Transactional emails have an open rate of 2 to 4 times higher than other marketing emails. They act as a spokesperson for your brand outside your store. So dedicating energy and time to branding your transactional emails can help in the long run.
In this article, we are going to show you how to customize your WooCommerce transactional emails for free. We will also introduce you to a free plugin that offers greater customization control, enabling you to create professional-looking email templates.
So that being said, let’s get started.
WooCommerce, by default, offers a number of order email templates out-of-box. However, they follow a standard and somewhat bland template that might not go well with your brand image.
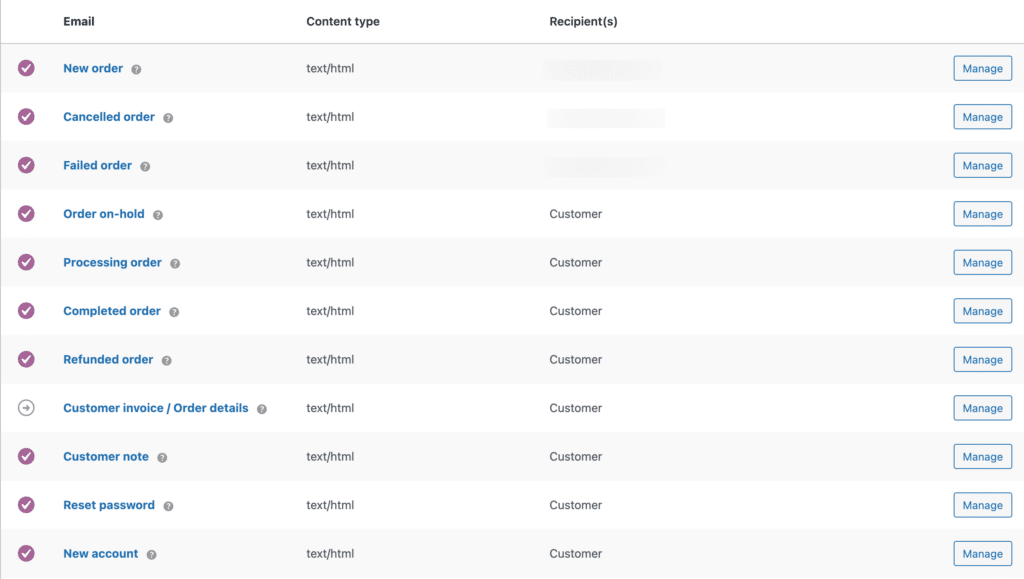
The following are some of the emails that are available by default on your WooCommerce website.
- New order: This email notifies the store admin when a customer places a new order.
- Canceled order: The store admin receives this email when an order gets canceled.
- Failed order: This email alerts the store admin when an order fails to go through.
- Order on hold: When an order’s status is changed to “On-Hold,” the customer receives an email.
- Processing order: After the payment is completed, the customer receives an email with the order details.
- Completed order: When the order is shipped, the customer gets an email with the order details.
- Refunded order: This email informs the customer that their order has been refunded.
- Customer invoice/order details: The customer receives an email containing the order details and payment links.
- Customer note: If the store owner adds a note to the order, the customer gets an email with the note.
- Reset password: When customers request a password reset, they receive an email to reset their password.
- New account: This email is sent to the customer after creating a new account on the website.

Note: You may see other email templates on this list if you have installed additional plugins for email marketing or WooCommerce quotes.
The default email settings in WordPress offer you some basic edit functionalities for your WooCommerce emails. You can edit the email texts for each email and change the color of the email templates globally.
Follow the below steps to customize WooCommerce emails with the default settings:
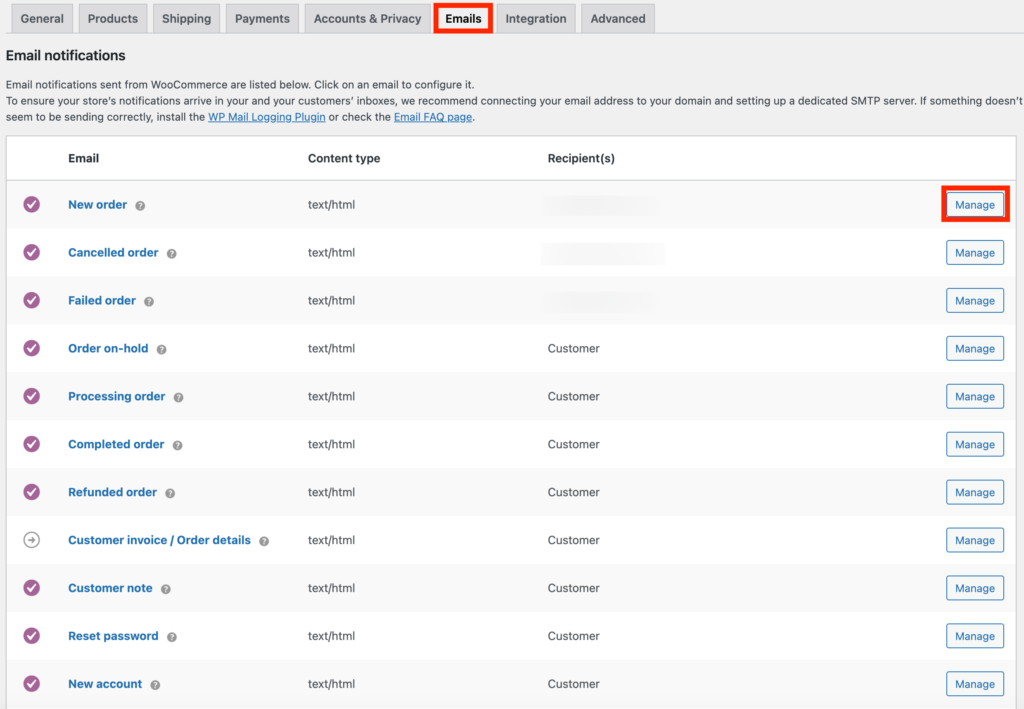
Step 1: Navigate to WooCommerce Email Settings
Go to WooCommerce > Settings > Emails from your WordPress backend.
All the default WooCommerce emails will be listed there; you can click on the Manage button corresponding to the email you want to edit.

