Smart Coupons for WooCommerce plugin can generate coupon codes seamlessly in different ways. By default, the plugin creates shortcodes for all the coupons in the store. You can make use of these shortcodes to display coupons for promotions or various other purposes.
Regardless of the user role (including guest users), any visitor can view the available coupons. To display all available coupons in your store in blogs, posts, or even in sections of the store, primarily use shortcodes. To display coupons using Shortcodes:
- Navigate to All coupons page.
- Copy the required shortcodes.
- Paste the shortcodes in posts, blogs, or in the edit window of any page in the store.
Getting started
To access the shortcodes:
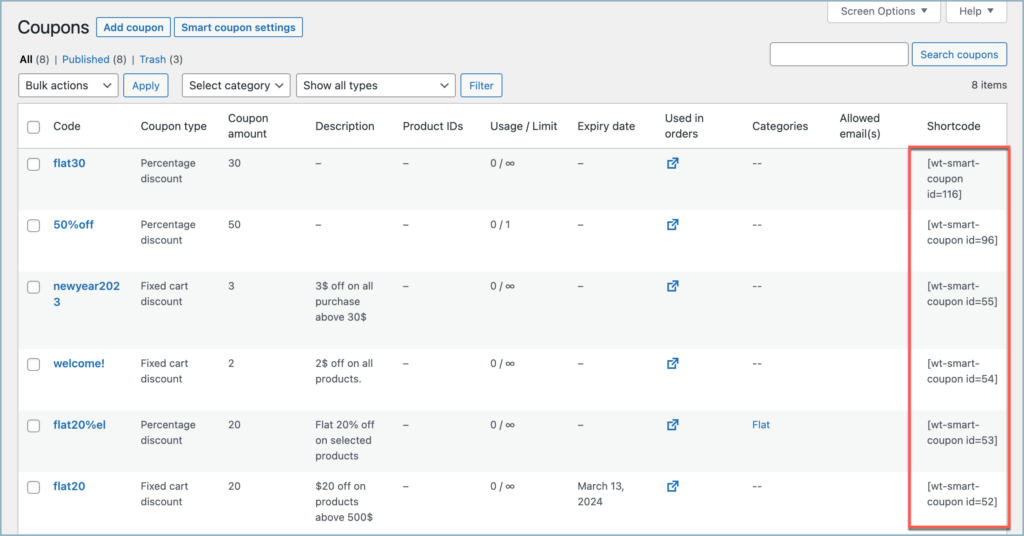
- From the WordPress admin dashboard, navigate to Smart Coupons > All Coupons.
- Under the Shortcode section of the table, you can find a list of shortcodes for all coupons, as shown below. You can copy and paste these shortcodes to any page where you want to display these coupons.

Display coupons in blogs or posts
To display coupons in a pre-defined format on any blog post, follow the given steps:
- First, select an existing coupon or create a new one to copy its shortcode.
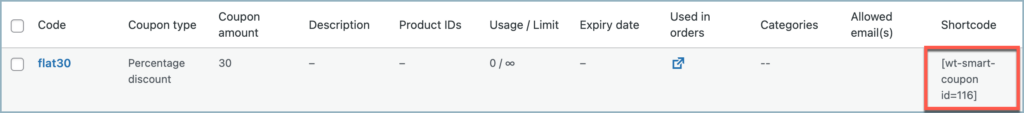
- To illustrate, consider the coupon with the coupon code flat30.

- The shortcode corresponding to the coupon flat30 is [wt-smart-coupon id=116].
