Have you ever wondered why some of your coupon campaigns despite offering great deals fail to capture the attention that it deserves?
You have done everything right and even a lot of people turned up for the campaign. But when it comes to the number of people who actually redeemed those coupons, you feel like your efforts have gone into waste.
How do you stop this from happening to your WooCommerce store?
There is no doubt around the magnificent power of coupons in boosting your store’s sales. But there is something else you should be doing to make sure that people redeem those coupons at your store.
What is it?
The answer is enabling URL Coupons in your store.
What are URL Coupons?
URL coupons are coupon links that automatically get applied when somebody clicks on that URL. This makes it easy for your customers to apply coupons in just a single click. No-fuss about copy-pasting the coupon code by visiting the store, discount will be applied in just a single click itself.
You can embed the coupon URL to a chunk of beautifully written text or an image and post it somewhere that it gets maximum attention. Usually, blogs and social media are great places to start.
You first need to configure these coupons in your store in order to use them. As the core WooCommerce functionalities do not have this feature, you will require an extension to do this.
URL coupons for WooCommerce will be a perfect choice for you. Using this plugin you will be able to easily create coupon URLs and embed them to preferable text or image.
The below section covers how you can enable this feature in your WooCommerce store with the help of the URL Coupons plugin.
How to Create URL Coupons in your WooCommerce Store
To create URL coupons in your store, you first need to install the URL Coupon for WooCommerce Plugin. Once you are done with the activation of the plugin, you can go to
WooCommerce > Coupons and click Add coupon.
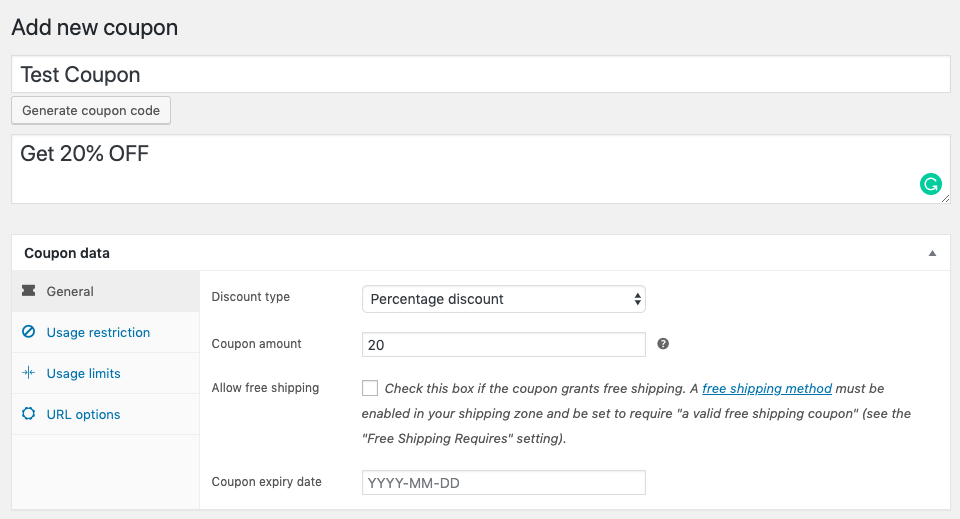
Step 1
Add a new coupon code and description.
Now, move on to the URL options tab.
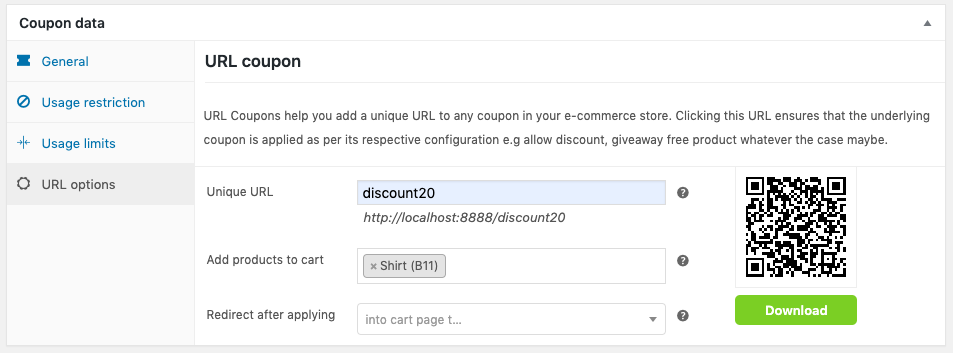
Step 2
In the Unique URL field enter any term you wish.
