Here you can find the complete documentation of the Smart Coupons for WooCommerce plugin. With the help of this documentation, you can learn how to create a coupon having a variety of combinations of features, usage restrictions, etc.
Overview of the Plugin
Smart Coupons for WooCommerce plugin is an advanced version of the default WooCommerce coupon section. It offers you the following features.
- Allow coupons based on the shipping method, payment method, or roles selected by the users.
- Coupons based on matching product rules
- Offer BOGO (Buy one, get one) deals
- Offer give away products
- Option to apply coupons automatically
- Supports URL coupons
- Schedule coupon activation
Installation of the Plugin
You can install the plugin either from the WordPress plugin directory or as a zip downloaded from the WordPress.org website. You can learn more about the installation procedure using the article How to Install a Free Plugin from WordPress.
Getting Started with the Plugin
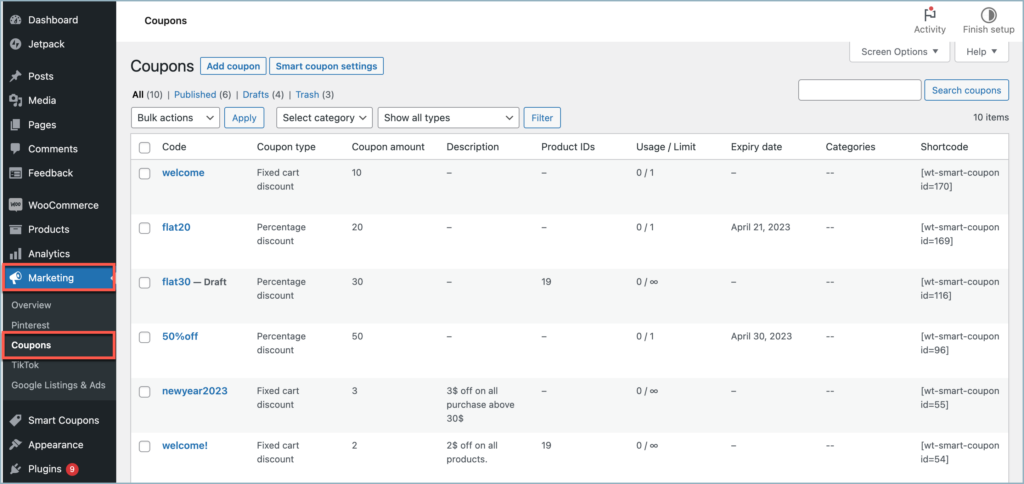
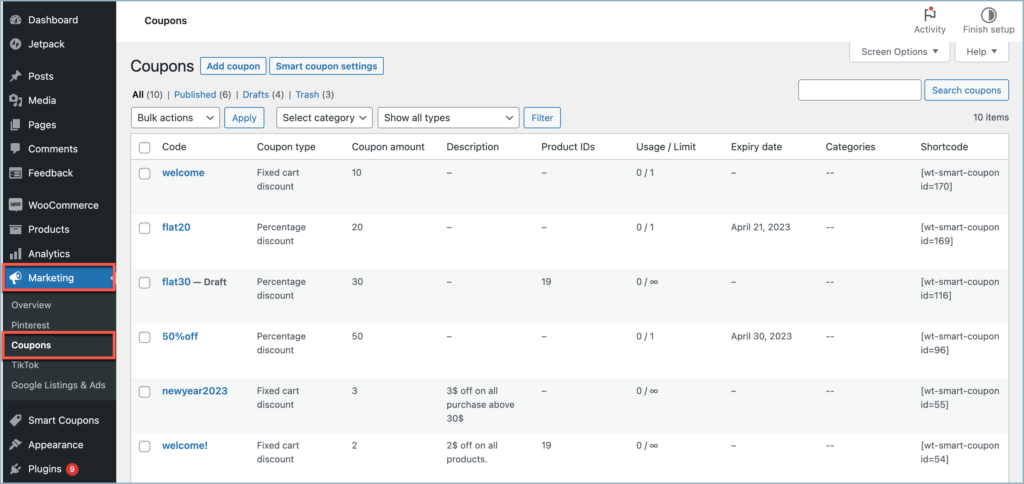
To get started with the plugin, go to the Marketing tab in your WordPress dashboard and navigate to Coupons.

Add coupon
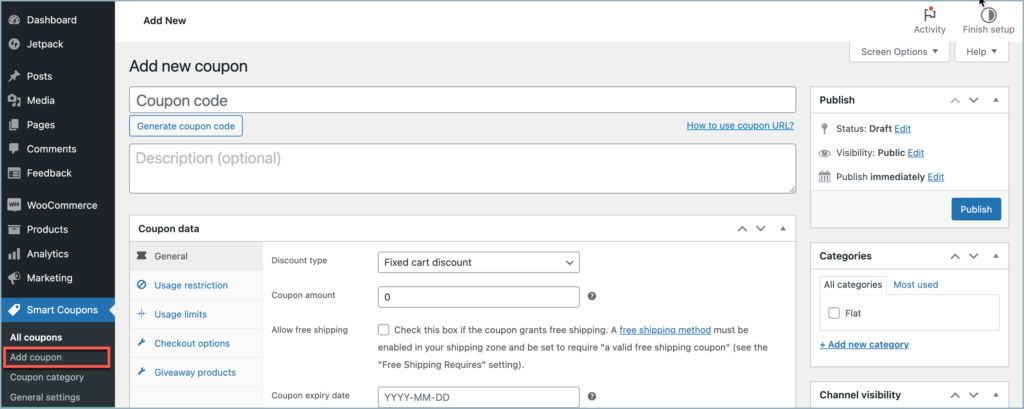
To create a coupon using the plugin, click on the Add Coupon button from Marketing > Coupons or navigate to Smart Coupons > Add Coupon from the WordPress dashboard


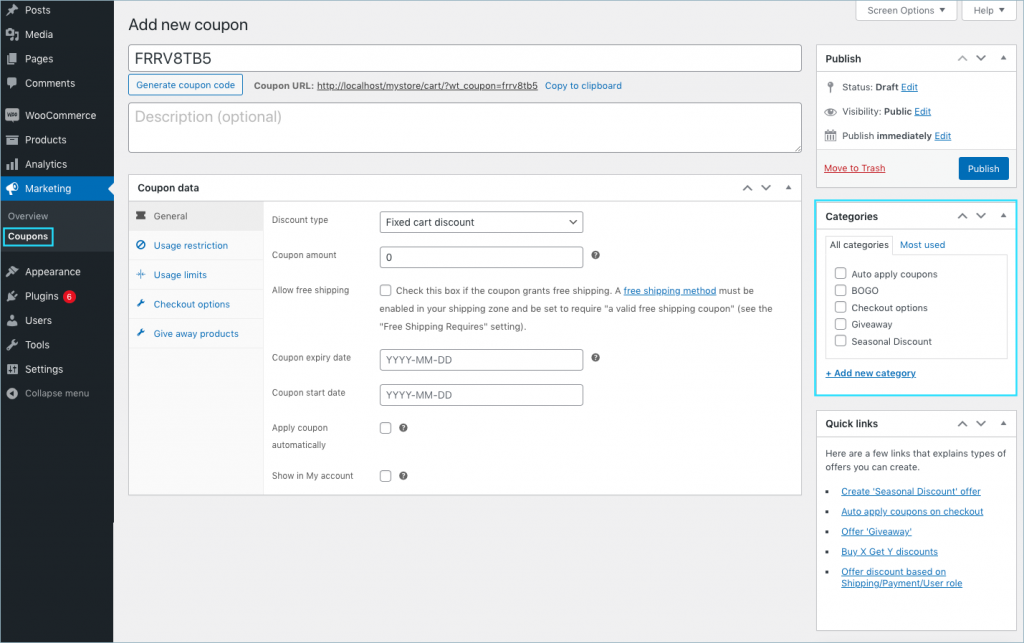
In the opening window, you can either key in a custom coupon code or generate a coupon code by clicking the button Generate coupon code. Provide a description of the coupon in the next field, if you want. Note that the description will be visible to the customers, so avoid shorthand and abbreviations.

Now you can start filling in all the coupon data required for creating the coupon. The Coupon data widget houses 5 different tabs.
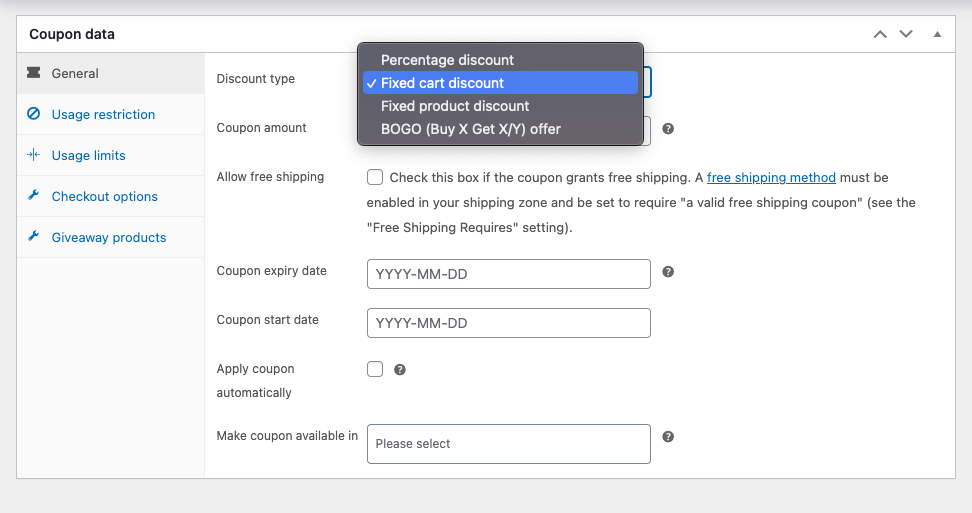
General

- Discount type – You can choose from three discount types; Percentage, Fixed cart, and Fixed product discounts.
- Percentage discount – The value you enter here will be considered as a discount in percentage form. For instance, if you enter 40, a 40% discount will be applied on the cart subtotal.
- Fixed cart discount – Provide the net discount amount (in your chosen currency) that you will be offering the customers purchasing a few selected items that you have specified (You can choose the items in the Usage restriction section). For example, if you add $20 as the fixed discount amount, then a net total of $20 will be discounted from your cart subtotal.
- Fixed product discount – The discount amount you enter here will only be applicable to a fixed product in the cart. (you can choose the items in the Usage restriction section).
- BOGO (Buy X Get X/Y offer): Select BOGO if you want to set up WooCommerce discount coupons of the form Buy X Get Y for full or partial discount. For example: Buy 2, Get 1 free, Buy 1, Get 1 at half off, etc.
- Coupon amount – Enter the coupon or Enter the amount (for Fixed cart and fixed product discount) or percentage (for Percentage discount) that has to be deducted from the bill when customers purchase the products that you have associated with the coupons.
- Allow free shipping – You can check this box if the coupon allows free shipping. But you need to enable a free shipping method in your shipping zone prior to this.
- Coupon Expiry date – Here you can enter an expiry date for the coupon. Note that the coupon will expire at 00:00:00 on the specified date.
- Coupon start date – Here you can enter a start date for the coupon. The coupon will only be available for application from the specified start date.
- Apply coupon automatically – On enabling the checkbox, the coupon will be applied automatically when other coupon criteria are met.
- Make coupon available in – Select the pages where the coupon will be displayed. The available options are My Account and Checkout.
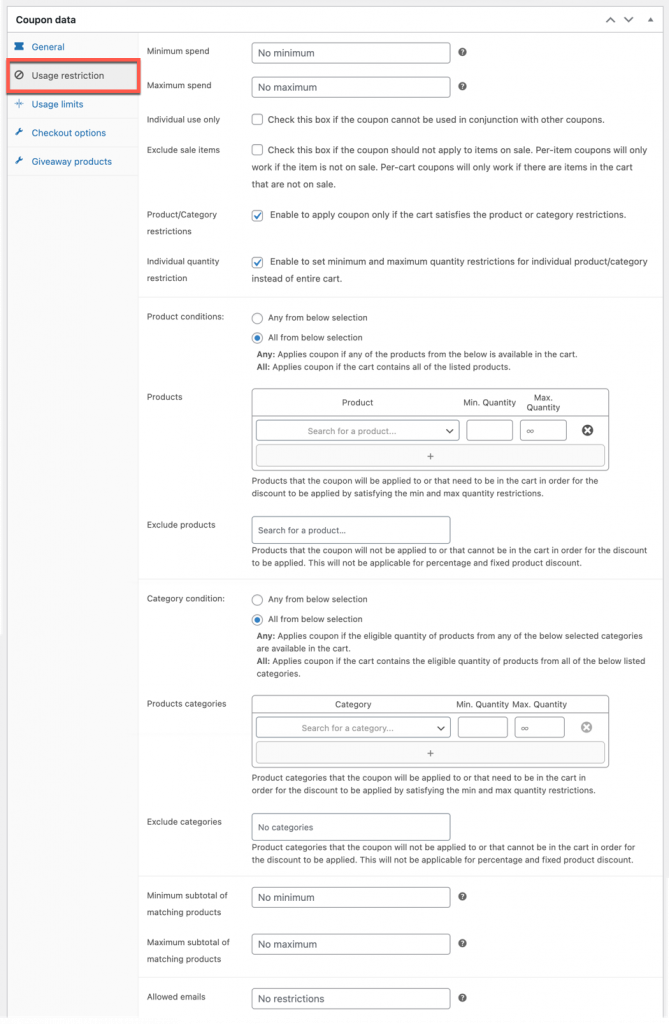
Usage Restriction

