PDF invoice, Packing Slips, Delivery Notes & Shipping Labels plugin for WooCommerce provides you with predefined templates for Woocommerce documents with additional customization options.
Getting started
- Navigate to Invoice/Packing Slip from the WordPress dashboard.
- Choose the document type and go to Customize tab.
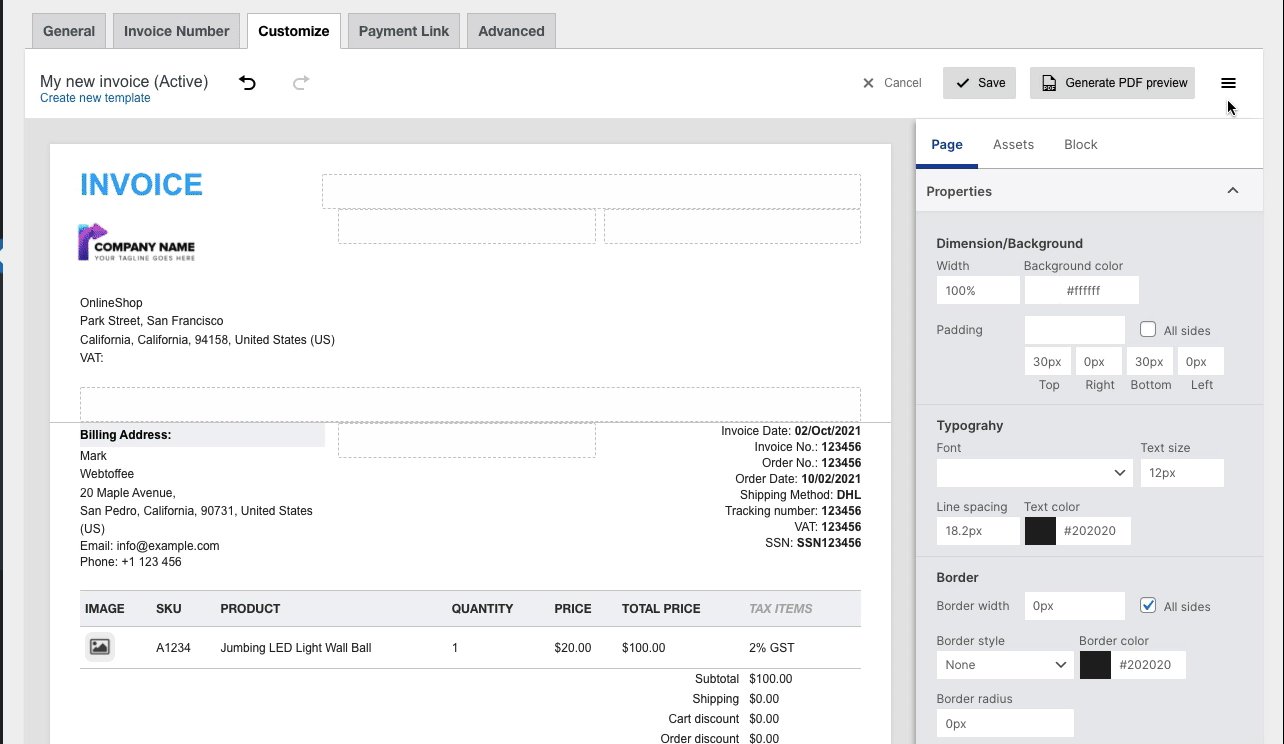
Customizing invoices using the code editor
Go to Invoice > Customize tab. There are two ways to customize invoices using code editor:
- HTML editor – for making changes for individual blocks
- Document code editor
HTML editor for blocks
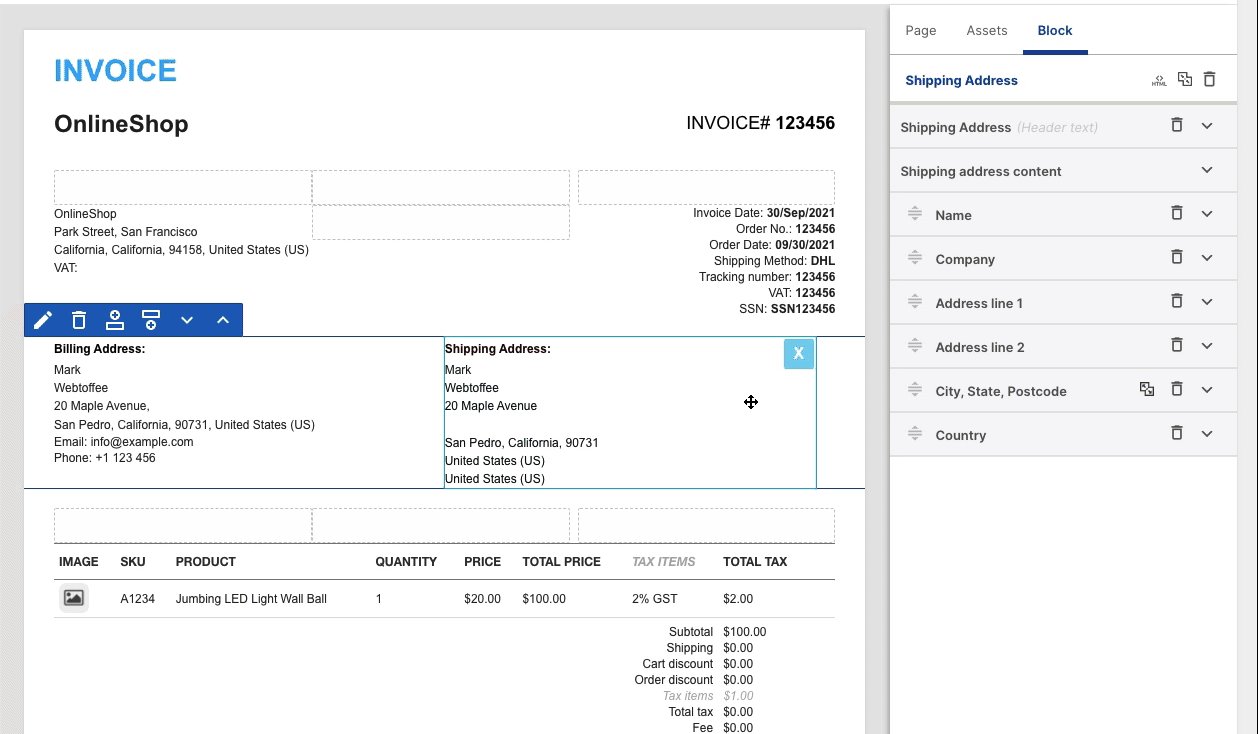
To edit the block via code:
- Select a block and click on the HTML editor(Block) from the Editor pane. The HTML editor for blocks will open up.
