In this post, you will find step-by-step instructions to create effective WooCommerce coupons. This tutorial will make you understand all ins and out of creating a sales-driven coupon.
Coupons are one of the biggest promotional campaign tools used by several businesses including WooCommerce websites to offer discounts, complimentary products, gift cards, and more.
WooCommerce being a robust e-commerce solution provides a good coupon management system. However, the features WooCommerce offers might not be sufficient at times depending on your store, the kind of campaigns you want to run, and a lot of other factors.
To fix that gap, we will also discuss plugins that offer advanced WooCommerce coupon creation features – like Smart Coupons for WooCommerce by WebToffee, in this article.
Let’s take a step-by-step look at the coupon setup and management features of the plugin to learn how to make the best use of them to benefit your business.
Following the steps for creating WooCommerce coupons in a quick glance
- Log in to WordPress admin panel and navigate to Marketing > Coupons
- Click on Add coupon to add a new coupon
- Enter the coupon code and optionally add a description for the code
- From the Coupon data section select the type of the coupon and enter the value of discount
- Add addition usage restrictions and usage limits as per requirements
- Publish the coupon
The steps are explained below. Let’s see how to create a coupon code for WooCommerce in detail.
Step 1: Create a Coupon Code in WooCommerce
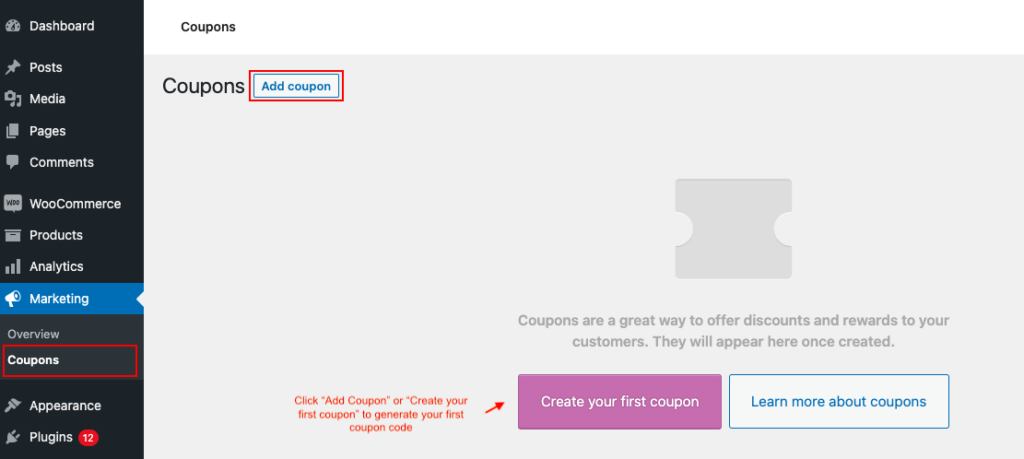
From your WordPress dashboard, go to Marketing > Coupons. This will take you to the Coupons page. From this page, click on Add Coupon.

You can create simple WooCommerce coupons, like ‘GET50%OFF’, with this option.
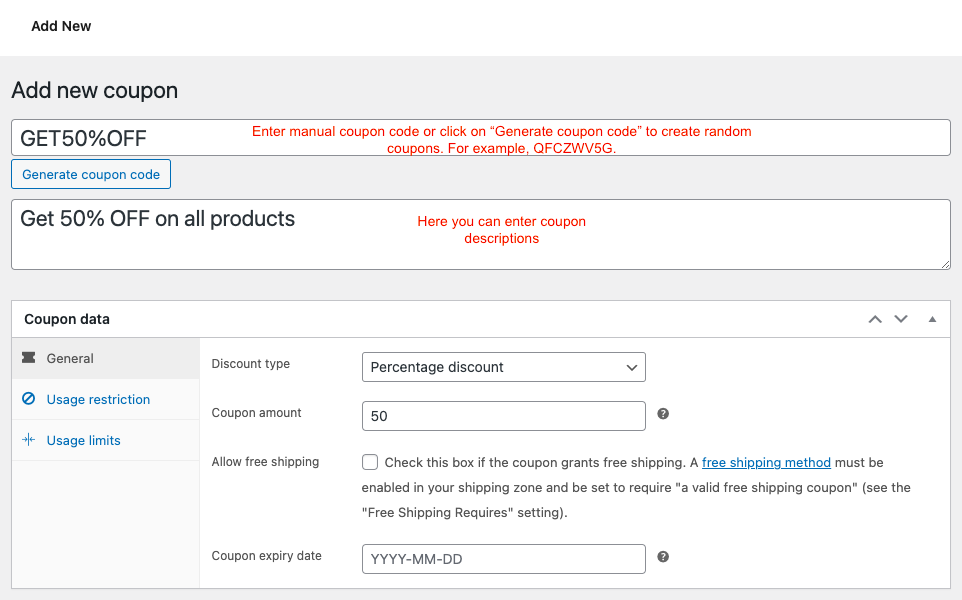
Let’s see how it’s done. Once you click on Add coupon, you will be redirected to the Add new coupon page where you will have to provide the following information.

- Coupon code: It refers to the name of the coupon. The coupon code will be visible to the user so go with a catchy yet sensible name.
- Generate coupon code: If you do not wish to provide a custom name for the coupon, click on the ‘Generate coupon code’ button to get a code generated for you.
- Description: This field lets you add a description for the coupon (optional). The description may or may not be visible to the user. The visibility of the description box depends upon the WooCommerce theme that you are working with.
- Coupon data: This is where you can configure coupons using three different options such as
- General
- Usage restriction
- Usage limits
Step 2: Configure the General Settings for WooCommerce Coupon
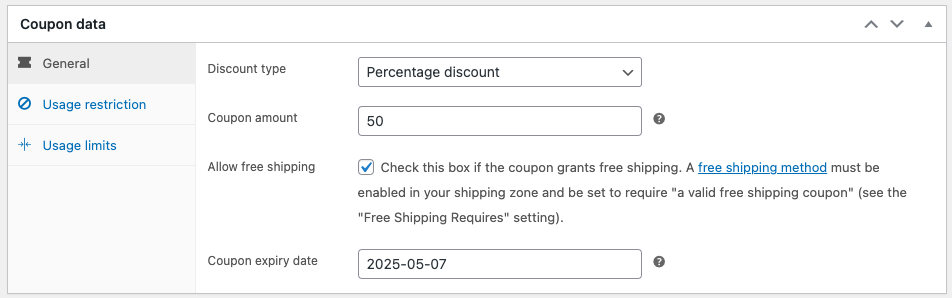
To configure all the basic settings of the coupon, go to the General tab under Coupon data.

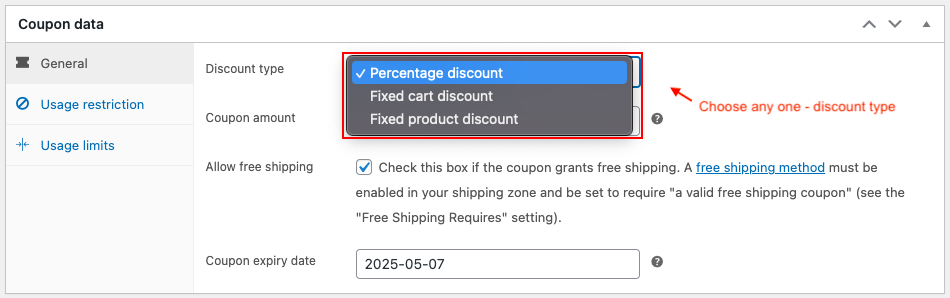
- Discount type: Specify what type of discount you are offering with the coupon. You can choose any of the following.
- Percentage discount: Deducts a percentage of the cart subtotal from the payable. For instance, if you enter ‘40’, the customer will get a discount of 40% of their cart subtotal (shipping charges and taxes excluded).
- Fixed cart discount: A fixed discount amount will be deducted from the cart subtotal. For instance, if you set the value to be $10 and the customer’s cart subtotal is $100, then they will only have to pay $90 when the discount is applied.
- Fixed product discount: A fixed discount amount will be deducted from the sales price of individual products satisfying the coupon conditions. For example, if the Fixed product discount on an item is $10, a sum of $10 will be deducted from the cart subtotal when the item is added to the cart.

