Exit intent banners are a strategic solution that can make a crucial last impression before a visitor leaves your website. These intelligent pop-ups offer a dynamic way to engage your customers, reduce cart abandonment, recover potentially lost sales, and boost lead generation. Follow the given steps to set up an exit intent banner for your store with Display Discounts for WooCommerce plugin by WebToffee.
- Navigate to Banner configuration page.
- Set up a title and associate the banner with a coupon.
- Choose a banner layout.
- Customize the banner layout.
- Set the trigger as On exit intent.
- Select a page to display a banner.
- Create banner.
Set up exit intent banner
To set up an exit intent banner on your store,
- From the WordPress dashboard, navigate to Marketing > Display Discounts > Add banner/widget.
- Alternatively, if Smart Coupons for WooCommerce is installed, then navigate to Smart Coupons > Display discounts > Add banner/widget.
- Click on Create new banner/widget.
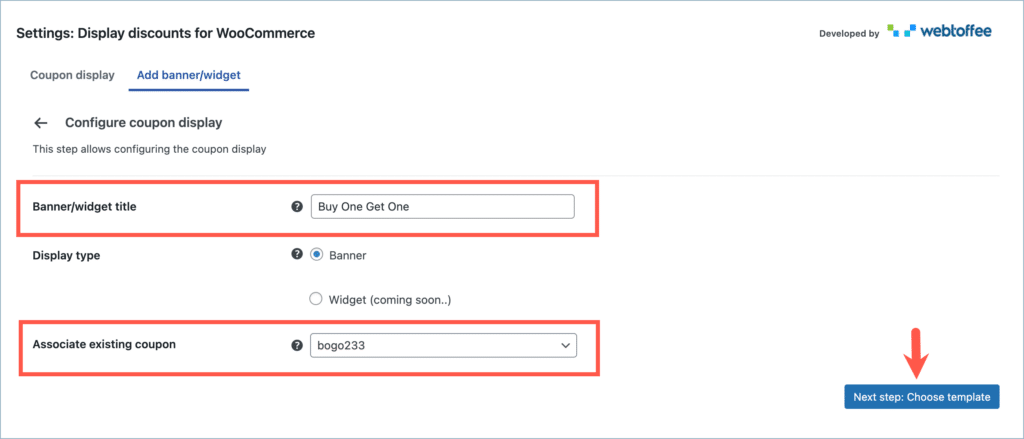
- From the Configure coupon display tab, key in a title for the banner.
- Select the coupon you want to link to the banner from the Associate existing coupon field.
- Click on Next step: Choose template.

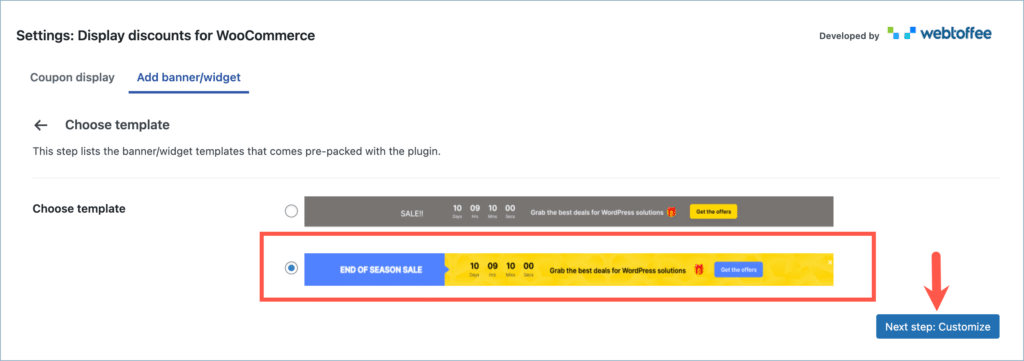
- In step 2, from the Choose template page, select a template for the banner.
- Click on Next step: Customize.

