In an online store, customers use various coupons to redeem discounts on products. Store owners can display these discounts on invoices as an amount and percentage for each product by adding a custom code snippet to their WordPress site. In the invoice, separate columns will show the discount amount and the discount percentage.
Showing product-wise discounts and discount percentages
Add the custom code snippet given below to your WordPress site to display product-wise discounts and discount percentages in separate columns within the product table of WooCommerce invoices.
You can add the custom code snippet to the active child theme’s functions.php file or use a third-party plugin for the addition. For detailed steps on how to add a custom code snippet using a third-party plugin, refer to this article.
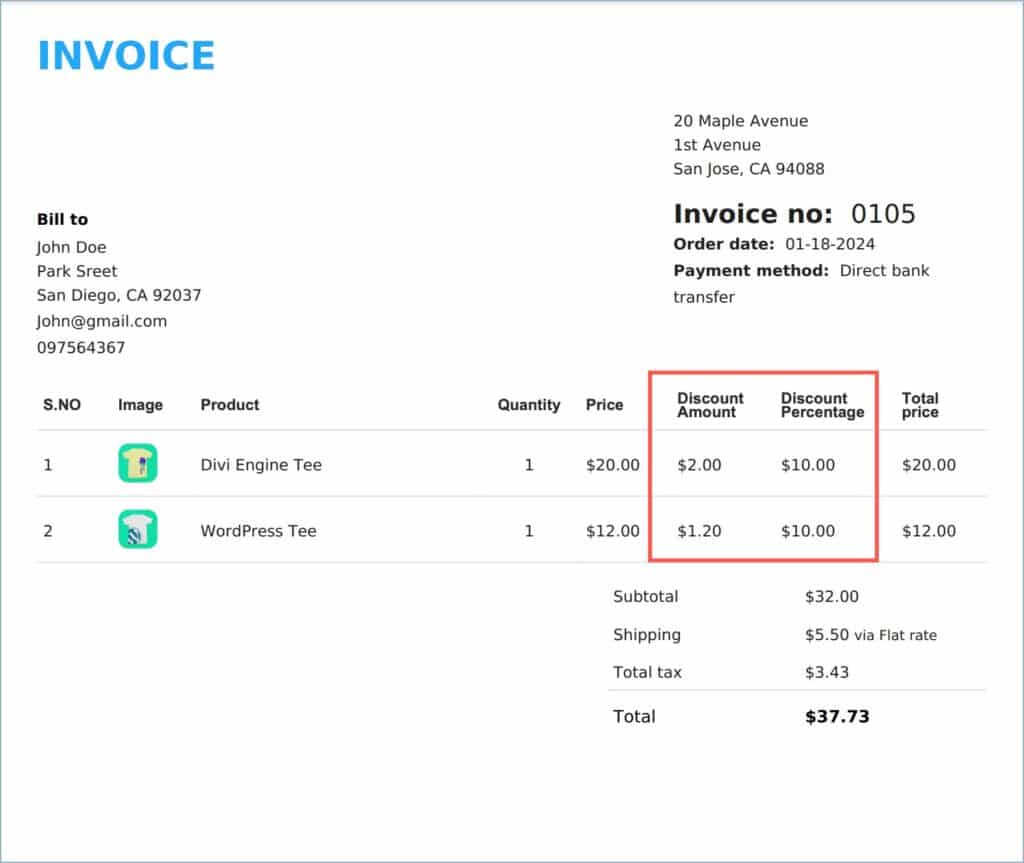
The invoice document after adding the custom code snippet will look like this: