In this blog post, we will show you how to create Amazon-like recently viewed product recommendations in Shopify. No need for any codes or scripts; all you need is a powerful Shopify product recommendation app.
Suggesting recently viewed products to shoppers is a popular product recommendation strategy in eCommerce. Since shoppers have already shown interest in these products, they have a higher chance of conversion when presented as ideal product suggestions.
This article will give you insights on recently viewed products, their benefits, and how to create one for your Shopify store.
Let’s dive in.
Recently viewed products refer to a popular recommendation strategy in eCommerce where customers are recommended with a list of products they have recently looked at while browsing the website.
This helps shoppers to easily find the products they are looking for or the ones they were interested in but forgot about.
eCommerce websites use cookies and tracking scripts to store data about the products users have visited. When the user revisits the page, the cookies can retrieve the information about the products they viewed on their previous visit and display them as “Recently viewed.”
Displaying “Recently Viewed” product recommendations in eCommerce has the following benefits:
- Higher chance of conversion: Recently viewed products have a higher chance of conversion because shoppers have already shown interest in them. By recommending these products, you can motivate customers to complete the purchase.
- Increase user experience: Recently viewed products add a sense of excitement and personalization to users’ shopping experience on your website. This encourages customers to stay engaged with the website and spend more time.
- Convenience: Recently viewed recommendations offer customers the convenience of easily finding the products they’ve previously explored. If a user had looked at a product but forgot to add it to their cart, they can easily find it in the recently viewed section.
- Reconsideration: Recently viewed products also motivate users to reconsider purchasing the product. When they see the same product multiple times, it will tempt them to purchase.
These are some major benefits of displaying recently viewed products in eCommerce.
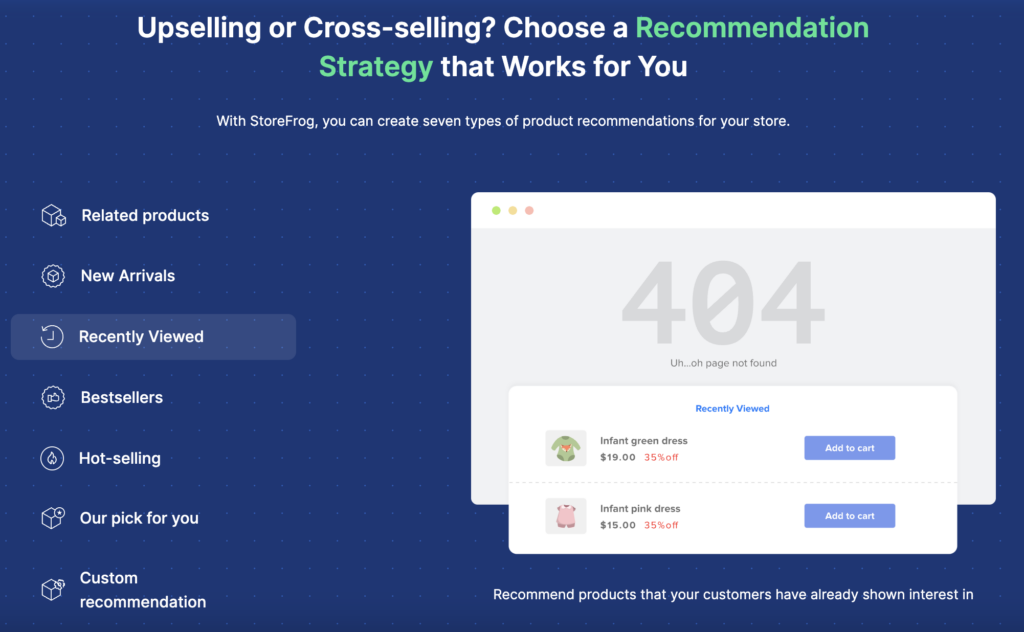
Our StoreFrog Product Recommendations app will help you easily create a recently viewed product section in Shopify. The app offers multiple recommendation templates, such as best sellers, new arrivals, related products, hot-selling products, and frequently bought-together products.
We will discuss more about the app in the later part of this article. Now let’s see how to create recently viewed product recommendations in Shopify using the app.
To begin with, install and activate the StoreFrog App on your Shopify store. The app is available in free and paid versions; choose a plan that suits your needs.
