A Cookie consent banner helps websites communicate the use of cookies and obtain consent from site visitors for loading cookies on their browsers. If you are using cookies on your website, it is important that you should display a cookie banner.
This article will list the 15 best GDPR cookie consent banner examples on websites. We will also cover the checklist for creating an effective cookie banner for GDPR compliance.
Let’s get started.
A cookie consent banner is a notice that discloses the use of cookies on the website and has buttons or links to obtain consent from website visitors for using cookies. Many data protection laws like GDPR and CCPA require websites to show a cookie banner on their website.
The cookie consent banner should give users the option to accept or reject cookies. It should be noticeable and easily accessible on the website. Also, the text in the banner should be written in layman’s terms so that an average person can understand it.
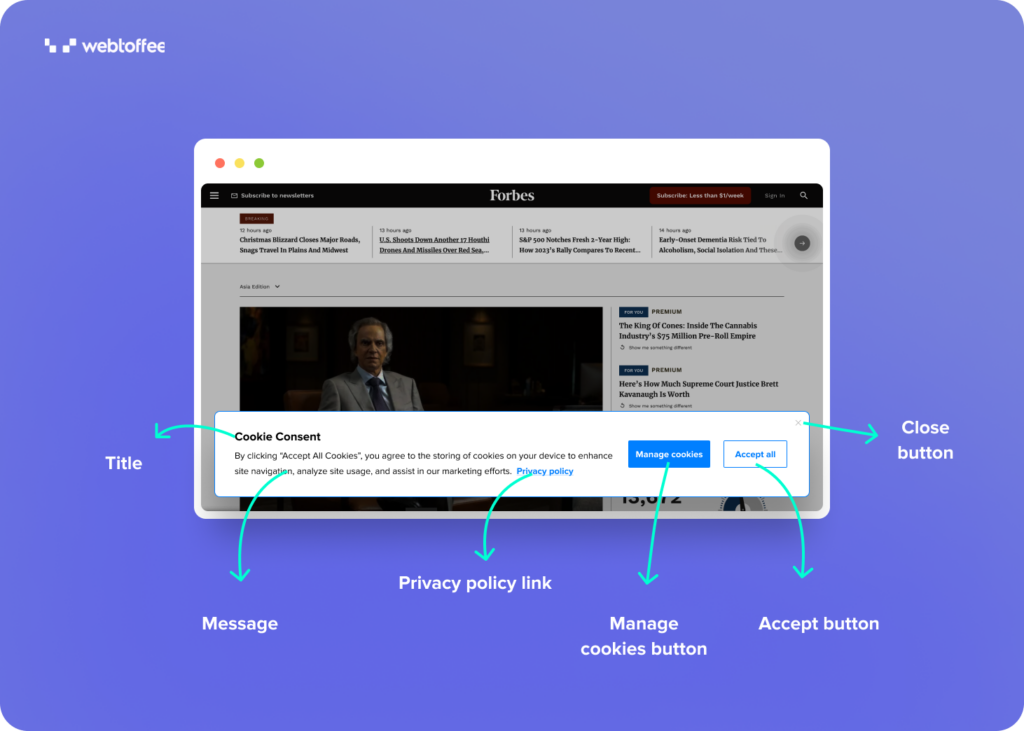
The below image shows different UI elements of a cookie banner.

To learn more about cookie banner UI, refer to our article on Privacy UX: Best UI/UX Practices for Cookie Consent Banners
There are three types of cookie banners and they are Notice-only, Implied consent, and Explicit consent. These classifications of cookie banners are based on the consent mechanism they employ. You may find other types based on law, design, etc.
We’ll give examples of different cookie banners in the later part of this article, but for now, let’s see the three major types of cookie banners.
1. Notice-Only Cookie Banner

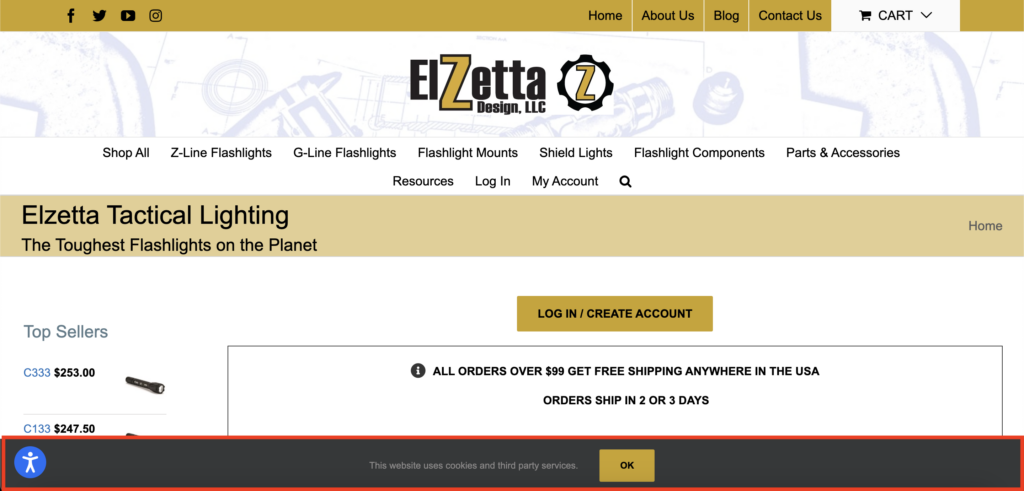
A notice-only cookie banner is an informative notice that is used to inform site visitors about the use of cookies. It does not contain any accept or reject buttons and doesn’t ask for users’ consent either. These kinds of banners typically display a message informing users about the use of cookies and provide a link to the privacy policy or cookie policy.
These types of banners do not comply with GDPR guidelines, as it does not provide users with the option to reject cookies and load cookies without the consent of the users.
2. Implied Consent (Opt-Out Cookie Banner)

Implied consent or opt-out cookie banners operate under the assumption that users have granted their consent unless they explicitly choose to opt out. It displays a message that informs users about the use of cookies and provides them with the option to manage or decline cookies.
These types of cookie banners do not comply with GDPR as they load cookies without explicit consent. However, these banners comply with US privacy laws like CCPA.
3. Explicit Consent (Opt-In Cookie Banner)

Explicit or opt-in cookie banners ask for consent before loading cookies to users’ browsers. Prior to obtaining user consent, only strictly necessary cookies are permitted to be loaded. These banners display a clear message that explains the use of cookies and why it is used. Users are given the option to either accept, reject, or manage cookie preferences.
These types of cookie banners are imperative for ensuring compliance with GDPR. By explicitly asking for consent before loading cookies and offering users granular control over cookie consent, these banners align with GDPR requirements.
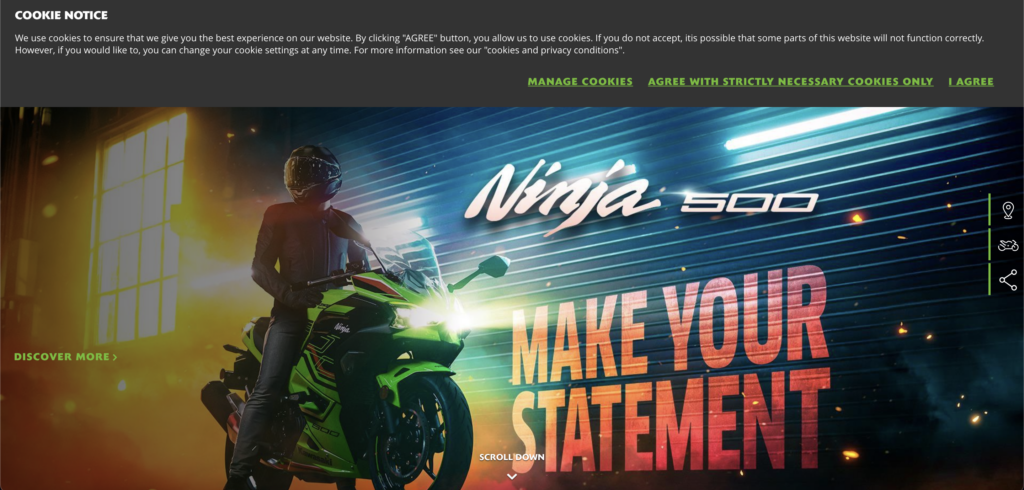
1. Kawasaki UK

Kawasaki UK displays a cookie banner in the header section and provides users with the option to manage cookie preferences with a link. It uses a clear message to inform the use of cookies and explains what happens when a user does not accept the cookies.
Instead of buttons, this cookie banner uses links and highlights it with the ‘Kawasaki Racing Green’ color that adds contrast to the background. The anchor text of the links contains a clear message of the action it indicates. Instead of ‘Reject cookies,’ it says “Agree with strictly necessary cookies only,” which adds transparency to the cookie banner.
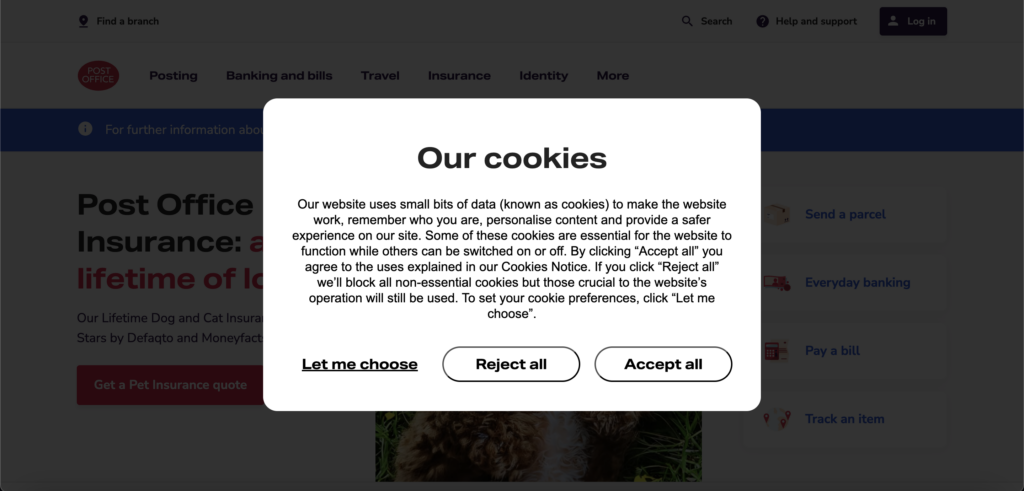
2. Post Office UK

