Bancontact is the most popular online payment method in Belgium. Online payments can be made with a Bancontact card or mobile app that are linked with the Belgium bank account.
The payment authorizations are done by redirecting customers to the Bancontact website or mobile app. Soon after, returns the customer to your website with a success or failure notification.
All right, now let’s get down to configure the plugin.
Bancontact Pay Settings
- Firstly, install and activate the Stripe Payment Gateway for WooCommerce plugin.
- From the WordPress dashboard, go to WebToffee Stripe > General Settings > Local Gateways.
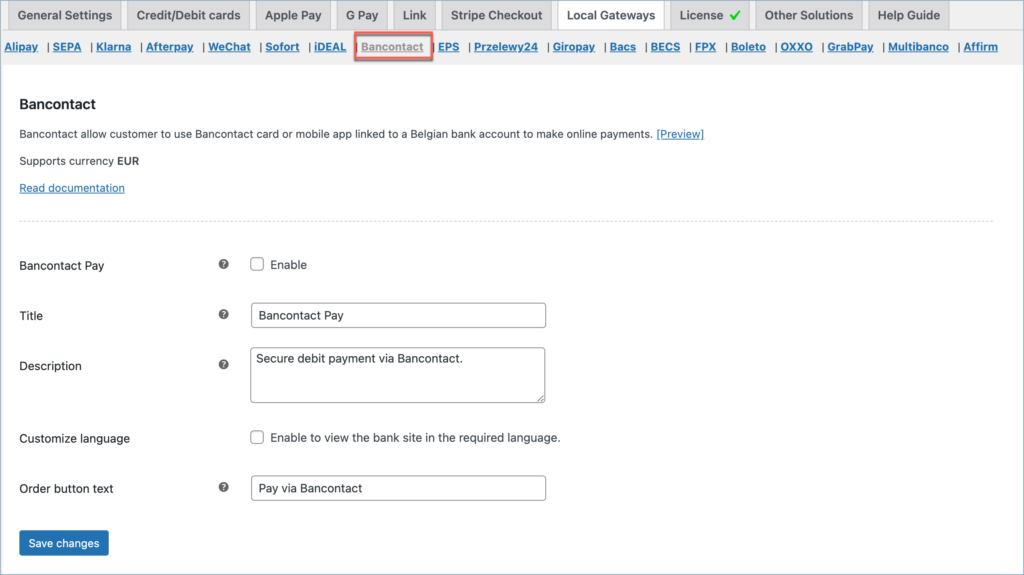
- Head on to the Bancontact tab.

- Bancontact Pay: Enable to accept Bancontact payments.
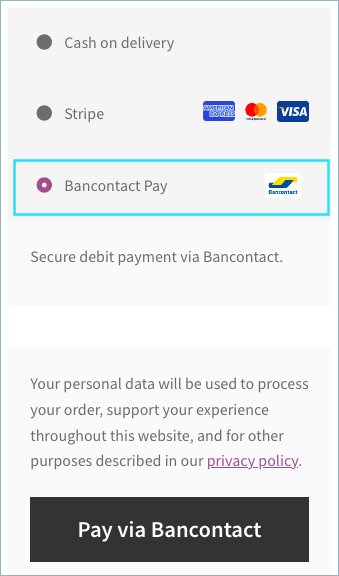
- Title: Enter a custom title for Bancontact payment. This title will be visible on the checkout page.
- Description: Enter a custom description for Bancontact payment. This description will be visible on the checkout page.
- Customize language: Enable to view the bank site in the required language.
- Preferred language: Choose the required language from the drop-down.
- Order button text: Enter a custom text for the Bancontact payment button.
Finally, click on the Save changes button to update the plugin settings.
Pay via Bancontact
- Customer selects Bancontact at checkout
- Redirects customer to the Bancontact and enters credentials
- The customer is notified that payment is complete
- Customer returns back to business’s site for payment confirmation (Optional)
- Customer selects Bancontact at checkout
- Redirects customer to the Bancontact and scans QR code
- Customer enters Pincode
- Customer is notified that payment is complete
- Customer returns back to business’s site for payment confirmation (Optional)