Hot seller recommendations are customized suggestions for high-performing products within a specific category, utilizing metrics such as sales momentum, customer satisfaction, and emerging trends. These recommendations enable consumers to explore sought-after and trending items that align with their preferences. In this guide, we will explore the process of integrating hot seller recommendations for a Shopify store using SF Product Recommendations by WebToffee, enhancing the shopping experience and fostering greater engagement.

- Install StoreFrog Product Recommendations on your store.
- From the admin panel, head to Apps > SF Product Recommendations.
- Click on Create new recommendation.
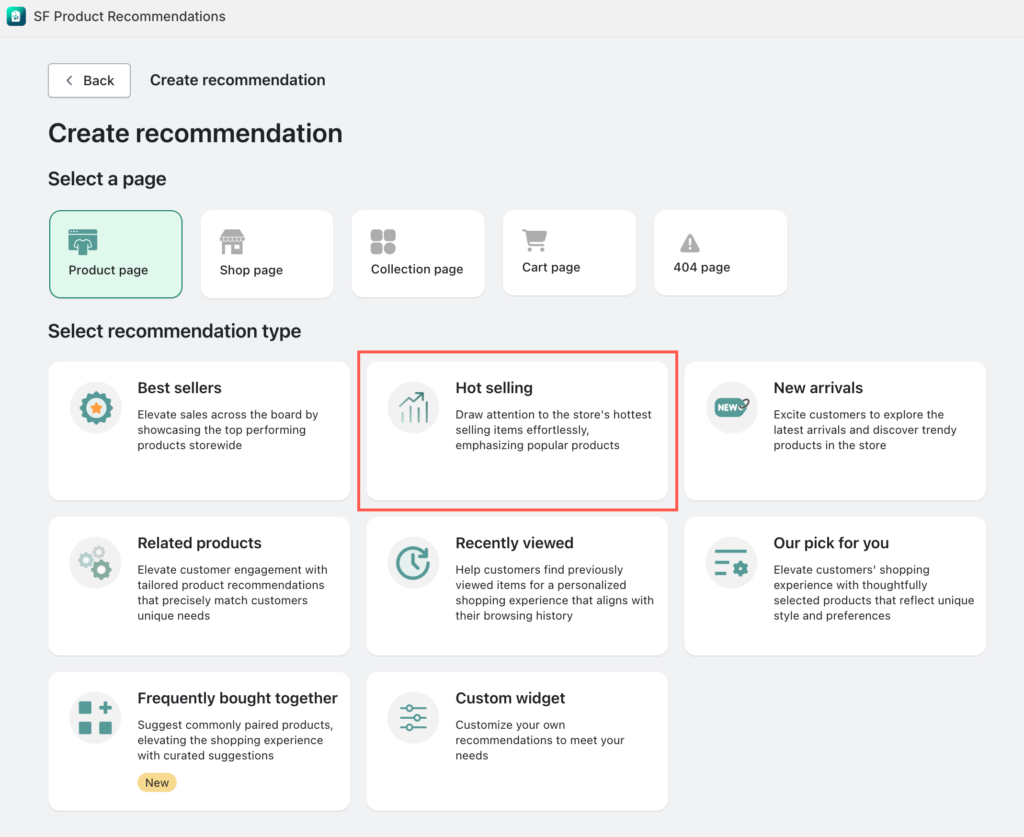
- Under Select a page, select a page to display hot sellers.
- After selecting a page, click on the Hot selling template under Select recommendation type.

Customize recommendation
Selecting the template will provide you with a variety of options to customize the recommendation.