- Minimum Spend – Here, you can set the minimum amount a customer needs to spend in your store to avail of the coupon.
- Eg: Get 10% discount on all purchases above $50.
If you set the amount to $50 in this field, the customer will have to spend $50 or more in your store to avail of the coupon.
- Maximum spend – Here you can set the maximum amount a customer needs to spend for availing coupons in your store.
- Eg: Get 10% off on all purchases up to $50
If you set the amount to $50 in this field, the customer can only avail of this coupon for purchases up to $50.
- Individual use only – You can check this box if the coupon cannot be used with other coupons.
- Exclude sale items – Check this box if you don’t want to provide extra discounts on items that are currently on sale. If enabled, Percentage, Fixed cart and Fixed product discounts will only be applied to the subtotal of the items that are not on sale.
- Products/Category restrictions – Check this box if you want the coupon to be applied only when the cart that satisfies the product/category conditions that you have put forth.
- Individual quantity restriction – Enable this checkbox if you want to set product or category restrictions for individual products/product categories that you want inside the cart.
- Product conditions – Choose All from below section to restrict the coupon from associating with the products/cart until every product/product in the selected category specified here is added to the cart. Choose Any from below section if you want the coupon to be applied if any of the listed products/products in the selected categories are in the cart.
- Products – Products that the coupon will be applied to, or that need to be in the cart in order for the “Fixed cart discount” to be applied. Also, specify the minimum and maximum quantity of that product that should be added to the cart for the coupon to be valid. You can add more products by clicking on the + button at the bottom of the field.
- Eg: Imagine you want to apply a fixed cart discount to two products (Pen and Pencil) in your store. Now, if you choose ‘Any from below section’ only one of the products has to be in the cart for the coupon to work. If you choose ‘All from below section’ both products should be in the cart for the coupon to work.
- Exclude products – Specify the products to which coupons should not be applied. Or, in the case of a Fixed cart coupon, the products which when added to the cart, disengage that coupon.
- Example: You want to exclude two products (Pen and Pencil) in your store from applying fixed cart products coupons. Now if you choose ‘Any’ the coupon will not be applied if either pen or pencil is in the cart. If you choose ‘All’ the coupon will not be applied, only if both pen and pencil are in the cart.
- Category condition – Similar to the product condition, you can choose the category condition to be either ‘Any from below section’ or ‘All from below section’.
- Product categories – Select the category of items that should be eligible for the coupon-based discount. Also, specify the minimum and maximum quantity of products in the respective category that has to be in the cart.
- Example: You need to apply a fixed cart discount to two categories in your store (clothing and shoes). If you choose ‘Any from below section’ the coupon will work if either clothing or shoe category is in the cart. If you choose ‘All from below section’ both categories should be in the cart for the coupon to work.
- Exclude categories – Select the item categories that should be excluded from the coupon. That is, per-item-based coupons should not be applied to any product in the category. And per-cart-based coupons should not be applied if a product in the category is added to the cart.
- Minimum quantity of matching products – The minimum number of items, satisfying the product/category conditions, that should be added to the cart for the coupon to become available. If no product/category conditions are added, this would be the minimum number of total products in the shop that should be added to the cart.
- Eg: Buy 2 T-shirts and get $5 discount
You can configure the coupon by choosing ‘fixed product discount’ as the discount type and entering $5 as the coupon amount. Choose T-shirt in the ‘Product’ field of the usage restriction section. Enter minimum quantity as ‘two’ in matching products.
- Eg: Buy 2 and get 50% off
To configure the coupon, choose the discount type as a percentage and enter the coupon amount as 50. Then add ‘2’ in the ‘Minimum Quantity of Matching Products’ field and publish the coupon.
Maximum quantity of matching products – Similar to Minimum quantity of matching products, here you can restrict coupons based on the maximum number of matching products.
- Eg: Get $10 discount for up to 4 T-shirts
To configure the coupon choose ‘fixed product discount’ as the discount type and enter $10 as the coupon amount. In the ‘Usage restriction’ section choose ‘T-shirt’ as ‘Product’. Enter maximum quantity as ‘four’ in matching products.
Minimum subtotal of matching products – Here you can specify a minimum price subtotal of the products that match the given product or category restrictions.
- Eg: Buy T-shirts worth $30 and get $10 off.
To create the coupon choose ‘fixed product discount’ as the discount type and enter $10 as the coupon amount. In the ‘Usage restriction’ section add T-shirts in the ‘Product’ field. Enter minimum subtotal as ‘$30’ in matching products field.
Maximum subtotal of matching products – Maximum price subtotal of the products that match the given product or category restrictions.
- Eg: Spend up to $50 on T-shirts to avail a discount of $15.
To create the coupon, choose ‘fixed product discount’ as the discount type and enter $15 as the coupon amount. In the ‘Usage restriction’ section, add T-shirts in the ‘Product’ field. Enter the maximum subtotal as ‘$30’ in the matching products field.
- Allowed emails – Add the email addresses of customers in this field; only the users with that email address as their billing address can then use the coupon. You can also use the asterisk wildcard to include a group of customers. For example, if you enter ‘*@acme.com’, all users whose billing address contains the text ‘@acme.com’ will be allowed listed for coupon usage.
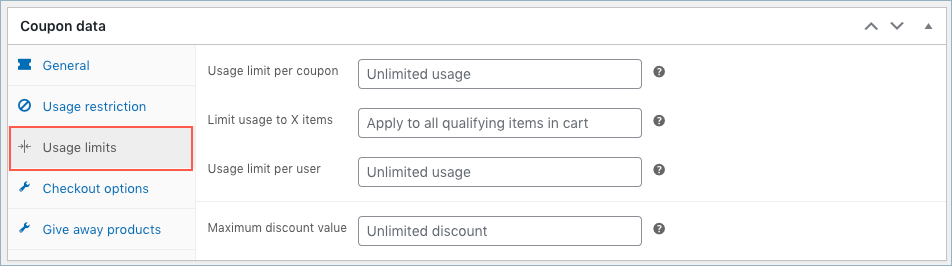
Usage Limits

- Usage limit per coupon – Here you can specify how many times this coupon can be used before it expires. If you leave the field empty, the coupon can be used unlimited times.
- Limit usage to X items – The maximum number of individual items the coupon can apply to when using product discounts. If left blank, the coupon applies to all qualifying items in the cart.
- Usage limit per user – Here you can specify how many times this coupon can be used by an individual user. If you leave the field empty, you allow the user to use the coupon unlimited times. Billing email is used for identifying guest users, and user ID for logged-in users.
- Maximum discount value – Use this option to set a cap on the discount value, especially for percentage discounts, e.g, 10% Discount up to $500.
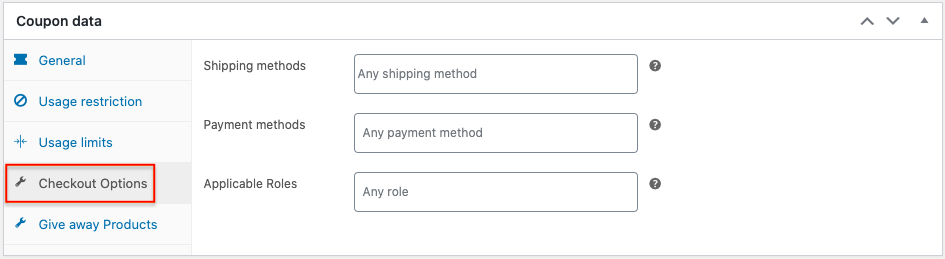
Checkout Options

- Shipping methods – Choose the shipping method/s on which you want to allow the usage of this coupon. This coupon will only work if one of the selected shipping methods is chosen by the customer. If you leave it blank, the coupon will be applied to all shipping methods
- Eg: Get 20% discount on flat rate shipping.
- To create this discount coupon, you need to select the ‘flat rate shipping method in the shipping methods field above.
- Payment methods – Choose the payment method/s on which you want to allow the usage of this coupon. The coupon will only be applied if the customer selects one of the payment methods from the list. If you leave it blank the coupon will be applied to all payment methods.
- Eg: 20% discount on all credit card payments.
- To create this coupon you need to select a credit card in the payment methods field.
- Applicable Roles – Add the user roles on which you want to allow the usage of this coupon. Customers who don’t belong to the specified user role(s) will not be eligible for this coupon. If you leave the field empty, the coupon will be available to all user roles.
- Eg: 30% off for all registered customers.
To create this coupon, you will have to choose ‘Registered customers’ in the user roles field.
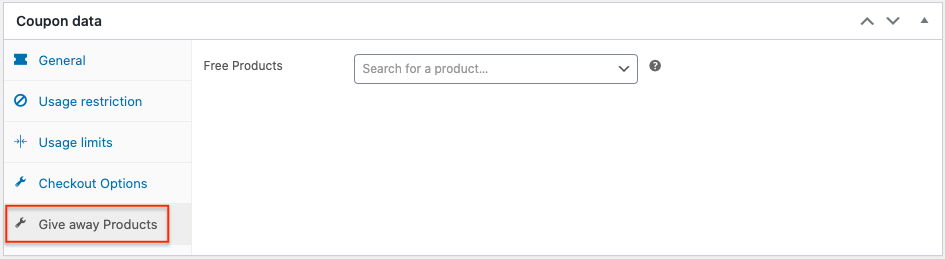
Giveaway Products

- Free Products – Here you can choose the giveaway product from your store that you wish to associate with the coupon. You can only choose one simple or variable product from your store to set as a giveaway. Multiple giveaway products are supported only in the case of BOGO coupons and in premium version of the Smart Coupons for WooCommerce plugin.
- Eg: Let’s say you want to give away a ‘belt’ for all purchases above $50.
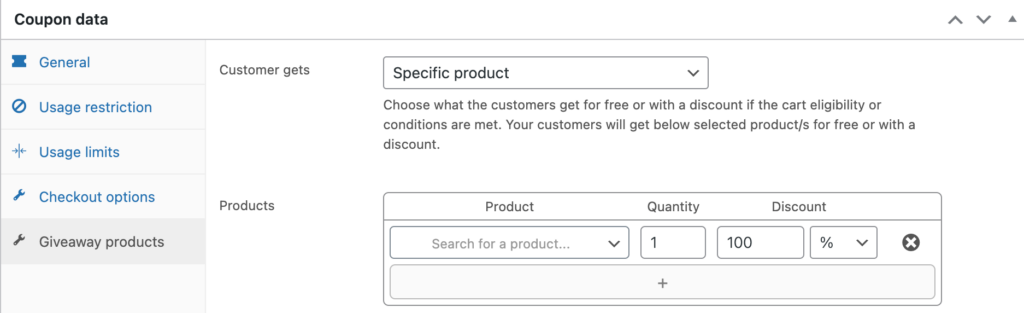
if BOGO was selected as discount type the giveaway products tab will be as follows.

- Customer gets – For the free version of the plugin you have only the option to provide a selected product as giveaway item.
- Products – The selected product will be provided as a giveaway product.
- Product – Product to provide as a giveaway.
- Quantity – The number of the selected item to provide as a giveaway.
- Discount – Provide the selected product at a discount other than providing it as a free item.
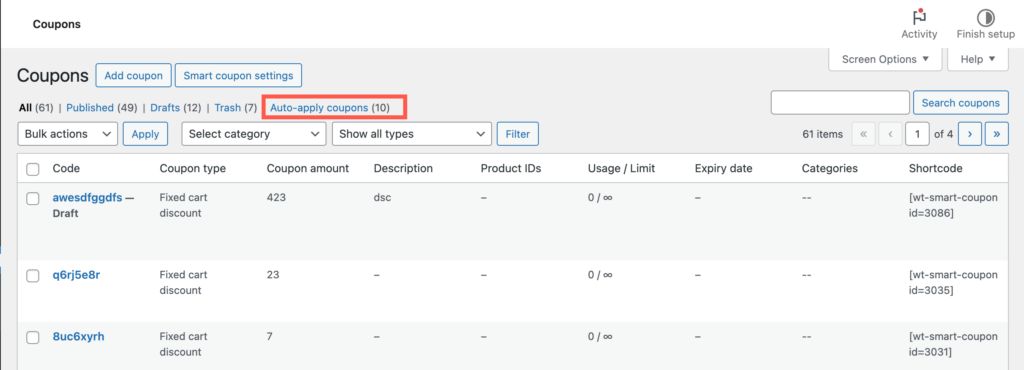
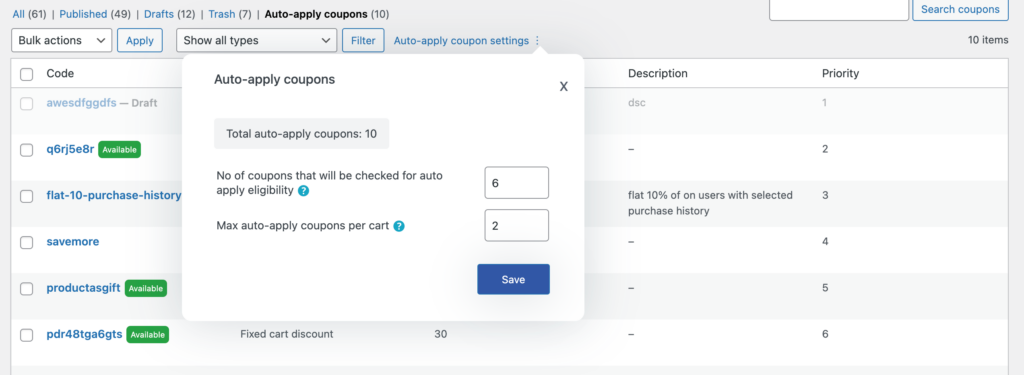
Manage Auto-apply coupons
All the auto-apply coupons created are listed under a single tab for connivance. To manage auto apply coupon from the All Coupons page click on Auto-apply coupons.

