There are certain instances in which a store owner wants to hide the add to cart button and restrict users from placing an order right away. In such instances, the request a quote feature can help you.
Request a quote in WooCommerce is an option that lets your customers ask for quotes for your WooCommerce store products. The request for a quote feature is crucial for those store owners who do B2B businesses and wholesale businesses.
This feature is not available by default in WooCommerce. But thanks to WooCommerce Request a Quote plugin, things have been a lot easier.
In this article, we’ll explain how to replace Add to Cart button with the Request a Quote button on your WooCommerce store. But, before we begin, some of you may have still doubt about why we need to remove the Add to Cart button.
Let’s begin by addressing it first.
Why you should remove Add to Cart button in WooCommerce?
Following are some of the reasons why you might wish to remove the Add to Cart button from your store pages.
The main purpose of removing the Add to cart button is to restrict customers from placing an order. Although it may sound absurd, removing the Add to Cart button can be really useful in some situations.
If you are dealing with B2B businesses and retail sellers, you might want to offer custom pricing for your customers based on their requirements. Let’s say for example you are selling office furniture on your WooCommerce store. You are making orders from your store site and building custom furniture for your clients.
In that case, you can’t rely on the default pricing mechanism of WooCommerce. So a request-a-quote option can help your customers ask for a quote for their requirement with a preferred cost and you can have negotiations based on their requirements.
Also, if you are using your WooCommerce store site in catalog mode to display your store products without letting users place orders, you may want to hide the add to cart button. The add to cart button can also be removed for out-of-stock products and upcoming or yet-to-launch products.
Now that you are aware of why people want to remove the ‘Add to cart’ button, let’s see how to replace the WooCommerce add-to-cart button with the request a quote button.
How to Replace Add to Cart Button with Request a Quote Button in WooCommerce? Step-by-step instructions
As said earlier, by default, WooCommerce doesn’t have the function to replace or remove add to cart button, for such you need a third-party plugin. We will be using the WooCommerce Request a Quote plugin by WebToffee.
Step 1: Plugin Installation
After purchasing the plugin, go to the My Account section of the WebToffee website. Then, navigate to the Downloads tab and download the WooCommerce request a quote plugin zip file.
Go to Plugins > Add New from your WordPress dashboard. Click on the Upload Plugin section, then upload the plugin zip file. Then install and activate the plugin.
Are you having trouble installing the plugin? – refer to this article.
Step 2: Replace Add to cart button for specific products
Let’s say that you want to temporarily replace the Add to Cart button with a Request a Quote button for specific products. Follow the steps below to replace the Add to cart button for specific products.
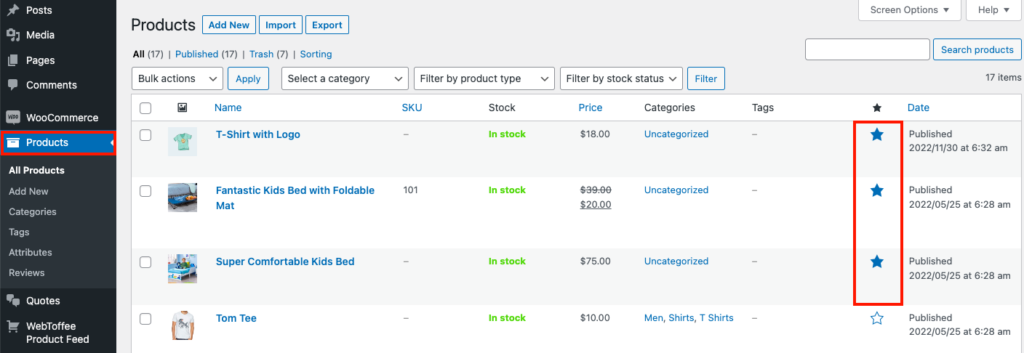
Firstly, we need to add the products to the featured list. To do that, go to Products > All Products. Then click on the star icon for the products you want to remove the Add to cart button. This will add the product to the featured list.

