Store owners often prefer additional custom details collected at the time of checkout. Print Invoice, Packing Slip, Delivery Note & Label Plugin for WooCommerce allows customers to add additional details to the checkout page
For instance, you can ask the customer to input the Order note, VAT, GSTIN, ABN, etc., or any other company tax ID relevant to your business at the checkout. You can link this ID as order meta to display in the invoice.
To add a custom field(e.g, Order note) at the checkout page:
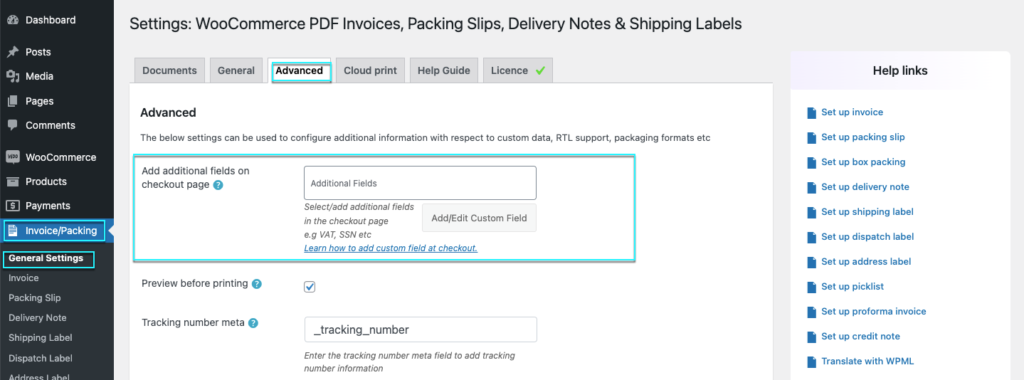
First, install and activate the plugin, navigate to Invoice/Packing > General Settings > Advanced.

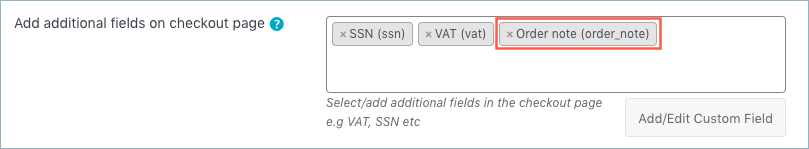
Add additional fields on the checkout page
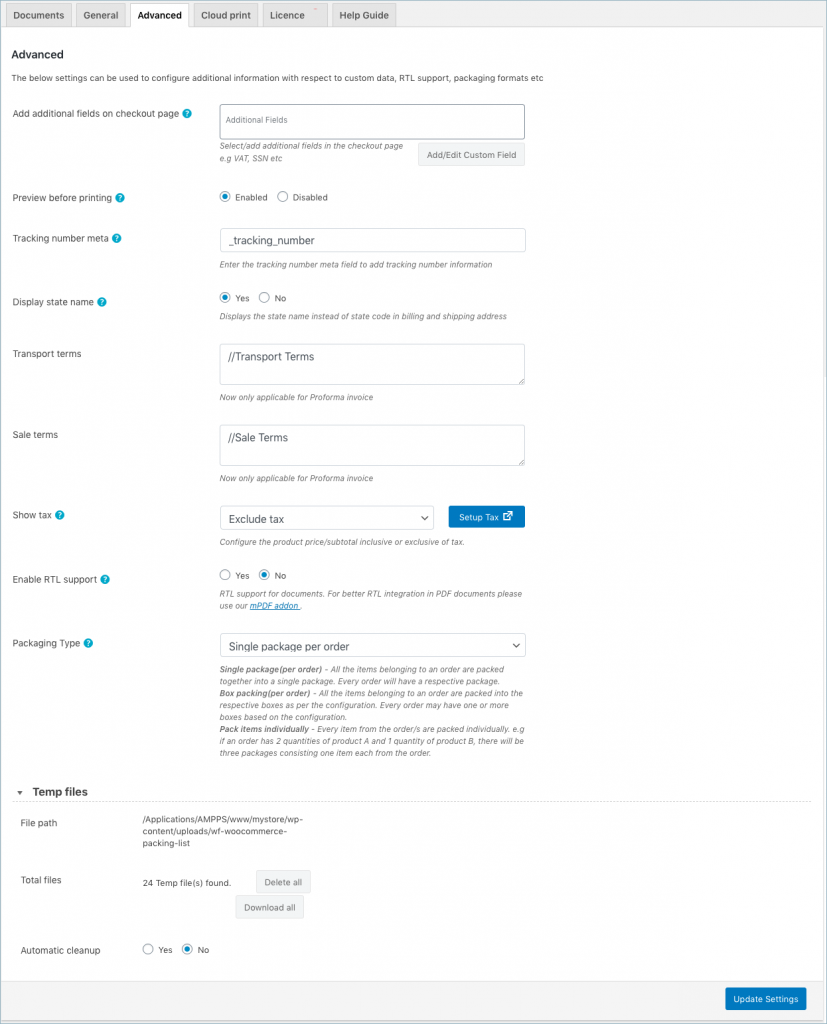
- Head on to the option Add additional fields on checkout page. You can add the checkout field in two ways:
- By selecting from Predefined options
- By adding a new custom field
Predefined checkout fields
The plugin provides two pre-defined checkout labels as SSN and VAT.

Select the required item to appear as labels at the checkout. The buyer can enter the data into the fields on checkout.
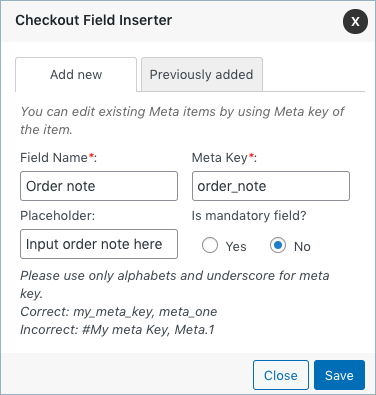
Add/edit custom field
Click on Add/Edit Custom Field under Add additional fields on the checkout page.
The Checkout Field Inserter appears, choose Yes if the field is mandatory.
Add the required Field Name, Meta Key, Placeholder and click on Save.
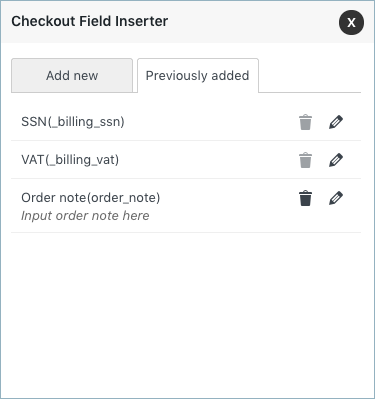
Previously added
Consists of earlier added custom fields that can either be edited or deleted.
Click on Update Settings to finish.
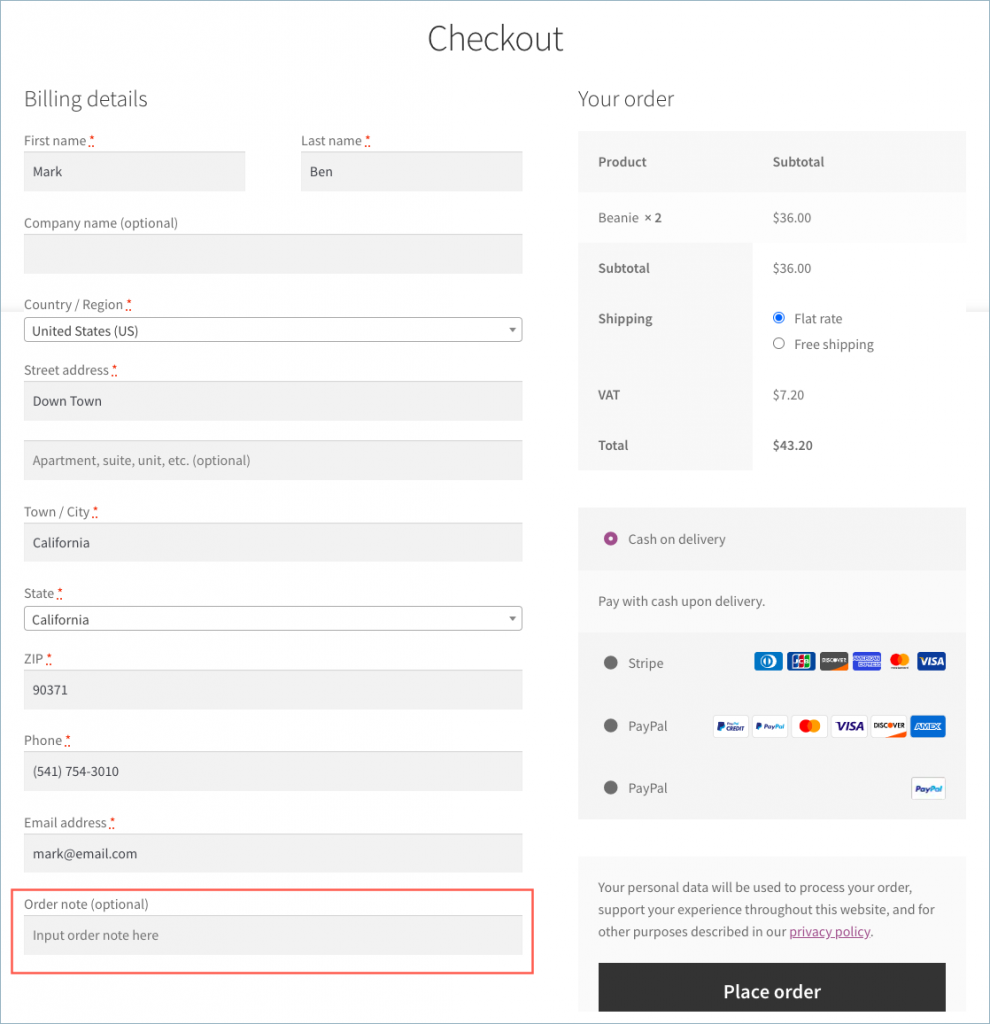
Custom field at checkout
Now, the custom field, Order notes appears on the checkout page.