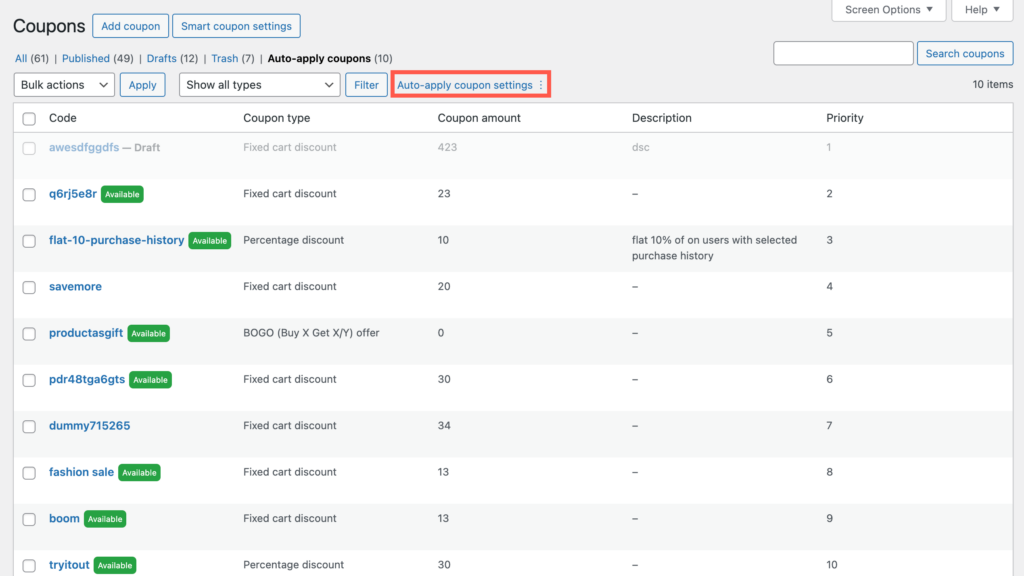
This page lists all available auto-apply coupons along with the priority that they will be applied on the store.
The coupon ith higher priority will be applied first. By default, the plugin will go through the first 10 coupons until it find 5 eligible coupons.
If there are 6 eligible coupons in the list, only the first 5 will be applied. Similarly, if there’s only one eligible coupon among the first 10 coupons, it will be the only one applied. To change these numbers click on Auto apply coupon settings


- No of coupons that will be checked for auto-apply eligibility – The plugin will go through the selected number of coupons in the list.
- Max auto-apply coupons per cart – The selected number of coupons will be applied to the cart automatically from the No of coupons that will be checked for auto-apply eligibility.
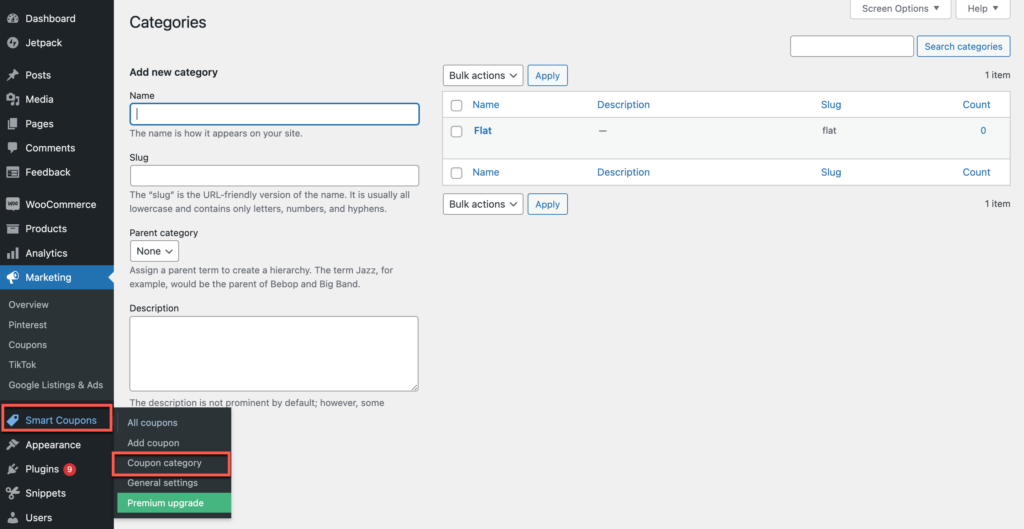
Coupon category
Group coupons based on category by using the Coupon category option. From your dashboard, head on to Smart Coupons > Coupon category on the WordPress dashboard.

Add New Category
To add a new/custom category enter the following details.
- Name: Key in an appropriate name for the coupon category.
- Slug: The “slug” is the URL-friendly version of the name and it will be automatically created. However, it is also possible to add a custom slug.
- Parent category: Assign a parent category if required.
- Description: Type the description for the coupon category in the field provided.
- Finally, click on Add new category button to update.
The coupon category will appear in the coupon edit window as shown below:

General settings
The page lists the basic general configurations for the plugin such as customizing the coupon layout, creating URLs for coupons, and more.
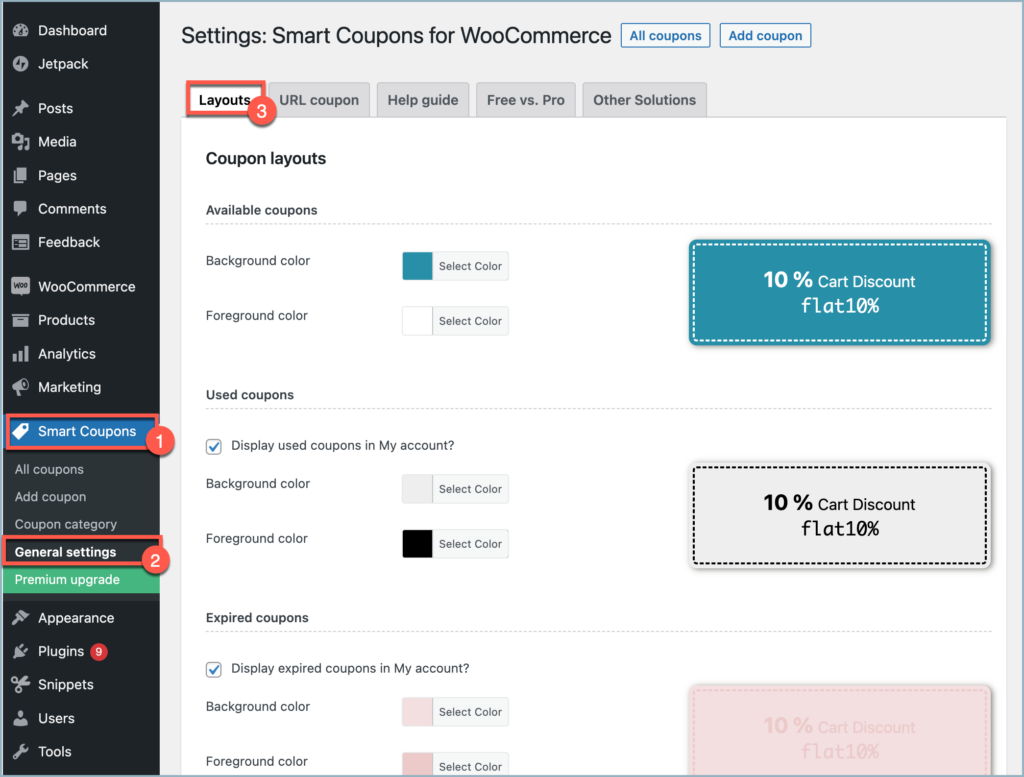
Coupon layouts
From your dashboard, head on to Smart Coupons > General settings > Layouts. A window appears as shown below:

The plugin allows you to customize the appearance of coupons. You can choose the required color and design for Available coupons, Used coupons, and Expired coupons.
URL Coupons
URL Coupons feature helps you add a unique URL to any coupon in your e-commerce store. in the basic version of the plugin, URL coupons can be implemented with the help of a shortcode.

Following is the format you need to follow to create a URL coupon.
{site_url}/?wt_coupon={coupon_code}Clicking the URL ensures that the underlying coupon is applied as per its respective configuration e.g allow a discount, giveaway free product, etc.
Following is an example of a URL coupon:
[https://www.webtoffee.com/cart/?wt_coupon=flat30]
This URL coupon offers a flat 30 percentage of discount at www.webtoffee.com, coupon_code = FLAT30, site_url(preferably cart page) = https://www.webtoffee.com/cart

Comments (82)
Chris
February 25, 2024
Is it possible that the customer puts two products in the shopping cart and that he would get the cheaper one for free? Or does it working with specific products only?
Arjun Aravind
March 19, 2024
Hi Chris,
Thank you for reaching out. Yes, the mentioned scenario is possible. To achieve this, you can follow these steps:
1. Go to the coupon configuration page.
2. Set the coupon type as BOGO and navigate to the Giveaway products tab.
3. Under Customer gets, select Any product in store and at the bottom of the tab enable Apply cheapest item in the cart as giveaway.
After completing these steps, when multiple products are added to the cart and the coupon is applied, the cheapest item in the cart will be converted into a giveaway product.
Chris
February 1, 2024
Do you have the ability to generate or import coupon codes? Example, I have a client that needs to generate 100,000 unique coupon codes. Those codes will get imported to the site. I’d like to take that group of codes and apply some restrictions (dates, categories, user role, etc). Then that list will also be sent to the printer and we’ll email 100,000 coupon codes printed on post cards to clients. This is a pretty standard practice and I think I missed how to do this with your plugin.
Thanks.
Arjun
February 2, 2024
Hi Chris,
The plugin offers the capability to generate or import coupons in bulk. Utilize the Bulk Generate tab in the pro version of the plugin or the dedicated WooCommerce Coupon Generator plugin to create coupons with the specified usage restrictions. These coupons can be seamlessly added to the store and downloaded as a CSV file. While direct sharing with the printer isn’t supported, you can employ the downloaded CSV file for this purpose. If you have further questions, feel free to reach out to our support team.
Alex
November 16, 2023
Hi, is it possible to exclude a certain email address from applying a voucher? I can only see the valid email addresses in the settings. Thank you.
Arjun
November 23, 2023
Hi Alex,
Thank you for reaching out. We understand your requirement, but as of now the plugin doesn’t provide such a functionality.
phoe
October 19, 2023
The shorcode to display user’s available coupons doesn’t work?? What is it?
Arjun
October 27, 2023
Hi Phoe,
Thank you for reaching out. The short code will only work with the premium version of the plugin.
Aditya
October 10, 2023
Halo in free version, i don’t want to show Coupon layouts at my checkout page… How? Please give me an advice
Arjun
October 27, 2023
Hi Aditya,
Thank you for reaching out. The only coupon that will appear on the checkout page is the one you’ve set to display there from the “Add coupon” page. If you wish to hide them, you can easily deselect the checkout page for the “Display coupon in” option on the “Add coupon” page.
Ursula
September 6, 2023
Good morning,
a few days ago I installed your plugin.
I later uninstalled it because I didn’t want to use it anymore.
When I proceed with the purchase, however, the promotional code item is still active, both in the cart and on the checkout page.
How can I do to remove it?
Thanks
Arjun
September 15, 2023
Hi Ursula,
Thank you for reaching out to us. The coupon generation feature is a core functionality of WooCommerce. The Smart Coupons for WooCommerce plugin simply enhance this functionality with some valuable features. Uninstalling the plugin will remove only the additional enhancements, while the coupon itself will remain active. To remove the coupon entirely from your store, you’ll need to do so manually.
Jason
May 16, 2023
Hi, I have a problem that Woocommerce Analytics doesn’t reflect discounts applied.
the coupon i create is 5% discount.
Pls help with thanks!
Arjun
May 17, 2023
Hi Jason,
Thank you for getting in touch with us. Sounds like you need some technical assistance. Please visit the support page for technical assistance.
renan
April 15, 2023
Hello, you said the coupons are clickable in the cart and checkout pages, is that only in the paid version or for the free as well? I’m trying this plugin but it’s not clickable for me…
Arjun
April 17, 2023
Hi Renan,
Thank you for getting in touch with us. The feature you inquired about is only available in the pro version of the plugin. You can purchase the pro version of the plugin from here.
William
April 13, 2024
Is there a way to sell the coupons on the store? We want to sell a bundle of codes for a discounted price that you can share with others to give them a month of a subscription for free.
Thanks!
Arjun
April 15, 2024
Hi William,
Thank you for reaching out. We understand your requirement, But as of now the plugin doesn’t provide the mentioned functionality.
Yusri Ibrahim
March 15, 2023
Hello,
How to fix the issue with the timezone for the coupon,
my wordpress time zone is UTC+8
for Example, I set start date of the coupon to be on 16 March 2022. On the coupon code box, it said the start date is on 15 March 2022. But when applying the coupon, it said the coupon start date is on 16 March 2022. This is confusing. What timezone the coupon actually using?
Arjun
March 30, 2023
Hi Yusri,
Thanks for reaching out. We have identified some issues with the free version of the plugin, but we’ve already taken care of them and will be releasing a fix in the upcoming update. In the meantime, if you need any further assistance, please reach out to our support forum.
Steve Lane
January 27, 2023
Hi It’s a great plugin! – is there a way to hide the field Coupon:xxxx code:
tr.cart-discount .coupon-free-shipping on the cart page?
Mark
March 9, 2023
Hi Steve,
You can use the code snippet here to remove the coupon section from cart and checkout pages. Hope this is helpful.
Mark Soren
December 8, 2022
I like the features in your products, but I need to make sure it works with Dokan Multi vendor. I need to be able to allow vendors to create coupons just for their products or of course a coupon that can apply to all vendors. Let me know if this is possible with either the free or pro version.
Thanks
Mike
January 12, 2023
Hi Mark,
I appreciate your interest in the Smart Coupons for WooCommerce plugin. Unfortunately, we haven’t tested our plugin with the Dokan Multivendor plugin. So we can’t guarantee 100% compatibility with it. You may go ahead with the purchase. We will be there for you if you encounter any issues. If it doesn’t meet your expectations or work out for you, you can take advantage of our 30-day money-back guarantee.
Jason
November 19, 2022
Hello,
I’d like to give a coupon to a customer if he/she has spent an accumulated amount or more in the current month.
The catch is in the current month. How would you advise we create this coupon?
Thanks in advance.
Jeff
July 3, 2022
Hi there,
I really appreciate your extension. I just miss 1 option and I do not see any other user asking for it, so allow myself to ask it here :
How can I limit the number of products sold with the coupon. For example, I would like to sell only 20 products with my coupon, and the 21st and the following cannot benefit from it.
If the 1st customer buys 20 units, the customer coming next cannot use the coupon. If 20 customers buy 1 item, the 21st customer won’t have access to the coupon…
I find many great options in your extension, except that one which would be very useful ! 🙂
Thanks in advance for your help !
Mike
July 21, 2022
Hi Jeff,
Thank you for your suggestion. The plugin does not provide such an option at the moment. However, we have added your suggestion to our development backlog and will consider it in our future updates.
Kevin
August 17, 2022
If you edit a current coupon (or create a new one), you will see a tab on the left menu under ‘Coupon Data’ titled ‘Usage Limits.’ If I’m understanding you correctly, this is what you are looking for. You can set a limit for how many times a specific coupon is used, or you can set a limit for how many times it is used by each unique user.
Rohit
June 7, 2022
In this plugin can it possible we apply coupon code on product regular price not on sale price
Shesna
June 8, 2022
Hi Rohit,
We understand the requirement, but our plugin currently does not support this feature. We have added it to the development backlogs.
Marion
May 10, 2022
Hi,
I use this plugin since several months but I always have the same question when I create a new coupon.
About expiry date : the help window says “at 00:00 of this date”, but is it at the beginning or at the end of the day ? If it is at the end, it is rather 23:59, isn’t it ?
Thank you
Shesna
May 12, 2022
Hi Marion,
The coupon expiry date is the default WooCommerce field. However, please refer to this section for a better understanding.
Dorji Tshering
May 3, 2022
Hi,
Thank you for the clear and concise documentation. I just wanted to ask if there is a way to disable coupon section in the account page.
Have a great day!
Shesna
May 6, 2022
Hi Dorji,
Greetings from WebTofffee! Glad you find the documentation helpful.
Please refer to this article to hide coupons from My account.
Aislinn Faircloth
April 29, 2022
Hi. I’m having trouble restricting this coupon only to customers and excluding wholesalers. The 2 user types we have are customers and wholesalers, and I’ve indicated the User role restriction to Wholesalers, but they’re still able to activate the coupon through my tests. What’s the best way to ensure that one user type can use a coupon and the other user type is restricted? I’ve been testing this for an hour and nothing works- I can either get the coupon to work for all roles or no user roles. Thanks.
Shesna
May 6, 2022
Hi Aislinn,
We understand your query. Since it is a site-specific issue, we would request you to get in touch with our support team for further assistance.
Jonas
April 20, 2022
Hey, looks like a great plugin