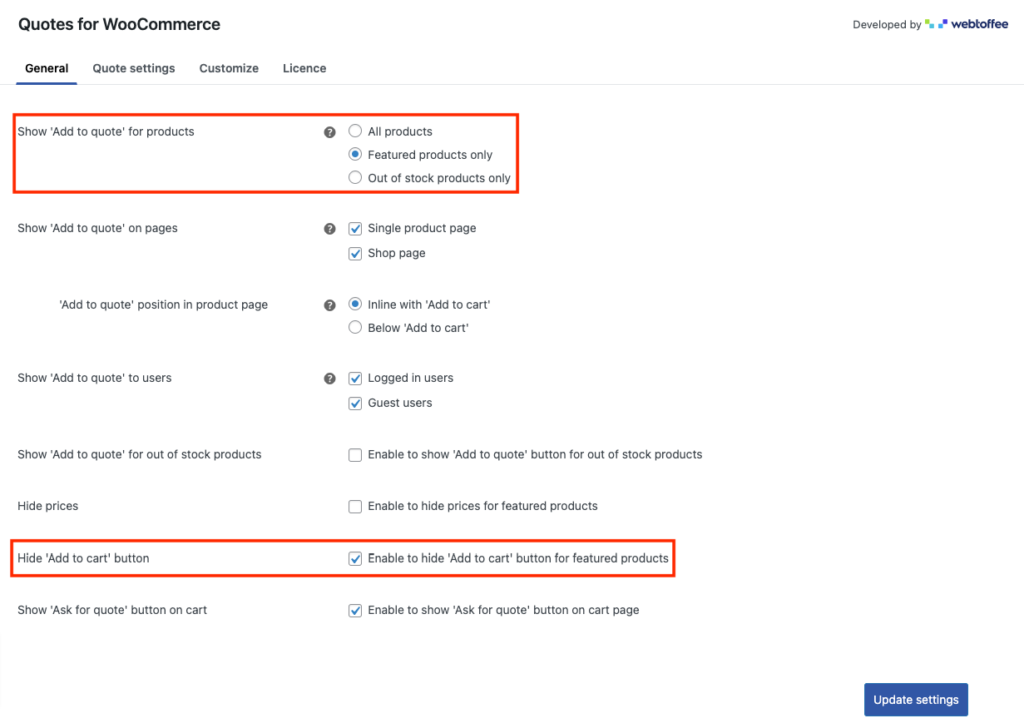
- Now, go to Quotes > General from your WordPress dashboard.
- Choose Featured products only for Show ‘Add to quote’ for products. You can choose All products, Out-of-stock products as well.
- To hide the price fields, enable the Hide prices checkbox.
- Now, enable the Hide Add to Cart button checkbox to hide the Add to cart button for featured products.

After making the necessary changes, click on Update settings to save the changes.
Step 3: Replace Add to Cart button based on user registration
There may be some cases in which you want to display the Add to Quote option only to logged-in users. In such cases, you can choose to hide the Add to cart button and the price fields for logged-in users.
Follow the below steps to hide the Add to cart button for logged-in users.
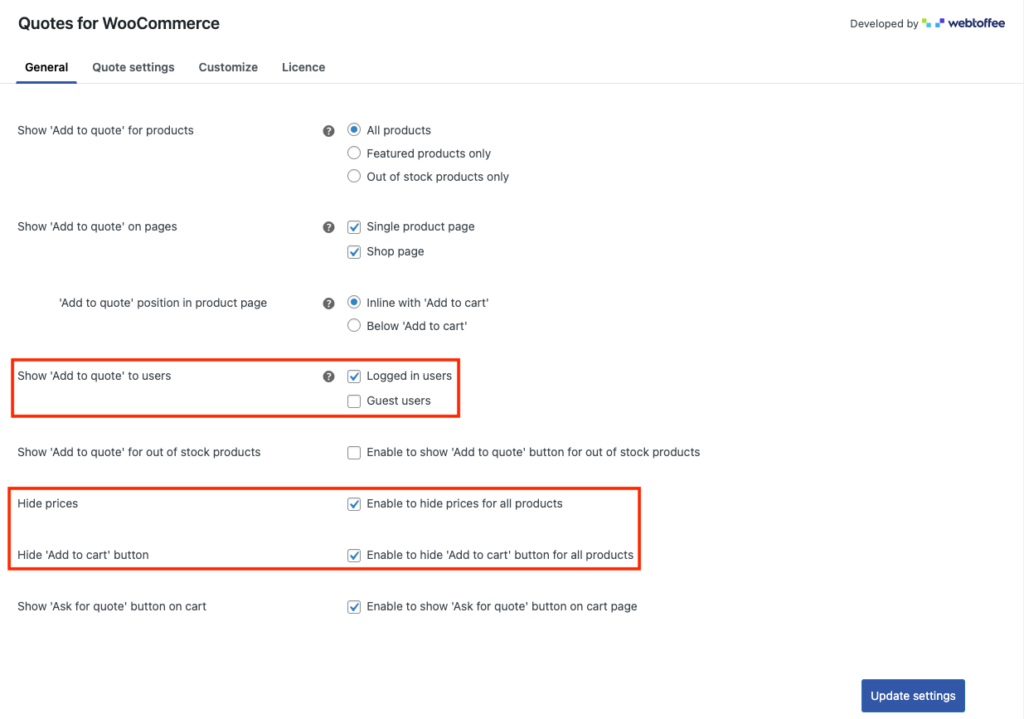
- Go to the General settings page of the WooCommerce Request a Quote plugin.
