The PayPal Express Checkout payment gateway for WooCommerce plugin offers the convenience of adding PayPal express buttons to product, cart, and checkout pages by default. However, there may be instances where you want to display these payment buttons on custom pages. This can be easily achieved by using the provided shortcode.

Shortcode
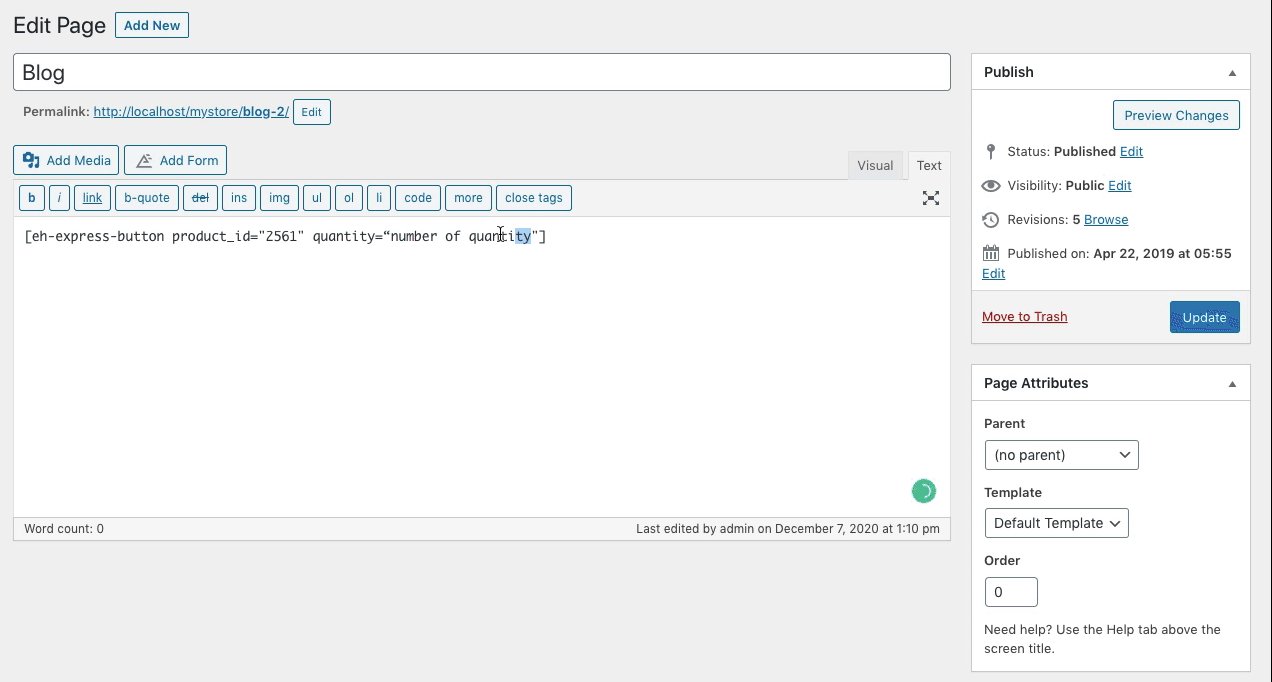
To insert PayPal Express buttons for simple products into your custom pages, use the following shortcode format:
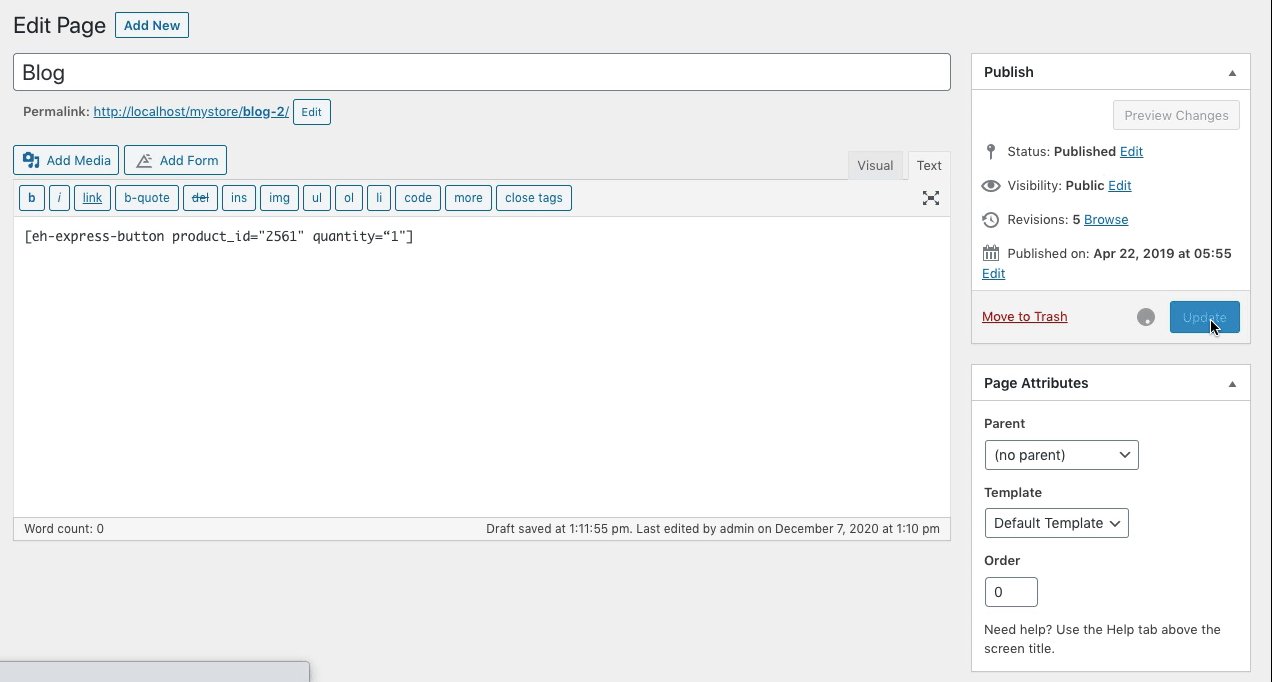
Replace “product id” with the actual product ID and “number of quantity” with the desired quantity of the product when using this shortcode on your custom page.
