This article is a helpful guide for website owners aiming to enhance the UI/UX of cookie consent banners on their websites. The article outlines the best practices to follow when creating a cookie consent banner on your website.
In the digital world, every click, scroll, and interaction gathers a lot of information. This means there is a bulk amount of data transfer happening when a user interacts on your website.
While it’s essential to collect some data from your website visitors to offer information or services, the balance between technology and user privacy is crucial.
Cookies are the most common tools websites use to collect information from visitors. If you’re a responsible website owner who wants to improve user privacy, this article will guide you on the best ways to design a cookie consent banner for your website.
So, without further ado, let’s get started.
Some people think cookie consent banners are a friction to the user experience on the website. Even though it is true that consent banners could interfere with the users’ interaction on a website, it is important and legally required for every website.
Many website owners don’t even consider getting consent from the site visitors to use their information. They simply load the cookies, neglecting users’ choice, with the assumption that most users will grant consent anyway.

Some might think the purpose of a cookie consent banner is to ‘get consent’ only. So, they simply place a single button (like above) on the cookie banner so that users can easily provide consent without any friction.
However, this is not enough to comply with privacy laws like GDPR. As per GDPR guidelines, website owners should provide users with the option to reject or withdraw consent. And the consent should be freely given.
The cookies on the website, except for the necessary cookies, should only be used on the website once the user gives consent.
Check out the dos and don’ts of a GDPR compliant cookie consent banner for more information.
Start by thinking differently about how you handle user privacy. Instead of only worrying about getting fined for not following the rules, focus on letting users control their personal information because it’s the right thing to do. Don’t just follow the laws because you want to avoid huge fines; take care of user privacy because it’s part of being a responsible website owner.
This will change the way you handle users’ data on your website. You can adopt this approach to your product development processes, too.
Read more: Privacy by Design (PbD): A Holistic Approach to Safeguarding Data Privacy.

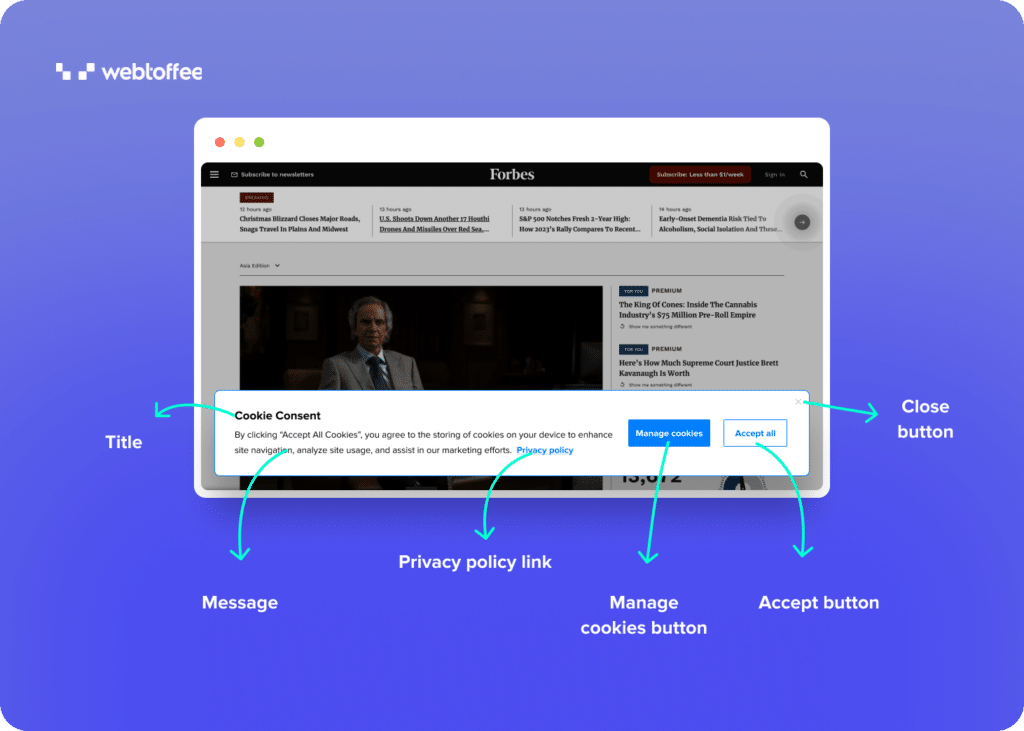
Banner Container
The banner container is the area that contains the contents of a cookie consent banner. It holds all other elements of the banner. The banner container is typically designed to be noticeable without being intrusive so that website visitors can easily see and interact with the cookie consent information while interacting with the website.
Banner Title
The banner title displays the title of the cookie banner. The banner title should be clear and concise. Though you can be creative with the banner title, it should clearly convey the purpose of the banner.

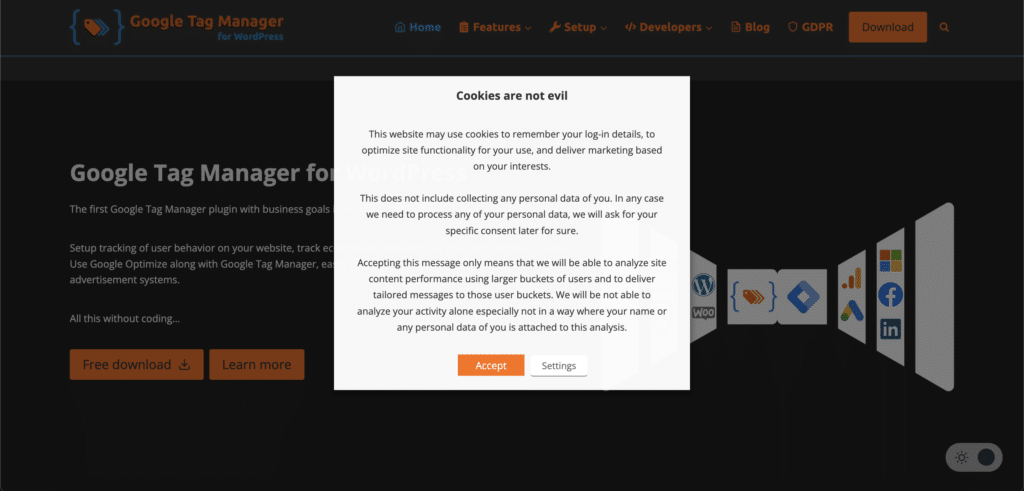
Here is an example of a cookie consent banner by GTM4WP. The banner title is displayed as “Cookies are not evil.” The title effectively communicates with the visitor, and there’s no need for users to feel hesitant about clicking on the Accept button.

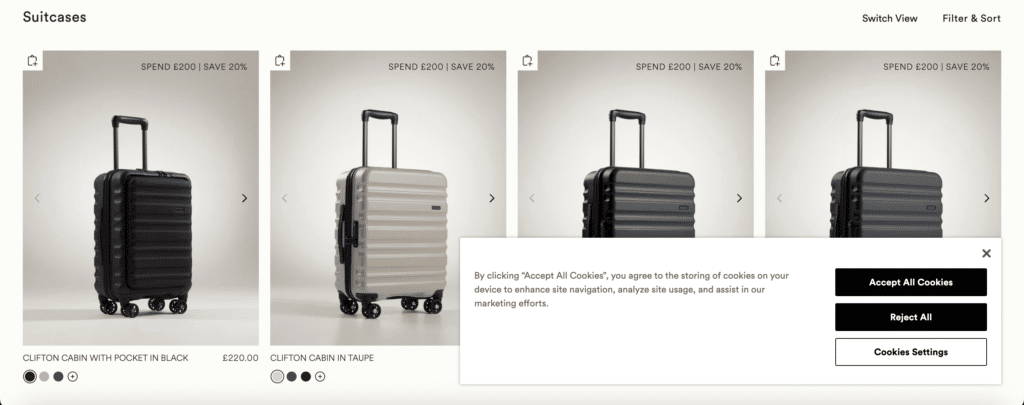
Here is a cookie banner from Antler.co.uk. They don’t display a title for the cookie banner. It is not mandated to display a title, but some users may feel the banner message to be incomplete without the title.
Banner Message
The banner message is the main content of the cookie banner. It carries information such as the website uses cookies and why it is used, how to consent to or reject the cookies, and more. The banner message should be clear and concise and should not confuse the reader. It is better to avoid any jargon or technical terms so that users can make an informed decision.

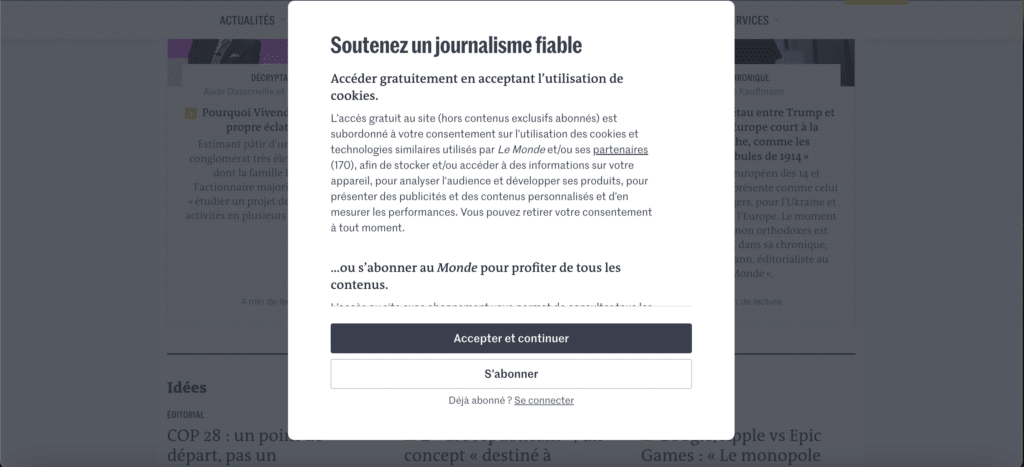
The above image shows a cookie banner with a bad message. It says the cookies have already been set up without the consent of the site visitor. This is not a recommended practice since user consent becomes irrelevant when cookies are already loaded.
A better approach is to block all third-party cookies until the user provides consent. This method ensures the protection of user privacy and acknowledges and respects the consent of site visitors.
Accept Button
Accept Button is the primary action button on a cookie banner that users can click to provide consent to the use of cookies. The text of the button may vary, but the action will be the same.

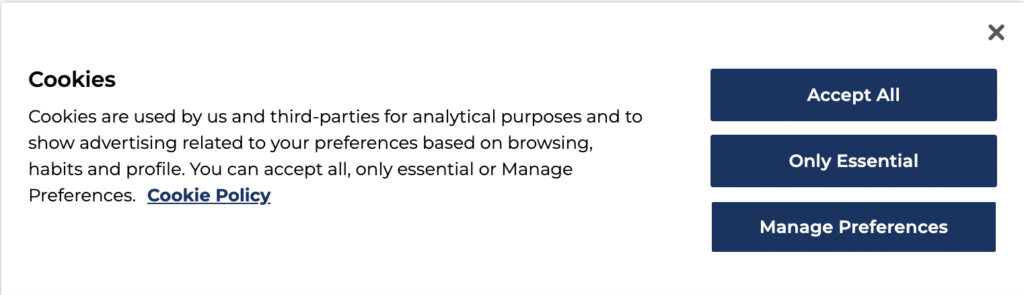
Some websites may have multiple buttons on a cookie banner. In the image above, clicking the ‘Accept All’ button loads all cookies onto the user’s browser, while the ‘Only Essential’ button loads only the necessary cookies essential for the website’s functionality.
Decline Button or Manage Cookies Option
The decline button is an essential button for a cookie consent banner. It provides users with an option to reject the cookies on the website. Some websites may also use a manage cookies option where users can make more granular choices about which types of cookies to accept or reject.

Link to Privacy Policy / Cookie Policy
Websites often display a link to the privacy policy or cookie policy in the cookie banners. Clicking on this link directs users to a dedicated page where they can find detailed information about how their data is managed. It’s important to ensure that the link is clearly labeled and easily accessible for user convenience.
