The URL coupon is a unique way of redirecting your user to the cart /checkout page with a coupon applied along with it. If your store only uses URL coupons, or you want customers to apply coupons only through URL coupons, there isn’t a need for to have a coupon code entry field at the checkout/cart.
This article explains how to hide the coupon field from the cart page and checkout page while using the URL coupon for WooCommerce plugin. To hide the coupon field:
- Navigate to WooCommerce settings.
- Enable Hide in cart page.
- Enable Hide in checkout page.
- Save settings.
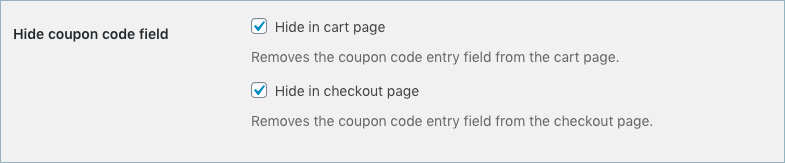
Hide coupon field
- From the WordPress admin dashboard, navigate to WooCommerce > Settings > General.
- In the Hide coupon code field section, enable the options Hide in cart page and Hide in checkout page as shown below.

Now, the Apply coupon field won’t be available on the cart page and checkout page.
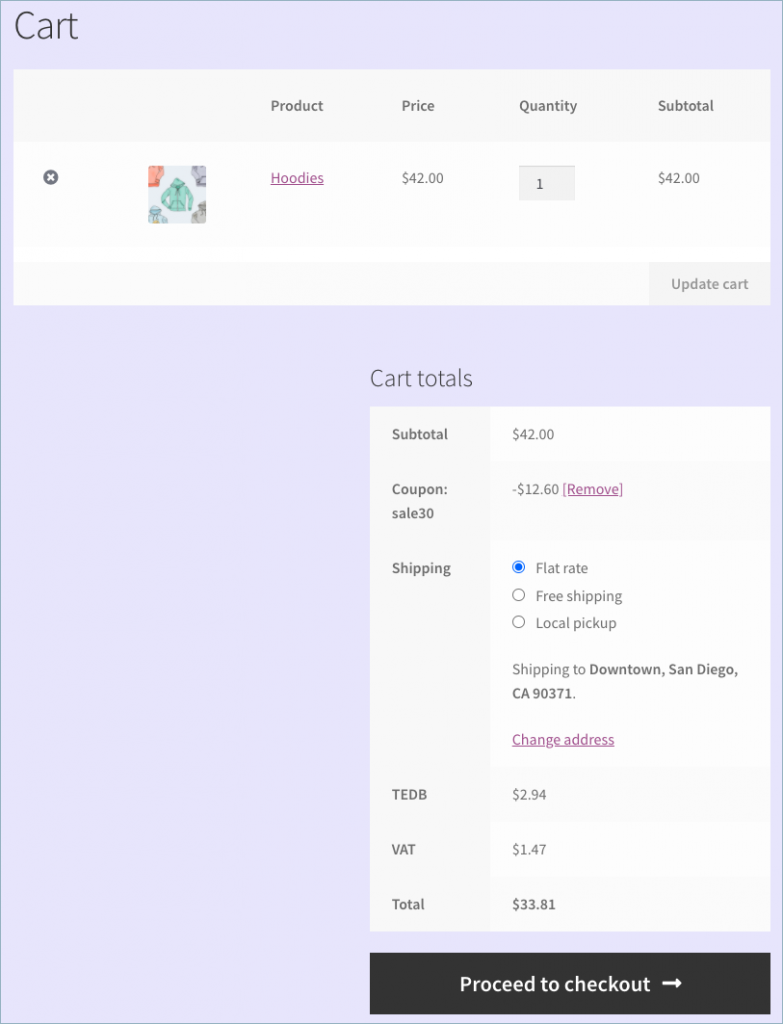
A sample cart page without a coupon code entry field is shown below:

To know more on URL Coupons, refer here.