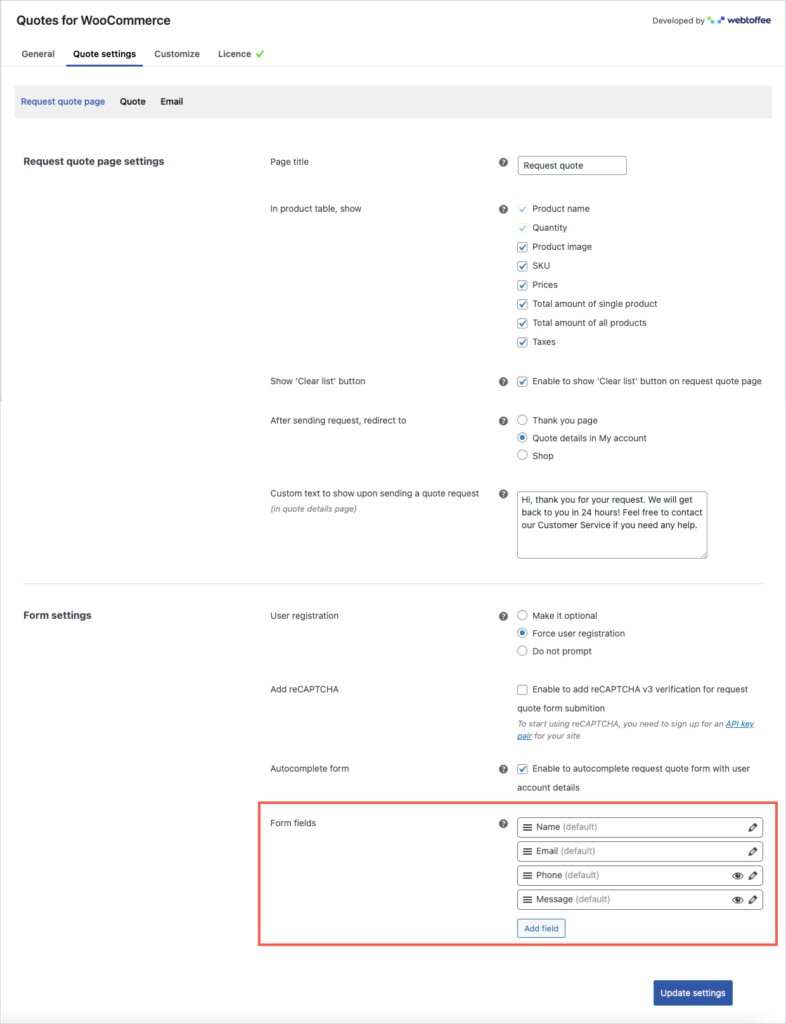
Customers request a favorable price for an intended product through the request quote form. Therefore, fields in a Request Quote form must be customizable to express the customer’s varying needs. The plugin allows customizing the fields through the Quote settings tab. From the dashboard, Navigate to Quotes > Quote settings > Request quote page. Scroll down to the Form settings section. Leverage the Form fields option to customize the fields in the Request Quote form.
By default, The form has 4 fields and they are:
- Name
- Phone
- Message

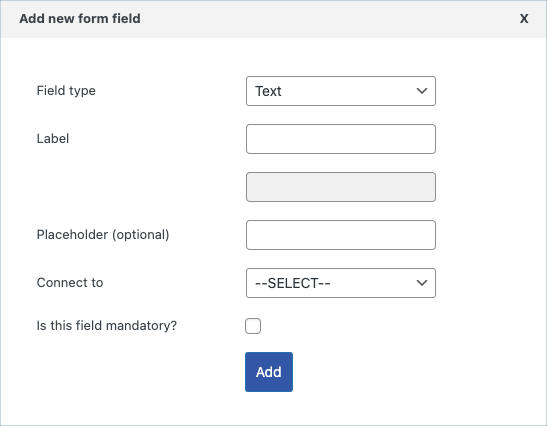
On clicking the Add fields button the Add new form field dialogue box opens up. The fields in the dialogue box are dynamic meaning that the fields change depending on the field type chosen. The following image shows the dialogue box.

The plugin supports the following field types:
- Text
- Text area
- Phone
- URL
- Checkbox
- Multi checkbox
- Radio button
- Drop down
- File upload
- Date
- Time
Field types explained
Text
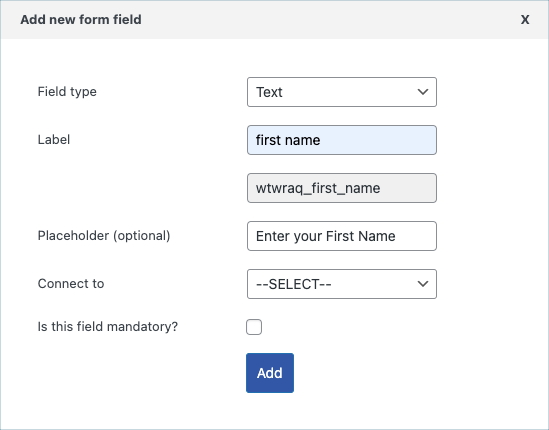
This field type allows us to add a field in the request quote form that accepts textual input. The following image shows the dynamic configuration fields for the text field type.

- Label – The caption of the newly added text field. Below the label is the custom meta field. The plugin identifies/refers to the text in the field with the custom meta field.
- Placeholder – That default text shown in the text field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the newly added text field mandatory. Not entering a value in this field will not allow for a successful form submission.
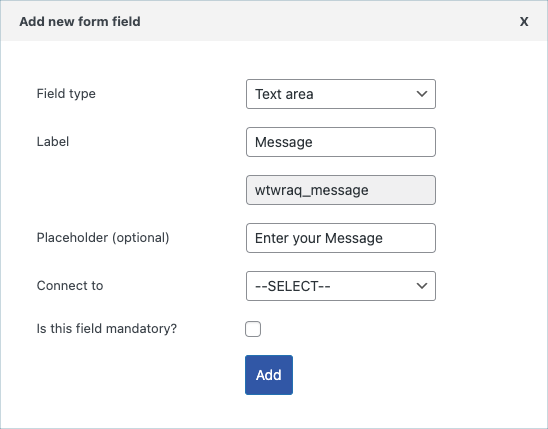
Text area
This field type allows us to add a field in the request quote form that accepts textual input. This field type accepts more characters than the text field. The following image shows the dynamic configuration fields for the text area field type.

- Label – The caption of the text area field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the text in the field with the custom meta field.
- Placeholder – That default text shown in the text field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the newly added text area field mandatory. Not entering a value in this field will not allow for a successful form submission.
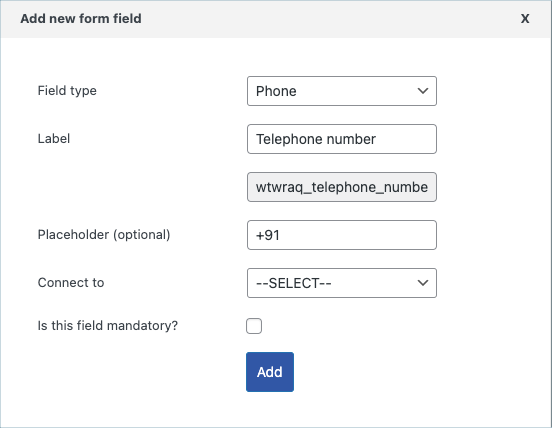
Phone
This field type allows adding a phone number to the request quote form. The dynamic configuration fields for the phone field type are as follows.

- Label – The caption of the Phone type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the phone number in the field with the custom meta field.
- Placeholder – That default text shown in the text field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the newly added text area field mandatory. Not entering a value in this field will not allow for a successful form submission.
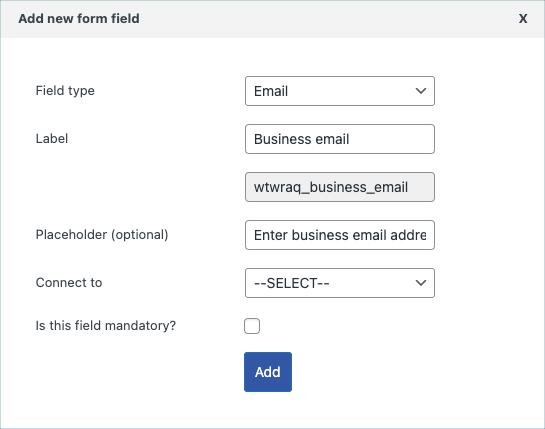
This field type allows adding an email address to the request quote form. The plugin also validates the value that is entered into the Email type field. When an invalid Email address is entered, the user is prompted to enter an email address in a proper format. For the validation to work, is this field mandatory? must be enabled. The dynamic configuration fields for the Email field type are as follows.

- Label – The caption of the Email type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the email address in the field with the custom meta field.
- Placeholder – That default text shown in the text field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the newly added Email field mandatory. Not entering a value in this field will not allow for a successful form submission.
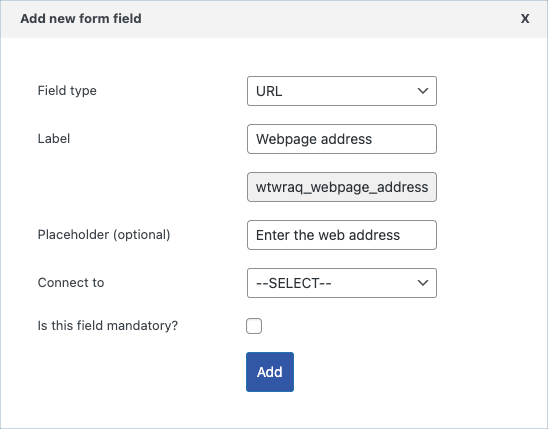
URL
This field type allows adding URL to the request quote form. The plugin also validates the value that is entered into the URL type field. When an invalid URL is entered, the user is prompted to enter the URL in a proper format. For the validation to work, is this field mandatory? must be enabled. The dynamic configuration fields for the URL field type are as follows.

- Label – The caption of the URL type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the URL in the field with the custom meta field.
- Placeholder – That default text shown in the text field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the newly added URL field mandatory. Not entering a value in this field will not allow for a successful form submission.
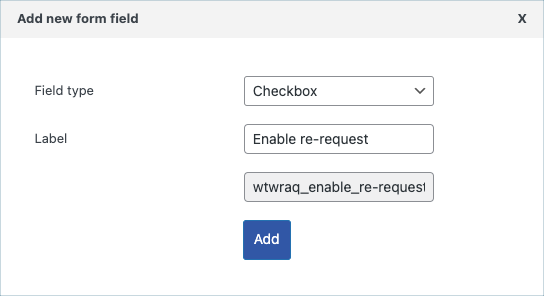
Checkbox
This field type allows adding a checkbox to the request quote form. The dynamic configuration fields for the checkbox field type are as follows.

- Label – The caption of the checkbox type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the checkbox with the custom meta field.
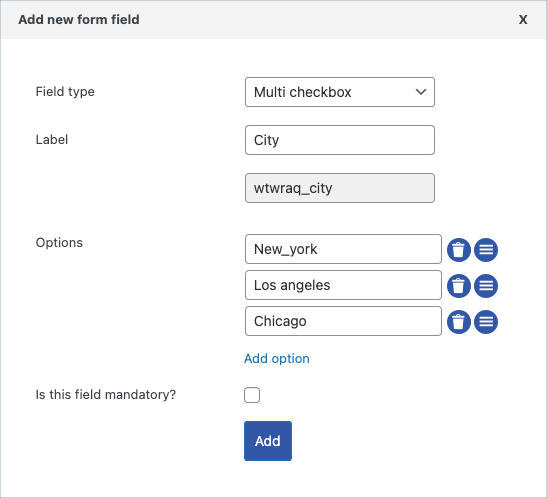
Multicheckbox
This field type allows adding a checkbox with multiple options to select. The dynamic configuration fields for the multi checkbox field type are as follows.