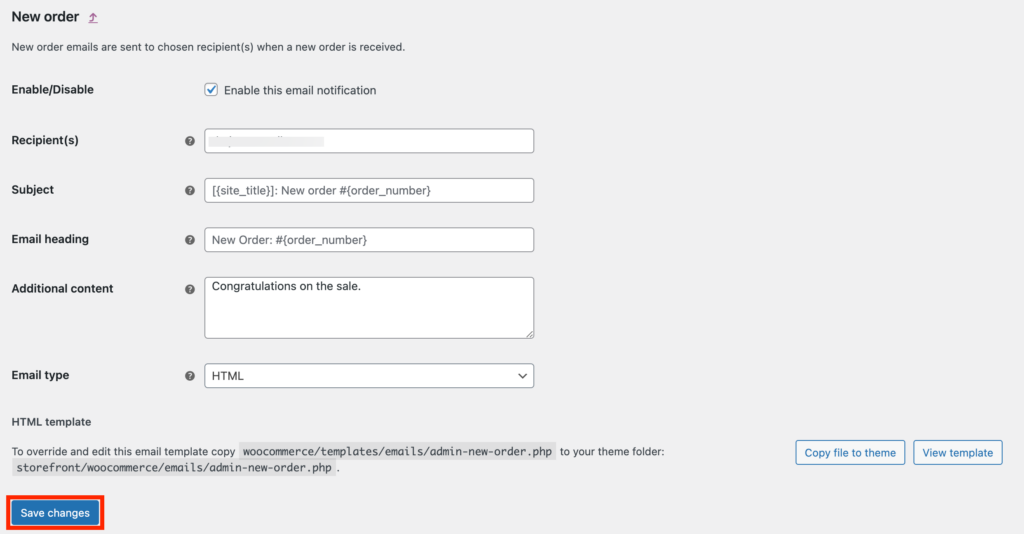
Step 2: Edit WooCommerce Email Content
Here you have the option to add a subject, email heading, content, etc. Edit them based on your needs.

Click on Save Changes to save the changes.
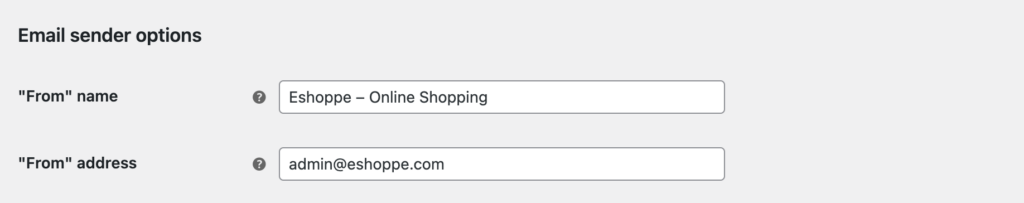
Step 3: Edit the Sender’s Details
Now, go back to the Email settings page and scroll down to the Email sender options section.
You can change the entry in the “From” name field to edit the sender’s name in outgoing emails.
Change the entry in the “From” address field to change the sender’s email address.

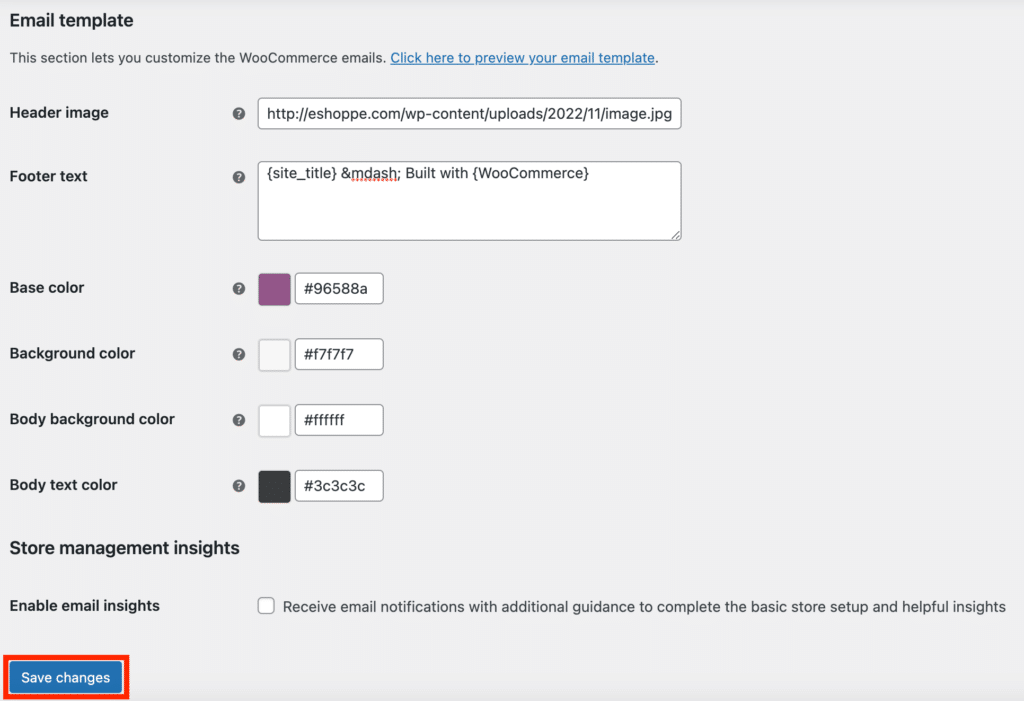
Step 4: Edit the Email Template Style
Provide the URL of an image that you want to add to the header in the Header image field. You will first have to upload the image in the Media gallery to get the URL.
You can even alter the Footer text if you need. The placeholders {site_title} and {site_url} can be added to the footer to include your site title and URL, respectively.
You can also change the Base color, Background color, Body background color, and Body text color of the template from this section.

