This article discusses about adding product images to PDF invoices in WooCommerce. We will be using the WebToffee plugin to do this. So buckle-up and get ready!
An invoice is an essential document when you are running a business. Properly designed invoices help to keep legal records of the sale, payment tracking, easy tax filing, and develop effective marketing strategies.
Adding product images in the invoice allows your customers to immediately identify the products in their order as well as gives an impression of your store.
Unfortunately, for WooCommerce store owners, WooCommerce alone cannot accomplish this. But don’t worry; by using the extension plugin WooCommerce PDF Invoices, Packing Slips, Delivery Notes, and Shipping Labels we can generate PDF invoices as well as can add product images/thumbnails to these PDF invoices.
Add product images to the WooCommerce PDF invoice
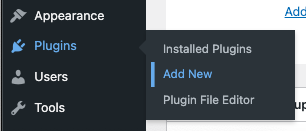
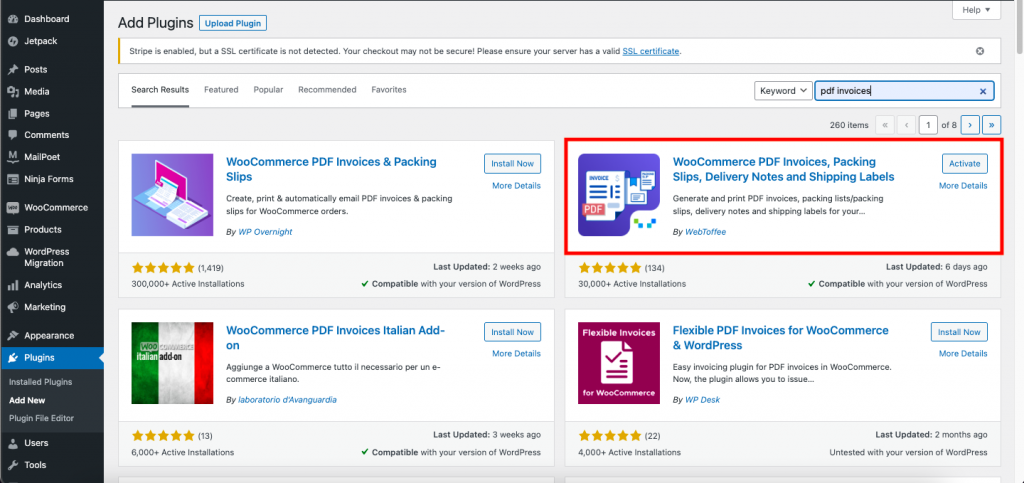
Let’s begin with the installation of the plugin. Firstly you have to install & activate the WooCommerce PDF Invoices, Packing Slips, Delivery Notes, and Shipping Labels plugin from the Add New Plugin section. Upon activation, follow the below steps to add an image to your invoice.


At present, you can add the product images/thumbnails in both the Basic and Pro version of this plugin.
Step 1: Navigate to the Invoice Settings page.
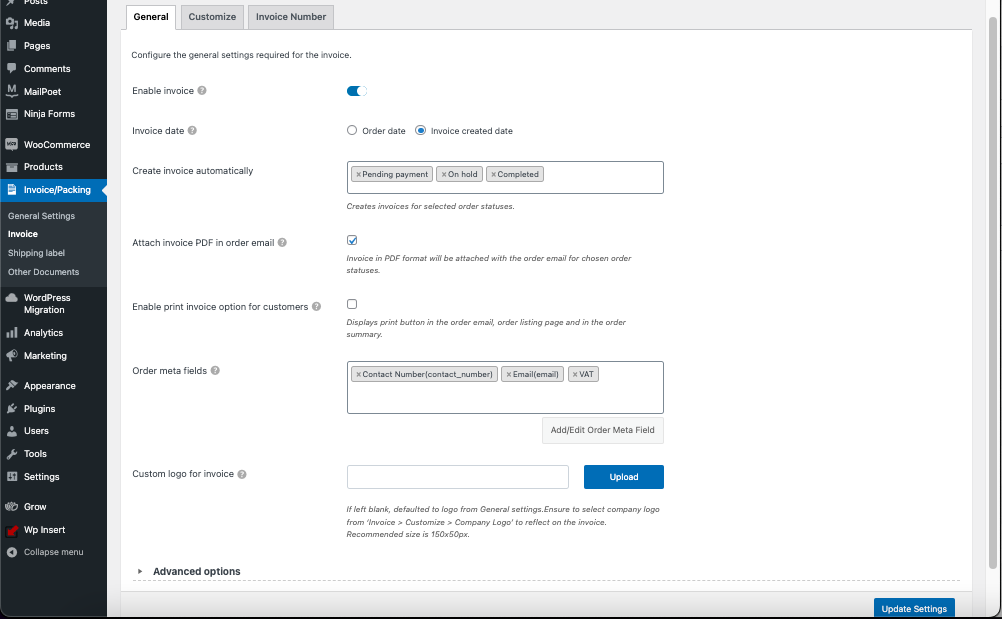
Open the Invoice settings page from the WordPress dashboard Invoice/Packing > Invoice
In the basic setup of the plugin, you can configure invoice-specific generic items and the invoice number that will be used on the invoices.
The settings included in the general tab are as shown below:

