Coupon banners are a visually appealing way to represent different types of coupons in a store and Display Discounts for WooCommerce by WebToffee is the best way to create and display coupon banners. Moreover, this plugin also offers an array of customization choices for these banners. There are some instances where a store owner wants to display a coupon banner on specific pages. This article explains how to set up this functionality using Display Discounts for WooCommerce plugin.
- Access the banner settings of the Display Discounts plugin.
- Locate the desired banner and access its Trigger settings.
- Select pages to display the banner from Show on page or Enter the page URL in the Page URL field.
- Update settings.
Display coupon banner on selected pages
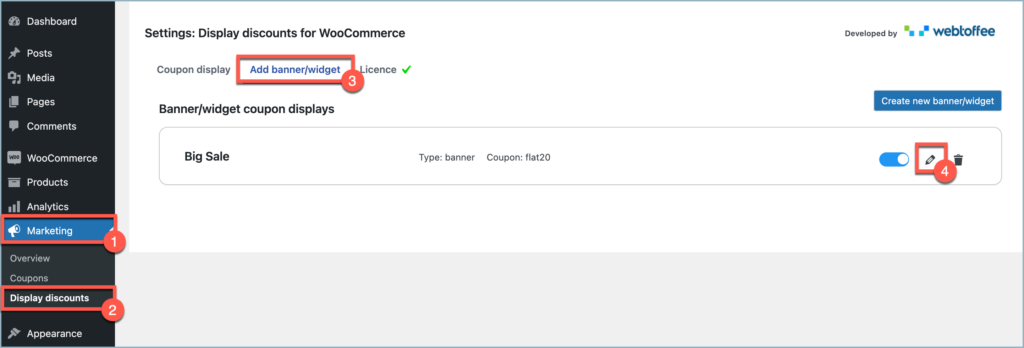
- From the WordPress dashboard, navigate to Marketing > Display discounts > Add banner/widget.
- Alternatively, if Smart Coupons for WooCommerce is installed, then navigate to Smart Coupons > Display discounts > Add banner/widget.
- Click on the inline Edit icon next to the banner that requires modification.

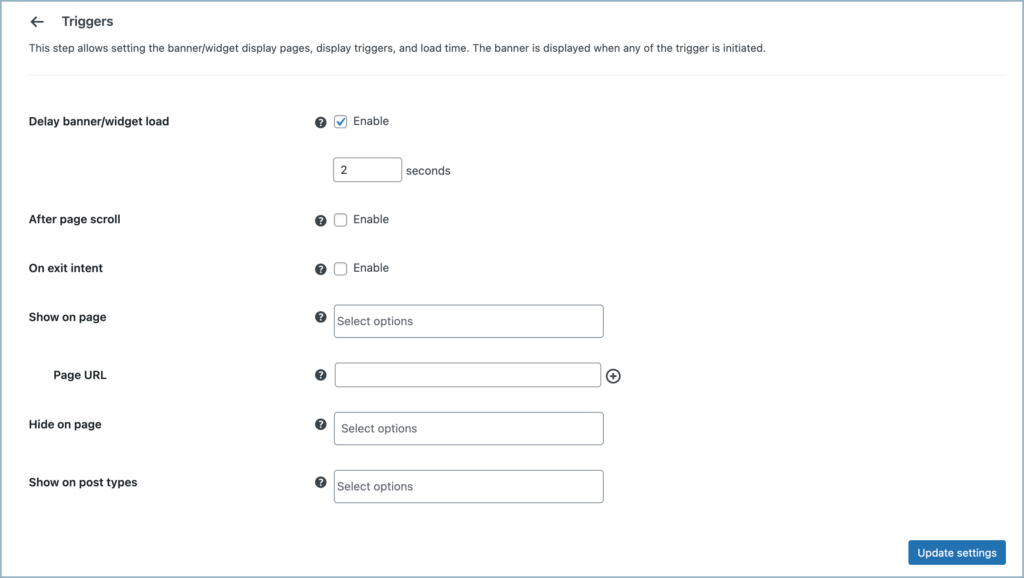
- Progress through the steps until reaching the Triggers page. Learn more about these steps.

You can display the coupon banner on:
Display banner on a specific page type
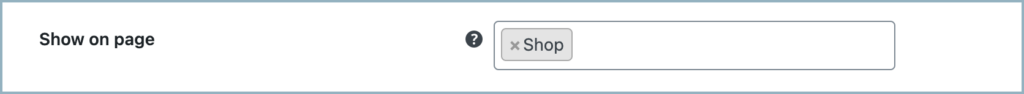
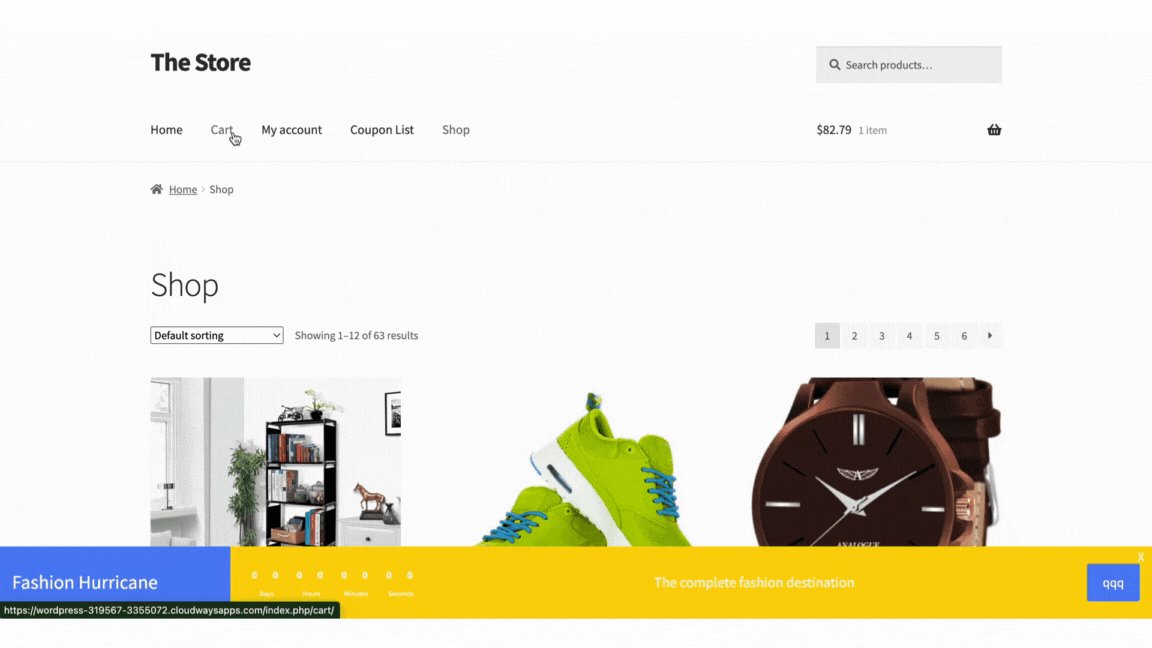
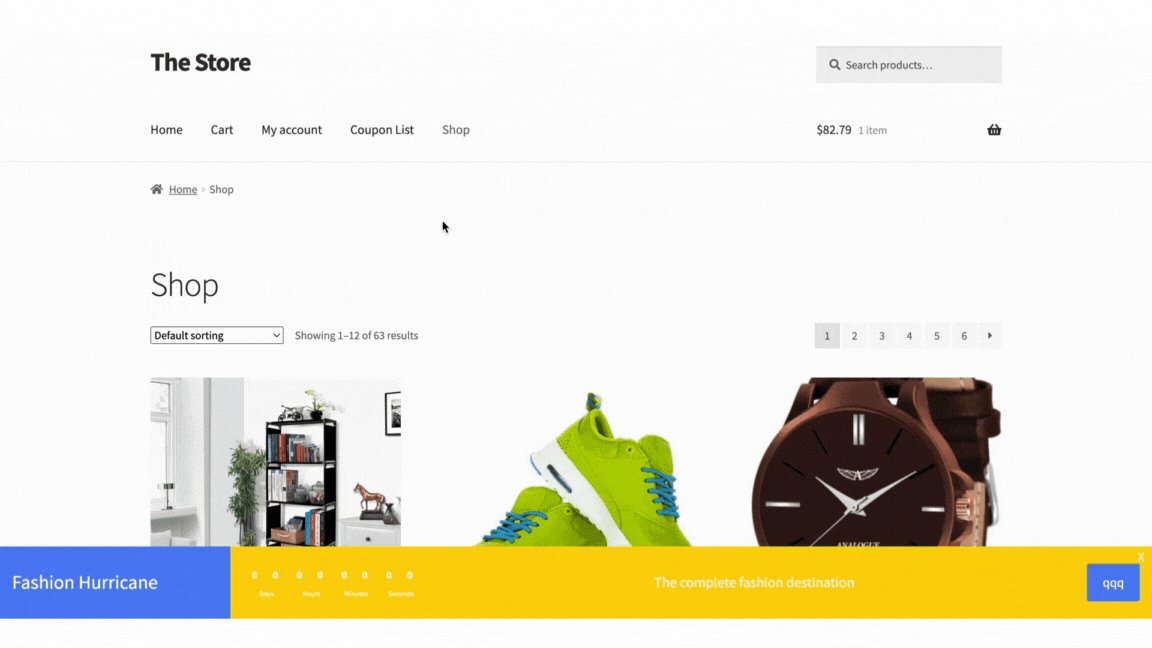
Suppose a store is running a summer sale and the store owner wants to display a coupon banner exclusively on the shop page.
- To achieve this, select the Shop option from the Show on page list.

- Click on Update settings.
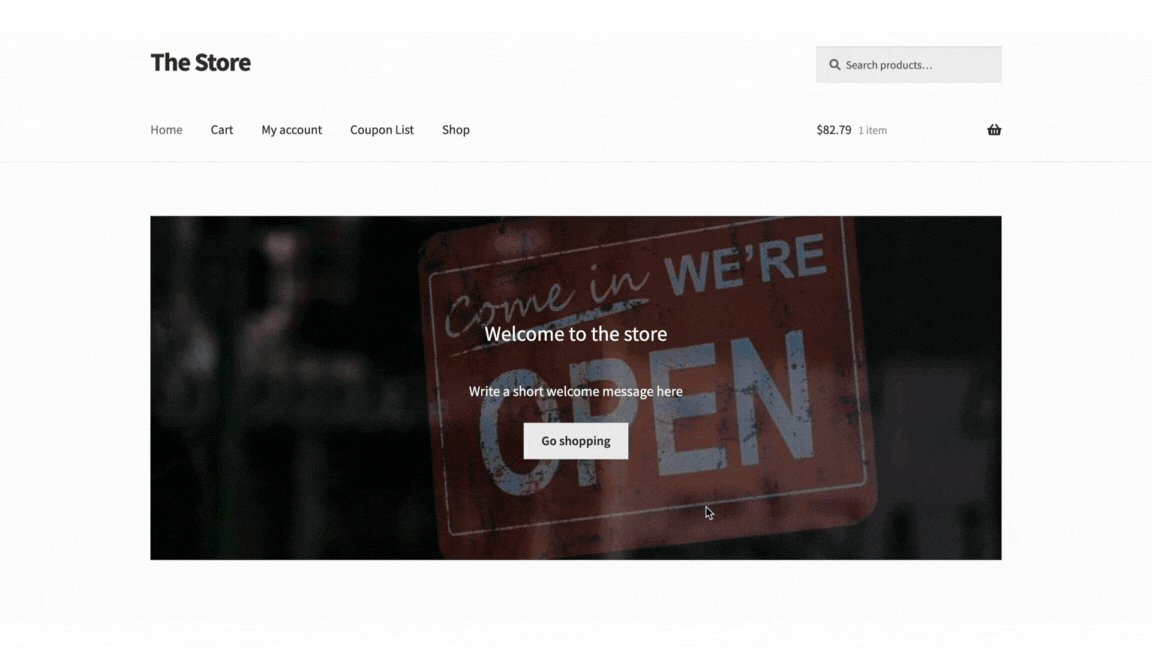
- Now, the coupon banner will only be displayed on the shop page.

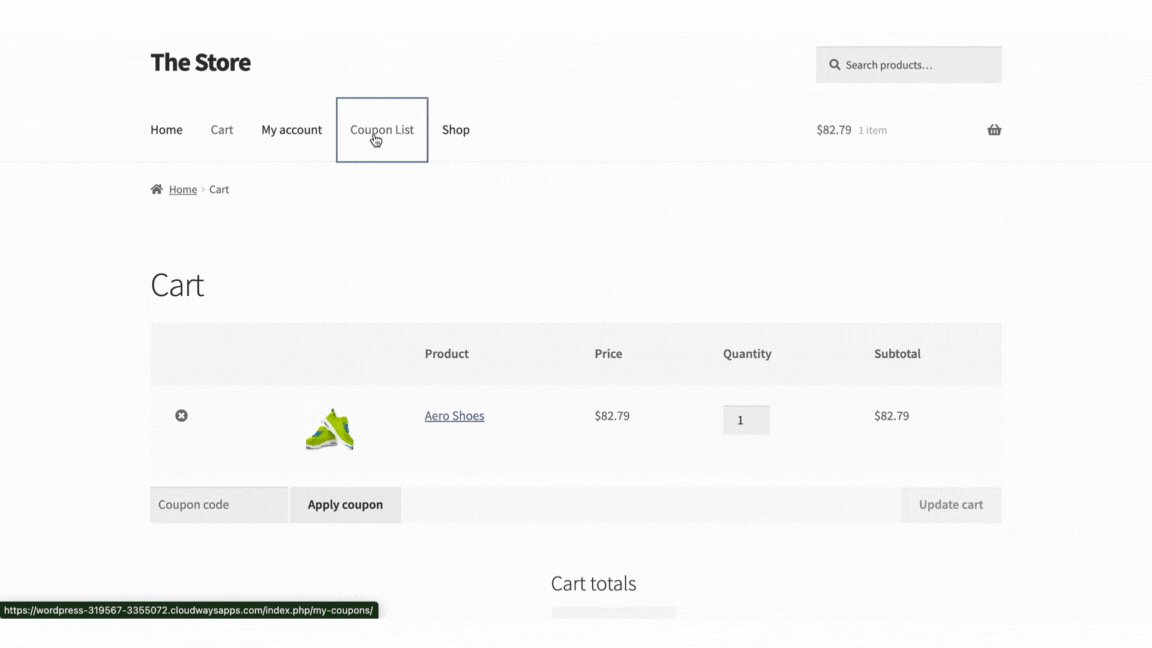
Display banner on a specific page
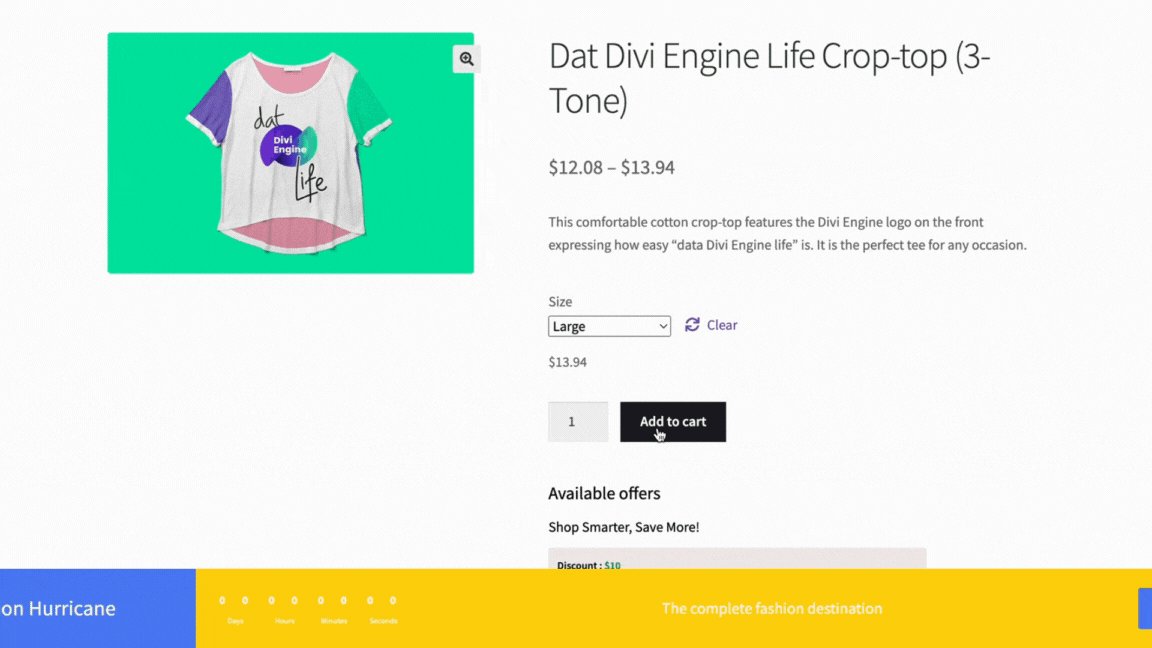
Consider a store offering a clearance sale on a particular product, such as the Dat Divi Engine Life Crop-top. In this case, the store owner intends to display a coupon banner solely on that specific sample page, excluding all other sample pages.
- To achieve this, copy the page URL of that sample page featuring the product.
- Paste the URL in the Page URL field.

- Click on Update settings.
- Now, the coupon banner will only be present on the sample page featuring the product Dat Divi Engine Life Crop-top.