Notes & Shipping Labels settings.
- Click on the Customize tab. This displays the default template of the Invoice.
- In the Customization window,move to the Product table in the Preview Pane and select it. This will display the Settings of the product table in the Editor Pane.
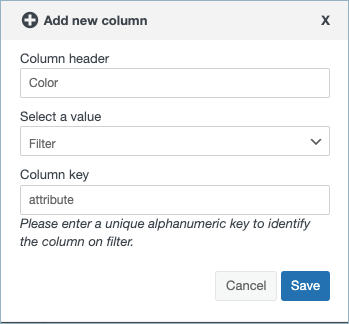
- Click on the “+” Icon in the top-right corner of the Editor pane. This displays the Add new column dialogue box.
- In the Dialogue box that appears, enter the name of the new column in the Column header text box.
- We can add product attributes as new columns to the product table using Filter. In the Select a value list box, select the Filter option. This option adds custom values to the product table. We use column keys to identify the column on the filter.
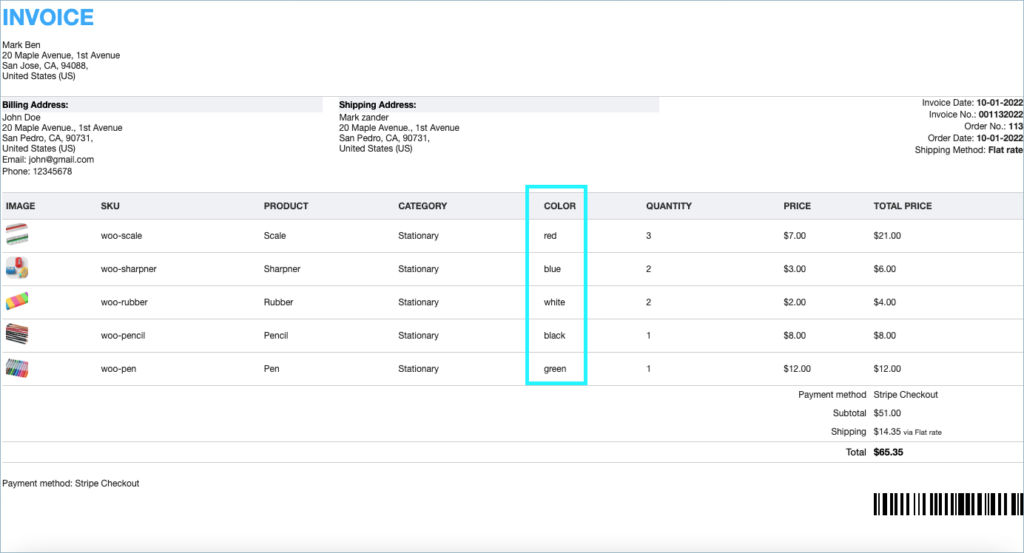
In the following example, we display the product attribute – color using Filter. Here, attribute is the column key. The values are entered as shown in the image below.

Add the following code to the function.php file to create a sample filter that gets the color value.
Sample Invoice pdf after adding a new column using filters is as follows:

Ank
July 14, 2023
Hi
There is nothing as such option you mentioned in 4.
Also adding the code in function.php breaks the site.
Regards
Hema
July 25, 2023
Hello Ank,
Thanks for reaching out.
As stated in the documentation ‘+’ icon can be found in the top-right corner of the editor pane. Ensure to select the product table before actually clicking on the ‘+’ icon. For more help with the code kindly contact customer support.
ahmad
May 19, 2023
where is the code?
Hema
May 22, 2023
Hello Ahmad,
Thanks for reaching out. The code is made available now.