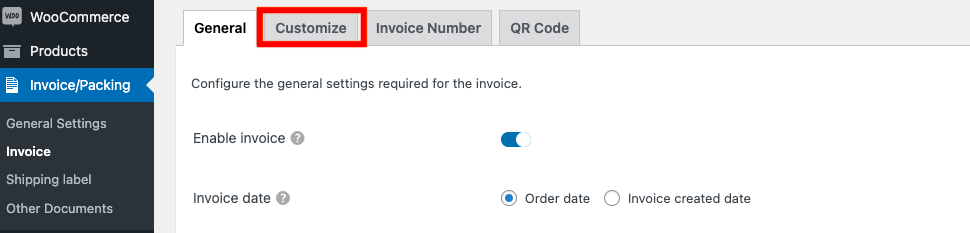
Step 2: Customize the Invoice.
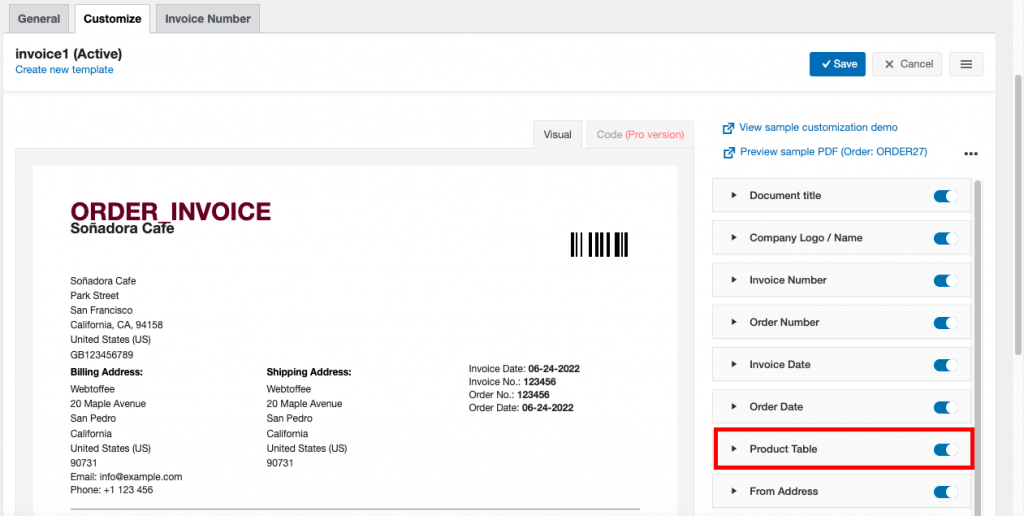
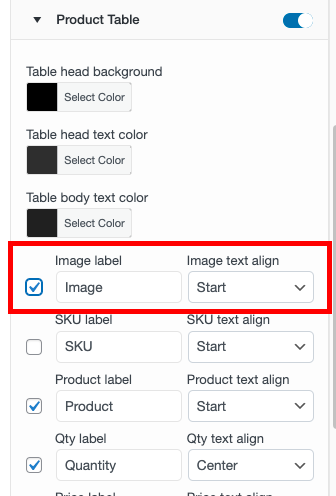
Navigate to the Customize tab, on the right-hand side, select Product Table, and from the dropdown menu enable Image label.



