Print Invoice, Packing Slip, Delivery Note & Label Plugin for WooCommerce(Pro), allows you to print, download and customize delivery notes for your WooCommerce store very easily.
Get started
- First of all, install and activate the plugin, a new menu Invoice/Packing appears in the WordPress dashboard.
- Choose Invoice/Packing > Delivery Note from your WordPress dashboard.
OR - Go to General Settings > Documents tab > Delivery Note> Settings.
Set up Delivery Note in two easy steps:
General Settings
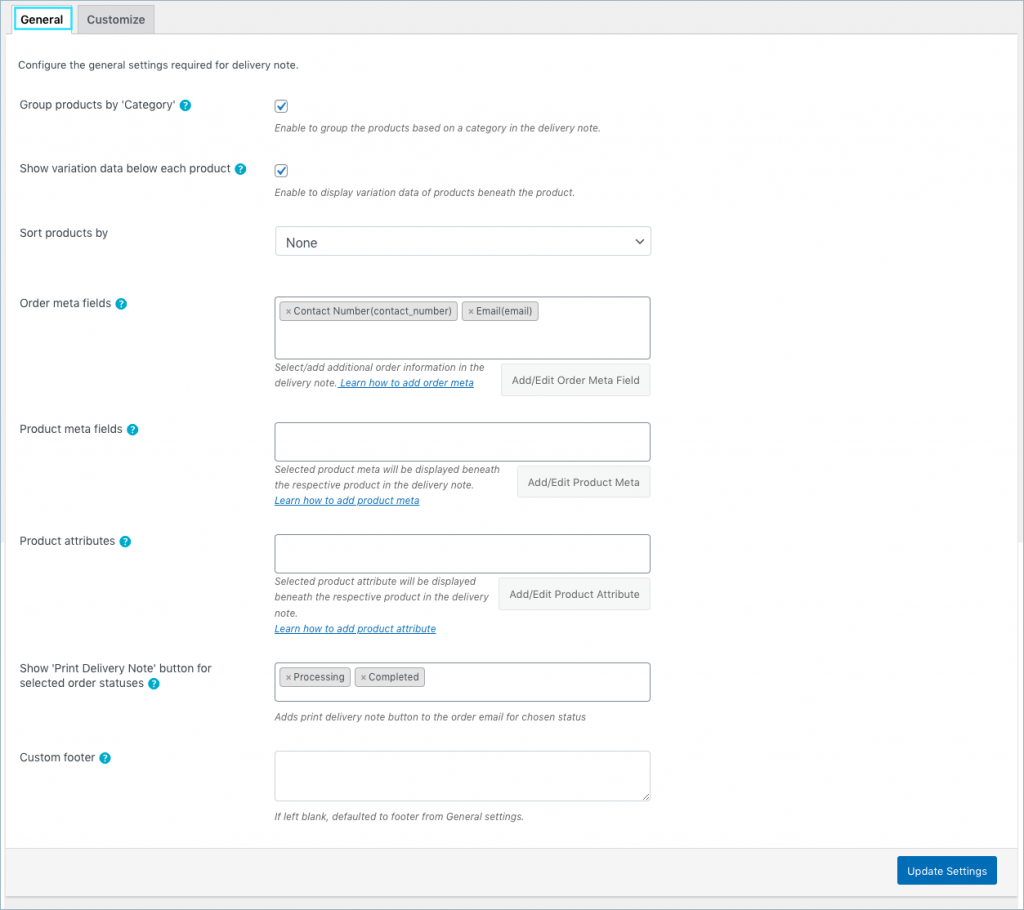
You can configure the general settings required for the delivery note.

- Group by Category: Enable to group the products by category.
- Show variation data below each product: To include variation data of the product in the delivery note, enable this option.
- Sort products either by Name or SKU.
Add metadata
- Order meta fields – This allows you to add additional order meta fields in the delivery note. You can select an item from the list of default fields or
- Click the Add/Edit Existing Order Meta field button to create custom meta fields. Input a custom Field Name and the respective Meta Key for the field. Get the order meta keys from the custom field section of the WooCommerce Order page.
