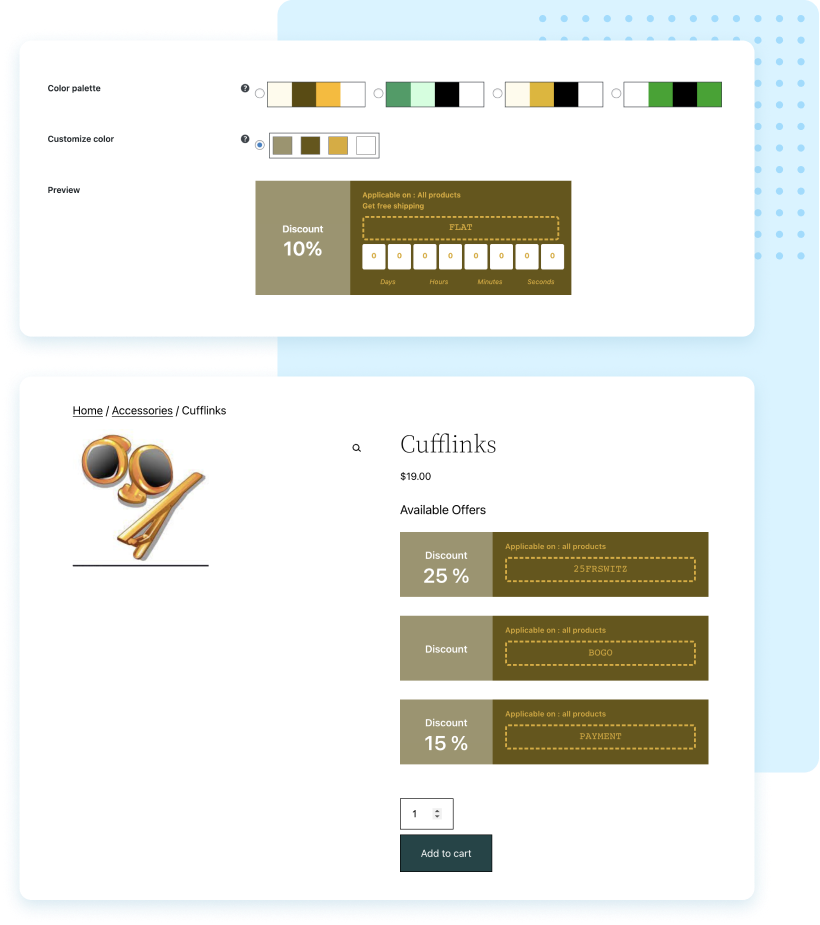
Customize the template’s color palette
Offers multiple color palette options to suit the unique needs of your store. Moreover, you may even pick the colors in your template.
Display Discounts for WooCommerce Rated 5.00 out of 5 1 review
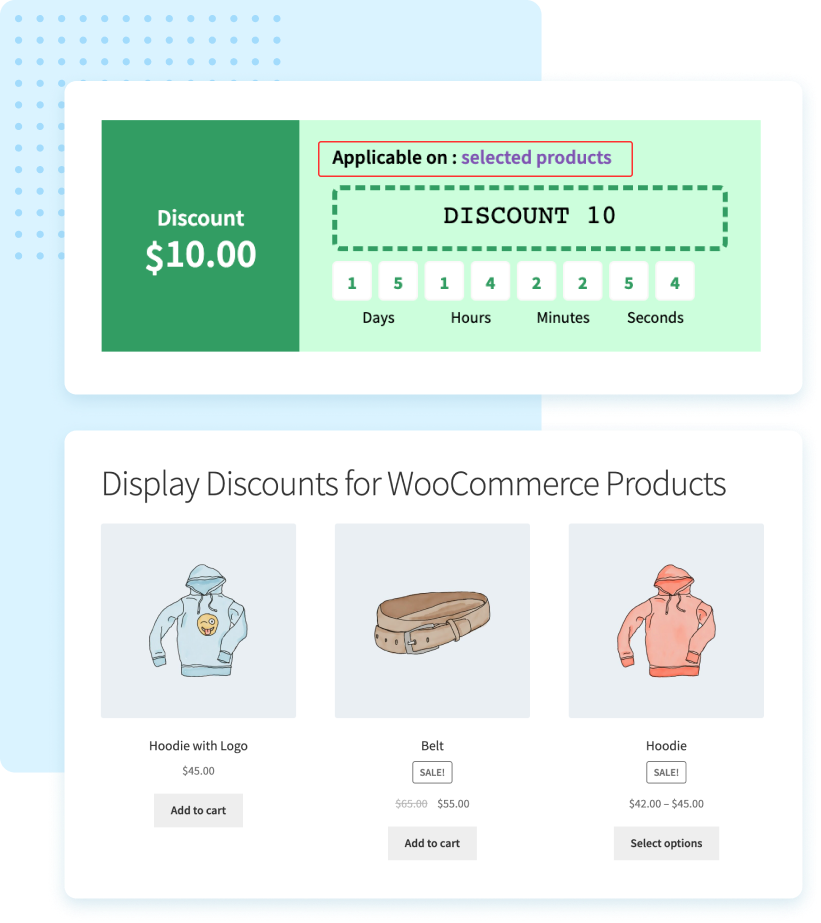
Catch your customer’s eyes by displaying the available WooCommerce product deals on the corresponding product pages of your store.
30 Days Money
Back Guarantee
99% Customer
Satisfaction Rating
A subscription entitles you to 1 year of updates and support from the date of purchase. Cancel renewal anytime.
All the prices shown are in USD
Trusted by 1.5+ Million Websites