Can you tell me how i can display coupon code individual in each user “My Account” section, like example,
using influencers and they want to see how many customers shoped by them coupon code, is it possible?
Mike
April 21, 2022
Hi,
You can restrict the usage of coupons based on user roles. Go to Add coupon > Checkout options > Applicable roles > Select the role. eg: Influencer
Only designated coupons will be displayed on the My Account page of the concerned user.
If no restrictions are given, all coupons will be displayed in My Account.
In your case, the influencer can view all coupons applicable to him but he won’t be able to view the count of customers who has redeemed the coupons he promoted. Thanks for understanding.
Angela
April 20, 2022
Hello, is it possible for option “show in my account” to show coupon for only a group of it’s users (who can use this coupon)?
I tried this option in both options- restricted to email (and customer), and non restricted and coupon is visible all the time, just it’s not possible to use it, if there is mail/customer restriction, and somebody else is trying to use it.
Mike
April 20, 2022
Hi
You can restrict the usage of coupons based on user role or email id.
1. For role based restriction: Add coupon > Checkout options > Applicable roles > Select the role.
2. For email based restriction: Add coupon > Usage restriction > Allowed email > Enter the email id.
Only designated coupons will be displayed on the My Account page of the concerned user.
If no restrictions are given, all coupons will be displayed in My Account.
If you have any further queries regarding setup, please contact our technical support team.
Phil
February 23, 2022
Is it possible to create a coupon that enables an extra discount to “on sale” items only and excludes all other items.
eg An extra 15% discount on sale items only
Mike
February 24, 2022
Hello Phil,
Thanks for reaching out to us. We understand your requirement. However, presently our plugin doesn’t offer any options to generate discount coupons for “on sale” items. Thanks for understanding.
Vanusa Pedrozo
February 15, 2022
Hi! Does the plugin offer the option of a discount for new users only?
Mike
February 27, 2022
Hi Vanusa,
Thanks for reaching out to us. Purchase history based coupons are only available in the premium version of our Smart Coupons for WooCommerce plugin.
Claudio
February 5, 2022
hello, I would like to list all the coupons, both available and sold out on a front end page of my store, so customers will be able to view them all and choose which one they want to use, how can I do that?
and another question, my coupons only appear on the checkout page and not on the cart page, is this correct?
Mike
February 27, 2022
Hi Claudio,
Thanks for reaching out to us. According to your queries,
Manfred
November 25, 2021
Hello,
is it possible to Use one Code “MYCOUPON” with several Roles?
e.g.
Role A –> 10% Discount
Role B –> 20% Discount?
Thanks in advance!
Mike
December 6, 2021
Hi Manfred,
Thanks for reaching out. We understand your requirement. Presently our plugin doesn’t offer to integrate both discount rules in one single coupon. You need to create two separate coupons to achieve that requirement.
simone
November 9, 2021
Hi, when customer click on the discount URL (ex. https://www.webtoffee.com/cart/?wt_coupon=flat30) for the first time the cart is empty, so they have to come back to the shop, select the product and then put coupon “FLAT30” manually. Is there a way to preset the cart with 1 package? so also if the customer is the first time he comes to the site already find the product to cart with the discount applied?
Mike
December 6, 2021
Hello Simone,
Thanks for reaching out. Presently our Smart Coupons for WooCommerce plugin doesn’t offer any option to add a product using the coupon URL. However, you can use our URL Coupons for WooCommerce plugin to achieve that. Kindly go through this article for a better understanding.
Joe
November 9, 2021
Hello,
I would like to know if there’s a restriction with regards to ‘variable products’ on having ‘giveaway products’?
Thank you.
Mike
November 23, 2021
Hi Joe,
Thanks for reaching out. You can choose each variation as a giveaway.
Greg Kirk
November 8, 2021
I want to create a discount voucher that I can give to specific customers of my choice. Does this plug in allow me to do this?
Mike
November 8, 2021
Hi Greg,
Yes, you can add email restrictions on coupons. In which the coupons will be applied based on the customer’s email address.
Pranav Soni
October 25, 2021
We want to display discounted price for coupon applied on specific product on cart and checkout steps. Please let us know how we can do that using this plugin.
Mike
October 26, 2021
Hi Pranav,
Thanks for reaching out to us.
The coupon application is the default functionality of WooCommerce and it is applied to the entire cart. We are sorry to let you down, item line based discounted display option is not available. Thanks for understanding.
Rebeca Aguillon
October 22, 2021
Hello.
Can the coupon be applied after taxes?
Mike
October 26, 2021
Hi Rebeca,
Thanks for reaching out. The coupon applies to the entire cart so that it will include the tax rates too.
Temi
April 6, 2022
Hi. It doesn’t seem to be including the tax rates, even when a Fixed Cart Discount type is selected. Can you kindly clarify if there’s a setting or customization that needs to be done for this?
Mike
April 19, 2022
Hi Temi,
The coupon currently applies to the subtotal amount, and our plugin does not offer any option to apply coupons to the tax amount. Thanks for understanding.
Shaun
September 28, 2021
I have installed plugin, and configured one coupon code. But checkout and cart does not reflect with the field to add coupon code.
There isn’t any place where user can use that coupon code.
Mike
September 28, 2021
Hi Shaun,
Thanks for reaching out. The issue might be with the theme that you are using. The Coupon redemption field is the default WooCommerce functionality. Kindly share the theme zip file via this link to check the issue.
kirubashini
September 2, 2021
Hi,
Thanks for useful plugin…
I’ve a doubt is it possible to list all available / active coupon in one page
Mike
September 28, 2021
Hi Kirubashini,
You can use the screen options located at the top right corner of the coupons page to set the number of coupons to be displayed per page.
Rose
August 5, 2021
Hi,
I am looking into this plugin.
Is it possible to make a coupon for buying more than one of a single product (if they buy more than one of this product then they get the products for cheaper?
Thank you.
Mark
August 15, 2021
Hi Rose,
Thanks for reaching out!
We currently have the giveaway option which allows for you to give a specific product at full or at a limited discount. We understand your requirement to give any product at discount but this option isn’t available in the plugin at the moment. Sorry to let you down.
Mic
June 18, 2021
Hello.
Is it possible for an admin or shop manger to see which customer has used each coupon?
or to see which coupons has a customer used?
Mark
June 21, 2021
Hi Mic,
You can make use of the Woocommerce’s default Analytics dashboard to see all usage data regarding coupons. Go to Analytics > Coupons menu from the WP dashboard.
Sam
May 15, 2021
Hi, I’m interested in your plugin, but I have a question. Can I set a voucher discount if the customer has complete the first order and then automatically send the voucher discount through the email for the next transaction? can this plugin do that?
Mark
May 21, 2021
Hi Sam,
You can send coupons that are eligible only if the user has made one purchase. However, there is no option currently to automate this.
We will add it to backlogs for future consideration.
Nitesh Chaudhary
May 8, 2021
I am interested in the paid version, but i cannot find the checkbox where i can show coupons in the cart/checkout page like it was used to be shown in the demo videos?? How can i use that?? Also does that coupons are clickable, as in when i click on the coupon on the checkout page it applies immediately??
Mark
May 12, 2021
Hi Nitesh,
The ‘Make coupon available in’ option in the coupon edit > General page is the option you are looking for. The coupon displayed that way are click to apply enabled.
Melody
March 24, 2021
Hi, how can I change the message in the checkout when the coupon is added? I would like to change the “Congrats you got a free gift!!” and “It’s a free gift for you”. Thank you
Mark
March 31, 2021
Hi Melody,
Sorry to let you down, there is no option within the plugin to change this. Since it is passed through the translation strings, please try using some plugins like ‘Say What’
christine
August 9, 2022
HI Mark. Is message personalisation available in the premium version?
Mike
August 25, 2022
Hi Christine,
The message customisation option is not available in the premium plugin by default. However, we provide custom code snippets to our premium customers to achieve this personalisation.
Yari Aguilu
June 23, 2023
How can I access these code snippets? I’m having the same issue.
Arjun
June 26, 2023
Hi Yari,
Thank you for getting in touch with us. The Coupon message customization option is currently available in the premium version of the plugin.
hadi
February 23, 2021
in free version or premium. how many coupons I can make?
Thank you
Mark
February 24, 2021
Hi Hadi,
There is no limit to the number of coupons that can be created. It is a woocommerce default feature.
ANITA CALABRESE
February 14, 2021
Thanks for great discription to smart coupon- If a customer wants a gift card is this included in Smart coupons.
Haritha
February 15, 2021
Glad you liked the article. The gift card feature is available in the premium version of the Smart Coupons for WooCommerce plugin.
https://www.webtoffee.com/product/smart-coupons-for-woocommerce/