Close Button
A close button allows users to close the banner easily without giving consent. This provides users with the choice to dismiss the banner if they do not want to provide consent immediately.
However, some websites use the close button as an implicit consent, so if a user clicks on the close button or scrolls the website without interacting with the banner, it automatically loads the cookies. This is considered a dark pattern and should be avoided.
Designing a privacy-focused and user-friendly cookie consent banner is crucial for providing transparency and compliance with privacy laws such as GDPR. Here are some of the best UI/UX practices for cookie consent banners:
- Allow users to dismiss the banner without giving consent
Add a close button on your cookie consent banner so that your site visitors can use the website without giving consent immediately. This is helpful for first-time visitors to your website. Given the privacy sensitivity of the matter, many users may not be able to take immediate action. Therefore, offer them the option to close the banner and ask for consent the next time they visit the website.
Remember, just closing the message doesn’t mean they agreed to anything. We talked about this before: implicit consent is not legally acceptable. You need explicit consent, which is informed and clear from your site visitors for using cookies.
Also Read: What is Explicit and Implicit Consent Under GDPR?
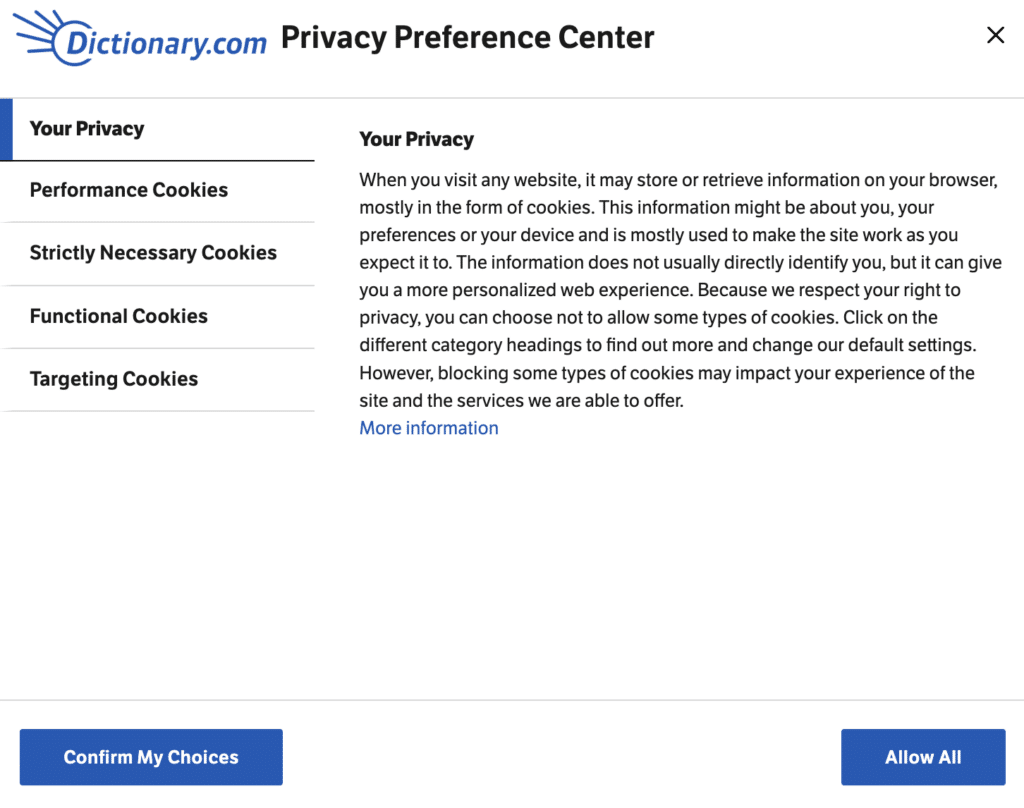
- Give users the option to only consent to certain cookies
Let your website visitors choose which cookies they want to agree to. Group the cookies in different categories such as advertising, analytics, functional, etc. Explain what each category does and why it’s used. This way, they can decide which types of cookies they’re okay with. It gives users more control over their personal information.

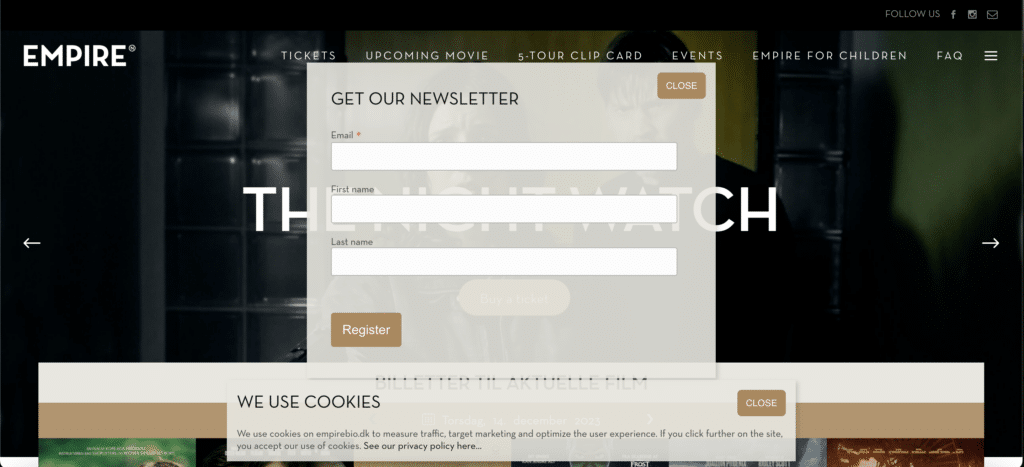
- Make the banner visually noticeable on the website
The banner should be visually noticeable on your website or difficult to ignore. You can place the banner in the header section at the bottom of the page or at the center of the page as a popup. It’s a good idea to have the banner stay on the screen as people scroll, covering part or all of the content until they agree.

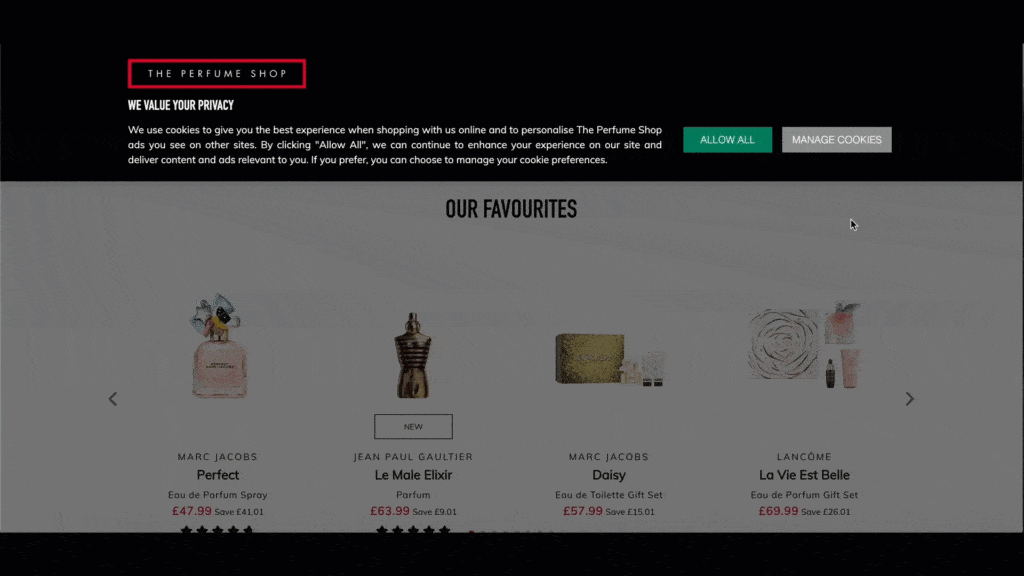
Here is an example of a poor display of a cookie consent banner. The banner is not noticeable because of the newsletter subscription form and the color theme used on the banner. Also, it does not ask for users’ consent to use cookies. Instead, they are creating a cognitive load to confuse the user and make them feel compelled to close the banner, inadvertently giving implicit consent.
Also Read: 15 Best GDPR Cookie Consent Banner Examples
- Provide a clear and concise message in the banner
The message in the banner should inform users about the use of cookies and make them easily understand what controls they have, how to take action to accept or reject cookies, and more. Instead of explaining everything, you could provide a link to the cookie policy or privacy policy in the banner content and keep the message short.
Avoid using complicated words or technical terms. It’s also crucial to translate the message into the language your site visitors prefer. Not everyone understands English, so it’s better to offer a proper translation in the banner message.

- Allow users to revisit the consent
Most websites consider consent as a one-time requirement. Once the user grants consent, they simply ignore to ask for consent again when there’s a change in the handling of personal data. But this is not an ideal practice.
Give users the option to change their consent anytime they want to. The revisit consent option should be easily findable on your website. Also, you should ask for consent when there’s a change in the way you handle the data. It is better to ask for consent at least every six months.

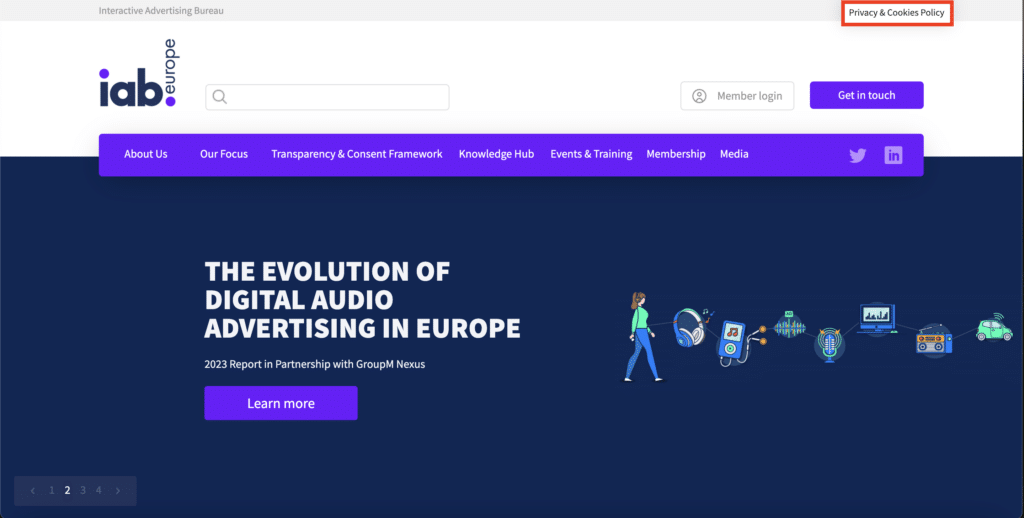
Here’s how IAB Europe provides the option to revisit the cookie consent in the header section using our GDPR Cookie Consent plugin.
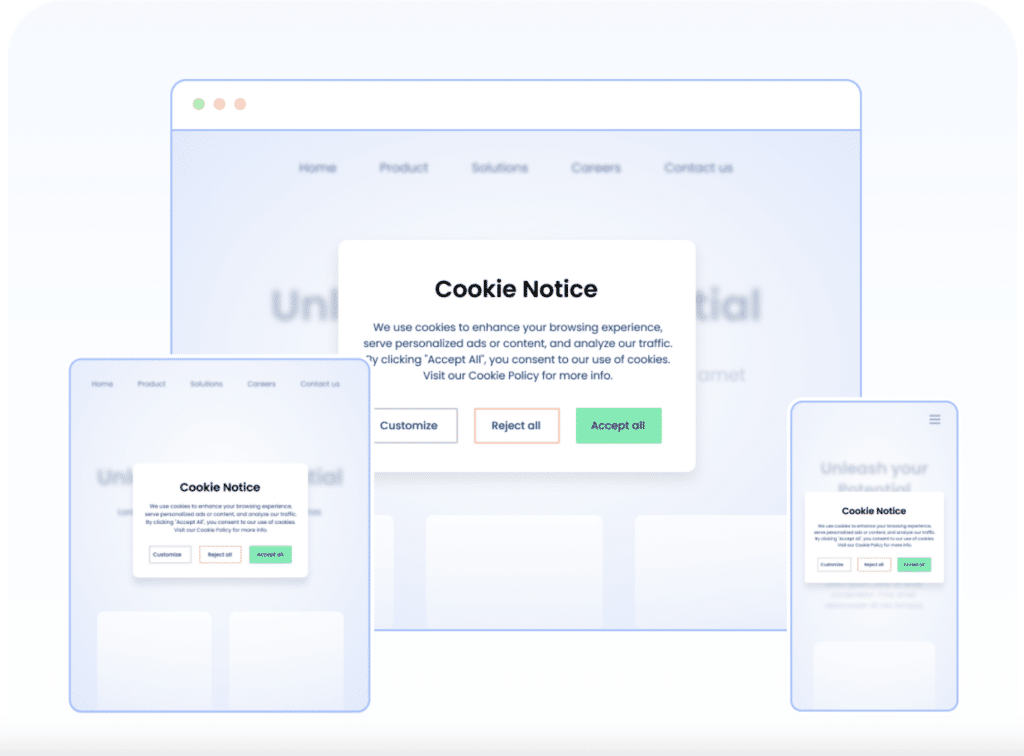
- Ensure responsiveness for the cookie banner
This is an important factor to consider when creating a cookie banner for your website. Users access websites on different devices, such as desktops, tablets, and smartphones. Ensure your cookie banner is responsive and adjusts well to different screen sizes.
You should do proper testing to ensure that your banner displays properly on your website before making the banner go live. Additionally, optimize the loading speed of the cookie banner to ensure it appears before users take any actions on your site. This helps enhance user experience and compliance with cookie consent requirements.
- Ensure accessibility for your cookie banner
You should ensure that all users, including those with disabilities, can access and interact with digital content on your banner so that they can understand, navigate, and interact with the information provided.
Users with visual impairments use screen readers to read the content of the website. If you use images on your cookie banner, providing proper alternative text for these images is important.
You should follow accessibility guidelines when designing the cookie banner and test your banner with popular screen readers to ensure compatibility and make sure the information is conveyed accurately.
Some users might have visual impairments affecting their ability to perceive color contrasts. Use color combinations that meet accessibility standards and consider providing options for users to adjust text size or color settings if needed.
How GDPR Cookie Consent Plugin Can Help?

The GDPR Cookie Consent Plugin is a consent management platform native to WordPress. Unlike other popular CMPs, this plugin works within your WordPress website. You don’t need to connect with any external website to use this plugin.
The plugin is designed to enable website owners to enhance user privacy on their websites. With this plugin, you will be able to obtain consent from your site visitors for using cookies on your website and comply with major privacy laws such as GDPR and CCPA.
The plugin lets you block all the third-party cookies until the user gives consent. You can allow users to agree only to certain categories of cookies, giving them more control over their personal information.
The plugin provides a clear and concise message for the cookie banner, and you can change the text if you want. It is compatible with IAB TCF v2.2 and lets you create a cookie banner that follows IAB guidelines.
You can customize the cookie banner with buttons like Accept, Reject, and Close. It also lets you add links to your privacy policy, cookie policy, and more. The plugin even allows users to revisit or revoke their consent later if they want.
For accessibility, the plugin follows ADA rules, helping you create a cookie banner that meets accessibility standards.
Conclusion
When creating a cookie banner for your website, aiming to achieve compliance is one part, but the primary focus should be given to users’ privacy. If you have a privacy-focused approach for your business, you will be able to comply with the latest privacy standards and gain users’ trust and credibility.
A consent management platform like the GDPR Cookie Consent plugin will reduce your effort to achieve compliance with different data privacy laws.
We hope this article has helped you understand the best UI/UX practices for creating a cookie consent banner on your website.
If you have any queries, drop them in the comments section. We’d be happy to help you.
Disclaimer: This article was intended for informational purposes only and does not represent legal advice. We have no intention of obtaining any kind of attorney-client relationship. If you are looking for legal advice, we recommend you contact a professional.