It is possible to change the image label name to any custom name of your choice, for example, My_Image and set the image text to align to Start, Left, Right, Center and End according to your preference. After the changes you made, click the Save button.
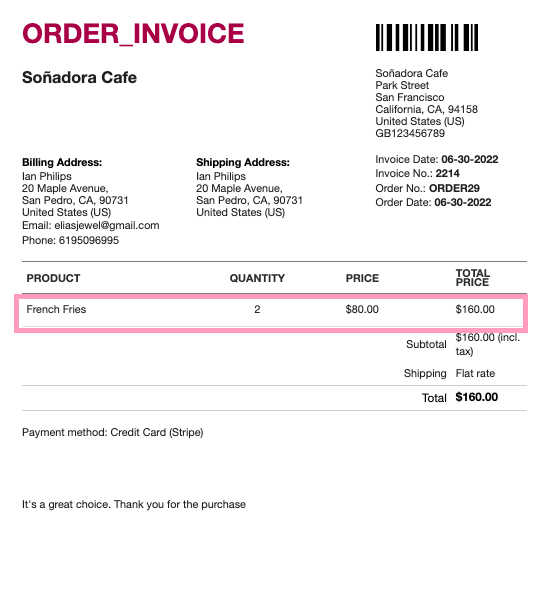
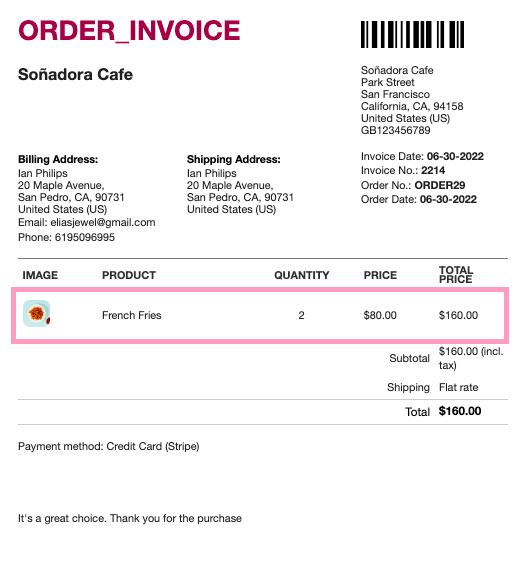
Before & After the image label is enabled in the Invoice is shown below:
Before

After

When Using WooCommerce PDF Invoices, Packing Slips, Delivery Notes, and Shipping Label Premium Version
If you’re using the Pro version of the WooCommerce PDF Invoices, Packing Slips, Delivery Notes, and Shipping Labels plugin. Follow the instructions below to add the product images/thumbnails to your invoices.
Step 1: Navigate to the Invoice Settings page
Open the Invoice settings page, by clicking on the Invoice/Packing menu from the sidebar as same as the basic version.
Step 2: Customize the Invoice
Select the Customize tab, as you are using the Pro version of the plugin, the product images are already an inbuilt function for this plugin.
But in case, if you do not have images for products set in your invoice template or you accidentally save the invoice by deleting the product image while customizing your invoice, don’t get panic – just follow the steps from 3 to 5.:
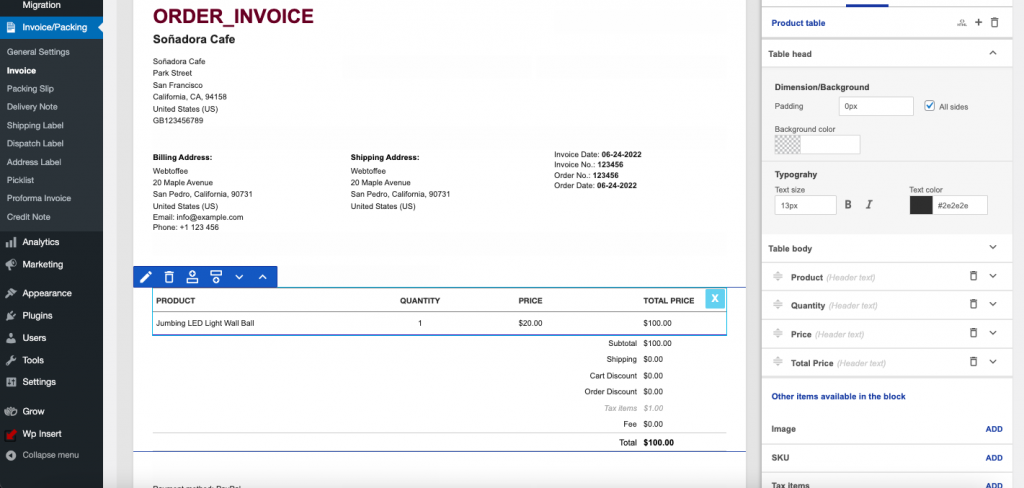
Step 3: In the Customize tab, select the product table.
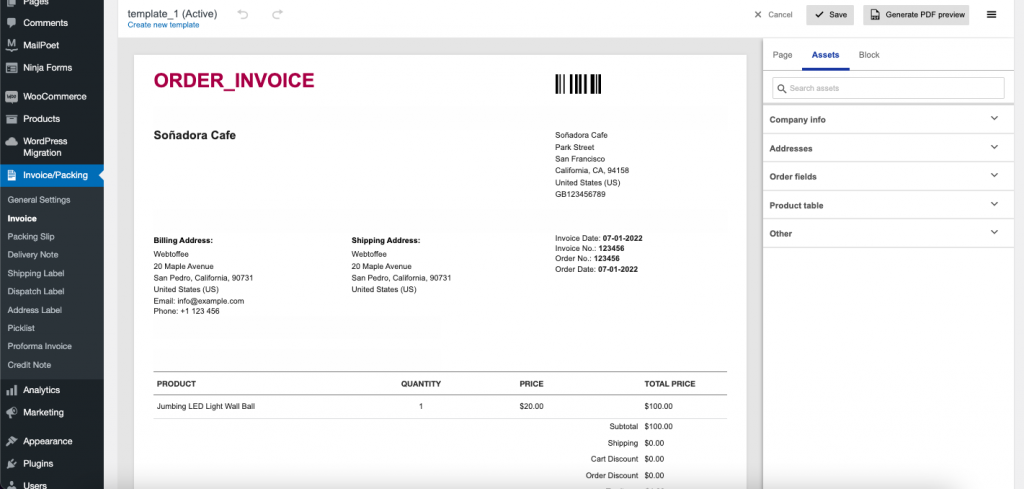
The below image shows the invoice without a product image:


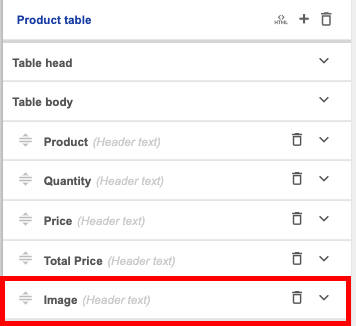
On the right-hand side of the invoice, the properties of the product table will be displayed.
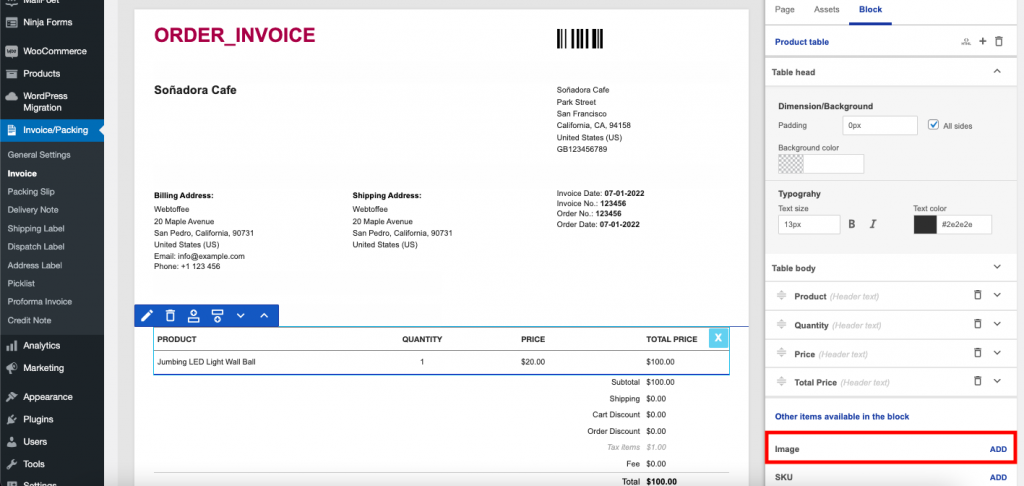
Step 4: Select the Image Property
From the list of properties, select the image property and then click on the ADD


Then it will add to the table body. After adding the image property, an image will appear in the product table.
Step 5: Change the alignment, if required
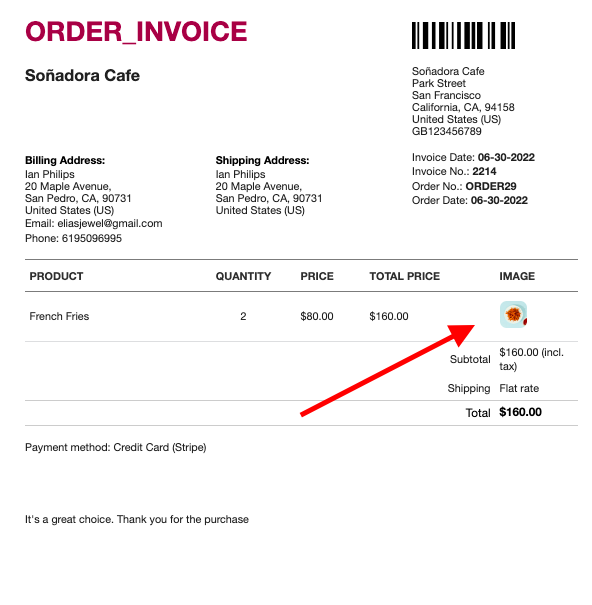
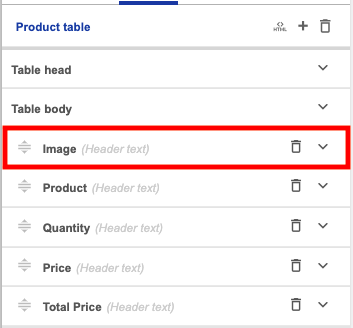
When you add the image property, it will come at the right side of the table, which looks improper, to change the image to the starting point or left side of the product table, drag the image property to the top of the table body. Once you have made the changes, press the Save button.


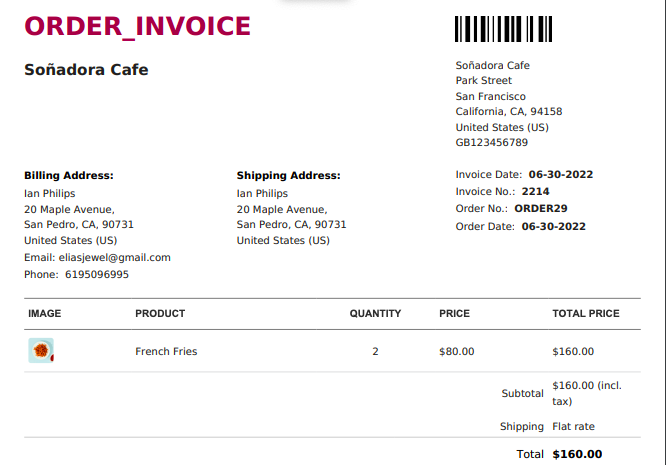
The final Invoice image is shown below:

Wrapping up
A well-designed PDF invoice is not only a legal record of the sale but also helps to build trust among customers. Adding product/item images in the invoice is a simple but effective design to grow your business along with loyal customers. The plugin WooCommerce PDF Invoices, Packing Slips, Delivery Notes, and Shipping Labels help you to achieve this within a few steps.




Comments (6)
Diualy
January 9, 2024
Just copy this code, change the “100px” part to the desired size and paste it into the “php function” area of my wordpress site? I don’t need to do anything else. I tried and got an error
Sanjai Valsan
January 12, 2024
Hi Diualy,
Thank you for reaching out. I’m sorry to hear that you have encountered an error. For a more comprehensive solution, feel free to reach out to our customer support team, they’ll be happy to assist you.
Nuha
December 13, 2023
How can we edit the product image size on invoices?
Sanjai Valsan
December 21, 2023
Hello Nuha,
Thanks for reaching out!
To adjust the size of product images on invoices, you can use this custom code snippet. Simply specify the desired width in the code( defaulted to 100px), and then add it to your site.
Diualy
January 9, 2024
Just copy this code, change the “100px” part to the desired size and paste it into the “php function” area of my wordpress site? I don’t need to do anything else. I tried and got an error
Sanjai Valsan
January 12, 2024
Hi Diualy,
Thank you for reaching out. I’m sorry to hear that you have encountered an error. For a more comprehensive solution, feel free to reach out to our customer support team, they’ll be happy to assist you.