- Likewise, you can view, edit, or delete previously created order meta from the previously added tab.
- Product meta fields –
- This allows you to add meta fields related to the products in the delivery note product table. Click the Add/Edit Product Meta to add a new product meta field by providing a custom Field Name and the respective meta key for the field.
- Likewise, you can view, edit, or delete previously created product meta from the previously added tab.
- Product attributes –
- To have product attributes in the delivery note, simply add them by using the Add/Edit Product attribute button.
- Add new tab will give you options to specify the field name and the corresponding meta of the product attribute.
- Likewise, you can view, edit, or delete previously created attributes from the previously added tab.
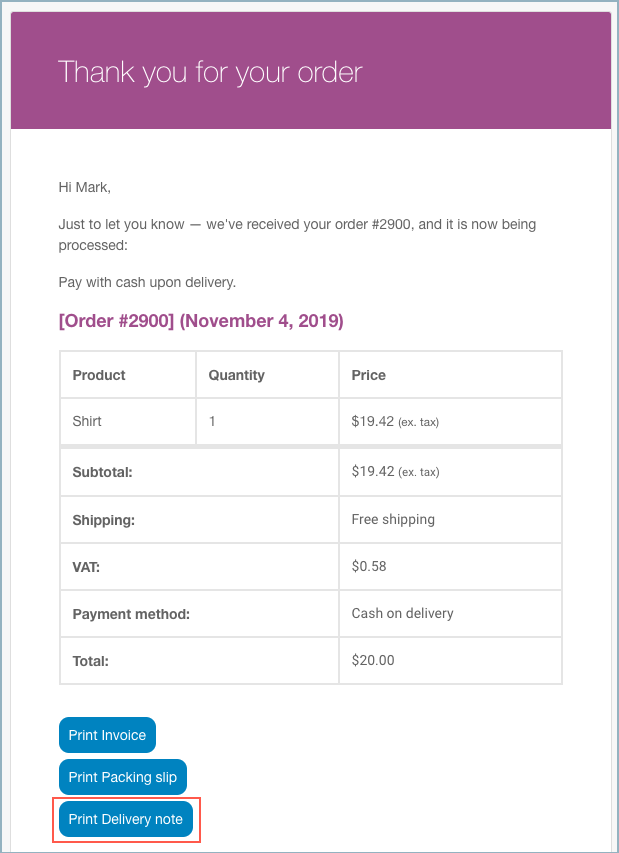
Show ‘Print Delivery Note’ option for selected order statuses: Adds print delivery note button to the order email for chosen status from the drop-down as shown below.
