WooCommerce PDF Invoices, Packing Slips, Delivery Notes & Shipping Labels plugin provides dynamic customizer to create custom invoices. It gives you ample flexibility to add, move and arrange different components of an invoice. You can drag and drop address details, order/product metadata, tax-related information, or any custom data, directly in the invoice.
Nonetheless, it has a variety of pre-defined templates, which eliminates the need to work from scratch and allows you to select a layout that is appropriate to your business.
Getting started
- Firstly, install and activate the plugin into your WooCommerce store.
- From your WordPress dashboard, go to the Invoice/Packing > Invoice.
- Next, head on to the Customize tab.
Dynamic customizer
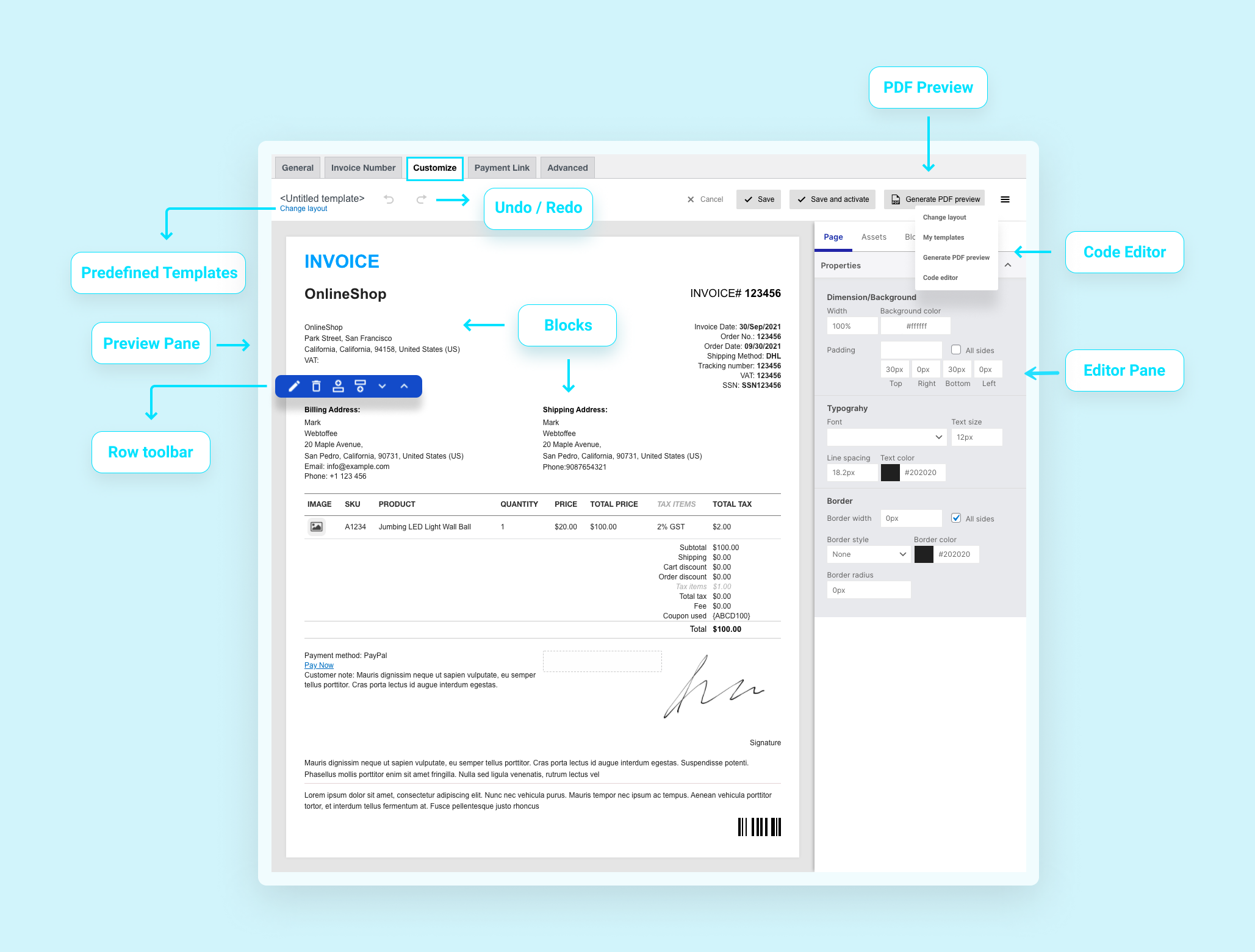
The customizer consists of the following components:
- Preview pane
- Editor pane
- Predefined templates
- Undo/Redo buttons
- Code editor
- PDF preview

Let’s look into each of them in detail.
Preview pane
As the name suggests, the preview pane is where you get a full view of how the document will appear. The items in a preview pane are arranged in rows. Each row has a row toolbar that helps in the following:

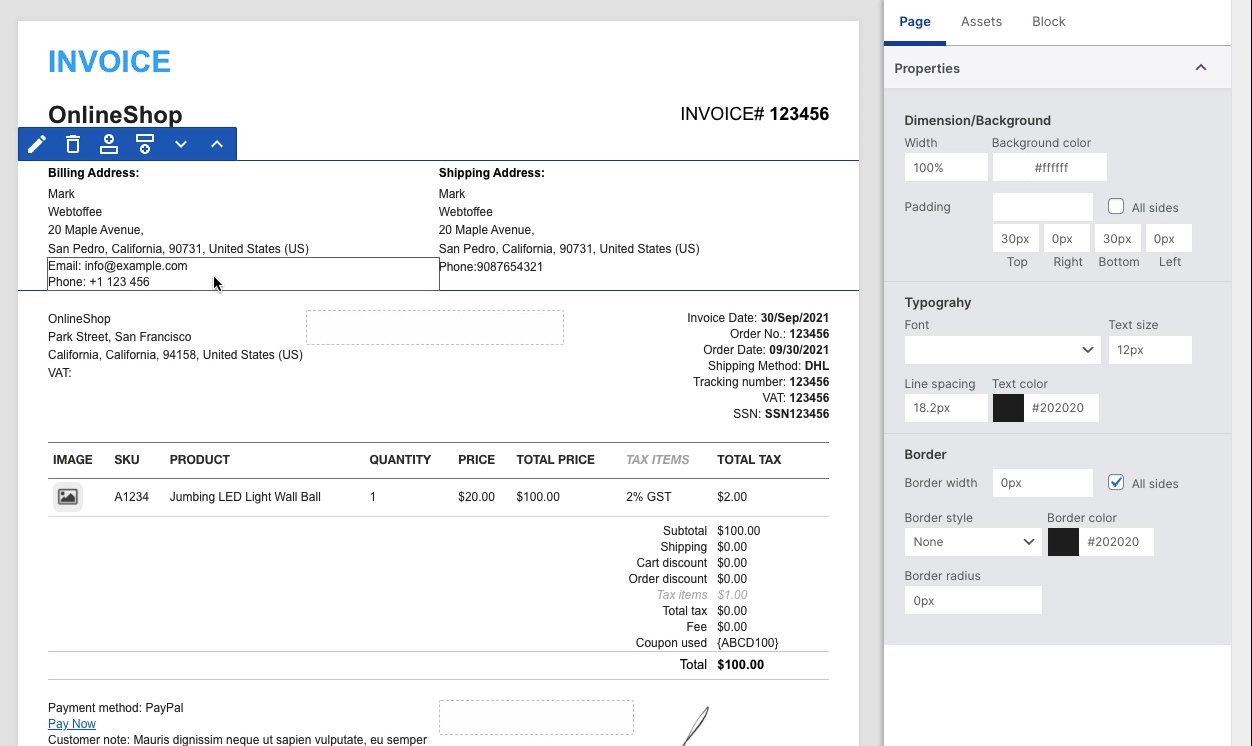
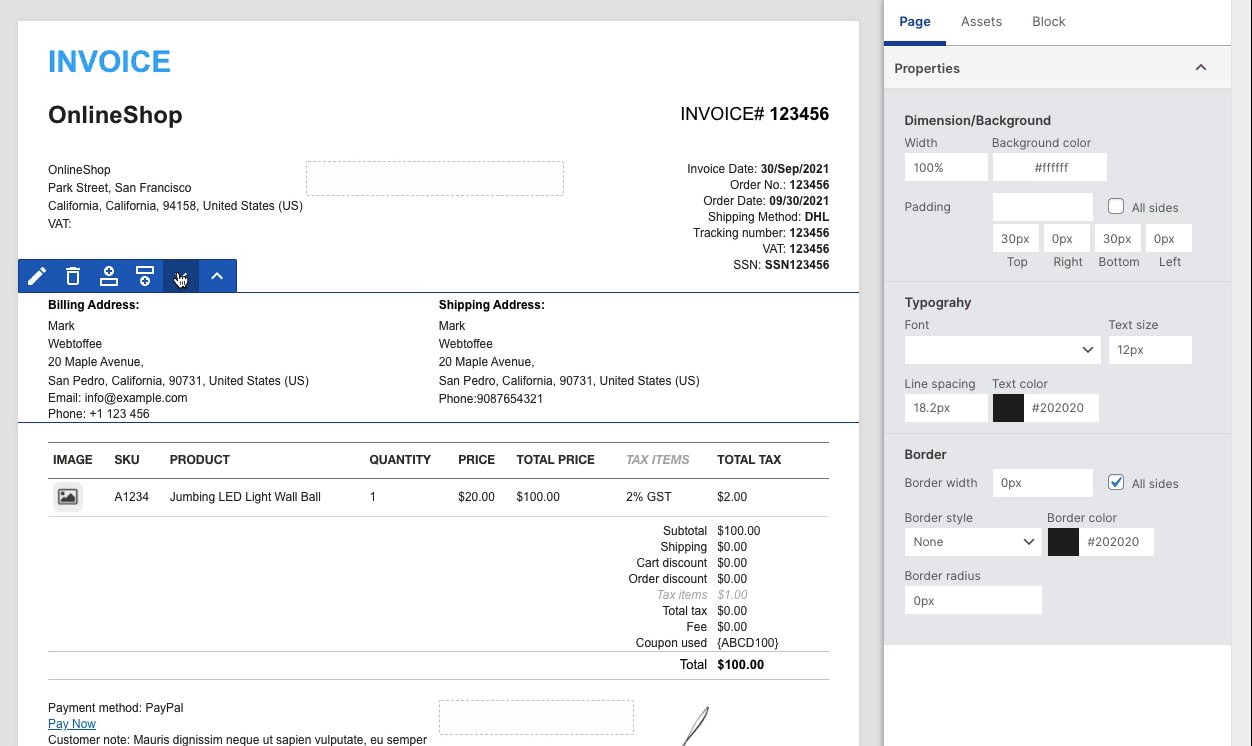
Change position of a set of blocks: Move row up or down
Move the entire row of blocks up or down using the arrow keys. From the toolbar, click on the up or down arrow as shown below:

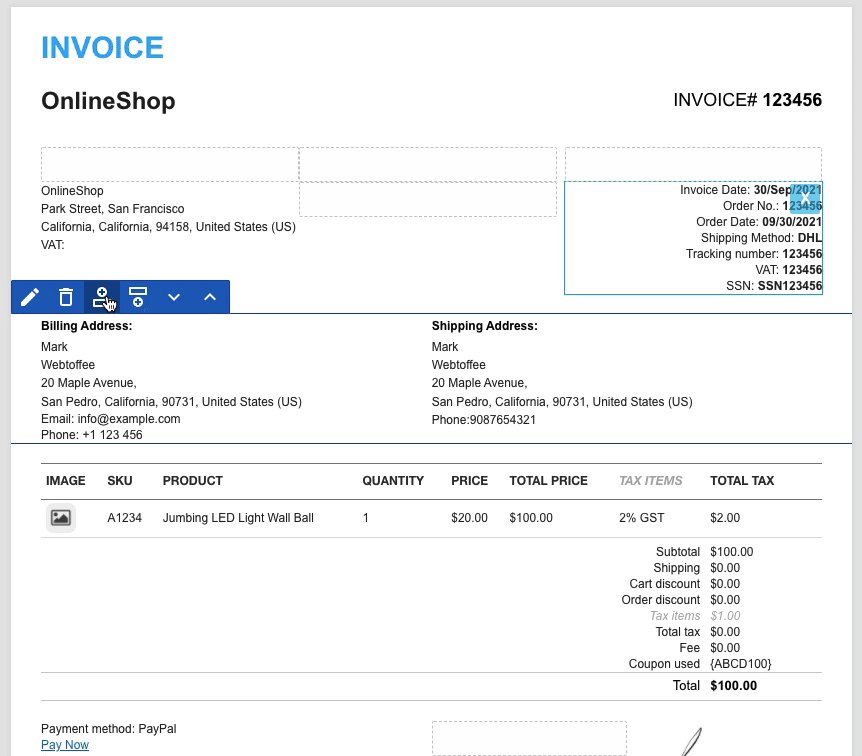
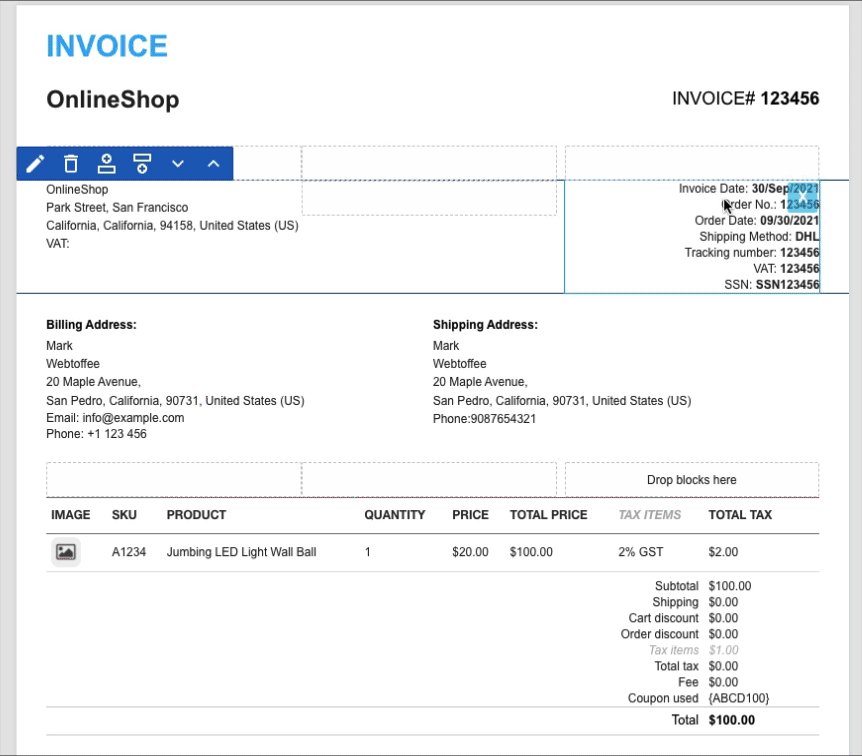
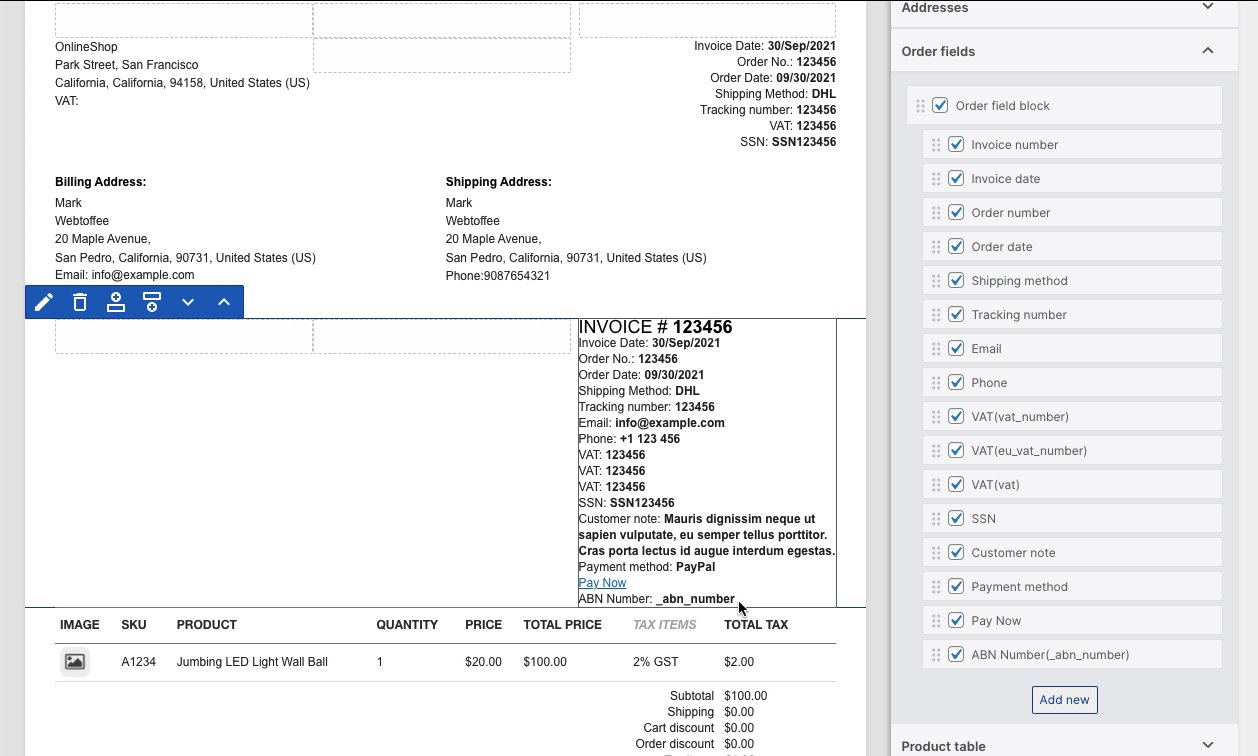
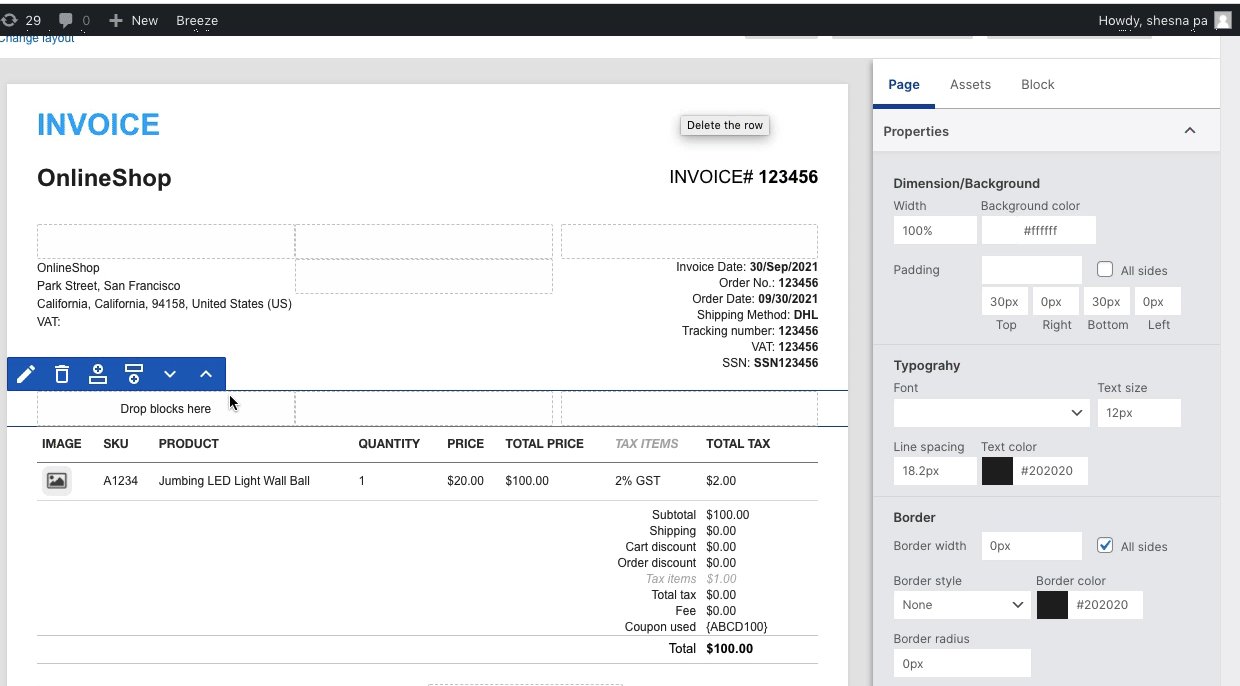
Add new items to the document: Insert rows above or below
To add more items to your document:
- From the toolbar, click on the insert above/below icon.
- Then, from the available layouts, select a row type.
- Now, you can either drag an existing block from the preview pane or add one from assets.
To drag an existing block to a row space: From the preview pane, click on a particular block and drag it to the newly created row space.

To add an item from assets: From the asset section, select the asset item you’d like to add. Drag the item into the newly created row space. Alternatively, you can add new order or product metadata from assets to the documents.

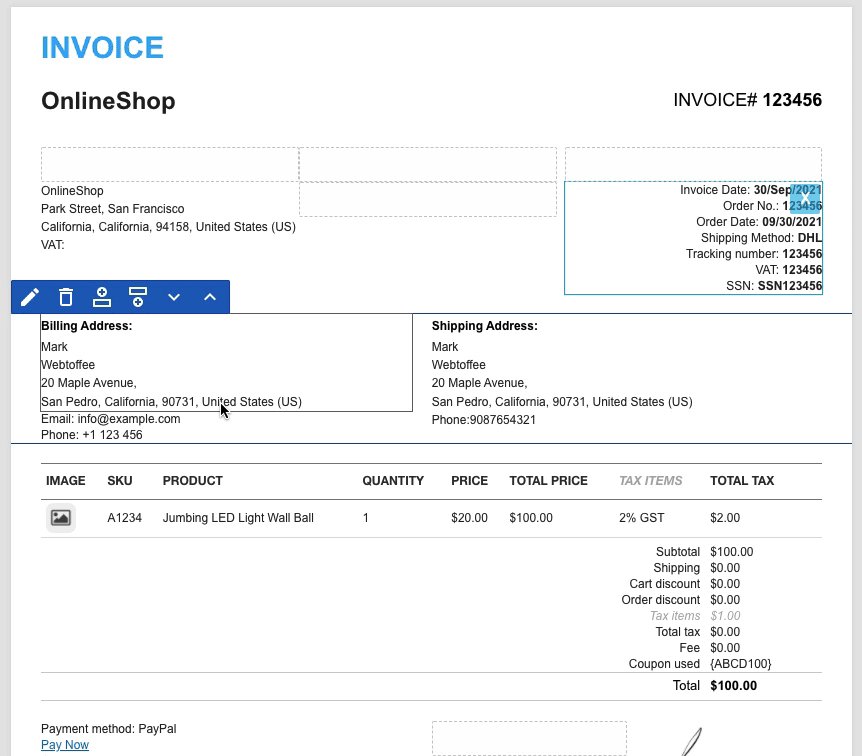
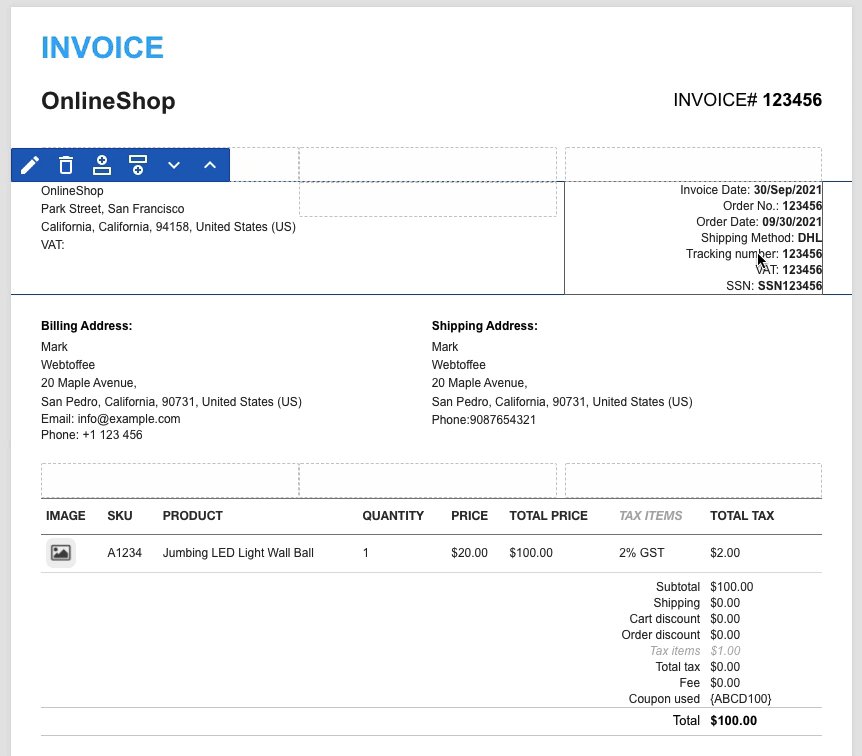
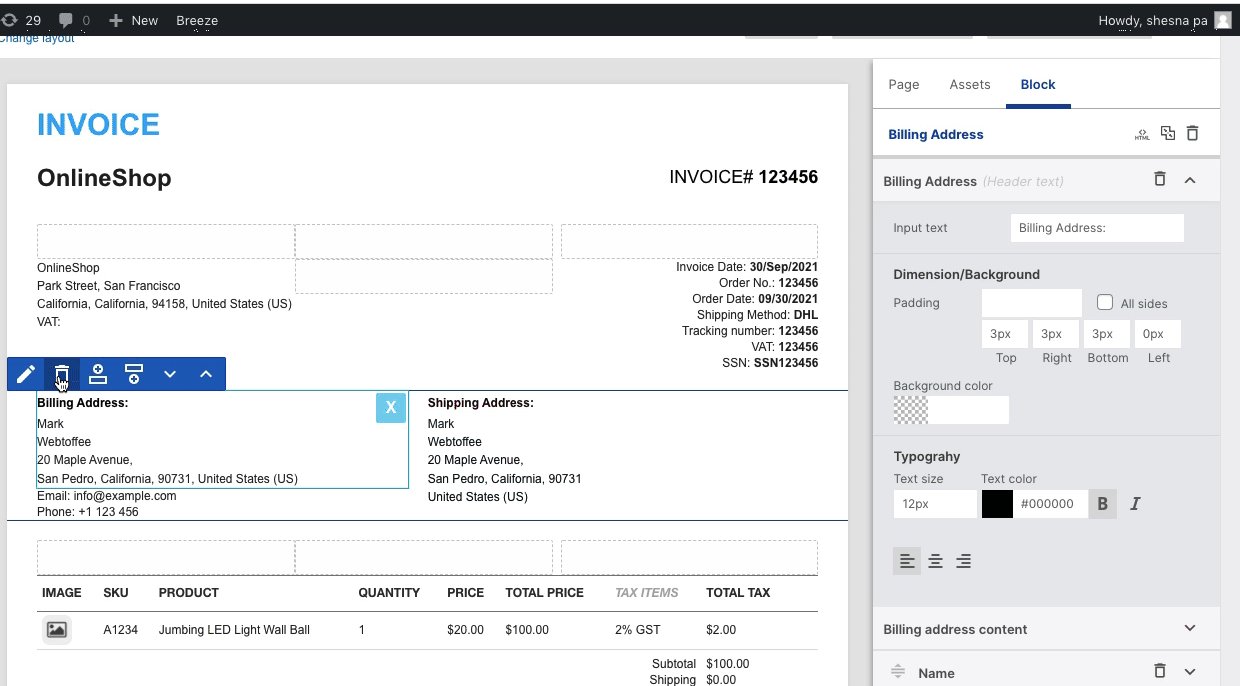
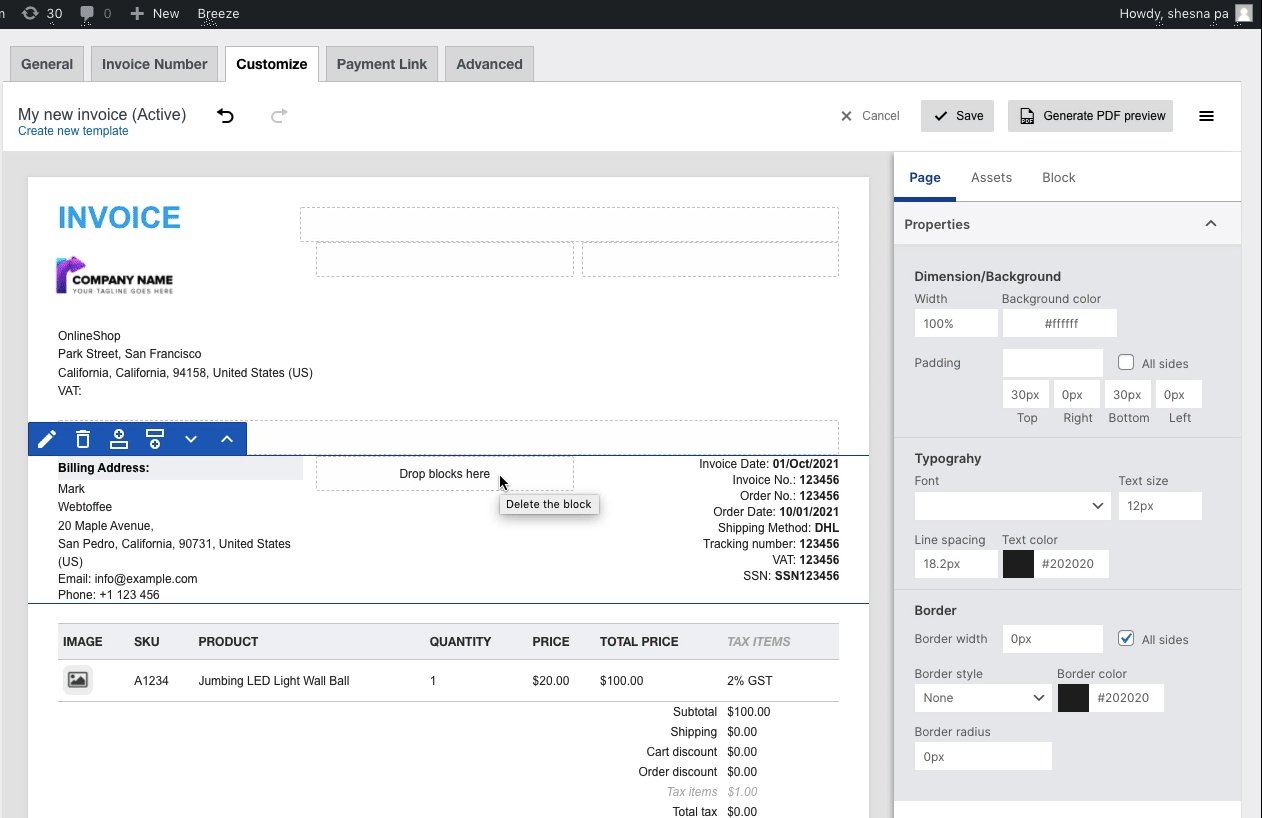
Deleting a row
To delete an entire row with multiple blocks, hover over the row and click on the delete icon on the toolbar. This will delete all the blocks in that row.

Deleting a block
To delete a block, select a block and click on the close button. This will delete the selected block.

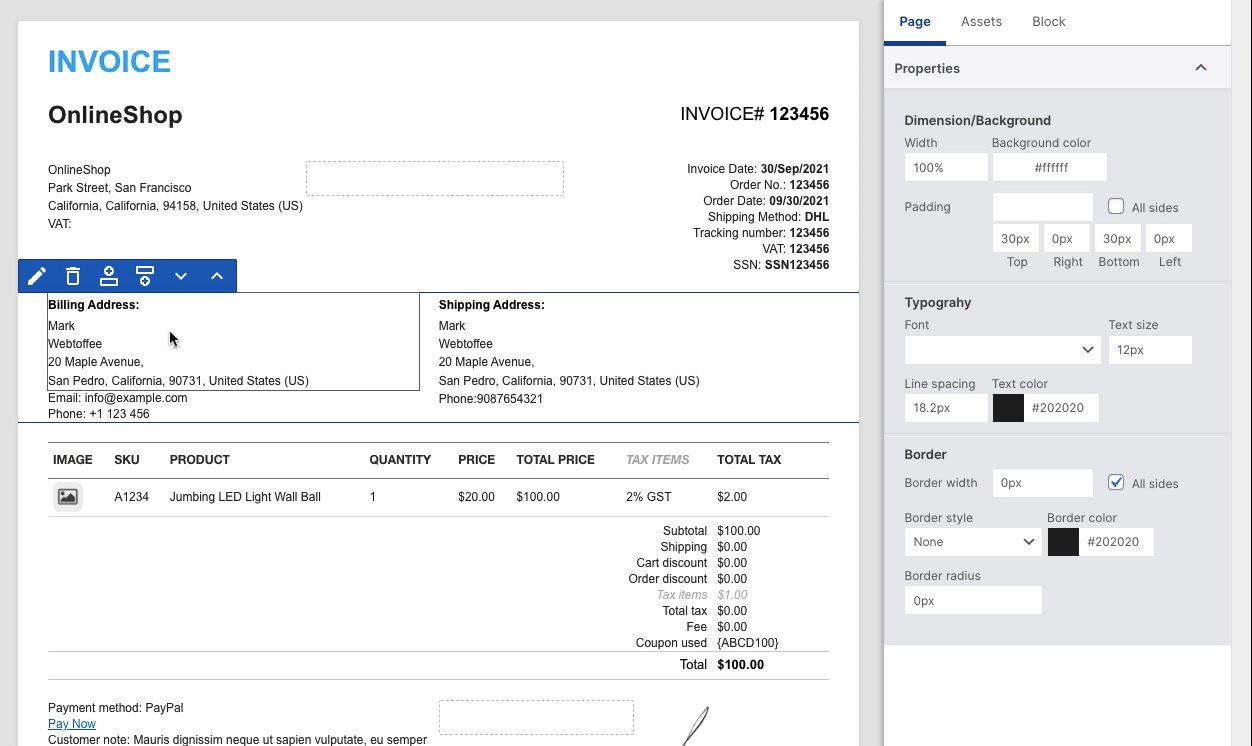
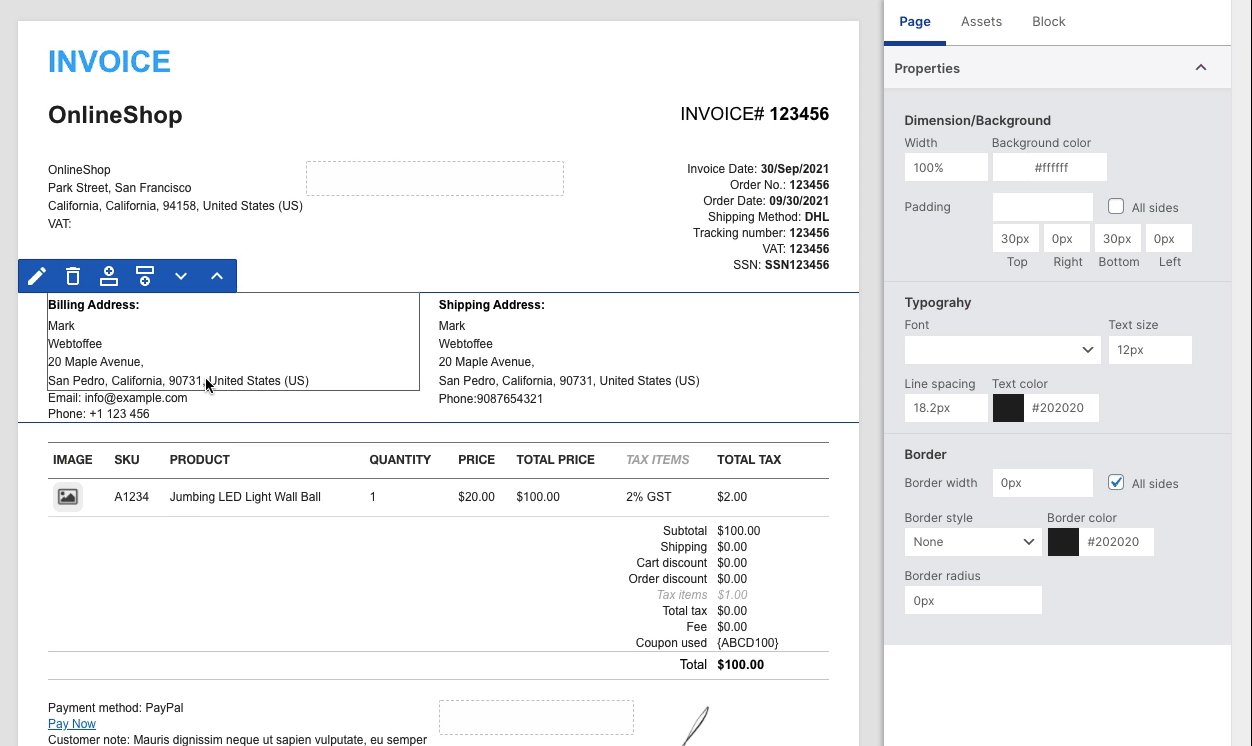
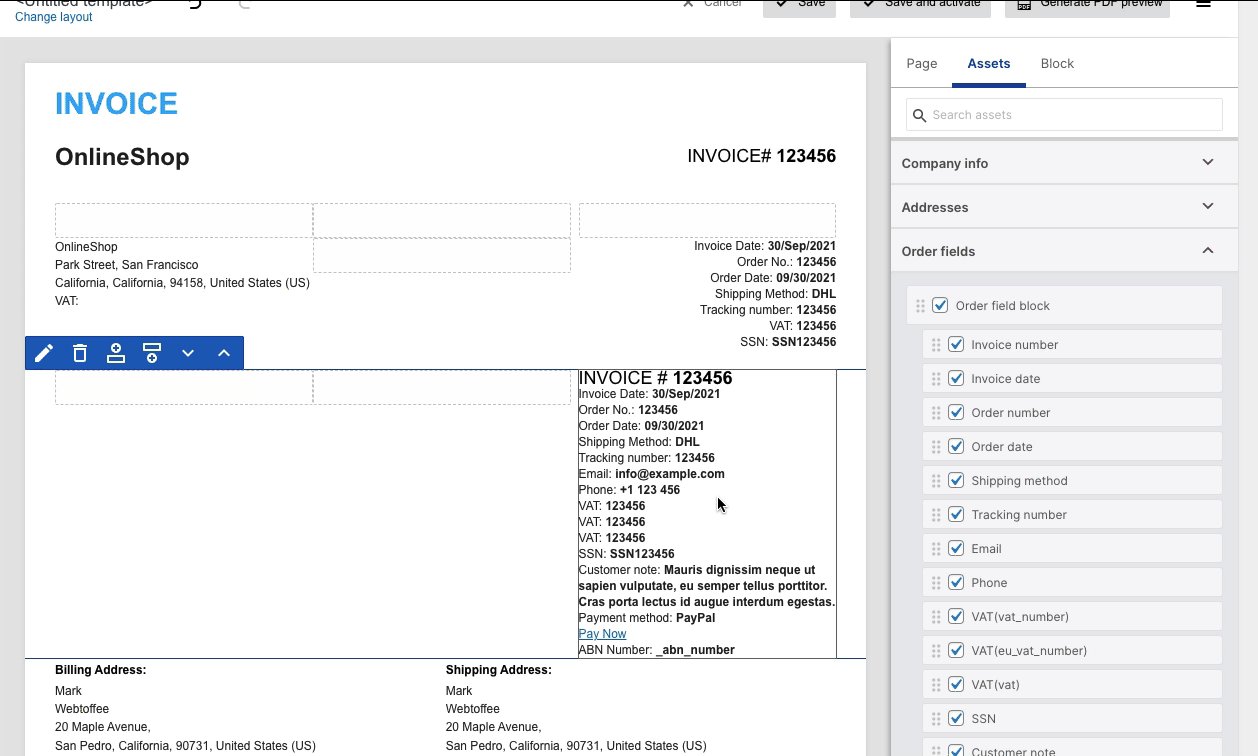
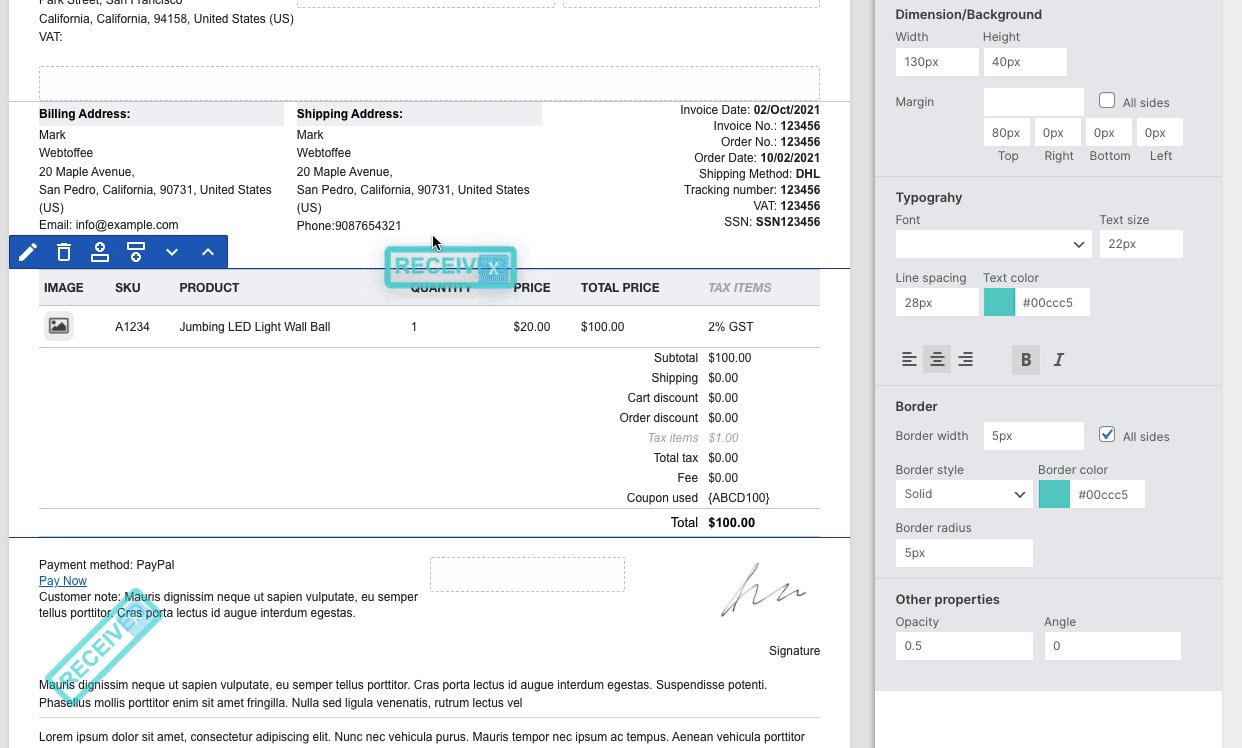
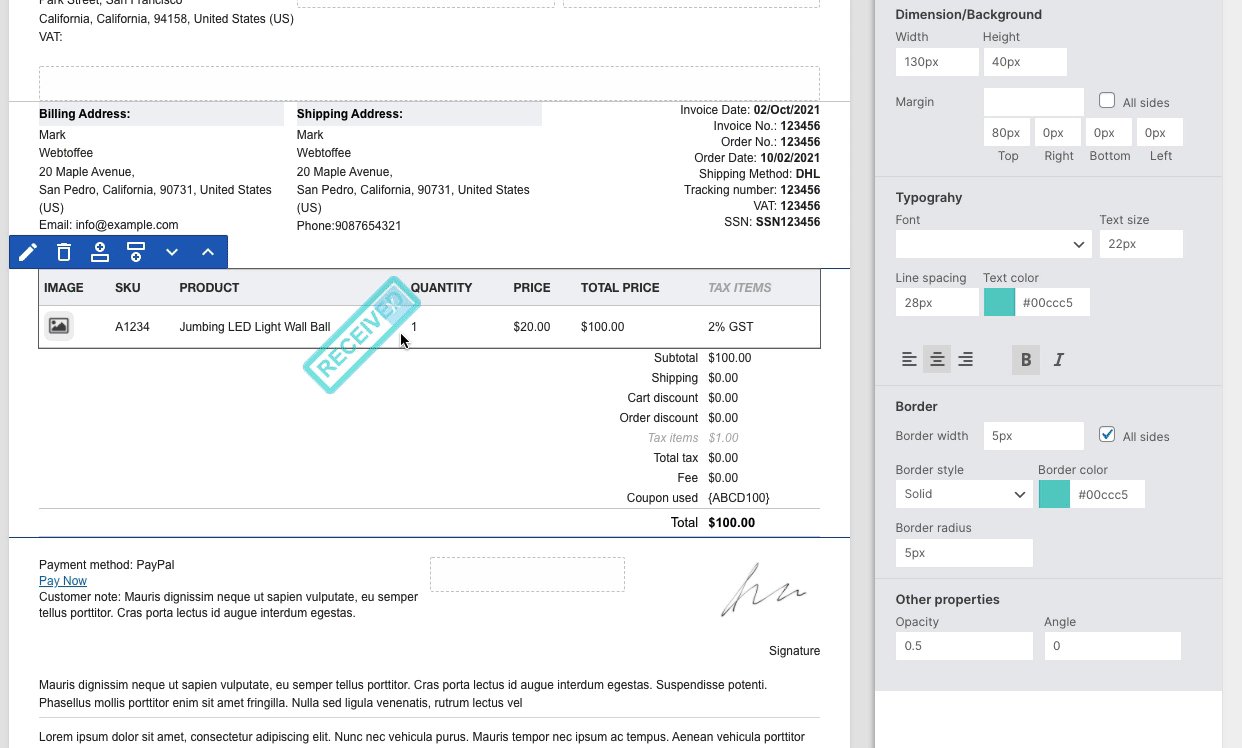
Move blocks from one place to another: Drag and drop the blocks
You can drag a block from the preview pane and drop it to a row space to change its position on the document.
To drag and drop, click and hold on a block and drop to a row space as shown below.
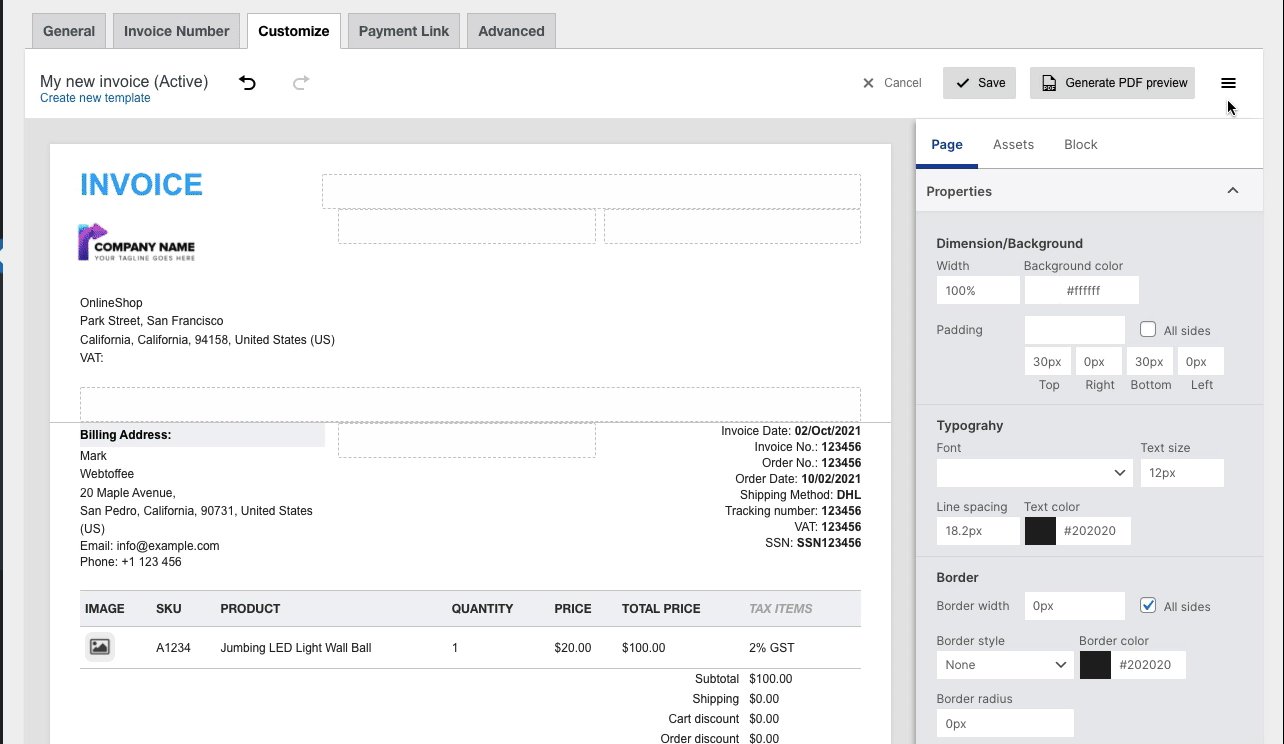
Editor pane
The editor pane consists of Page, Assets, and Block. Let’s have a look into each item in detail.

