Address labels display the recipient’s/sender’s information on packages. Using address labels saves time and reduces errors, ensuring that orders reach the intended recipients promptly. Altering the font size in an address label improves readability and helps in efficient sorting. The WebToffee’s WooCommerce Address Labels plugin helps to alter the font size in an address label using a custom code snippet.
Altering the font size
To alter the font size in an address label, follow the below steps:
- Update the
font-sizein the custom code snippet given below with the preferred font size. In the custom code snippet the font size is set to 10px. - Now, add the updated custom code snippet to the active child theme’s functions.php file. If the current theme doesn’t have a functions.php file, then use a third-party plugin for the addition. To know more about how to add a custom code snippet using a third-party plugin, refer to this article.
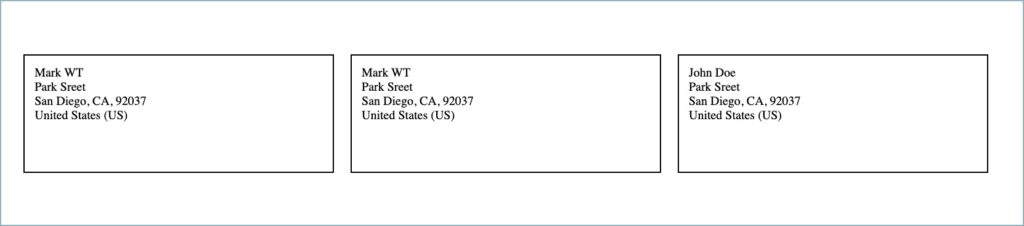
The following image shows an example of address labels with a font size of 10px(pixels).

Use case
Lets change the font size to 15 pixels(px).
Steps:
- Change the
font-sizein the custom code snippet to 15px. - Add the updated custom code to the active child theme’s functions.php file.
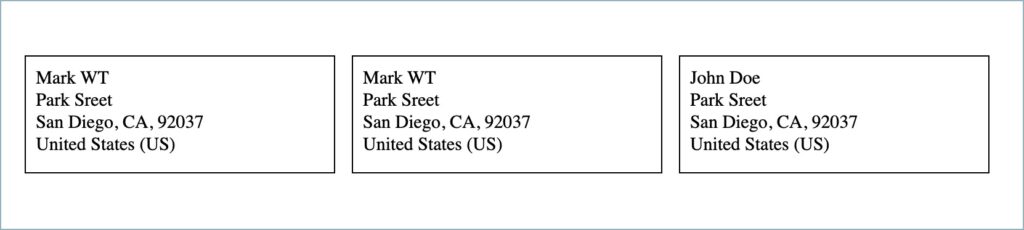
The following image shows an example of address labels with a font size of 15px( pixels).

Yvette Brownlie
November 1, 2020
I have found a way around this problem by customising the shipping label (which has a code editor field) to act as the address label. I removed the company logo and ‘from’ address field, and increaased the size of the ‘to address’ to fill the entire label.
Just in case anyone else finds that useful 🙂
Gareth Eldridge
July 17, 2020
I find it strange that having spent so much time coding the plugin to deal with margins that the premium plugin does not enable you to centre the address or increase the size of the font without having to code the CSS (which doesn’t actually work). Are there any plans to make this change otherwise i am going to have to request a refund and look elsewhere for a plug in that can Print Address Labels.
Thanks in advance
Mark
July 23, 2020
Hi Gareth,
We will add this to backlogs and will improve in coming release.
Gareth Eldridge
July 23, 2020
Please could i ask you to add an ability to not just always print to the top left “label” on a sheet? If we are printing off one label it wastes an entire sheet of labels as you cannot select another. This should not be a manual coding change by the customer
Richard Armstrong
May 4, 2020
I have the same issue, I entered this in the active theme function.php
/* Alter font size in address label. */
add_filter(‘wf_alter_address_on_addresslabels’,’wf_alter_address_on_addresslabels’,10,2);
function wf_alter_address_on_addresslabels($html){
$html = ”.$html.”;
return $html;
}
And the font size has not changed. What am I doing wrong?
Thanks Steve
Richard Armstrong
May 4, 2020
Sorry, it didn’t copy all the details, this is what is in my functions.php
/* Alter font size in address label. */
add_filter(‘wf_alter_address_on_addresslabels’,’wf_alter_address_on_addresslabels’,10,2);
function wf_alter_address_on_addresslabels($html){
$html = ”.$html.”;
return $html;
}
Richard Armstrong
May 4, 2020
For some reason, the code is not posting as when press post it is removing
div style=”font-size:22px !important
Mark
May 5, 2020
Try using this code snippet.
add_filter('wf_pklist_add_custom_css','wt_pklist_add_custom_css_to_addresslabel',10,2);function wt_pklist_add_custom_css_to_addresslabel($custom_css,$template_type)
{
if($template_type=='addresslabel')
{
$custom_css.='.wfte_shipping_address { font-size:18px; }';
}
return $custom_css;
}
Gem
March 15, 2020
Hi Mark
Thanks for the response, but I am afraid I am still not able to get this to work. Even though it was added to the Active Theme, it was not taking affect. When adding the code above into my Code Snippets Plugin as well, it tells me wf_alter_address_on_addresslabels is already defined, so I can tell its there correctly. But no matter what I try I cannot get the Font Size on Address Label to change.
Please help.
Thanks,
Gem.
Gem
March 9, 2020
Hi There
I’m trying to implement this , but I cannot get it to work. I have to admit I am new to editing the function.php file, so maybe I am missing something obvious. I’ve added the code to the Avada Child Theme file, cleared the cloudfare, server & local browser cashe. But it does not make any difference.
Am I missing something?
Thanks.
Mark
March 11, 2020
Hi,
You have to copy the code snippet to the active theme’s function.php. Also, you have to change the value of the property font size with the required value.
Yvette Brownlie
November 1, 2020
Hi Gem,
Were you able to get this to work? I’ve also got Avada theme and am struggling to get it to work. Any ideas on how to change the font size and font itself much appreciated. I’m a bit disappointed this functionality is not part of a $100 premium plugin.
Mark
November 3, 2020
It will be added in the next update of the plugin. Sorry for the inconvenience.