- Label – The caption of the multi checkbox type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the multi checkbox with the custom meta field.
- Option – This field allows to add/ delete the options. Click on Add option to include a new option and click on the Delete icon to delete the option. Re-arrange options using the Sort icon next to the Delete icon.
- Is this field mandatory? – When enabled, this field will make the checkbox field mandatory. Not entering a value in this field will not allow for a successful form submission.
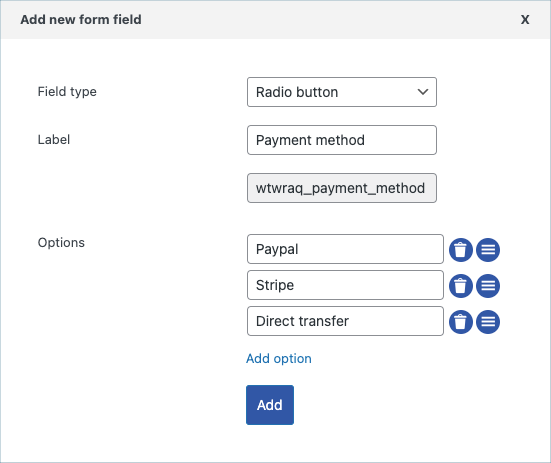
Radio button
This field type allows adding a radio button with multiple options to select. However, the field allows selecting only one option. The dynamic configuration fields for the Radio button field type are as follows.

- Label – The caption of the radio button type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the radio button field with the custom meta field.
- Option – This field allows to add/ delete the options. Click on Add option to include a new option and click on the Delete icon to delete the option. Use the Sort icon present next to the Delete icon to re-arrange the options.
- Is this field mandatory? – When enabled, this field will make the radio button field mandatory. Not entering a value in this field will not allow for a successful form submission.
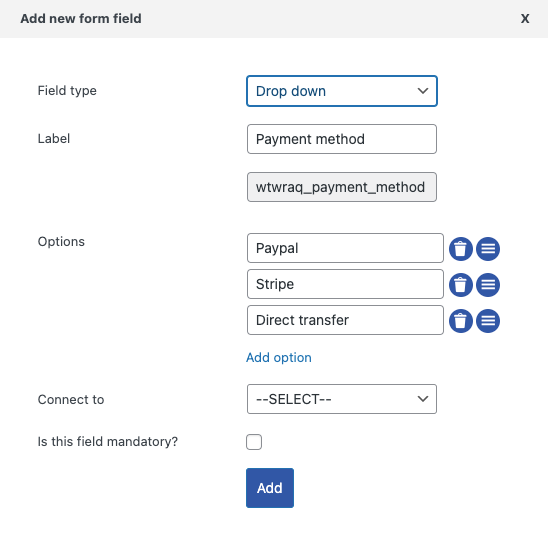
Drop down
This field type allows adding a drop down with multiple options to select. However, the field allows selecting only one option. The dynamic configuration fields for the drop down field type are as follows.

- Label – The caption of the drop down type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the drop down field with the custom meta field.
- Option – This field allows to add/ delete the options. Click on Add option to include a new option and click on the Delete icon to delete the option. Use the Sort icon present next to the Delete icon to re-arrange the options.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – When enabled, this field will make the drop down field mandatory. Not entering a value in this field will not allow for a successful form submission.
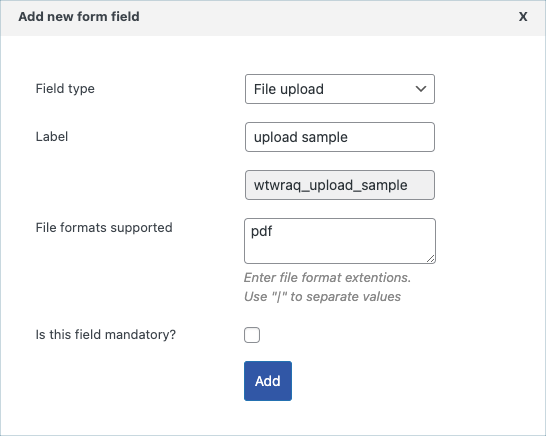
File upload
This field type allows attaching files to the request quote form. All the file types are allowed by default. The plugin also allows setting a restriction on the file type that can be uploaded. The dynamic configuration fields for the file field type are as follows.