- You can make necessary changes to the editor and click on the Apply changes button.
- Click on Close or Cancel to exit the editor.

Code editor (Document)
To edit the whole document via code:
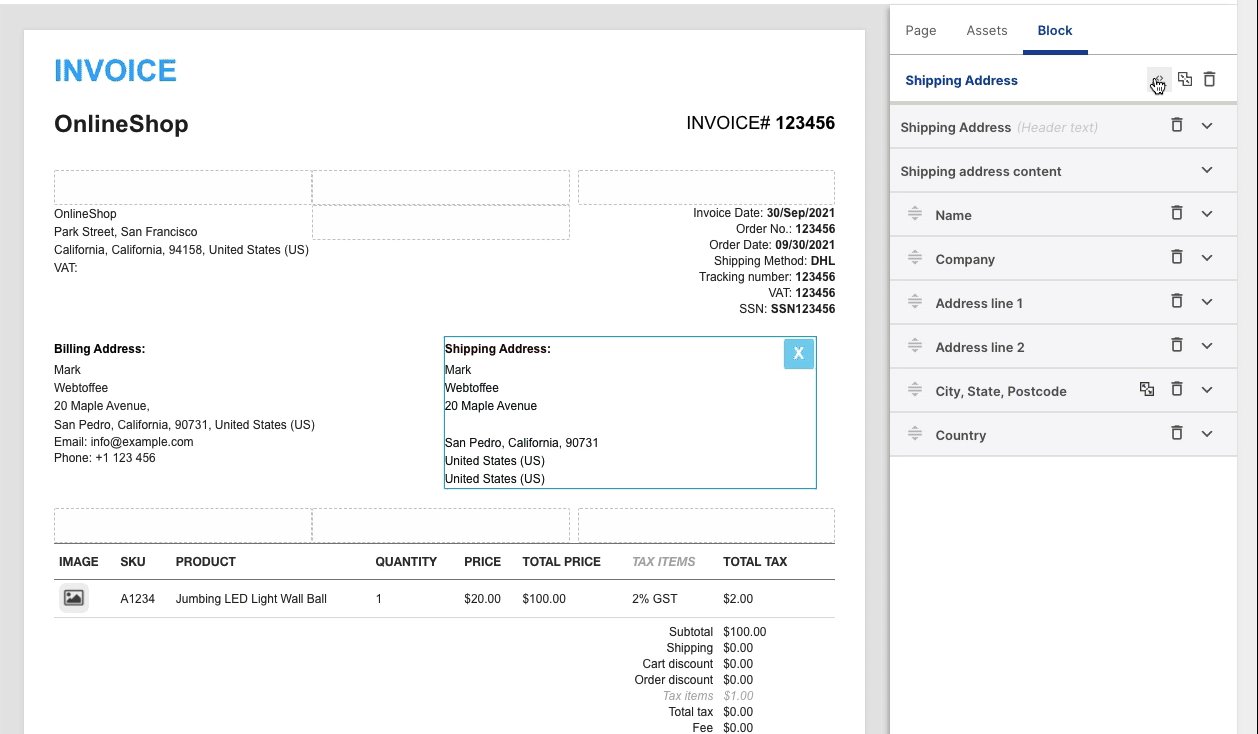
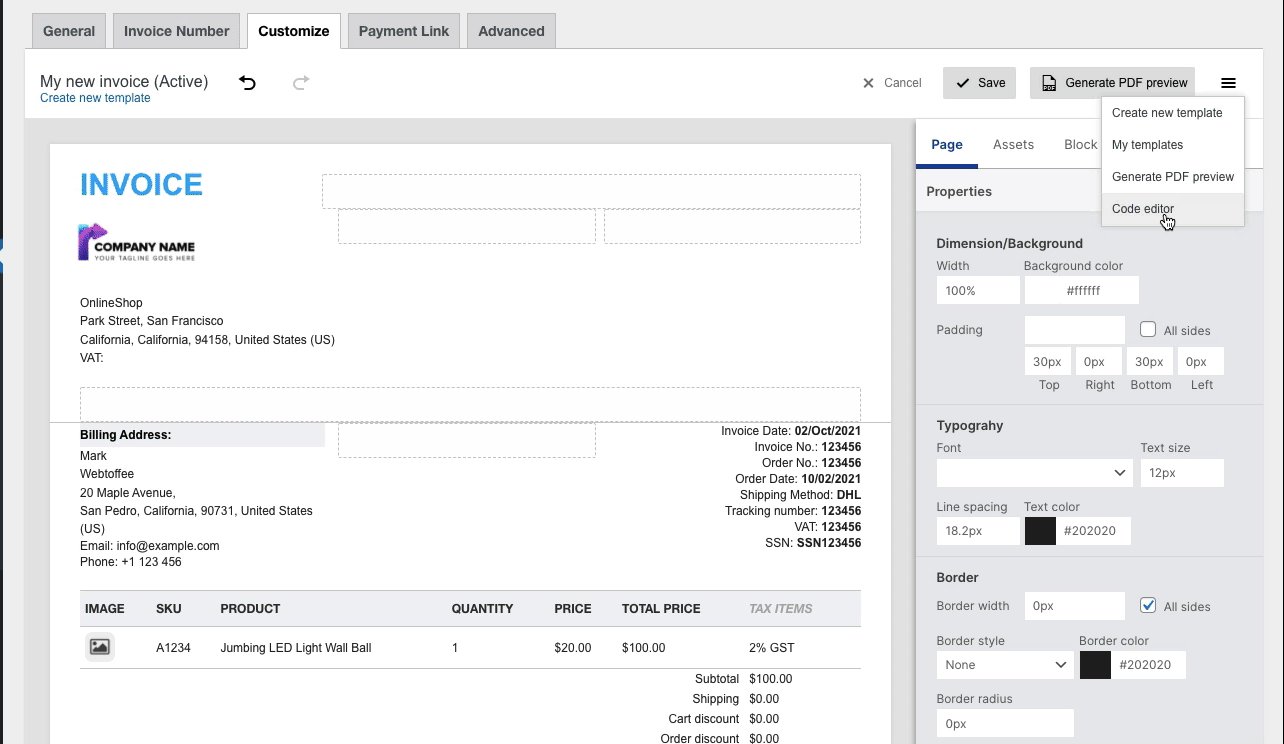
- Click on the HTML editor(Document) icon in the header. The HTML editor box will open up.
