Lucrative product deals are one of the major factors that contributed to the success of the major online retail giants across the global stage. This sheds light on the fact that the majority of online sales rely on WooCommerce deals and offers. Customers love offers, the better the offers, the more the turnout.
However, just offering deals and offers might not increase your traffic. You should institute techniques to increase the visibility of the offers. In fact, the best way to do this is to advertise the WooCommerce deals and offers on outside platforms such as social media, PR sites, and more. But with a little more effort you can improve your sales figures even more.
This is by listing or showcasing all available offers and deals for a product on the product page itself. This way, the customers will never miss seeing an offer. It can also encourage window shoppers in purchasing the product.
All you need for this is a plugin Display Discounts for WooCommerce. We will look at this in detail here.
Why should you list the WooCommerce product deals and offers in the store?
The main aim of product deals and offers is to increase sales and improve customer satisfaction. One of the other important factors that contribute to this sales increase is the ease of access. If your customers can access the coupons without trouble, they can complete the purchase without any second thoughts or redirection (often associated with users bouncing to other sites in search of coupons). This is why listing WooCommerce discounts relevant in a WooCommerce ecosystem.
Also, listing the discounts in WooCommerce can help convert users who just came to browse your products. When they see an offer that is beneficial to them, chances are they will take it even if the purchase was not their preliminary intent.
The customers landing on your site after seeing the commercials or posts you put out may get confused or lost when you do not showcase your WooCommerce deals or offers. They often need to evaluate the merit of the situation by corroborating the data they have with the data on the site. You can make it easy for them by displaying or listing all relevant WooCommerce offers that you run for a product on the particular product page.
Display Discounts for WooCommerce
Display Discount for WooCommerce is a WordPress plugin custom engineered to help you list your WooCommerce product offers such as coupon offers on your individual product pages. The plugin when activated automatically adds a separate section named ‘Available Coupons’ to the product pages.
You can configure which types of coupons to be displayed in this section. By default, the Available Coupons section on a specific product page would contain all the coupons that are available for that particular product. You may further customize it to remove the coupons without restrictions.
You may also personalize this section by renaming the title or adding a custom description. Section relocation to selected positions on the product page is also a feasible option. Listed below are some of the notable features of the plugin.
- Add a section for displaying WooCommerce coupons on product pages.
- Pre-built display templates for coupons.
- Globally limit the number of coupons displayed on product pages.
- Hide coupons section from guest users.
- Hide unrestricted coupons (coupons without any restrictions) from users.
- Position the section at a custom location.
- Add custom section titles and descriptions.
- Add the coupon code to the template.
- Enable the coupon code to be copied by just clicking on it.
- Add restriction information on the coupon card.
- Show a link to all the eligible product pages on coupons with set product restrictions.
- Define what should happen when a customer clicks on this link.
- Add a coupon expiry countdown timer on coupons with a set expiration date.
How to list product deals and offers in WooCommerce?
In this article, we will be looking into listing WooCommerce product deals and offers using the Display Discounts for WooCommerce plugin. The convenient and easy-to-use plugin makes listing offers very simple.
Here, we will look into the steps via which you can showcase your WooCommerce product offers.
Step 1: Install & Activate the plugin
The WooCommerce Display Discounts plugin zip file will be available for download upon purchasing the plugin. Download it and,
- Head on to your WordPress admin account.
- Go to Plugins > Add New.
- Click on Upload Plugin and select the plugin zip file that you have downloaded.
- Click on Install Now and then on Activate Plugin to complete the plugin activation on WordPress.
When the plugin gets activated, a new sub-tab named “Display Discounts” will appear under the tab “Marketing” on the WordPress navigation bar.
Step 2: Configure the discount display section
The plugin, when activated, automatically adds the available coupons for the products to the coupons page. But you can further personalize this display to make it more custom and relevant.
For example, the plugin by default adds only 3 coupons to the display, but you can display more (if you have more coupons) by personalizing the coupon display limit.
Let’s see how you can do that.
- Go to Marketing > Display Discounts (or Smart Coupons > Display Discounts).
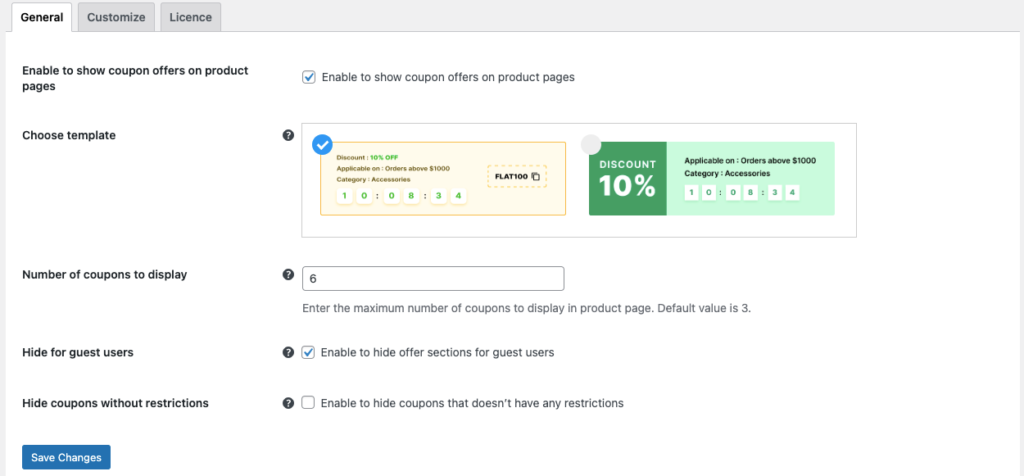
- In the General tab, make sure the checkbox Enable to show coupon offers on product pages is checked.
- Choose the template for displaying the discount.
- Specify the number of coupons to be displayed on a single product page.
- Hide the coupon display section from guest users if required.
- Disable displaying the coupons without any restrictions.
- Before moving to the next step, make sure to click on the Save Changes button to save the configurations made till now.

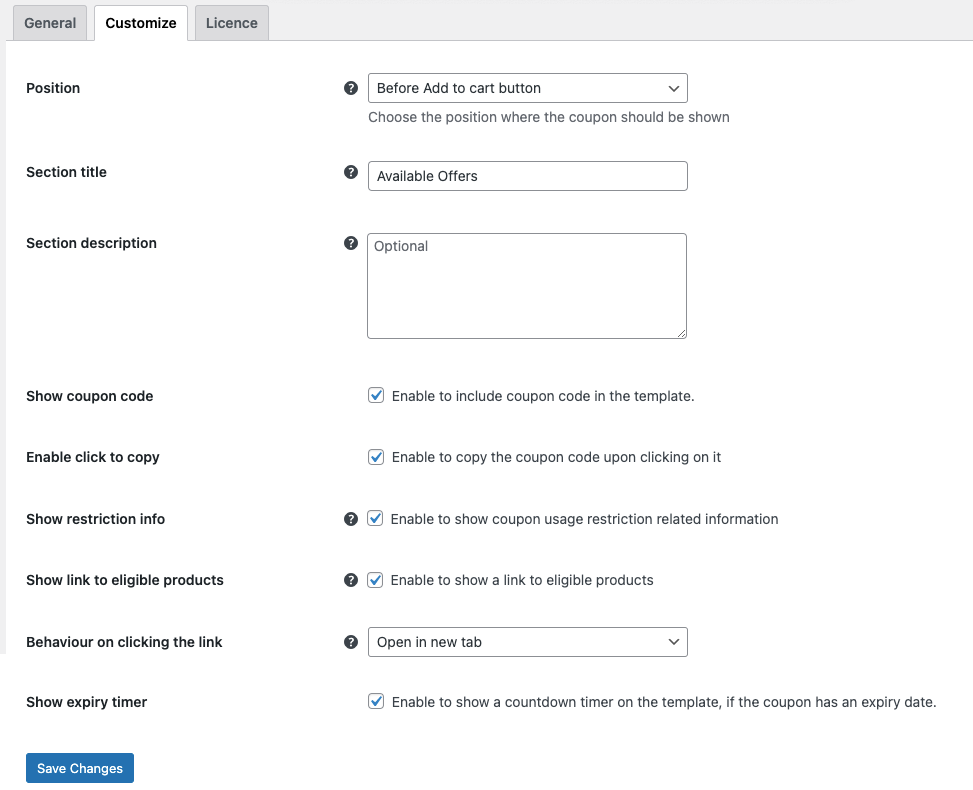
- Go to the Customize tab and choose where to position the discounts section.
- Change the section title and add a section description, if required.
- Add the coupon code to the coupon template if required to make using coupons easier for your customers.
- Enable click-to-copy to allow customers to copy the coupon code by just clicking on the text.
- If you want to enable showing the coupon restrictions on the coupon card, enable the show the restriction information.
- If you have a coupon that is only available for a certain set of products, it is better that you specify the eligible products in the coupon itself. You can do this by adding a ‘supported products’ hyperlink to the coupon which would take you to a dedicated page where all the products that are eligible for the coupon would be displayed.
- If you have selected to add a ‘supported products’ hyperlink, specify whether to open the link on a new page or the same one.
- When coupons with set expiration dates are included in the coupons display section, you can add an expiry countdown timer to persuade faster decisions.
- Click on Save Changes.