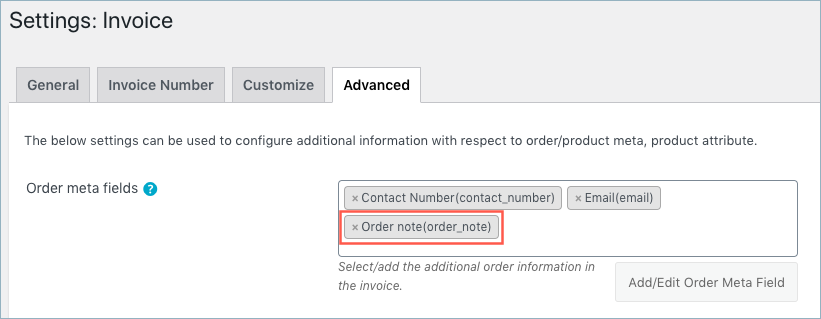
Show custom field in the invoice
To show the custom field in the invoice:
Navigate to the Invoice > Advanced tab.
From the order meta field, select the ‘Order note’ from the drop-down.
Click on Update settings to finish.
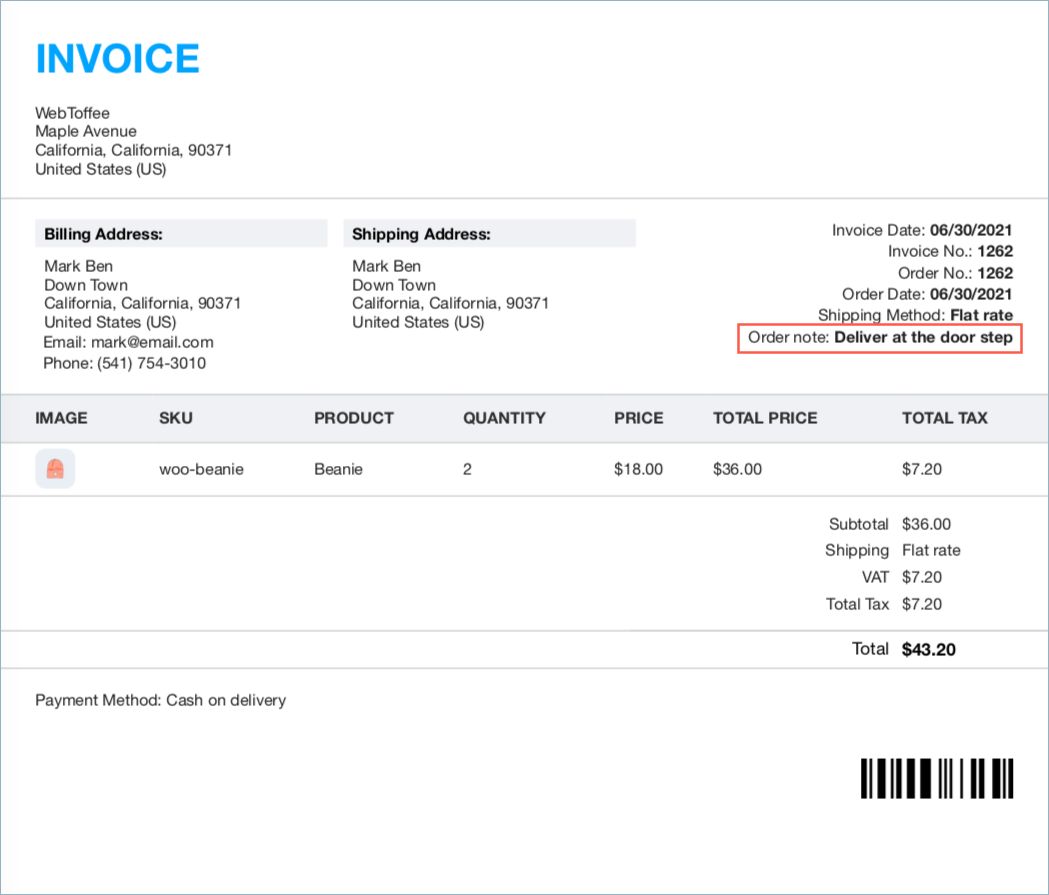
A sample invoice with a custom checkout field:
Know more about custom fields: