Invoice being an inevitable document type in WooCommerce is always in need of customizing to suit varied needs. Even though the plugin provides inbuilt standard templates that can be used for invoices, the store owner may want to have it altered in their own manner.
WooCommerce PDF Invoice Packing Slip Shipping Label plugin is equipped to handle all kinds of documents relevant to your WooCommerce store. It is tailor-made with several options to alter/modify the templates to your needs.
Let’s have a look into how the order of the product table columns within the default invoice template can be rearranged. To begin with, install and activate the plugin.
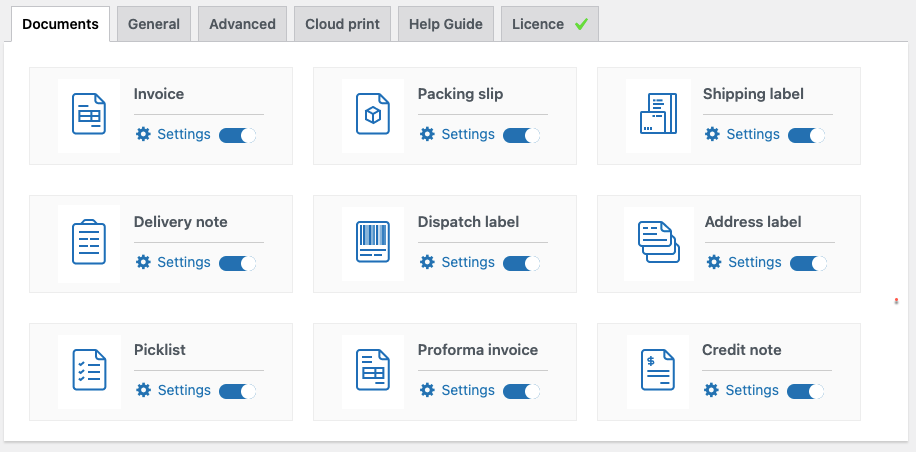
Once the activation is successful, a new menu Invoice/Packing appears in the WordPress dashboard sidebar. By default, you will be redirected to the landing page as shown below:

Navigate to the Invoice settings. The plugin gives provision to set custom logo, attach invoice PDF in email, set custom invoice number with date formats, and customise the layout of the invoice. To know more about the invoice settings, refer here.
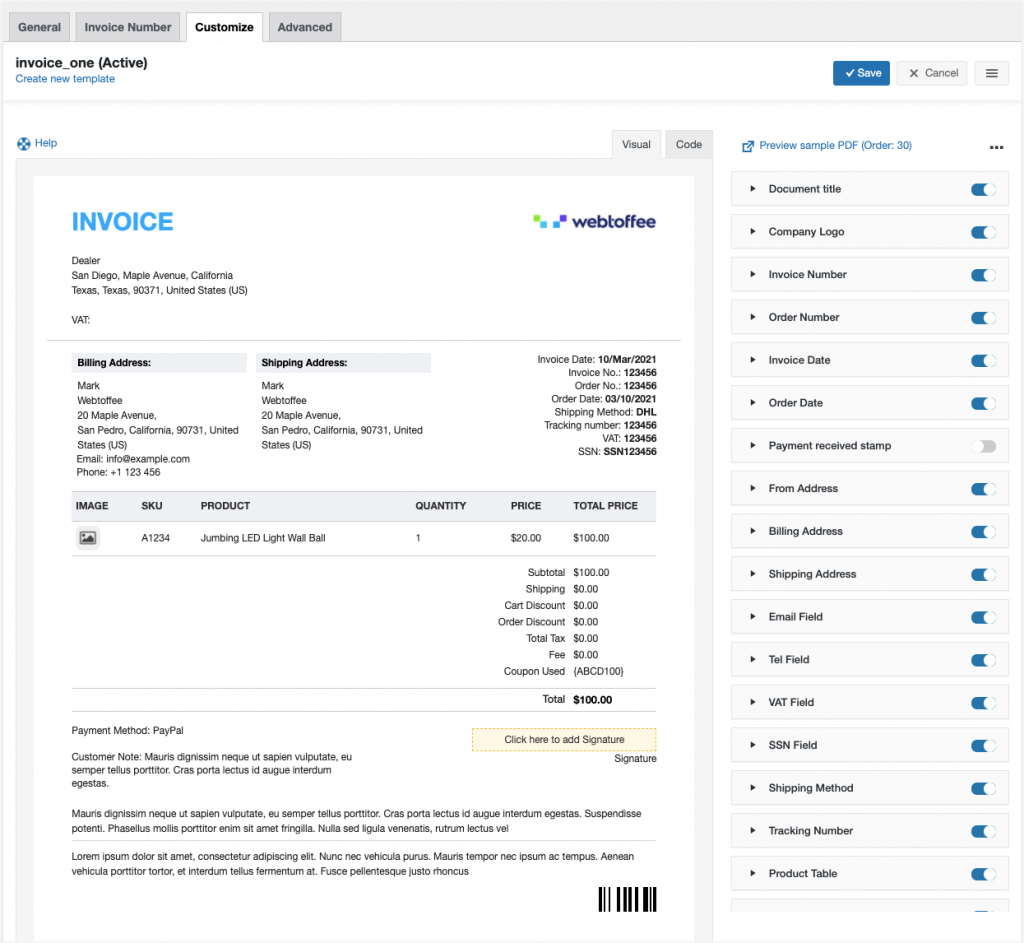
Move on to the Customize settings to reorder the product table columns of the invoice, the window will be as shown below:

You can see that the default product table order is Product Image, SKU, Product, Quantity, Price, Total Price. The customisation settings consists of inbuilt templates with predefined arrangement of each component within the invoice. However, you can alter this default view by modifying it from the configuration panel placed at the RHS of the window. The toggle controls which when enabled or disabled will be reflected in the sample invoice template.
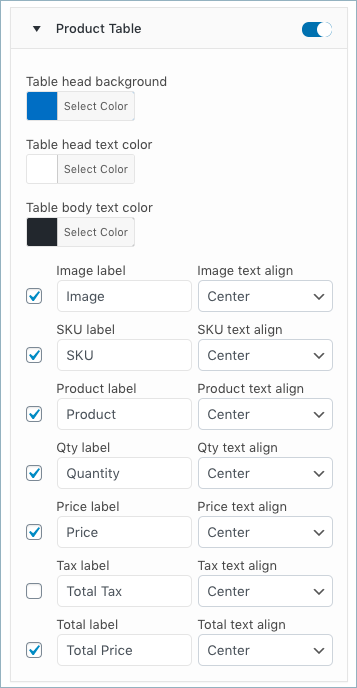
To change the product table style, colour or text, head on to the Product Table section of the configuration panel as shown below.
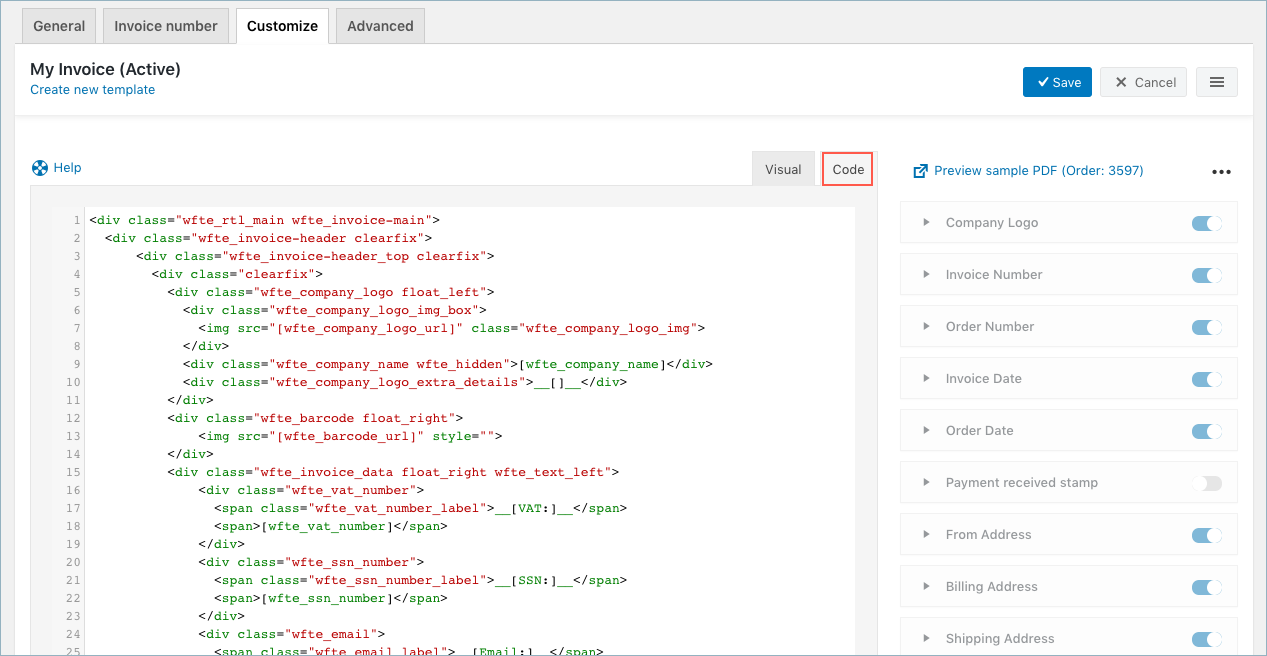
Now, if you need to alter the default order of the product table, switch to the code editor view of the customization window.

Scroll down to the class wfte_product_table. If the order required for the product table is Quantity, Product, SKU, Price and finally Total Price. You can insert the HTML in the code editor within the class wfte_product_table as shown below:
<tr>
<th class="wfte_product_table_head_quantity" col-type="quantity">__[Quantity]__</th>
<th class="wfte_product_table_head_product wfte_text_left" col-type="product">__[Product]__</th>
<th class="wfte_product_table_head_sku" col-type="sku">__[SKU]__</th>
<th class="wfte_product_table_head_price" col-type="price">__[Price]__</th>
<th class="wfte_product_table_head_total_price" col-type="total_price">__[Total price]__</th>
<th class="wfte_product_table_head_image" col-type="-image">__[Image]__</th>
<th class="wfte_product_table_head_tax_items" col-type="tax_items">[wfte_product_table_tax_item_column_label]</th>
<th class="wfte_product_table_head_tax" col-type="-tax">__[Total Tax]__</th>
</tr>
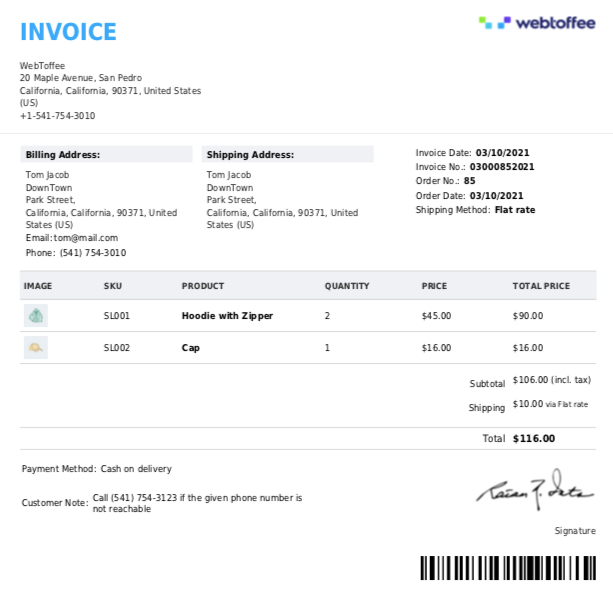
On placing the code, you can see that the default product table order will be replaced as shown below:

To obtain the product table in a particular order, simply place the code in the respective order one after the other for it to appear as required in the visual editor.
Refer to the set up article to know more about the plugin.

Guillermo Gutierrez
April 13, 2022
Hi i recently bought this plugin and is amazing but i having troubles when i download teh pdf because de product table justify all columns to the same widht and the description make the row too higher, is there any solution to adjust the column width whe i generate the pdf.
Mike
April 19, 2022
Hi Guillermo,
Thanks for reaching out. You can alter the product table width according to your need by adding the style tags to the invoice template HTML (Invoice/Packing > Invoice > Customize > Code). Please feel free to reach out to us via this link if you need any assistance with that.
Luca Longone
December 3, 2020
How can I ADD a custom product_category additional column to the product list and sort product list table by Category?
Mark
December 7, 2020
Hi Luca,
You can enable group by category option from Invoice settings. In the 4.1.3 version of the plugin, we have added sort by sku and product name option too.