Once completed, Click on Save changes to reflect the changes on your WooCommerce order emails.
As you can see, the default customization options are severely limited in WooCommerce, which is why you need a dedicated plugin to help you customize your WooCommerce emails. One such plugin is the Decorator – WooCommerce email customizer plugin from WebToffee. This free email customizer plugin enables you to customize WooCommerce emails completely.
The ‘Decorator – WooCommerce Email Customizer’ plugin enables you to customize and brand your customer/admin emails as per your requirements. Building an email that is consistent with your store’s identity avoids all confusion and strengthens the brand image.
Follow the steps mentioned below to customize WooCommerce emails with the free Decorator plugin.
- Install and activate the plugin
- Customize the email templates
- Test the customizations by sending out test emails
- Publish or schedule the email
Let’s look at each of these steps in detail.
Step 1: Install and Activate the Plugin
The plugin can be installed in your WordPress in two ways:
- Directly from the WordPress plugin directory (Plugins > Add New > search for “Decorator – WooCommerce Email Customizer” > Install > Activate).
OR
- Download the plugin file from WordPress.org and install it in your WordPress admin console (Plugins > Add New > Upload File > Install Now > Activate).
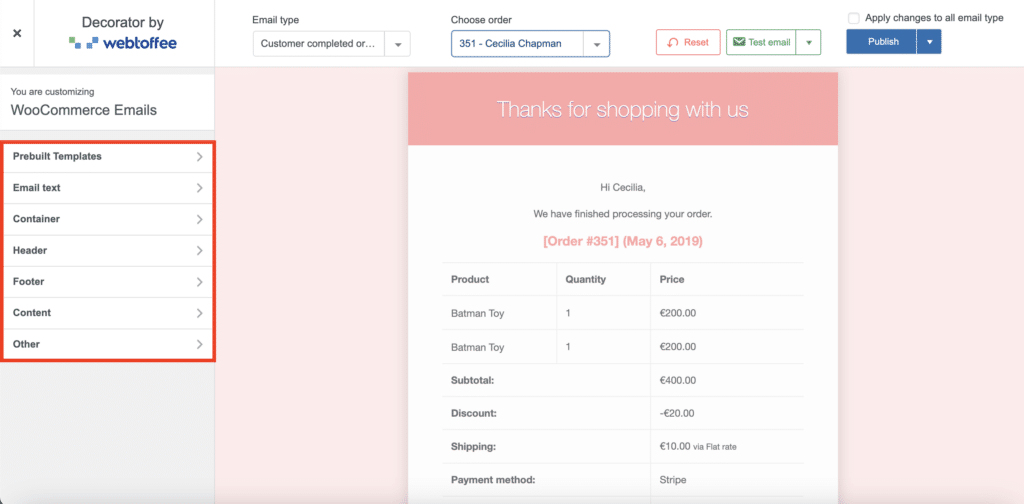
Step 2: Customize the Email Templates
Go to WooCommerce > Decorator from your WordPress backend. Then choose an email type you want to customize.
Here you have 7 options for customizing your WooCommerce emails.

We will discuss each option in detail.
1. Prebuilt Templates
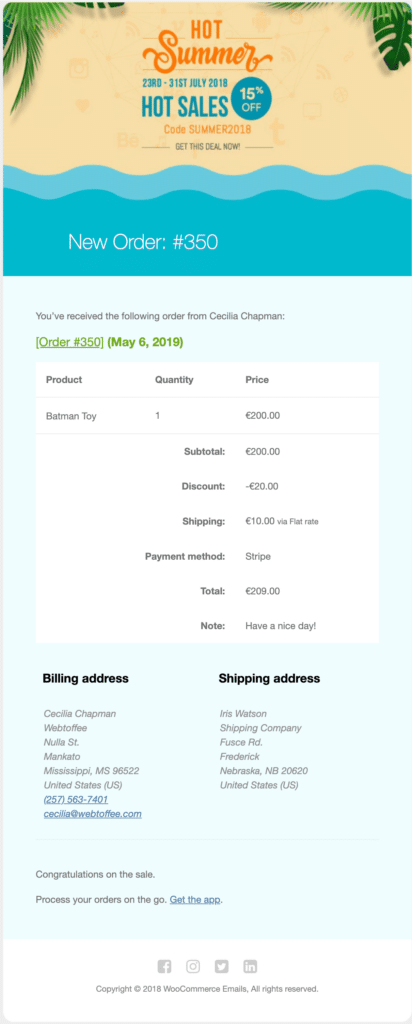
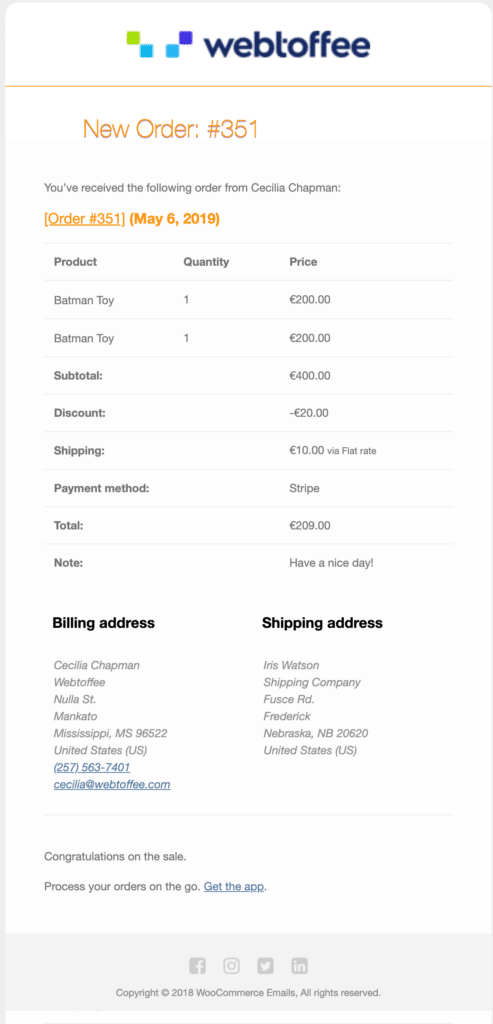
The plugin offers three templates for your emails.



Choose a template you like. You can change the color, image, and text later.
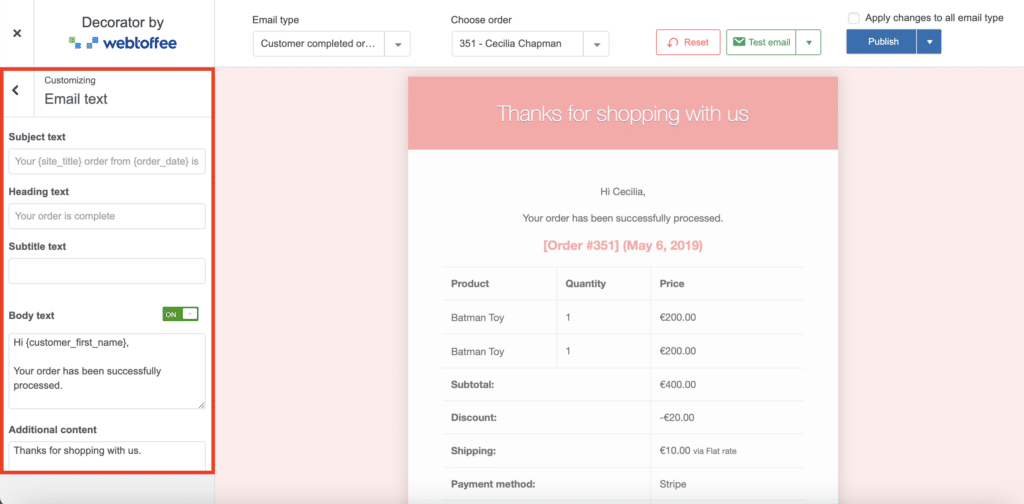
2. Email Text
Click on Email Text to customize the text in the emails. Here you can add:
- the subject of the email.
- the heading and subtitle text should be displayed at the top of the email.
- you can add or remove the email body and customize the email body text.
- if required, you can add any additional information at the bottom of the email.
The shortcodes that can be used in the content are specified on the same page for easy accessibility. For example, if you want to address the customer by their first name in the email, you can use the placeholder {customer_first_name}. This automatically fills in the respective customer names in the emails sent to individual customers.