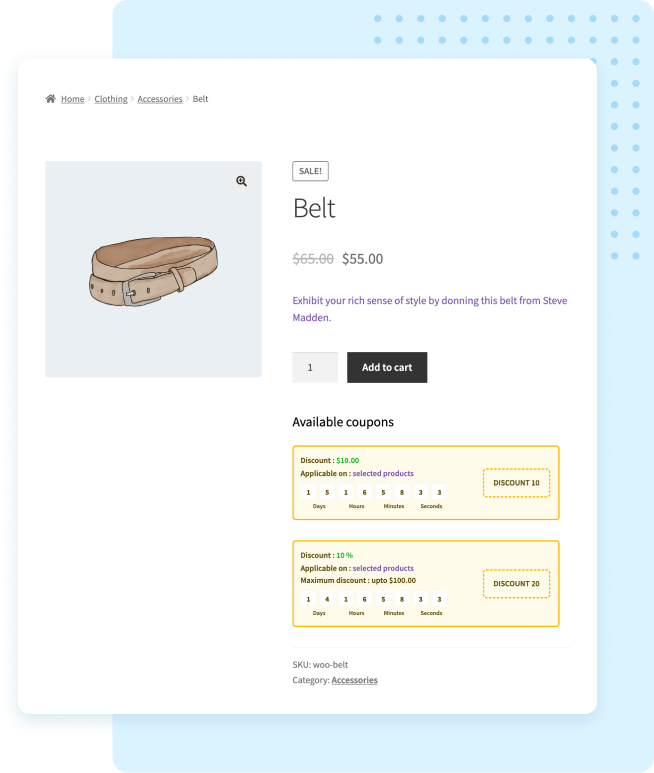
Improve the visibility of your deals! Exibit your discount coupons on the respective product pages. Don’t let your customers miss out on them!
Showcase the coupon offers available for each product on the corresponding product pages of your store to improve visibility and convenience.
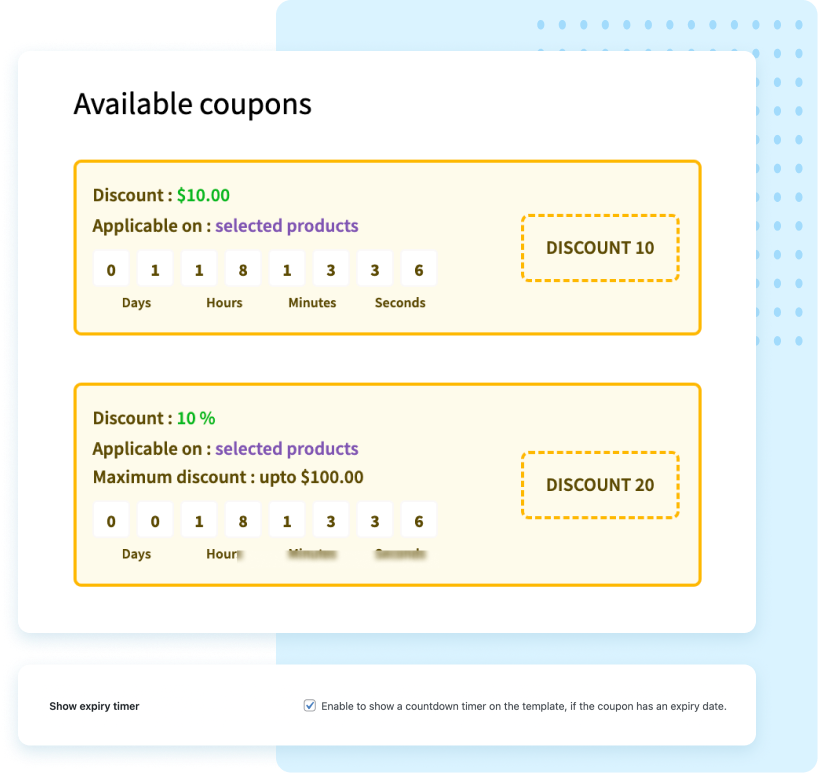
Display countdown timers on coupons with a set expiration date to create a sense of urgency in your customers.
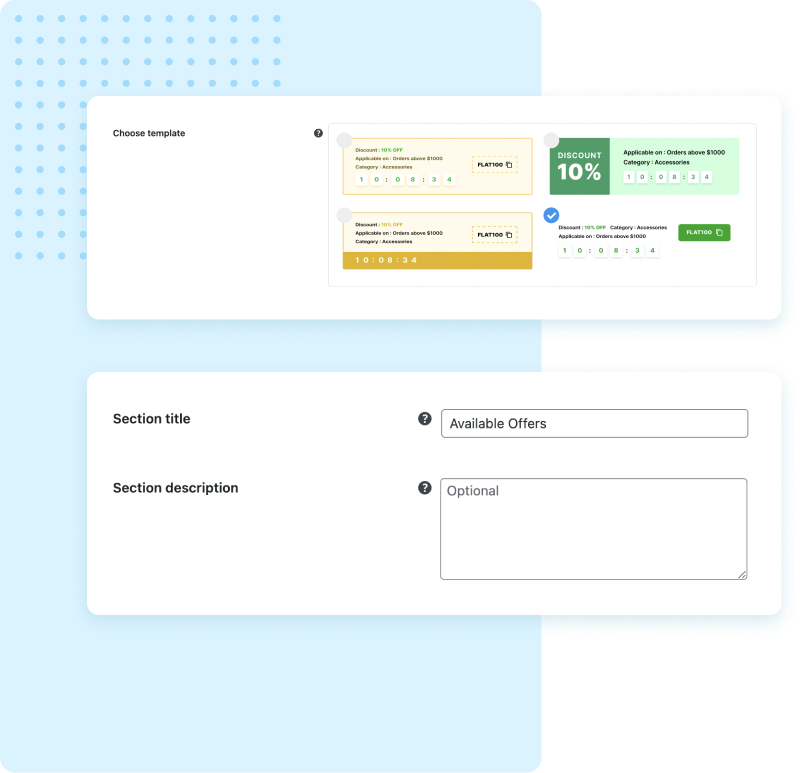
Choose a coupon display template suitable for your store from the available options to showcase the product deals on your product pages.
