WebToffee’s Print Invoice, Packing Slip, Delivery Note & Label Plugin for WooCommerce(Pro) allows you to print and generate address labels for multiple orders of your store very easily.
Get Started
- First of all, install and activate the plugin, a new menu Invoice/Packing appears in the WordPress dashboard.
- Choose Invoice/Packing > Address Label from your WordPress dashboard.
OR - Go to General Settings > Documents tab > Address Label > Settings.
Customize Address Label
The plugin gives provisions to customize the labels with inbuilt templates as well as design them with different sizes and properties.

To create a new address label template,
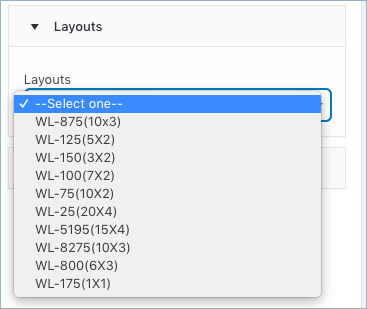
- Select a template from the Create new template option or from the layout dropdown.
- From the inbuilt templates that pop up, choose a layout.

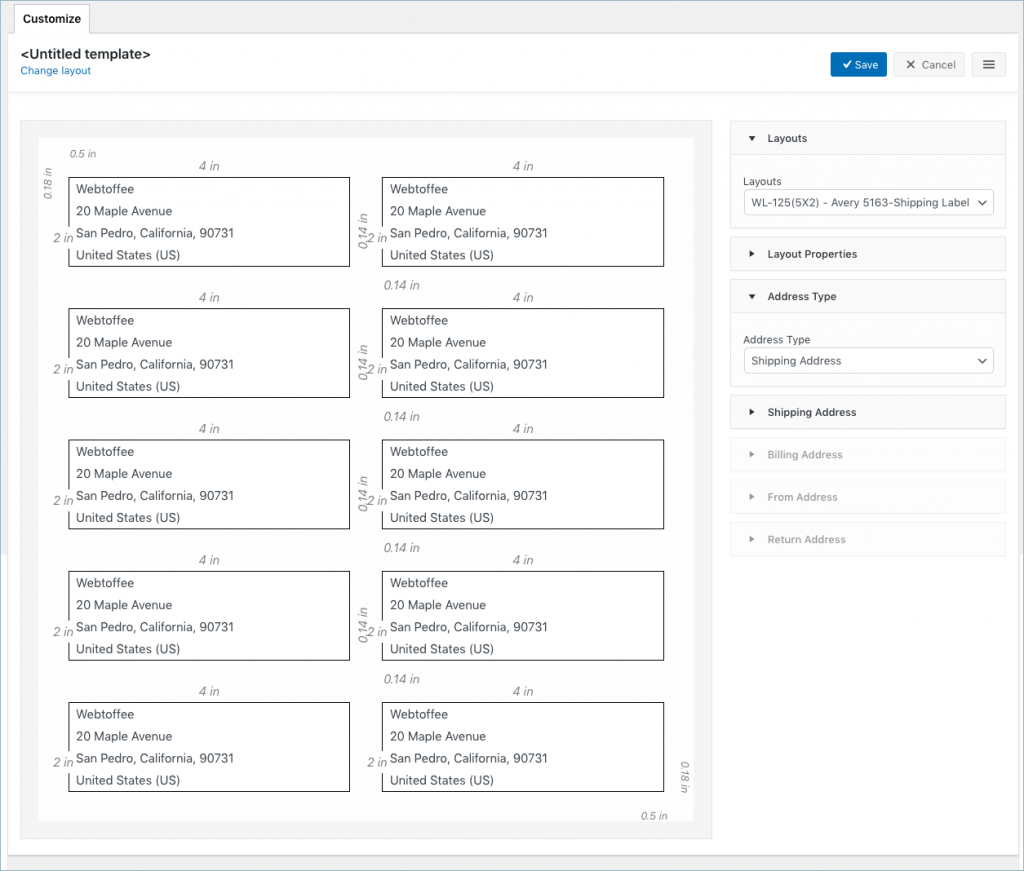
- The template displays sample data for customization. Users can make the necessary changes to the layout using the toggle options.
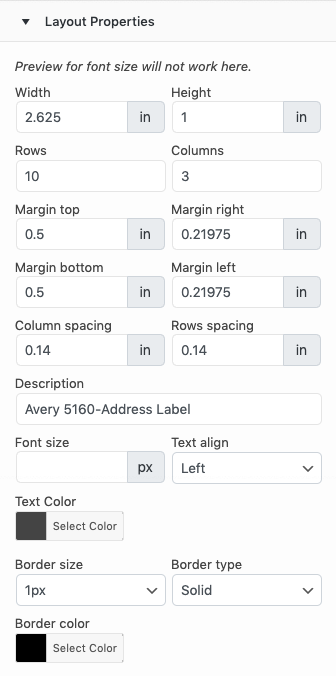
- Make the necessary modifications to the layout from the options provided in the properties drop down and save it.