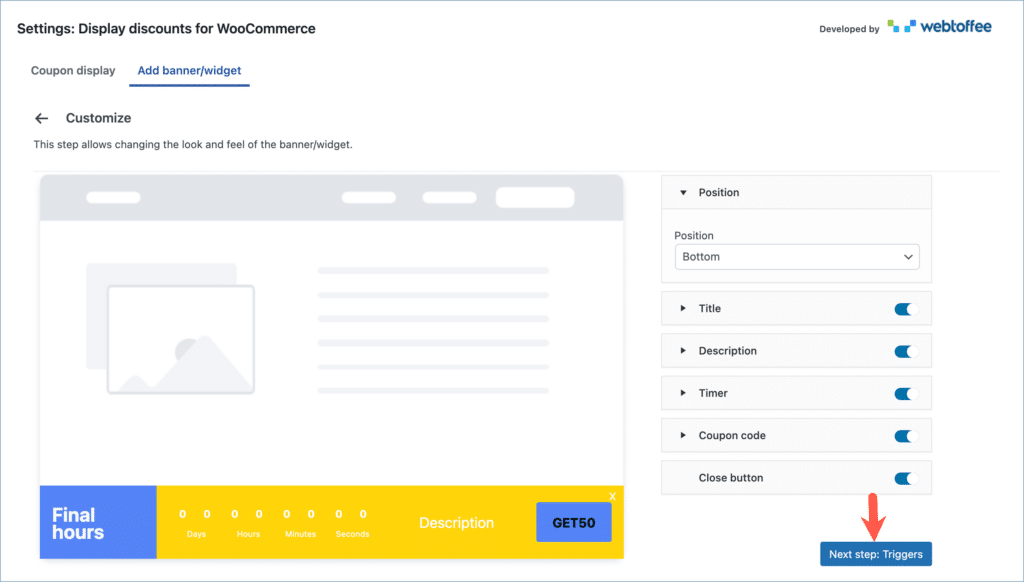
- In step 3, from the Customize page, customize the banner as needed. To know more on how to customize your banner, refer to this article.
- Click on Next step: Triggers.

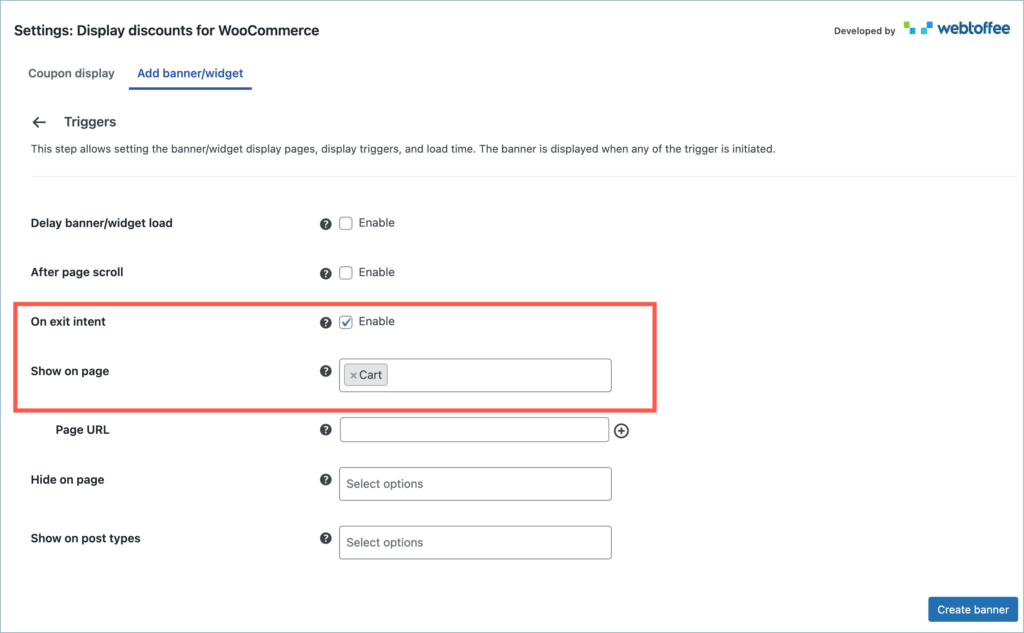
- In step 4, under the Triggers tab, enable the option On exit intent.
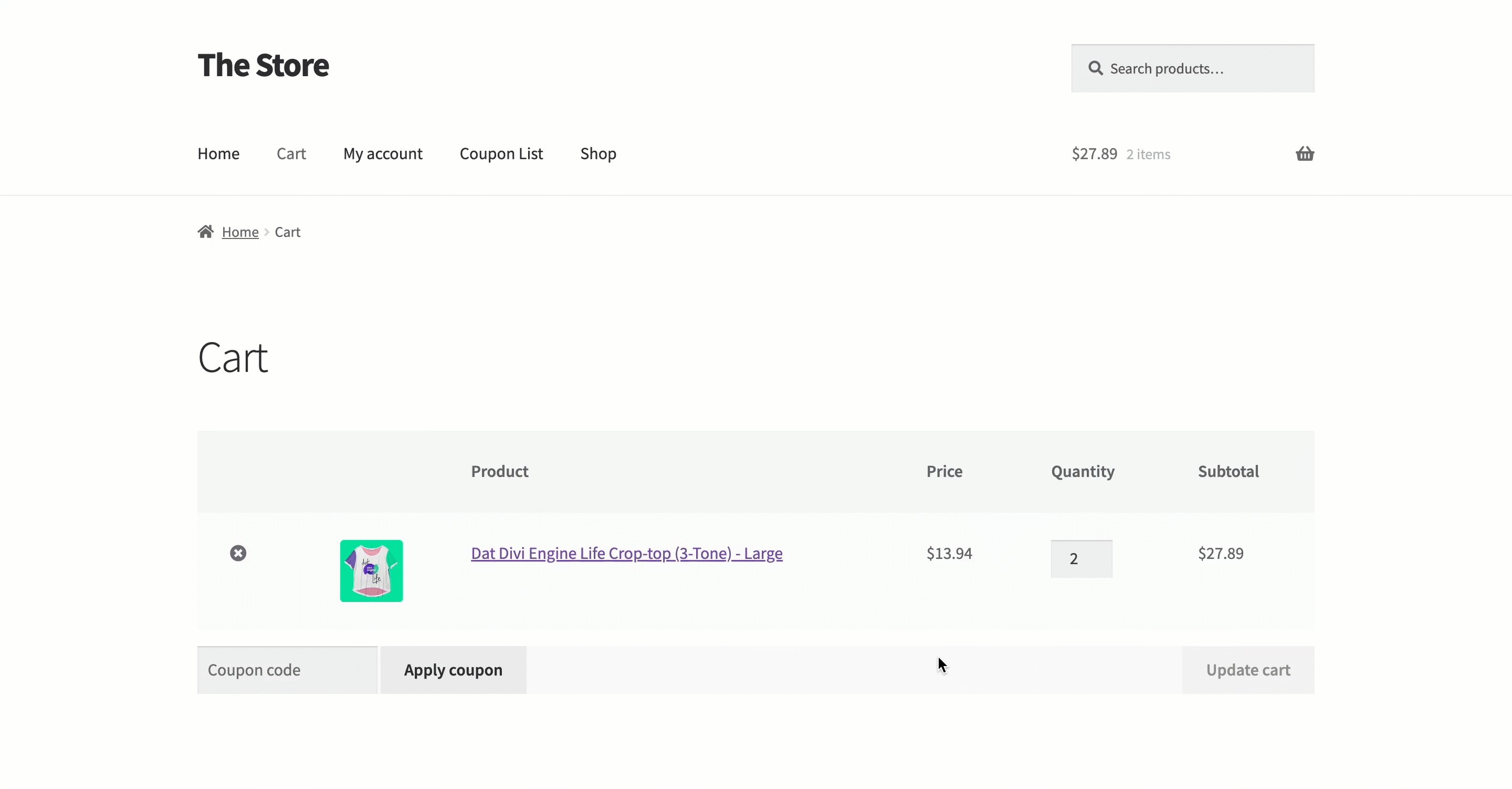
- From the Show on page list, select the page(s) where you want to display the banner. For example, consider creating an exit intent banner for your cart page to reduce cart abandonment. Hence, select Cart from the Show on page list. The list includes all available pages in your site.
- Finally, click on Create banner to generate the banner.

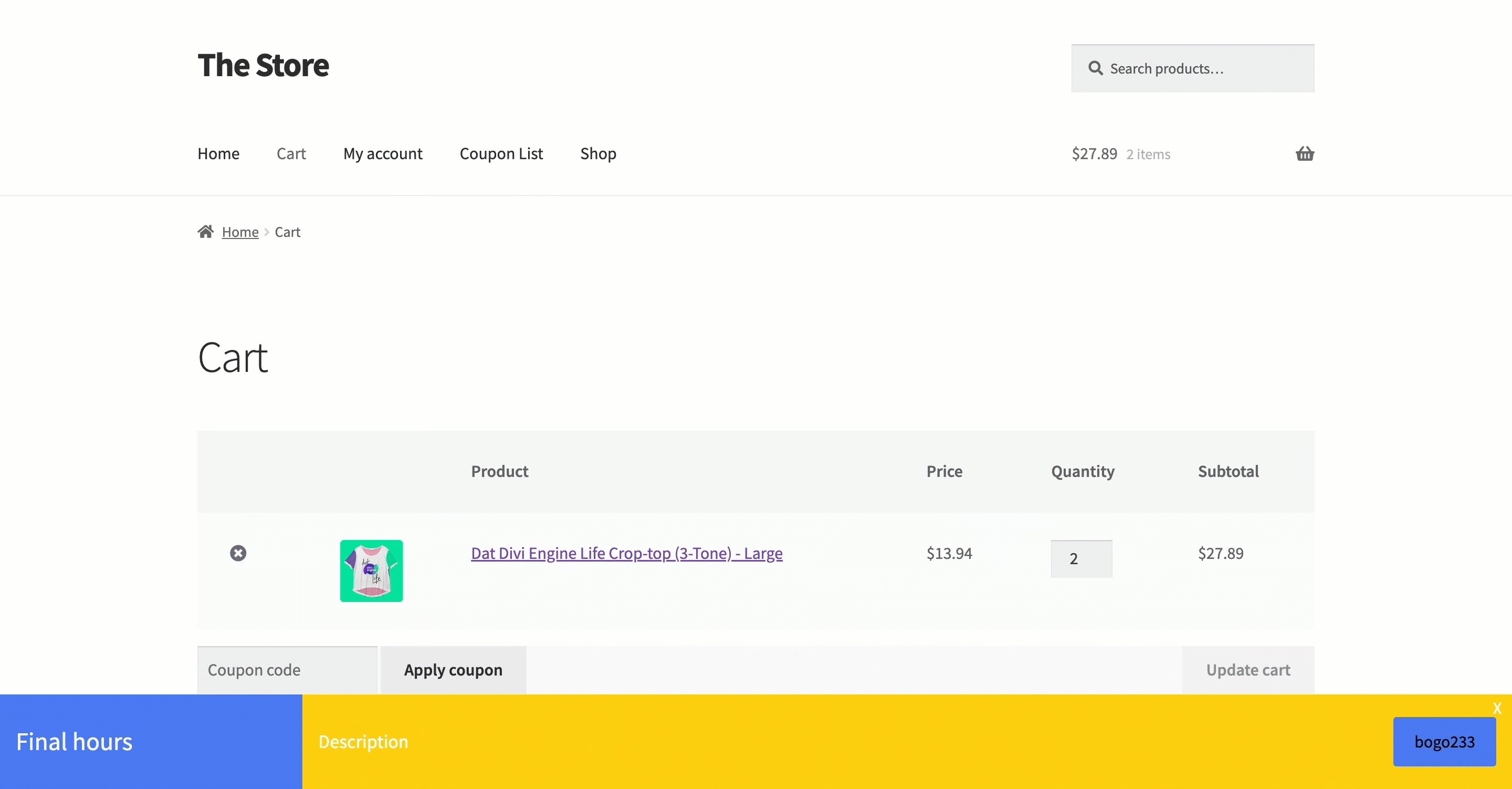