Now you will get a preview of the created unique URL (It will be a combination of your site URL and the term you have entered in the unique URL field.)
Add the product that you wish to apply for the coupon discount.
By default, the plugin will redirect the customer to the cart page, but if you need a different option you may choose it from the drop-down.
Once you are all set, Publish the coupon.
Step 3
Now you may copy the unique coupon URL and paste it to a text or image in a blog or website (where your coupon gets a lot of attention) to create a hyperlink.
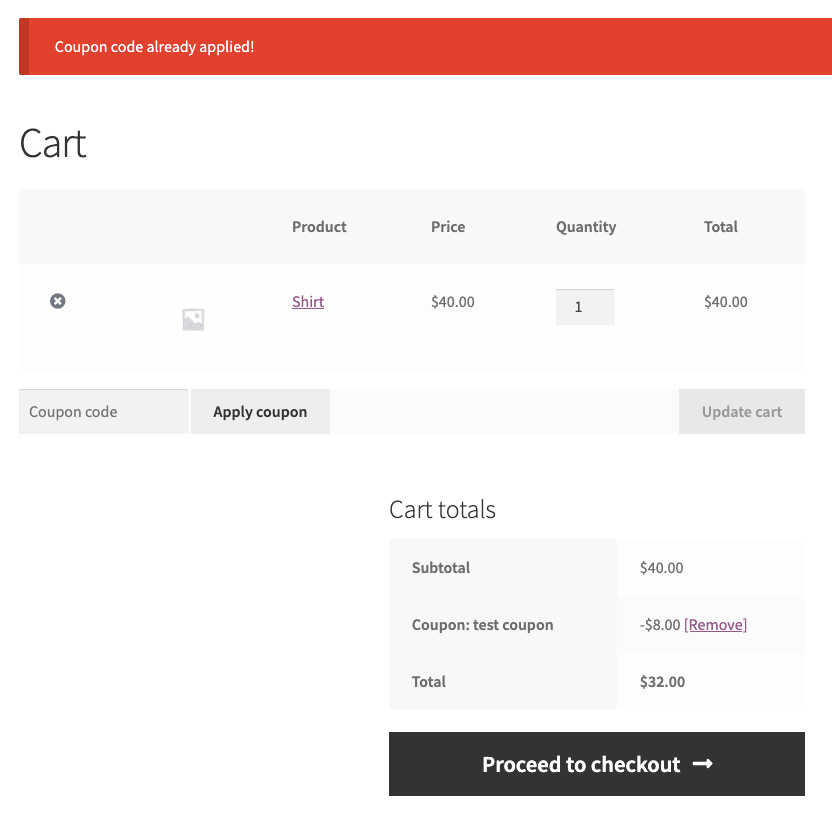
When a customer clicks on this coupon code link, the coupon gets automatically applied and then redirects to the cart page of your store (as configured above).
How to Use URL Coupons to Improve Sales
URL coupons are excellent sales boosters. You just have to know how to learn how to make the most out of them. Here are some ways you can use this feature to shoot up the sales of your WooCommerce store.
- Share coupon URL’s via Blogs, Social media, Affiliate partners, Deal sites, etc., where it will get maximum reach.
These are places where you can promote your coupon URLs in the best way possible. These platforms are beaming with people who you can convert to your customers with the help of these URLs. Especially when it comes to social media like Facebook, Twitter, YouTube, Instagram, etc., you have a great possibility to grow your sales.
- Run successful email marketing campaigns
You can make your email marketing campaigns successful by adding coupon URLs to it. You can create coupons that go with your campaign specifics and make sure each email sent is given a favorable response.
- Enable long-term deals in your store with coupon URL’s
It is a great practice to offer discounts or deals that run for a long period in your store. Such offers are usually displayed by a banner in the sidebar or on the header of the site. If you use coupon URL’s for this purpose, your store visitors would really appreciate it by redeeming the coupons promptly.
- Ensure customer retention in your store by winning back lost customers
There would be customers who never came back to your store after making one or two purchases. You can bring them back by sending personalized emails containing limited period coupon URLs. This will create an emergency in them to make the purchase as fast as possible.
Conclusion
The easier your customers find your website to deal with the better your sales will grow. Enabling coupon URLs is all about giving your customers a faster and easier experience in your store. Hopefully, this article was useful in understanding all about Coupon URLs and how to enable them in your store.