The blog explains how to create QR code coupons in WooCommerce, which can be scanned by customers to redeem discounts. It outlines step-by-step instructions to install and activate a QR code plugin, set up a coupon code, and generate a QR code. The blog also highlights the benefits of using QR code coupons for increasing sales and customer engagement.
QR (Quick Response) codes have been around here for a while. Although marketers took a bit longer to see its real value, product promotion based on QR codes is now being widely used by most big and small businesses all across the world.
With such a huge rise in the number of smartphone users worldwide, you should optimize your marketing strategies considering them as well. By including a QR code in the list, you will get one step closer to it.
The best way you can use QR codes is by offering QR code coupons in your eCommerce stores.
Why Use QR Code Coupons?
QR code coupons enable your customers to redeem your store’s offers by just scanning the QR code, as simple as that. No need for them to look up coupons, remember the coupon code, and later apply it. Free from all such worries and straight to the checkout!
Isn’t that an awesome way to get your customers to keep coming back to your store?
But how are you going to do that in your store?
By simply adding the URL Coupons for WooCommerce plugin, you will be able to easily configure such coupons.
If you are still not convinced here is how QR code coupons help you bring up your store sales.
How QR Code Coupons Boost Your WooCommerce Store Sales?
Following are the ways how QR codes can help with improving the sales on your website.
- It lets you enable promotion by connecting both online and offline resources
People can scan the QR codes from Newspapers, Magazines, Brochures, Posters, Event Flyers, Event displays, and more using QR code scanners and redeem the coupons.
- Ensure customer retention by sending personalized emails
Send personalized emails containing QR code coupons to your loyal customers and even lost customers for ensuring customer retention.
- Reduce cart abandonment
Coupons can be redeemed quickly by just scanning the QR code, this can help reduce cart abandonment.
- Apply QR code coupons to encourage location-based marketing
Location-based marketing uses a mobile device’s location to alert the device’s owner of an offer from a nearby business. You can use it for flash-sale with a QR code coupon sent to customers’ smartphones when they are near your store.
- Create an email subscriber list
By asking the end-users for their emails before they can see the coupon, you will be able to create an email subscriber list and use it for remarketing purposes.
I guess now you will be eager to try this feature in your WooCommerce store to see how well it works for you. Once you install and activate the URL coupons plugin you may head over to configure QR code coupons in your WooCommerce store.
Configuration Of The QR Code Coupons
You can configure the QR code coupons by simply following the three steps given below.
- Create The Coupon
Once you activate the plugin, go to Marketing > Coupons from your dashboard and click Add Coupon.
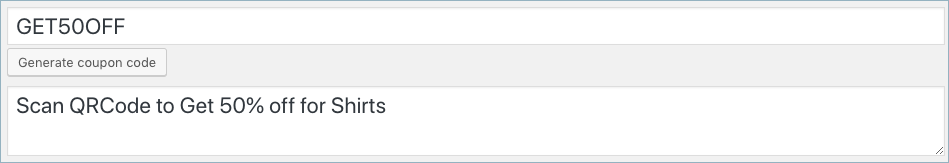
In the opening window, you can add the name of the coupon and its description.
Here I am going to create a coupon that offers a 50% discount on purchases of shirts. - Configure The Coupon
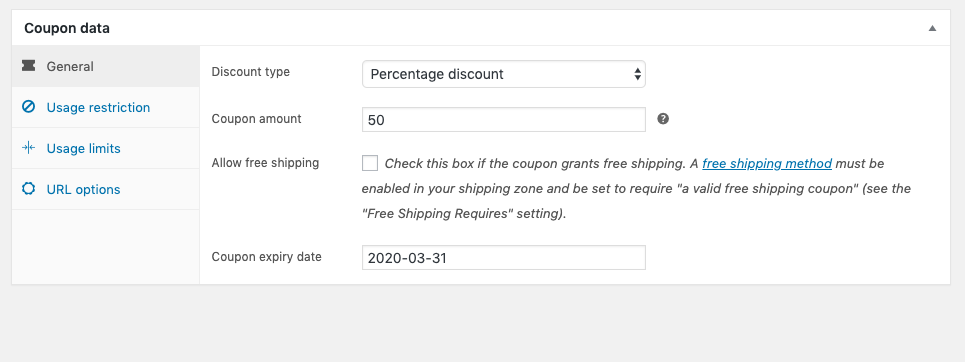
In the general tab, choose Percentage discount from the drop-down and add Coupon amount as 50.
- Create Unique URL
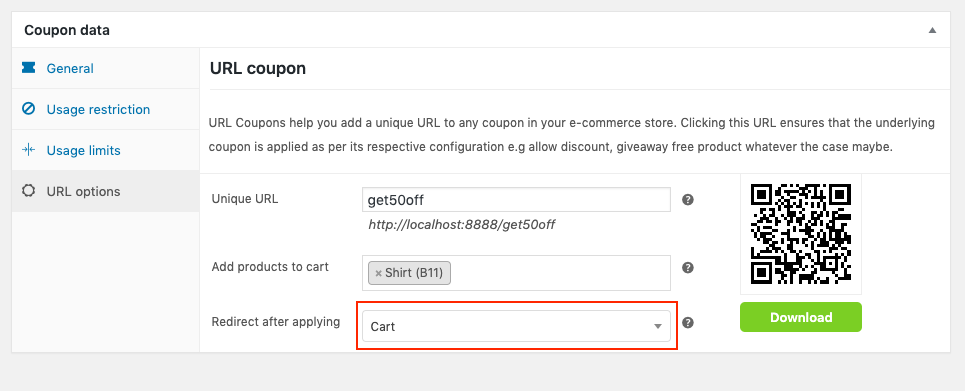
Your next destination is the URL options tab.
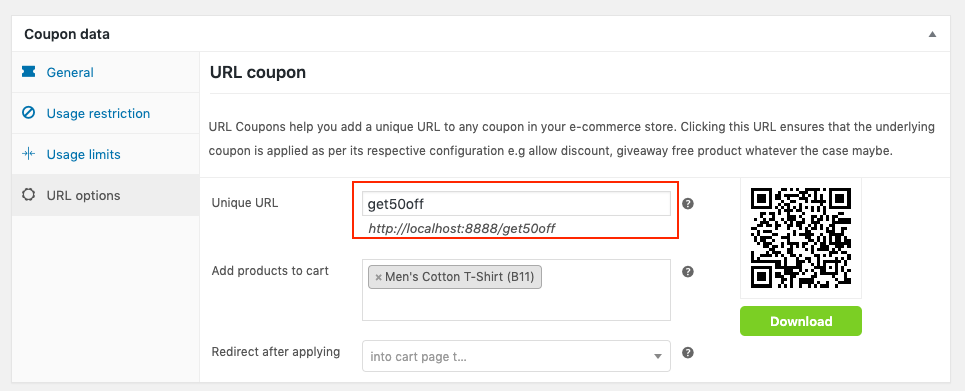
Here in the unique URL field, you need to add a parameter that along with your site URL creates a unique URL.
Once you enter that, you will be able to see a preview of the unique URL. In this example, it is “http://localhost:8888/get50off”. - Select The Products To Be Automatically Added To Cart Up On Scanning The QR Code
Next, choose a product(s) to be added automatically to the customer’s cart upon successfully activating the coupon via URL/QR code.
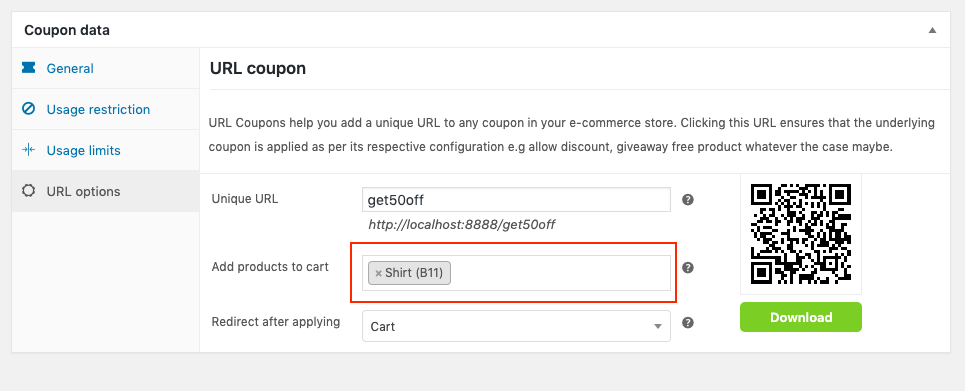
In this case, let us specify it as a shirt. - Choose the redirect page after applying the coupon
In the Redirect after applying field, you can choose the page of your WooCommerce store that you want your store visitors to redirect to once they scan the code.
- Save and publish the coupon
Click on Publish on the right-hand side of the page to save the coupon settings.
How Will The WooCommerce Coupon QR Code Work?
In the example, I have chosen the cart page to redirect to after scanning the QR code.
The QR code will also appear as you enter the unique URL.
Now you may click the download button below the QR code to download it. And finally, publish the coupon.