The shortcode for adding PayPal express button for variable products can be given in the following manner:
In this case, replace “product id” with the product ID, “number of quantity” with the quantity, and “variation id” with the variation ID specific to the product and variation you want to display on your custom page.
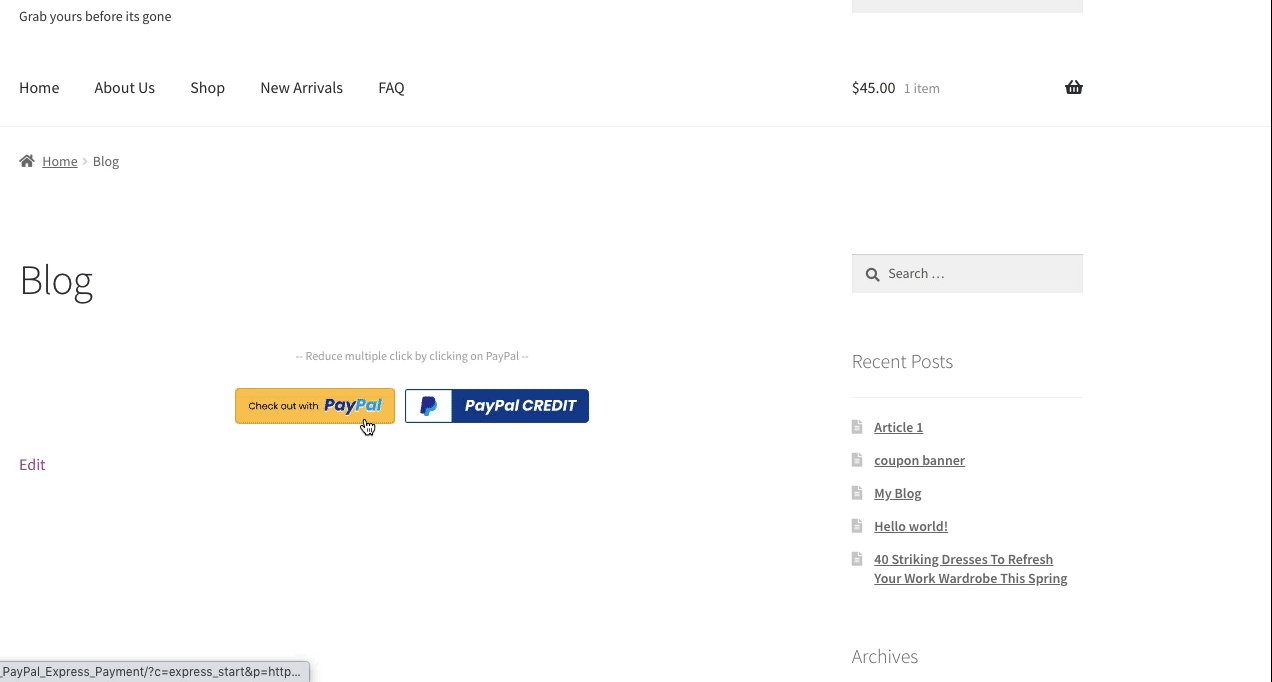
Sample demo
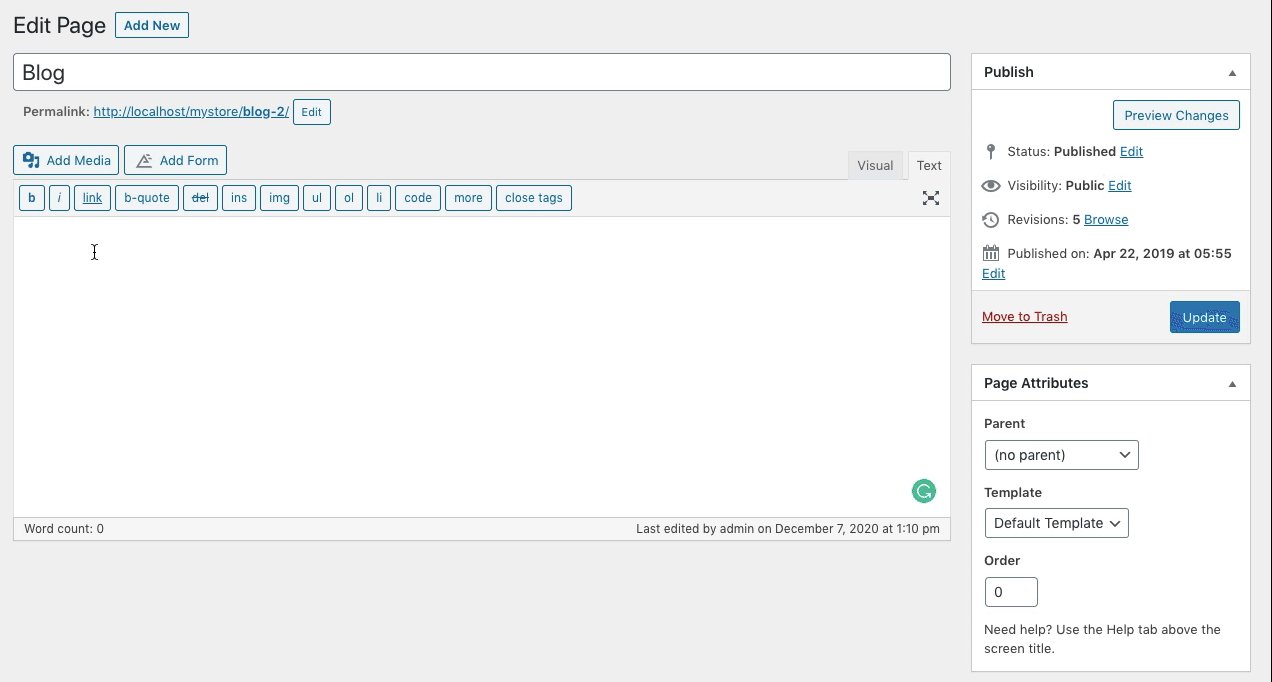
Follow these steps to insert the shortcode and assign it to the relevant product and parameters to display a PayPal checkout button on your custom page:
- Edit the custom page where you want to add the PayPal Express button.
- Insert the appropriate shortcode using the formats mentioned above, replacing the placeholders with actual values.

Comments (2)
Lorraine Moorhead
July 5, 2022
Hi
Is it possible to set up PayPal Buy Now pay in 3 installments on my checkout. I don’t see it anywhere in the customisation. I thought I read it was available on the upgrade info in the basic button.
Mark
July 21, 2022
Hi Lorraine,
Both the free and premium version plugin supports pay in 4 option. Once you configure smart buttons in the plugin, it will show up based on eligibility. It would depend on the store currency, country, and the customer’s account.
It is supported in limited countries by PayPal.