- Coupon amount: Specify the coupon amount for different discount types such as Fixed cart discount, Fixed product discount, or Percentage discount. The entered value will be deducted when purchasers apply the respective coupons.
- Allow free shipping: Check the box to allow free shipping to customers using the coupon.
- Coupon expiry date: Specify the expiration date of the coupon. Note that the coupon will expire at 00:00:00 AM on the specified date.
Step 3: Specify the Usage Restriction for Coupons
The ROI from a sales campaign can be improved with careful usage restrictions on the coupons. For example, you can create coupons that only apply when a customer purchases $100 or more, thus encouraging your customers to purchase more from your WooCommerce store
The usage restriction also helps you limit users/customers from applying coupons on every item in the store. It also allows you to set up a coupon that can only be used when the cart/product satisfies certain criteria.
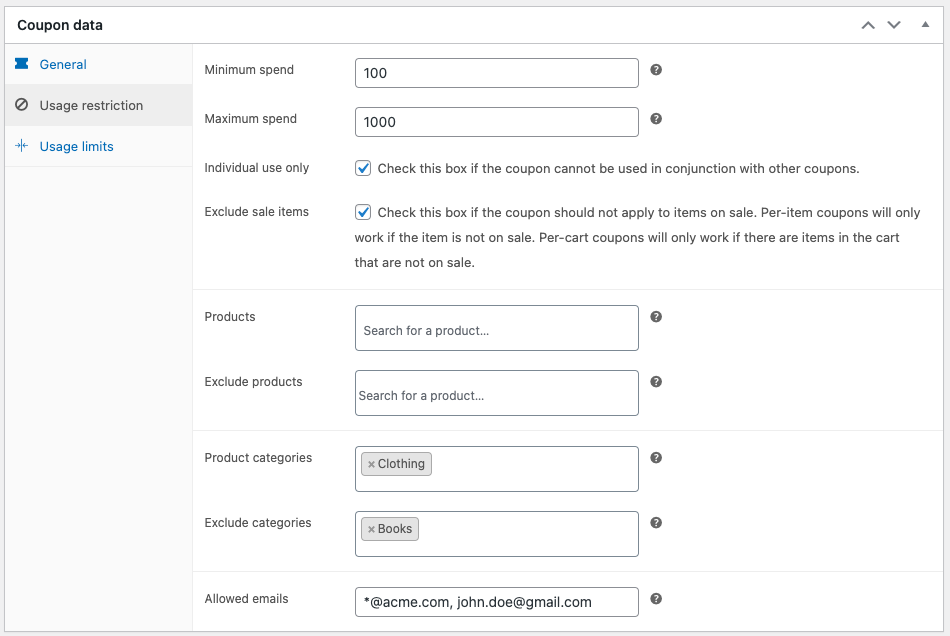
The Usage restriction settings contain the following components,

- Minimum and Maximum Spend: Specify a minimum and a maximum cart subtotal that a customer should meet to merit the coupon. Setting minimum spending encourages users to buy more and setting a maximum effectively saves you from sabotaging your profit margin since purchasers have to spend a certain price limit to apply coupons. For example, create a coupon like “Spend $100 More To Get 30% OFF On All Products, Coupon Code – BIGSAVE”
- Individual use only: Use this checkbox so that no other coupons can be applied with this one.
- Exclude sales items: Check this box if you don’t want to provide extra discounts on items that are currently on sale. This way, the Percentage, Fixed cart, and Fixed product discounts will only be applied to the subtotal of the items that are not on sale.
- Products & Product categories: The coupon can only be used on the products or product categories specified here.
- Exclude products & categories: In the case of Percentage and Fixed product coupons, the discount will not be applied to the products or product categories specified here. In the case of a Fixed cart coupon, the coupon will not be applied when a product or category specified here is added to the cart.
- Allowed emails: Add the email addresses of the customers who should benefit from the coupon. Only the users with these email addresses as their billing addresses can use the coupon.
Step 4: Set Usage Limits for Coupons
The usage limit customizations enable you to limit customers from excessively using coupons and also help to generate a sense of urgency. For example, a 50% discount for the first 100 customers encourages faster cart conversions and decreases cart abandonment.

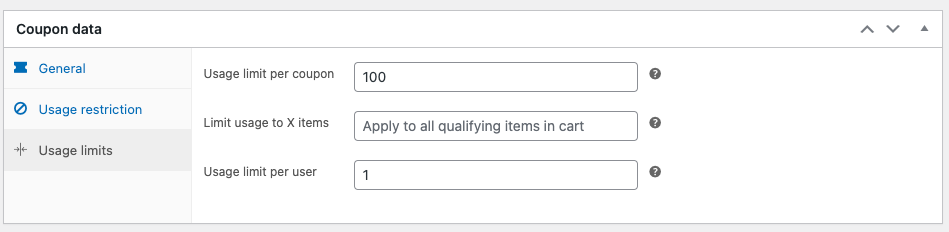
- Usage limit per coupon: This section defines how many times the coupon can be used before it expires.
- Limit usage to X items: For the WooCommerce cart, set a limitation that coupon can be applied only if it matches the listed products from this field. For instance, if you are offering a per-item discount on several products but only want it to apply to a maximum of 3 items at a time, set the ‘Limit usage to X items’ as 3. Note: This condition is applicable only for product discounts.
- Usage limit per user: You can determine how many times an individual user should use the same coupon.
Step 5: Publish the Coupon and Test
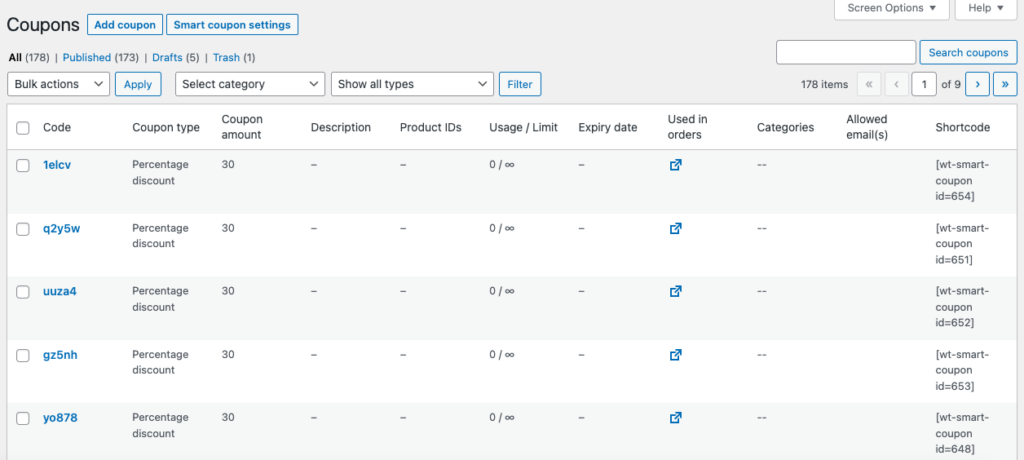
After you have configured the coupon according to your needs, the final step is to publish the coupon. The published coupons can now be viewed and managed from the Coupons page
Next, place a test order and apply the coupon code in the Coupon code field at the checkout. If you have added coupon restrictions added to the coupons, for example, excluded sale items from the coupon, add them to the cart and check whether the coupons apply to it or not.
Pro tip: You can simultaneously run two different discount campaigns to see which gets the best results. Based on that, develop a coupon strategy and provide customers with the finest offers.
Here’s an example to create and test the WooCommerce coupon,
1. Navigate to Marketing > Coupons in the WordPress dashboard.
2. Choose the discount type as “Percentage discount” and enter the value of 50% (for all products)
3. Save and generate simple coupons “SPRING2025” – with the default WooCommerce coupon
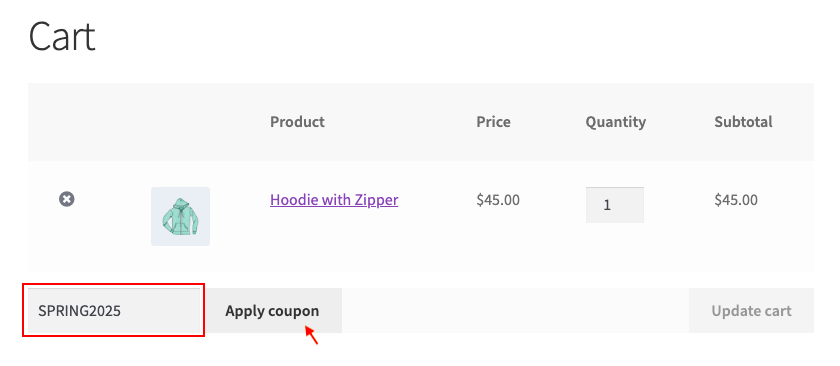
4. Visit your online store and add the required products to the cart.
5. Specify the coupon code and click on “Apply Coupons”.

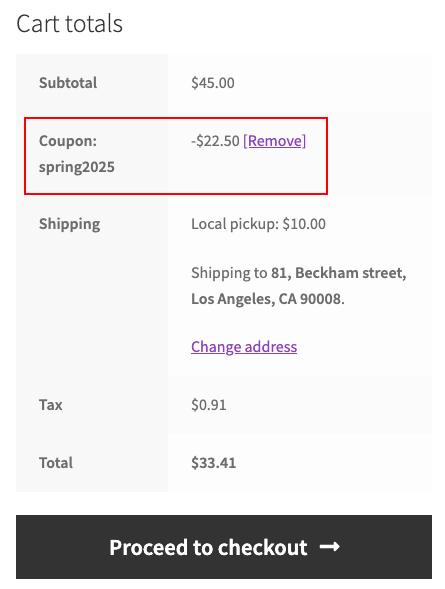
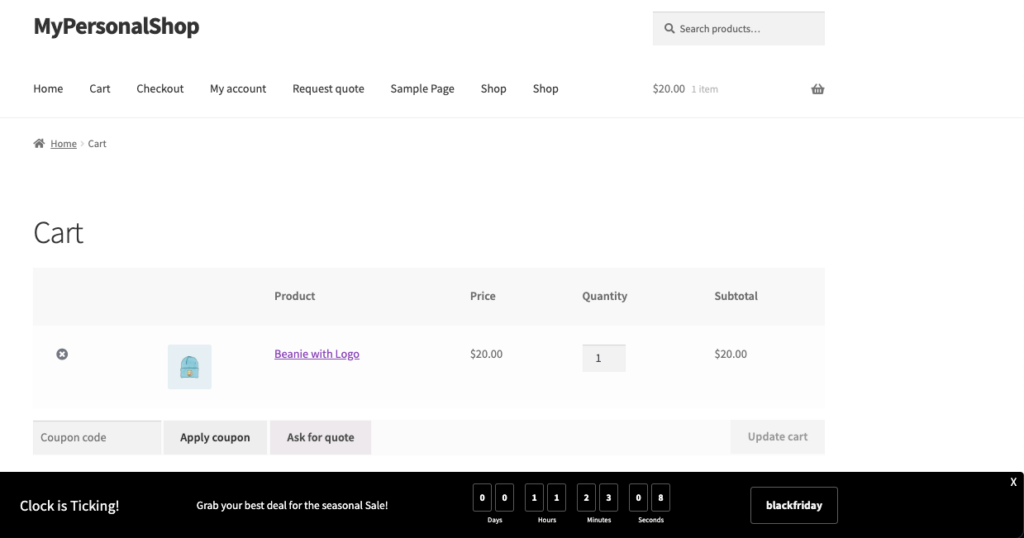
6. The coupon discount will be deducted and the cart total will be displayed as shown.