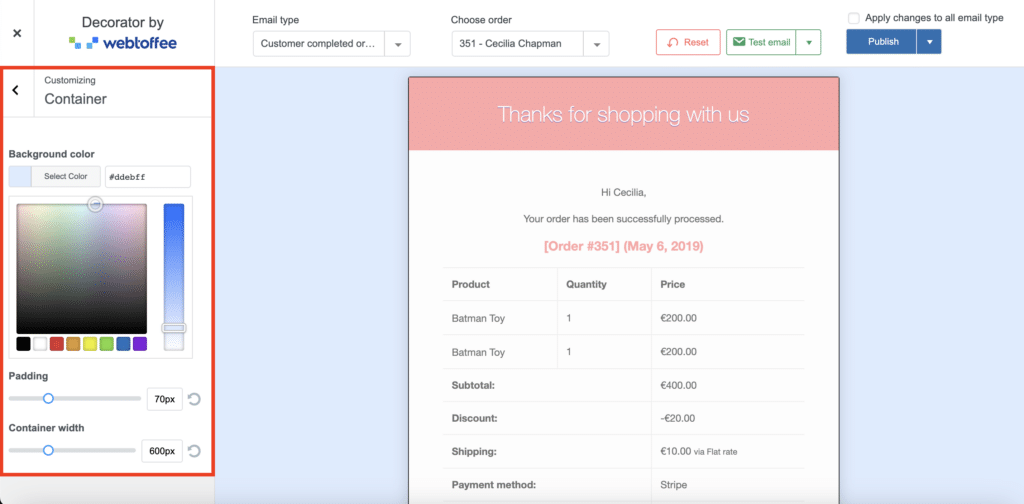
3. Container
Select the Container tab for container customization. Here you can,
- Set the background color of the email.
- Set the padding, container & border width, border radius, shadow, and shadow color of the email container.

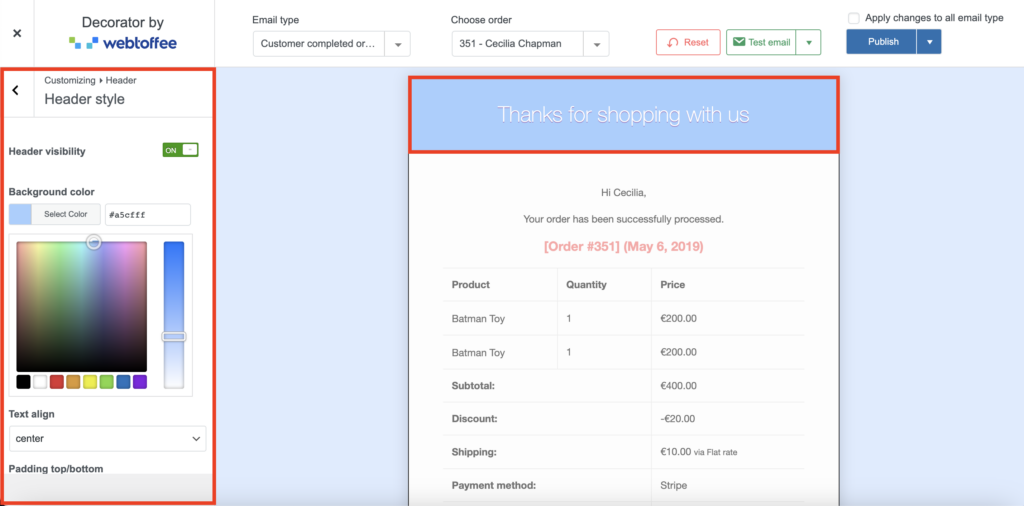
4. Header
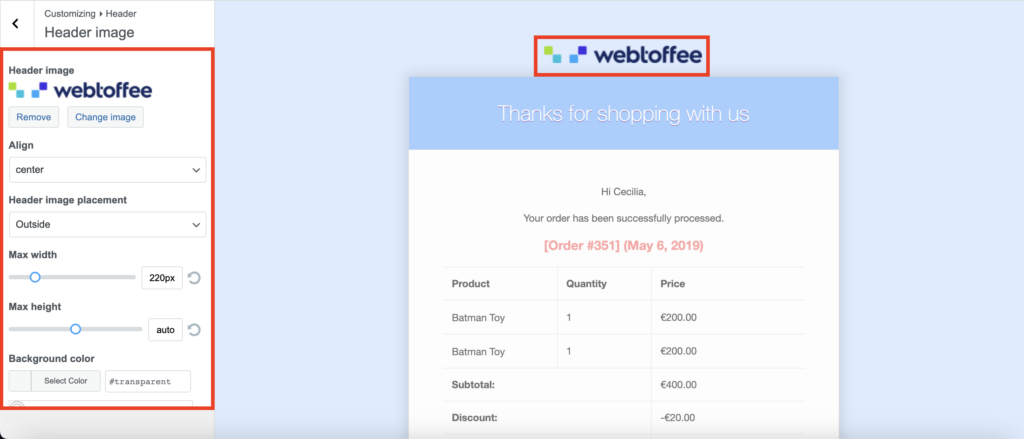
From the Header option, you can customize the following:
Header style: It includes the header visibility, background color, text alignment, and padding.

Header image: You can add an image as a header, align the image, place the image inside or outside the header, adjust the height, width, and background color of the image, and hyperlink the website to the image.

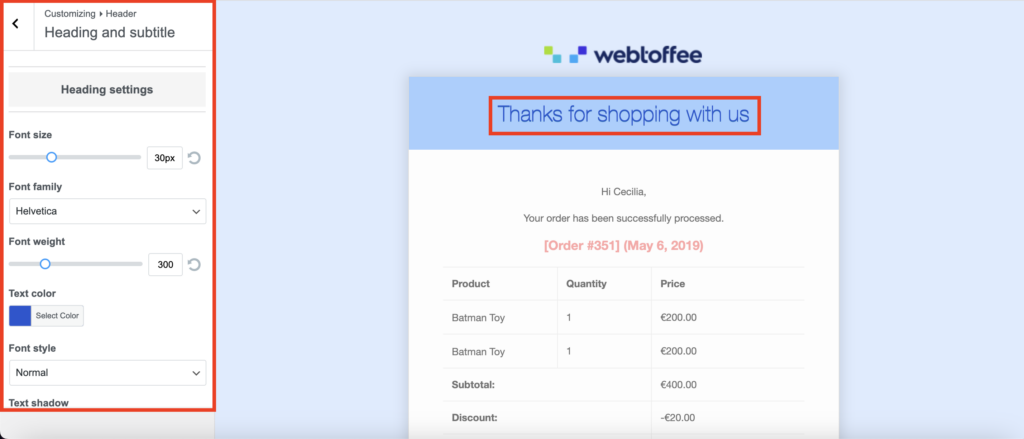
Heading and subtitle: You can add heading and subtitle settings such as font, font style, font size, family & weight, and text color. With this setting, you can also adjust the line spacing, subtitle position, and more.

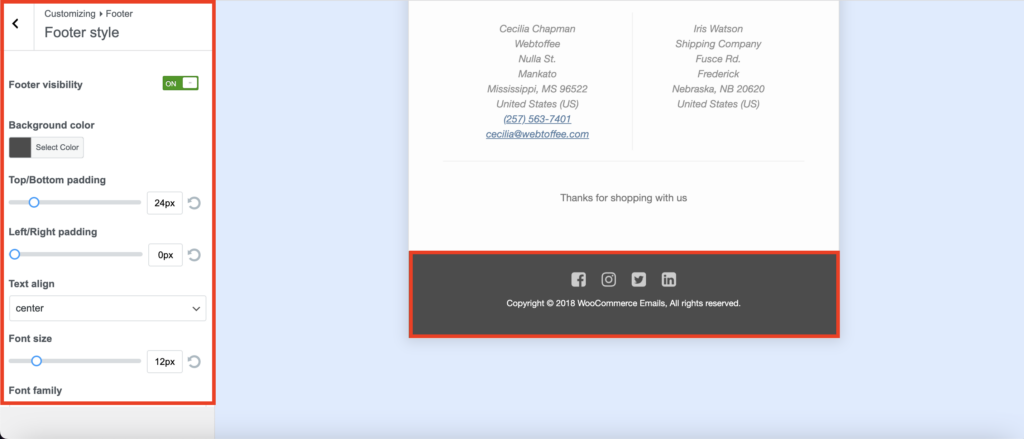
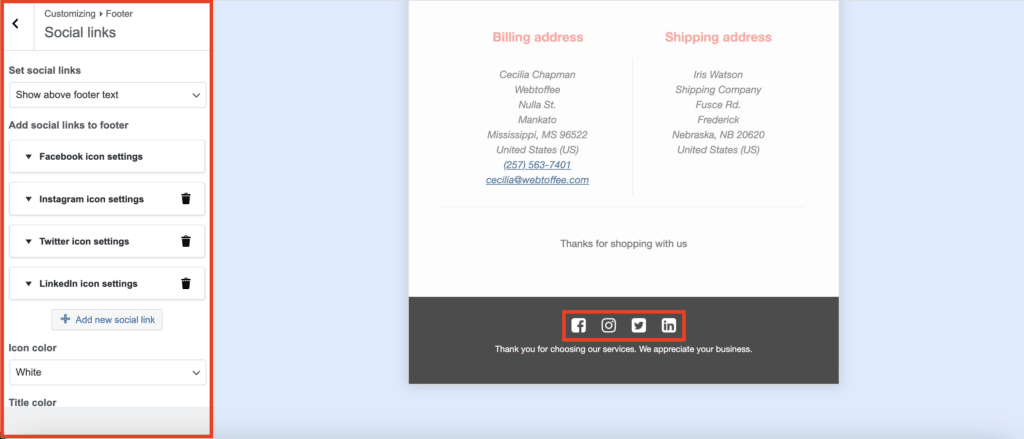
5. Footer
Select the Footer tab to customize:
Footer style: You can adjust the footer visibility, background color, padding, font, etc. of your footer with this setting.

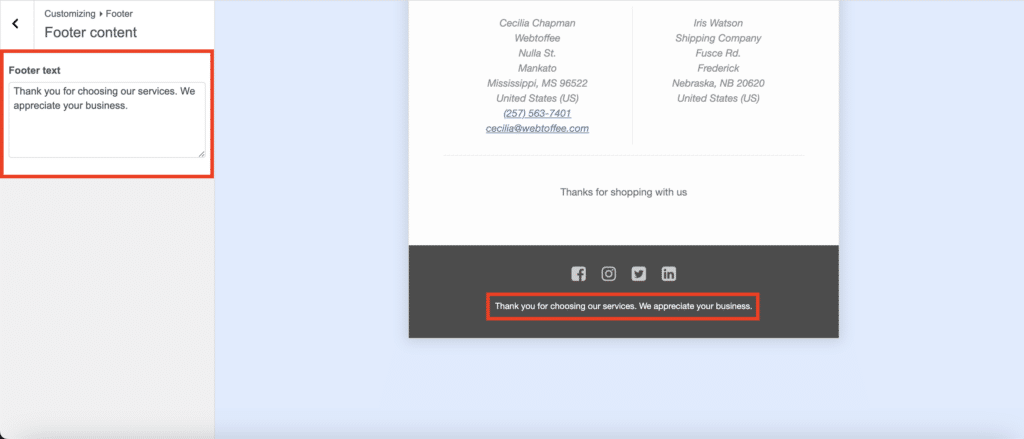
Footer content: Add custom texts that have to be displayed on your email footer in the field. Shortcodes are supported in the footer.

Social links: You can add links to your socials, such as LinkedIn, Instagram, Facebook, Twitter, etc., with this. Additionally, you have several customization options to optimize the design of these social links in the email.