- Enable the Show ‘Add to quote’ to users checkbox for Logged in users.
- Now, enable the Hide prices option to hide the price fields for logged-in users.
- Then enable the Hide ‘Add to cart’ button checkbox.
- Likewise, you can hide or replace the Add to Cart button with Add to quote button for guest users if you are running any promotions on your WooCommerce store.

After the necessary changes are made, click on the Update settings button.
Step 4: Replace Add to Cart button for product pages
Depending on the pages, you can replace the Add to cart button with an Add to quote button. You can enable your customers to ask for preferred pricing for WooCommerce products based on their requirements.
Follow the below instructions to hide Add to Cart button for WooCommerce product pages.
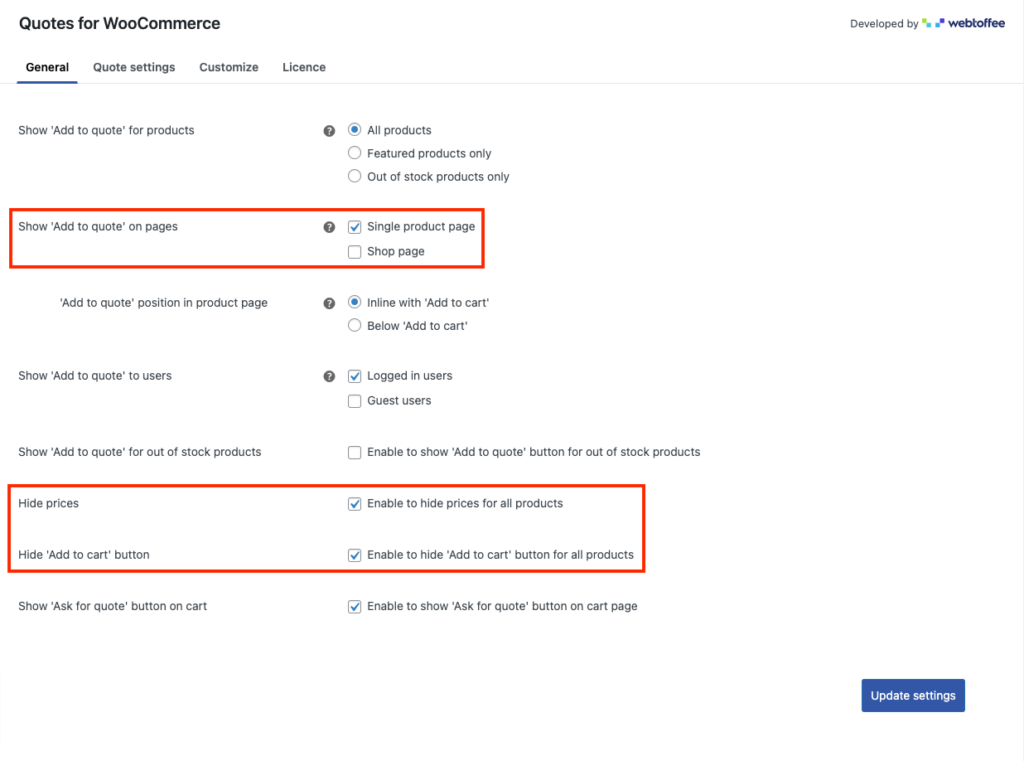
- Navigate to the General settings page of WooCommerce Request a quote plugin.
- Enable the option Show ‘Add to quote’ on pages for Single product pages.
- Now, enable the Hide Prices and Hide Add to Cart button options to hide the price fields and the Add to cart button on individual product pages.

You can click on the Update settings after making the necessary changes.
Step 5: Send the quote automatically
You can automate the quote-sending process by sending quotes based on the actual price of the product.
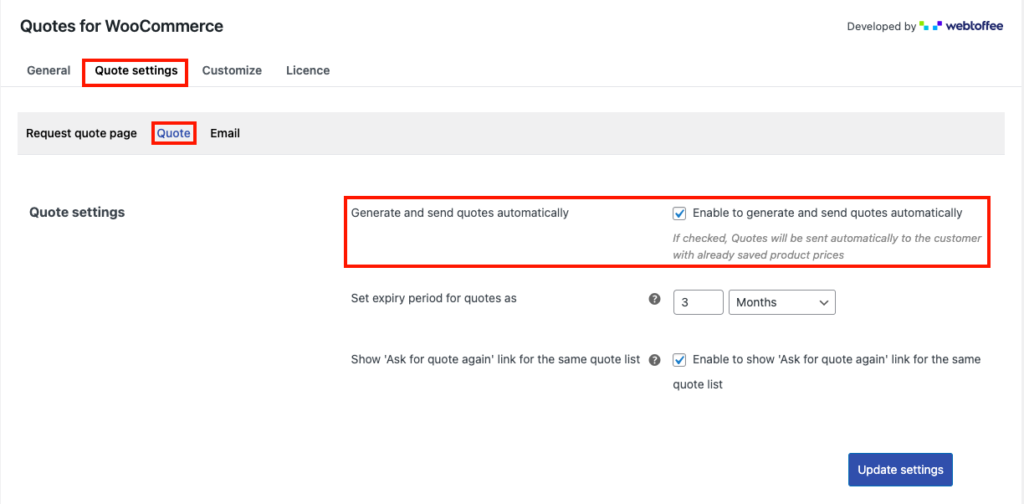
- Go to the Quote settings tab.
- Under the Quote sub-menu, enable the Generate and send quotes automatically option to automatically send the quotes with the actual price of the products.
- You can also add an expiry period for the quotes and enable your customers to ask for a new quote for the same list of products.

Click on Update settings to save the changes.
Step 6: Customize the Add to Quote button
Now, let’s see how to customize the Add to Quote button.
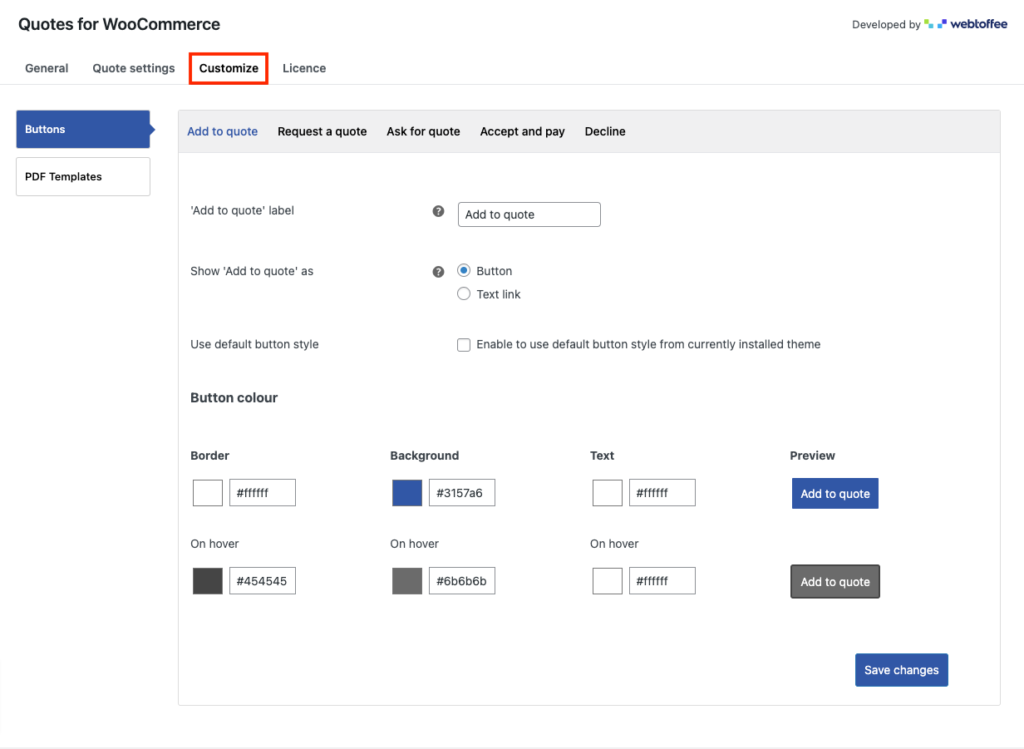
Go to Quotes > Customize from your WordPress dashboard.