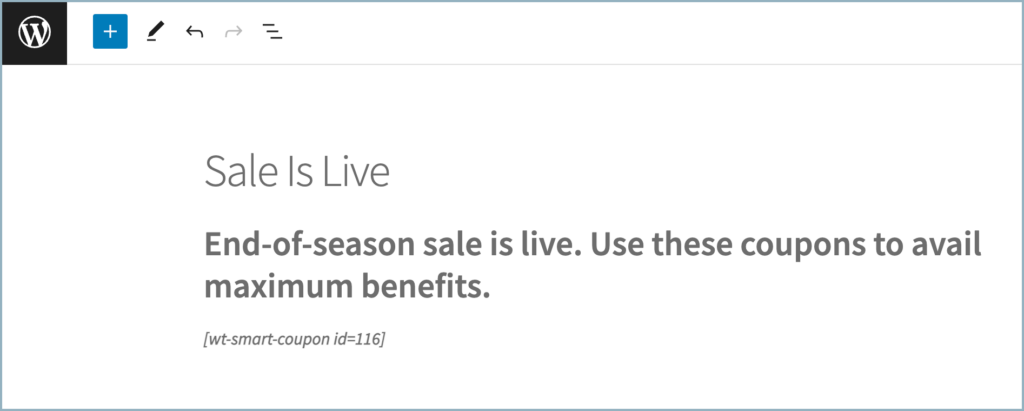
- Once you have copied the shortcode, you can easily paste it into any blog post to display the coupons.
For example, consider the blog shown below:

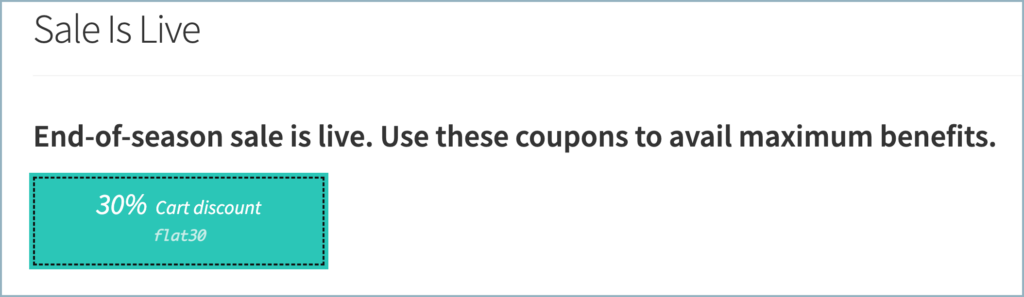
Publish or preview the post to get the front-end view as shown below:

Likewise, you can use shortcodes to display coupons on posts or pages for promotions or for any other purposes.
Note:
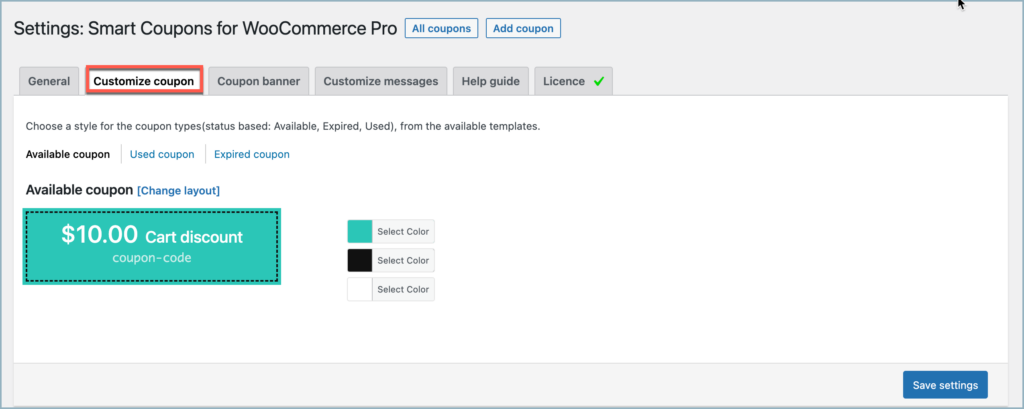
Customize the coupons using the Customize coupon section in the General settings.

To know more about Coupon customization, click here.
Display All Available Coupons Using Shortcodes
Throughout the purchase process, customers can benefit from multiple available coupons. Use the provided shortcode to centralize all available coupons in one location. The coupons can be displayed in a variety of locations, giving you the freedom to pick and choose according to your preferences.
Displaying all available coupons on a custom page
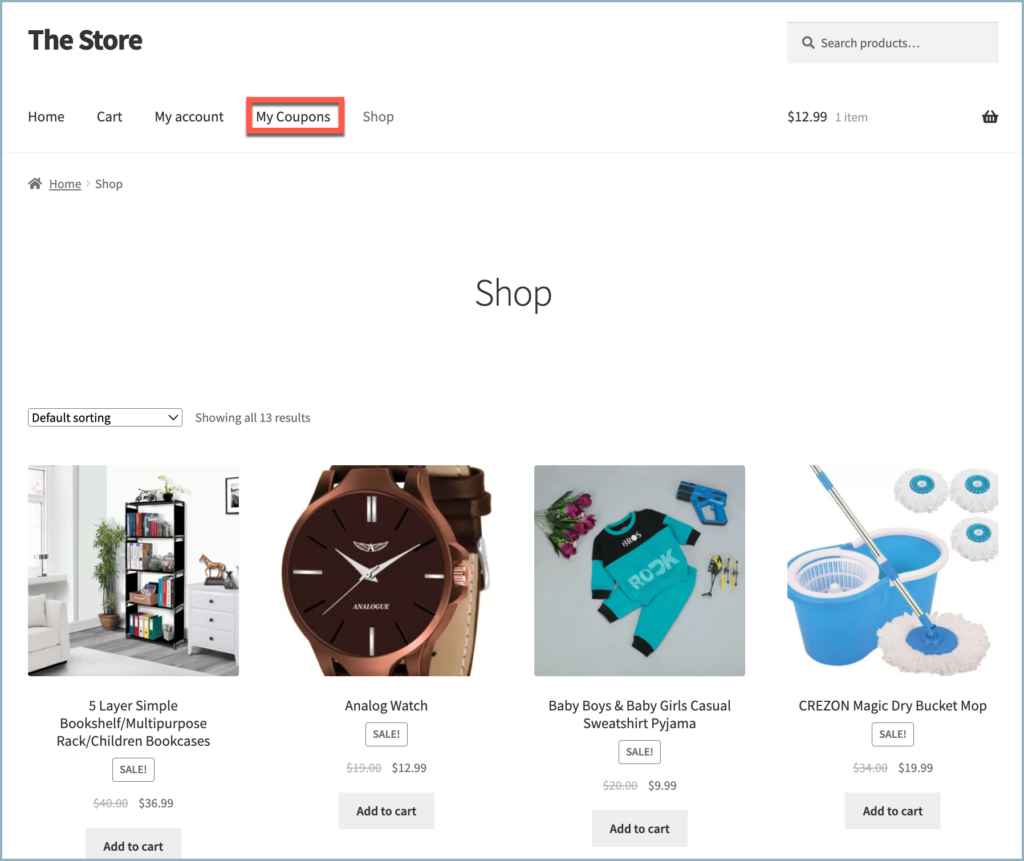
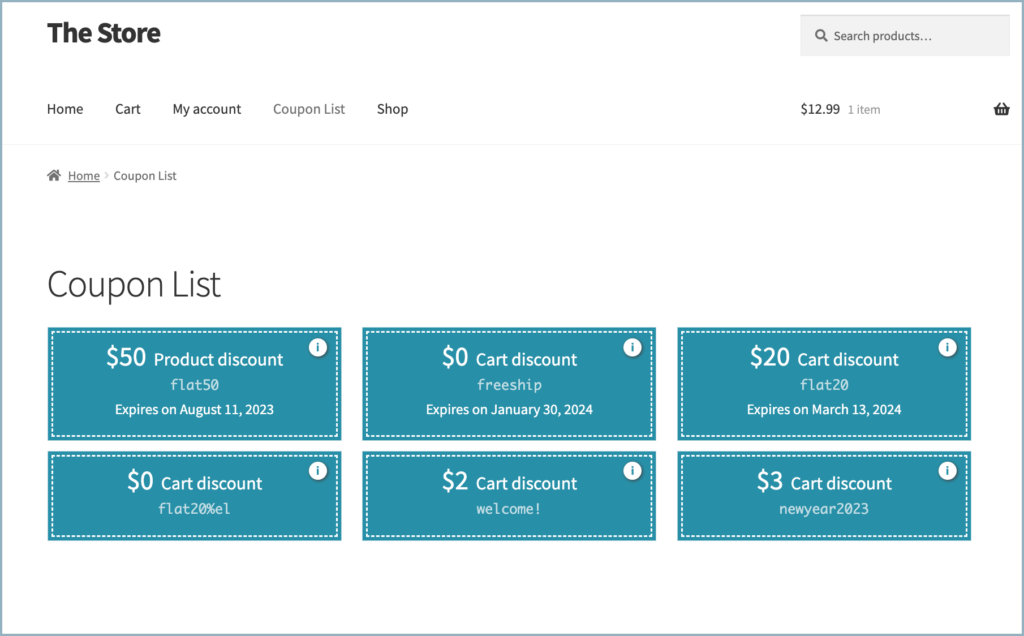