After installing the app, follow these steps to create a recently viewed section in Shopify:
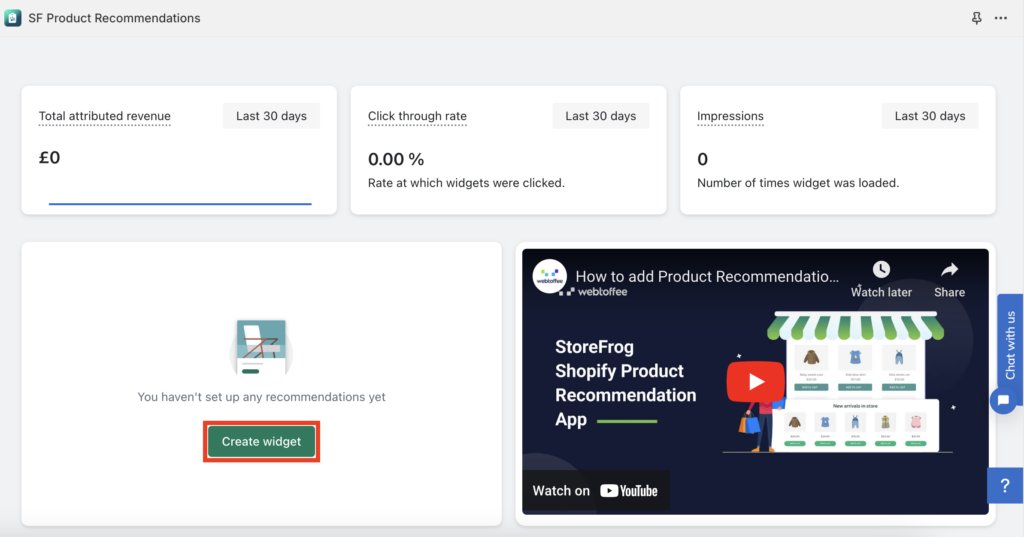
Step 1: Create a New Widget
Go to the Home page of the StoreFrog App, then click on the Create widget button.

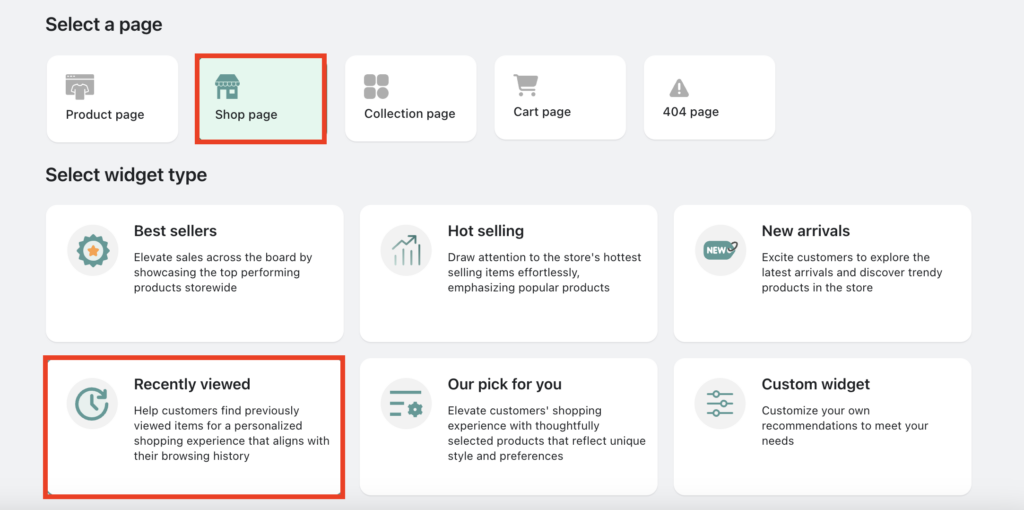
Step 2: Choose a Page to Display Recently Viewed Products
In this step, you may choose a page to display the recently viewed product recommendations. You can add recommendations on the Product page, Shop page, Collection page, Cart page, and 404 page.