Step 1: Select products to be recommended
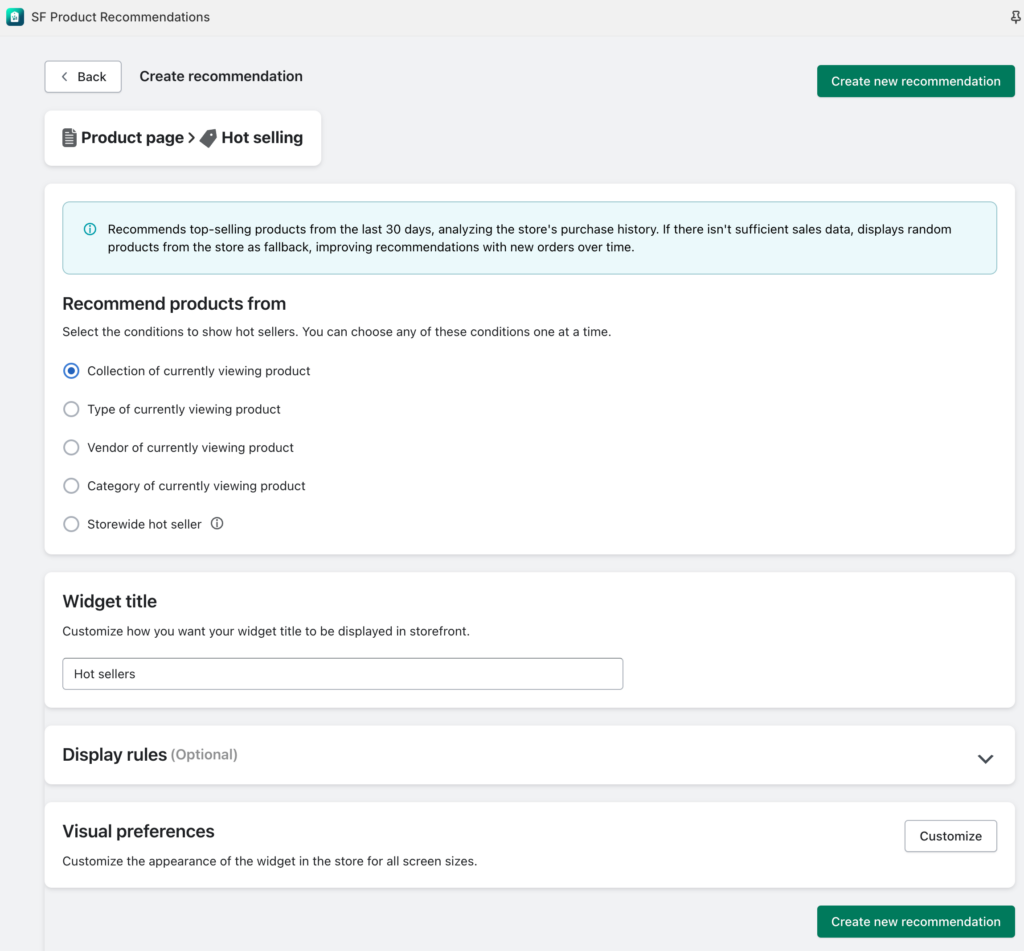
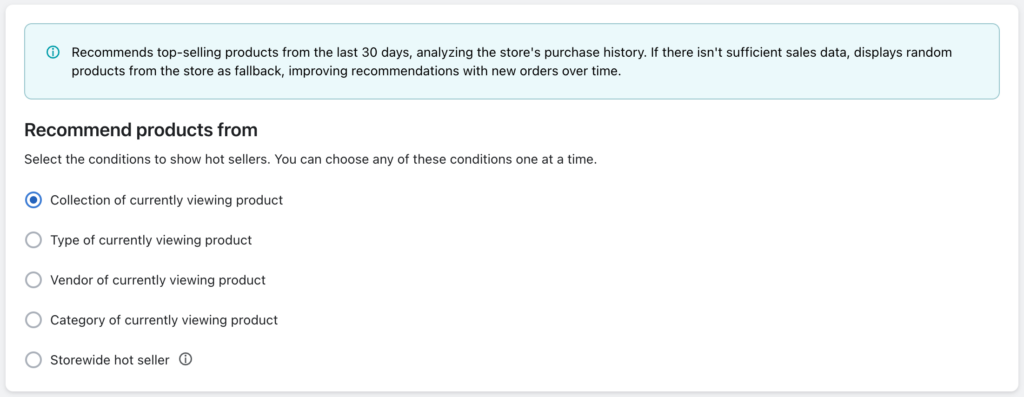
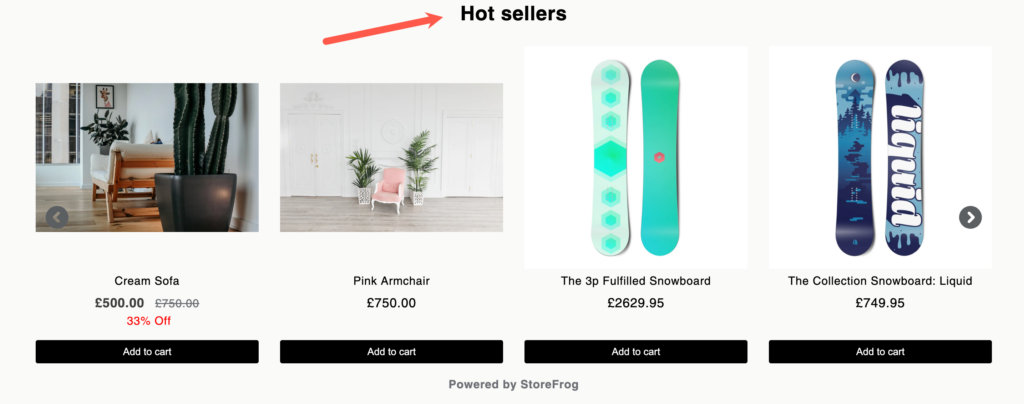
Hot seller recommendations highlights the top-selling products in your store. The Recommend products from section allows displaying customized hot-selling products, depending on the page the customer is viewing.
Product page
The product page displays hot-selling products based on the product that the customer is currently viewing. You can choose any display products from any of the below categories.

- Hot-selling products from the same collection as the currently viewing product (Default).
- Hot-selling products with the same tag as the currently viewing products.
- Hot-selling products from the same vendor as the currently viewing products.
- Hot-selling products from the same category as the currently viewing products.
- Store-wide hot-selling products. (Suitable for stores with fewer orders. Instead of displaying products based on the currently viewed products, display the storewide hot-selling products.)
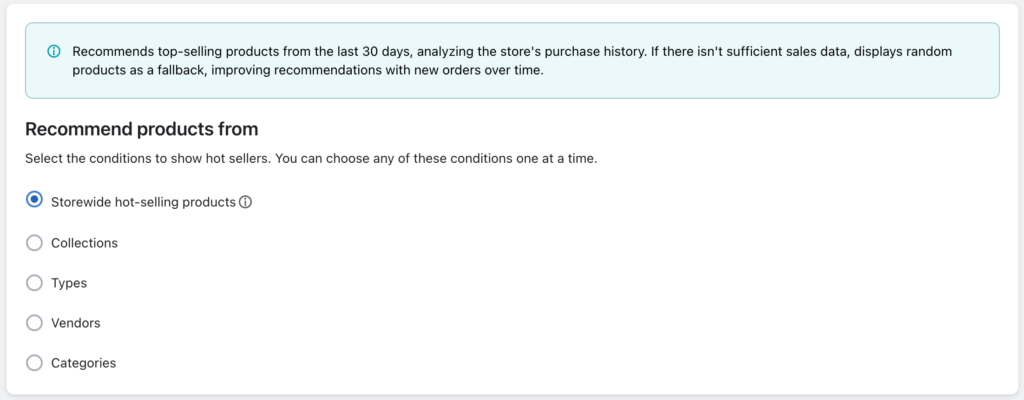
Shop page
By default, the shop page will showcase the store’s top-selling products in the last 30 days. However, if you require customization, you have the flexibility to display products according to any of the options listed below:

- Store-wide hot-sellers (Default).
- Hot-selling products from selected collections.
- Hot-selling products with selected types.
- Hot-selling products from selected vendors.
- Hot-selling products from selected categories.
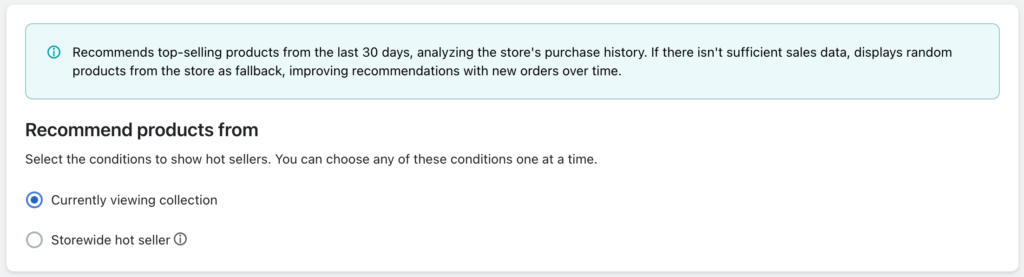
Collection page
By default, the collection page will showcase the hot-selling products from the currently viewing collection. However, if you require customization, you have the flexibility to display products according to any of the options listed below:

- Display hot-selling products from the same collection as the customer is viewing. (Default).
- Display store-wide hot-selling products. (Suitable for stores with fewer orders and products. Instead of displaying products based on the currently viewed products, display the storewide hot-selling products).
Cart page
The cart page displays hot-selling products based on the last added cart product. You can choose any display products from any of the below categories.

- Hot-selling products from the same collection as the last added cart product(Default).
- Hot-selling products with the same tag as the last added cart product.
- Hot-selling products from the same vendor as the last added cart product.
- Hot-selling products from the same category as the last added cart product.
- Store-wide hot-selling products. (Suitable for stores with fewer orders and products. Instead of displaying products based on the currently viewed products, display the storewide hot-selling products).
404 page
The page will display the highest-selling products in the last 30 days from the whole store. No customizations are available.
Step 2: Set up widget title
This text will display as the title of the product recommendation widget in the e-store.

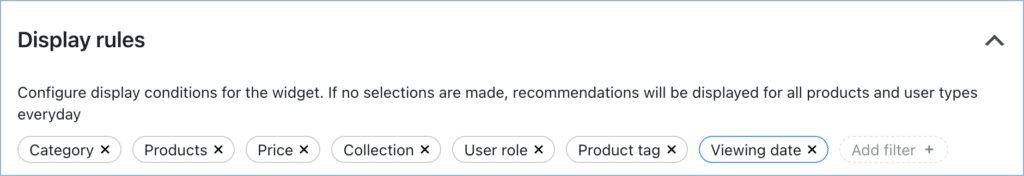
Step 3 : Set up display rules
The recommendation widget will be visible on the selected page only when the filter set using the Display rule option matches the products on the front end. The available filters are:

The available filters under the Display rules will vary depending on the page selection you made.
| Selected page | Available Display rules |
|---|---|
| Product page | Category | Collections | Products | Tags | Viewing date | User Status | Price |
| Collection page | Category | Viewing date | User Status | Price |
| Shop page | Viewing date | User Status | Price |
| Cart page | Category | Collections | Products | Tags | Viewing date | User Status | Price |
| 404 page | User role |
| Display rule | Explanation | Options |
|---|---|---|
| Category | The widget will only appear on the page if the product(s) on the page satisfies the category condition set here. | Include – The recommendation displayed for the products from the selected category. Exclude – The recommendation will be hidden for the products from the selected category. |
| Collections | The widget will only appear on the page if the product(s) on the page satisfies the collection condition set here. | Include – The recommendation displayed for the products from the selected collection. Exclude – and the recommendation will be hidden for the products from the selected collection. |
| Products | The widget will only appear on the page if the product(s) on the page satisfies the product condition set here. | Include – The recommendation displayed for the products selected. Exclude -The recommendation will be hidden for the products selected. |
| Product tag | The widget will only appear on the page if the product(s) on the page satisfies the product tag condition set here. | Include -The recommendation will be only displayed for the products with the selected tag. Exclude – The recommendation will be hidden for the products with the selected tag. |
| Viewing date | The recommendation widget will only appear in the store in the selected interval of time. | Start date – The recommendation will start to display from the selected date. End date – The recommendations will be displayed till the selected date. |
| User role | The recommendation widget will only be visible to the user roles selected here. Don’t configure if you want to display recommendations to all users. | User is guest – The recommendations will only be visible to the guest user. User is customer – Recommendations will be visible for only customers. |
| Price | The widget will only appear on the page if the value of the product(s) on the page matches the price condition set here. | Greater than – Recommendations will only be displayed on the product pages of items priced higher than the selected value. Less than – Recommendations will only be displayed on the product pages of items priced lower than the selected value. |
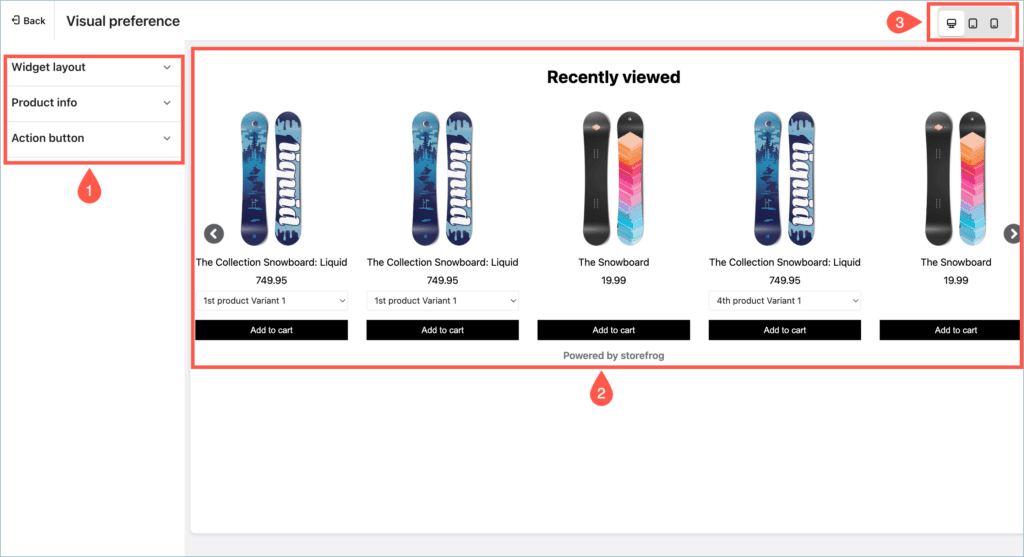
Step 4: Set up visual preferences
Click on Customize to customize the appearance of the recommendation widget at the front end of the store. The Visual preference window will provide a wide range of customization options, along with a live preview of how the widget will appear on the store.

>> Know more about visual preferences.
Step 5: Generate the widget
After the configurations, clicking on the Create new recommendation will generate the new widget.
If you have App embed functionality enabled for SF Product Recommendations, The recommendation will be added to the store automatically. Otherwise, clicking on the Create new recommendation will only generate the widget. You have to install the widget in your store to display the widget on the store.
>> How to manually install a recommendation widget on the store.