With the Stripe payment gateway for the WooCommerce plugin, view the detailed stripe dashboard within WordPress itself.
- Begin by installing and activating the plugin.
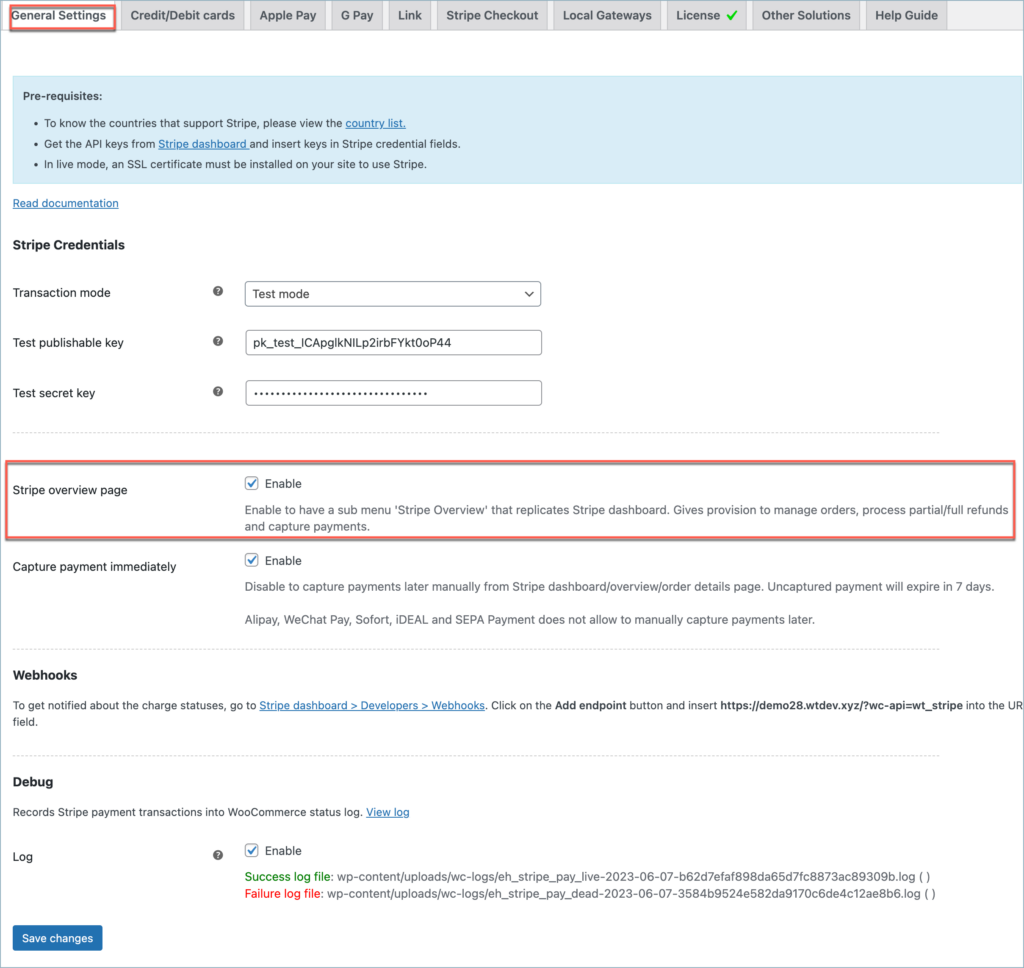
- Enable the Stripe overview page option from the General Settings.
- Click on Save Changes.
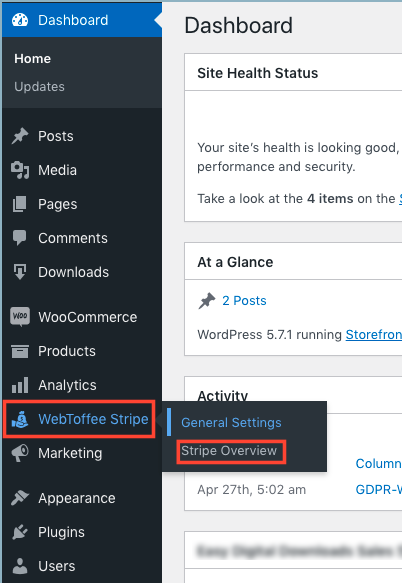
- From the WordPress dashboard, head on to WebToffee Stripe > Stripe Overview.

Stripe Overview
As a first step, you will have to enable the option Stripe overview from the General settings window as shown below:

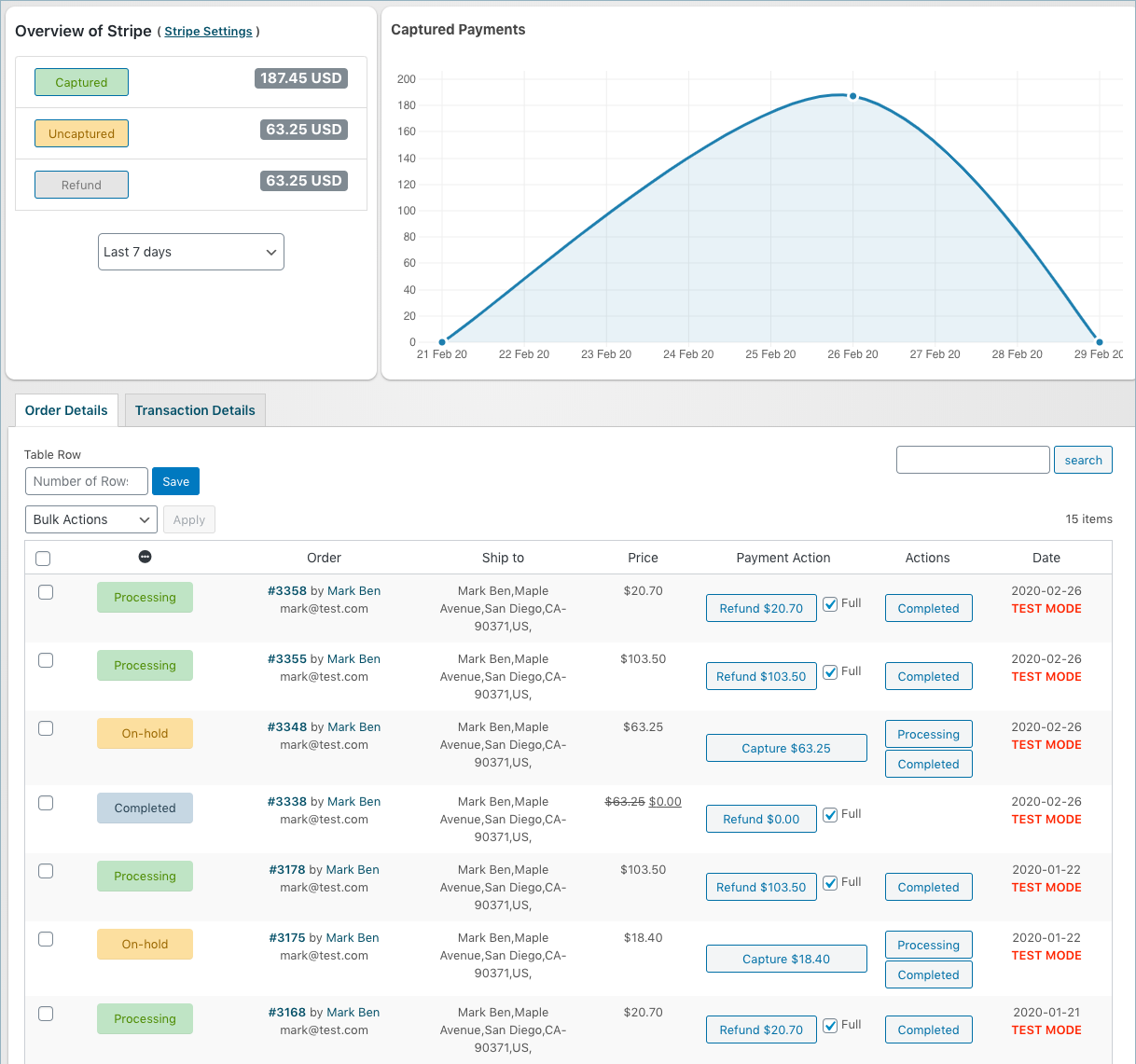
From Stripe Overview page, you can capture or refund payments manually. You can also view a graphical representation of the overview of the Stripe payment for a given period of time. You can view all the order/transaction details as well. It also allows full or partial payment capture or refund.
On the top left corner of the overview page, you can see the total amount Captured, Uncaptured and Refunded for a given period of time done using the Stripe payment gateway. A graphical representation of the same is illustrated in the top right section.

The below section contains Order Details and Transaction Details.
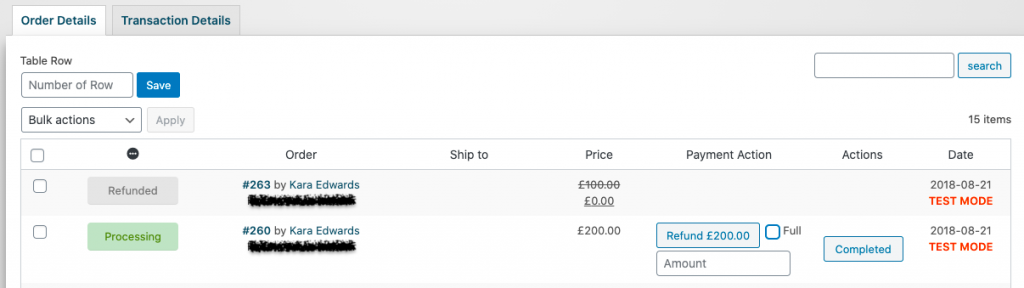
Order Details
This tab consists of all the orders purchased using the Stripe Payment Gateway plugin for WooCommerce.

You can refund full or partial amount. You can change the action of the order status (Process, On-Hold & Completed) as well.
Also, the plugin provides an option called Table Row that restricts the order view for the given number. You can also search for an order in the given search option.
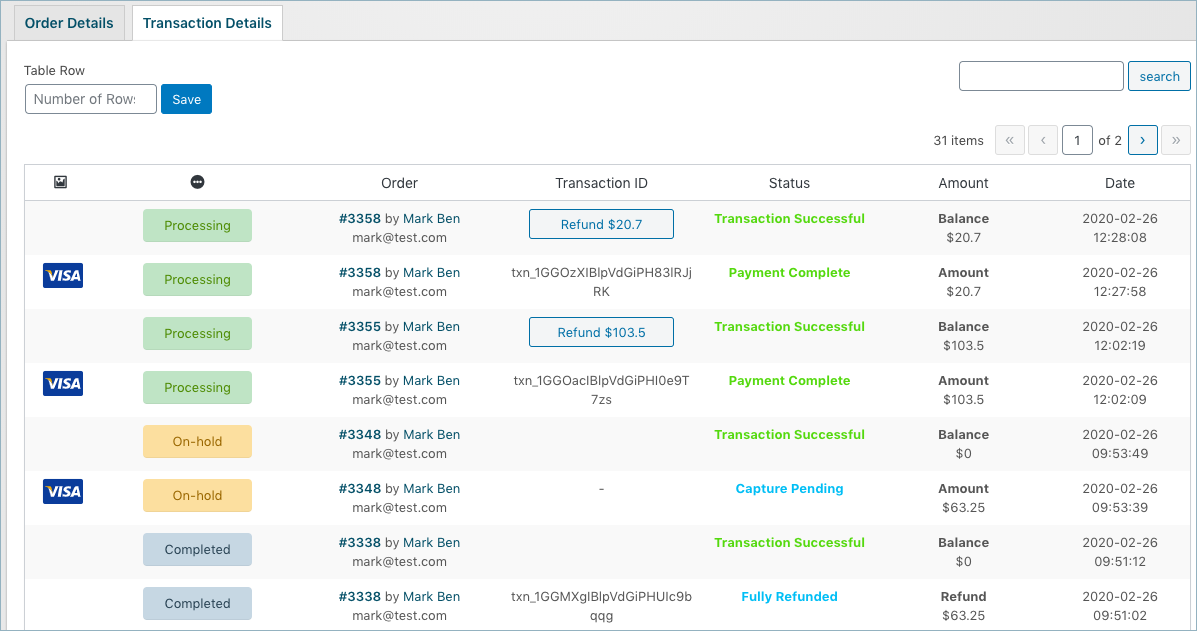
Transaction Details
This tab displays all the transactions made using the Stripe Payment Gateway plugin for WooCommerce.

Capturing Payment in Stripe
If you wish to capture payment at a later date via Stripe follow the below steps.
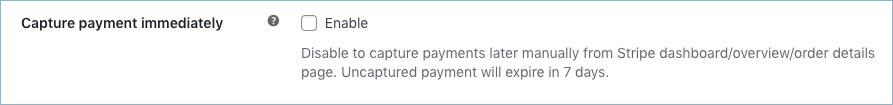
- Disable the Capture payment immediately option from General Settings.