7. Click on “Proceed to checkout” to enter billing information and place the order successfully.
Smart Coupons for WooCommerce by WebToffee is a WordPress plugin suitable for online retail businesses looking for advanced coupon management features.
The plugin is available in free and premium versions. The free plugin offers features like automatic coupon association, checkout options, product giveaways, and more. If you opt for the paid version, you will have access to more advanced features like store credits, gift cards, URL coupons, purchase history, cart abandonment coupons, etc.
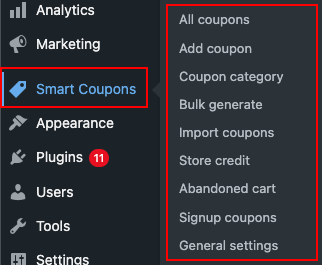
How To Create Coupons With Smart Coupons for WooCommerce (Free Version)?
The coupon creation with Smart Coupons for WooCommerce is the same as that with the WooCommerce plugin. You can check the above step-by-step instruction for creating WooComerce coupons. However, you will get more customizations with this plugin when compared to the default WooCommerce plugin.
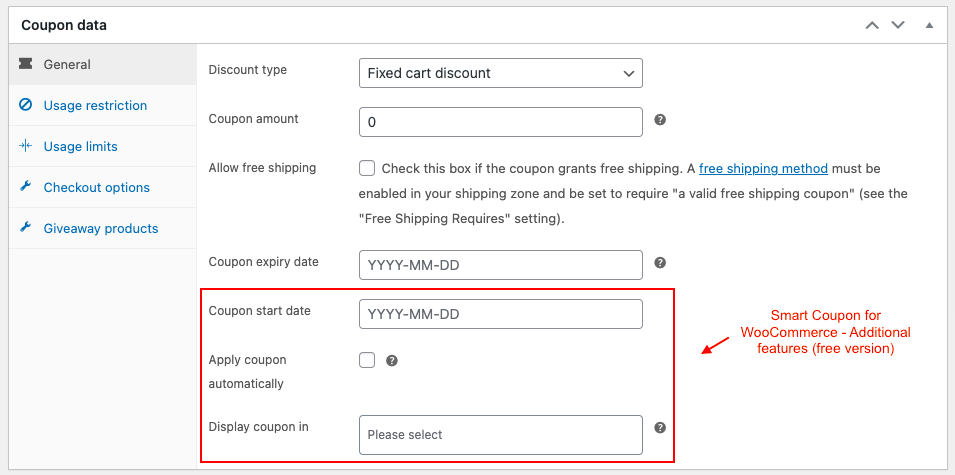
Here are the extra customizations that you will have in the Coupon data panel in addition to the ones detailed in “Create coupons with the WooCommerce Plugin.”
General Settings With Smart Coupons for WooCommerce

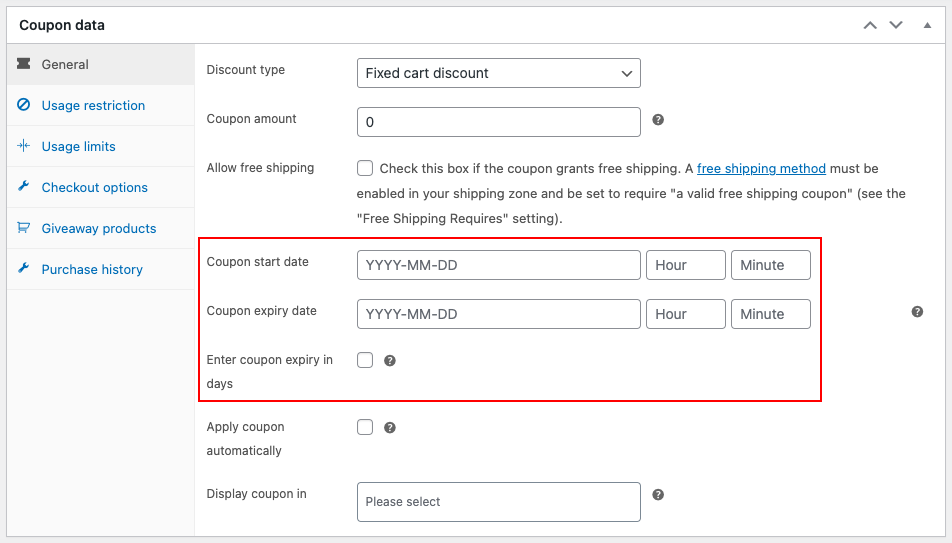
Apart from the basic WooCommerce coupon settings, the smart coupon plugin offers additional features like BOGO offers option under discount type, coupon start date, applying coupons automatically, and displaying coupons on multiple pages.
- Coupon start date: Schedule the coupon activation with the coupon start date feature.
- Apply coupon automatically: Check the box if you need the coupon to be automatically applied to the products/cart. Note: You can only set a maximum of 5 coupons to be applied automatically. Additional coupons have to be manually applied by the customer.
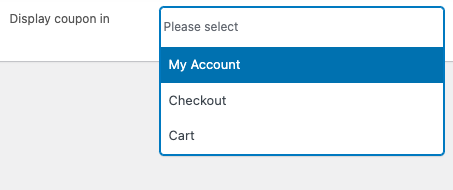
- Display coupon in: You can display the coupon you have created on select pages. You can display the coupons on the pages strategically depending on how likely are the customers to convert from that page.

For example, displaying the coupon on the product page can make the customers convert faster. Also, displaying the coupon on the cart page can reduce cart abandonment in your store. A sample screenshot is shown below.

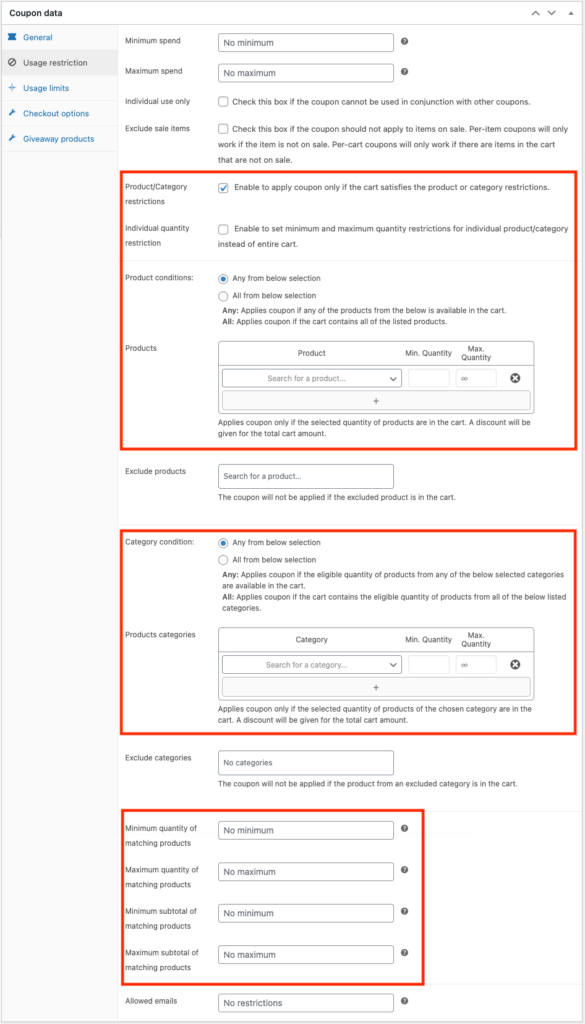
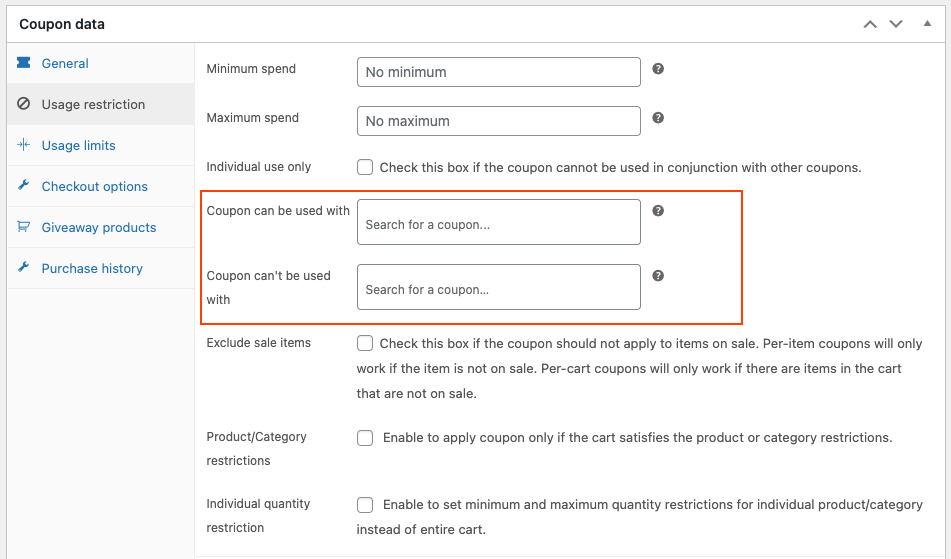
Usage Restrictions With Smart Coupons for WooCommerce

- Product/category restrictions: Enable this option, if you want coupons to apply when all items inside the cart belong to the category specified.
- Individual quantity restriction: Check this box to add minimum or maximum quantity for a product or category condition. The coupon will apply when one by one product/category condition is satisfied.
- Product and category conditions: Choose the product/category restriction then select the condition Any from below selection or All from below selection to add respective items and their quantities. Note: Any from below selection – coupon applies when any mentioned product/category is added to the cart. All from below selection – coupon applies when all listed product/category is added to the cart.
- Minimum and Maximum quantity of matching products: The minimum and maximum quantity of the products that match the selected product or category restrictions that have to be added to the cart to trigger the coupon.
- Minimum and Maximum subtotal of matching products: The minimum and maximum subtotal of the products that match the selected product or category restrictions that have to be added to the cart to trigger the coupon.
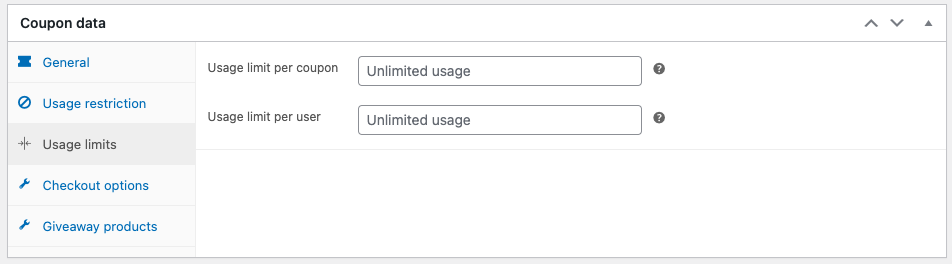
Coupon/User Usage Limitation with Smart Coupons for WooCommerce

Usage limit per user and coupon: This option works the same as a WooCommerce coupon. It will help you set the maximum usage per coupon or user. This free smart coupon plugin allows you to enter the number of times that coupon can apply to certain conditions. You can use the usage restriction options to create product/category conditions.
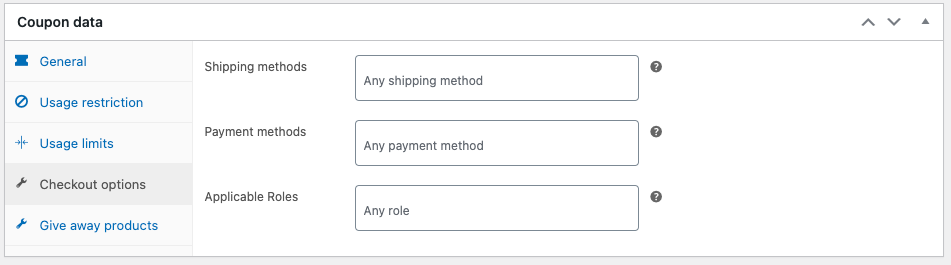
Checkout Options With Smart Coupons for WooCommerce

- Shipping methods: The coupon will only be applicable if the user chooses a shipment method that you have specified here. By default, you’ll have the following options: Any shipping method, Free shipping, and Local pickup.
- Payment methods: Limit the availability of the coupon based on the payment method the user chooses. The coupon will only be applicable if the user chooses a payment method that you have listed here.
- Applicable Roles: Manage the applicability of the coupon with user role limits. The available roles include Shop manager, Customer, Subscriber, Contributor, Author, Editor, and Administrator.
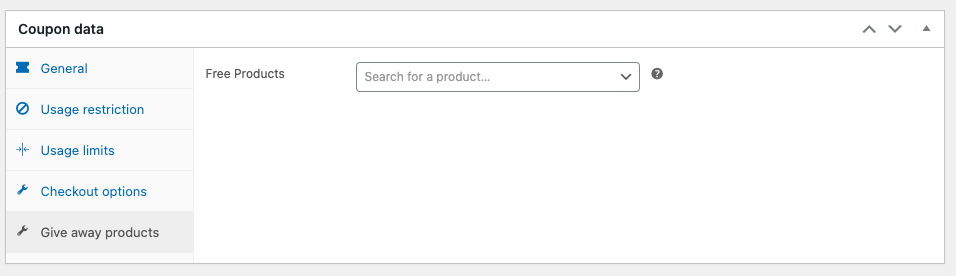
Giveaway Products With Smart Coupons

Free Products: Select a single product that you want to reward your customers free of charge. When the coupon is applied successfully, the giveaway product will be directly added to the cart. The tax and shipping charges for this item will not be exempted.
At the end click on “Publish” to run coupons and visit your store to see the result.
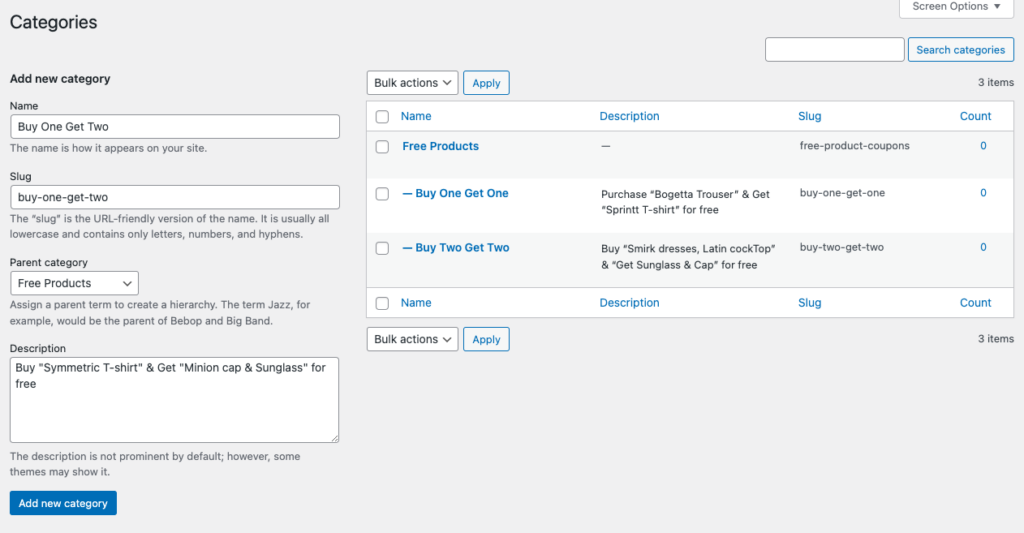
How To Create a Coupon Category With Smart Coupons for WooCommerce (Free Version)?
This free coupon plugin helps you sort different coupons into groups of categories. It forms a hierarchy structure that simplifies the mix of coupons using the parent category.
Let’s say, offering free product coupons are popular in the market. There are multiple ways to generate free product coupons for your store like Buy One Get One Free, Buy Two Get One Free, and so on. Likewise, if you are creating multiple BOGO and conditional discount categories then you can set the “Free products” as the parent category. In this way, it will create a hierarchy of coupon links among the relevant free product coupons.
Similarly, you can create conditional coupons based on shipping methods, payment methods, country, and more to provide free products. For example, “Add Any Product from Accessories(category) & Get Scrunchies for Free.”
Different Elements of the Coupon Category

- Name: Insert a label for the coupon category
- Slug: Create custom URLs manually for your coupon category
- Parent Category: Choose any one of the coupon categories to line up all created coupons.
- Description: Add any additional details for the coupon category.
When you are done, click on “Add new category.” The created coupon category list is on the right side of the categories section.
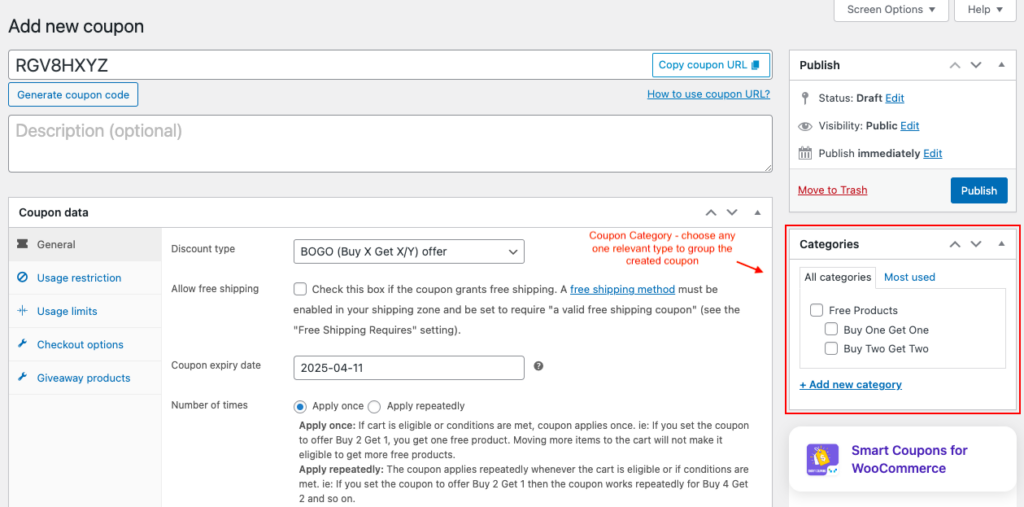
While adding new coupons for your store, you can utilize the coupon categories to organize your vouchers and apply them accordingly. You can find those coupon categories on the Add New Coupon page as shown below.