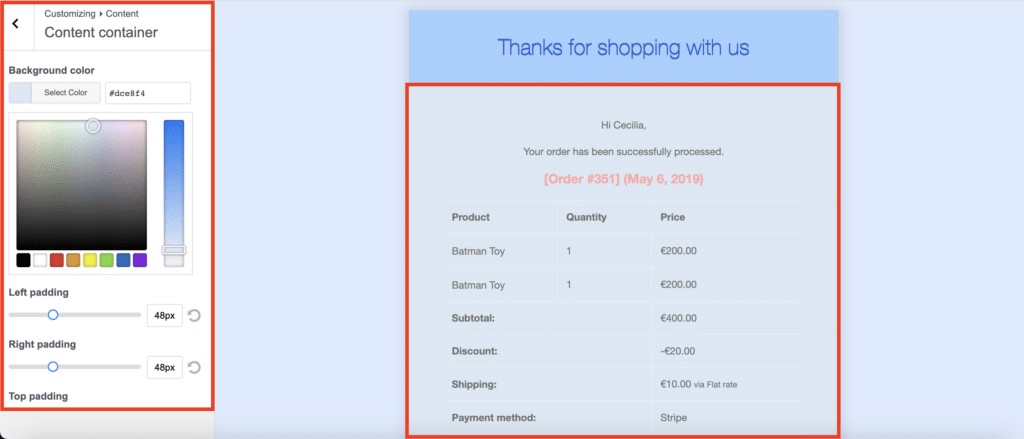
6. Content
Use the Content section to adjust the look and feel of the content.
Content container: With this setting, you can adjust the padding and background color of the email content box.

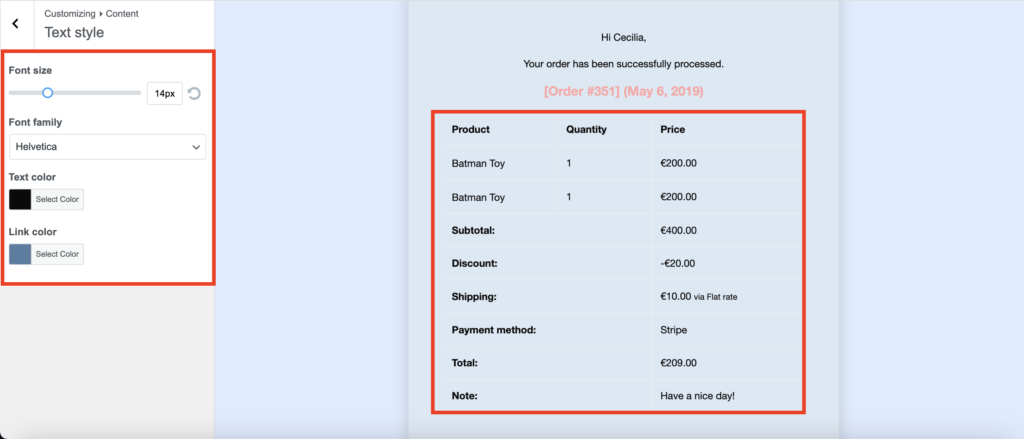
Text style: The font, text color, and link color of the content in the email content container can be customized with this setting.

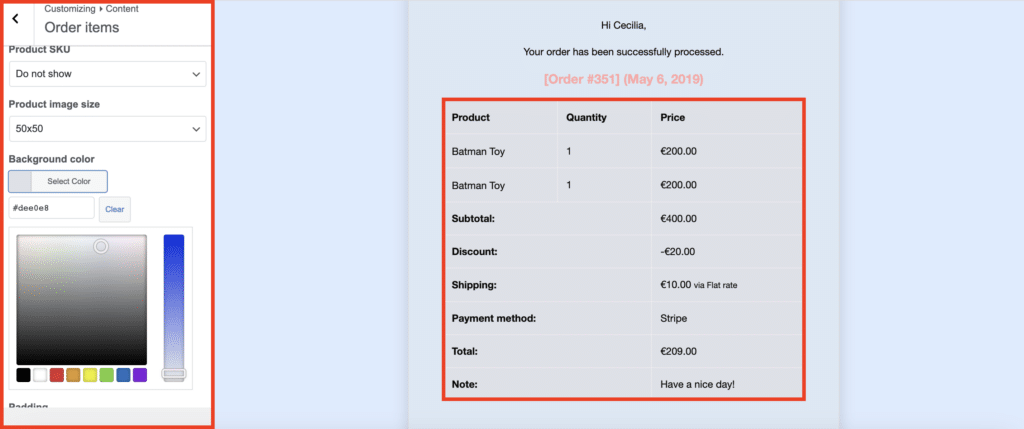
Order items: You can control the item table visibility, product image visibility, product SKU visibility, etc. You can also control the style of the product table with this setting.

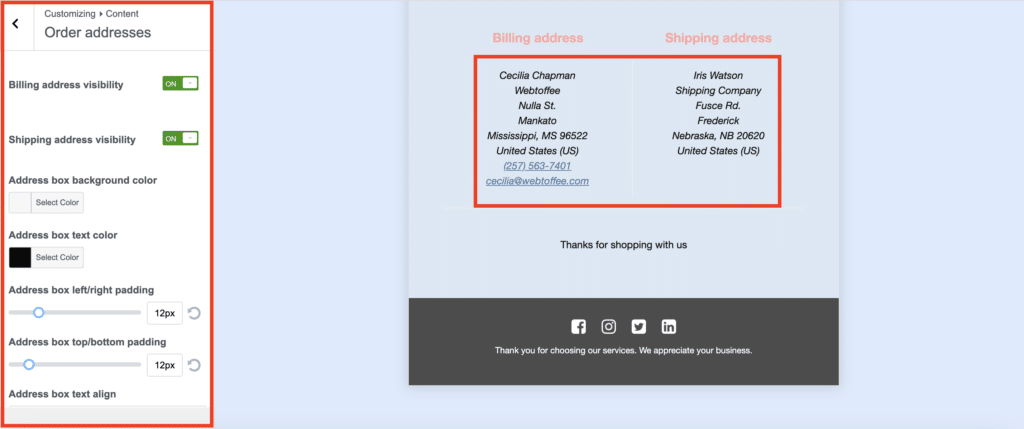
Order addresses: You can manage everything from the address box visibility to the style of the box with the order address setting.

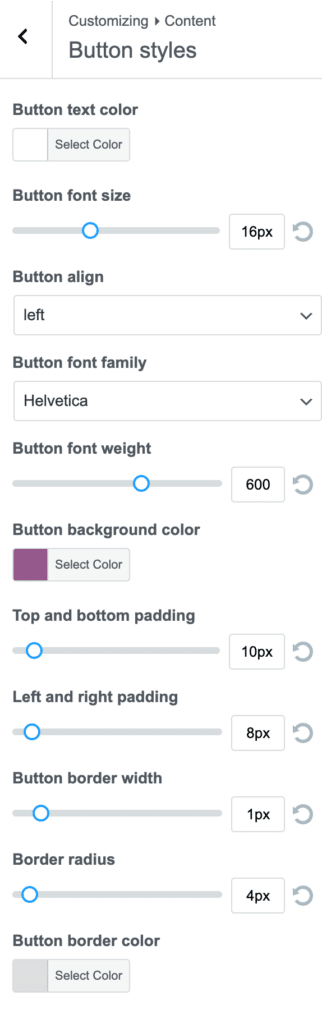
Button styles: Customize the style of your buttons in the email, from text colors to padding, with the button styles option.

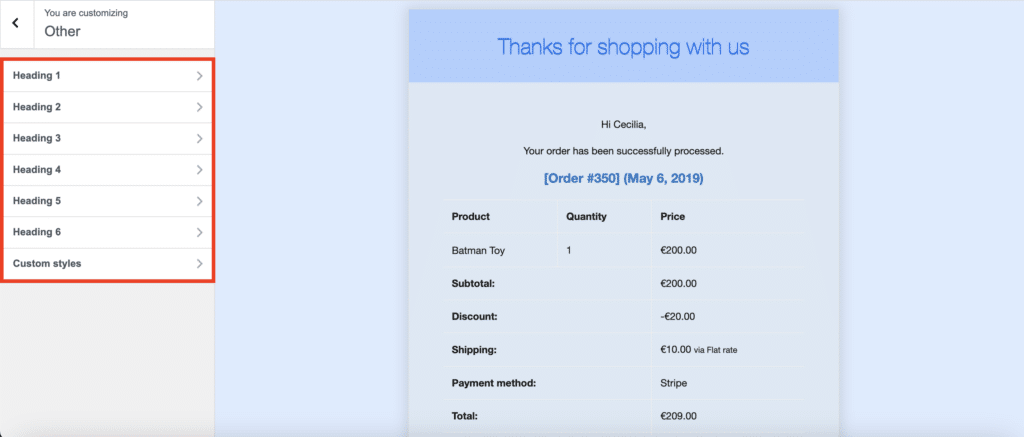
7. Other
Click on Other to customize other settings such as headings and more.

Headings: Adjust the heading styles and fonts used throughout the email with the headings customizer option.
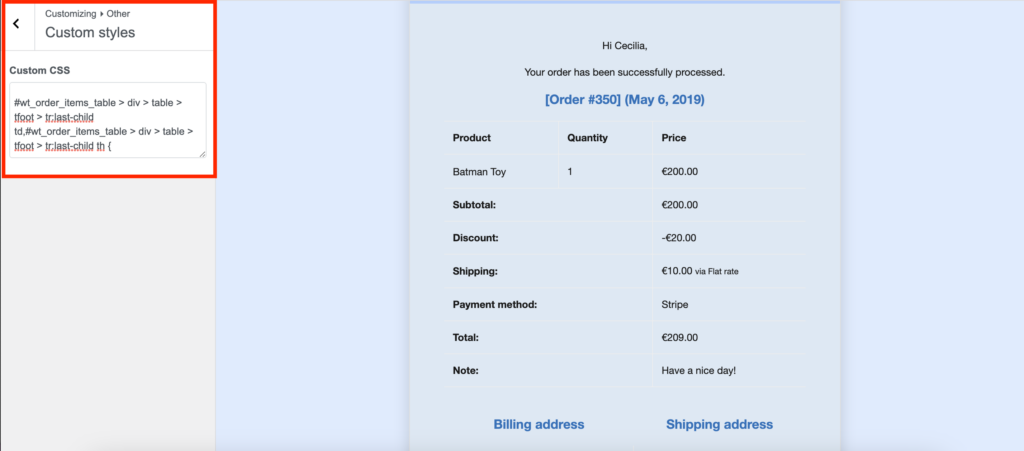
Custom CSS: Add custom CSS to design the emails how you want.

Now, save this template for future use.
Step 3: Test Customized Emails
Once you have completed setting up the email template, the changes you have made will be visible on the example email provided in the same window.
You can send a test email to a specific email ID to view the changes. The email will be sent to these addresses, and you can preview the changes from the mail inbox.
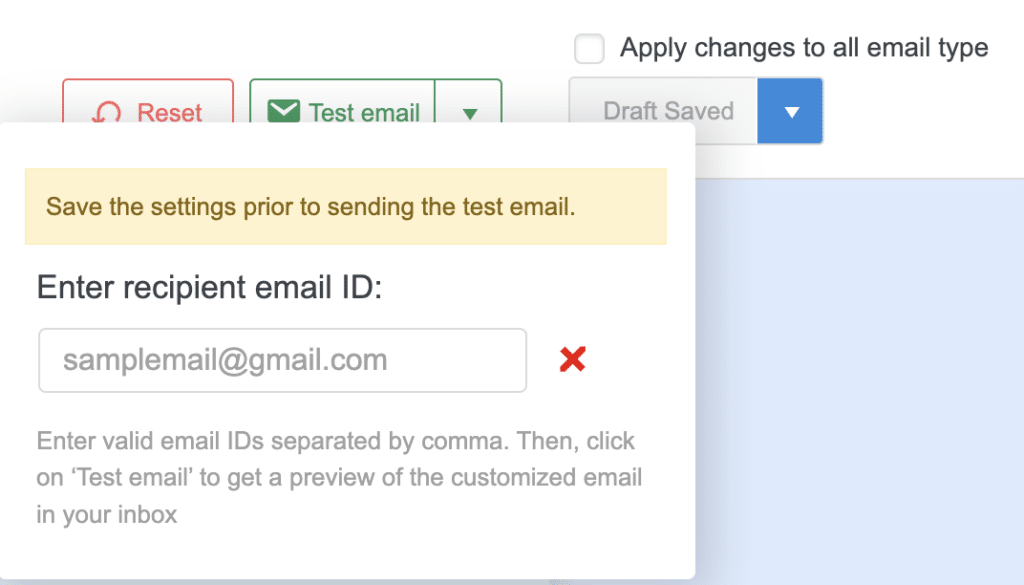
To send a test email:
- Save the WooCommerce email customizations that you have configured.
- Click on Test email and provide the email addresses of the recipients separated by a comma.

- Then click on Test email to send it.
Step 4: Publish or Schedule the Email
If you are okay with the test email, you can proceed with publishing the template. You can also schedule the email template for a specific date. For instance, you want to inform your customers about a holiday discount coupon that will only be available from a specified date. You can include this coupon in the order confirmation emails so the customers will be aware of these discounts and will come back to purchase more.
However, since the coupon will only go live at a scheduled time, you don’t want the emails with the coupon codes to go live immediately. In such situations, you can schedule the update of the customized emails to a later date with the email scheduling. So, until these updates are released, the emails will follow the current email configurations.
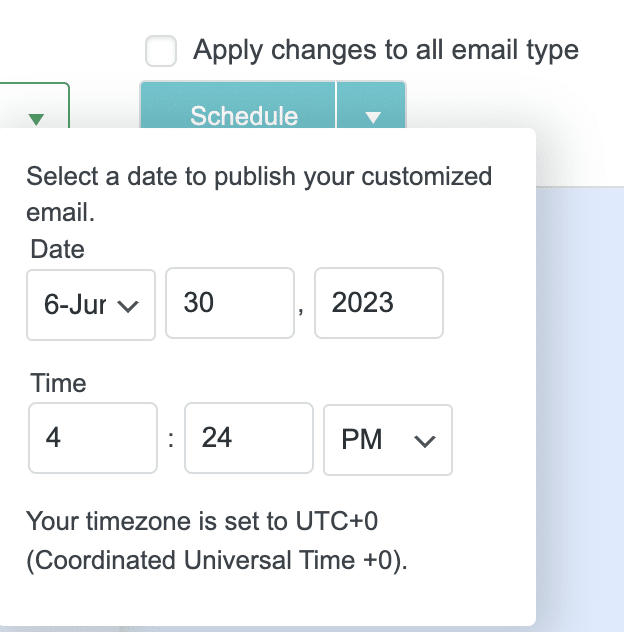
To schedule an email:
- Click on the drop-down arrow beside Publish and tap Schedule.
- Specify a date and time in your time zone to publish the customizations.

Frequently Asked Questions
Email customization is the process of tweaking the email template so that it matches the organizational needs and the brand image. You can customize your WooCommerce emails using the default settings and with the help of different email customization plugins.
Transactional emails, aka order emails, are emails sent to the merchant (you) and/or to the customers once the customer has completed a transaction in your store. These emails are extremely significant because customers anticipate them and therefore have a very high open and click-through rate.
These emails serve as a way to stay in touch and communicate important information. It’s important for these emails to have a professional and consistent look that matches your brand’s personality. This helps to maintain trust and improve the overall customer experience.
Customizing your WooCommerce emails gives you the chance to include useful information in the emails. For example, you can mention related products or share coupon codes with your customers. This can encourage them to make additional purchases and increase their engagement with your store.
Yes, with the WooCommerce Email customizer plugin, we mentioned in this article, you can add your company logo to your WooCommerce emails.
WooCommerce Email Customizer Plugin – An Overview
The Decorator – WooCommerce Email Customizer plugin from WebToffee is a useful tool designed to address the limited default customization options available in WooCommerce emails. This free plugin allows you to fully customize the appearance and content of your WooCommerce order emails.
With the Decorator plugin, you have the flexibility to modify various aspects of the email templates. You can change the text, adjust container styles, and make other visual and content-related customizations. This plugin supports customization for all default WooCommerce email templates.
The plugin offers branding options for WooCommerce emails, allowing you to add brand images, taglines, and other branding elements. Additionally, you can access a wide range of email style elements to adjust the email style to your liking. The plugin also provides templates that people can customize or use right out of the box.
Other than the customization features, the Decorator plugin offers several useful functionalities. You can save your customizations as drafts if you don’t want to apply them immediately but want to preserve them for future use. It also allows you to schedule the publishing of customizations to a specific date and time. This is particularly handy if you want to mention time-sensitive information like a future flash sale in your emails.
Conclusion
Customizing WooCommerce emails is a simple thing that can make a big difference in your eCommerce business. If you are not leveraging the customization options for WooCommerce emails and sticking to the generic template, you are wasting a potential marketing space.
Branding your transactional emails helps to bring consistency to your brand’s identity. This can help you promote your brand and encourage customers to repeat purchases.
If you find this article informative, let us know in the comments.




Comments (10)
Annette
November 28, 2023
Hi webtoffee team,
your plugin looks great, thanks for your efforts!
Is there a way that I can also customize the additional email types that are being created by this plugin?
https://www.pluginhive.com/product/woocommerce-booking-and-appointments/
Sincere thanks in advance!
Best
Annette
Arjun
December 4, 2023
Hi Annette,
Thank you for reaching out to us. To ensure compatibility, we recommend testing our plugin alongside the one you mentioned. Kindly reach out to our support team for further assistance.
Chris
September 17, 2023
Hi,
I’m just testing your plugin for my store and it seems great, but when I adjust the container width it doesn’t center it?
In the CSS it looks like it’s the line “max-width: 600px” that’s doing this, can you tell me how I can adjust this please?
Otherwise it’s looking really good!
Thanks
Arjun
September 18, 2023
Hi Chris,
Thank you for reaching out to us, The ‘max-width: 600px’ property is specifically applied to the preview container and is managed by WordPress. However, we do have the ability to modify the container width for the email, and any adjustments made to this width will impact the final appearance of the email.
Rick
July 11, 2023
Hello,
I try to adjust the text in the field “Body invoice pending payment text” in the template “Customer invoice”. However, when you add the text, it doesn’t update it.
What can be wrong?
Arjun
July 13, 2023
Hi Rick,
Thank you for getting in touch with us. To adjust the text in the “Body invoice pending payment text” field in the “Customer invoice” template, ensure that you have selected an order with pending payment status.
Chris Nolte
April 14, 2023
Hello,
I have your plugin and I was interested in sending some emails to my admin from the customers email address in order to create a ticket from the customers email. Is this possible? I want this to happen each time a new order is created.
Hema
May 2, 2023
Hello Chris,
Thanks for reaching out.
The plugin actually enhances or customizes the available WooCommerce emails. The plugin doesn’t support creation of new email types (customer emails to admin). Hope this helps.
Peter
September 15, 2023
How can I customize the body texts with this? I’m using the Easy E-mail Customizer for WooCommerce plugin from wpoxium.com to adjust the texts. It’s a great plugin but it’s limited to texts only, not colors.
Arjun
September 20, 2023
Hi Peter,
Thank you for reaching out to us. If your inquiry is related to the Decorator – WooCommerce Email Customizer Plugin, yes, the plugin indeed allows you to customize the body text. Please refer to this article for more information.