GDPR Cookie consent plugin helps you to design the cookie banner and manage its behavior. The plugin offers extensive features for accepting the consent in the desired manner complying with the GDPR law.
In order to accept the cookie consent on scroll or delay, follow the below steps:
- Install and activate the GDPR Cookie consent plugin.
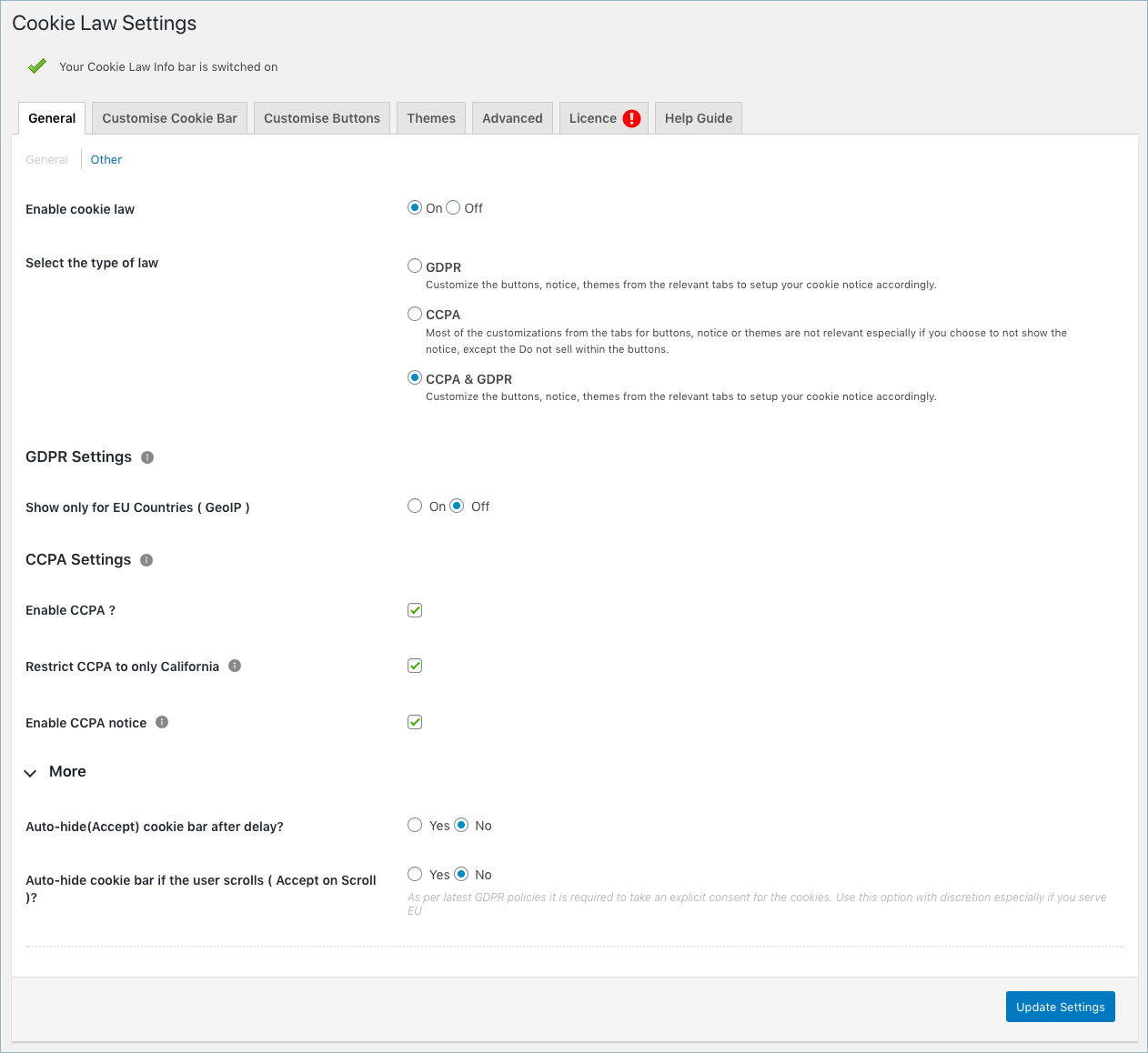
- Navigate to the Cookie Settings page. The different tabs of the Cookie Settings page allow you to customize the different parts of the cookie consent bar. The General tab is further divided into three sections: Cookie Bar and Other.