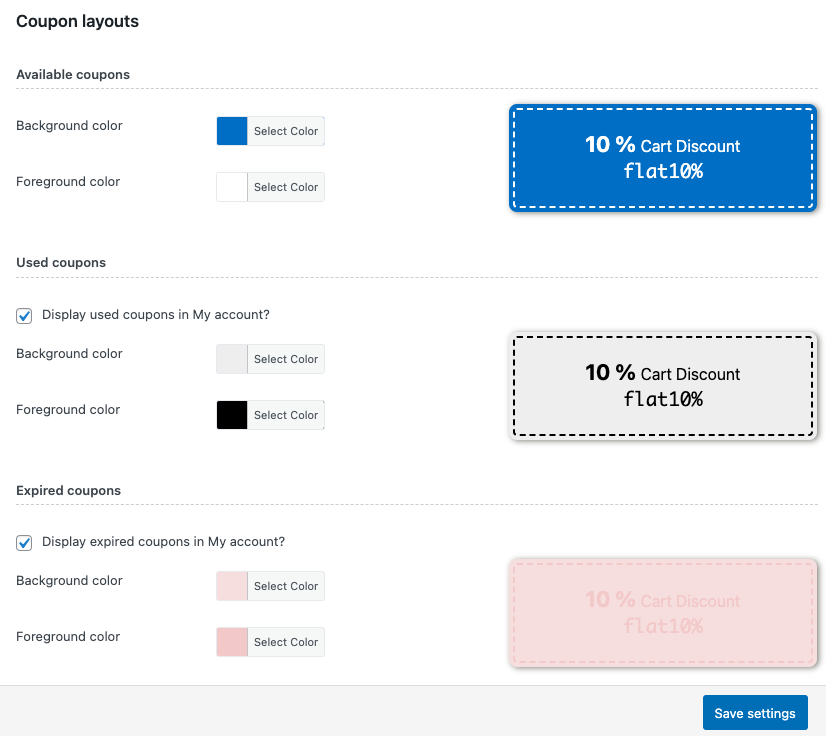
How To Customize Coupon Layout Using the Smart Coupon for WooCommerce (Free Version)?
Unlike WooCommerce coupons, the Smart Coupon for WooCommerce free plugin lets you make the colorful coupon for your eCommerce store. This coupon comes in three different types available coupon, used coupon, and expired coupon.

The plugin allows you to control the visibility of coupons using the display option. You can opt out of not showing the specific coupon. Note: Coupon visibility control avail for Used coupons and Expired coupons.
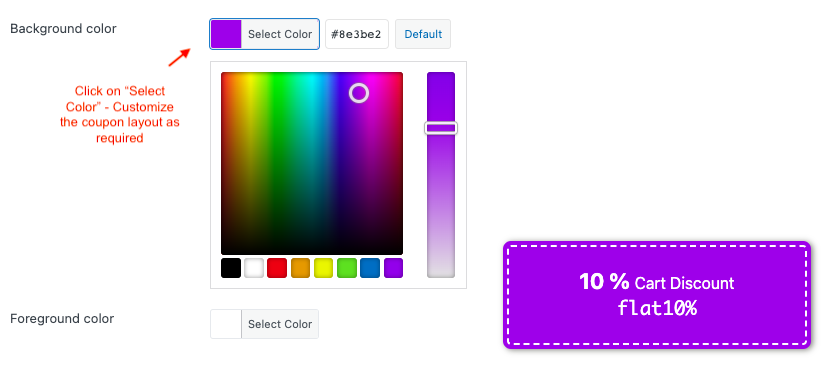
You can also customize the appearance of the coupon layout in form of a background or foreground color. Click on “Select color” and choose a suitable one from the color palette as shown below.

Additional Coupon Customizations With Smart Coupons for WooCommerce Pro
The premium version of the Smart Coupons for WooCommerce plugin offers several advanced coupon customization options in addition to the free version.

It includes bulk generate, import coupons, store credits, giveaway offers with “apply tax only on discounted products,” URL coupons (QR Code), behavior-based coupons (cart abandonment and sign-up coupons), purchase history-based coupons, countdown discount sales banners, BOGO offers in addition to advanced coupon restrictions.
You can avail of the following additional coupon features while creating coupons using the Smart Coupons for WooCommerce premium version.
General Coupon Data Settings

- Coupon start and expiry date: Set the coupon validity with a specific date and timing.
- Enter coupon expiry in days: Instead of specifying the expiry date, provide the number of days the coupon is allowed to run.
Usage Coupon Restrictions

- Coupon can be used with: Select the coupons that you want your customers to redeem with the current coupon.
- Coupon can’t be used with: Specify the coupons that customers should not use in conjunction with the current coupon.
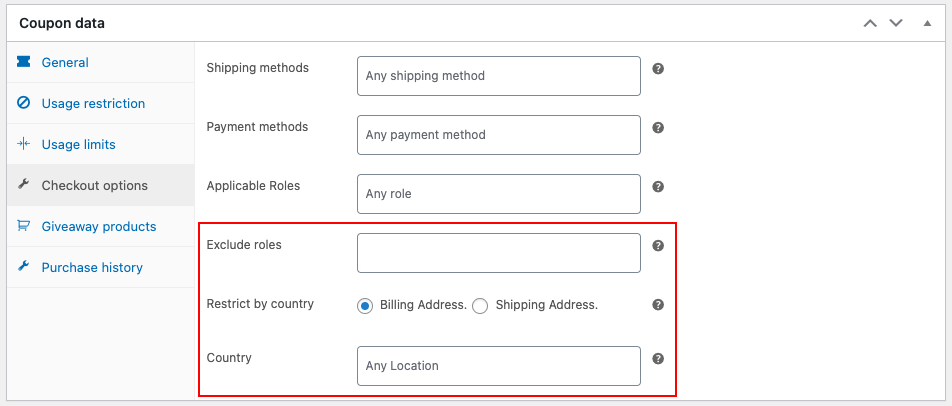
Checkout Options Restrictions

- Exclude roles: Forbid the checkout coupon for specific user roles.
- Restrict by country: Select Billing Address or Shipping Address. Based on your selection, only the users (billing or shipping) in the selected country will be allowed to use the coupon.
- Country: Choose the countries where the coupon should be applicable (based on the ‘Restrict by country’ selection).
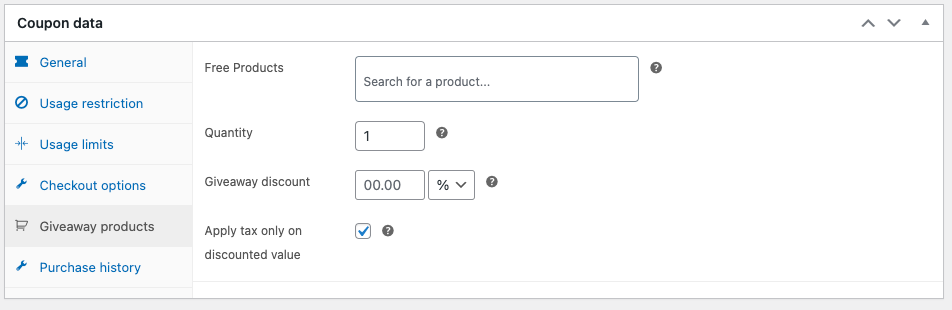
Giveaway Products Settings

- Free products: Select one or more products that are to be offered to the customers for free or at a discounted price as a reward for their purchase.
- Quantity: Specify the number of free products that are to be added to the cart when a user qualifies for the coupon. If there are multiple giveaway products, users can choose the giveaways from among the list.
- Giveaway discount: Select the discount percentage or discount amount that you are willing to provide on a free product. For instance, you can provide a discount of 40% or $40 on a selected free product instead of giving it away. Do not configure this option, if you want to offer the product to your customers 100% free of cost.
- Apply tax only on discounted value: Enable this option to apply tax only on the discounted value. That is, if you provide a discount of $10 on a product worth $100, the tax will only be applied to $90 instead of $100.
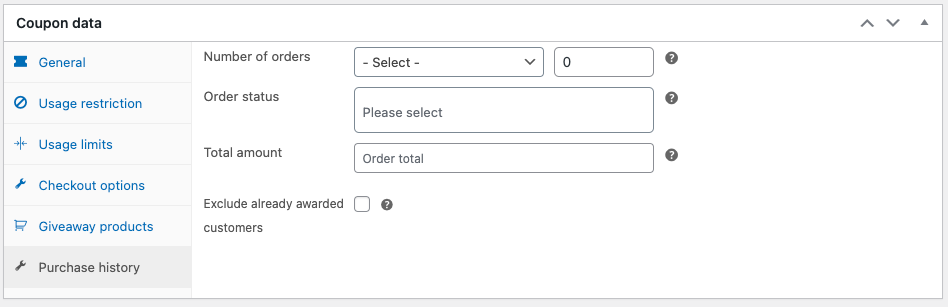
Purchase History with Smart Coupons for WooCommerce

- Number of orders: Specify the minimum number of previous orders that a user should complete before this coupon is awarded. You can set up an n-th order coupon using this feature.
- Order status: The status of the previous orders when matched with the status you specify here will account for a ‘past order’.
- Total amount: The coupon will be awarded if the sum of the subtotals of the past orders exceeds the provided total.
- Excluded customers already awarded: Enable this checkbox to block users who have already benefited from this coupon to use it again.
Bulk Coupon Generation
When you have an incoming big promotion in your store and you want every single customer of yours to get a unique coupon code from the WooCommerce shop. It’s a tedious task to create every single coupon with unique codes manually. In that case, bulk coupon generation will become handy.
The smart coupon plugin generates coupons in bulk and sends them to the customer’s email addresses. This functionality enables you to create and promote your coupons in just a matter of minutes.

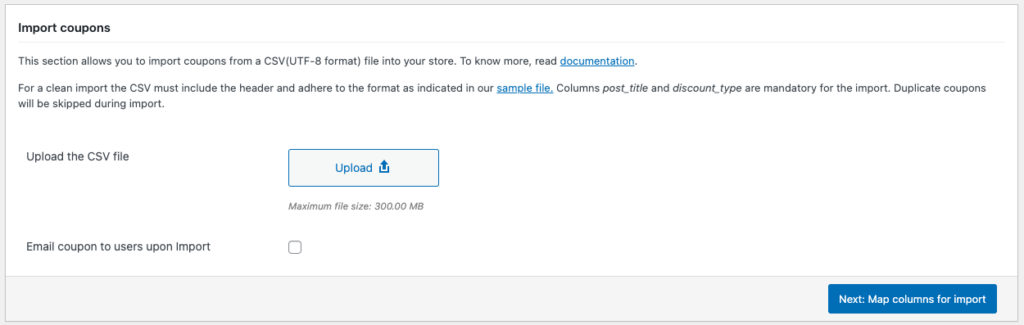
Import Coupons
If you are planning to migrate your WooCommerce website, then the “import coupon” option helps you to transfer your existing coupons to the new WooCommerce store. You can also use import a CSV file for creating custom bulk coupons. This file should consist of the proper CSV format to map the coupon ideally in WooCommerce. The plugin also helps you generate email coupons directly to users on import.

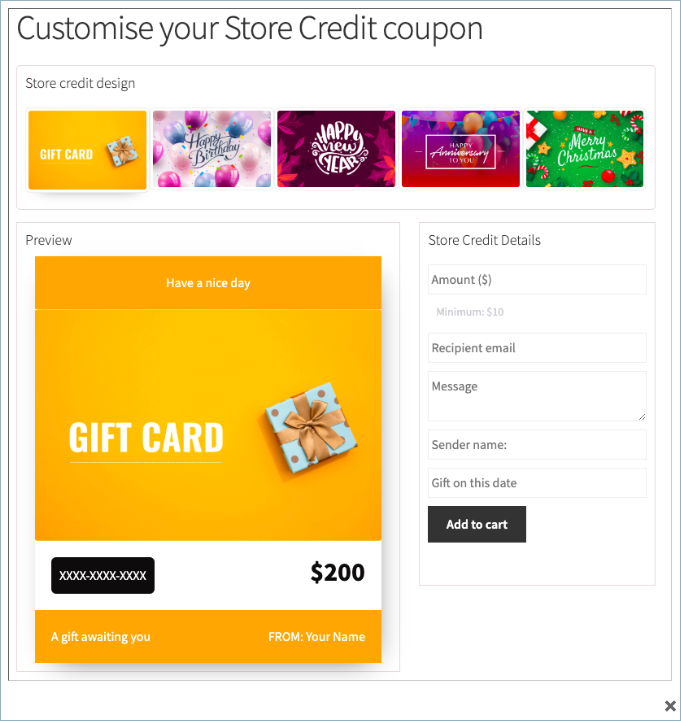
Store Credits
The Store credit in Smart Coupons for WooCommerce can be used in multiple ways. You can use it as an alternative to refunding actual money for order returns, or customers can use store credits as gift cards. Customers can use these store awarded/bought credits to purchase products from the e-store.
Smart coupons facilitate the generation of store credits of unlimited value. These credits can be purchased by the customers for themselves or emailed as gifts to others.

This plugin allows you to set up the store credit for a specific product from the shop page. You need to follow a few steps as follows,
- Offer store credits in two ways: 1. Disable template share the default available coupon template as from “General coupon data settings.” 2. Pick any one template from pre-defined 20+ gift cards in WooCommerce or add your custom template
- Associate products to create store credit (add zero-priced product)
- Choose the purchase option as predefined or custom or both to set custom price store credit value (minimum to maximum)
- Decide when to calculate the total order tax as before or after creating the store credit
- Create coupon code format to auto-generate WooCommerce custom coupons for your store (This coupon format is valid only for dynamic coupons)
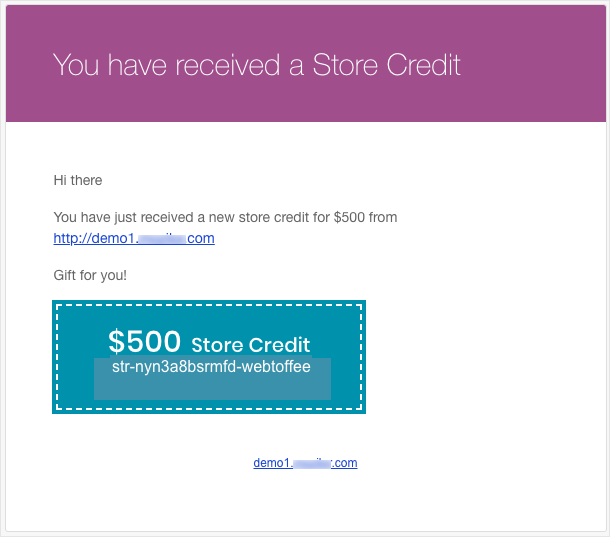
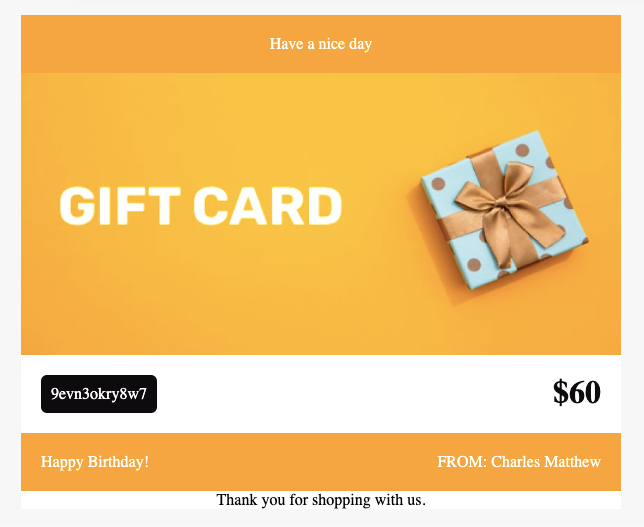
Email Store Credits and Coupons
Using the Smart Coupons for WooCommerce plugin, you can email store credits and coupons stating the details of the voucher. The unique code enclosed in the email can be used during purchase.
Disabled gift card template for store credit,

Enabled gift card template for store credit,

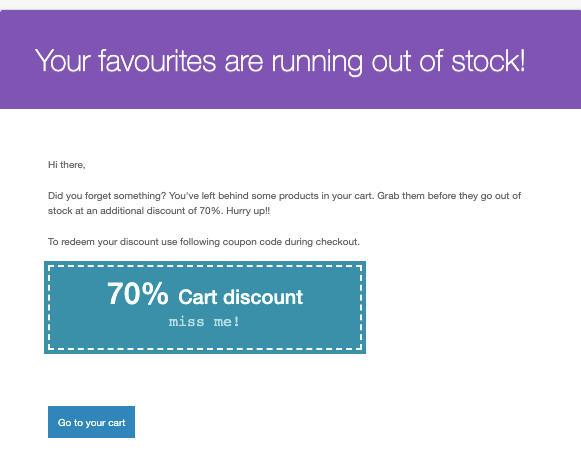
Cart Abandonment Coupons
Customers dropping out of purchase during the checkout phase is not a new thing. But what if I tell you that you can effectively target these customers by offering additional rewards to make them come back?
This is exactly what you can do with cart abandonment coupons. These coupons will have the configurations of the selected master coupon and send coupon emails to the customers upon cart abandonment based on the idle time trigger.