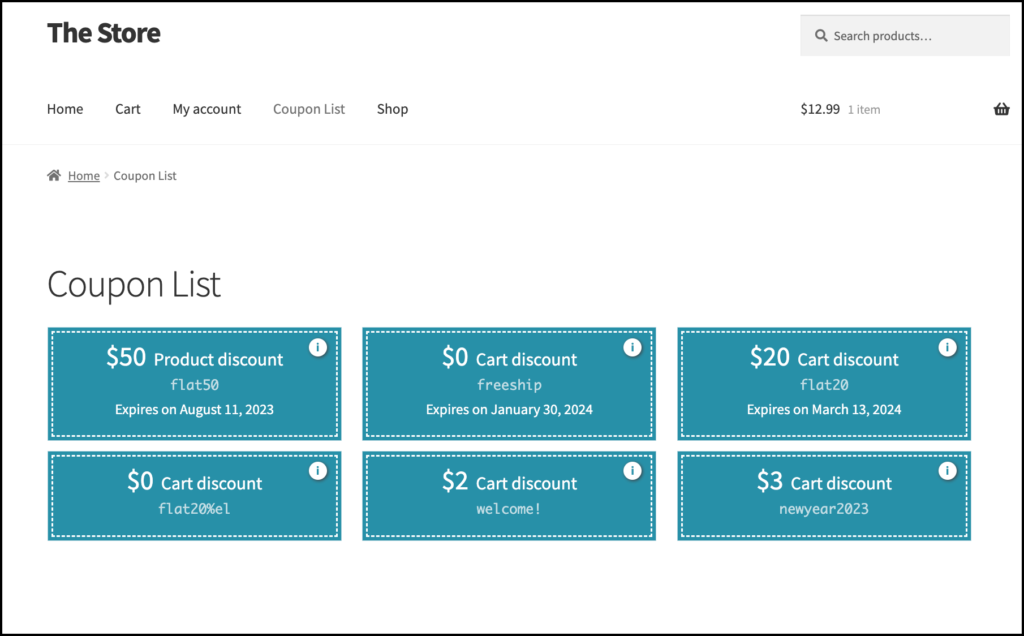
- A custom page named ‘Coupons List’ is added to the main menu to display all available coupons.

