The cookie banner can be designed and created to suit various needs of the site owners depending upon the site theme and its associated requirements. GDPR cookie consent plugin allows you to obtain a customized cookie banner for your site. It consists of various functionalities to fulfill the varied needs of the site owners. The site owner can decide on how the cookie banner must appear on their website, its position, design, etc.
Different types of cookie notice
With the GDPR cookie consent plugin, you can design your cookie bar as a
- banner
- pop-up
- widget.
On choosing the layout as a pop-up, you will get an additional option to set the pop as an overlay on the site by blocking the user from further using the site if consent is not provided. This methodology can actually make an explicit awareness to the visitor that the site is using cookies and it is necessary to mark the consent to proceed further.

Settings
Let us see how this can be achieved using the GDPR cookie consent plugin:
- Install and activate the GDPR Cookie consent plugin.
- Navigate to the GDPR Cookie Consent >Settings > Customise cookie bar page. It is further divided into two sections:
- Cookie Bar
- Revisit consent

Cookie Bar
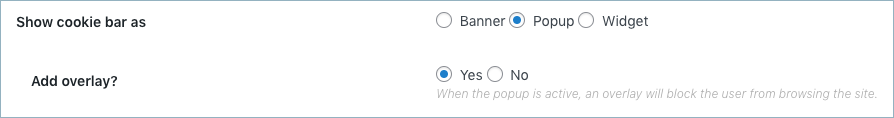
The cookie bar tab consists of various options to configure the behavior of the cookie. However, to obtain an overlay to block the user without consent from accessing the site, scroll down to the Show cookie bar as a field, and choose Popup.

Now, choose Yes for the Add overlay? option.
This will set an overlay with the popup, which will block the user from browsing the website unless consent is obtained.
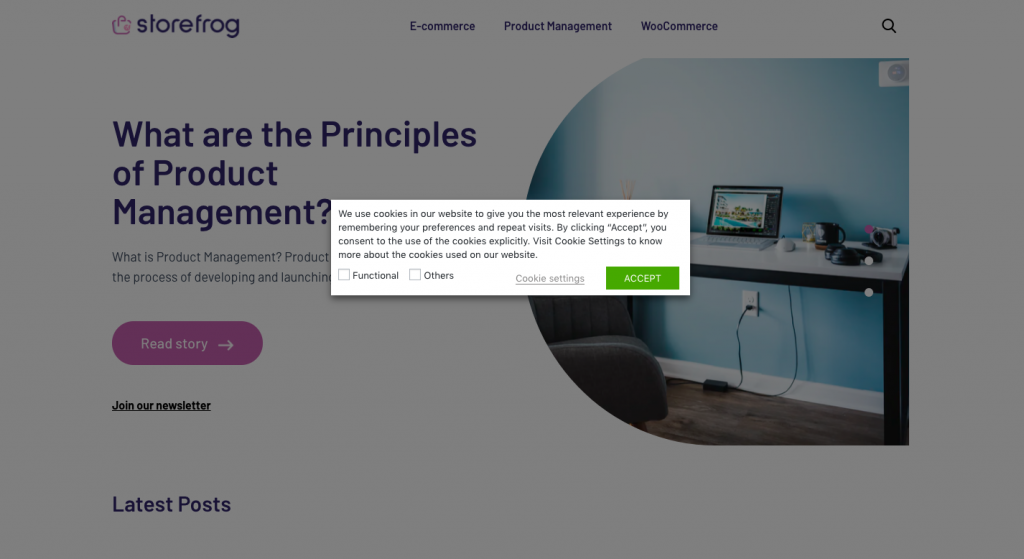
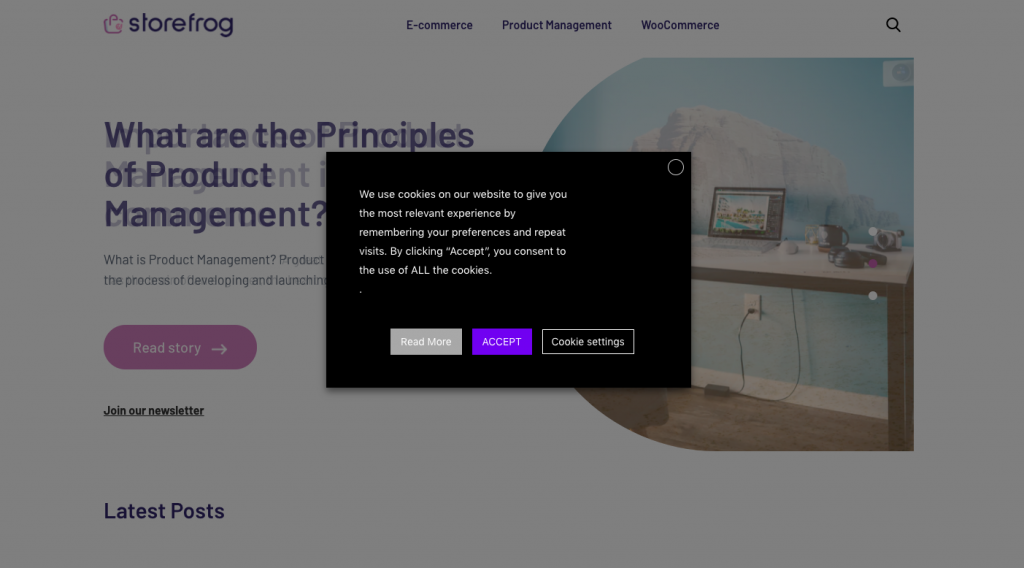
Cookie consent notice as popup
A sample popup notice with overlay is as shown below:

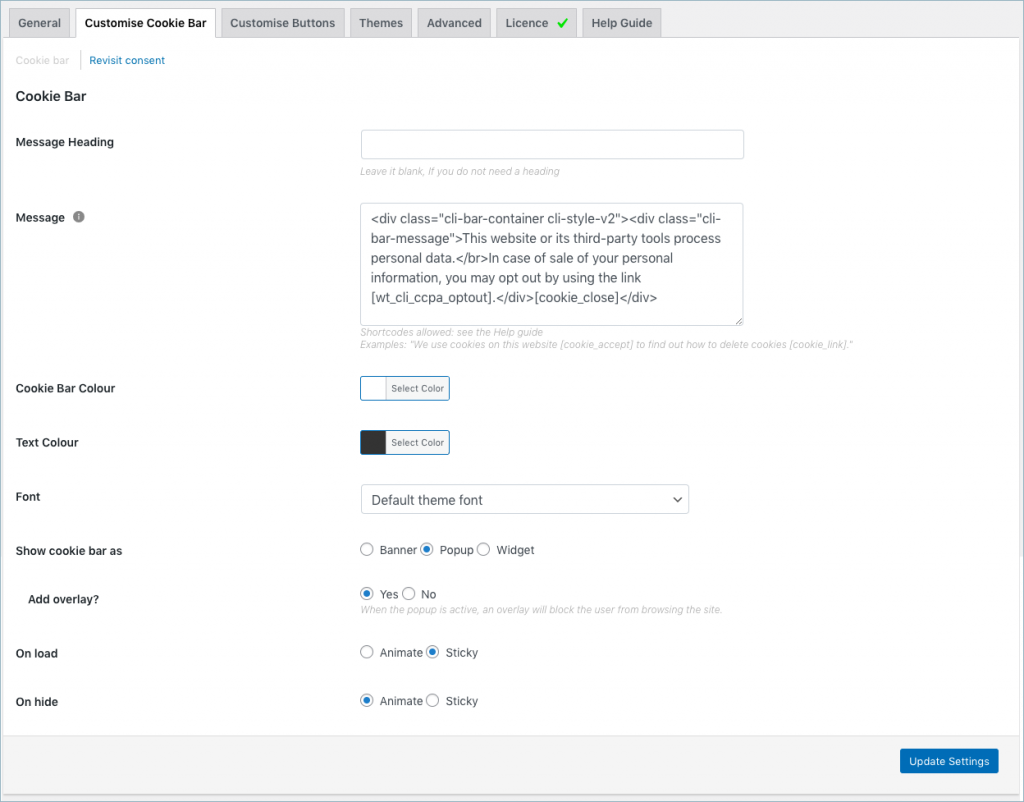
Apart from this, several other settings are also provided on the cookie bar page as shown below:
- Enter an appropriate message heading for the cookie bar in the field provided. Leave it blank if you don’t need one.
- The message field populates the default cookie banner content. It supports basic HTML tags and other shortcodes for Accept button, Rejects button, etc.
- You also have a provision to control the color of the Cookie Bar and/or the message font. By default, the plugin will take the active theme font.
- The three different styles supported for the cookie bar are Banner, Pop up, or as a widget.
- With the banner option, you get to choose if you want to place the banner in the header or footer.
- The pop-up type will show the cookie message bar as a popup instead of a banner. You can set an overlay along with the popup, which will block the user from browsing the website unless consent is obtained.
- As for the widget, you can position it to the left or right of the website.
- On load option allows you to either animate the notification or make it sticky while loading the website.
- On hiding option allows you to either animate the way the notification disappears or to disappear without any visual effect.
Jo
April 13, 2021
Hi,
I have same problem than Filipe Oliveira:
Even though I follow those configs I can’t achieve that result. I can still scroll the website and no background overlay shows.
Can you help me?
Regards
Jo
April 13, 2021
In fact it is not really same problem: I “can’t” scroll website and no RGPD to see.
Mark
April 16, 2021
Hi Jo,
Please submit a ticket here with your site URL included.
Conor Scott
November 13, 2020
Is it possible to have a banner with an overlay preventing users from scrolling?
Mark
November 16, 2020
Hi Conor.
By following the method mentioned in this article, users won’t be able to scroll without accept. Feel free to contact support if you have any issues.
Sue
October 9, 2020
Hi, I want to use the widget option with overlay but this stops the user from being able to ‘Read more’ i.e. they can’t open the cookie policy? How can I get around this?
Mark
October 9, 2020
You can enable the option to minimize the banner in the read more page. Go to Cookie LAw Settings > Customize buttons > Read more link to enable the feature.
Benoit
April 18, 2020
Bonjour, de mon côté plug in pris en compte ces jours, installé, tout est ok. Un peu de temps de config surtout pour l’affichage des cookies en forme tableau mais une fois les guillements enlevés et les crochets rapprochés : Tout était Ok Merci Beaucou^p
Filipe Oliveira
April 15, 2020
Good evening.
Even though I follow those configs I can’t achieve that result. I can still scroll the website and no background overlay shows.
Can you please check into this? This is one of the reasons I chose your plugin.
Thank you.
Mark
April 15, 2020
Please submit a ticket here with your site URL.