Now that we have personalized all available coupon display configurations, let’s take a look at how this will impact the store experience of your customers.
How will this impact your store experience?
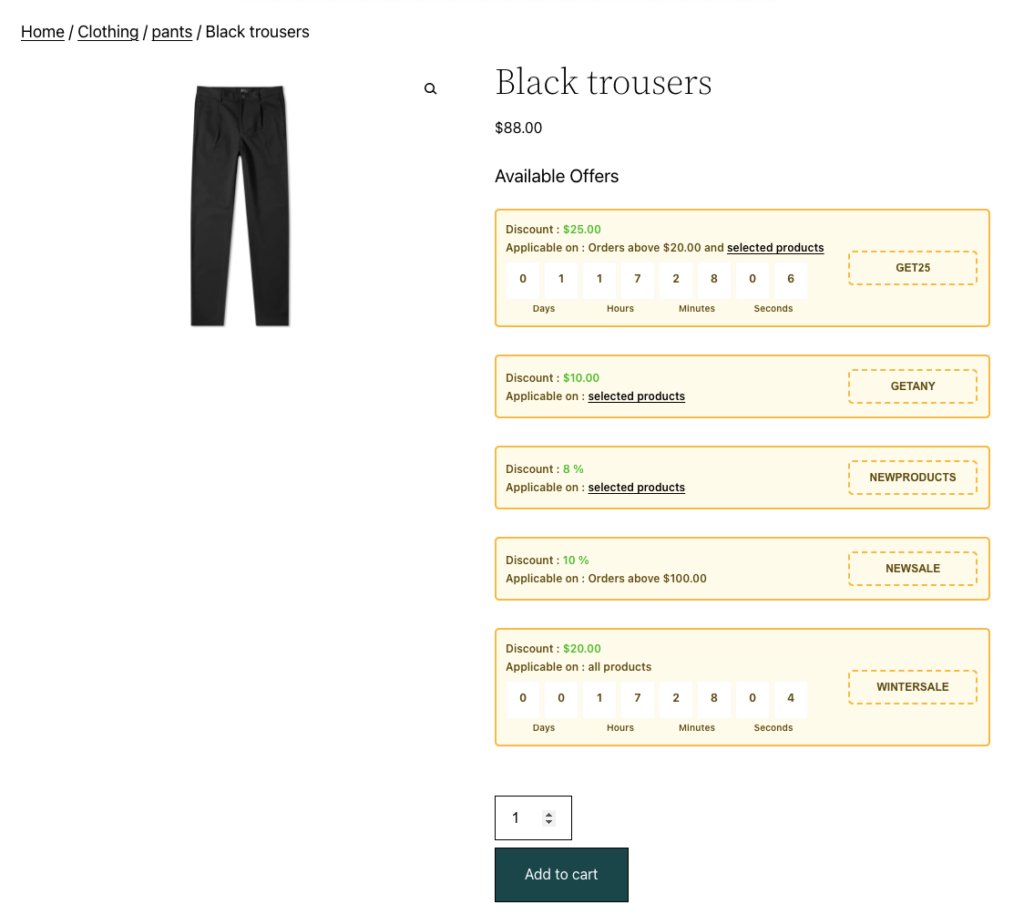
Users who land on the product pages of your store will now see an additional section named ‘Available Offers’. It will be added before the “Add to cart” button.
The coupon code will be displayed corresponding to each coupon and can be copied by just clicking on it. Countdown timers to convey coupon expiration will be added to the template.
Any restrictions like minimum spend and maximum spend (set via the Smart Coupons for WooCommerce plugin) will be displayed on the coupon template.

When a customer clicks on a ‘selected products’ hyperlink, a new page with all eligible products will open up in a new page. That page will look like this.

Customers can enter the coupon code that they have copied from the product page during checkout to avail of the discount.
Showcasing the coupon codes helps customers easily find the coupons and complete the checkout in minimal time.
Disable displaying specific WooCommerce coupons
Want to disable showcasing specific WooCommerce coupons on the product pages? You can easily do this with the WooCommerce Display Discounts plugin.
To do this,
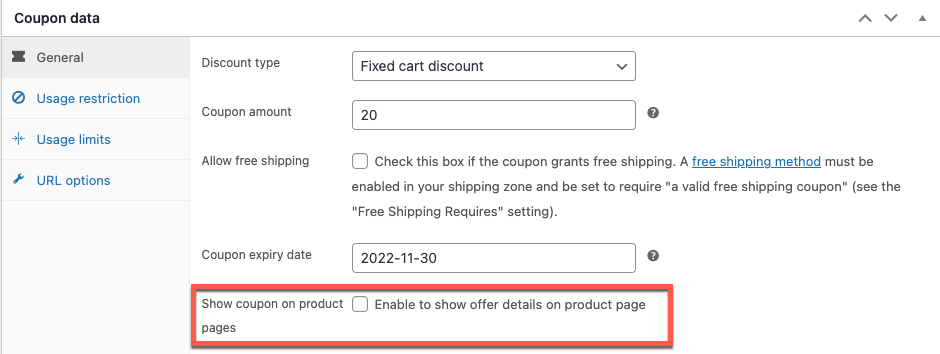
- Go to Marketing > Coupons and click on the coupon which is to be hidden.
- Go to the General tab in the Product data widget.
- Uncheck the box corresponding to the Show coupon on product pages.
- Update the changes.

A final note
The advantages of displaying WooCommerce discount offers and deals on the product pages weigh much more than the disadvantages. Displaying offers makes finding and using coupons easier than before. It also helps you add more value to your WooCommerce product pages.
But this doesn’t mean that displaying discounts is all good and no harm. More the things you add to your page, the bulkier it becomes. This can impact the loading time and even the appearance of your site. So, make sure to only showcase the coupons that are relevant and most required by the customers.
Hope this article was of help. Do let us know what you think about displaying coupons on your WooCommerce product pages.