You can import and export all the images of a product in a WooCommerce store with the free version of WooCommerce Product Import Export plugin. First, let us see how we can add the product images in the CSV file during import.
Sample CSV
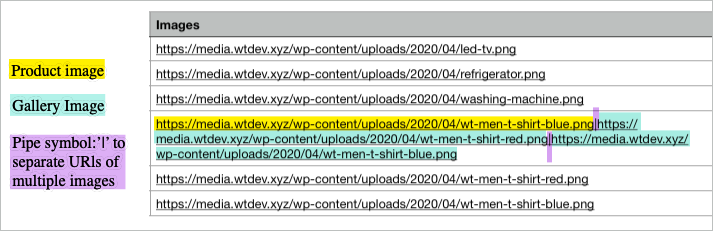
Here we have attached a sample CSV with product images.
Adding product images in CSV
In the input CSV file, you can add the images of a product either by:
- Image name
- Image url
To add multiple images, you can use a pipe symbol ‘|’ to separate the image URLs/ names. In the CSV file, the image URLs/names are added under the column: Images.
Here, the first image is taken as the Product image (also known as Featured image) and the rest of the images are added into the Product gallery.

In case of drop box and google drive images, ensure that the specified URL downloads the image locally rather than just pointing at the image location.
Steps to import WooCommerce products with images
To import WooCommerce products with images:
- Click on WebToffee Import/Export(Basic) > Import.
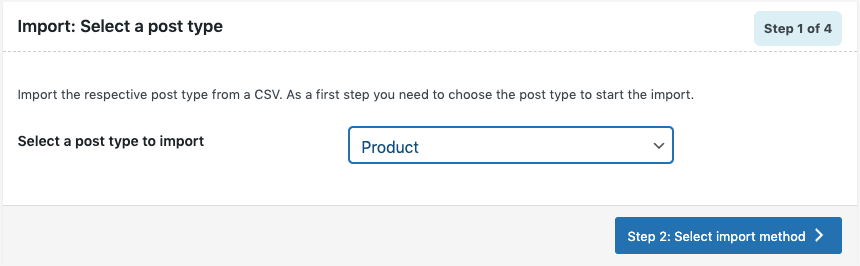
Step 1: Select a post type
As a first step, you need to choose the post type as Product.

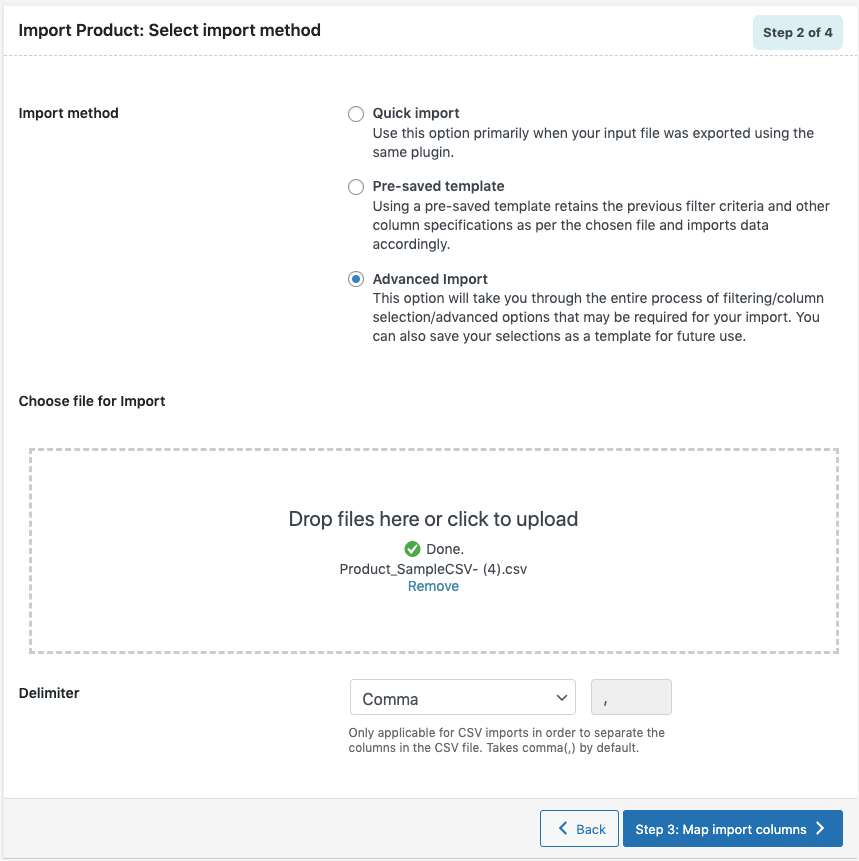
Step 2: Select import method
One can choose among: Quick import, Pre-saved template and Advanced import.

