Incorporating coupons as banners in various sections of an e-commerce store is an efficient way to attract customers and increase customer interaction, and the Display Discount for WooCommerce plugin by WebToffee is an efficient way to do this. However, there may be instances where store owners prefer to hide these banners on specific pages, and this article explains how to achieve that.
- Access the banner settings of the Display Discounts plugin.
- Locate the desired banner and access its Trigger settings.
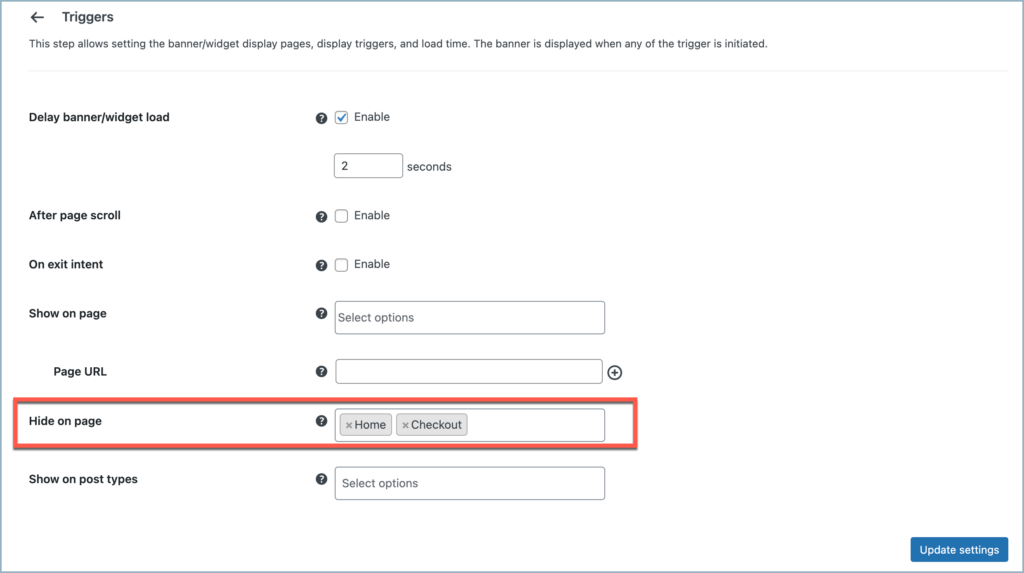
- Select pages to hide the banner, from the Hide on page list.
- Update settings.
Hide banner from a particular page
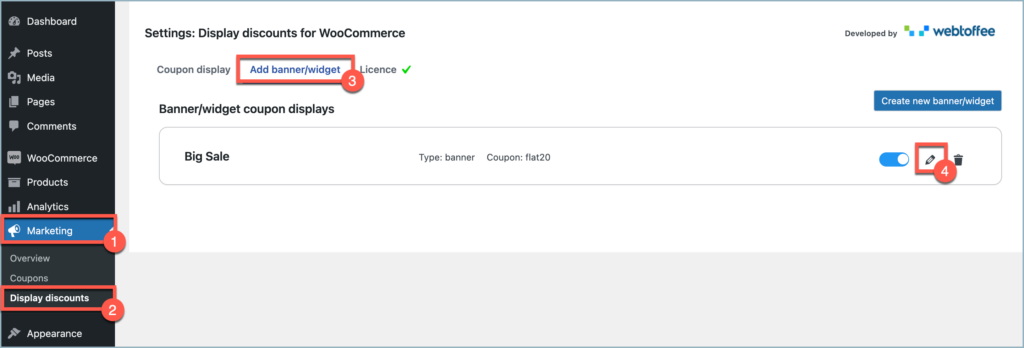
- From the WordPress dashboard, navigate to Marketing > Display discounts > Add banner/widget.
- Alternatively, if Smart Coupons for WooCommerce is installed, then navigate to Smart Coupons > Display discounts > Add banner/widget.
- Click on the inline Edit icon next to the banner that requires modification.

- Progress through the steps until reaching the Triggers page. Learn more about these steps.
- From the Hide on page list, select the pages where the banner should stay hidden.
- For the given example, the banner will be hidden on the Home page and Checkout page.