With the Stripe Payment Gateway Plugin for WooCommerce, you can customize the appearance of the Apple Pay button.
In this article, we’ll show you how to change the size as well as the color of the Apple Pay button, which will be visible on your WooCommerce cart, checkout, and product page.
Here’s how you should get started.
First, add all the styling attributes under the following tags for cart page and checkout page respectively:
.woocommerce-cart button.apple-pay-button
{
/* Add your cart page styling attributes here */
}
.woocommerce-checkout button.apple-pay-button
{
/* Add your checkout page styling attributes here*/
}
The entire code should then be pasted into your theme style.css
Customizing the size of the Apple Pay button
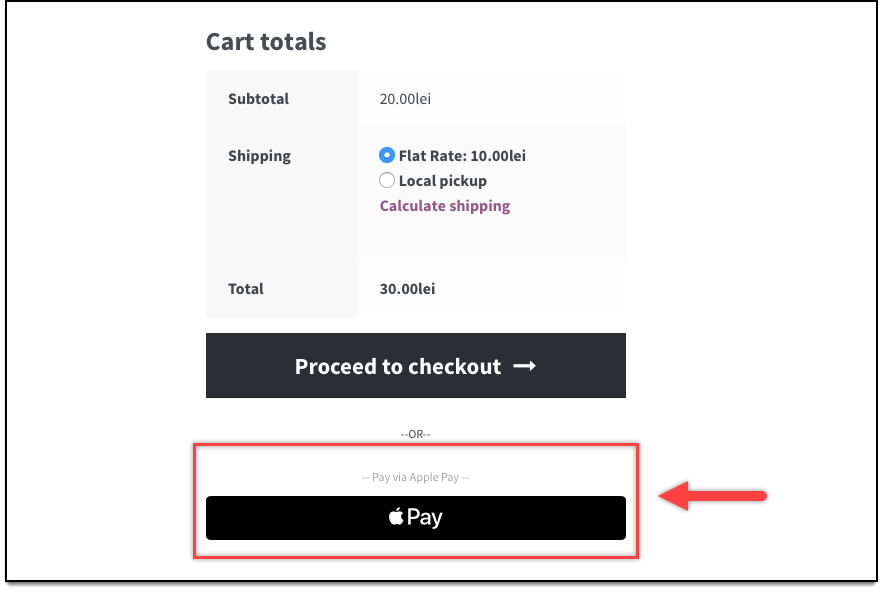
Following is a screenshot of the default Apple pay button on cart page.

Let’s say we want to reduce the button width to 50%. Add the following CSS code to your theme’s style.css file, under the tag for the cart page (shown in the earlier section of this article).
width: 50% !important;
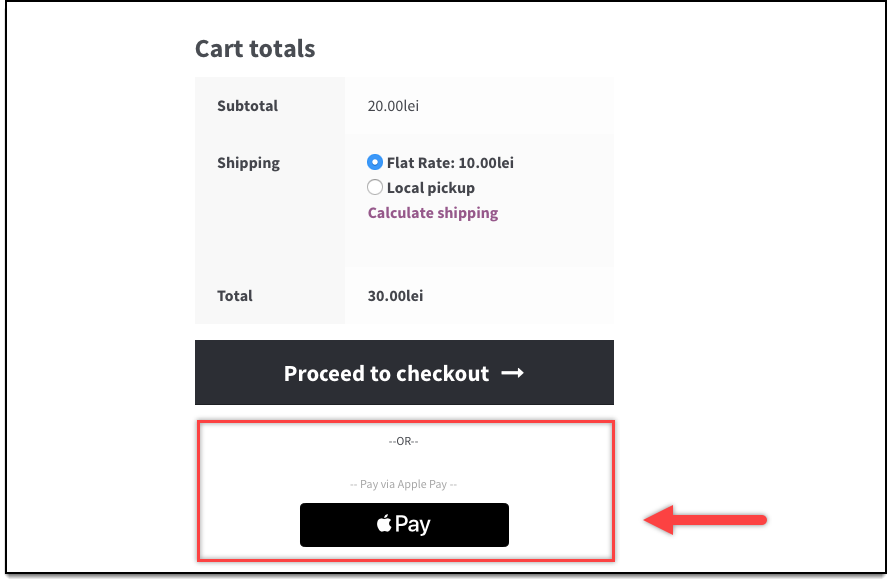
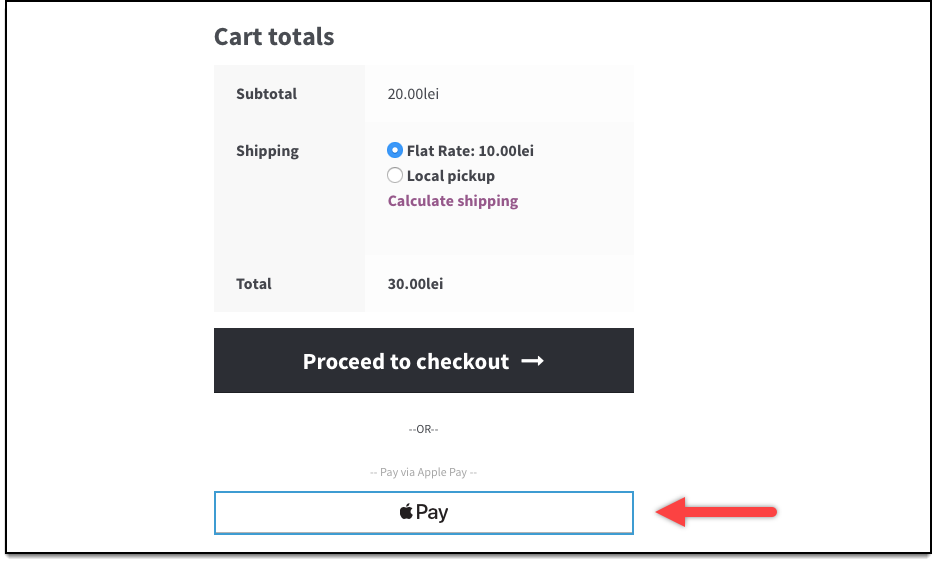
The custom Apple Pay button appears on the cart page as shown in the screenshot below.
Likewise, to customize the Apple Pay button on the Checkout page, add the same code under the checkout page’s tag of the same file.
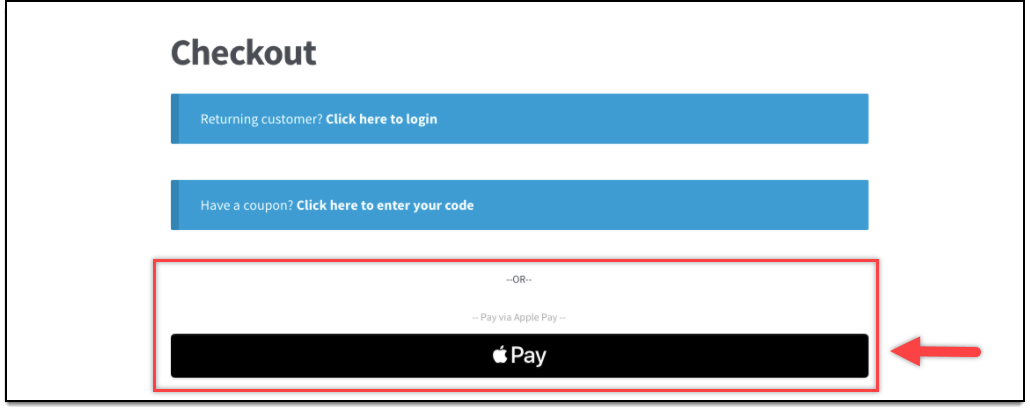
Following is a screenshot of the default Apple pay button on the checkout page.