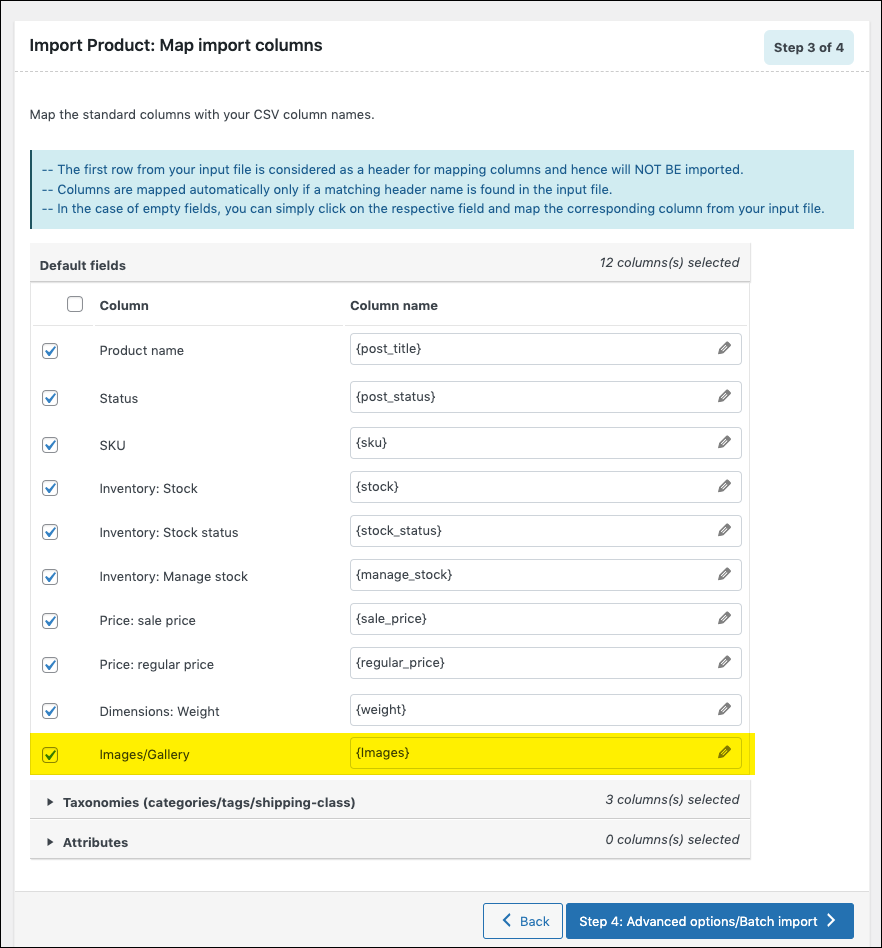
Step 3: Map import columns
To map import columns. Here, you can map the commercial names to WooCommerce columns. Use Evaluation Field to fix/update the required value for a particular field.

- Click on Step 4 to proceed.
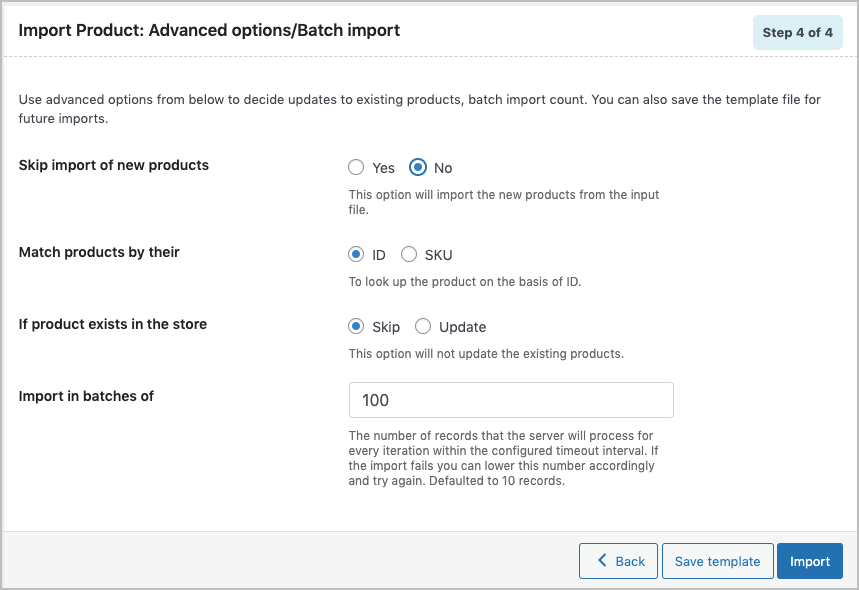
Step 4: Advanced Options/Batch Import
On reaching Step 4, the following window will appear, where you have various advanced options for the import operation.

- Click on Import to finish.
For a more detailed process, refer to: How to import WooCommerce products.
Viewing the imported product images
To view the imported products with images:
- From the WordPress admin Panel, click on the menu: Products> All Products.
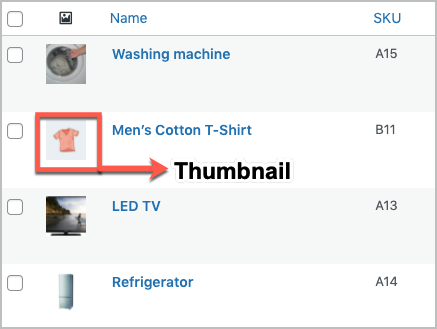
- The Products page will list all the imported products with their respective thumbnails.
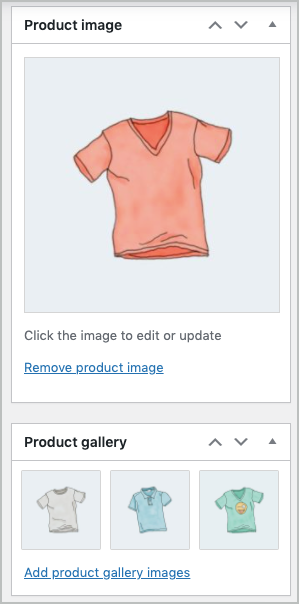
- View the product image and gallery images by editing the individual product. Here is the sample of the imported images of the product: Men’s Cotton T-Shirt.



Comments (16)
Phil
March 5, 2024
I am uploading 7300 products…hangs on record 1880 every time???
Hema
April 2, 2024
Hello Phil,
Thanks for reaching out. It seems we need more information about your site to know the exact cause. Kindly contact our customer support team for further assistance.
SHIZA IMRAN
September 16, 2023
Basic version does not support import of variation products……I faced that issue and product upload are getting failed how i resolved it
Vineetha
September 19, 2023
Hi SHIZA IMRAN,
Thanks for reaching out! To import variable products, upgrade to the premium version.
Shel
April 16, 2023
What if my images live on external hard drive. Can I use this plugin without first uploading the photos to DropBox, Google Photos, or another Cloud service? Is there a way during the process to point directly to my external drive?
Vineetha
April 18, 2023
Hi Shel,
Thanks for reaching out! There is no way to point directly to external drive. You need to upload the images to the site media library or to other upload service like DropBox, Google drive, or another Cloud.
Jimmy Ek
February 25, 2023
I am having problems when importing from a CSV. I never manage to get the affiliate link so that it then stands under the external/affiliate tab in the woocomerce product list.
What could be wrong?
Alan
March 6, 2023
Hi,
The issue you are facing might be due to some issues with the CSV file. Can you please reach us via support and share the CSV file?
Ian A Campbell
September 21, 2022
Hello, i am testing this product as i have had enough of the issues i have been having with WP All Import Pro, I like how fast it uploads the products however one issue i have before i purchase the upgraded version i am having trouble getting the main product image to show, it does import the images into the product page itself but not the thumbnail image, so when i go to all products in WooCommerce their are no images against each product.. This is what i have in images/gallery: {Product Image 1} {Product Image 2} {Product Image 3} {Product Image 4} {Product Image 5} {Product Image 6}.. Any help is appreciated…
Alan
September 23, 2022
Hi,
Can you please let me know if the images are displayed on the product edit page after importing using the plugin? If yes, then please reach us via support and share the file you used to import. If it’s not displaying then please make sure that you add the pipe symbol(|) in between the image columns on the mapping field ie. {Product Image 1}|{Product Image 2}|{Product Image 3}|{Product Image 4}|{Product Image 5}|{Product Image 6}
Gordon
April 5, 2022
Hi there,
I have a few questions…
1. Do you have to upload the images to the website first and then add the image url so that the image is mapped to the correct product?
2. How does the image get uploaded if you specify just the image name rather than the image url?
3. If the images are from Google Drive or Dropbox I am assuming the image will be imported into the website and not hot linked. Is this correct?
Thanks for your assistance.
Alan
April 7, 2022
Hi,
1. No, you don’t have to upload the images to the site for importing images using the URL. You can use the image URL of images that are hosted anywhere. Just make sure that the image URL is publically accessible.
2. For importing images using just the image name you have to upload the image files to a directory under /wp-content/uploads/ folder.
3. You can upload images that are uploaded on google drive or dropbox. Just make sure that you use the image URLs which point directly to the image file instead of the google drive or dropbox page where the image is present. Please go through the below articles to know more about it.
https://www.webtoffee.com/how-to-import-google-drive-images-to-woocommerce-product/
https://www.webtoffee.com/woocommerce-import-products-with-images/
Josh S
January 19, 2023
For option 2.
In the spreadsheet would the image path have to be the complete URL, or a relative path to the images.
What would it look like?
Alan
January 27, 2023
Hi,
If the images are uploaded to the media library of the importing site then you may please just add the image name including the extension in the CSV file.
Justin
February 22, 2024
So you don’t need to include the date folder? So if the images are in wp-content/uploads/2024/02/
Do you fill in the CSV with:
2024/02/imagename.jpg
Or just
imagename.jpg
Hema
March 28, 2024
Hello Justin,
Thanks for reaching out.
You have to fill in the complete ULR to the image. Which would include “2024/02/imagename.jpg”.