Recently viewed recommendations offer a convenient way for customers to revisit products they’ve shown interest in. These suggestions showcase items the customer has previously viewed during their browsing session, making it easy for them to pick up where they left off. By displaying products that are fresh in their memory, these recommendations help shoppers make informed decisions and streamline their shopping experience. In this guide, we’ll explore how to implement recently viewed recommendations for your SF Product Recommendations by WebToffee.

- Install StoreFrog Product Recommendations on your store.
- From the admin panel, head to Apps > SF Product Recommendations.
- Click on Create new recommendation.
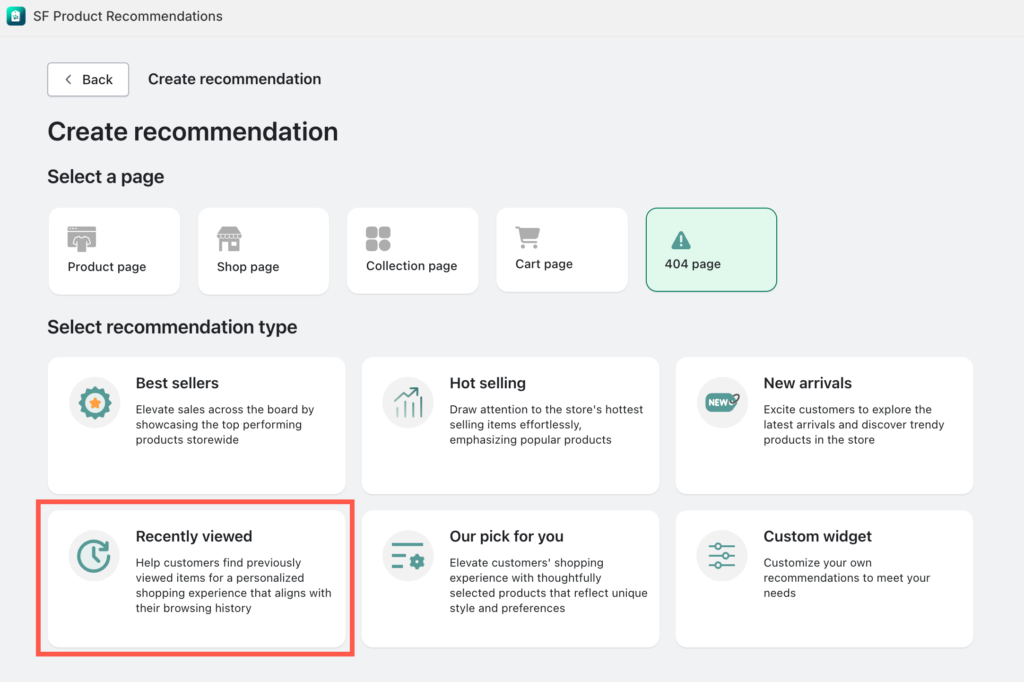
- Under Select a page, select a page to display Recently viewed products.
- After selecting a page, click on the Recently viewed template under Select recommendation type.

Customize recommendation
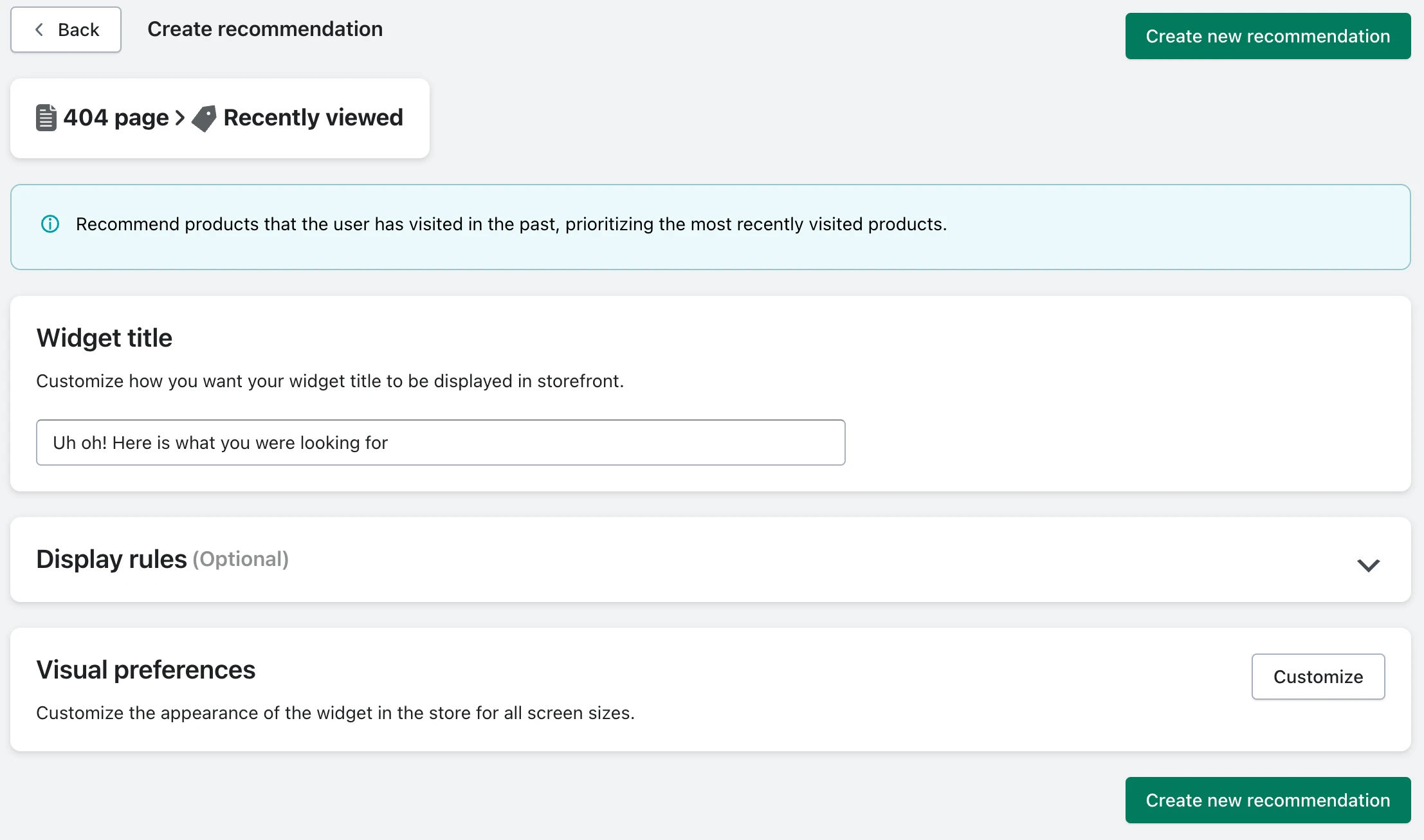
Selecting the template will provide you with a variety of options to customize the recommendation.

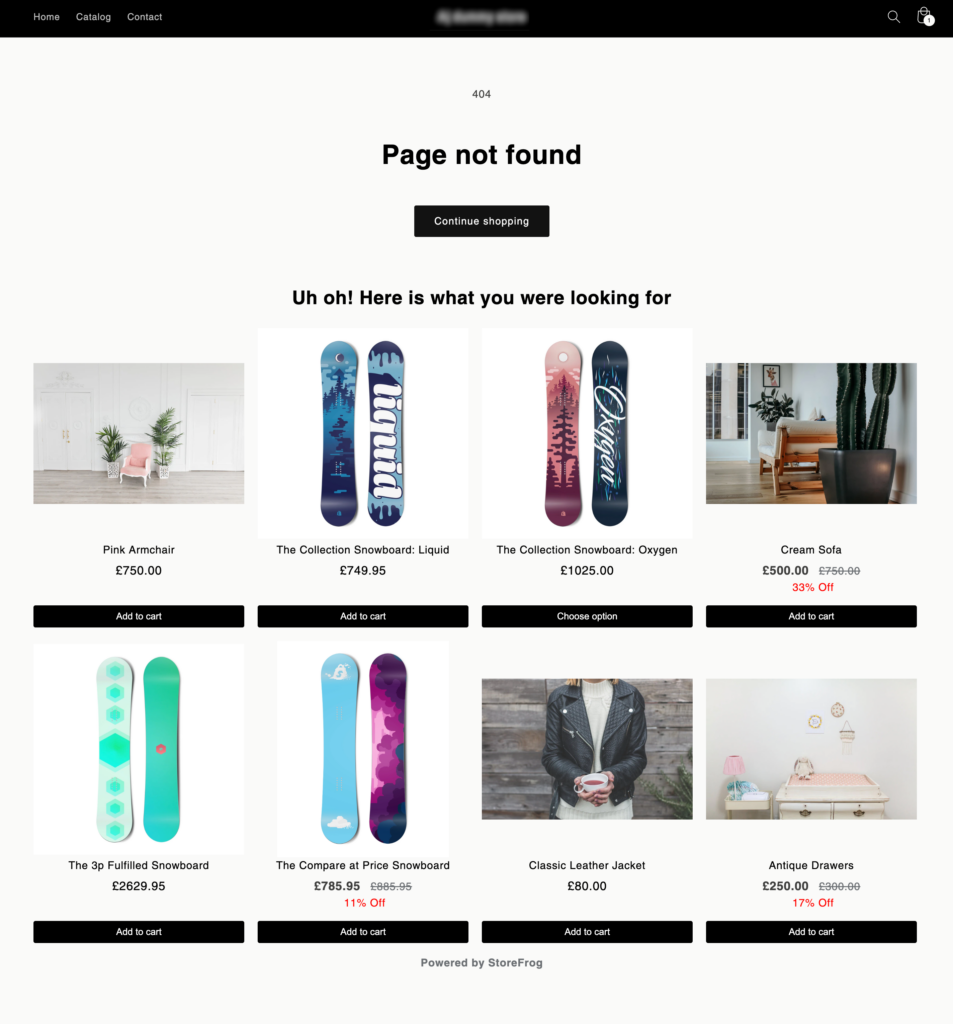
For recently viewed recommendations, the application automatically suggests items that the customer has previously viewed during their browsing session. The last visited product will be displayed first.
Furthermore, the application offers a wide range of customization options for the recommendation widget.
Once you’re on the edit page, simply follow these steps to set up the recommendation.
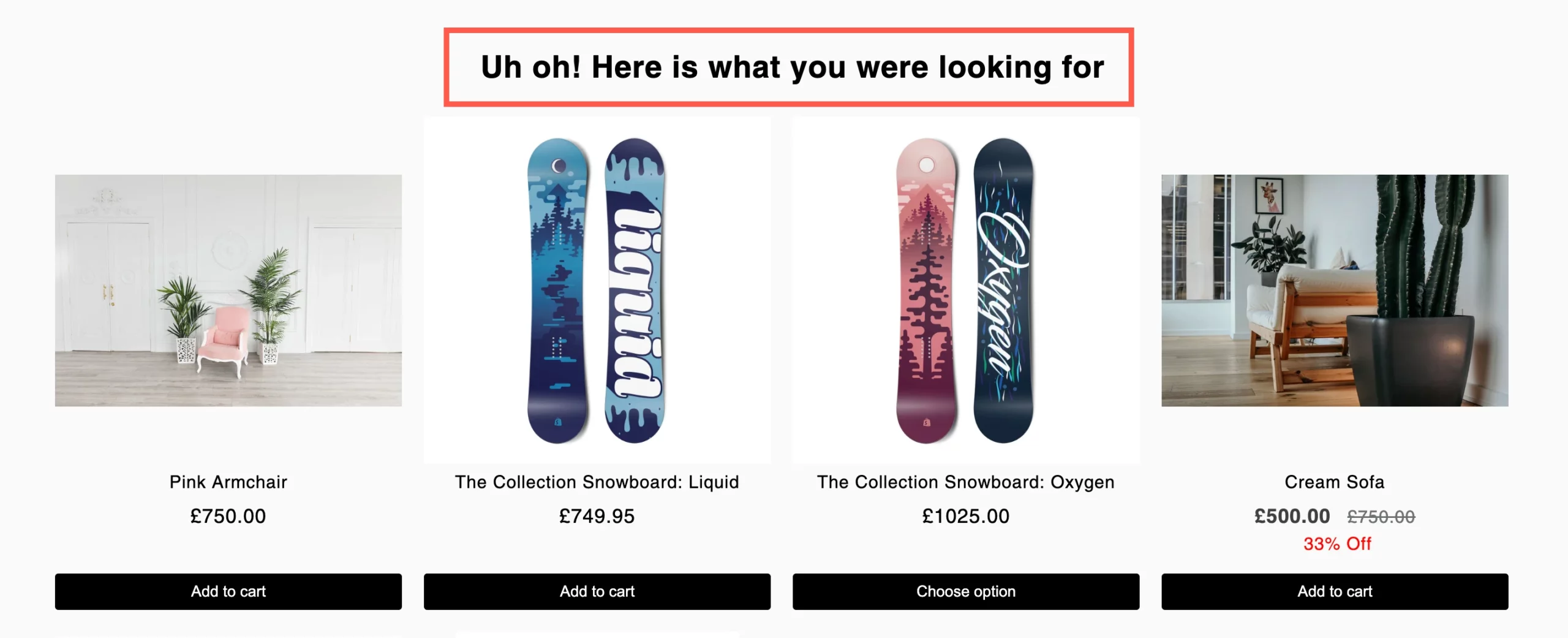
Step 1: Set up widget title
This text will display as the title of the product recommendation widget in the e-store.

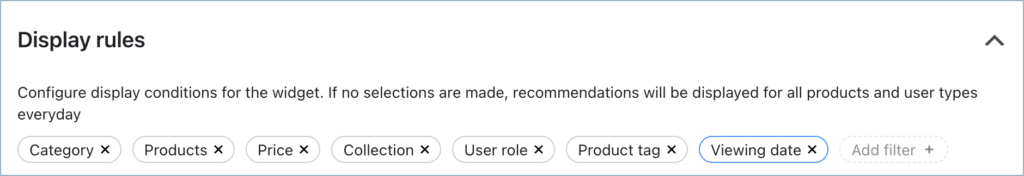
Step 2: Set up display rules
The recommendation widget will be visible on the selected page only when the filter set using the Display rule option matches the products on the front end. The available filters are:

The available filters under the Display rules will vary depending on the page selection you made.
| Selected page | Available Display rules |
|---|---|
| Product page | Category | Collections | Products | Tags | Viewing date | User Status | Price |
| Collection page | Category | Viewing date | User Status | Price |
| Shop page | Viewing date | User Status | Price |
| Cart page | Category | Collections | Products | Tags | Viewing date | User Status | Price |
| 404 page | User role |
| Display rule | Explanation | Options |
|---|---|---|
| Category | The widget will only appear on the page if the product(s) on the page satisfies the category condition set here. | Include – The recommendation will be only displayed for the products from the selected category. Exclude – The recommendation will be hidden for the products from the selected category. |
| Collections | The widget will only appear on the page if the product(s) on the page satisfies the collection condition set here. | Include – The recommendation will be only displayed for the products from the selected collection. Exclude – and the recommendation will be hidden for the products from the selected collection. |
| Products | The widget will only appear on the page if the product(s) on the page satisfies the product condition set here. | Include – Recommendations displayed for the products selected. Exclude -Recommendations hidden for the products selected. |
| Product tag | The widget will only appear on the page if the product(s) on the page satisfies the product tag condition set here. | Include -Recommendation displayed for the products with the selected tag. Exclude – Recommendations hidden for the products with the selected tag. |
| Viewing date | The recommendation widget will only appear in the store in the selected interval of time. | Start date – The recommendation starts to display from the selected date. End date – The recommendations displays till the selected date. |
| User role | The recommendation widget will only be visible to the user roles selected here. Don’t configure if you want to display recommendations to all users. | Start date – The recommendation starts to display from the selected date. End date – The recommendations display till the selected date. |
| Price | The widget will only appear on the page if the value of the product(s) on the page matches the price condition set here. | Greater than – Recommendations displayed on the product pages of items priced higher than the selected value. Less than – Recommendations displayed on the product pages of items priced lower than the selected value. |
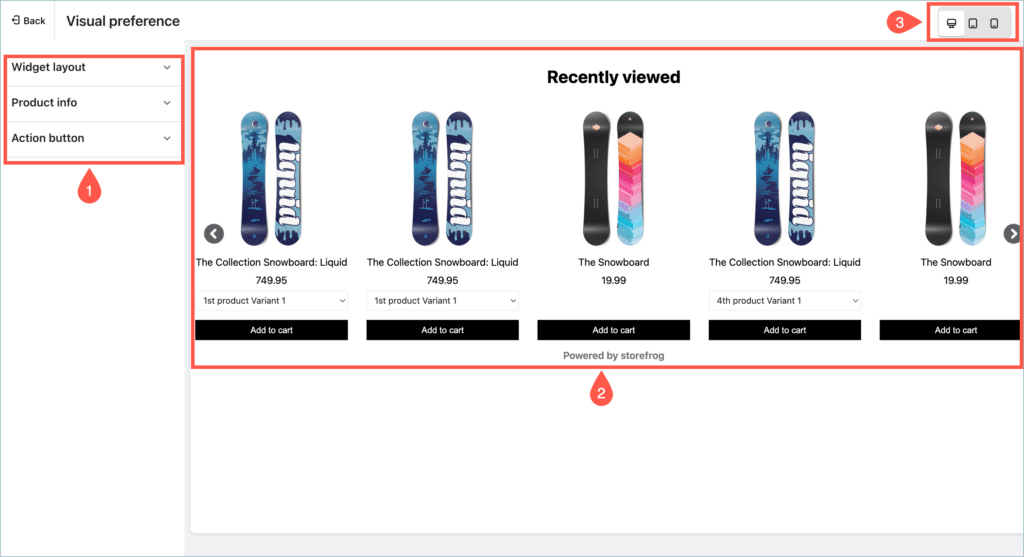
Step 3: Set up visual preferences
Click on Customize to customize the appearance of the recommendation widget at the front end of the store. The Visual preference window will provide a wide range of customization options, along with a live preview of how the widget will appear on the store.

>> Know more about visual preferences.
Step 4: Generate the widget
After the configurations, clicking on the Create new recommendation will generate the new widget.
If you have App embed functionality enabled for SF Product Recommendations, The recommendation will be added to the store automatically. Otherwise, clicking on the Create new recommendation will only generate the widget. You have to install the widget in your store to display the widget on the store.
>> How to manually install a recommendation widget on the store.