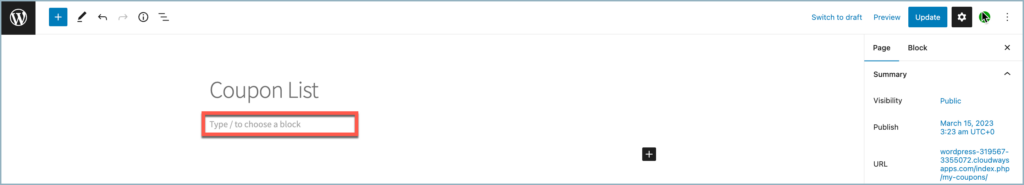
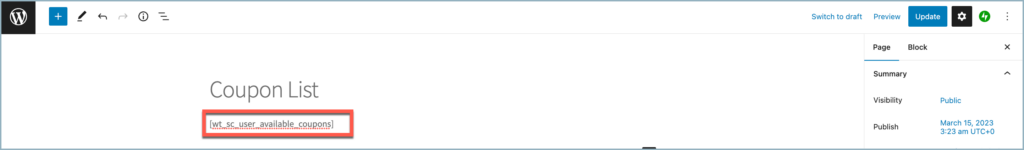
- Now use the shortcode [wt_sc_user_available_coupons] on the custom page editor window to display all available coupons.


- Then the front-end view will look as shown below.

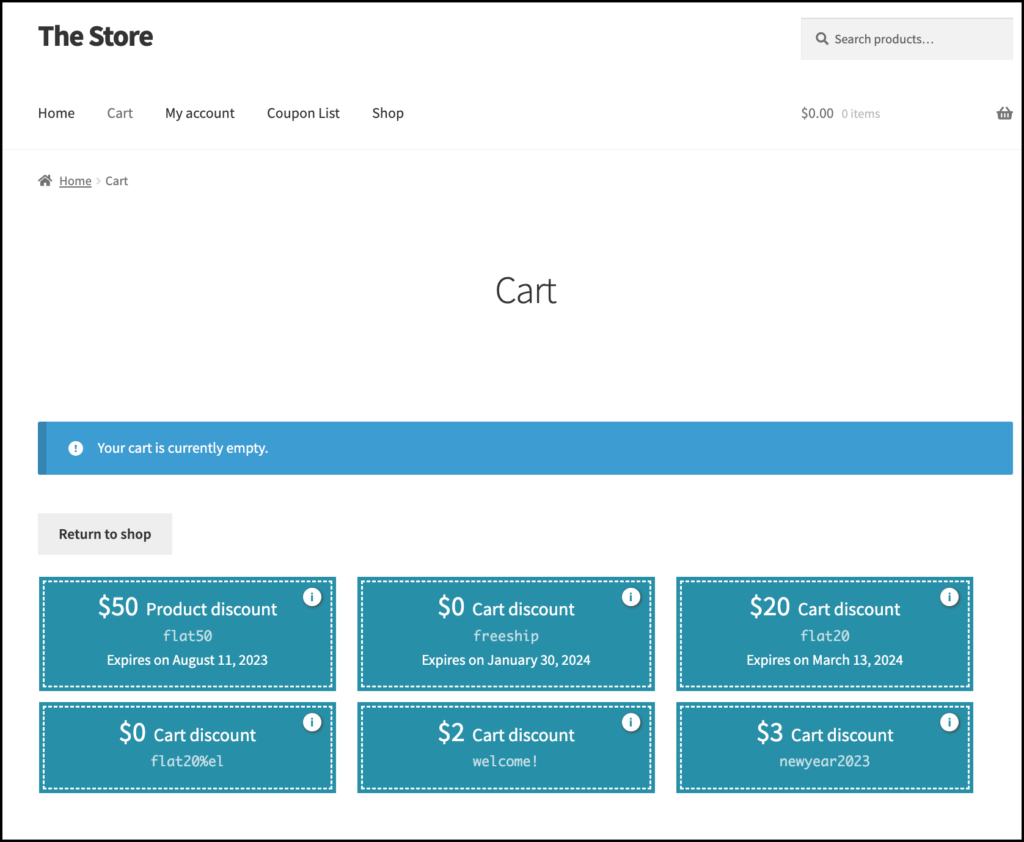
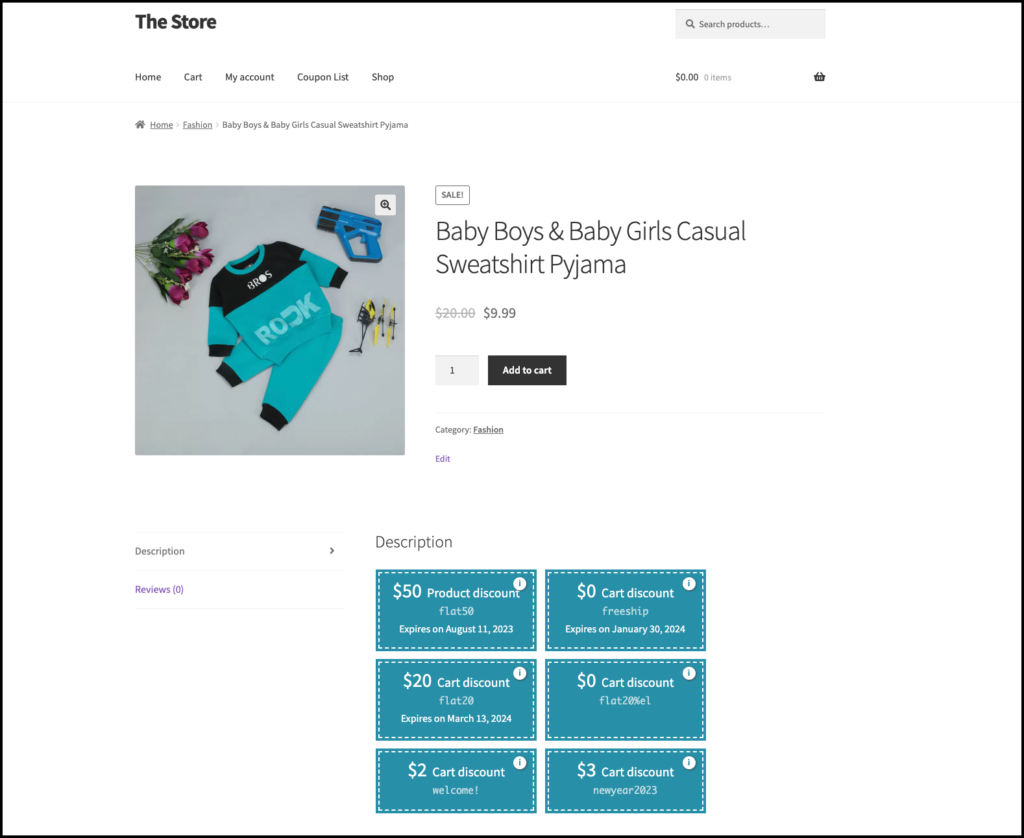
Furthermore, the shortcode can be added to the ‘cart page’, ‘product page’, or any custom page to display all available coupons.



Additionally, you can link shortcodes with a coupon URL that applies automatically when redirected.
Discountler
March 9, 2023
Thank you for the detailed WooCommerce Coupon Setup Guide.
jannik
July 1, 2022
how to display all available coupons with one shortcode?
Mike
August 26, 2022
Hi Jannik,
The shortcode to display all available coupons is
[wt_sc_user_available_coupons]If the customer is logged in, they will be able to view all general coupons and the coupons assigned to them. For non logged-in users, only the generally available coupons will be visible.
PS: The shortcode option is implemented in the 2.0.5 version. Please keep your plugin updated for latest features and bug fixes.
Duane
September 21, 2023
Hi, does smart coupons support dynamic coupons e.g. a short code that I can use on a product page that will pull the info of the coupon relating to that product only?
Arjun
September 21, 2023
Hi Duane,
Thank you for reaching out to us. The plugin currently doesn’t support the feature you have mentioned. If I understand your query correctly, you would like to display the eligible coupons on all product pages. You may check out our Display Discounts for WooCommerce plugin. It helps you display the coupon templates on the product pages as per your requirements.
Alejandro Gonzalez
February 8, 2022
How can I hide the banner? As I only want to automatically apply coupons to all who meet the criteria, thanks!
陳郁婷
January 18, 2022
My Account page showing available coupon shortcodes?