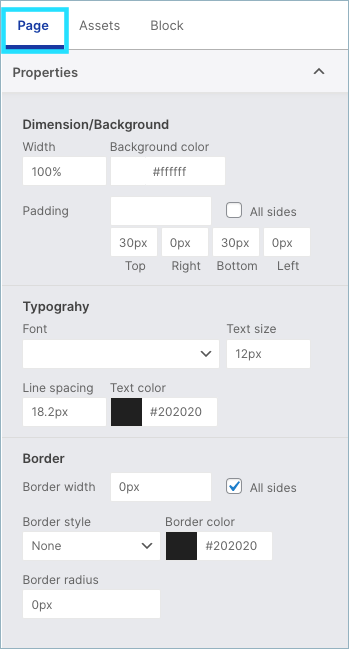
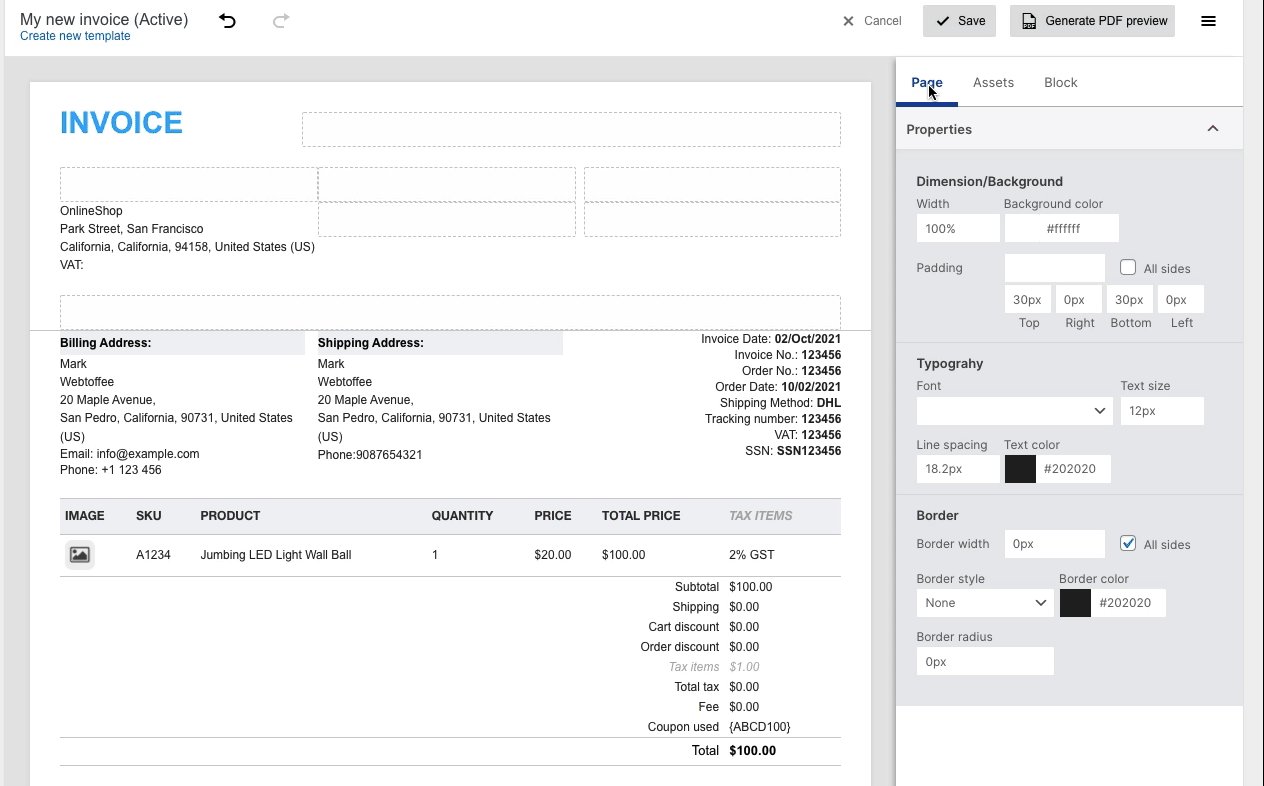
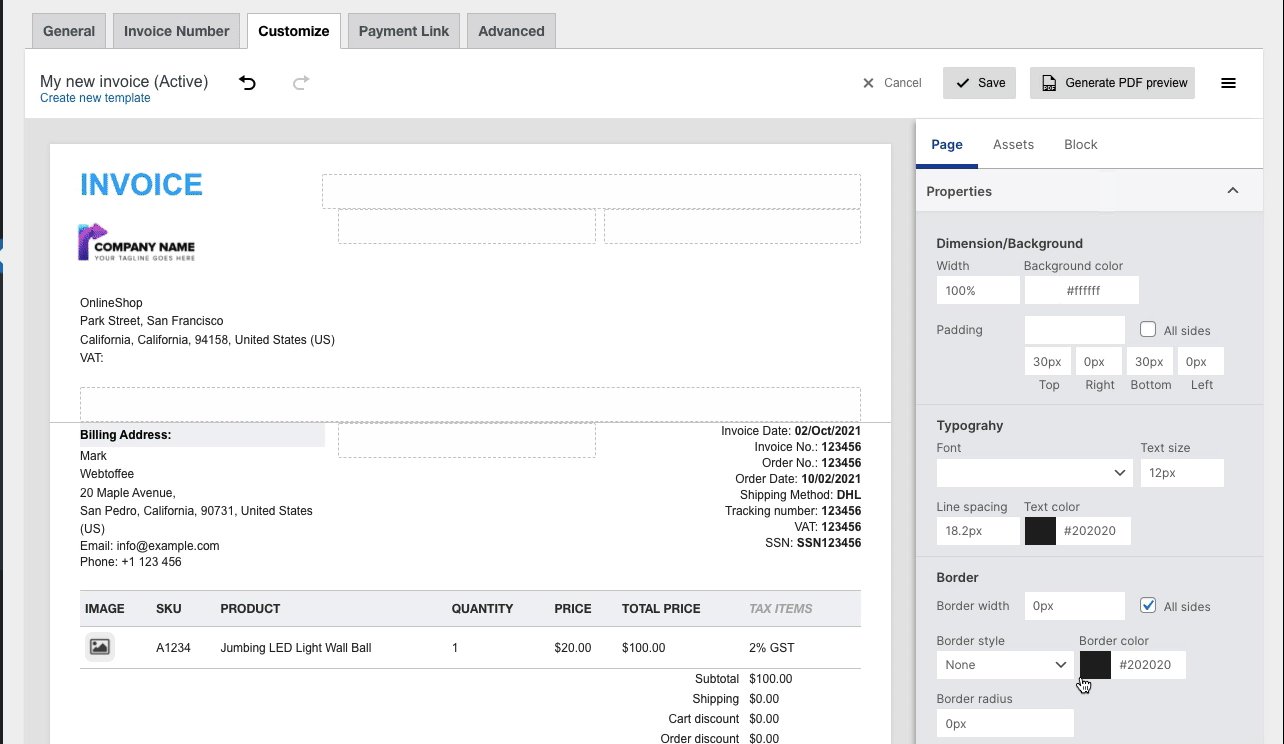
Page
Customize the generic properties of an invoice such as Dimension/Background, Typography, Border from the Pages section.

Block
The preview pane consists of the following blocks:
- Document title
- From Address
- Shipping Address
- Billing Address
- Order fields
- Product table
- Summary table
- Return policy
- Footer
You can further customize the dimension, background, and typography of each block.

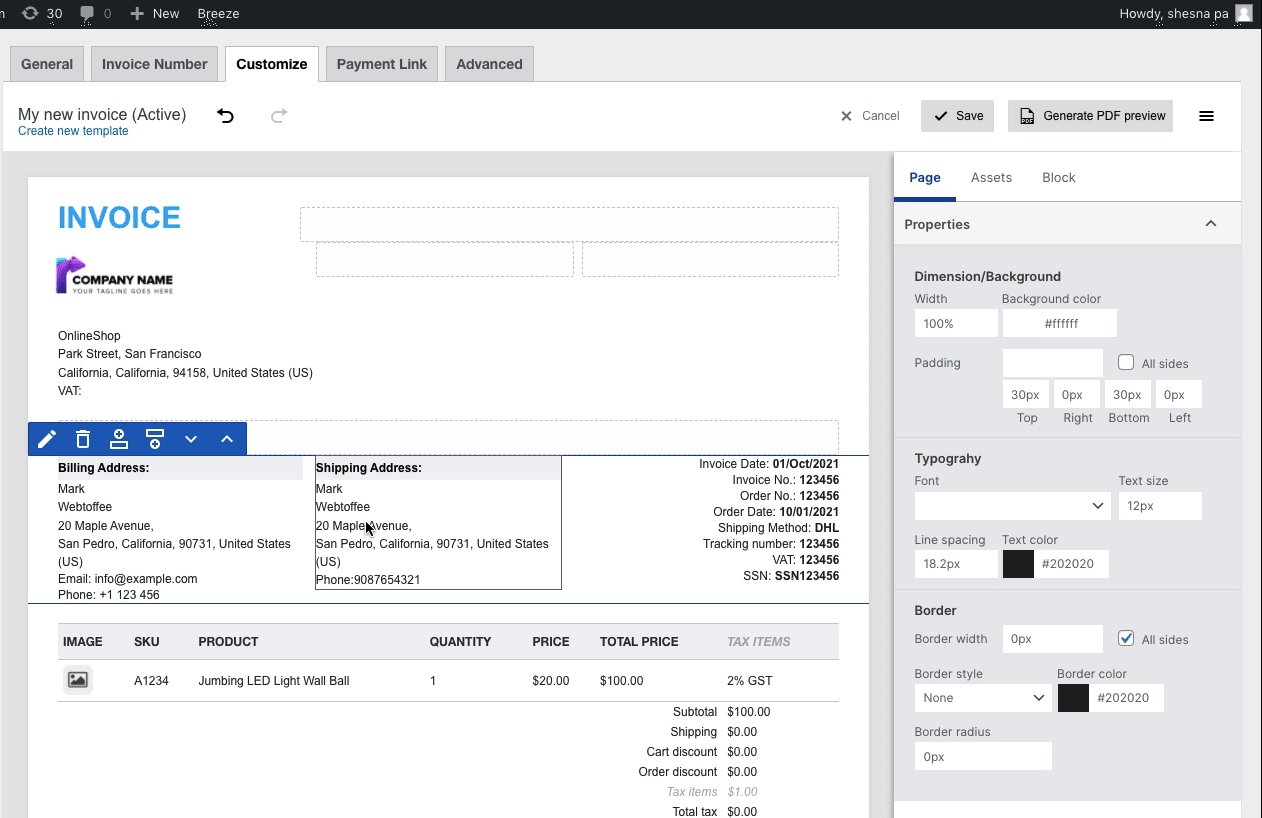
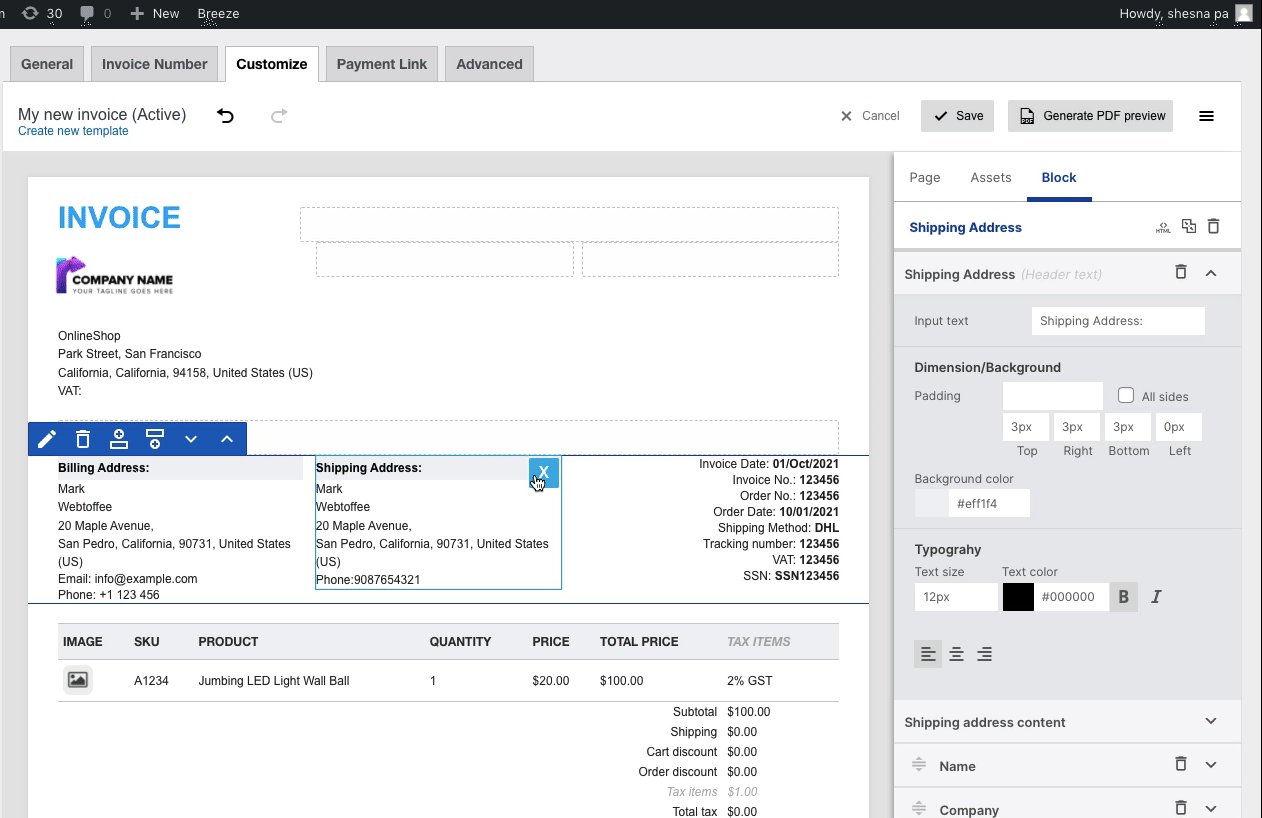
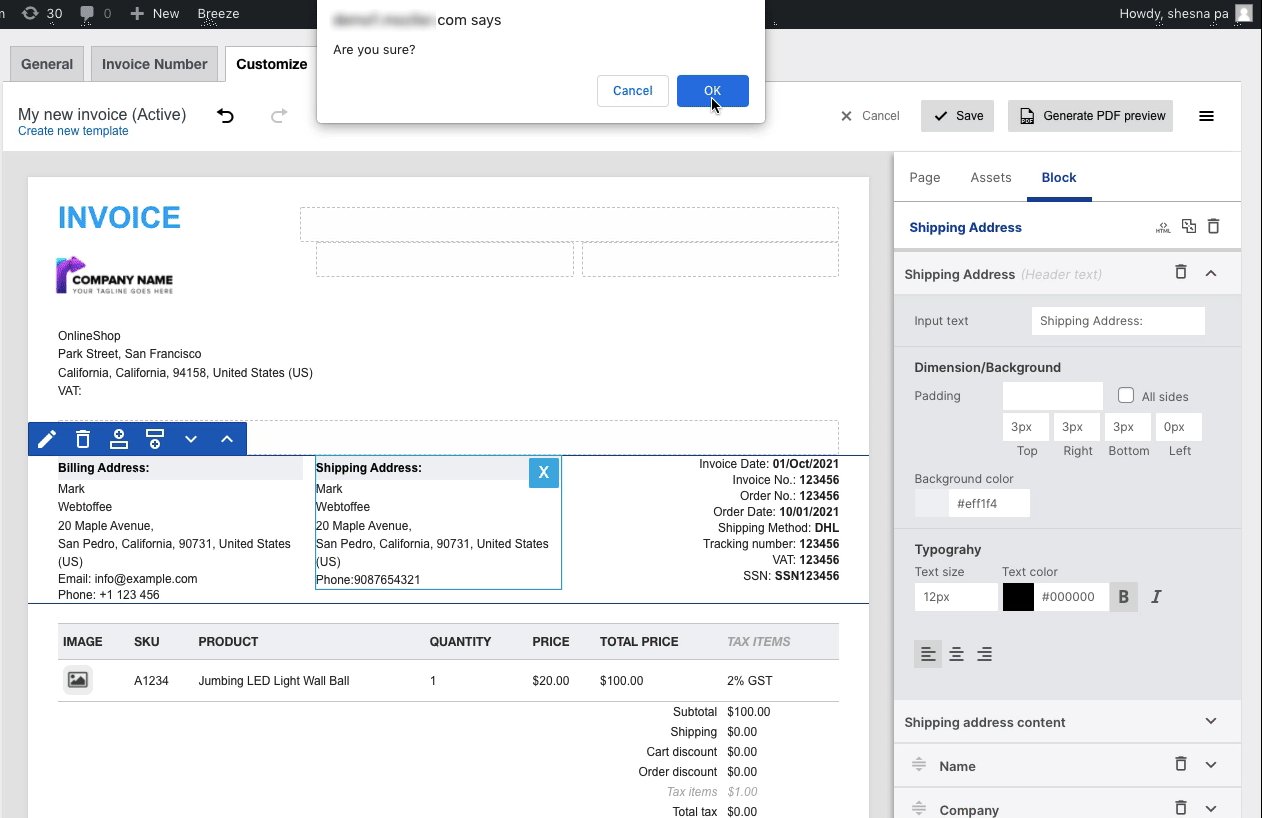
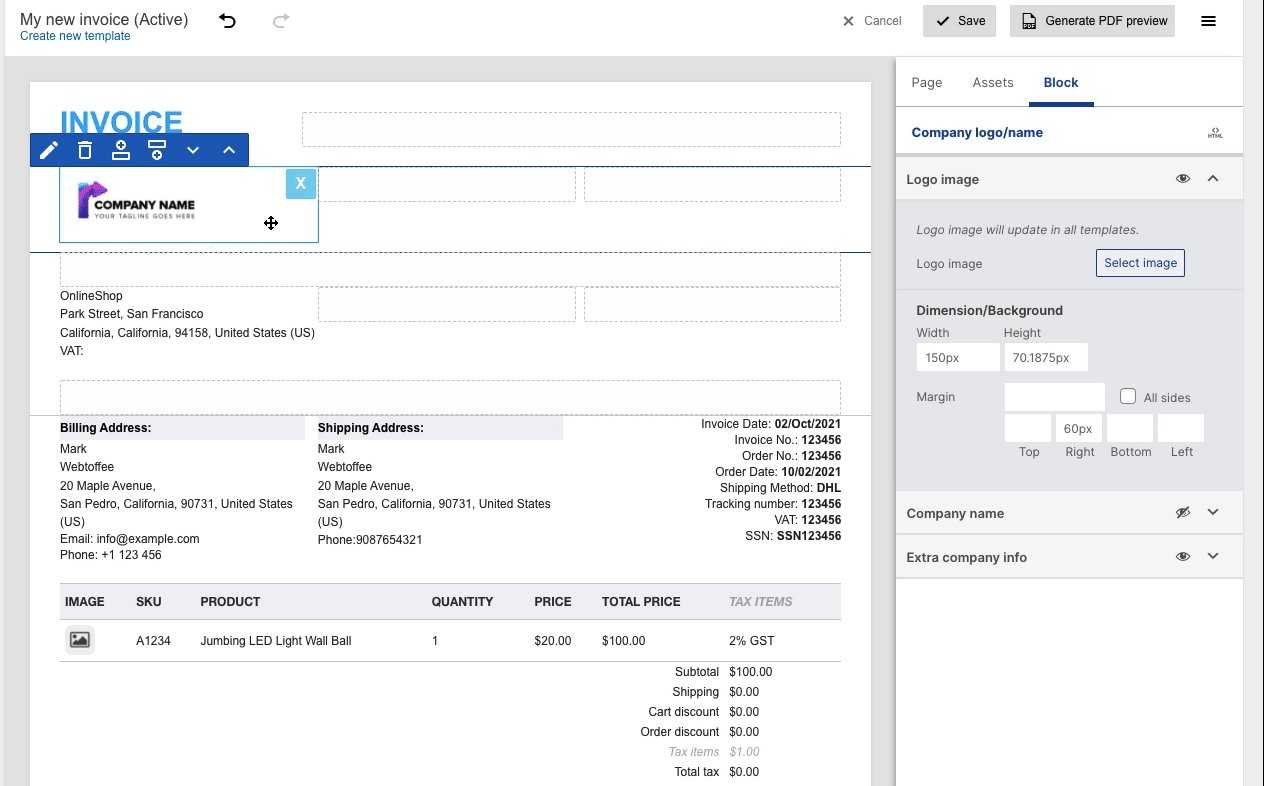
Editing a block
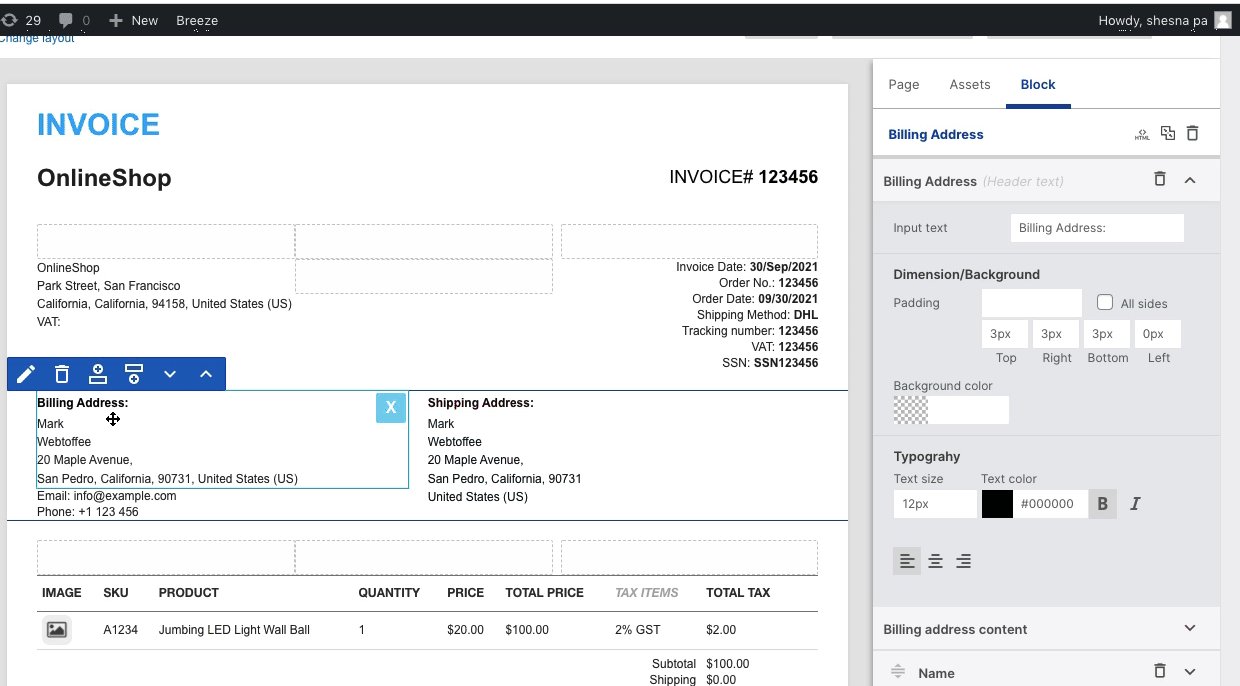
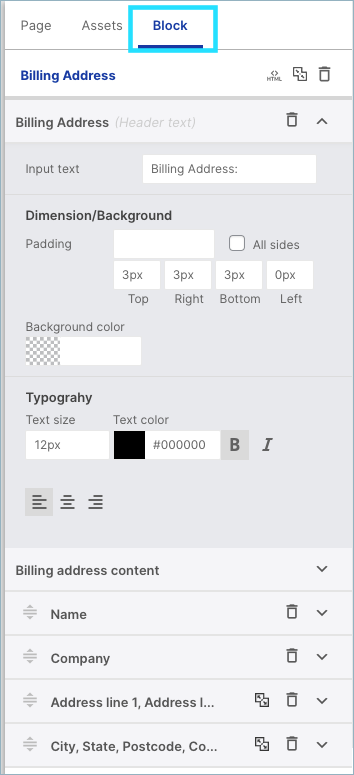
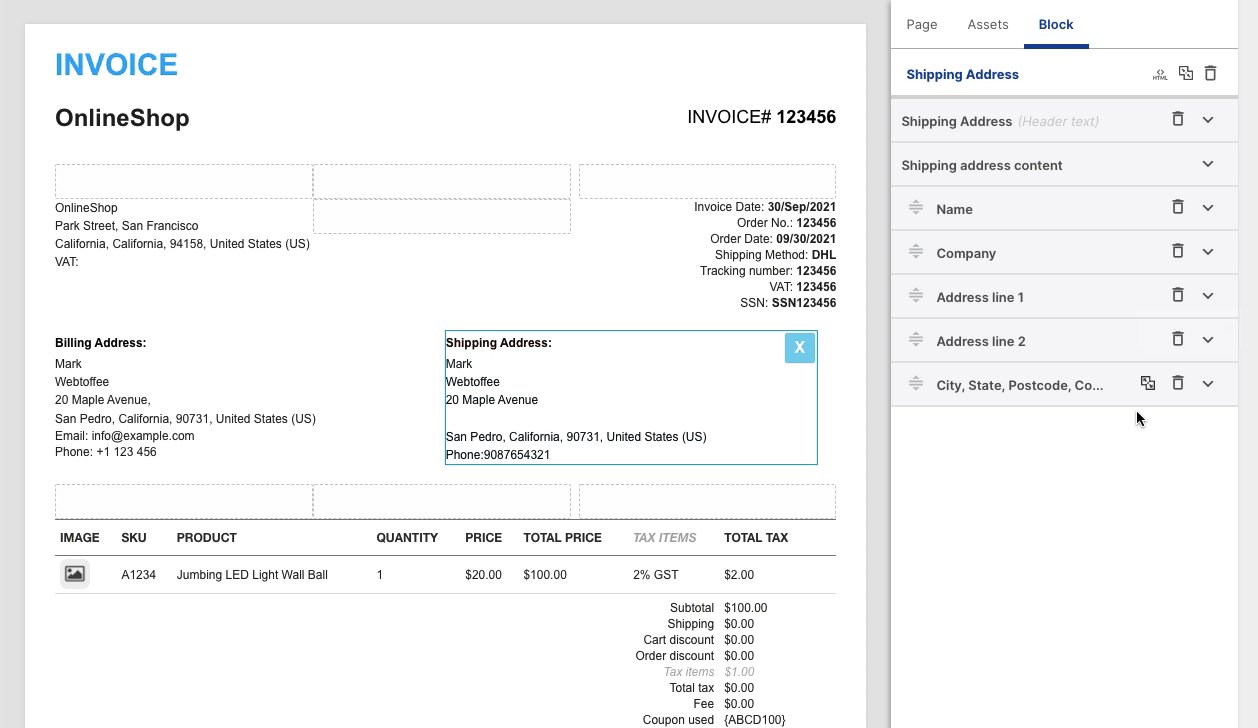
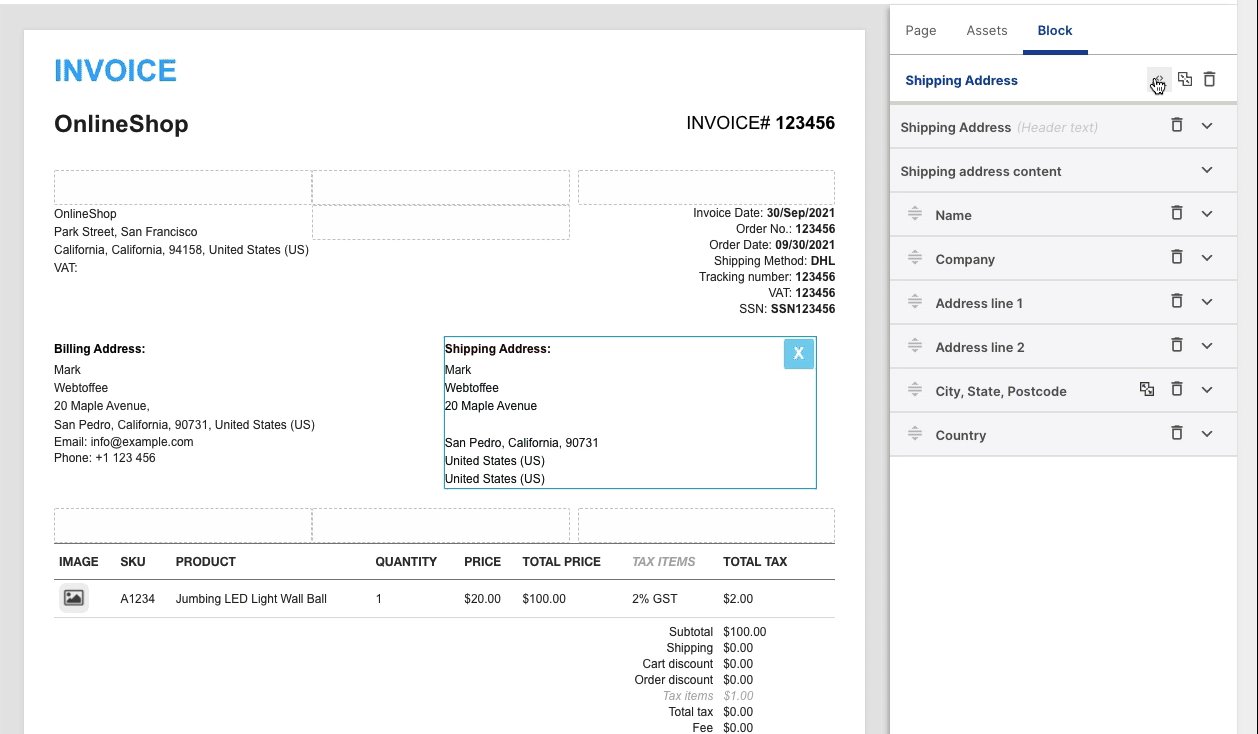
To edit a block, choose a block from the preview pane. As a result, its property box will open up.
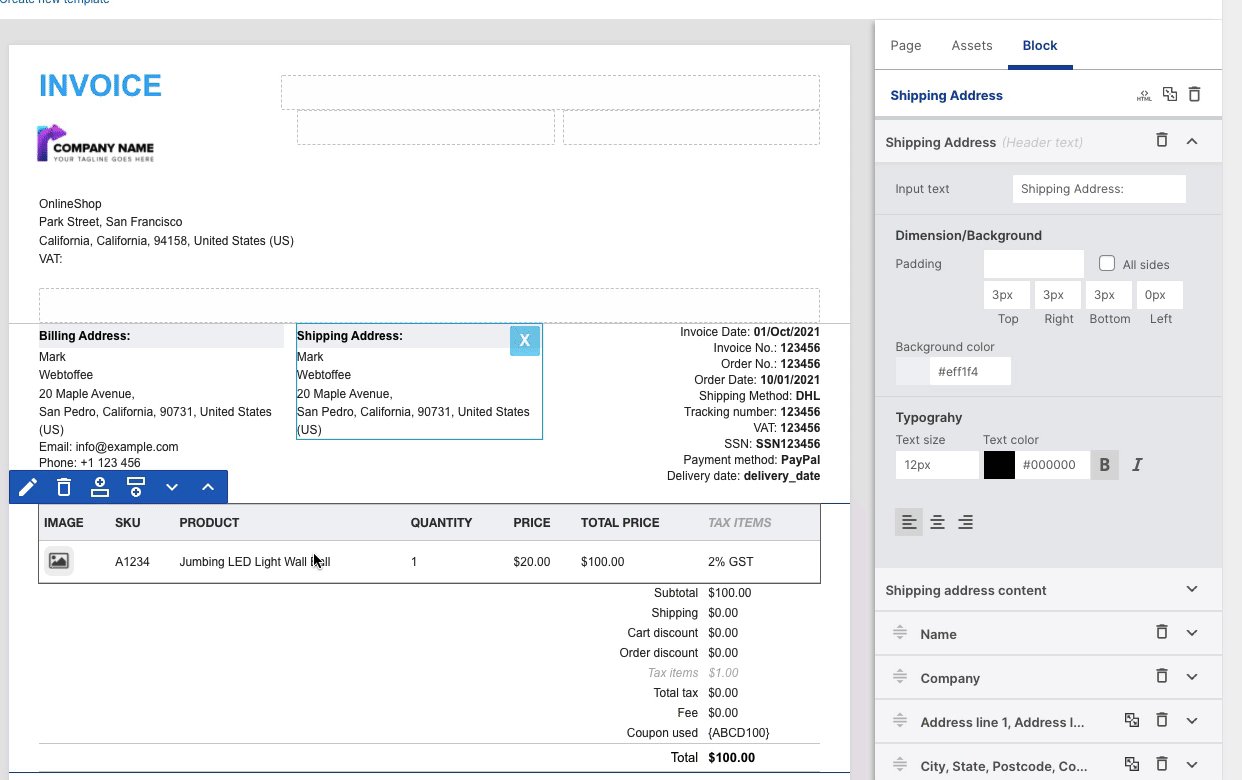
For example, let’s choose the block Shipping Address from the preview pane to edit it.
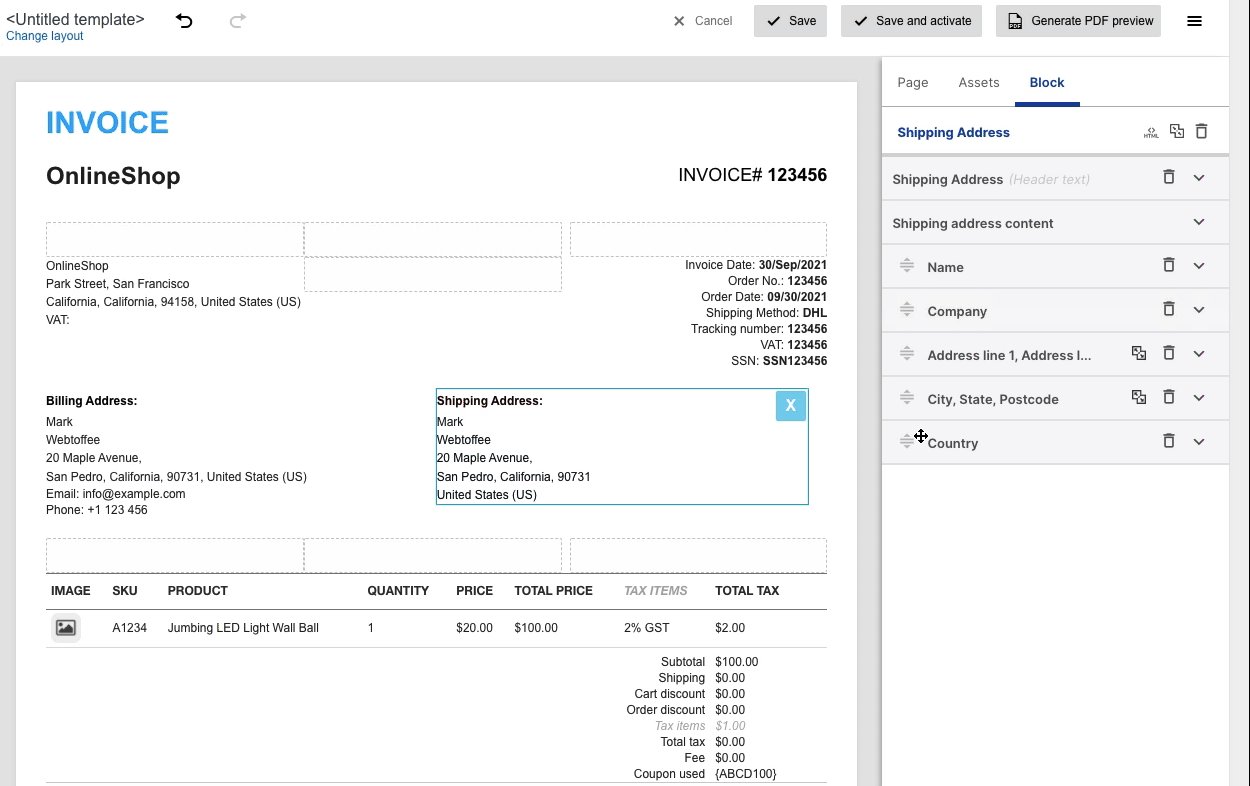
Edit the header texts and content of the shipping address here. Expand the item to view its properties. Customize each individual item of the chosen block from here.

To alter the order of appearance of items in a block, select a block and click on the drag and rearrange icon and move the item to the desired position.

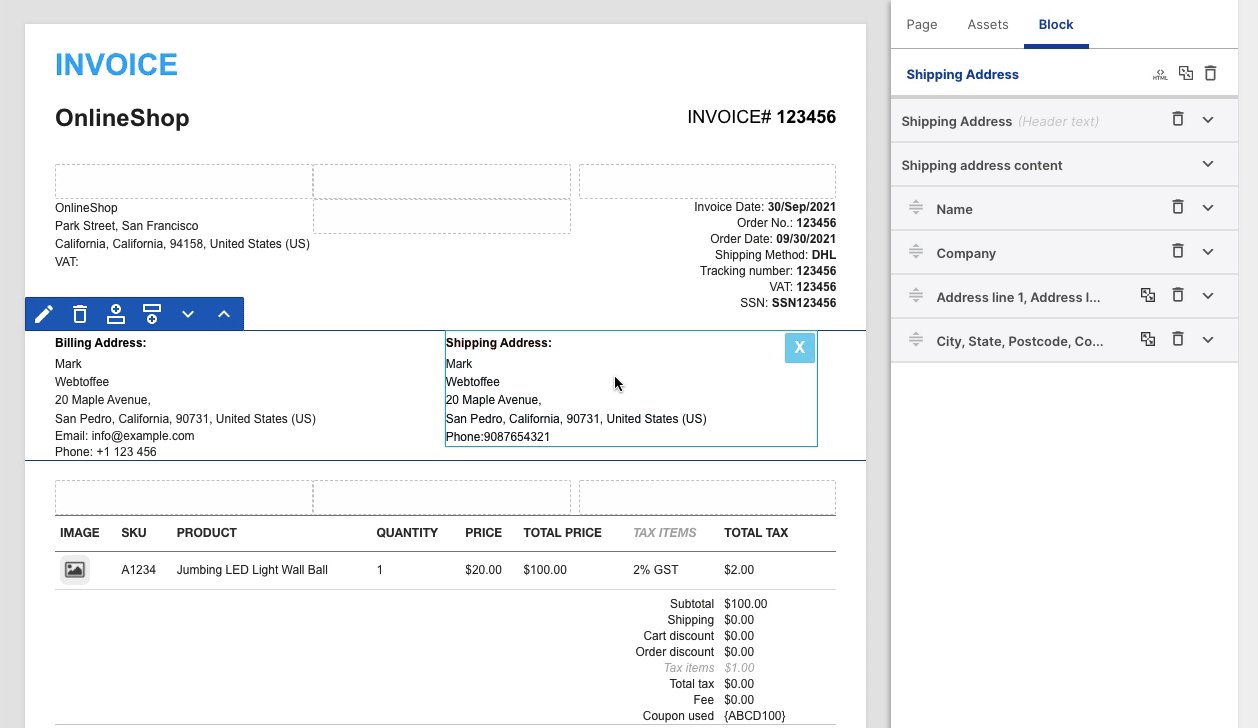
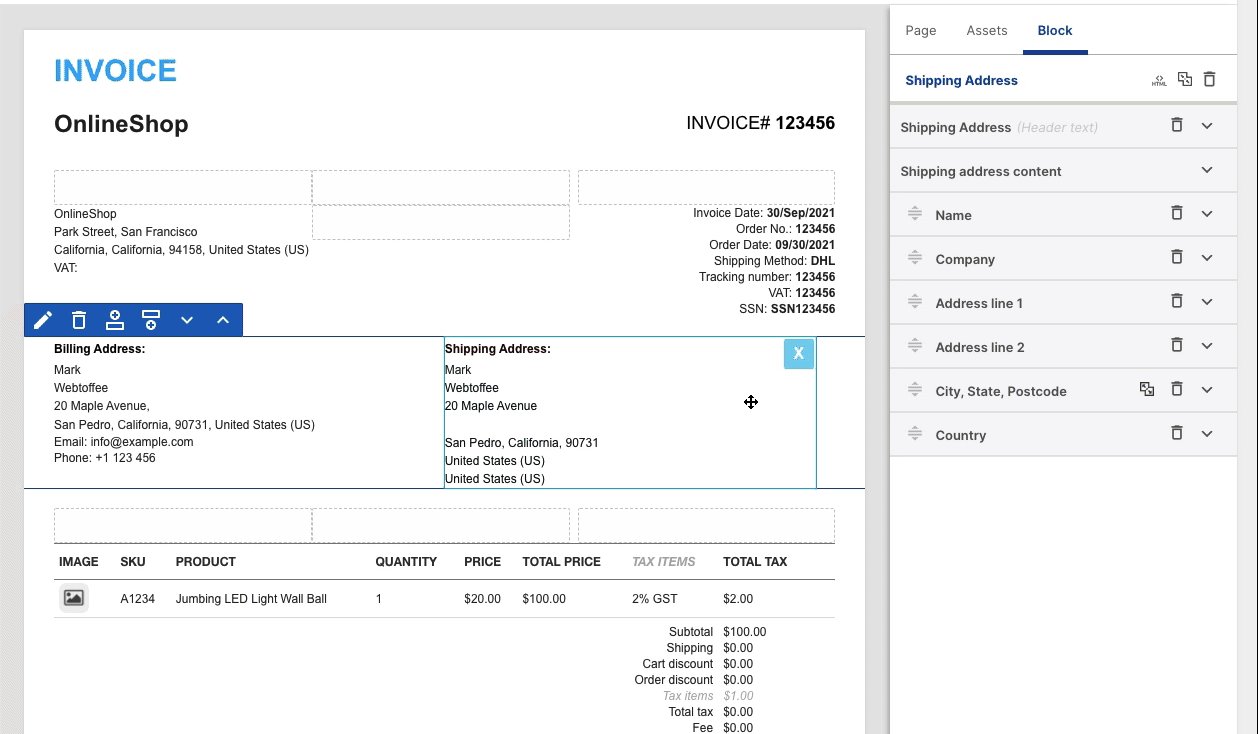
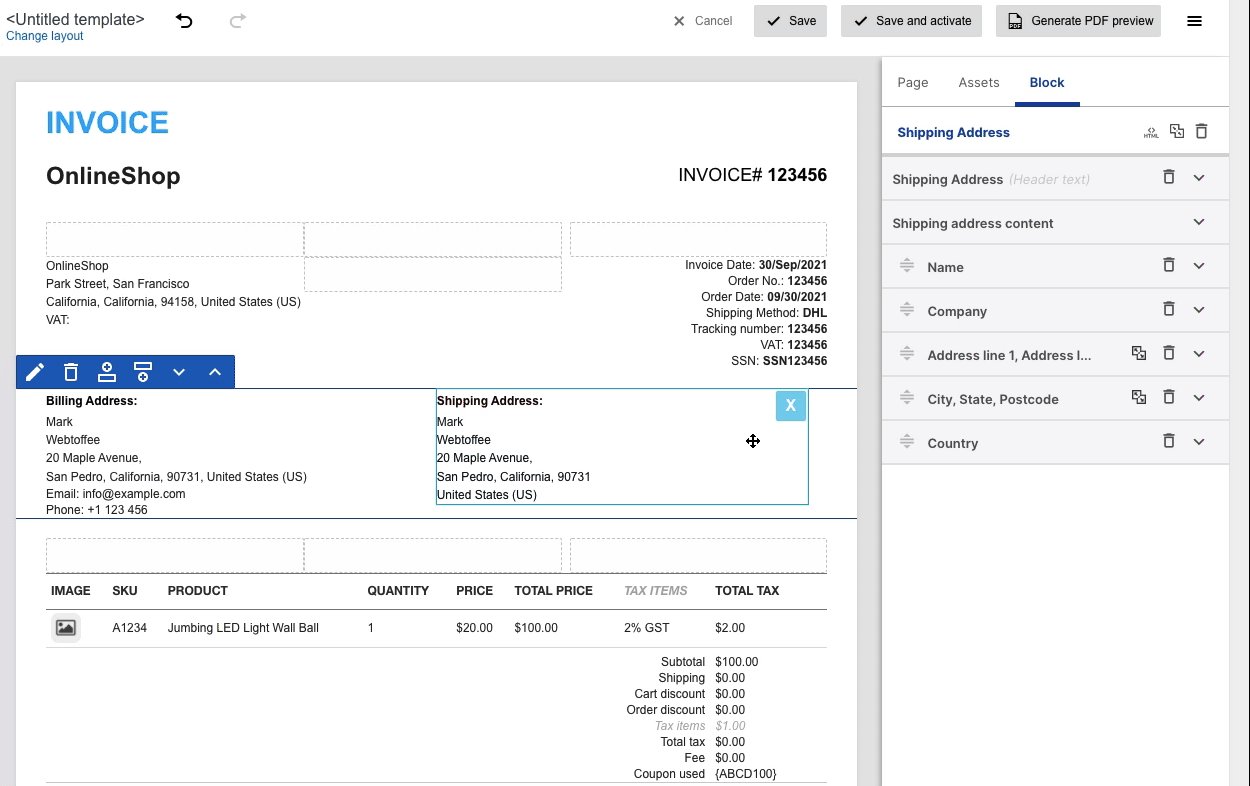
Merging a block
To merge items in a block, click on the Merge icon. As a result, checkboxes will appear against each item. Select the items and click on the Merge button. You can view the merged item in the preview pane.
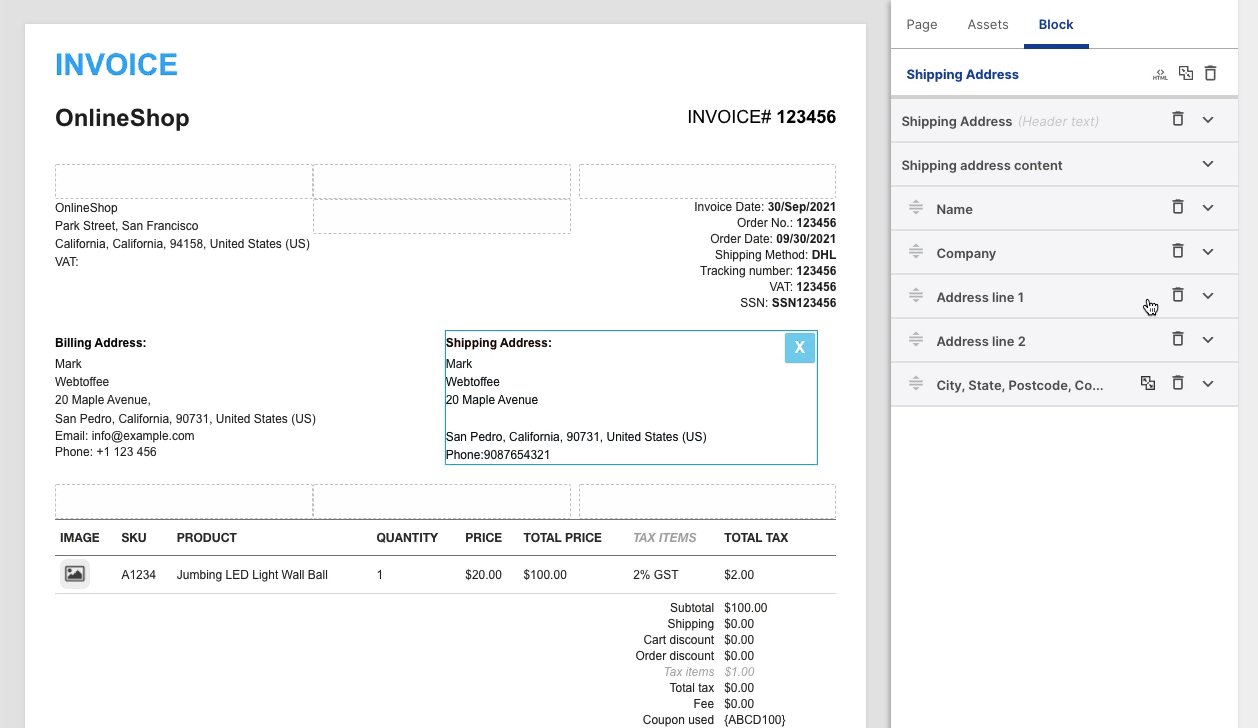
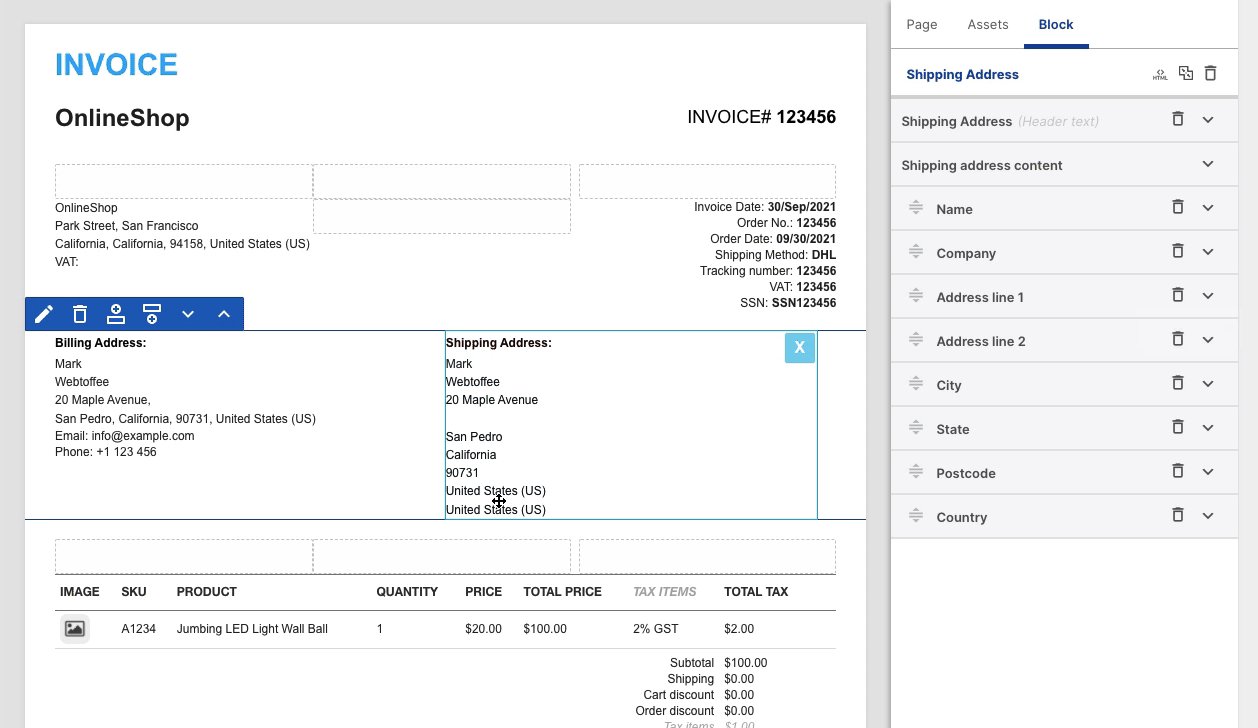
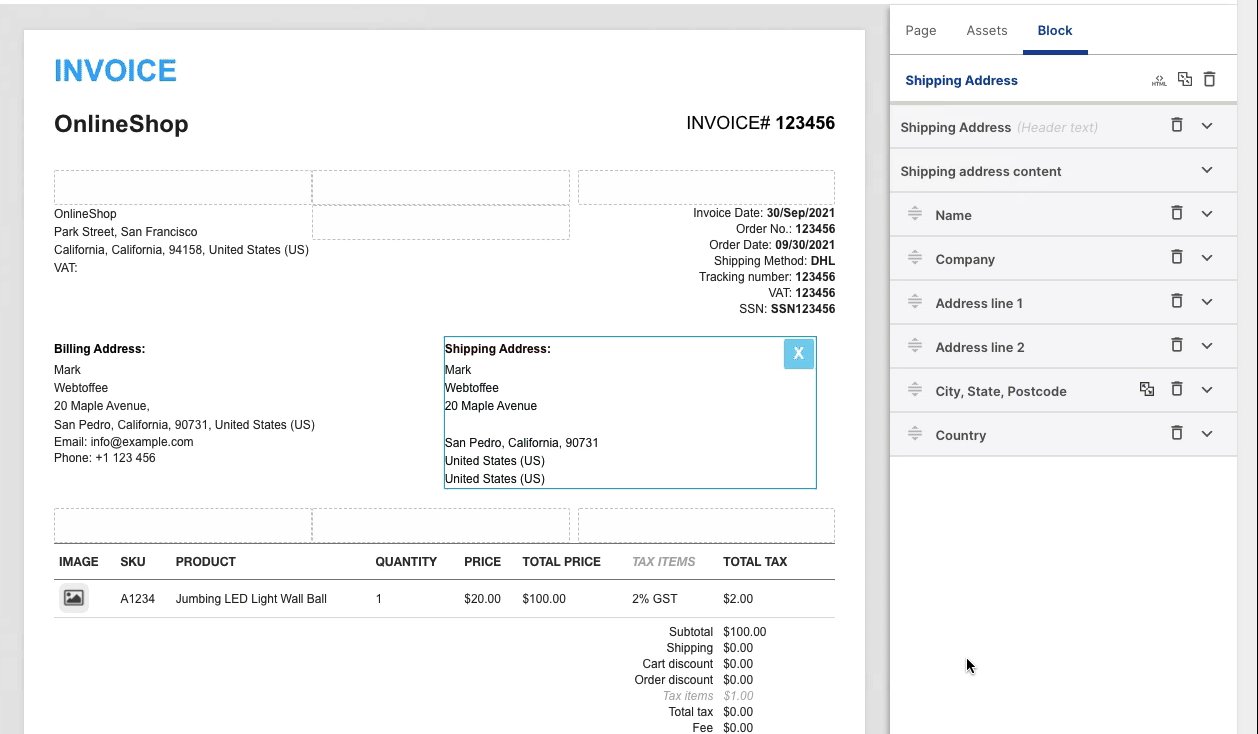
Unmerging a block
To unmerge, click on the Unmerge icon. Note that the unmerge icon will appear only for the previously merged items. Clicking on unmerge will reinstate the items into their original position. You can view the unmerged items on the preview pane.

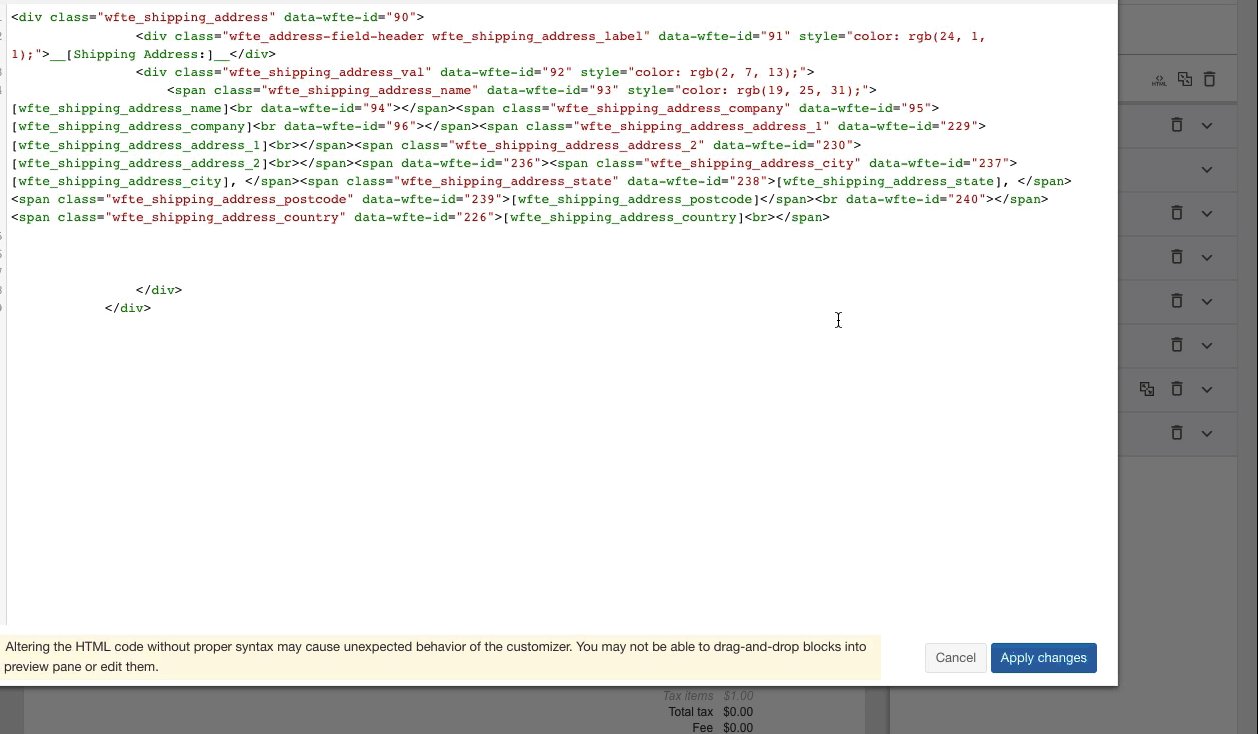
HTML editor for blocks
Click on the HTML icon. The HTML editor for blocks will open up.

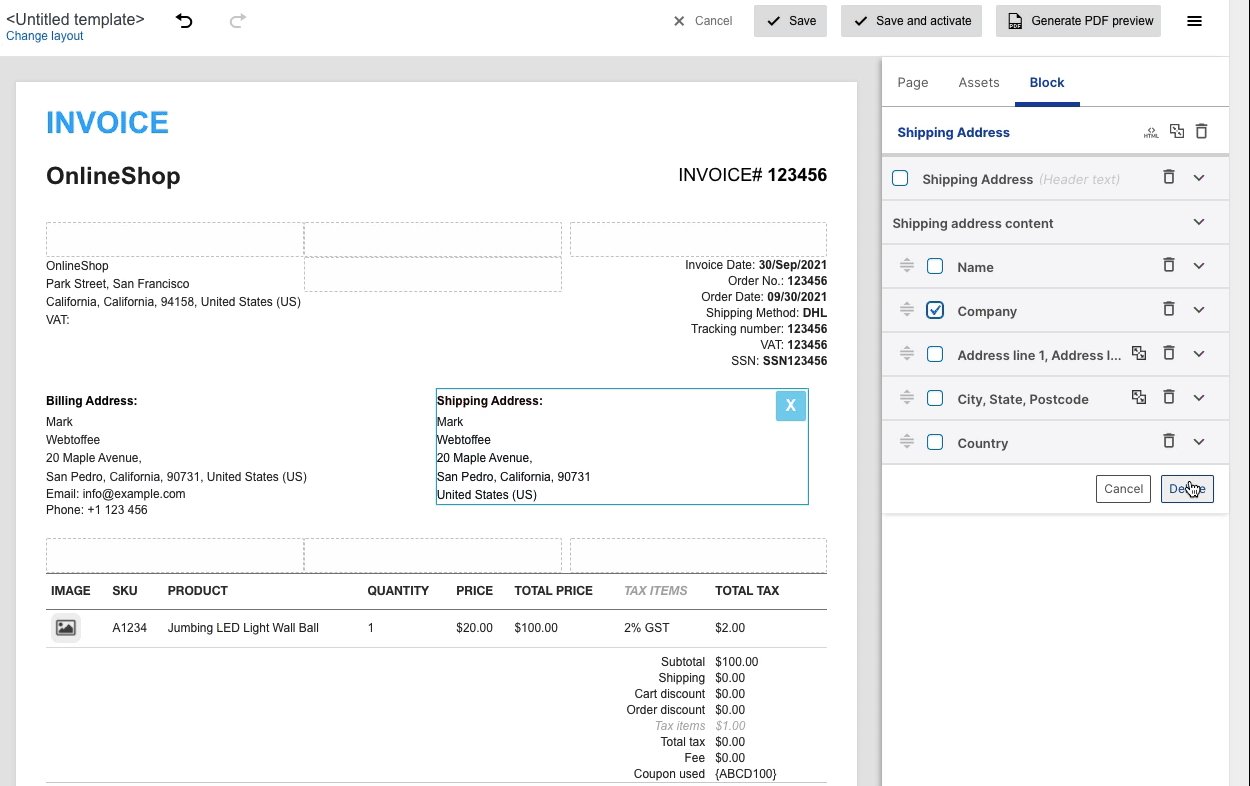
Deleting an item from the block
You can delete individual items from a block.
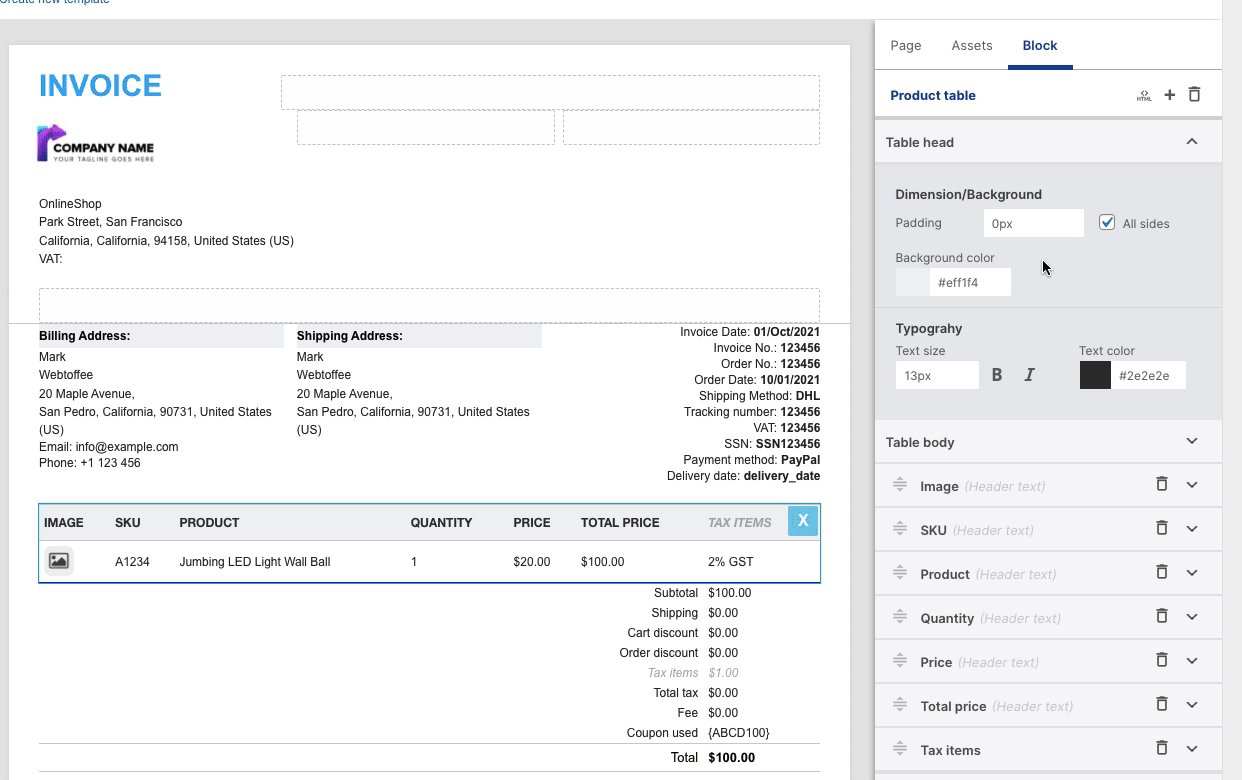
- To delete an item, click on the delete icon.
- As a result, checkboxes will appear against each item.
- Select the item/s and click on the Delete icon. The selected items will disappear from the preview pane.
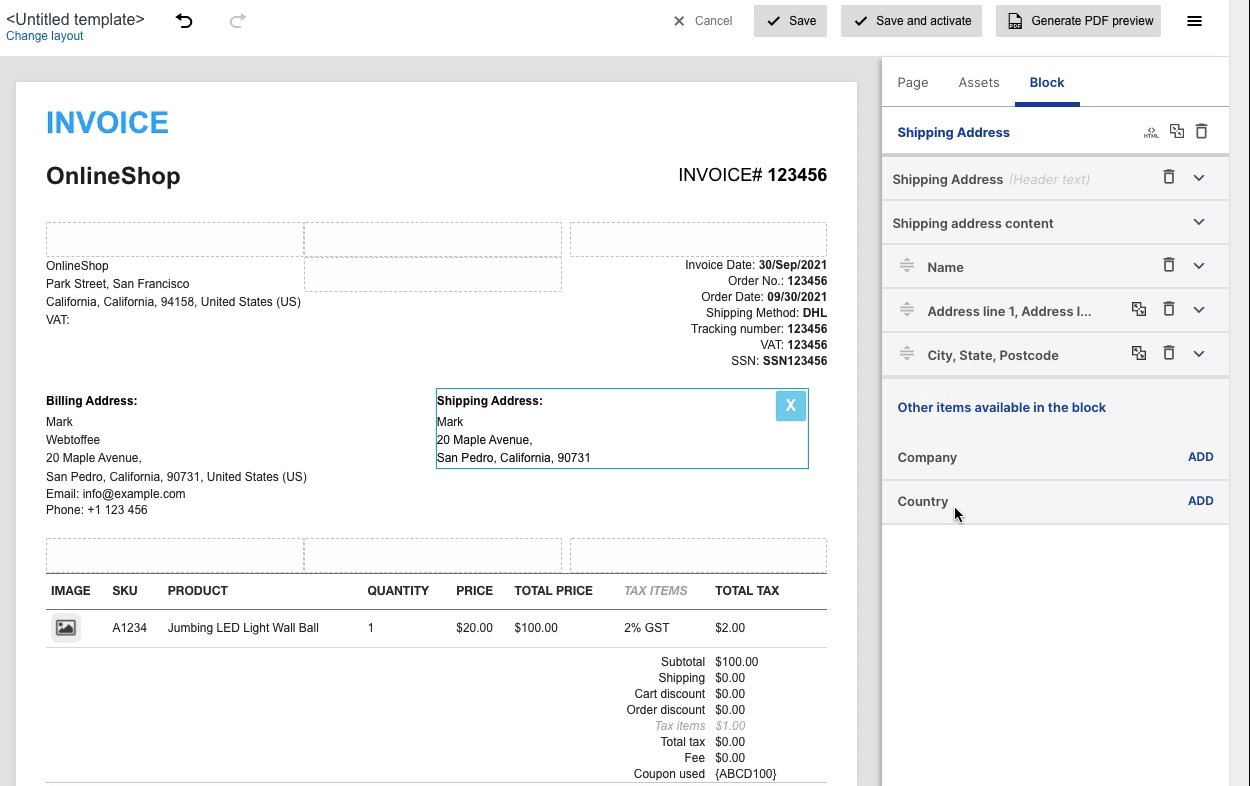
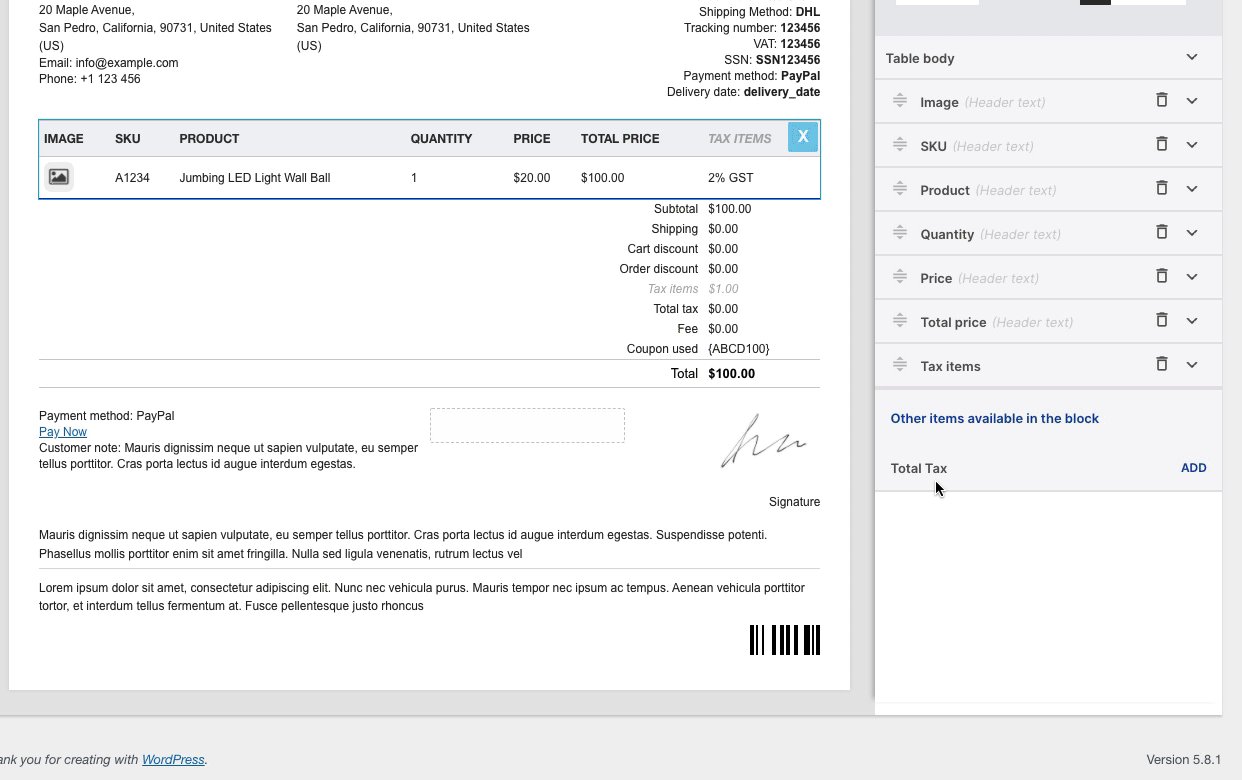
- Other items available in the block section shows all the deleted item.
- Click on ADD to add the deleted item back to the block.

Adding new item
Add Additional order or product-related information to the invoice by using the Add item feature. You can click on Order field blocks, Product table block, or the Summary table block to add items to it.
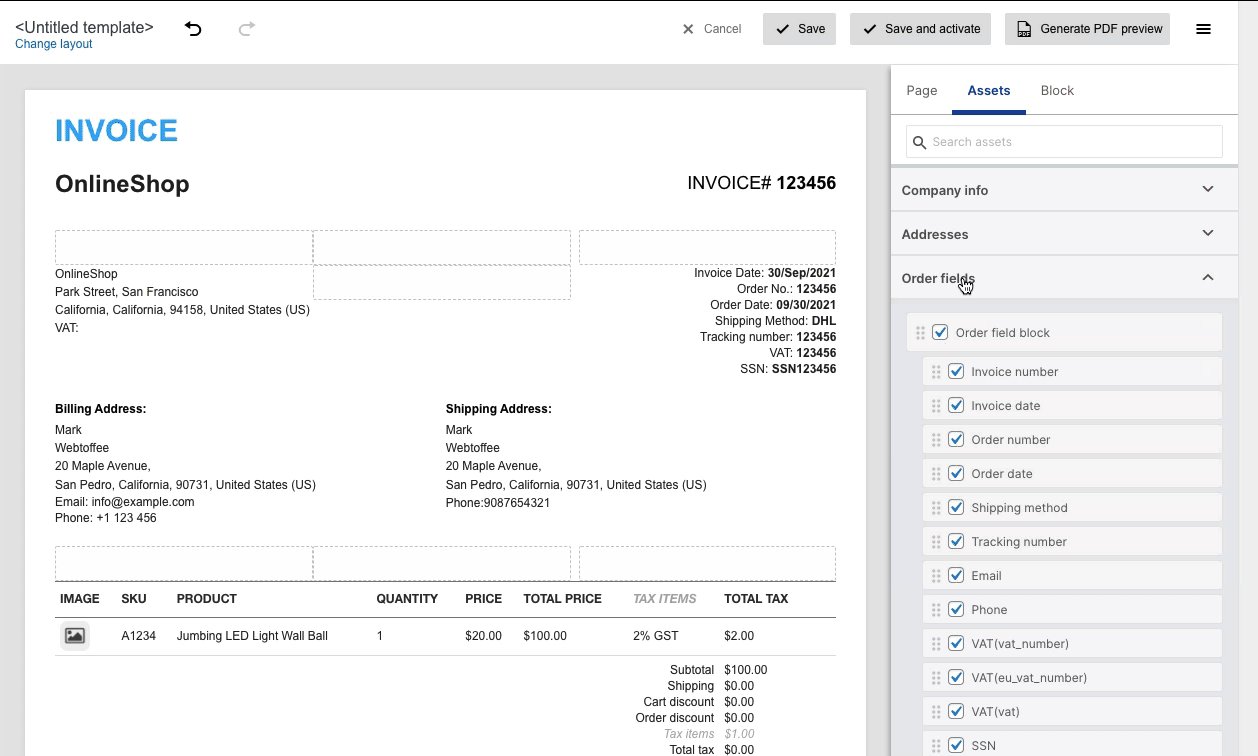
Adding order meta
Add predefined order data
- Select an order field block
- Scroll down to Other items available in the block section. It lists down all the predefined items.
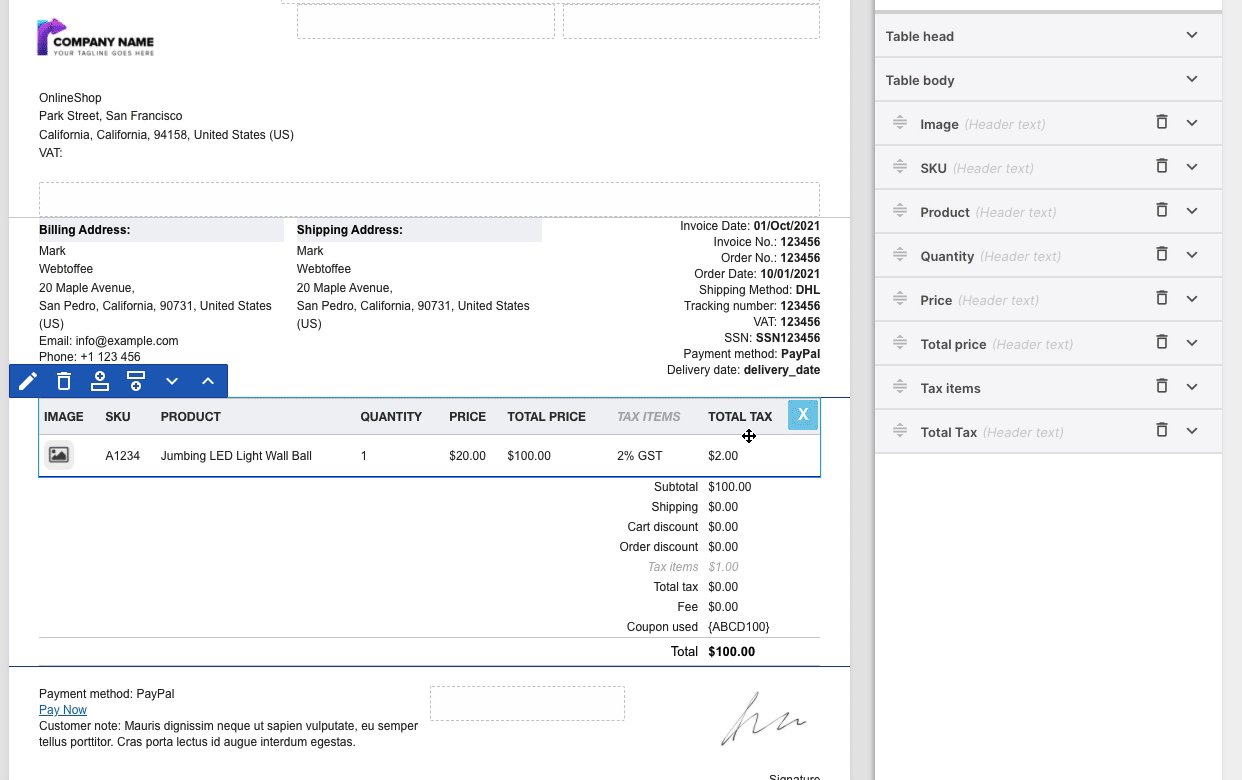
- Click on ADD against the required item. It then adds the item to the block.

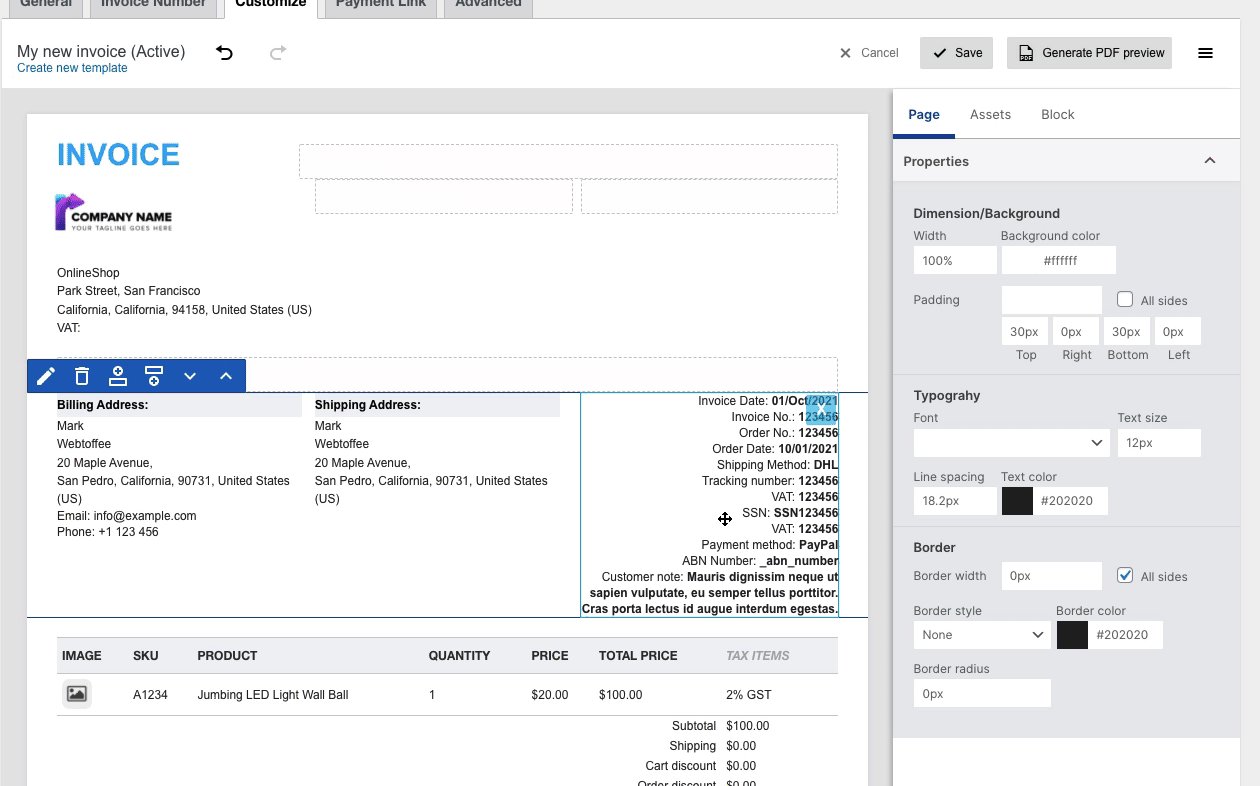
Add custom order metadata (third party plugin)
- Select an order field block
- Hit on the Add button in the upper right corner.
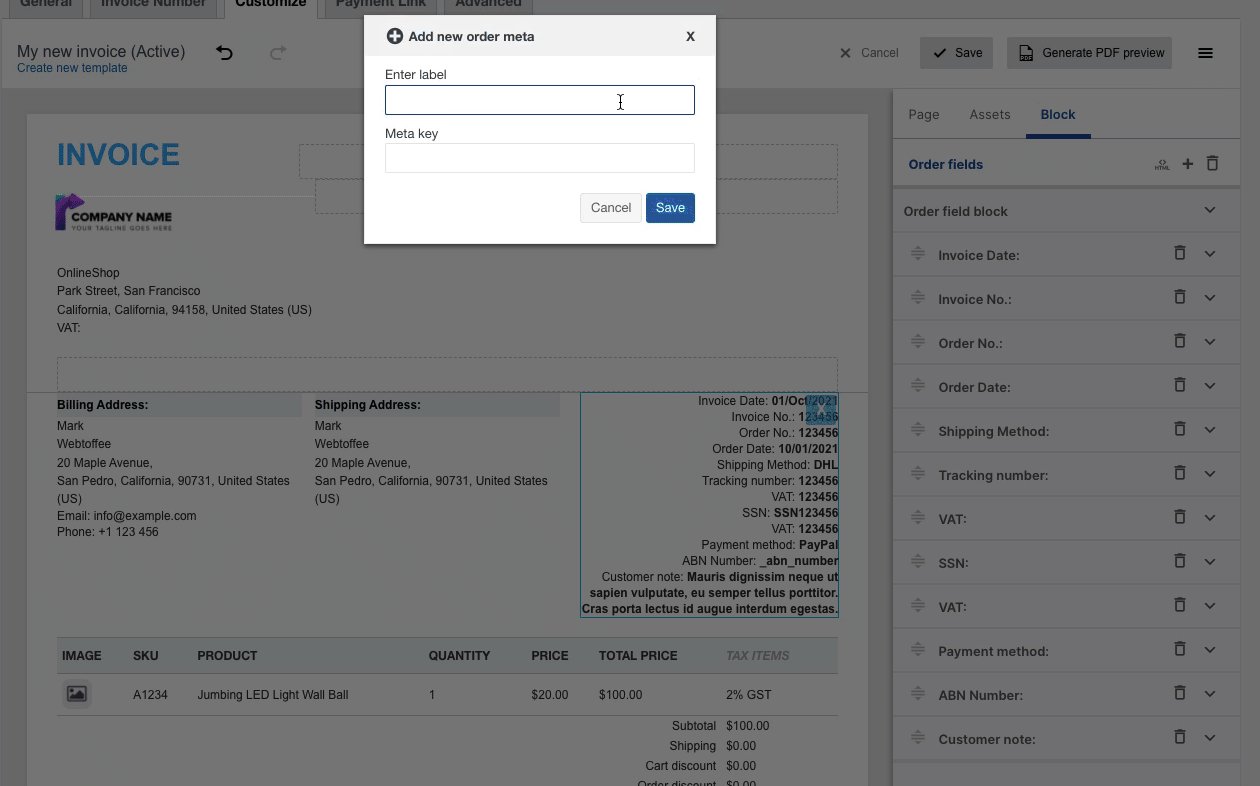
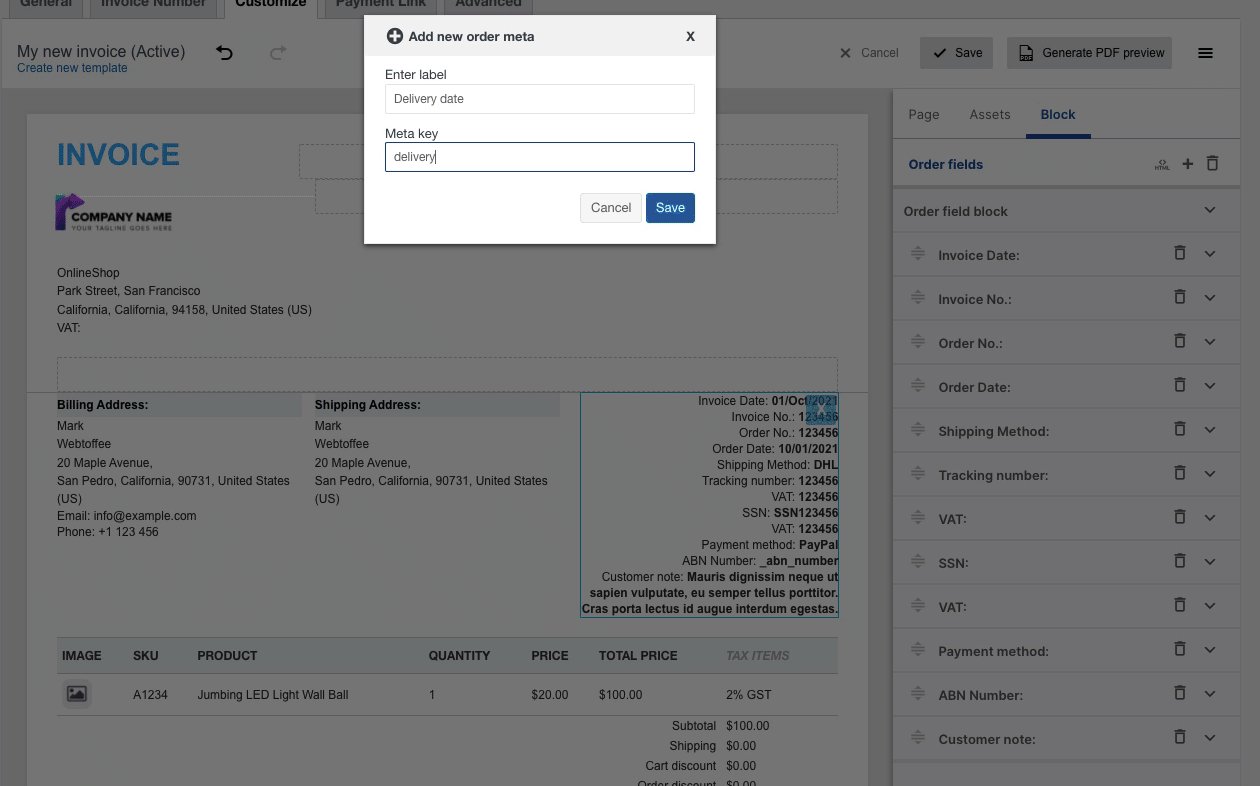
- Into the pop-up that appears, enter the label name and the meta key(probably from another third-party plugin). The specified label will appear on the invoice.
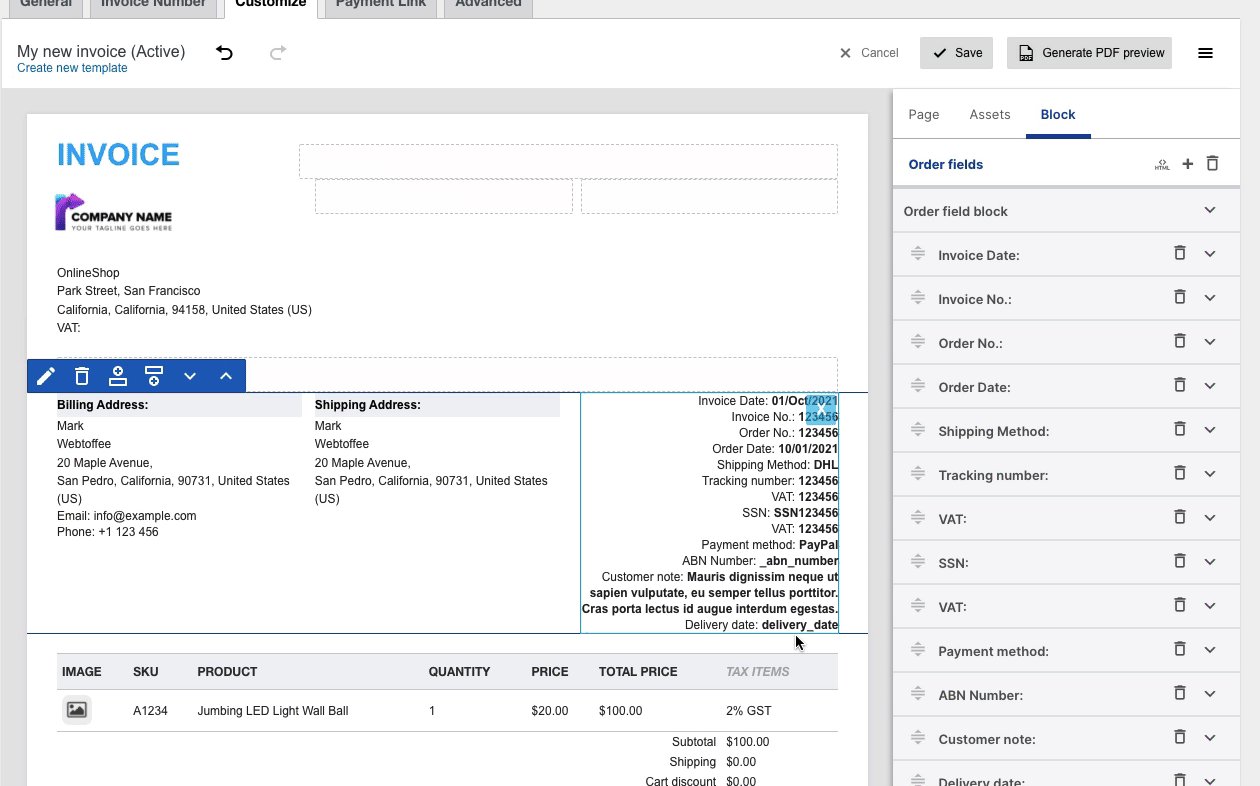
- Click on Save.

Alternatively, you can add custom order meta from Assets > Order fields > Add.
Adding product meta
Add predefined product data
- Select the product table block
- Scroll down to Other items available in the block section. It lists down all the predefined items.
- Click on ADD against the required item. It then adds the item to the block.

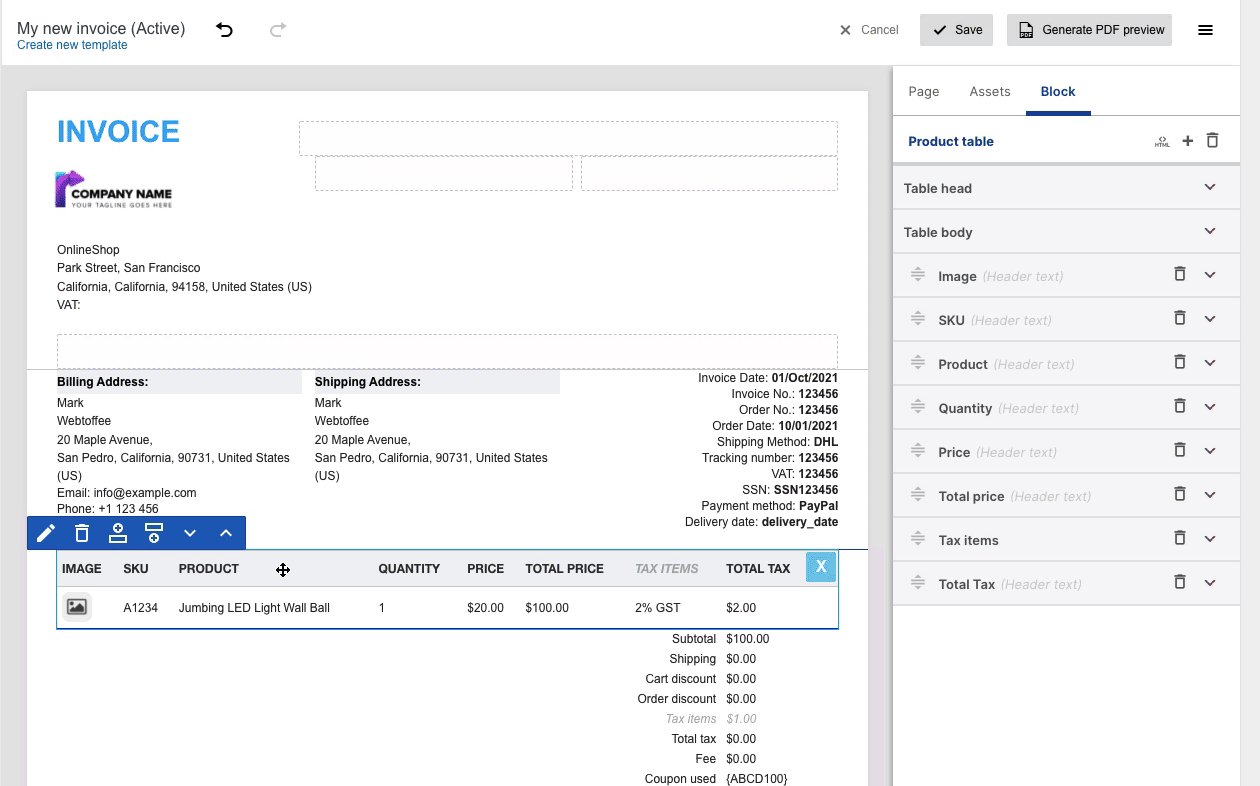
Add custom product metadata(third party plugin)
- Select the product table block
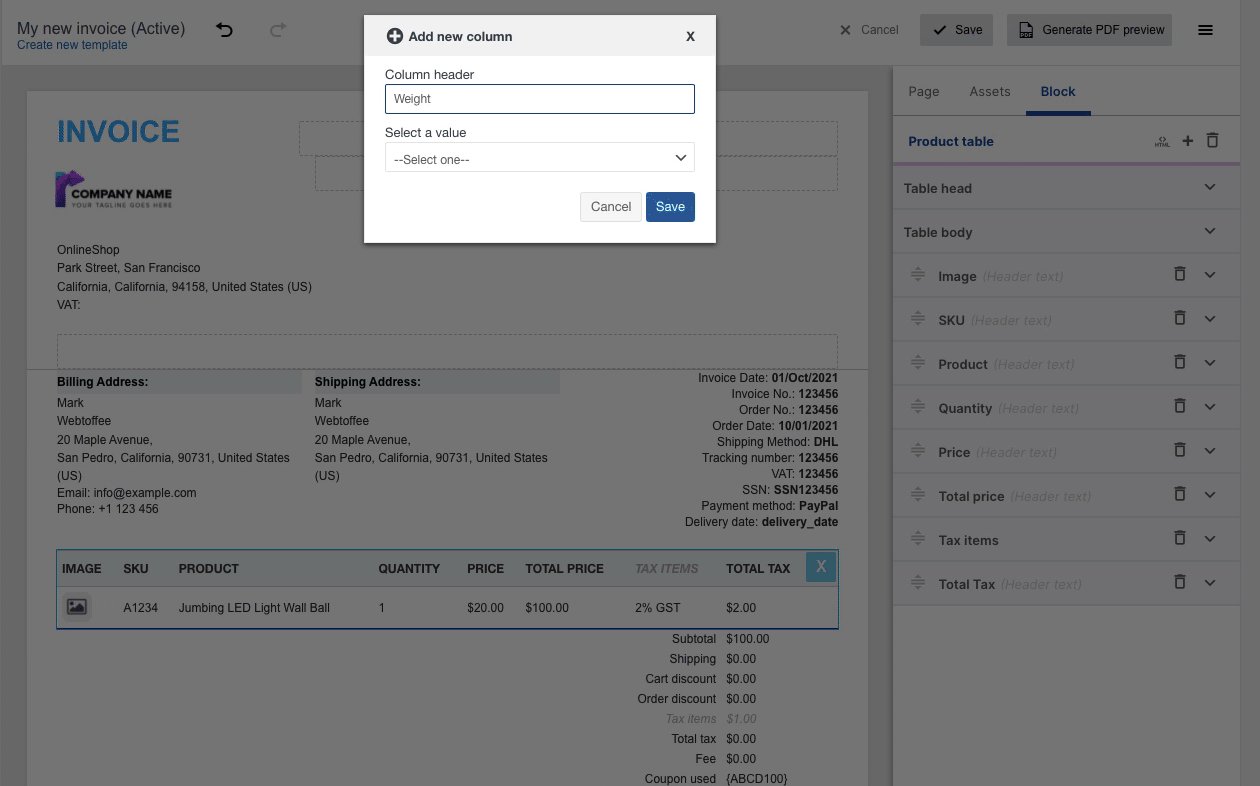
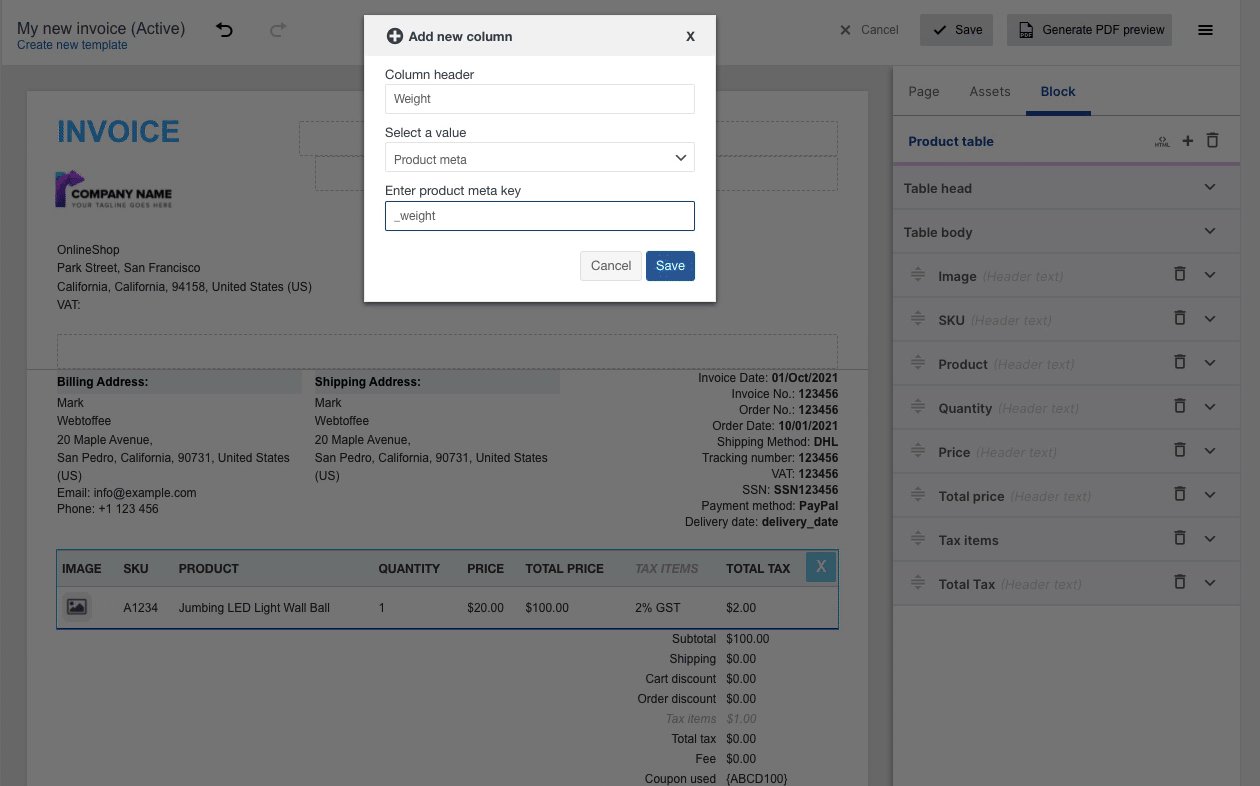
- Hit on the Add button in the upper right corner.
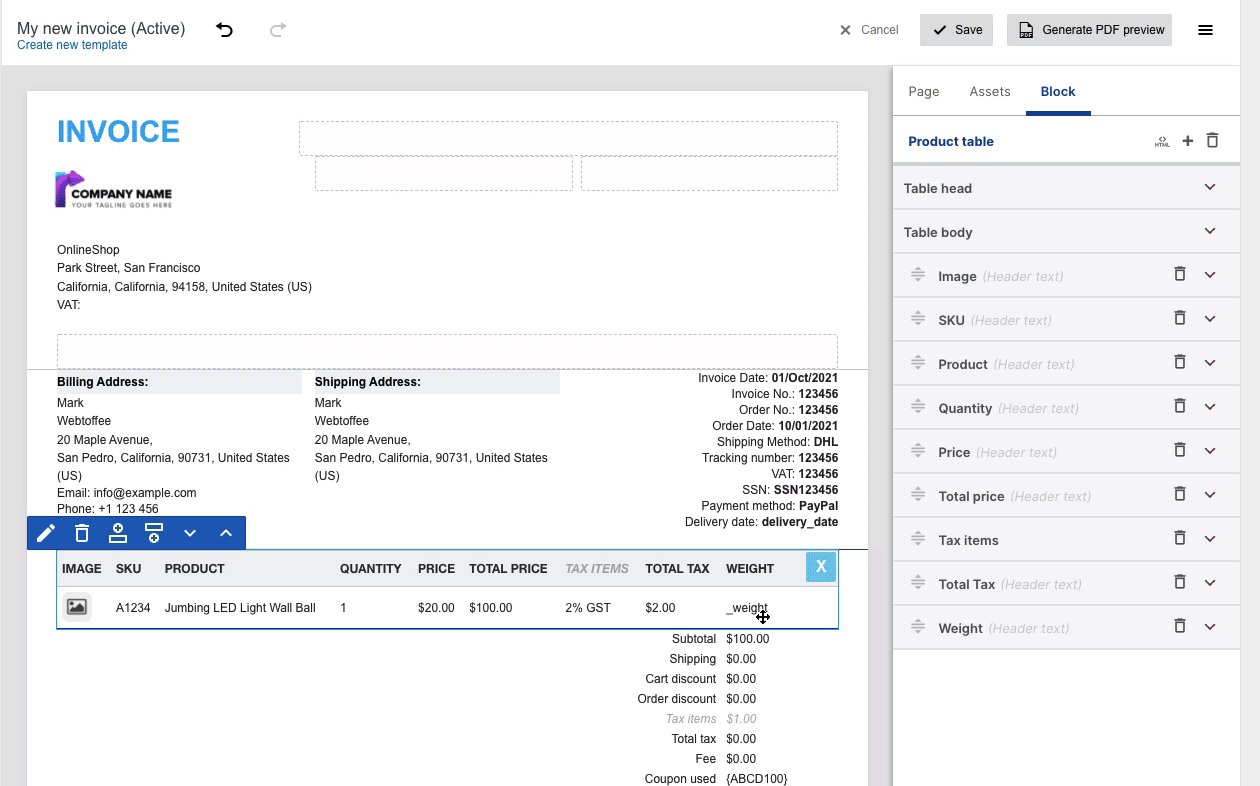
- Into the pop-up that appears, enter the column header and select a value. The specified header will appear on the product table of the invoice.
- Click on Save.

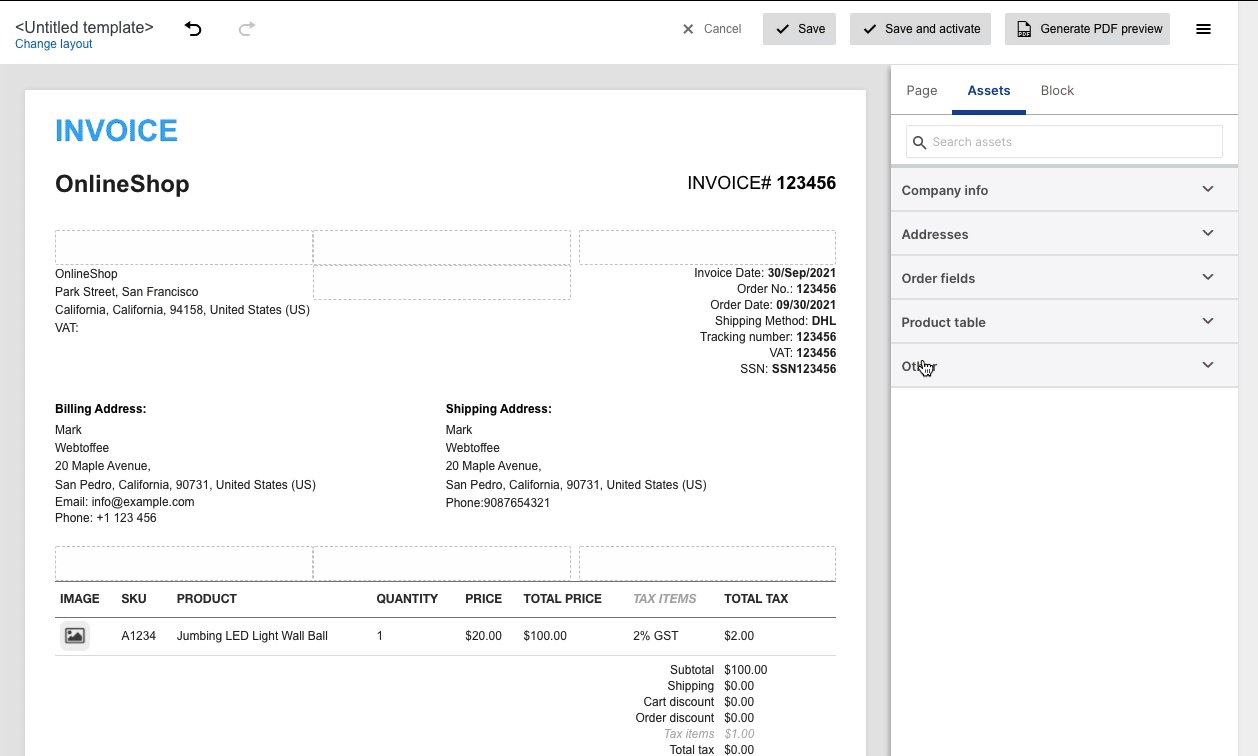
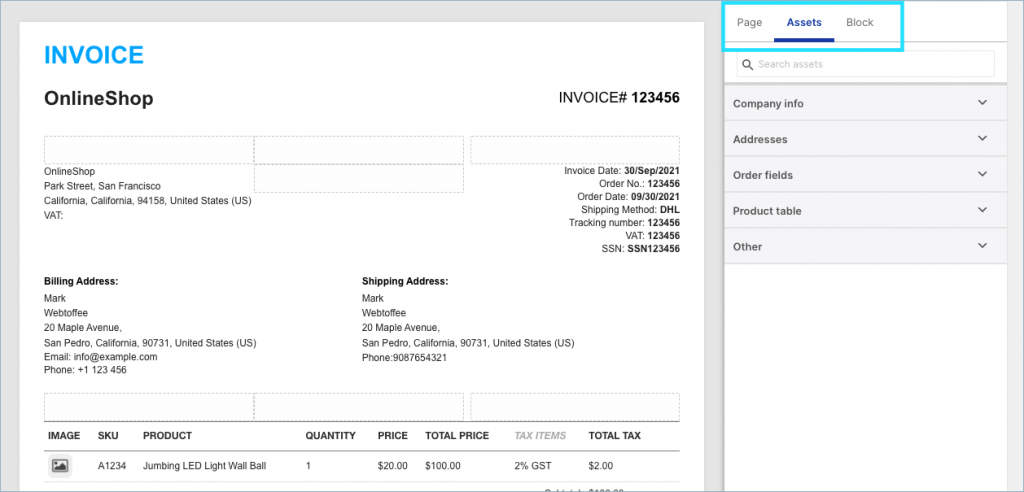
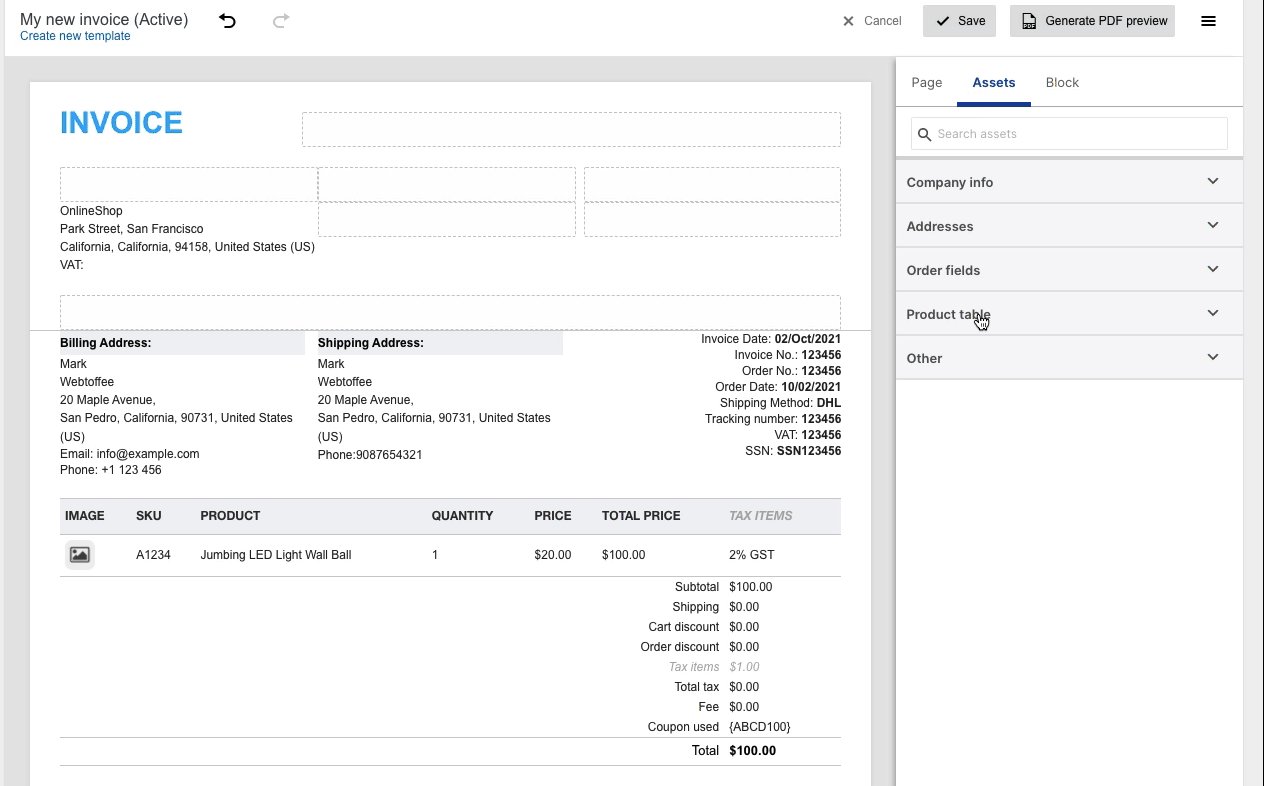
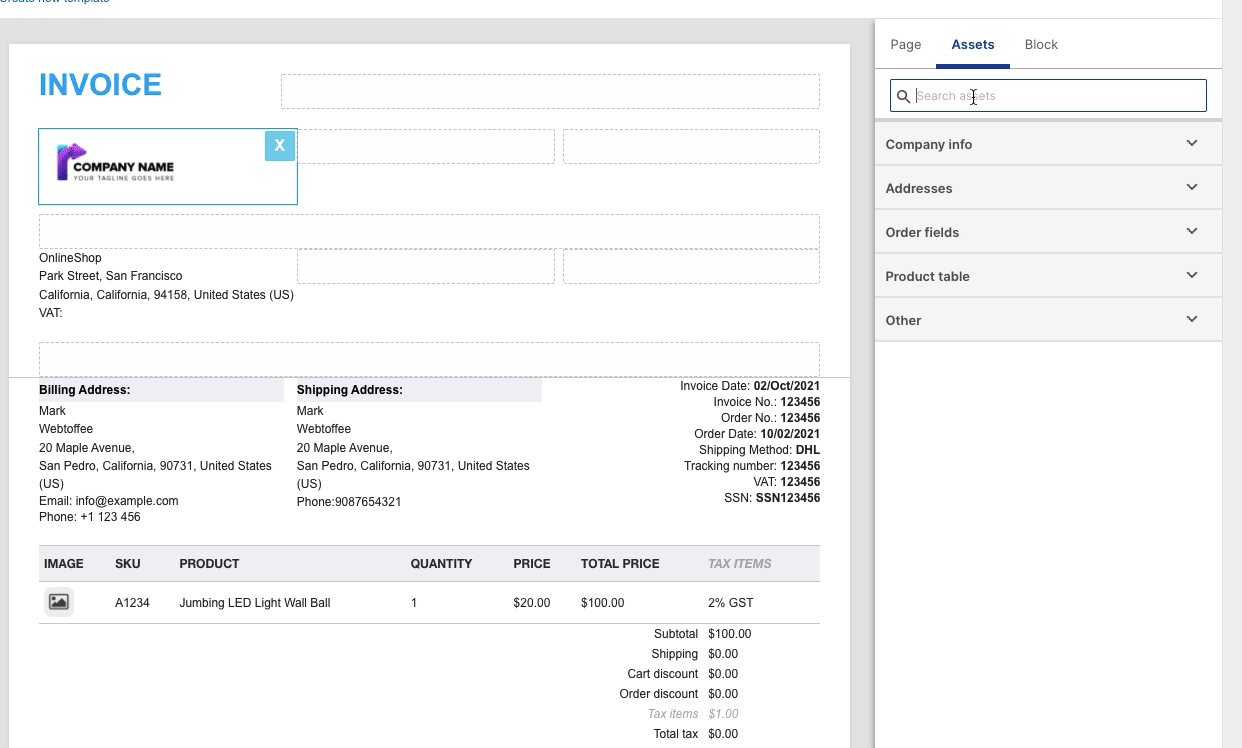
Assets
Insert a whole block or individual block items to the preview pane using Assets. Some of the predefined assets listed in the plugin are the following:
- Company info
- Addresses
- Order fields
- Product table
- Others
Adding assets
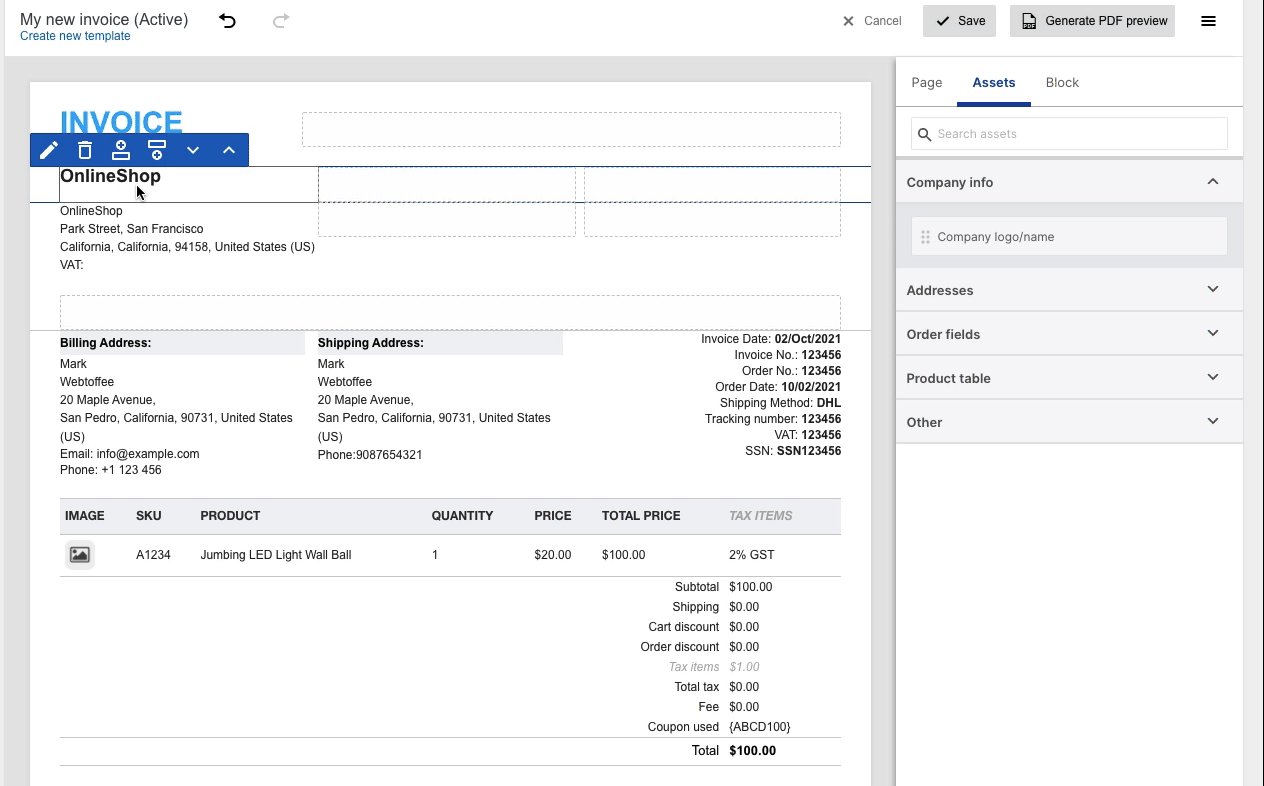
- To add an Asset, click on the expand icon.
- The block along with its items will open up.
- Press and hold the drag icon to paste the entire block or its individual items to the preview pane.

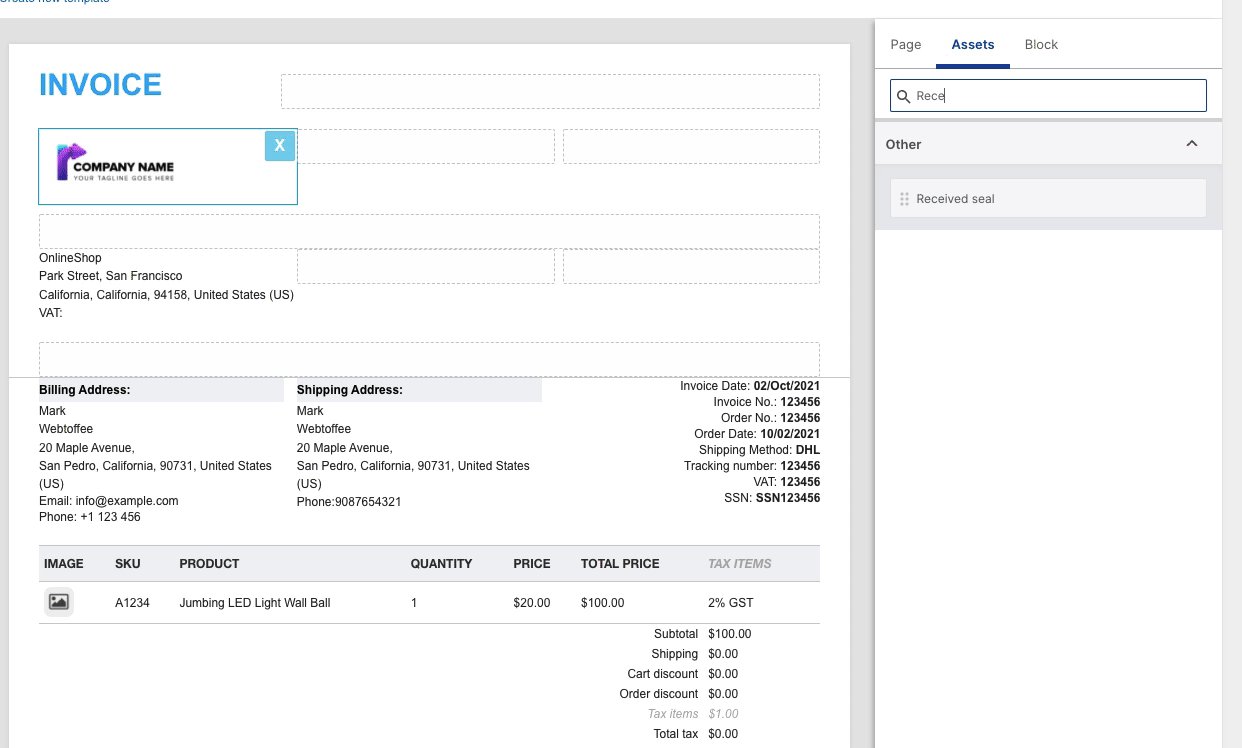
Search assets
- Input the name of the asset to search it in the predefined list.
- Possible matches will be populated. Select the asset from the list and drag it to an empty row of the preview pane.

Add new asset
- The ‘Add new’ option is available only for the order field block. It is typically used to add order metadata to the invoice.
- To add order metadata, click on the Add new button.
- Into the popup that appears, enter the label name and the meta key.
- Click on Save.

Predefined templates
Creating a template
To view the predefined templates:
- From the upper left corner beneath the template name, click on Create new template.
- A pop up window opens up with the available templates .
- Choose a layout for the template.
- The selected layout will then be available for further customizations.

Changing the layout of a template
At any point in your customization, you can switch between the layout of your template.
To change the layout:
- From the upper left corner of the customizer window, click on Change layout.
- A popup window opens up with the available templates.
- Choose a layout for the template.
- The selected layout will then be available for further customizations.
Saving a template
To save a template for future use:
- Click on the Save button from the header.
- Into the popup window that appears, enter a name for the template and click on save.
- Access all the saved templates from the ‘My templates’ section for later use.
Activating a template
To activate an editing template:
- From the upper right corner of the customizer window, click on the three lines.
- Select the option Activate.
- The chosen template will be active and can be used for generating documents.
Deleting a template
To delete an editing template,
- From the upper right corner of the customizer window, click on the three lines.
- Select the option Delete.
View, edit or delete previously saved template
View, edit, or delete all the saved templates from the ‘My templates’ section:
- From the upper right corner of the customizer window, click on the three lines.
- Choose ‘My templates’. A dialog box will open up.
- You can Activate, Customize or Delete a template from here.
- To activate, click on Activate.
- To customize an existing template, click on customize. The previously saved template will open up for customization.
- To delete an existing template, click on delete.
Search a template
Type in an existing template name in the search box to search by its name.
Document title and status
You can view the document title and its current state from the upper left corner of the customizer header.
You can identify the current state of a template by examining its document title. For active templates, the plugin marks ‘Active’ in brackets beside the document title. For example, for a template ‘My new invoice’, its active state will be denoted as My new invoice(Active).

The unsaved template will be shown as <Untitled template> on the header.
Templates undergoing customization will show only their name without the state. For example, If an existing template ‘My invoice’ is subjected to edit, then its document title will be shown as ‘My invoice’ only.
Undo/Redo buttons
Undo or Redo any action done during the customization by using the undo/redo button on the customizer header.

PDF preview
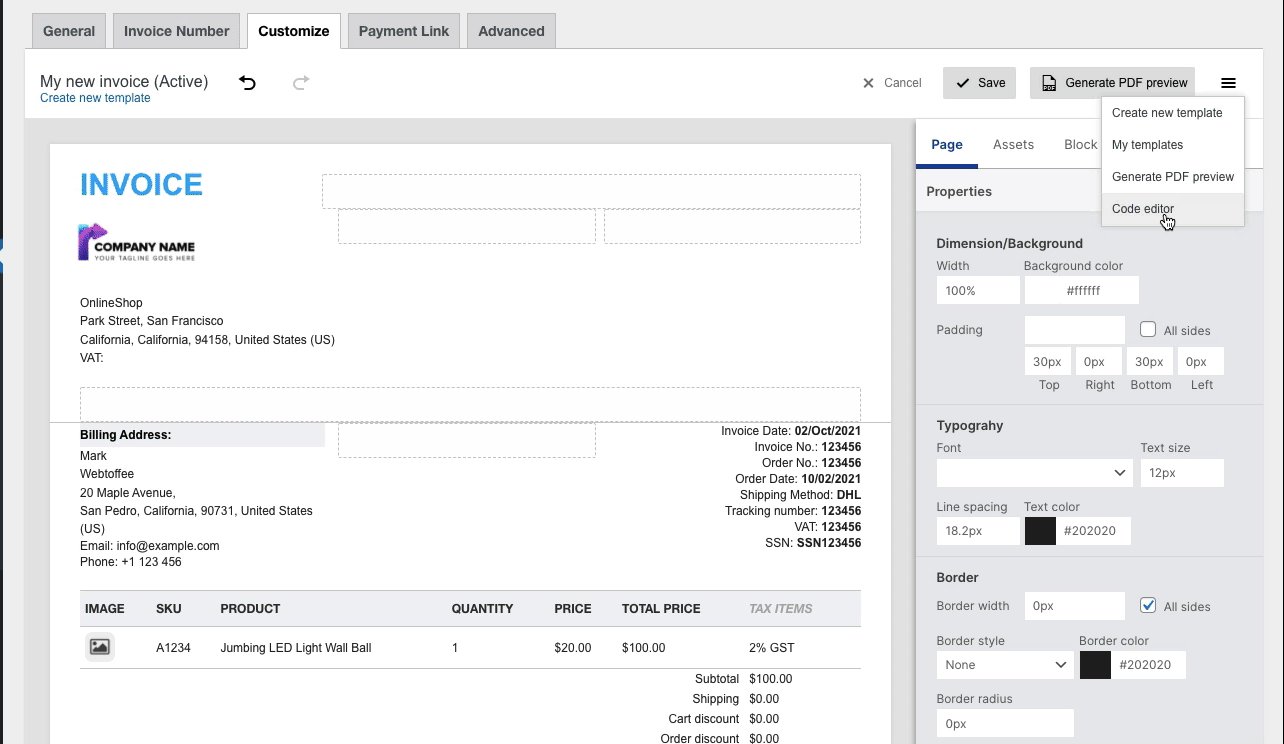
From the upper right corner of the customizer header, click on the three lines.
- Click on Generate PDF preview.
- Invoice in PDF format will open up.
- You can download, print, rotate, fit to page, zoom in/out from here.
- Click on close to exit the preview

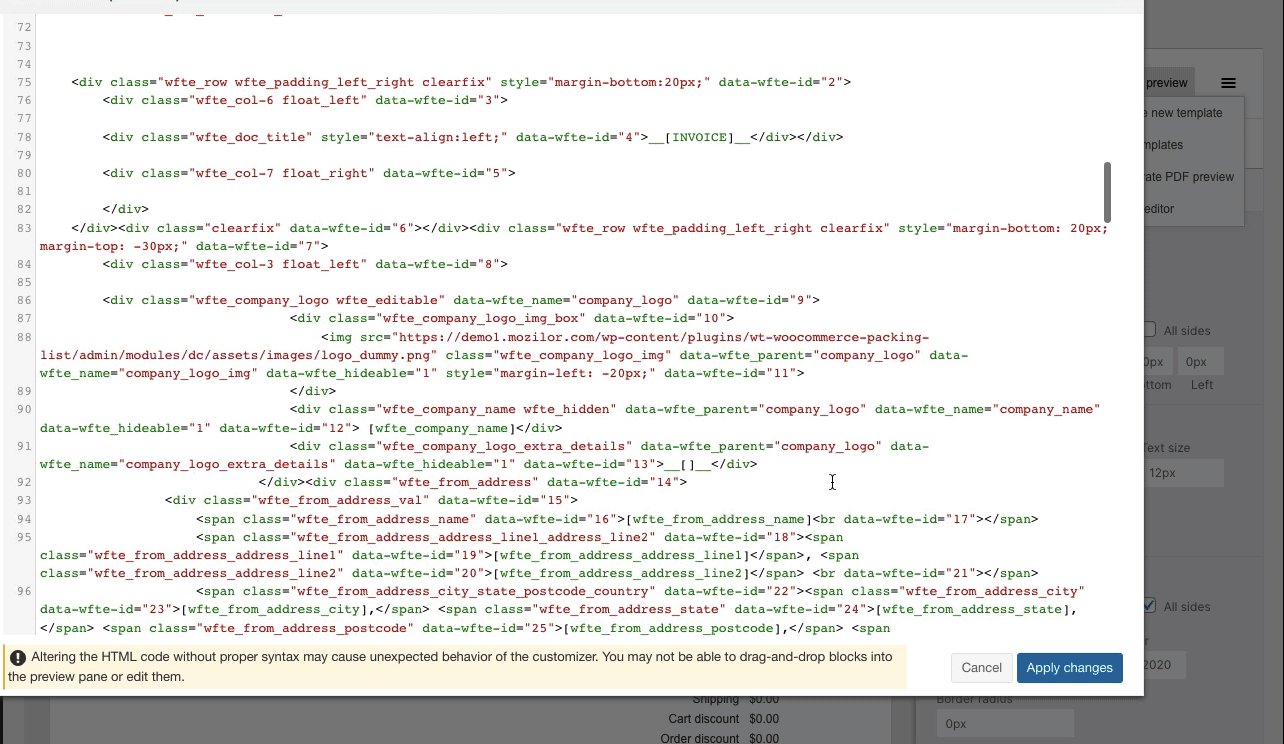
Code editor (Document)
To edit the whole document via code:
- From the upper right corner of the customizer header, click on the hamburger menu.
- Click on the Code editor. The HTML editor box will open up.
- You can make necessary changes to the editor and click on the Apply changes button.
- Click on Close or Cancel to exit the editor.

- You can also edit each individual block via code from the Block section.
- Altering the HTML code without proper syntax may cause unexpected behavior of the customizer. You may not be able to drag-and-drop blocks into the preview pane or edit them.
Comments (2)
Greg Guldenschuh
April 24, 2022
I need to add a static text box to my invoices telling our customers about the 3 different ways we have to pay. I tried putting the static text in the footer and saving it, but the inputted text never printed on the invoice. I believe that once I get the text printing, I should be able to move it to any spot of appropriate size on the invoice template.
Mike
April 25, 2022
Hi,
We were not able to replicate the issue on our end. Could you please share your invoice template HTML code (Invoice/Packing > Invoice > Customize > Code) via this link?