Custom Footer: Key in with a custom footer for the delivery note in the text area. If left blank, then the default footer from General settings will be loaded.

Click on the Update Settings button to save the settings.
Customize Delivery Note
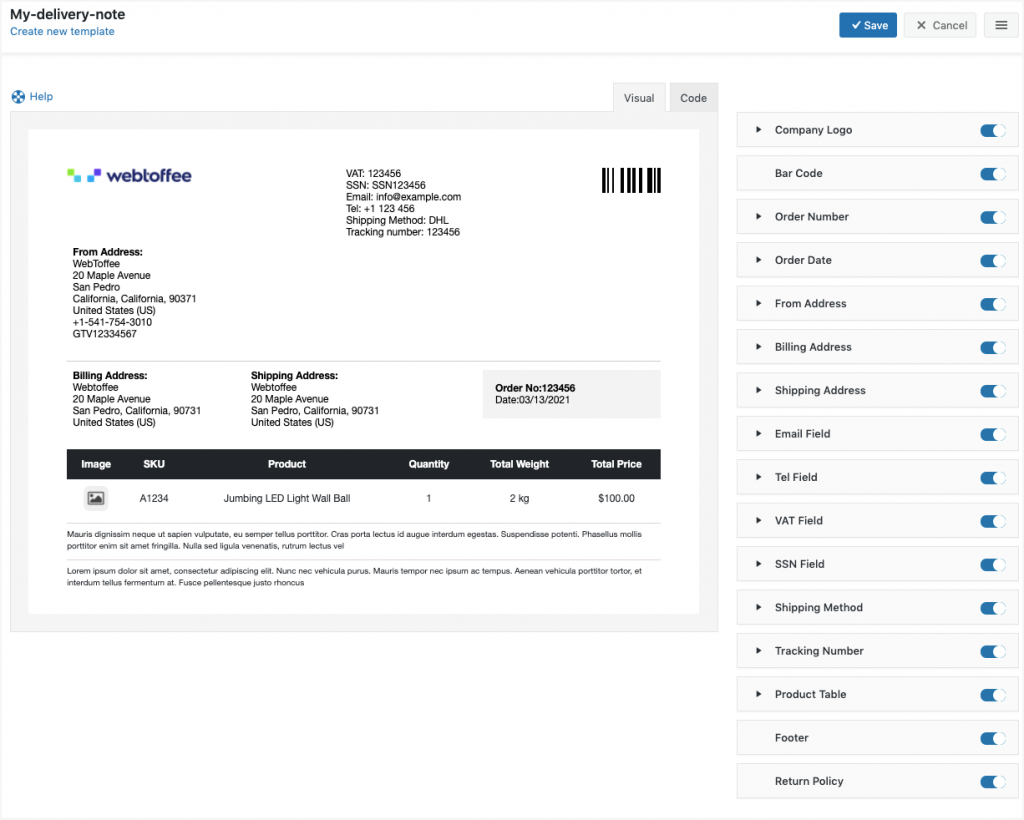
You can customize the delivery note using the inbuilt templates and modify them to suit your needs.

To create a new delivery note template,
- Select a template from the Create new template option.
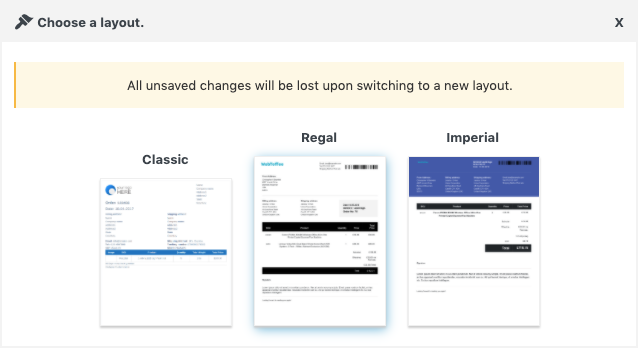
- From the inbuilt templates that pop up, choose a layout.

- Make the necessary modifications to the layout and save it.
- After saving, activate the template to use it further for your delivery note.
- You can even switch to the code editor, to make additional customizations other than the one listed in the visual editor.
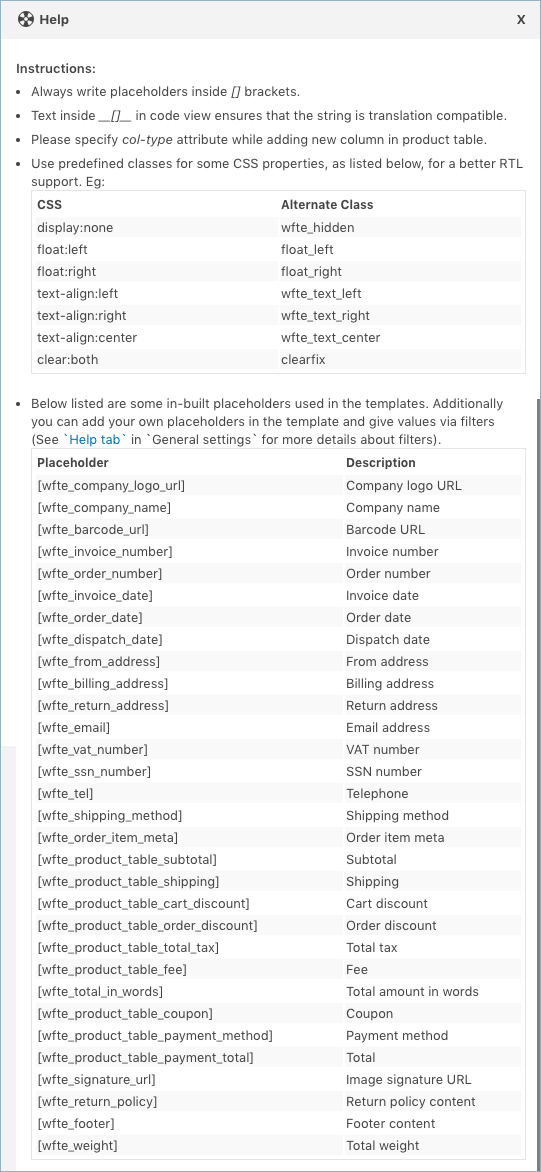
- While making changes via code editor it would be better for you to refer to the help which briefs about placeholders, alternate classes for RTL support, etc as shown below:
- Make the necessary modifications to the layout and save it.
- After saving, activate the template to use it further for your delivery note.
Bulk print Delivery Note
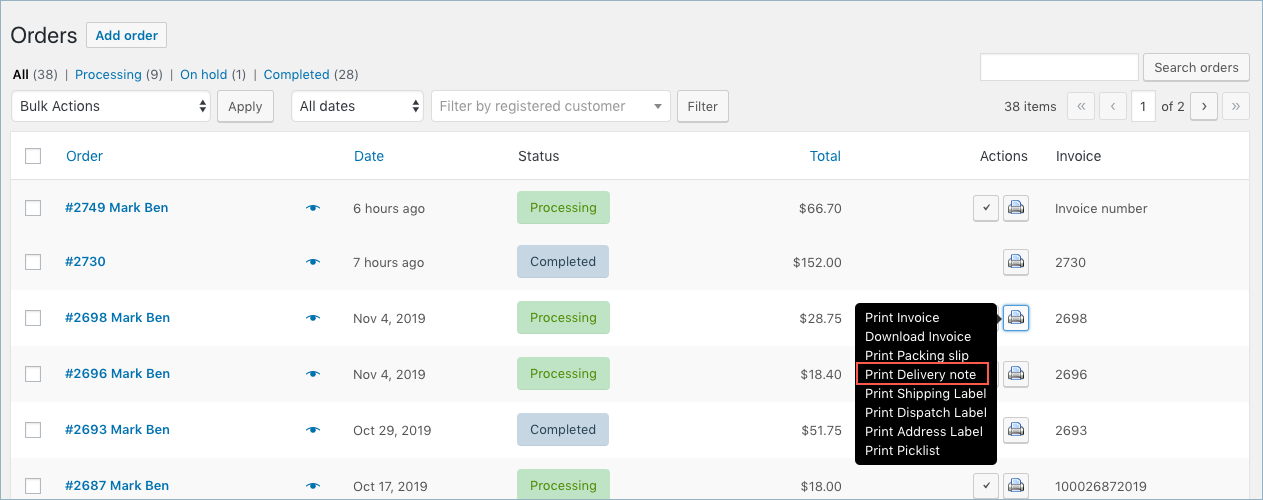
You can directly print the delivery note from WooCommerce orders page as shown below:

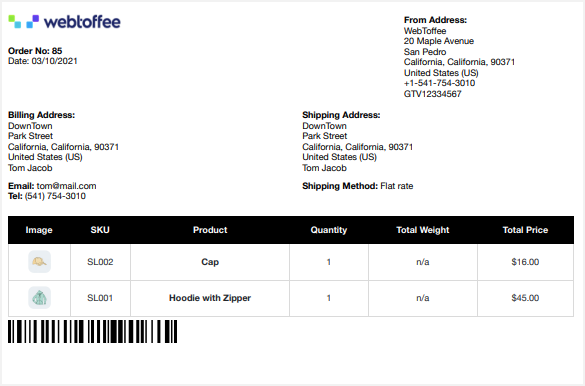
A sample delivery note will look like as shown below:


Comment (1)
Anaïs
March 16, 2023
Hello, I would like to increase the size of product images, to print images bigger (easier to check if product is the right one).
How can I do this?
Thanks a lot
Anaïs