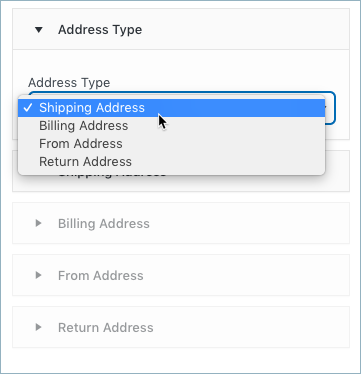
- You can choose an Address type to appear on the label.

- After saving, activate the template to use it further for your address label.
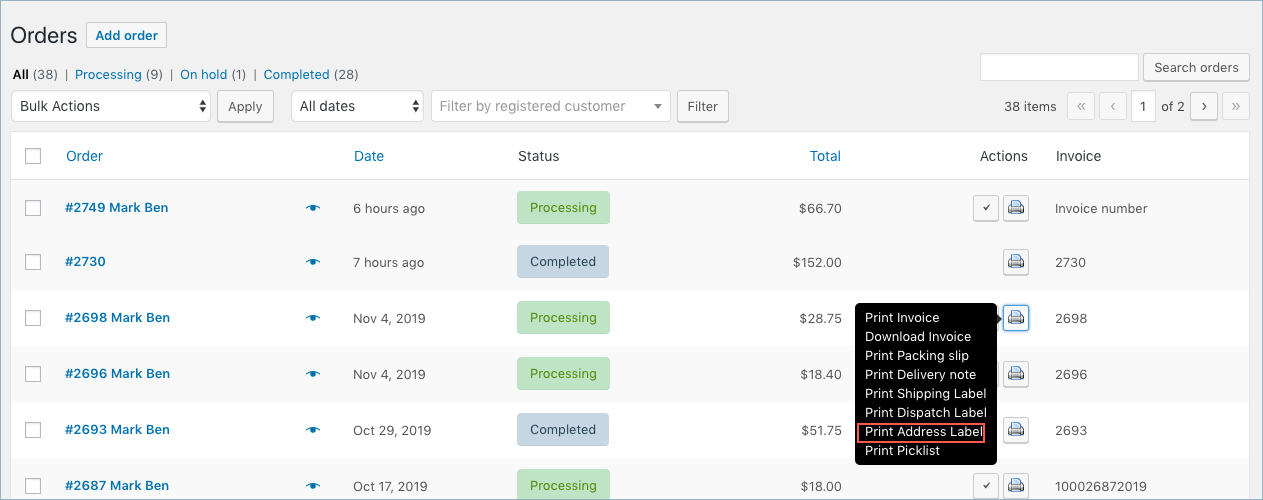
Bulk print address label
You can directly print the address label from the WooCommerce orders page. Choose multiple orders from the WooCommerce orders page and print them via bulk actions:

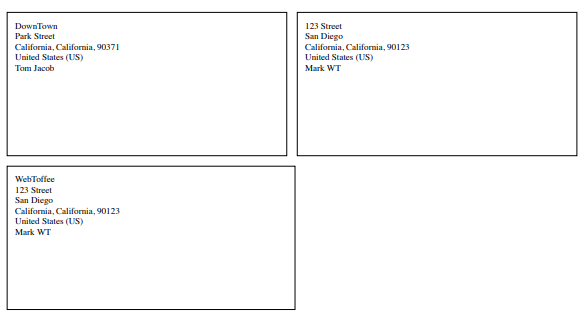
Sample address labels for multiple orders will be as shown below:

Related article:
Augustin
April 22, 2023
How can I select the French type for zip code printing ( In france, the zip code is before the city name )
Hema
April 28, 2023
Hello Augustin,
Kindly refer to this article to alter the address format to suite European standards.
Yo
December 1, 2022
Hi,
I find this module very useful but there is a function that I find missing (unless it is possible with the current version).
Is it possible to choose the starting point for printing the labels on the sheet?
For example, if the first 4 labels on my sheet have already been used, is it possible to start printing from the 5th label on the sheet?
Mike
December 4, 2022
Hi Yo,
We understand your requirement. However, presently the plugin doesn’t offer any options to manage it. You will have to manually exclude those particular orders while bulk printing.
Michelle Vesta
May 18, 2022
Is there a hook or other way to remove the country from the address label?
Michelle Vesta
May 18, 2022
Please disregard – found the solution below.
ayo
January 31, 2021
How we can delete the country and make the postcode before the city
( address format of portugal )
Mark
February 1, 2021
Please refer the article here to know how to modify the address format.
Adrian Smith
August 10, 2020
Created a 5×2 template in address labels….chose it then tried to print 4 labels on one page. It printed 4 pages with one on each page. Can I fix this
Mark
August 12, 2020
Hi Adrian,
Are you sure that you are printing the address label itself?