Post Office UK uses a cookie consent popup with a detailed message about the use of cookies. It explains why they are using cookies and what each button in the pop-up does when someone clicks on it. This helps users to make an informed decision.
The pop-up keeps things simple with a black and white color scheme for the text and background. The text on the buttons is clear, making it easy to understand. Users also have control over their cookie preferences, as they can choose specific cookies based on their category.
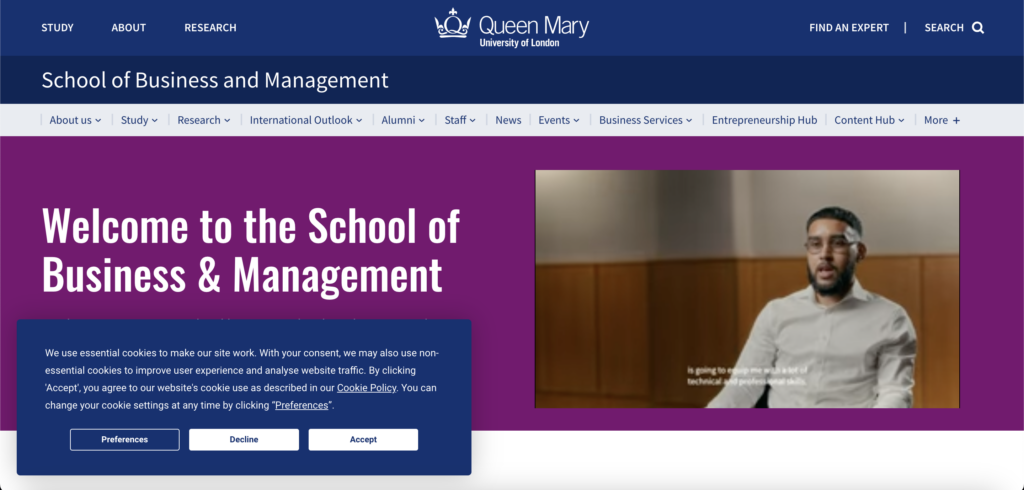
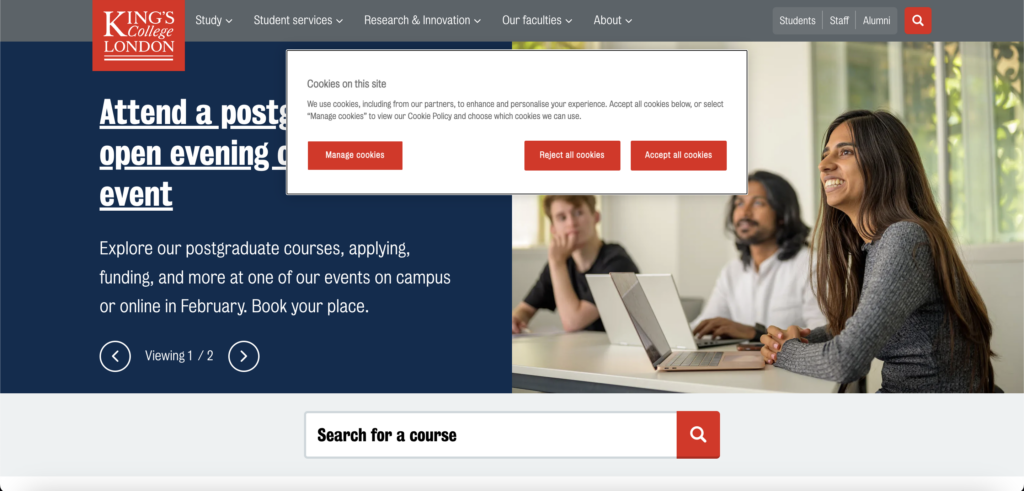
3. King’s College London

King’s College London uses a floating cookie popup similar to the cookie popup used by Post Office UK, but the background is more visible here. The popup is sticky on the webpage, and users can actually scroll through the website without making an action in the cookie banner.
This cookie popup displays a short message with three buttons allowing users to accept all cookies, reject all cookies, and view the cookie policy.
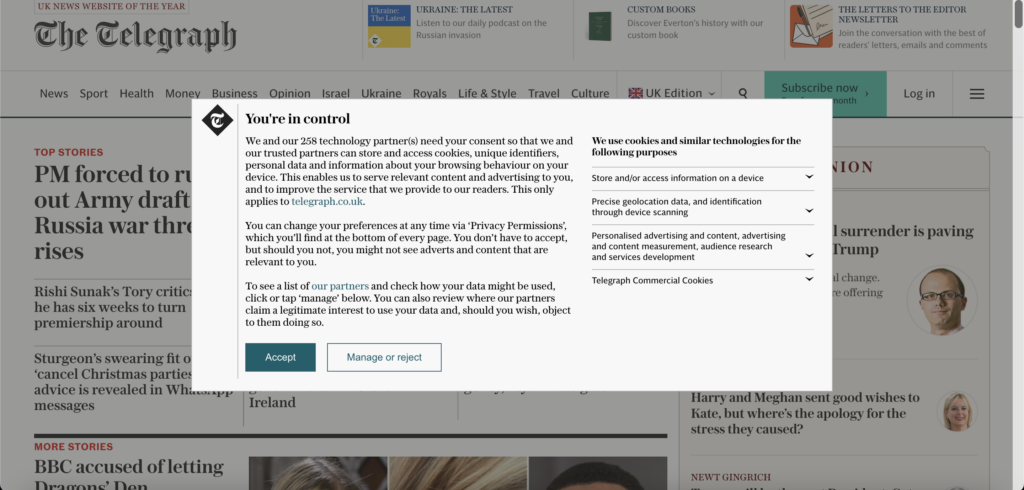
4. The Telegraph

The Telegraph displays an IAB-compliant cookie popup on its website as it shows ads from third-party vendors. It explains the use of cookies, why it is used and asks consent to load cookies to users.
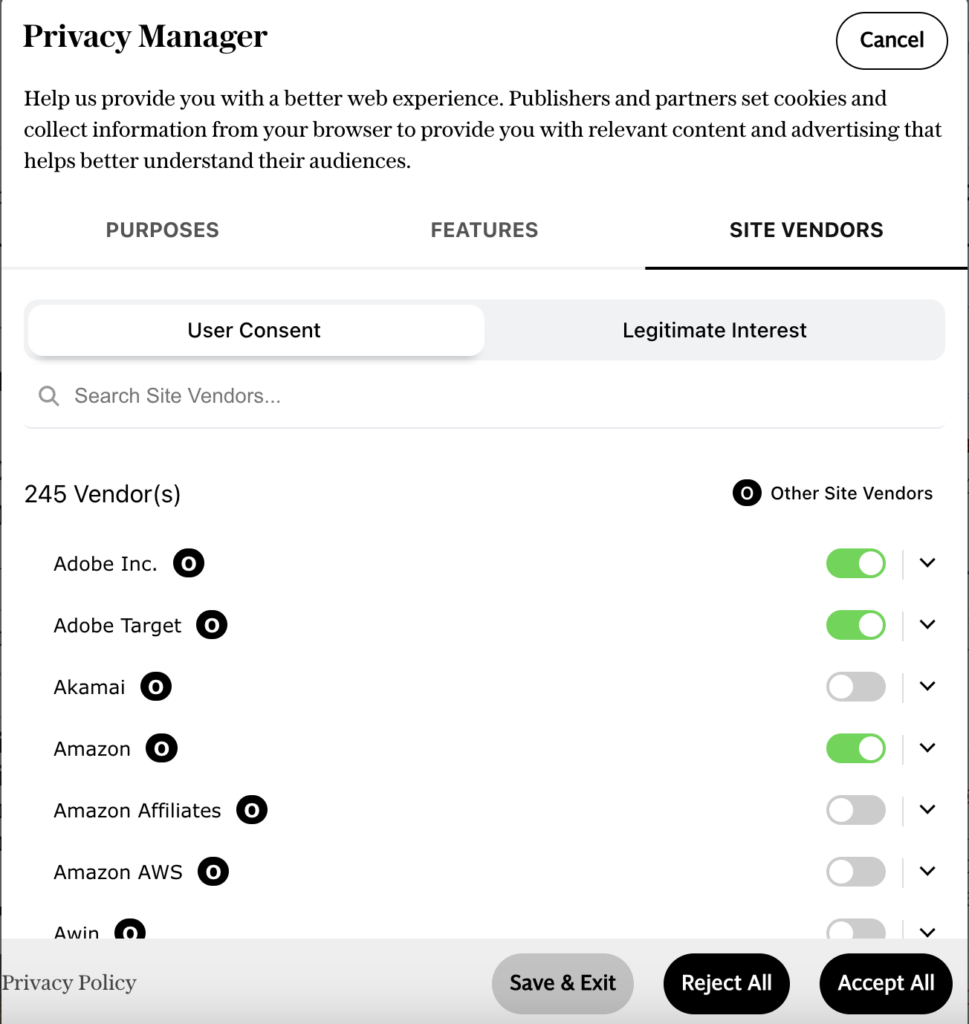
They use a simple black and white color combination for the text and the background. The Accept button is intended to be the primary action button, as it is highlighted in a contrasting color. On clicking the Manage or Reject button, a detailed cookie popup displays that lists the purposes and features of the cookies and third-party vendors from which the ads are shown.

Users can choose the specific vendors to accept ads from them.
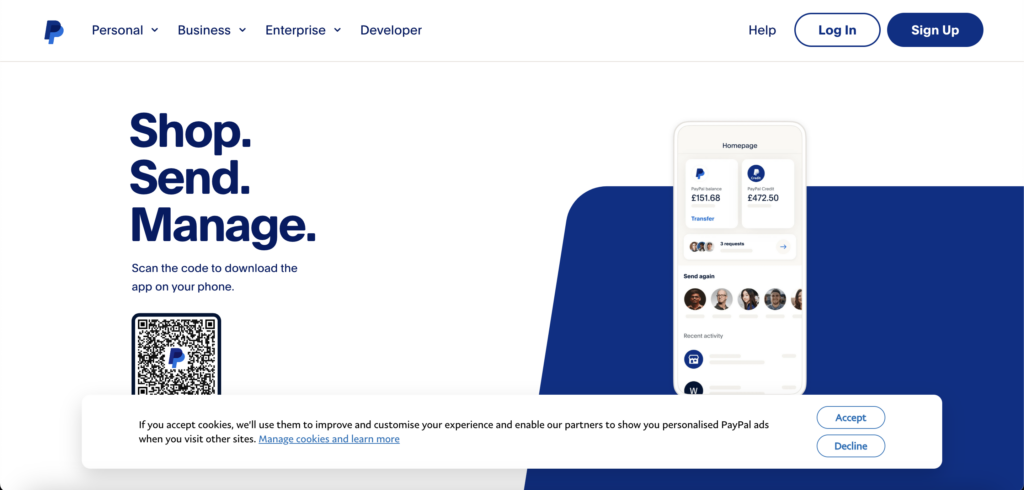
5. PayPal UK

PayPal UK displays a cookie banner in the footer section of the website. The webpage content is still visible and can be interacted without making an action in the cookie banner. Users can accept or reject cookies and view the cookie policy from the banner.
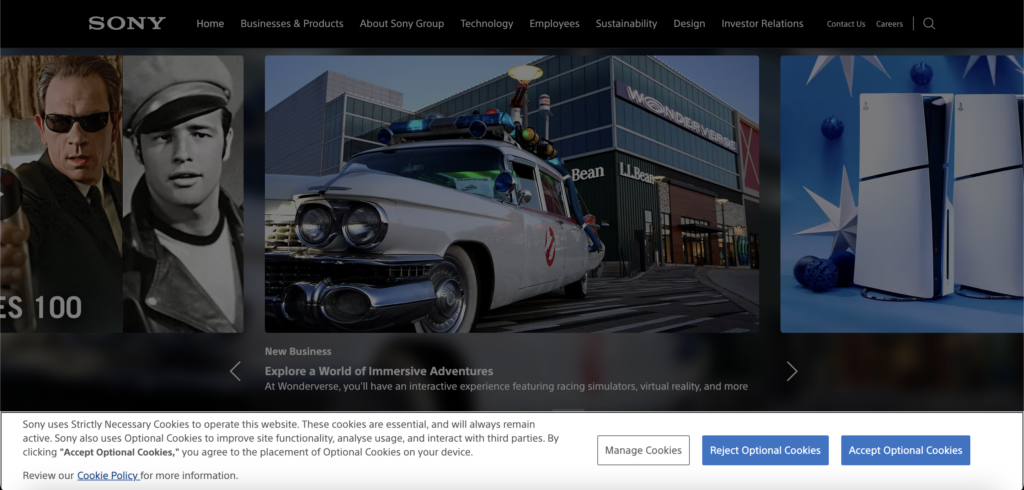
6. Sony

Sony displays a full-width cookie banner in the footer section of the website. The website background is overlayed by a black tint, prompting users to take action in the cookie banner. The banner contains a clear message about the use of cookies.
Users can accept or reject optional cookies and manage cookie preferences individually. The banner also adds a link to the cookie policy so that users can easily access and go through the cookie policy anytime.
Sony also uses an active cookie consent widget in the cookie banner. Users can easily modify their consent anytime by clicking on the cookie widget.
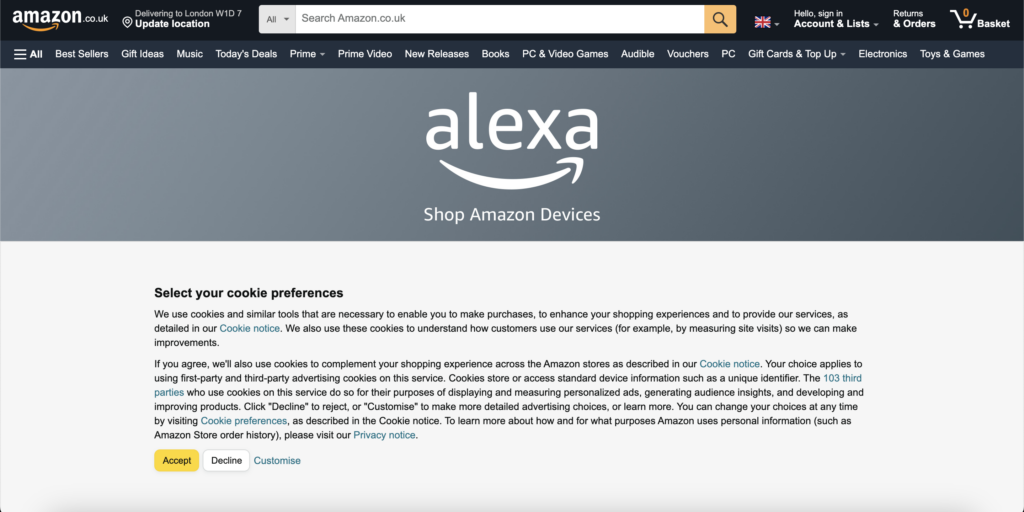
7. Amazon

Amazon displays a detailed cookie banner that covers almost half of the webpage view. It explains in detail about the use of cookies, why it used, and how to manage them. This banner is also compliant with IAB and lists out the third-party vendors.
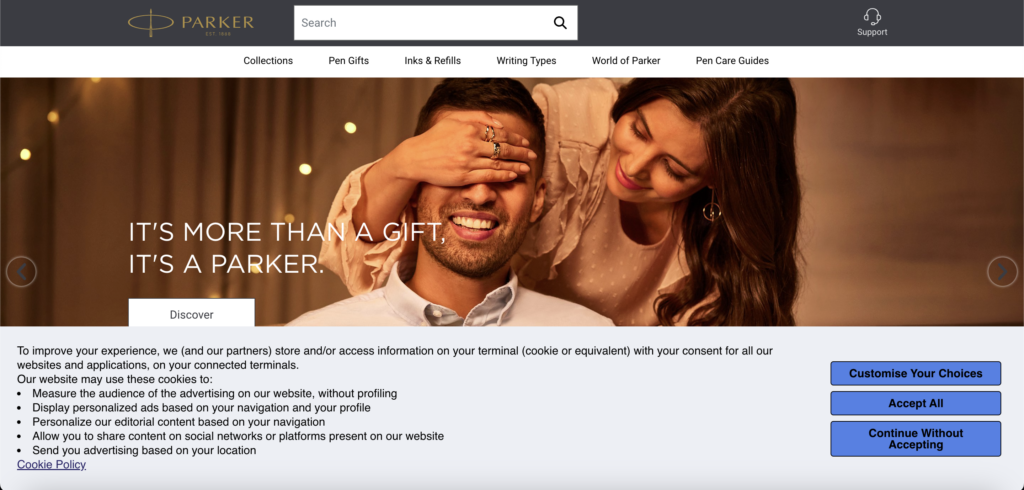
8. Parker Pen

Parker Pen displays a cookie banner that lists out the purpose of using cookies in bullet points. Apart from the usual accept and manage buttons, this banner has a Continue Without Accepting button that allows users to continue using the website without accepting or managing cookie preferences. It doesn’t require users to immediately take action when they visit the website.
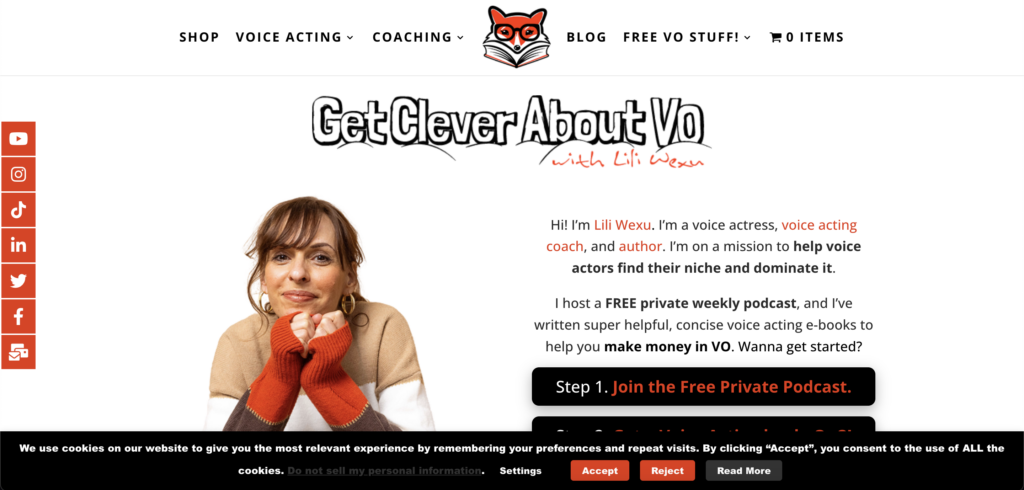
9. Get Clever About VO

Get Clever About VO is a voice coaching website. They use our cookie consent plugin to create a cookie banner that complies with GDPR and CCPA requirements. The banner has Accept and Reject buttons, along with a link to the cookie policy page as required by GDPR.
It also has a “Do not sell my personal information” link for CCPA compliance. If you have clients or customers in both the EU and California, you may need a cookie consent banner like this that complies with both laws.
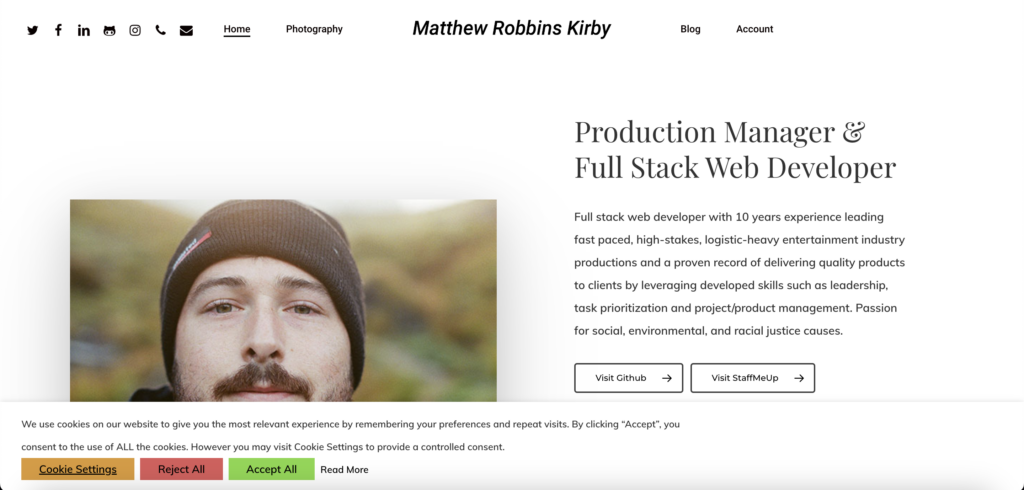
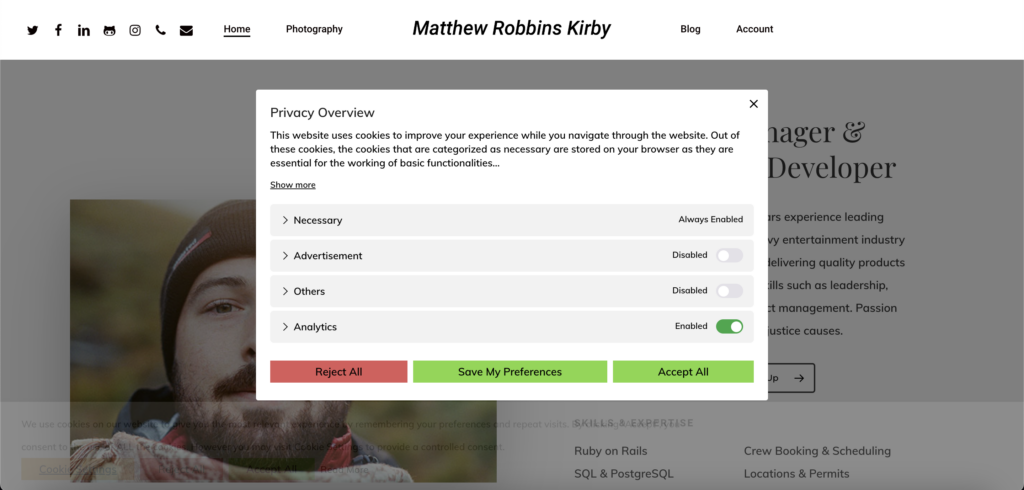
10. Matthew Robbins Kerby

Matthew Robbins Kerby has a simple cookie banner that gives granular control of cookies to users. Apart from the Accept All and Reject All buttons, it also has a Cookie Settings button that navigates users to granular cookie preference settings.