From here, you can customize different buttons related to WooCommerce Request a Quote option.
You can customize the Add to Quote button, Request a Quote button, Ask for Quote button, Accept and pay or Decline buttons.
Let’s customize the Add to Quote button.
- Enter a text for the button.
- Then, choose whether to show the Add to Quote option as a button or text link.
- Uncheck the Use default button style checkbox to choose the color for the button text, background, and border.

After choosing the necessary colors, click on Save changes to save the settings.
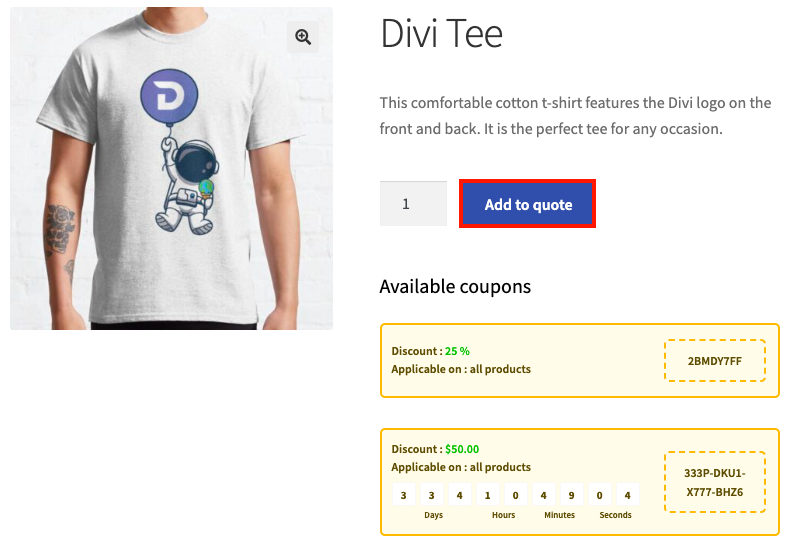
Here is a preview of the Add to Quote button instead of Add to cart button on the product page.

Wrap Up
You can significantly improve the shopping experience on your WooCommerce store by adding the Request a quote option. The WooCommerce Quotes plugin we discussed in this article will help you replace the default Add to cart button with the Request a Quote button and restrict your customers to place an order right away.
We sincerely hope that this article has made it easier for you to understand how to replace the add-to-cart button with Add to quote button to receive quotes from your users on your WooCommerce store.
Hope you found this article useful. Also, we encourage you to read our article on How to automatically add products to cart with a URL in WooCommerce?
Any questions or suggestions, share them in the comments box.




Comments (2)
winston with
January 25, 2024
I folllowed all the steps but i can not hide the “add to cart” button
Sanjai Valsan
January 29, 2024
Hi Winston,
Thanks for reaching out!
I’m sorry to hear that you’re still facing issues with hiding the “add to cart” button. Kindly reach out to our customer support team, they’ll be happy to help you.