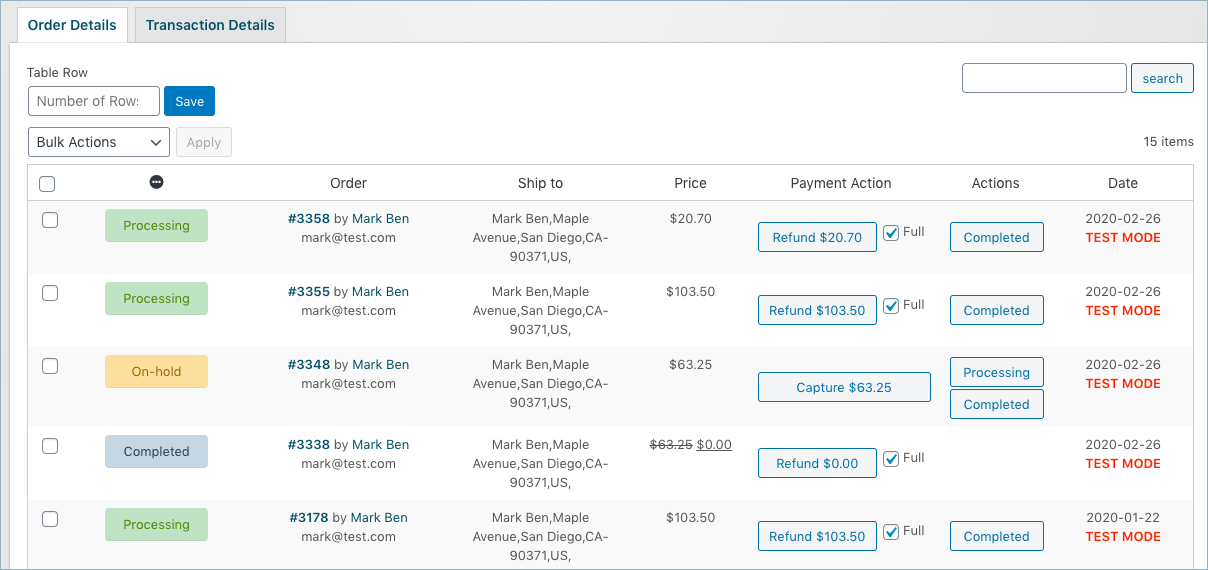
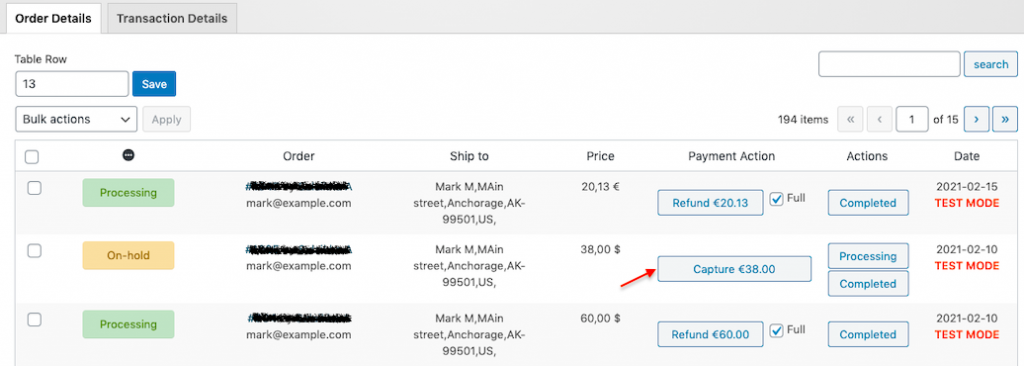
2. Next, from Stripe Overview page, go to the ‘Order details‘ section.
3. Locate the specific order and click the Capture button across it. Upon capturing, the corresponding sum of money will be deducted from the customer’s account.