Users can enable or disable cookies based on their categories rather than accepting or rejecting them completely. This provides users with greater control over their cookie preferences.
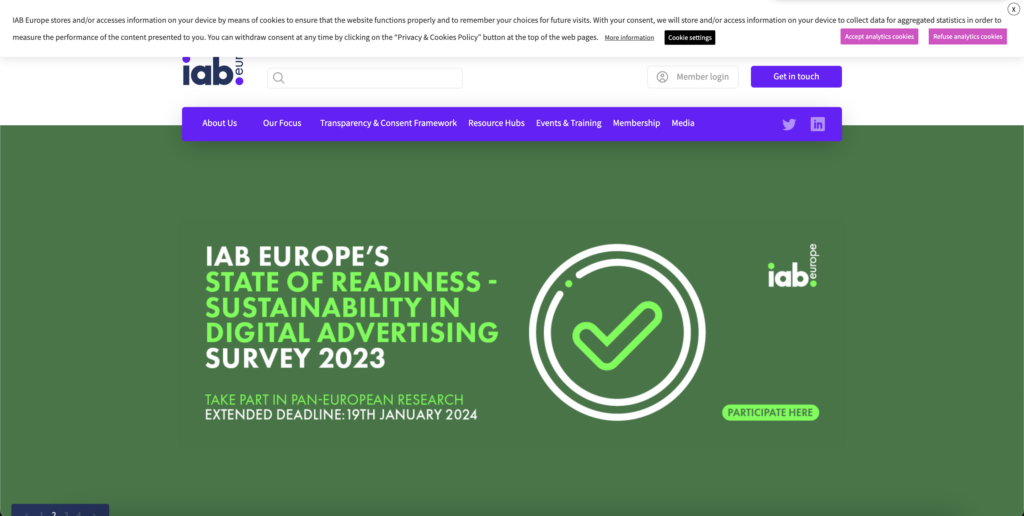
11. IAB Europe

IAB Europe displays a cookie banner in the header section. It does not interfere with the webpage content and stays sticky on top. They also allow users to close the cookie banner without accepting or rejecting cookies.
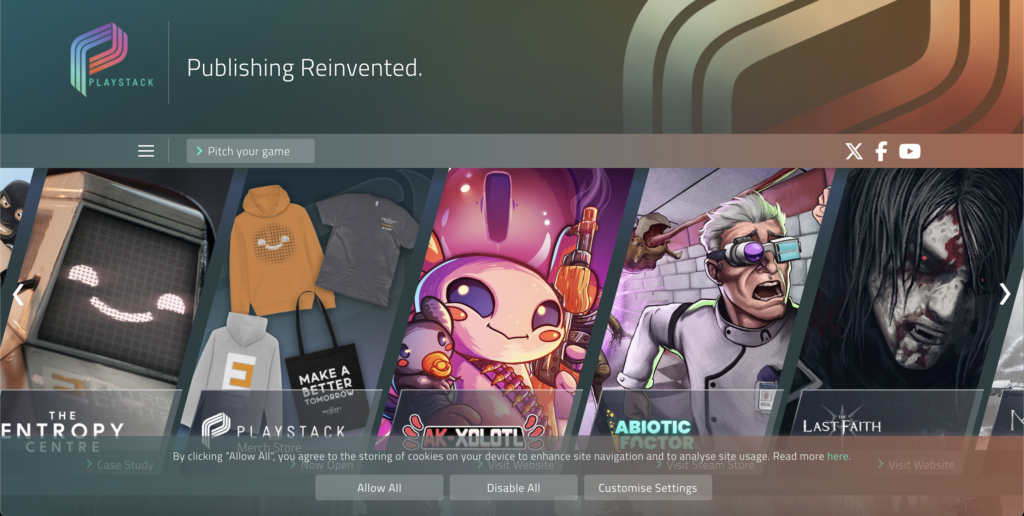
12. Playstack

Playstack displays a subtle cookie banner in the footer section with a clear message and relevant buttons and options. The banner aligns with the website’s theme and does not hinder the user experience.
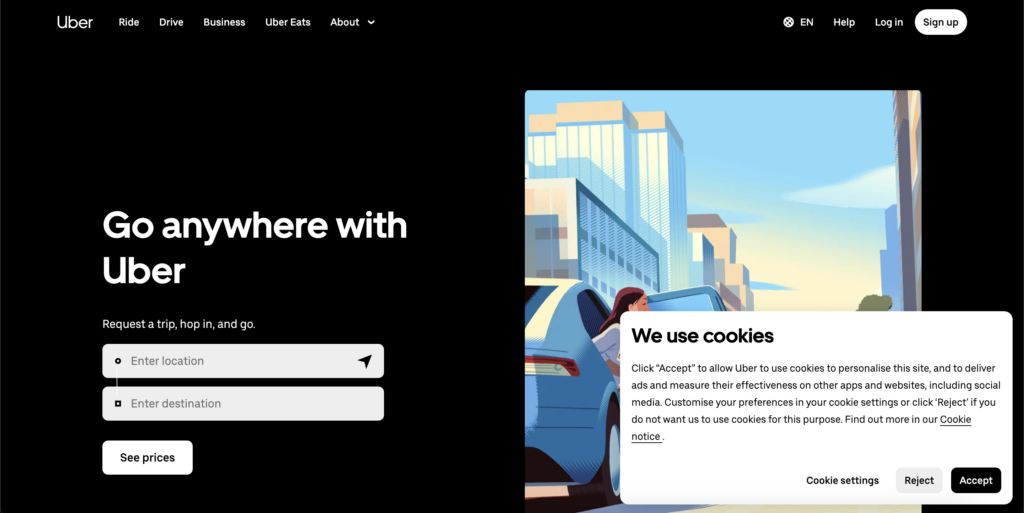
13. Uber

Uber displays a floating cookie banner on the bottom right corner of their website. It has Accept, Reject, and Cookie Settings buttons and a link to the cookie policy.
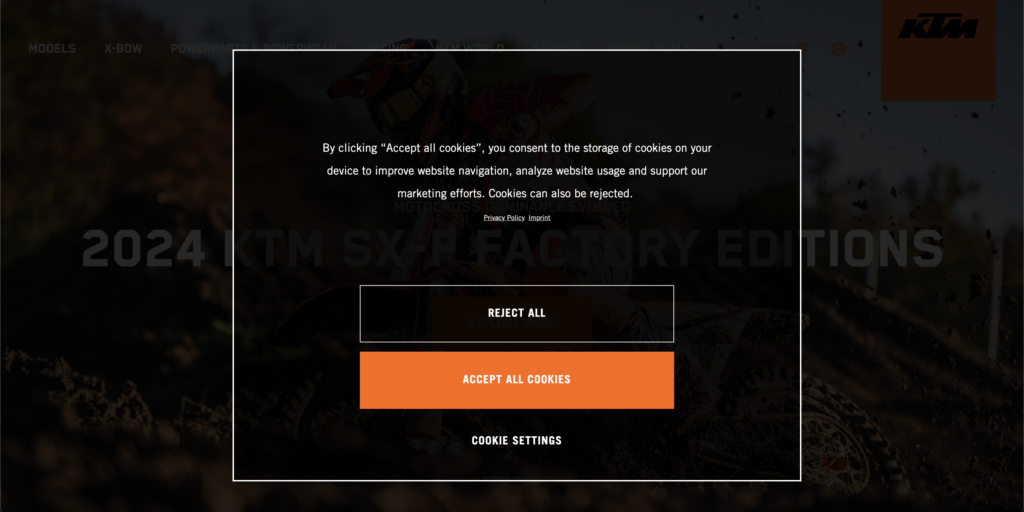
14. KTM

Another motorcycle brand in the list, KTM, displays a cookie banner that hides the website content. It requires users to take action before interacting with the website.
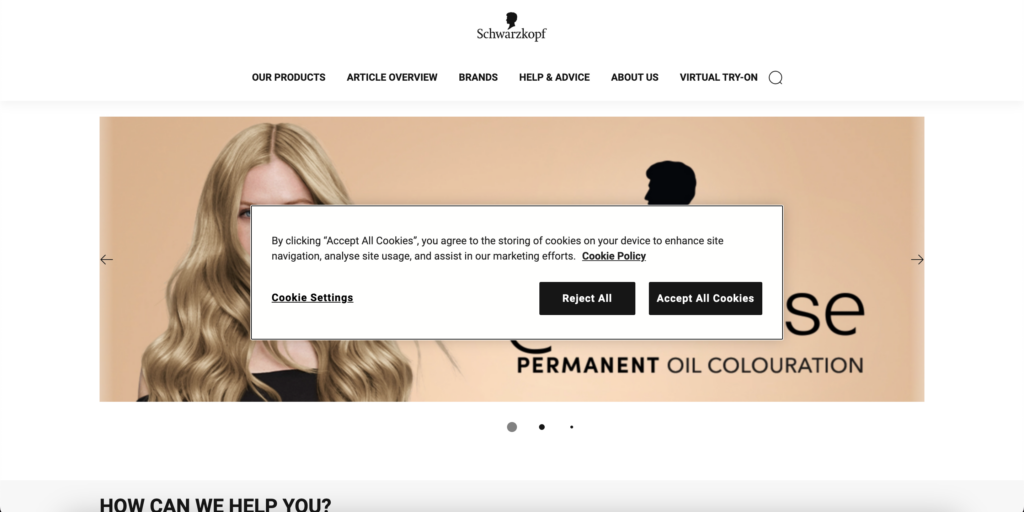
15. Schwarzkopf

Schwarzkopf uses a sticky cookie popup that occupies the center position of the website. It displays a short and clear banner message with accept and reject buttons. The banner also displays a link to the cookie settings page.
The above-mentioned are some of the best GDPR cookie consent banners. Now, you may wonder how to create one for your website. So, let’s explore further.
Cookie Consent Banner Checklist
To create a cookie banner that complies with GDPR and EU Cookie law, you should consider the following checklist.
- Make the banner visually noticeable on the website
- Provide a clear and concise message in the cookie banner
- Explain the type of cookies used on the website
- Give users the option to only consent to certain cookies
- Display both accept and reject buttons in the cookie banner
- Allow users to dismiss the banner without giving consent
- Add a cookie policy link to the banner
- Allow users to revisit the consent anytime
- Ensure responsiveness for the cookie banner
- Ensure accessibility for your cookie banner
To know more about creating GDPR compliant cookie banner for your website, refer to our guide: How to Create a GDPR Compliant Cookie Banner in WordPress?
Conclusion
A cookie consent banner helps you inform your site visitors about the use of cookies and obtain consent from them. Many data protection laws like GDPR require you to display a cookie banner and give users more control over their cookie preferences.
Using a consent management platform, you can create a cookie banner and manage cookie compliance for your website. Our GDPR cookie consent plugin is a consent management tool that works within the WordPress ecosystem and enables you to easily manage cookie consent.
It lets you create an effective cookie banner for your website. The plugin complies with IAB TCF guidelines and is listed as a certified CMP by Google. It lets you customize the banner as per your preference and supports different privacy laws like GDPR, CCPA, LGPD, POPIA, etc.
If you want to create a cookie banner similar to the ones we listed in this article, check out our GDPR Cookie Consent Plugin today and give it a try.