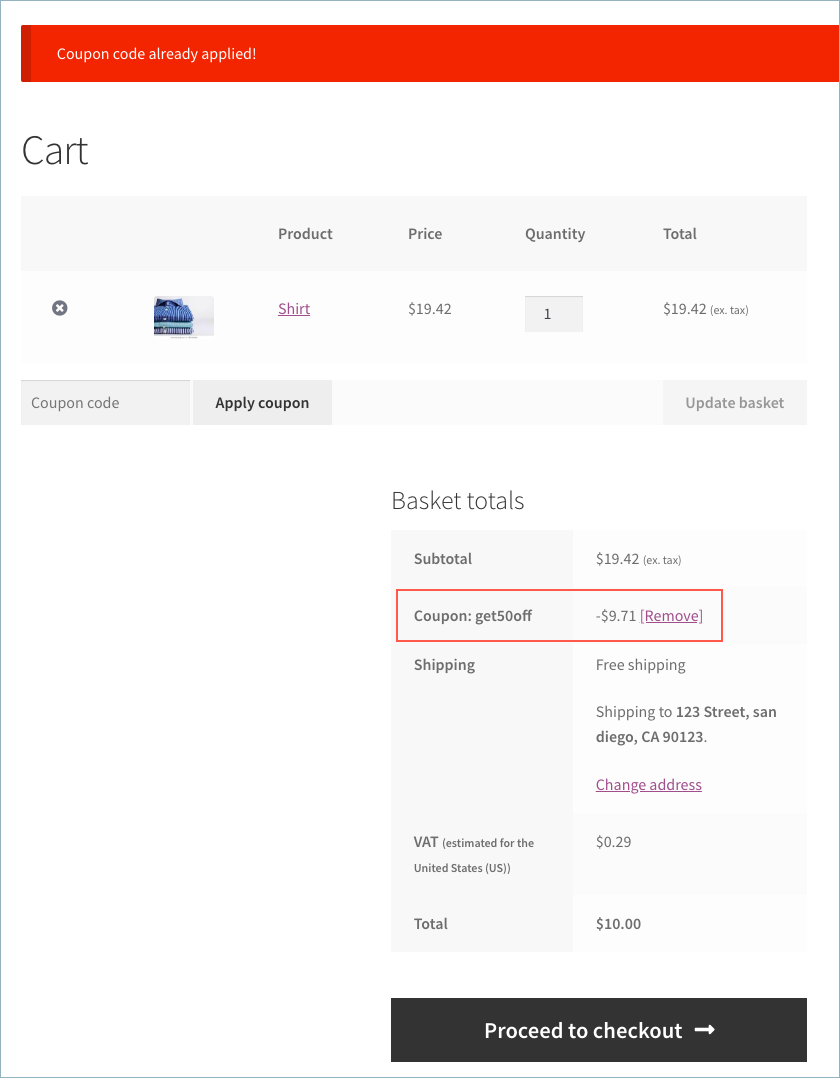
It’s time for you to promote the newly created QR code coupon via different media platforms by adding the QR code to it. You can go with either online or offline promotions. When customers scan the QR code they will be redirected to the cart page of your WooCommerce store as you have configured earlier.
Here is a screenshot of the cart after scanning the above-created QR code. The coupon code has already been applied and is reflected in the total cost.
How To Use QR Code Coupons for Best Results?
If you want to make the most out of QR code coupons, you should have the best coupon strategy in mind. Only the best offers can lure your customers to scan the QR code. You have to keep coming up with attractive offers that will pull people toward your store.
But, even if you have the best kind of offers with you, you should be able to neatly implement them in your WooCommerce store. The default WooCommerce coupon features are not capable of enabling a wide variety of coupons in your store.
This sometimes could affect your store’s performance since you do not have anything new to offer. You will be in need of certain advanced features once you start coming up with great offers to sell your products.
So to make sure that your store has the right help in place I recommend a combo of our plugins URL coupons for WooCommerce and Smart Coupon for WooCommerce. While URL coupons plugin lets you easily create QR code coupons, you can create smart offers using the Smart coupons plugin and embed them into the QR code.
Let’s take a quick look at some of the features offered by the Smart Coupons plugin.
- It lets you offer store credits/Gift coupons to customers
- You can enable discounts for sign-ups and abandoned carts.
- Lets you set up give away products offer
- You can create combo coupons
- Lets you offer coupons based on checkout options.
- You can limit offering discounts to a specific country.
- Gift coupons using store credit scheduler
- Lets you bulk generate coupons
- Automatically apply coupon with a public coupon URL
- Create Mobile coupons
Just imagine how many more sales you make in your WooCommerce store by effectively applying the above strategies to your store and combining them with QR codes.
Conclusion
Coupons are always the best marketing strategy ever. Pairing coupons with QR codes makes it even harder for people to resist. It is the right mix of effective promotional options you can apply to your store. I hope you find this article informative enough to enable it in your store.