Offers multiple color palette options to suit the unique needs of your store. Moreover, you may even pick the colors in your template.
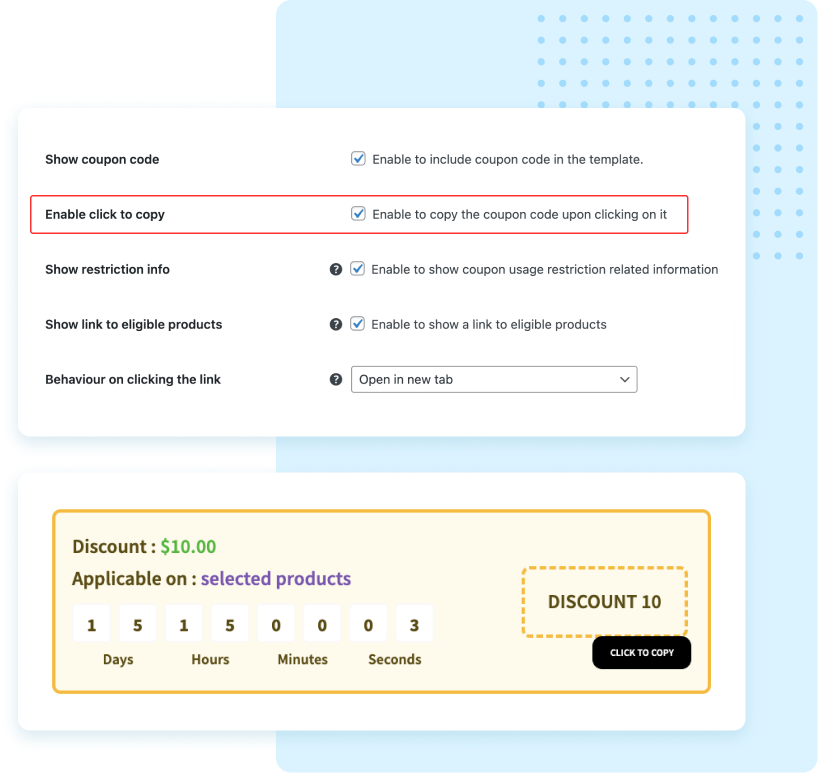
Show the coupon restrictions such as minimum spend, applicable products, etc., in the coupon template to maximize transparency.
Disable WooCommerce discounts listing on guest user sessions. Users who have not signed in will not have the ‘Available Offers’ section on their product pages.
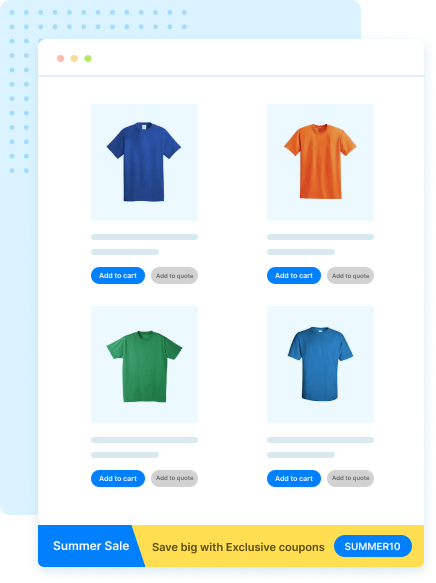
Capture the spotlight for your coupon promotions with captivating coupon banners showcased on your store pages.
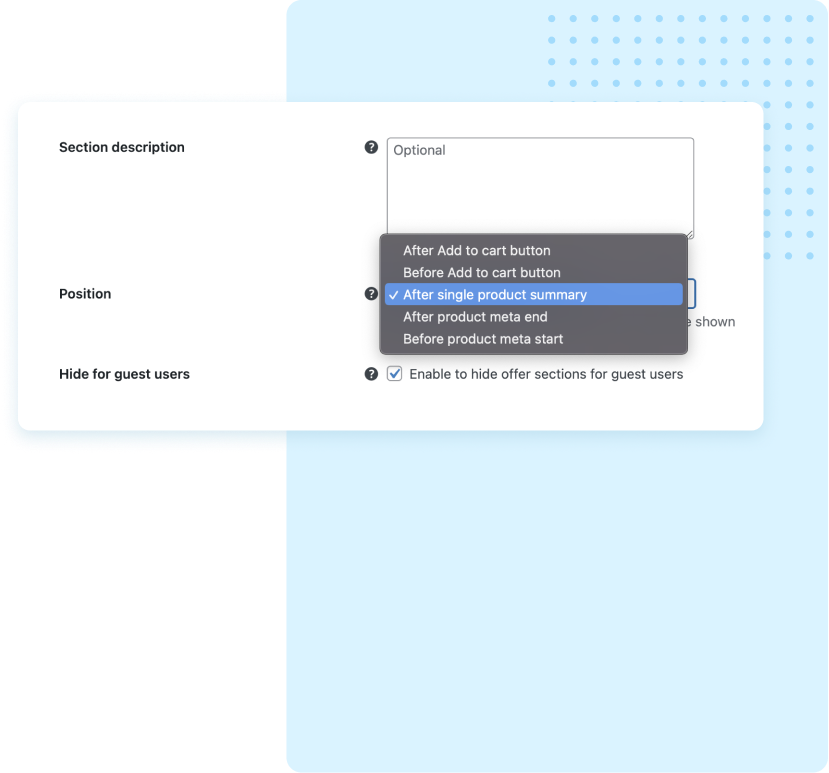
You can customize the position, title, and description of the ‘Available Offers’ section on your product pages where the coupons should be displayed.
The plugin is compatible with the default WooCommerce coupon settings and third-party plugins such as Smart Coupons for WooCommerce.
Grab more attention to your coupon promotions by displaying coupon banners on your store pages. Choose from different banner templates, and customize the banner appearance to suit your preferences
Enjoy full control over your coupon banners, including setting the loading delay and choosing trigger functions like exit intent or halfway scroll for loading the banner. Select the pages, post types, or specific URLs to display the banner. Additionally, you can exclude certain pages from displaying the banner.