Processing Refunds in Stripe (Full & Partial)
You can process both full and partial refunds via Stripe through the overview page of the plugin.
Processing Full Refunds
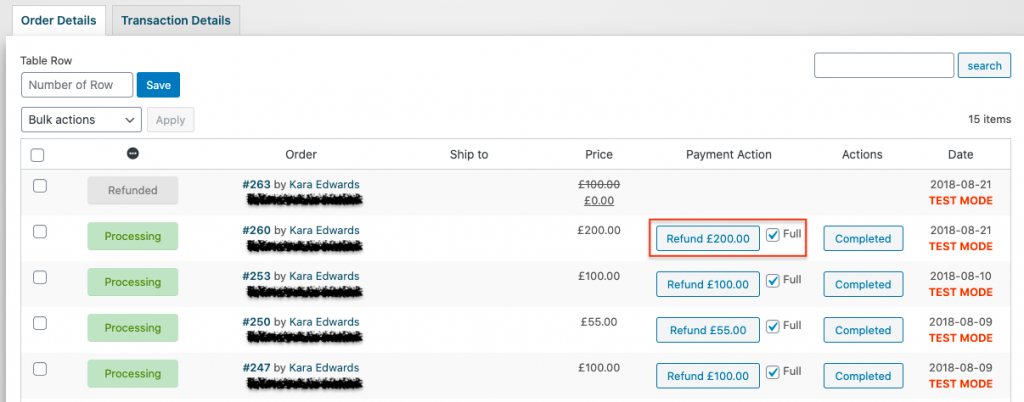
Step 1 – Go to the Stripe Overview > Order Details.
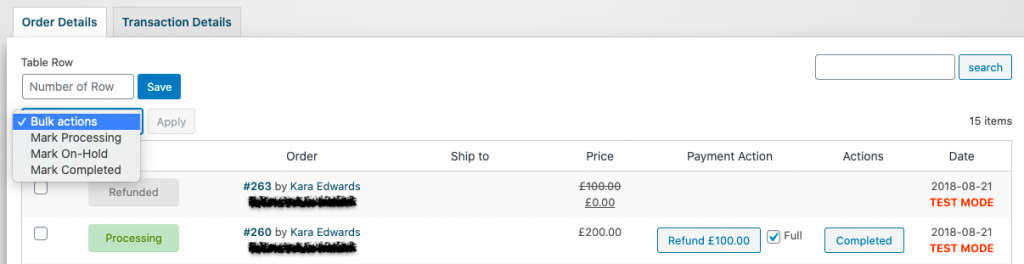
Step 2 – You can enable the ‘Full‘ checkbox across the order you wish to refund and click the Refund button beside it.

Processing Partial Refunds

Step 1 – Go to the Order Details section inside the page.
Step 2 – Locate the order and disable the ‘Full‘ checkbox against it.
A new field appears where you can enter the amount that should be refunded.
Step 3 – Enter the amount and click the Refund button.
Now, the specified amount will be refunded and credited to your customer’s account.
To partially refund a particular order deselect the ‘Full’ checkbox across the order and enter the amount you wish to refund and click the refund button.
Changing Order Status
If you wish to change the status of a particular order to ‘Complete‘. You can click the Complete button against the order and change the order to complete.
To bulk change order status you can select all the orders you wish to change and choose the order status from the bulk actions drop-down.

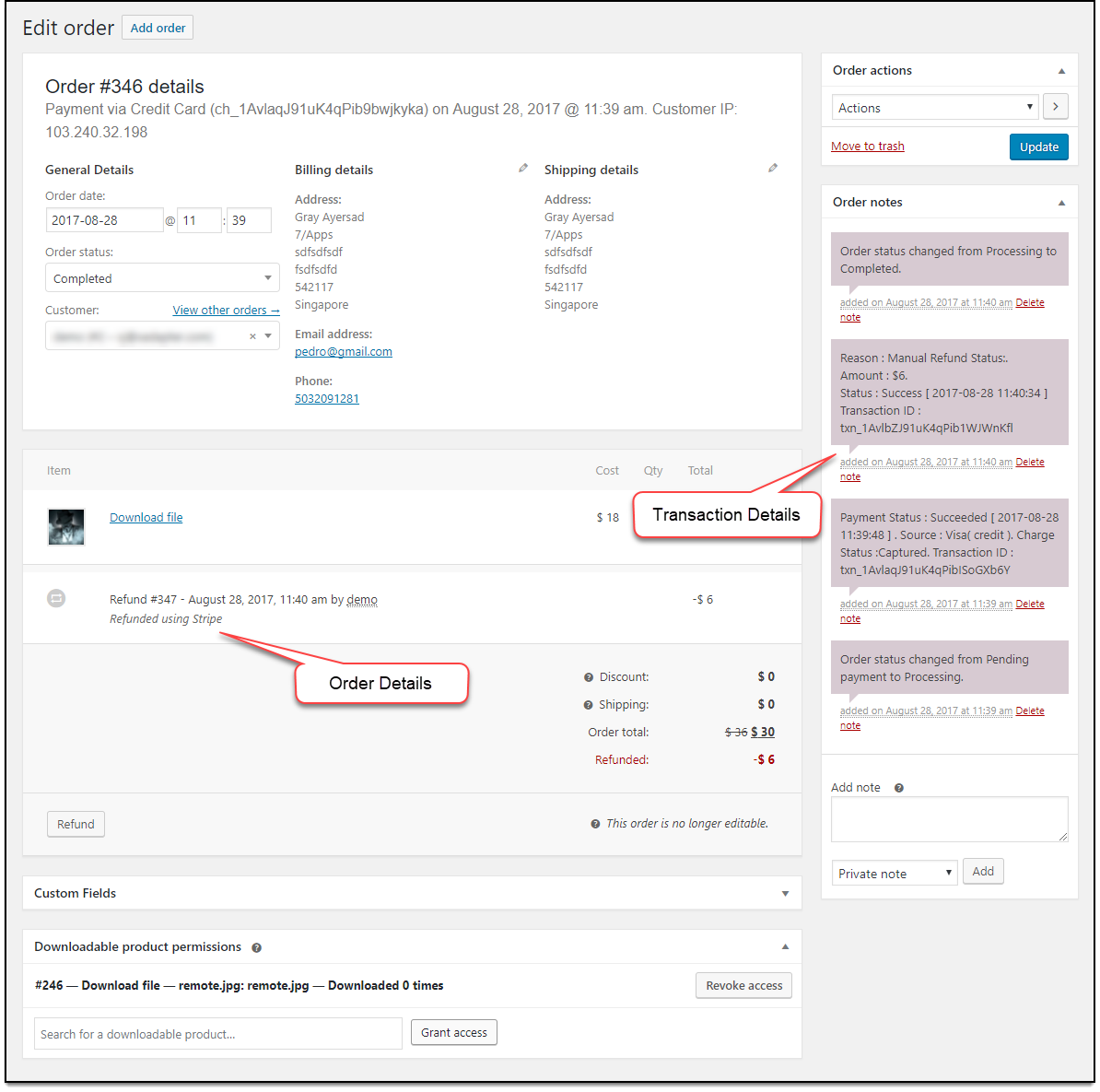
WooCommerce Order page
Go to Dashboard > WooCommerce > Orders, and select your desired order.
View the order and transaction details (under Order Notes) from the Edit Order page as shown below.

Refer to know more on the setup of the plugin.
Serge Savoie
January 4, 2023
Hi ! Is it normal that client duplicate are created in Stripe for every transaction ? Is there a settings to be able to reuse the same stripe client when we reuse the same WooCommerce client ? I have no duplicate in WooCommerce when I redo a transaction with the same client but it create a duplicate in Stripe…
Thx !
Serge Savoie
Mike
February 10, 2023
Hi Serge,
The Stripe Payment Gateway plugin doesn’t link the orders of the users in the Stripe Dashboard. All orders will be assigned to a new user. So they will be displayed as duplicate clients. However, we have changed this method in the latest beta version of the premium plugin. Now the order will be assigned to the user if they made the transaction after logging in to their WooCommerce account.
If you want the beta version of the plugin, you may reach out to us through our support desk with your order number.
Alief
July 21, 2022
Hi,
Can I use this plugin without using WooCommerce?
I just want a Stripe dashboard within WordPress, to see reports from Stripe.
Does this plugin pull reports data (gross/net sales) from Stripe, into this Stripe dashboard feature?
Thank you.
Mike
August 28, 2022
Hi Alief
Unfortunately, the Stripe Payment Gateway plugin does not work without the WooCommerce plugin as the order placement and payments are made through the default WooCommerce flow. Thanks for understanding.
GB
March 8, 2021
Is there a way to save the customer’s card details at checkout without taking payment* and then charging their card a specific amount (adding on postage once we’ve weighed their order) later through the dashboard within wordpress?
* e.g.: https://stripe.com/docs/payments/save-and-reuse
Mark
March 9, 2021
Sorry to let you down, but we do not support that feature now.
Avery Jones
October 14, 2020
How can I see my customers orders on Stripe?
Mark
October 14, 2020
Login to your Stripe Dashboard and check under Payments section.