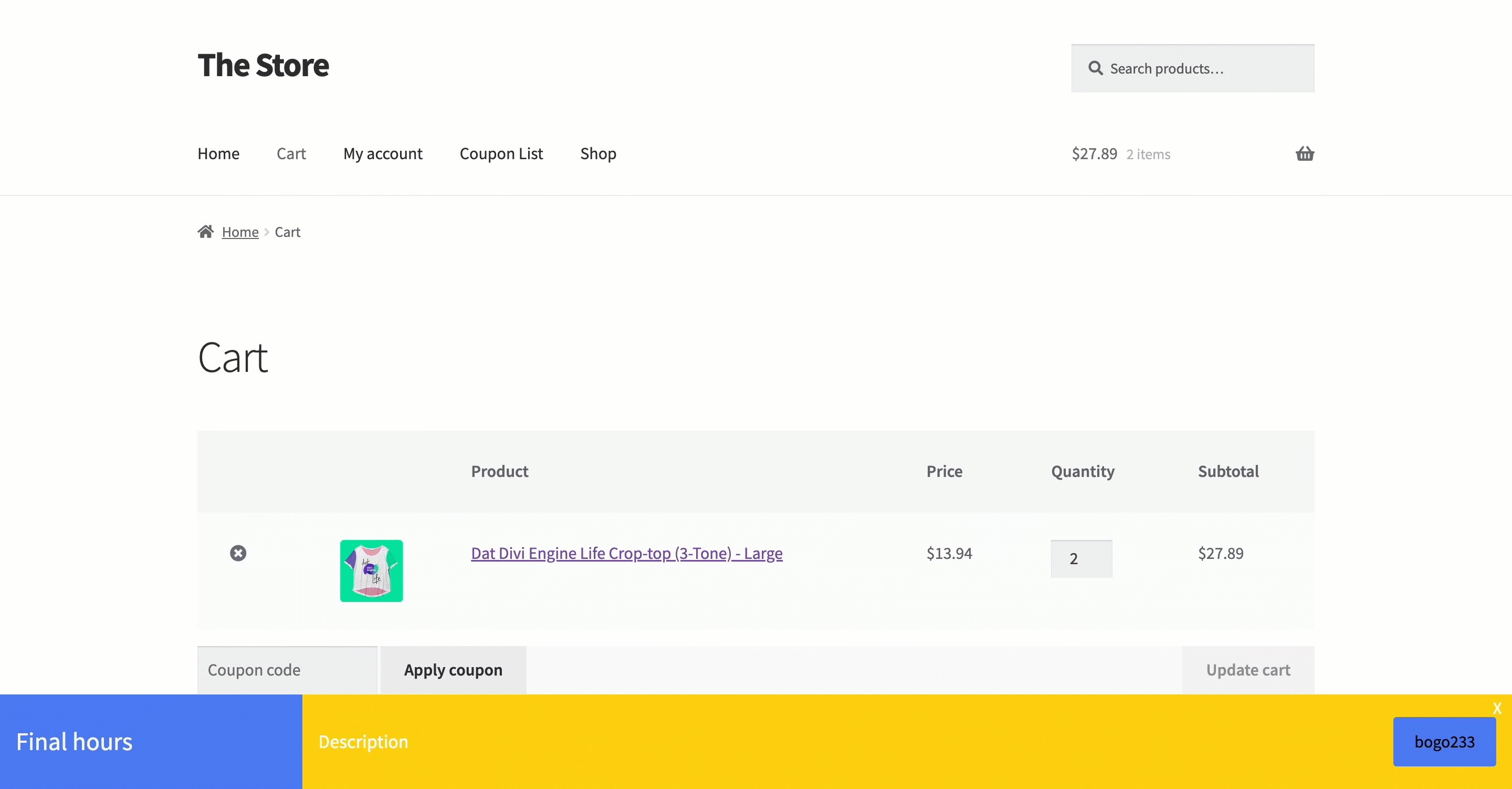
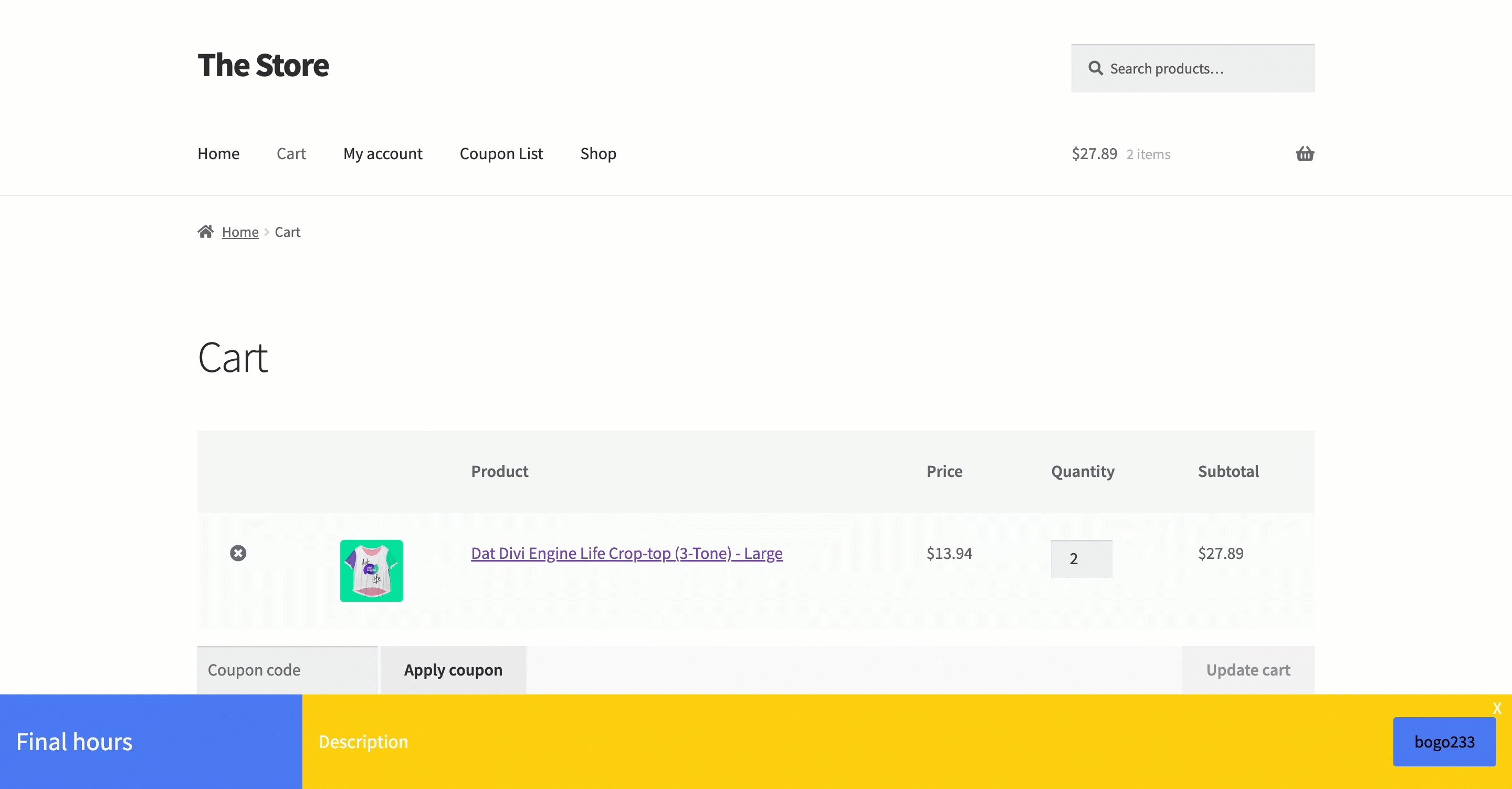
Now, when a customer tries to close the cart page, a banner will pop up with the selected coupon embedded in it.