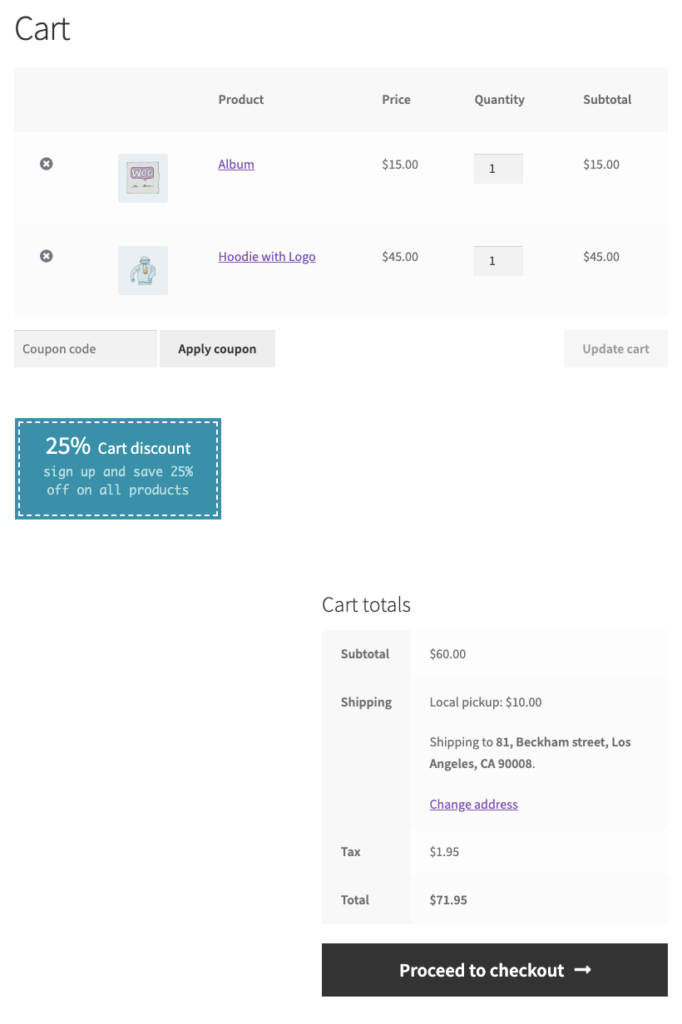
Signup Coupons
Are you concerned that too many people are visiting your website but not signing up? Here’s the solution, you can create sign-up coupons for your WooCommerce store. The sign-up voucher is compatible with any master coupons (created coupons) and enables those to display on the cart page, account page, or more. You can associate signing up with any coupon of your choice. For instance, Sign up & Save 25% OFF on all products

Wait! There’s more, this smart coupon plugin lets you create a bunch of conditional-based WooCommerce coupons as follows,
- Bulk product-based percentage discounts
- Category-based product discounts
- Shipping method-based cart discounts
- Payment method-based cart discounts
- Free shipping for specific user roles
- Specific country-based product discounts
- Storewide product-based discounts
- Specific category-based giveaway discounts and more
Likewise, you can try out different conditional coupons and build your store to the next level.
Note: Smart coupon plugin allows customers to check available coupons, used coupons, and expired coupons in the My account > My Coupons of the WooCommerce store. This coupon page helps them to track the usage of coupons up to date.
The display coupon plugin allows the store owner to create the best countdown coupons for WooCommerce customers. The plugin serves as the coupon interlinking from a specific product to multiple products.
As the first step, install the premium version of the Display Discount for WooCommerce plugin and activate it. If you had the Smart Coupon for WooCommerce Pro, this plugin will integrate as an add-on to your plugin. To access this option, you can visit the WordPress dashboard -> Smart Coupons > “Display discounts.”
For the complete configuration, you can refer to this article to display coupons on your WooCommerce store.
An Example of Displaying Coupons in a WooCommerce Store
Let’s say the store owner created BLACKFRIDAY & WINTERSALE coupons with different discounts and wants to display both coupons on a single product page.
Here is how it’s done,
1. Create coupon 1 “BLACKFRIDAY” with a discount of 50% on products “Long Sleeve Tee, Belt, Beanie Cap”
2. Create coupon 2 “WINTERSALE” with a discount of 70% on products “Long Sleeve Tee, Hoodie with Logo, Lanyard”
3. Visit Smart Coupons > Display discounts, you can edit the coupon listing as described below.
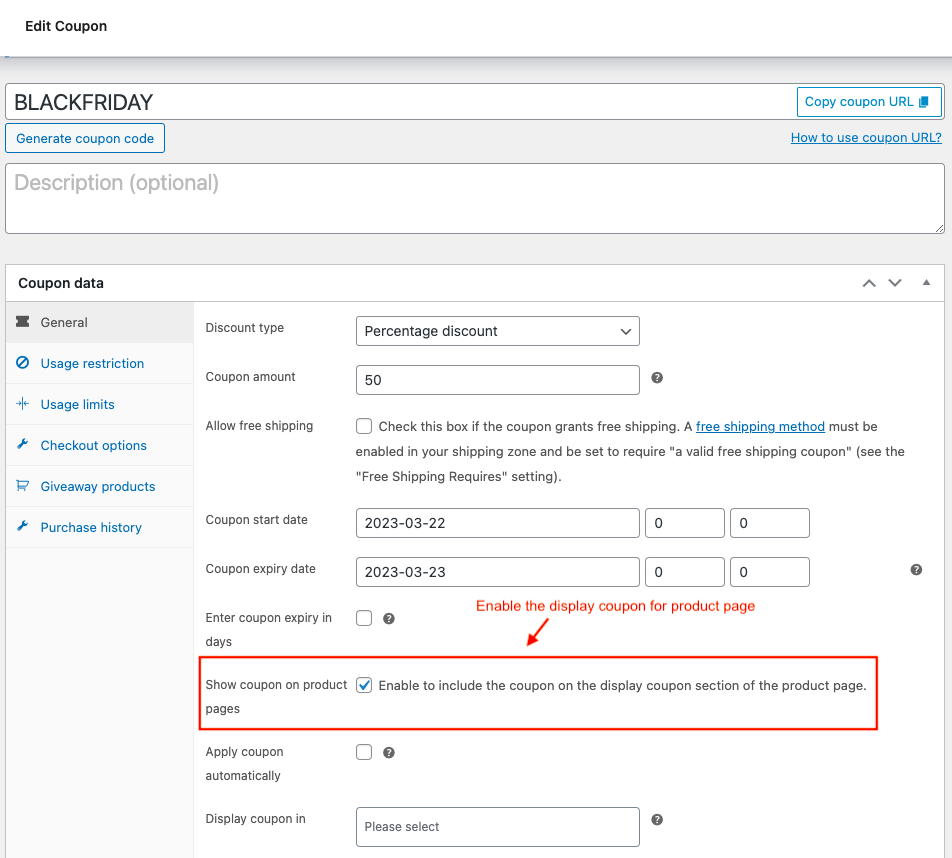
Note: While creating deals using the smart coupons, you need to enable the option “Show coupon on product pages.” So only, you will able to feature product deals on a certain page.

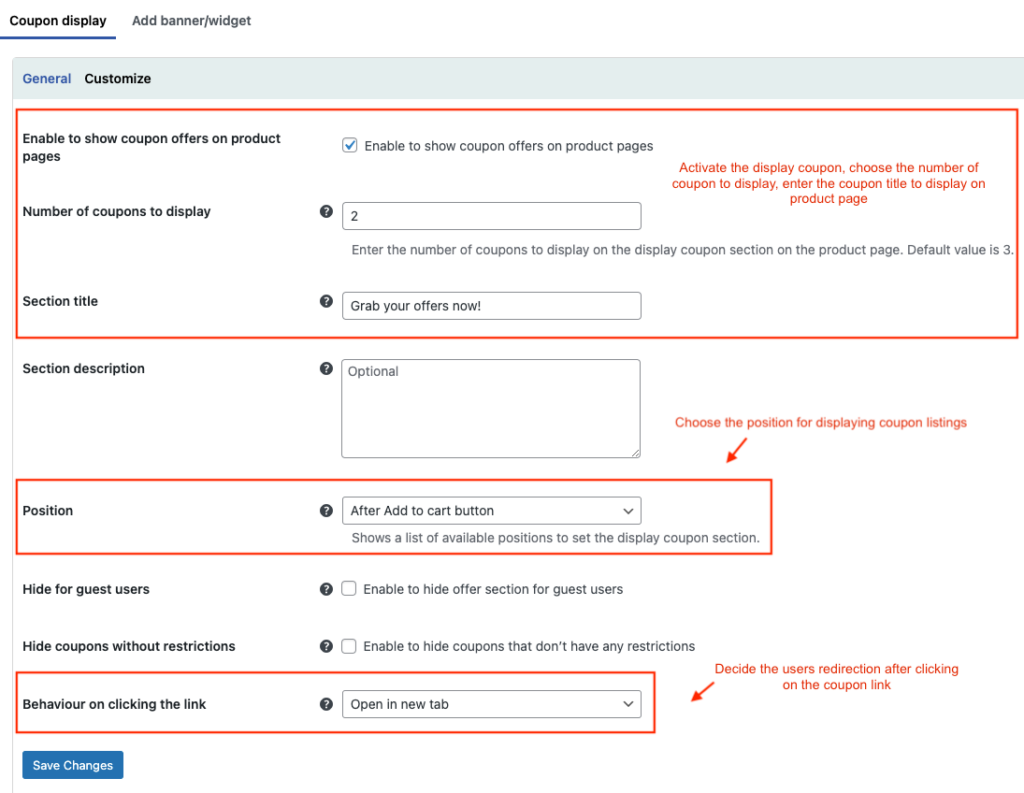
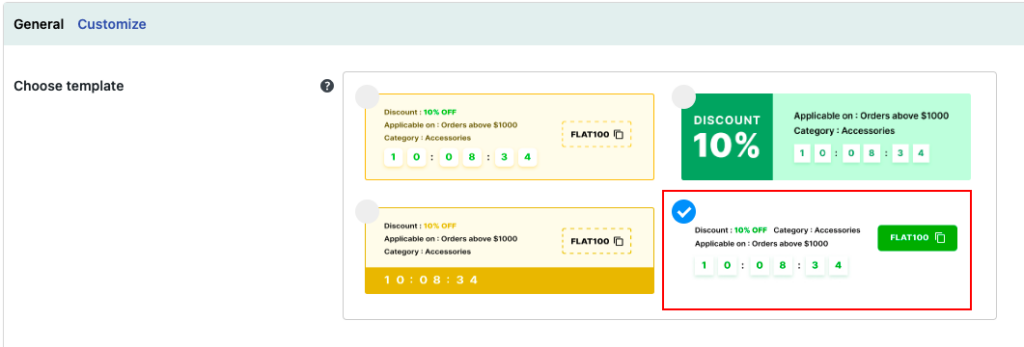
In the display discount section, enable the feature of coupon offers. Click the link to set the coupon count, title, position, and behavior as shown below.

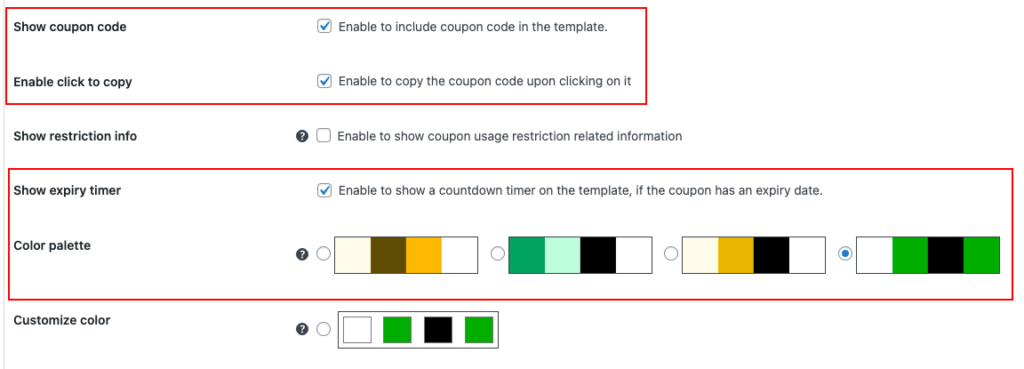
You can choose the template that suits your online store. The plugin will let you manage coupon code options, restriction info (additional condition for coupon), and an expiry timer. You can also choose your suitable color palette as shown below.


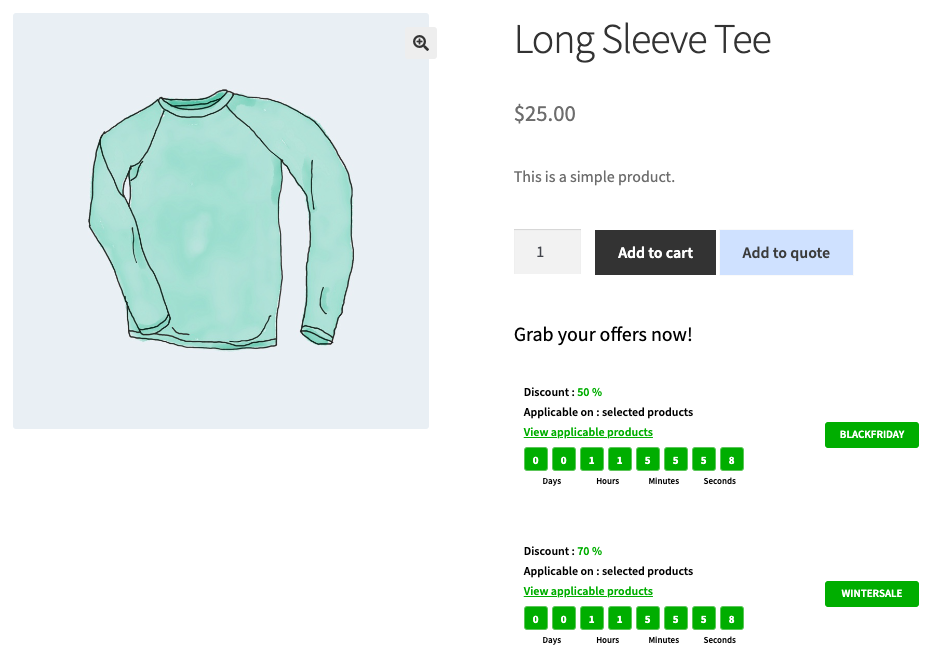
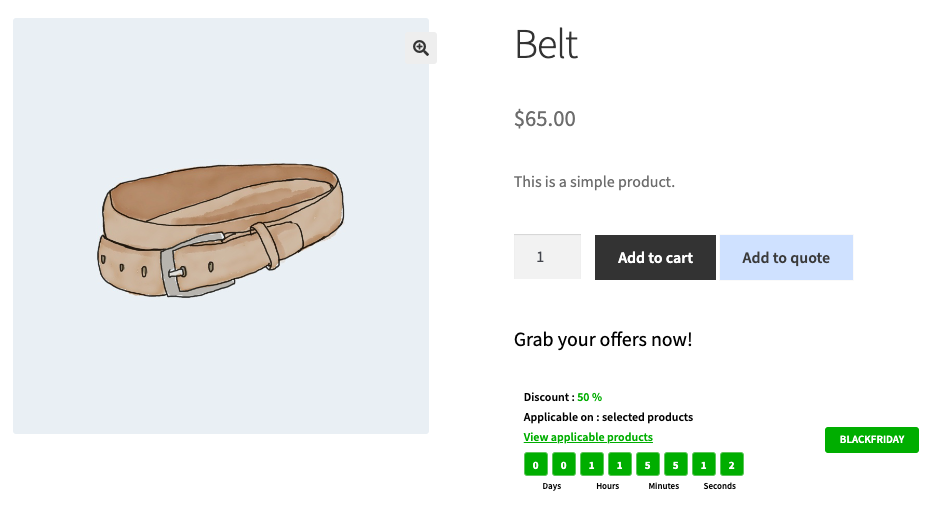
Here are two different product pages with the coupon listing.


“Long Sleeve Tee” is the common product for two coupons. That’s why, the Long Sleeve Tee product page displays two coupons at the same time. For the remaining products, a single coupon is shown on the respective product page.
That’s not all. You can do more with the display discount plugin. It will also allow you to create captivating discount banners for your WooCommerce store via three simple steps.
1. Add a discount banner
2. Choose a template and personalize the layout
3. Generate trigger, select placeholder for banner, and activate the banner
A sample discount banner is shown below.

Coupons are effective marketing tools that persuade customers to buy certain products by offering discounts on their sales markup.
Creating URL Coupons is a very useful tool when it comes to marketing. It simplifies the signup and purchase actions of your customers.
The URL coupon feature enables you to generate URLs for the previously generated coupons on your website. You can even customize these URLs to automatically add certain products to the cart and apply the discounts.
The URL makes it easy to share coupons on social media and other platforms so that the customers can easily apply their coupons to their cart without visiting your website.
The ‘URL Coupons for WooCommerce’ add-on from WebToffee adds additional features like the generation of equivalent QR Codes in addition to creating URL coupons.
Wrapping Up
Smart Coupons for WooCommerce offers some of the most efficient coupon creation options in WordPress. They are well received by WooCommerce fanatics and are used by thousands of online retail stores all over the world.
If you are a store owner struggling to find a good WooCommerce coupon creation platform, Smart Coupons for WooCommerce is an excellent solution for you.
Read our article here to learn how to export WooCommerce coupons into an Excel file.
Yes, you can send discount offers via WooCommerce email to customers. You can follow the below steps to send the WooCommerce coupons via email.
1. Download and activate the premium version of Smart Coupon for WooCommerce
2. Create desired coupons based on different conditions
3. Navigate to General Settings in Smart Coupons for WooCommerce Pro
4. Scroll down where you will see options for “Email coupon on product purchase“
5. Choose the order status and click on Save settings to activate the condition
You can create click-to-apply coupons easily in WooCommerce using the smart coupon plugin. It’s simple, go to Smart Coupons > Add Coupons, and create a coupon for your online store. Then choose the coupon position from the “Display coupon in” option as
1. My Account
2. Cart Page
3. Checkout Page
This will create and display an automated click-to-apply coupon on the chosen page of the WooCommerce store. When the customer clicks on it, then the respective coupon will be applied automatically.
In WooCommerce coupon, navigate to General settings to create a coupon. You will find an option for “Coupon expiry date“. Here, you can choose the date to generate a time-limited coupon. This will help you set the expiration for the coupon in the WooCommerce store.
Pro tip: To create a time-limited coupon using the start date, download the free plugin – Smart Coupon for WooCommerce. This plugin lets you determine the start date of the coupon and so its expiration date of it.
Let’s assume you have configured the Smart Coupon for the WooCommerce plugin in your WordPress control panel. Go to WordPress dashboard > Smart Coupons > General Settings to create a WooCommerce custom coupon code.
Here you can decide on the coupon code’s format, such as prefix, suffix, and length. Then add the preferable custom coupon code for your online store (Note: It works only for auto-generate coupons)
With the help of the Smart Coupon for WooCommerce plugin, you can generate bulk coupons in a minute. In the WordPress dashboard, navigate to Smart Coupons > Bulk generate where you will see options for “No of coupons to be generated“.
Simply enter the count of coupons to generate instantly and choose the conditions to operate bulk coupons as “Add to store,” “Export as CSV,” or “Email to the recipients” for your eCommerce store.