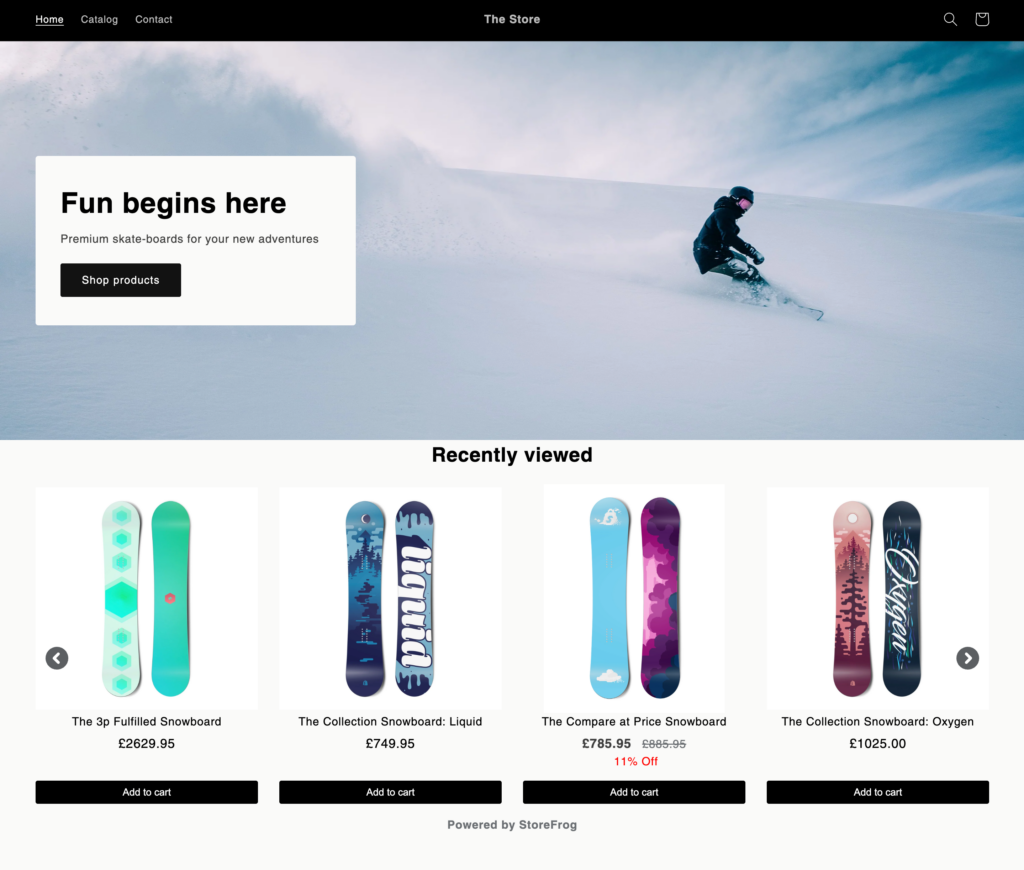
Let’s choose the Shop page to show recently viewed products. Then, choose the widget type as Recently viewed.

Step 3: Customize the Recommendation Widget
In this step, you have some customization options for the recommendation widget.
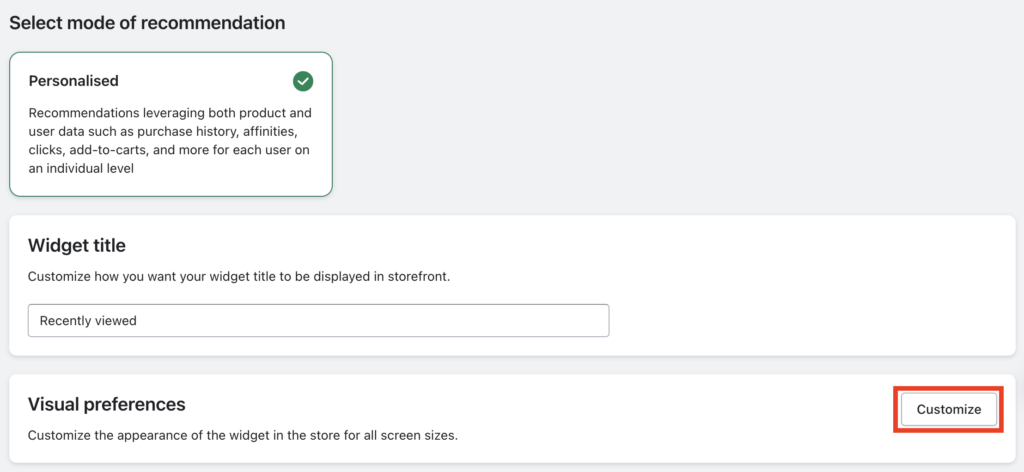
Firstly, you have the option to choose a mode of recommendation. Since we’ve opted for recently viewed products, it operates only on personalization. Hence, there’s no need to make a selection here.
Next, you may change the widget title for the recently viewed section. But we’ll keep it as is.
Then, click on the Customize button in the Visual Preferences section to access advanced customization options.

