The blog post explains how to display all available coupons in a user’s WooCommerce account. It provides step-by-step instructions on how to add the coupons to the My Account page, Cart and Checkout pages of the store with the help of a free plugin. The post also discusses the advanced coupon display options such as displaying eligible products in the product pages.
Displaying all the coupons for a customer in WooCommerce will help them easily identify the available discounts. So whenever a customer purchases, he doesn’t have to go out looking for the coupon codes on all possible locations to redeem them.
Unfortunately, this wasn’t built into WooCommerce by default. You can easily achieve this with the help of a free extension plugin, Smart Coupons for WooCommerce. This plugin helps display all available coupons and will arrange coupons based on the coupon types – available, used, or expired.
How to Display Coupons In Customers’ WooCommerce Accounts?
Let’s begin with installing the free plugin. To do this,
- Go to Plugins > Add New in your WordPress admin console.
- Search for the plugin ‘Smart Coupons for WooCommerce’ and identify the plugin.
- Click on Install Now and then on Activate, corresponding to the plugin.
Once you have finished with the activation, follow the steps below to configure the display of the coupons.
1. Configure the WooCommerce coupon and set its display location.
2. Choose a style for the coupon types.
3. Control the display of the chosen coupon type.
It is that simple and detailed steps are given below.
- Configure WooCommerce Coupon And Set Its Display Location
‣ Go to Smart Coupons > Add coupon from your dashboard.
‣ Configure the WooCommerce coupon based on your needs.
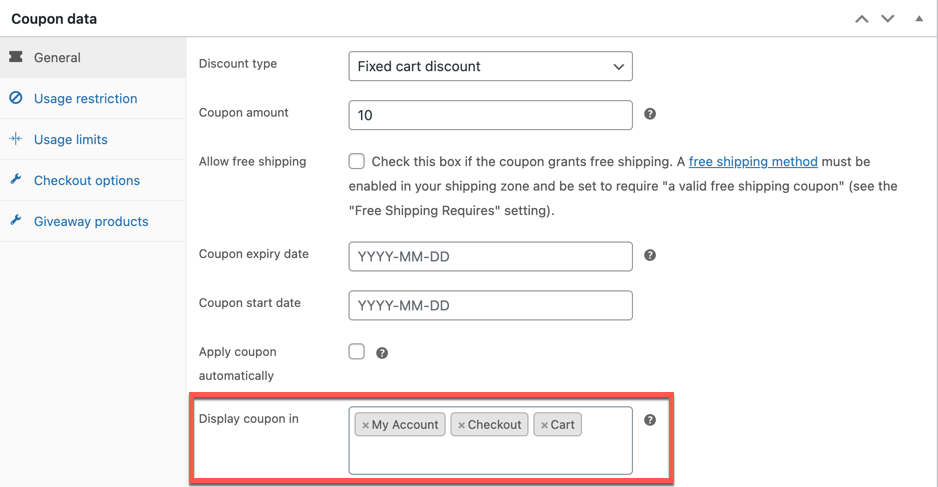
‣ Choose the locations where you want your coupons to be displayed in the Display coupon in section. The available options include My Account, Checkout, and Cart.
‣ Now Publish the coupon. - Choose A Style For The Coupon Types
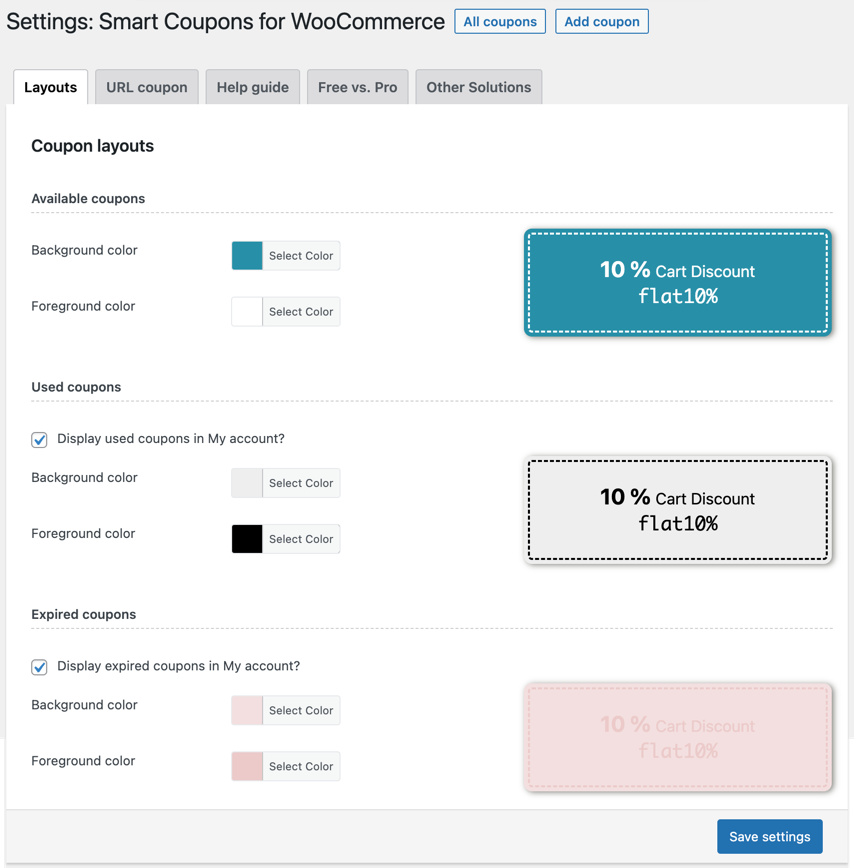
‣ Go to Smart Coupons > General settings > Layouts.