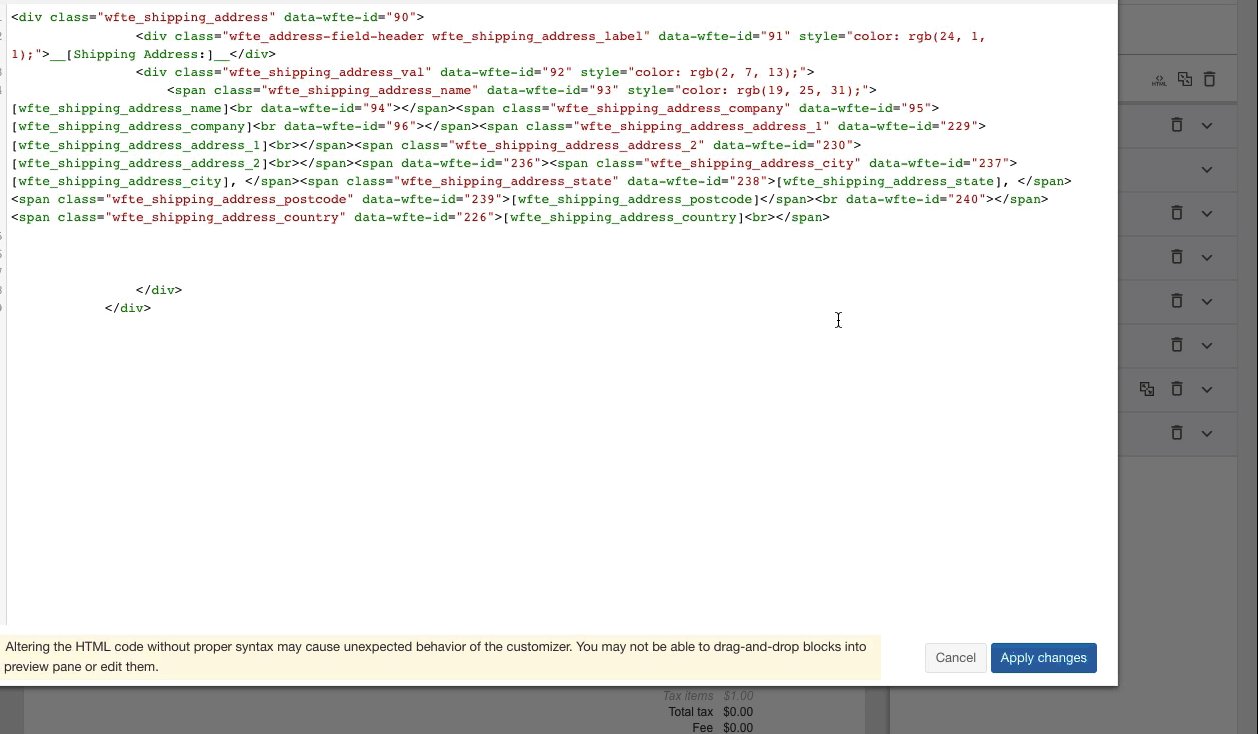
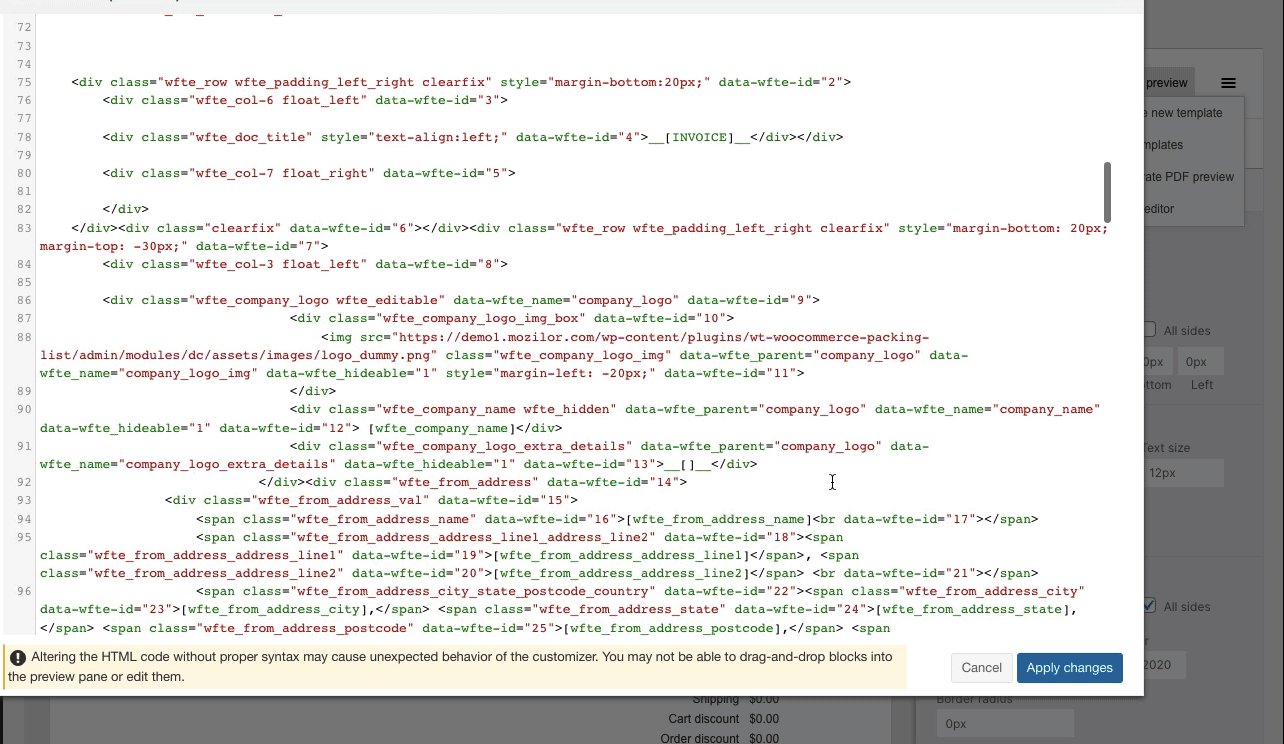
- You can make necessary changes to the editor and click on the Apply changes button.
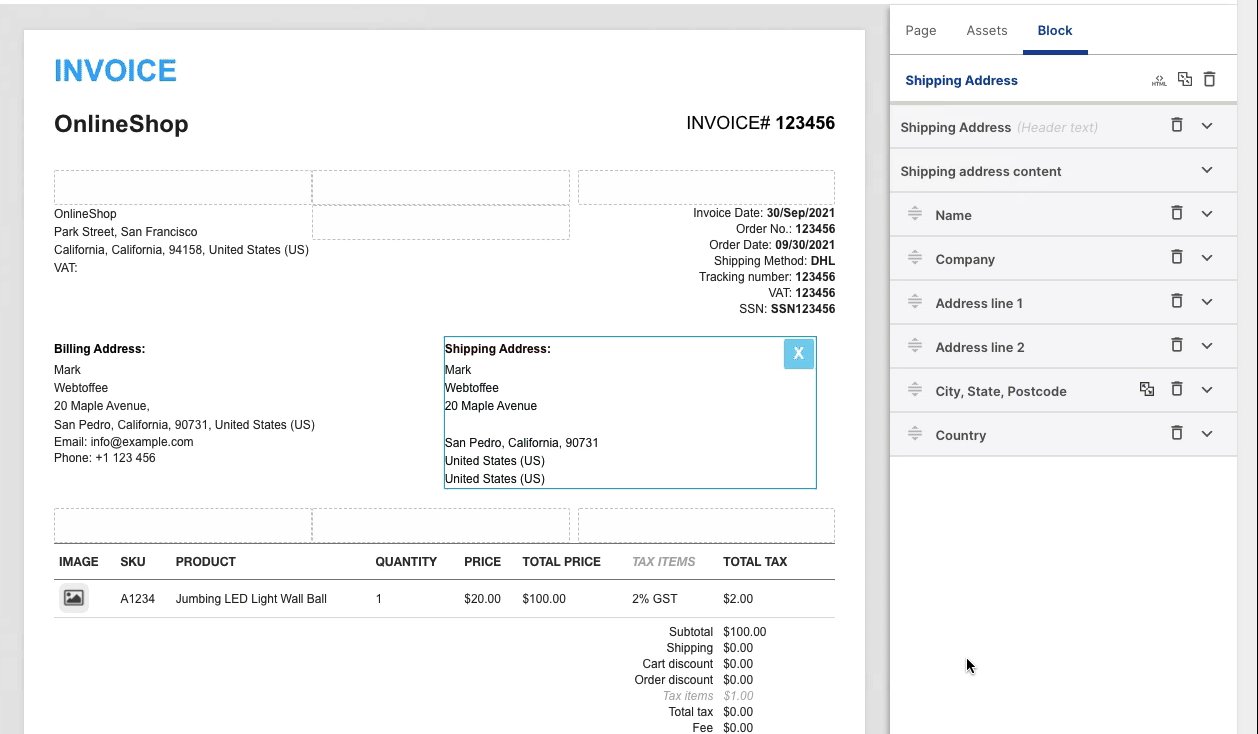
- Click on Close or Cancel to exit the editor.

- You can also edit each individual block via code from the Block section.
- Altering the HTML code without proper syntax may cause unexpected behavior of the customizer. You may not be able to drag-and-drop blocks into the preview pane or edit them.
To read more on dynamic customizer for invoices, refer to this article.
Customising other documents using the code editor
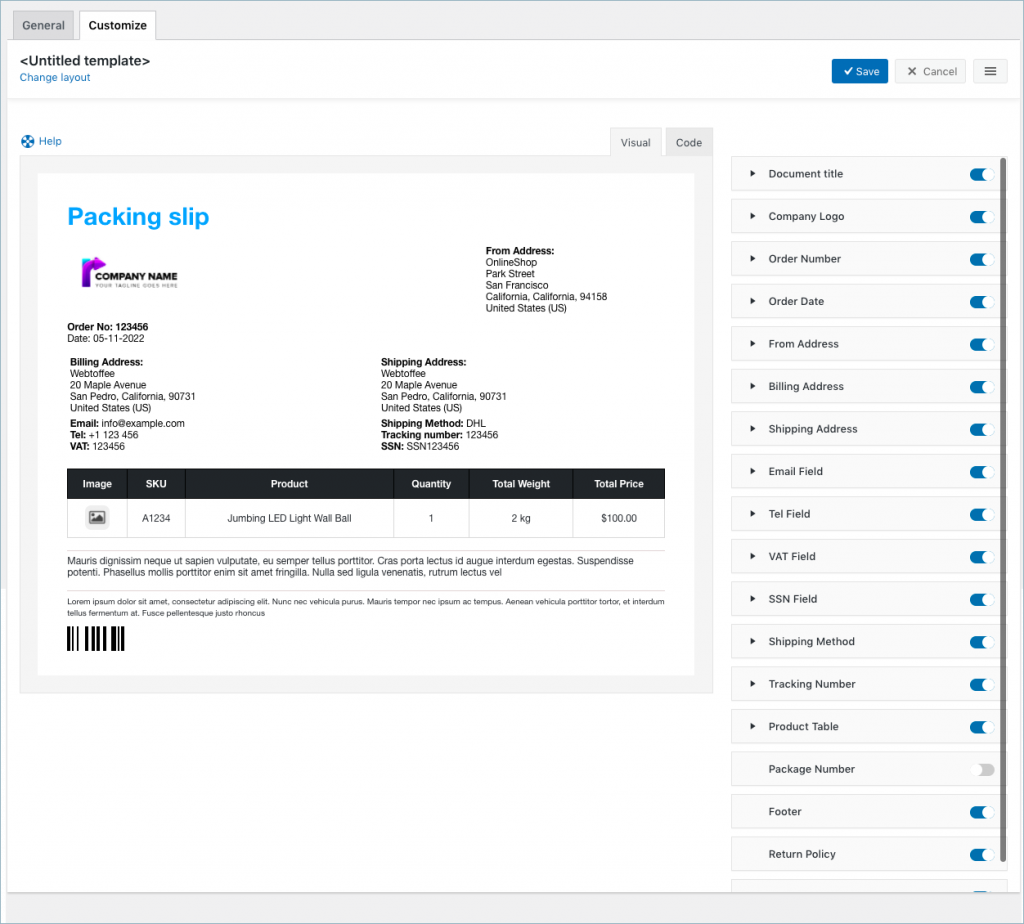
Step 1: Choose the document type and go to Customise tab. In the below example, Packing Slip > Customize tab is opened up.

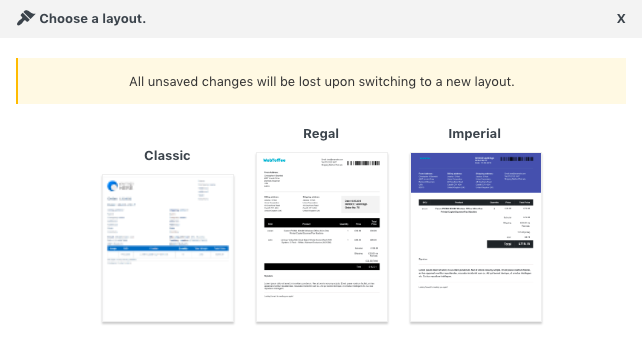
Step 2: Click on Create new template (Change layout if the template is not active) and select a template you want to customize.

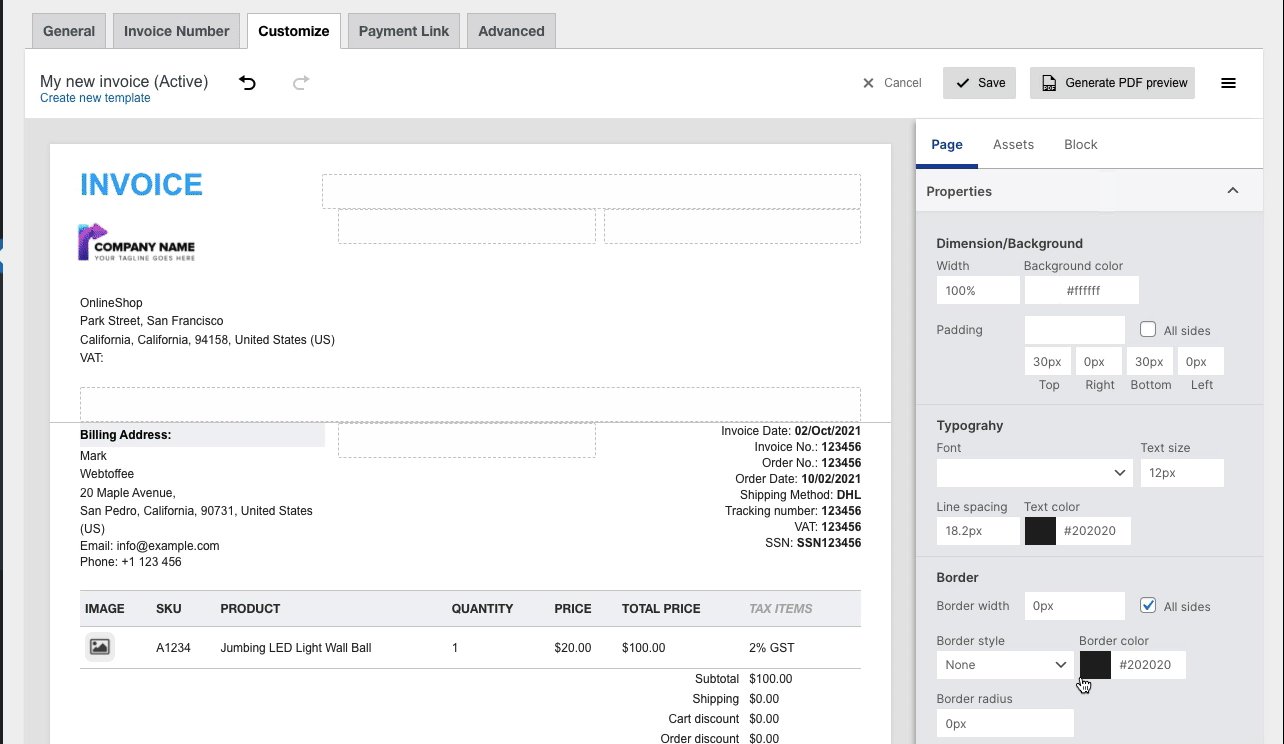
The font size, style, color, and other specific attributes of a document can be changed.
Step 3: Switch to the Code Editor tab. You can edit the template from the code editor, add custom CSS or link to the CSS file. After finishing the customization, you can save and activate the template