Auto-hide and accept consent
The cookie bar tab consists of various options to configure the behavior of the cookie. However, to accept the consent on scroll enable the Auto-hide cookie bar (Accept on scroll) option if you want to accept user consent he/she scrolls the web page.

Enable the Auto-hide cookie bar after the delay option and configure time if you want to assume the user acceptance if he/she lingers on the web page for the specified amount of time.
Apart from this, several other settings are also provided on the cookie bar page as shown below:
- The cookie bar is currently a field that allows you to enable or disable the cookie bar on your website. The cookie bar will not be shown on the front-end of the website if this option is turned off, and the cookies will be installed without any consent from the user.
- Show only for EU Countries enables you to show the cookie notice only to the visitors from the European countries.
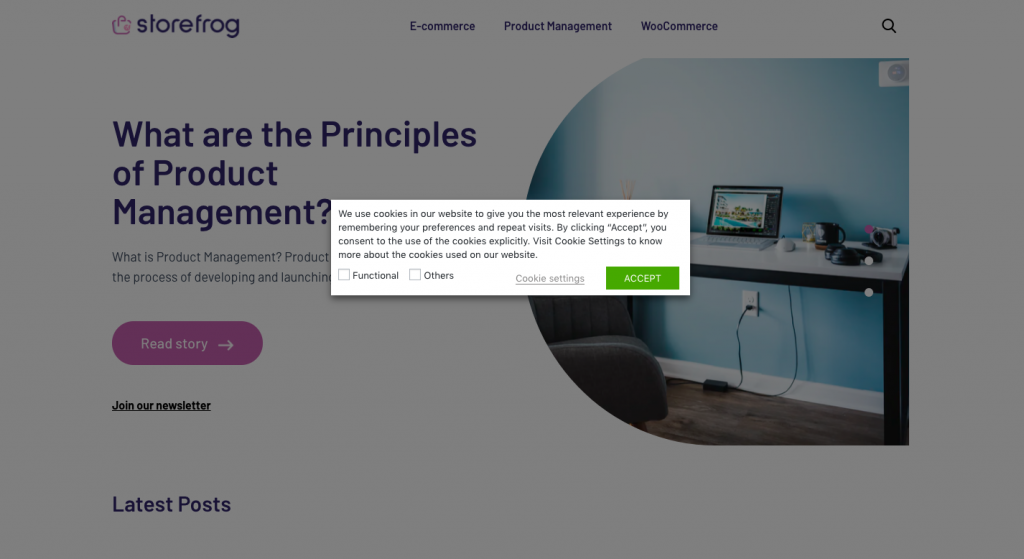
- Cookie Bar can be set as a Banner, Pop up, or as a widget.
- With the banner option, you get to choose if you want to place the banner in the header or footer. Here, I have placed the banner in the footer.
- If the popup is chosen, then the cookie notification will be shown as a popup instead of a notification bar. You can set an overlay along with the popup, which will block the user from browsing the website unless consent is obtained.

As for the widget, you can position it to the left or right of the website.
On load option allows you to either animate the notification or make it sticky while loading the website.
On hide option allows you to either animate the way the notification disappears or to disappear without any visual effect.
Margarita
January 27, 2022
Hi!
My cookie banner on the header still appears when i accept.
It wont go away! I have muy revisit content off
Mark
February 2, 2022
Hi Margarita,
As this is a site specific issue, please submit a ticket here briefing the issue and including the site URL
Victoria Blair
October 29, 2021
How do I make the notification disappear after they agree? I don’t want it to stay in my footer
Mark
October 31, 2021
Hi Victoria,
Greetings from Webtoffee! Go to GDPR Cookie Consent menu > Settings > Customize buttons > Revisit consent > and disable it. This will hide the minimized tab that you are refering to.
Bhumika Amarjeeth
June 4, 2021
How to delay of appearing GDPR cookie seconds up to 9 seconds?
Mark
June 5, 2021
Hi Bhumika,
Please try using the solution mentioned in this support thread.
nuralam
March 20, 2020
how to remove privacy and cookies policy bar when clicking the accept button?
Mark
March 21, 2020
Go to Cookie Law Settings > General > Show Again Tab and turn it OFF.