- Label – The caption of the File upload type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the file in the field with the custom meta field.
- File format supported – Restrict the file types to upload to the form using this option. Enter the file types separated by ‘|’ to only include those file types. By default, the plugin allows uploading all the field types.
- Is this field mandatory? – When enabled, this field will make the file upload field mandatory. Not entering a value in this field will not allow for a successful form submission.
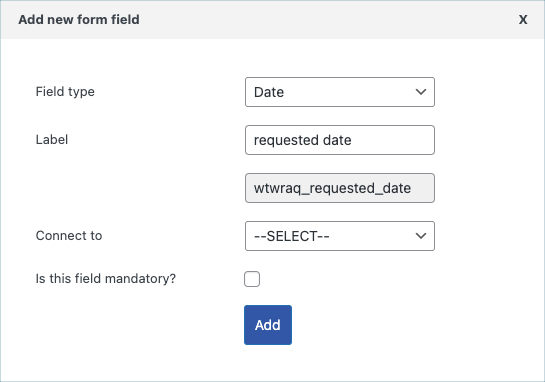
Date
This field allows adding a date field to the request quote form. The dynamic configuration fields for the file field type are as follows.

- Label – The caption of the date type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the date with the custom meta field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – This field will make the newly added date field mandatory when enabled. Not entering a value in this field will not allow for a successful form submission.
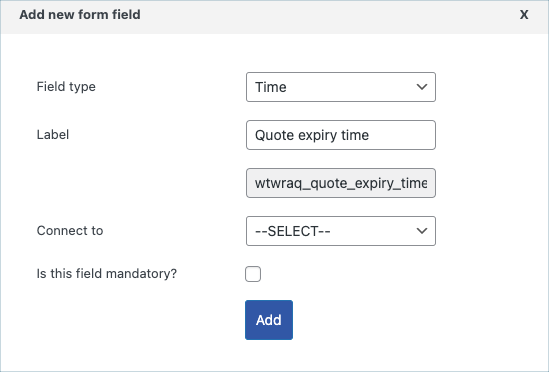
Time
This field type allows adding a time component to the form. The dynamic configuration fields for the file field type are as follows.

- Label – The caption of the time type field that is being added. Below the label is the custom meta field. The plugin identifies/refers to the time with the custom meta field.
- Connect to – This option allows us to load values from the WooCommerce billing and shipping details.
- Is this field mandatory? – This field will make the newly added time field mandatory when enabled. Not entering a value in this field will not allow for a successful form submission.
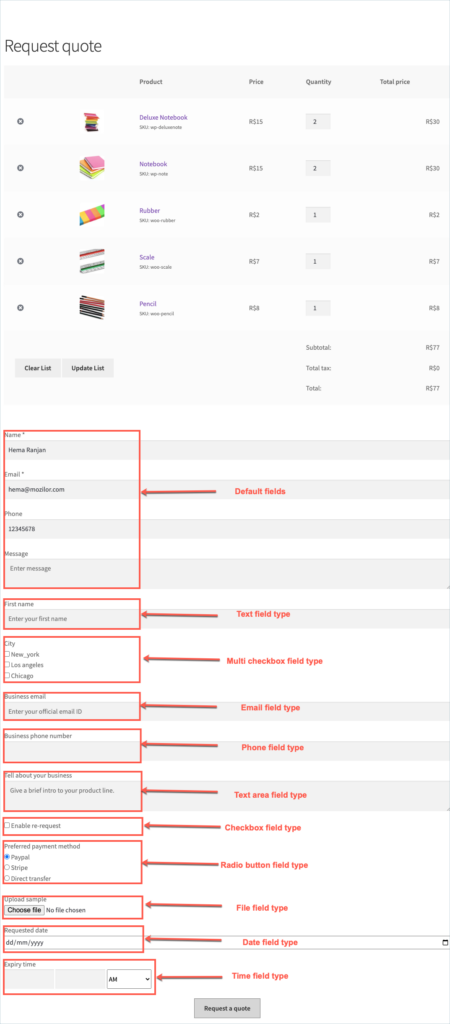
Sample form
The below image shows a sample form with new fields added using the customize option.