Help your customers find discount coupons with ease by showcasing them on the product pages. Informing customers about the discounts at the consideration stage would encourage conversions.
With this plugin, multiple discount coupons can be displayed for a particular product, allowing customers to select the most suitable coupon for them. This adds to the customer experience.

You can disable particular coupons from displaying in the discount display section of your store. This configuration lets you have control over what and what not to display.
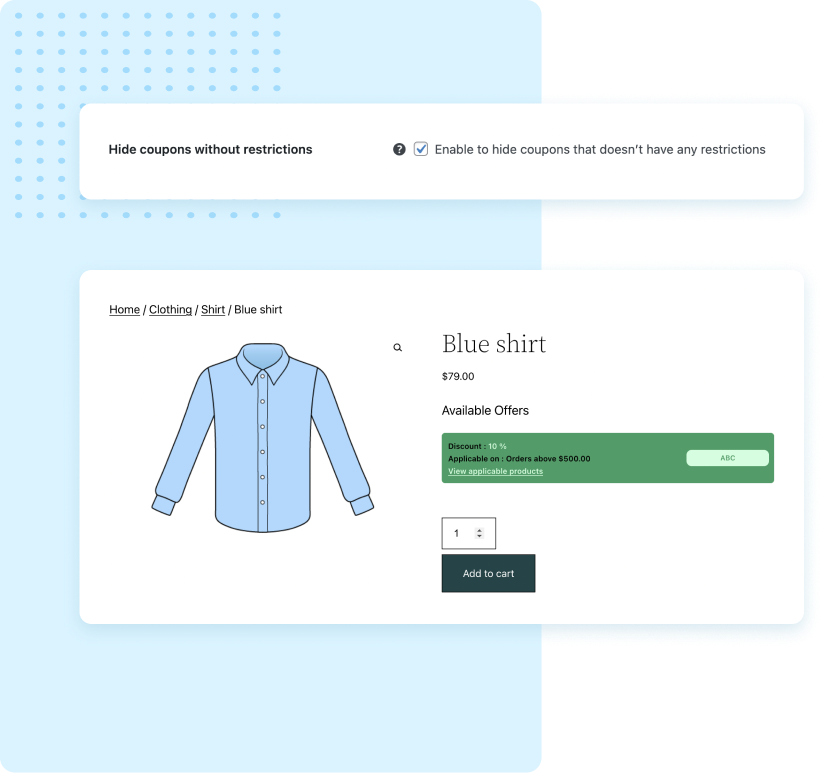
You can also hide coupons without any usage restrictions from product pages if required. It helps to remove all non-restrictive coupons from the display discounts section in just a single click.

Generate a sense of urgency in your customers with coupon expiry timers. The countdown timers can only be added to coupons with a set expiration date.
The feeling of urgency encourages the customers to complete purchases in a limited time span. For example, a customer might make a faster purchase decision if the coupon is only available for 1 more day.

Select a suitable template for displaying the coupon discounts on your WooCommerce store. You can also add a title and description to the coupon display section if required.
The plugin offers two template options. You can choose a suitable template based on your site design from there.

Make the coupon display section most attractive to catch and hold your customer’s attention. Select a color palette that agrees with your store and then further customize the colors based on your needs.
This helps you make the coupons section attractive and appealing to your customer base.

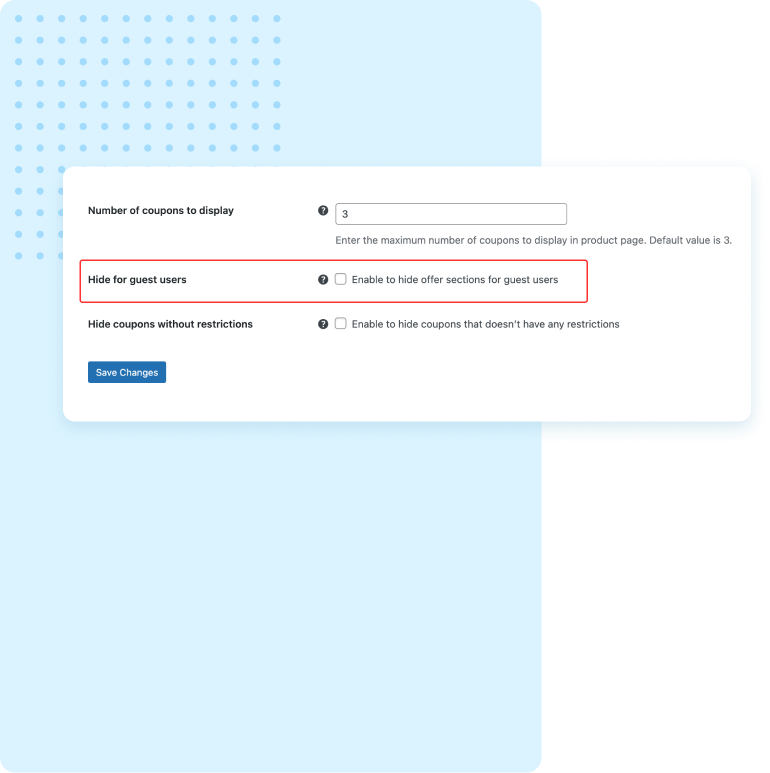
Limit the maximum number of coupons to be displayed in the display coupon section with the Display Discounts for WooCommerce plugin. The default number of coupons is 3 and you can display up to 10 products.
This feature helps you control the number of coupons displayed on your website based on your page layout and requirements.

Enable ‘click to copy text’ in the coupon display section to easily copy the coupon code with just a single click. The copied coupon code can be entered in the coupon field during checkout.
A single-click copy adds to the convenience and accessibility of the coupons in the coupon display section.

You can hide the coupon display section from guest users on your store with this plugin. Only the signed-in users on your store will be able to view the discount coupons on the store.
This helps you reduce coupon usage by guest users.

A good position can improve the visibility of the coupons. You can adjust where you want to place the discounts section on your WooCommerce page with this plugin.
You can position the section before/after the ‘Add to cart’ button, before/after the product meta, or after the product summary.

How can I clarify that a coupon is only eligible for specific products? You can add an ‘Applicable on: Selected products’ section with a hyperlink to the coupon layout.
When clicking this link, the customers will be redirected to a different page where the eligible products are listed. You can even configure it to open the eligible products page in the same or a new tab.

| Technical info |  |
 |
 |
|---|---|---|---|
| Minimum Version | 5.6 or higher | 3.5 or higher | 3.0 or higher |
| Tested upto | 8.0 | 6.3.2 | 8.2.1 |
See the list below for our most frequently asked questions about our plugins. If this doesn’t satisfy your requirement, please reach out to support team.