Do you want to create WooCommerce coupon categories but don’t know how to do that? We will be looking into how you can create coupon categories and assign individual coupons to categories in this article.
Categorizing coupons in WooCommerce can help you keep your store and promotions organized. For example, if you offer 10 discount coupons during Halloween promotions, adding these coupons under the coupon category “Halloween” would save you a lot of time trying to access these WooCommerce coupons.
Note that WooCommerce coupon categorization is not a default feature of WooCommerce. You, therefore, will need a third-party plugin to let you categorize your WooCommerce coupons. Smart Coupons for WooCommerce is a WooCommerce coupons plugin with which you can create different types of coupons and coupon categories.
First, let’s look into the features offered by the plugin, then we will have a walkthrough over how you can set up a WooCommerce coupon category.
Smart Coupon for WooCommerce
Smart Coupon for WooCommerce is a coupon plugin for WooCommerce with which you can create multiple types of coupons, coupon banners, store credits, and more. You can also use this coupon plugin to manage the coupons in your store in addition to creating it.

The smart coupon plugin for WooCommerce is available in two versions – the free and the premium version. The free version of the plugin houses some of the most fundamental coupon creation and management features. For instance, you can create ‘Get 10% off on shoes’ and assign it to a coupon category ‘shoe discounts’ with the free version of the coupon plugin. Some of the other prominent features available in the free version include,
- Create WooCommerce coupon WooCommerce coupon category
- Basic BOGO configurations
- Coupon auto-apply
- Schedule coupon start date
- Display coupons on different pages of your site
- Set maximum discount value in percentage discounts
- Shipment and payment method-based discounts
- User role-based discount
- Set up to give away one free product with a coupon
- Set up coupon layouts

The premium version of the WooCommerce coupon creation plugin contains more advanced features suitable for generating coupon discounts suitable for every use case. In addition to that, you may also use this coupon to create promotional banners for marketing coupons in your store. You can also issue store credits and gift cards with this plugin. Here are some of the features available in the plugin,
- Gift cards and store credit generation
- Setting up advanced BOGO offers
- Creating coupons in bulk
- Generate sharable URLs and QR codes for individual coupons on the store
- Creating purchase history-based coupons
- Offer coupons to new user signups
- Create cart abandonment coupons
- Create coupon banners
Now that we are clear on the purpose and functionality of the plugin, let’s move on to setting up coupon categories in your WooCommerce store.
How To Set Up WooCommerce Coupon Categories?
Since we need the plugin to create WooCommerce coupon categories, the first step involved is to install and activate the WooCommerce coupon plugin.
Step 1: Install And Activate The Coupon Plugin
- On your WordPress admin console, go to Plugins > Add New.
- Search for the plugin ‘Smart Coupons for WooCommerce Coupons’ in the search bar.
- Click on Install Now and then on Activate Plugin.
This will add the plugin to the store. Once you have done that you can start creating coupon categories.
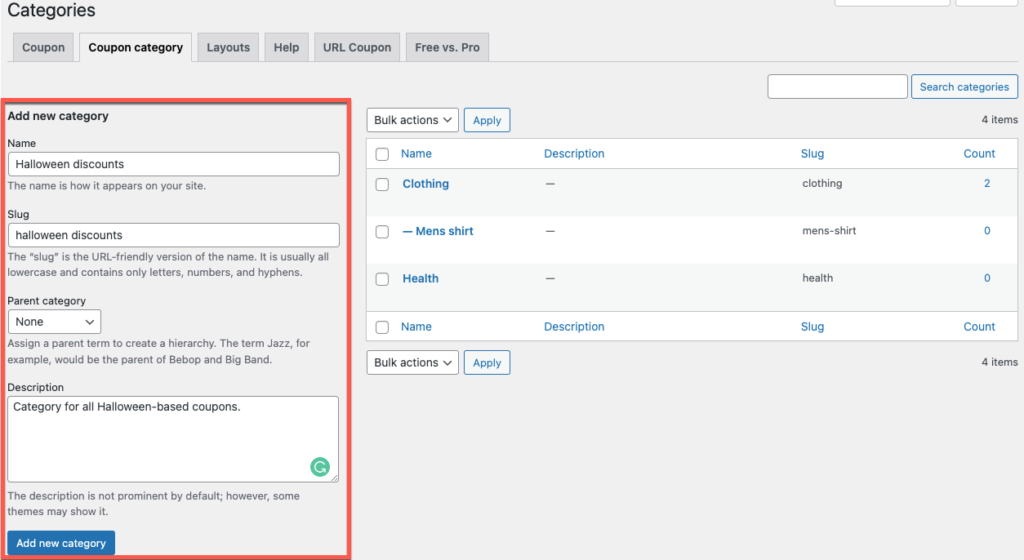
Step 2: Create A Coupon Category
- Go to Marketing > Coupons on the navigation bar of your WordPress admin console.
- Click on the tab Coupon category.
- Add a category name, for example, ‘Halloween discounts’.
- Add a slug and description if required.
- Assign a parent category if any.
- Now click on Add new category.

This will add a new category called ‘Halloween discounts’ to your WordPress console. Once this is done, we can assign the coupons to the categories.
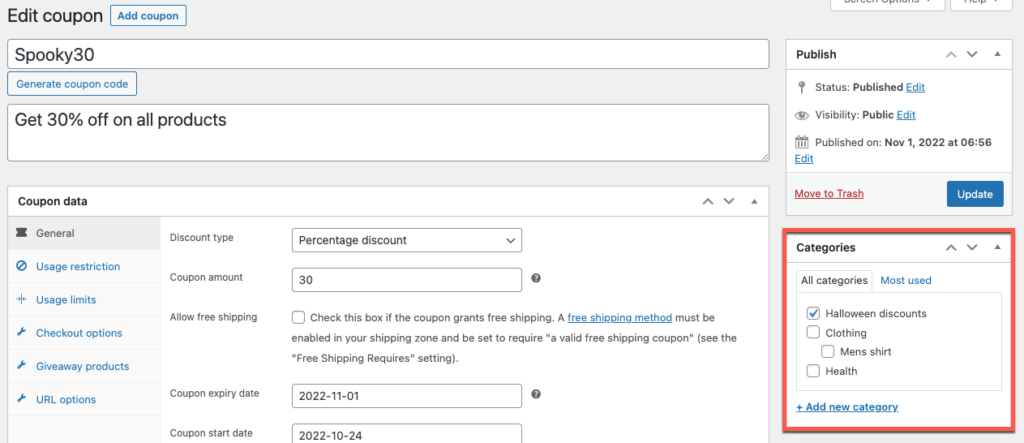
Step 3: Assign Categories To Coupons
- Go to the Coupons tab under Marketing > Coupons and click on the coupon to which you want to assign a category.
- Now, locate the Categories tab and choose the category to which the coupon is to be applied.
- Click on Update to update the changes.
Note that you can also assign the coupon category while creating a new coupon this way.

That’s it, you have now assigned a coupon to a coupon category.
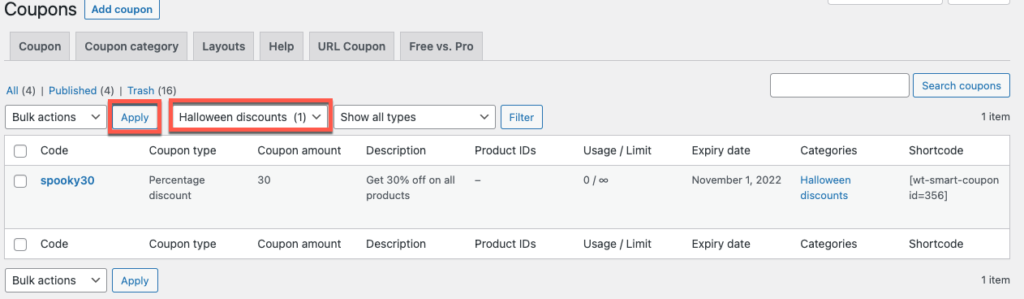
You can now go to the Coupons page and select a category and click on Apply. Now, only the coupons belonging to the selected category will be displayed.

Conclusion
Categorizing coupons can help you save a lot of time trying to properly manage your coupons. Since you will need an additional tool to categorize the coupons in your store, it is wise to go with a free coupon plugin. Smart Coupons for WooCommerce is such a plugin that you can use for this purpose. In addition, you can also use the plugin for creating different kinds of coupons.
Hope this article was of help. Do let us know if you have any questions about this in the comments.