Adding a logo to a coupon QR code can help in instantly identifying the brand or business associated with the coupon. It reinforces your brand identity and makes your coupon visually appealing. This article explains how you can add a logo to your coupon QR code with the URL Coupons for WooCommerce plugin by WebToffee.
Embed a logo into coupon QR code
Once the plugin is installed,
- From the WordPress dashboard, navigate to Marketing > Coupon > Add Coupon.
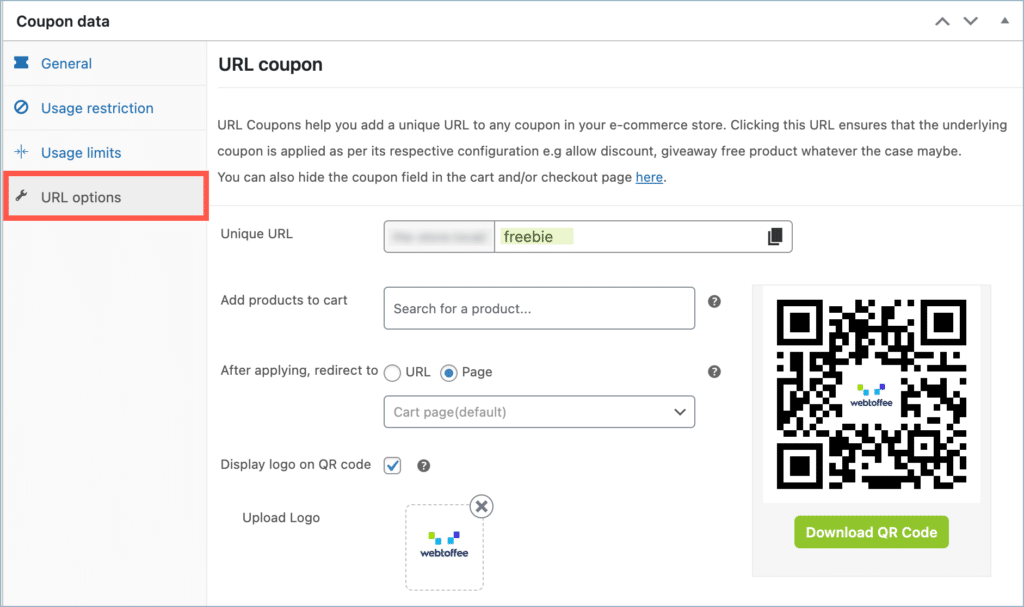
- Configure the coupon as needed, then navigate to the URL options tab in the Coupon data meta-box.
- In the Unique URL section, you can see your site URL. Enter a unique text to identify your coupon in the field next to the site URL.
- For example, consider a site Website Hosting – Mysite.com and the coupon GET50. On entering the unique text get50, a Coupon URL in the form: https://www.mysite.com/get50, will be created.
- Additionally, in the Add products to cart section, search and select the product(s) you wish to add to the cart upon clicking the Coupon URL.
- Optionally, from the After applying, redirect to section, select a page that you want to redirect the customer to after applying the coupon through the coupon URL.
- Enable the option Display logo on QR code.
- Click on Browse files and select an image to embed on the logo.

- Click on Publish to publish the coupon.
- Finally, click on Download QR Code to download the QR code embedded with your logo.