‣ Select the background and foreground color of your available, used, and expired coupons.
‣ Save the settings. - Control the display of the chosen coupon type
In the same coupon layouts tab, you can choose whether to display used and expired coupons in the My Account > My Coupons page of individual customers. To do this,
‣ Enable the checkboxes Display used coupons in My account? and/or Display expired coupons in My account?.
‣ Save the changes
How Will The WooCommerce Coupons Be Displayed?
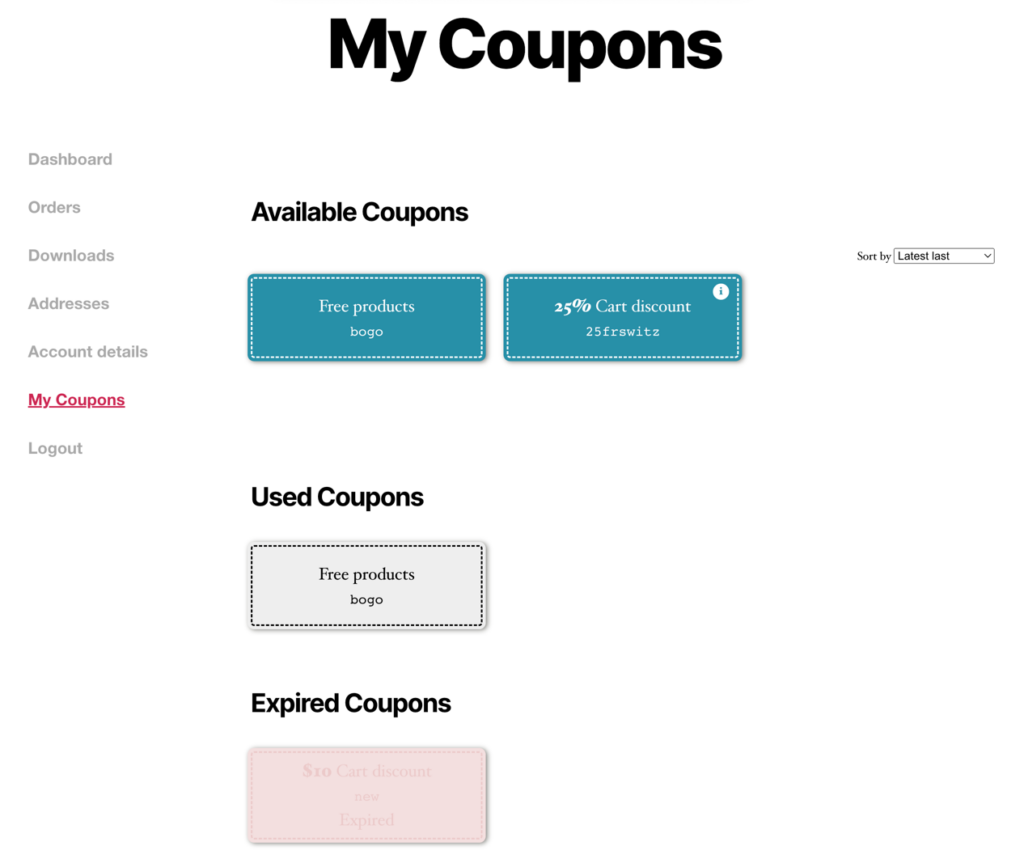
My Account Page
After completing the above steps, customers can see their available coupons as well as the used or expired coupons in their account, as shown in the below screenshot.

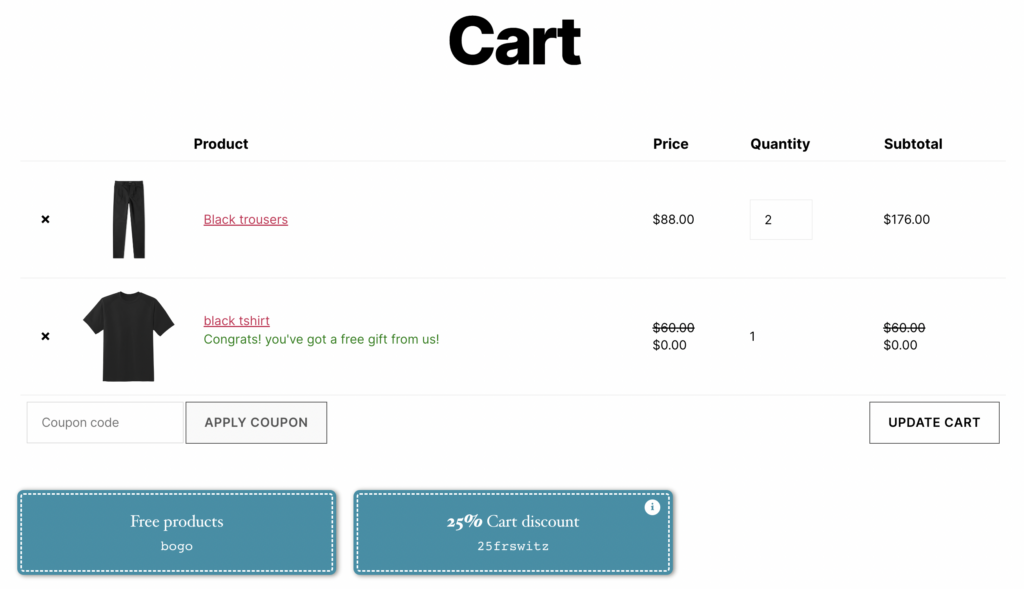
WooCommerce Cart Page
The coupons in the Cart page of your WooCommerce website will look like this.

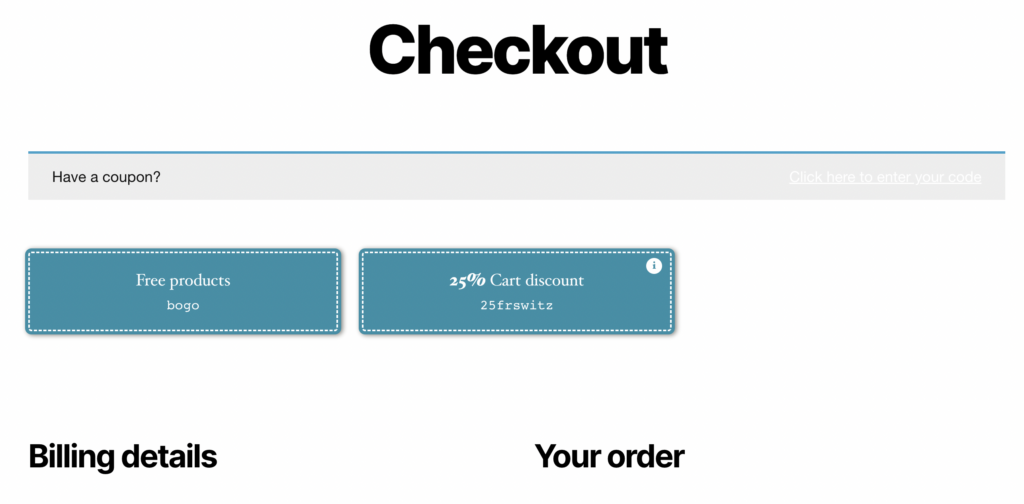
WooCommerce Checkout Page
The available WooCommerce coupons on the checkout page will be displayed in this format.

Advanced WooCommerce Coupon Display
You may have several requirements besides displaying coupons on Cart, Checkout, and My Account pages.
For example, displaying the eligible coupons on the respective product page. This educates customers about the available coupons and encourages them to purchase the products.
Though these are not available in the free Smart Coupons for WooCommerce plugin, you can get these features via the Display Discounts for WooCommerce plugin from the same trusted developers – WebToffee.
This dedicated coupon display plugin can help you showcase the most relevant coupons on the WooCommerce product pages. Check out the video tutorial to understand this better.
Smart Coupons For WooCommerce – Premium
The WooCommerce Smart Coupon plugin we used previously is also available in a premium version. This plugin variant houses all free plugin features in addition to several advanced coupon configurations for WooCommerce.
This coupon plugin facilitates different types of coupons in addition to advanced configurations. Let’s see these coupon types first.
- Sign up coupons
- Nth purchase discount coupons
- Store credits
- BOGO coupons
- Cart abandonment coupons
Some of the core features of this advanced plugin include,
- Apply coupon automatically at the cart
- Bulk generate coupons and send them to the users
- Offer products for free with coupons
- User role based restrictions
- Restrict products by category, attributes, and tags
- Set maximum discount limit for percentage coupons and more.
Conclusion
In conclusion, displaying all available coupons in the WooCommerce account can enhance user experience and encourage repeat purchases.
With the simple and free plugin, WooCommerce store owners can easily implement this feature and improve customer engagement.
So, don’t miss out on this opportunity to boost your sales and enhance customer satisfaction. Try it out today!






Comments (2)
Akeel Latiff
August 8, 2022
Hi Anjali,
i have used signup 10% discount for my customers… after utilizing coupon still it’s showing in the menu
here are the screenshot for your reference
https://paste.pics/I1EB1
https://paste.pics/I1ECG
https://paste.pics/I1ED0
https://paste.pics/I1EDC
kindly help me to resolve,
if the customer used the coupon, it’s should moved to expired coupon and it should not shown in available coupon
waiting for your reply
Mike
August 26, 2022
Hi Akeel,
According to the screenshots you shared, the coupon will become invalid for a user if they used this coupon once. However, the coupons will be considered as Used only after an order is made using that coupon. If the coupons are still visible even after making an order with it, please contact our support through this link.