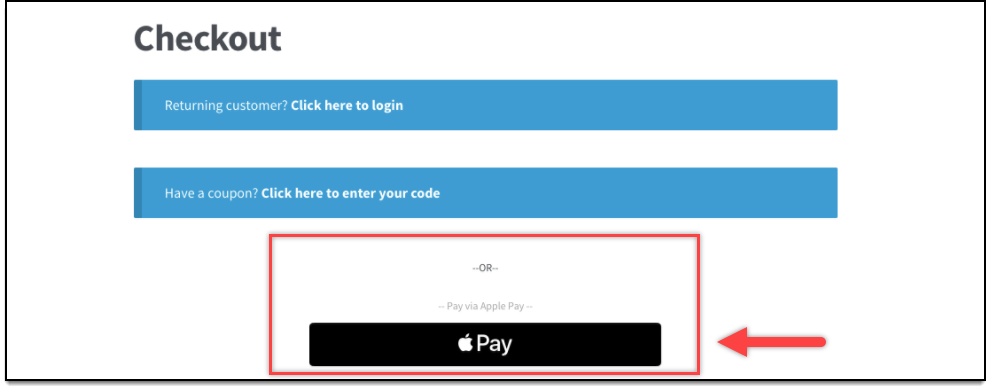
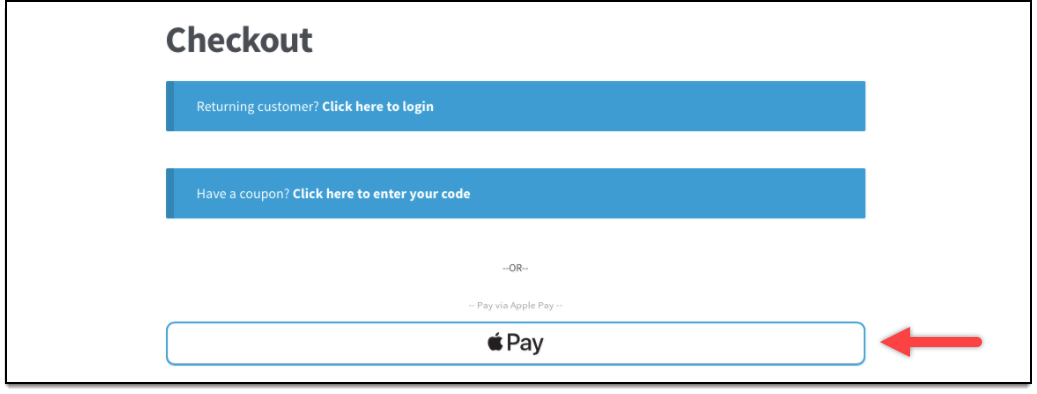
The customized Apple Pay button on the checkout page will be as shown in the screenshot below.

Inverting Apple Pay button color and adding border
You can invert color and border color of the Apple Pay button. To do this, add the following code to your theme’s style.css file, under the cart page’s tag.
-webkit-appearance: none !important;
background-color: white !Important;
background-image: -webkit-named-image(apple-pay-logo-black);
border: 2px solid #3D9CD2 !important;
In the same way, to customize color on the Checkout page, add the same code under the Checkout page’s tag of the same file.
Following is a screenshot of the customized Apple pay button on the checkout page.

To know how to set up Apple Pay using Stripe Payment Gateway Plugin for WooCommerce, check this article.
- For understanding each feature of the plugin, visit the product setting up article.
- Or check out the documentation section for more related articles.
To know more about the product, check out Stripe Payment Gateway Plugin for WooCommerce.