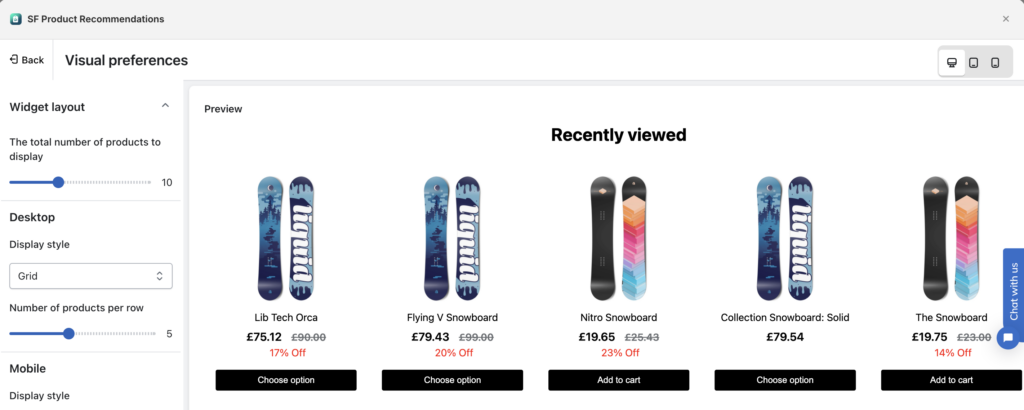
From here, you can choose the total number of products to display in the recently viewed section. Then, you can choose the recommendation style and appearance for different screen sizes.
You also have the option to change the font color, text alignment, etc.

After making the changes, go back to the previous page.
Step 4: Add Display Rules for the Widget
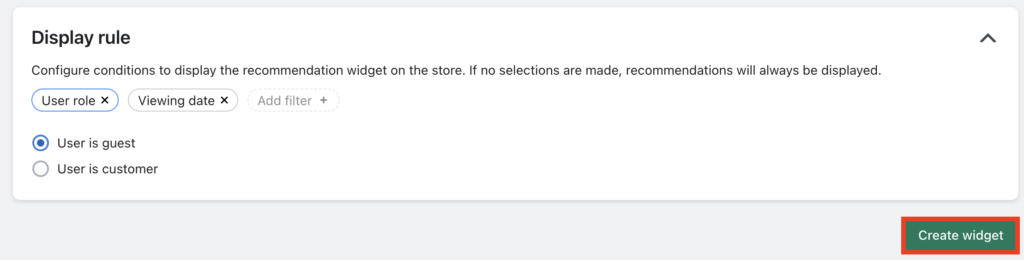
Under the Display rule section, you can restrict the recently viewed products to guest users or logged-in users. You can also choose a date range to show the recommendation.
After choosing the display rules, click on the Create widget button to create the recommendation widget on your Shopify store.

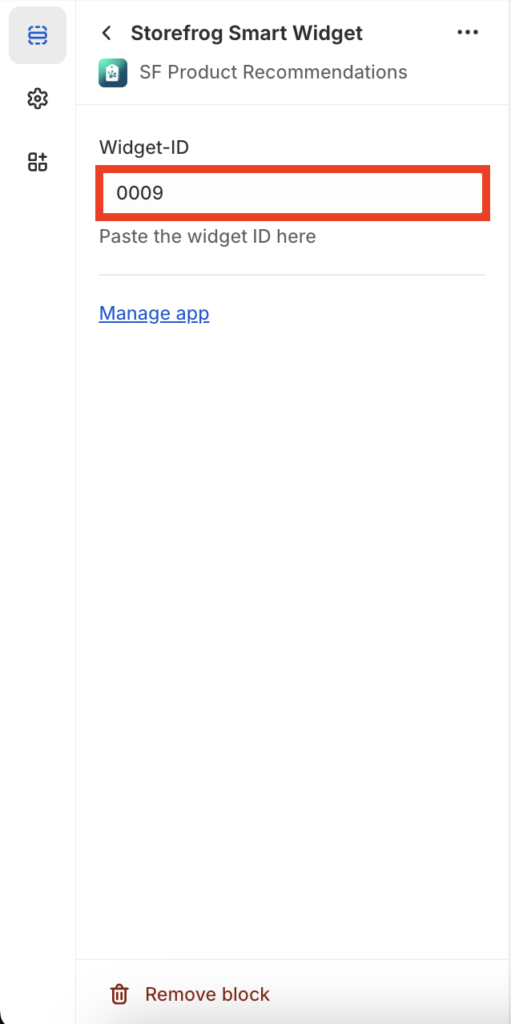
Step 5: Paste the Widget ID in the Shopify Theme Editor
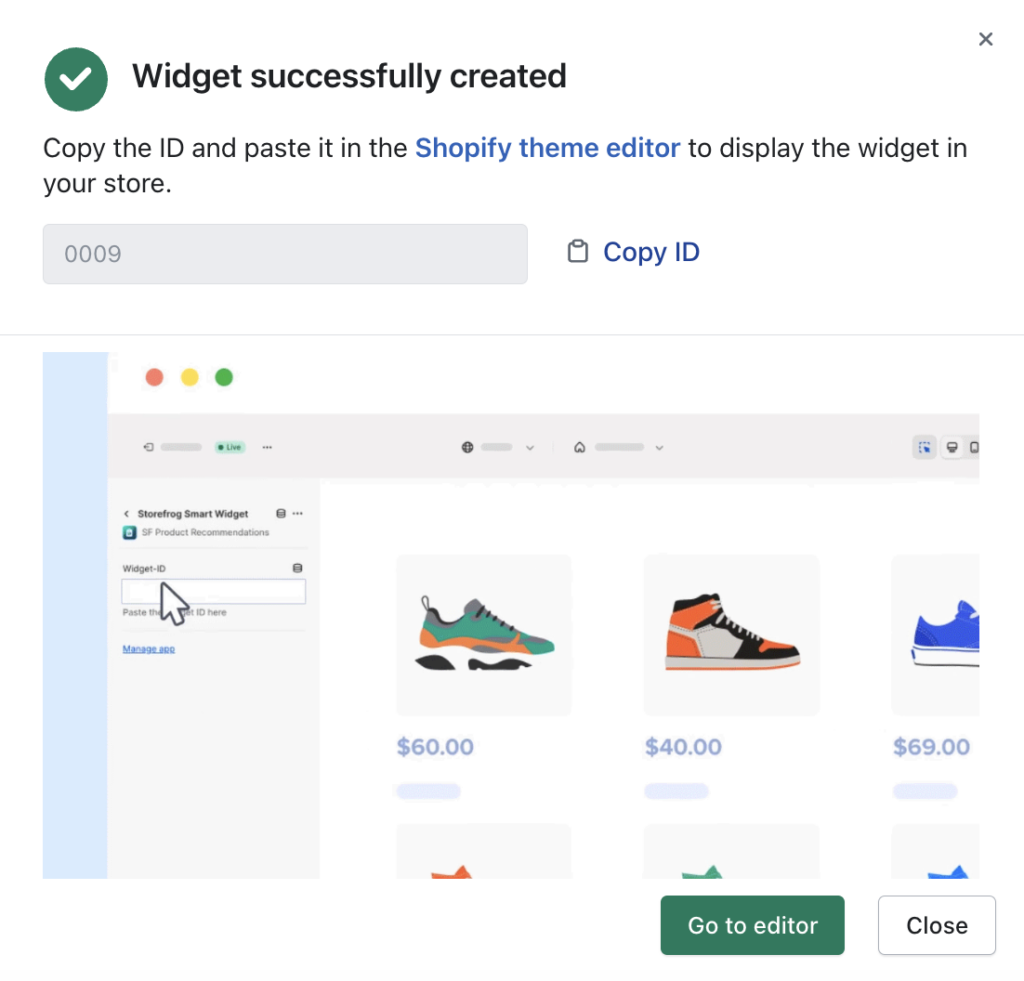
Once you create the widget, you will see a popup message with the widget ID.

Copy the Widget ID and go to the Shopify Theme Editor page.

Click on Save to save the widget. The recently viewed section will be added to your store.


StoreFrog Shopify Product Recommendations App is an advanced recommendation app for Shopify stores. It offers multiple pre-built templates for creating recommendations for your store. You can create bestsellers, related products, recently viewed, new arrivals, hot-selling, and personalized recommendations.
In addition to these, you can also create manual product recommendations with custom rules and conditions. This gives you plenty of options for creating a recommendation strategy for your online store.
You can display the recommendations on different store pages, customize the appearance and layout of the recommendation widget, and more. The app also allows you to choose different conditions for showing recommendations.
StoreFrog provides you with a detailed analytical dashboard that provides insights on average order value, total revenue, total sales, impressions, view rate for recommendations, click-through rate, and conversion rate.
This information helps you make informed decisions on promoting your store products and creating effective recommendations.
Key features of the app:
- Multiple recommendation templates
- Add recommendation widgets to different store pages
- Add advanced filters and display rules
- Customize recommendation widgets
- View detailed analytics
Conclusion
Recommending recently viewed products to customers helps you increase sales and conversion on your website. Since your customers have already shown interest in those products, all you need to do is place them in the ideal position as recommendations.
Seeing previously viewed products multiple times will create temptation for shoppers, prompting them to reconsider purchasing them. This also helps improve the user experience of your online store by allowing customers to easily find the products they previously looked at.
We hope this article has helped you create recently viewed product recommendations in Shopify. If you have any queries, please feel free to ask them in the comments section.