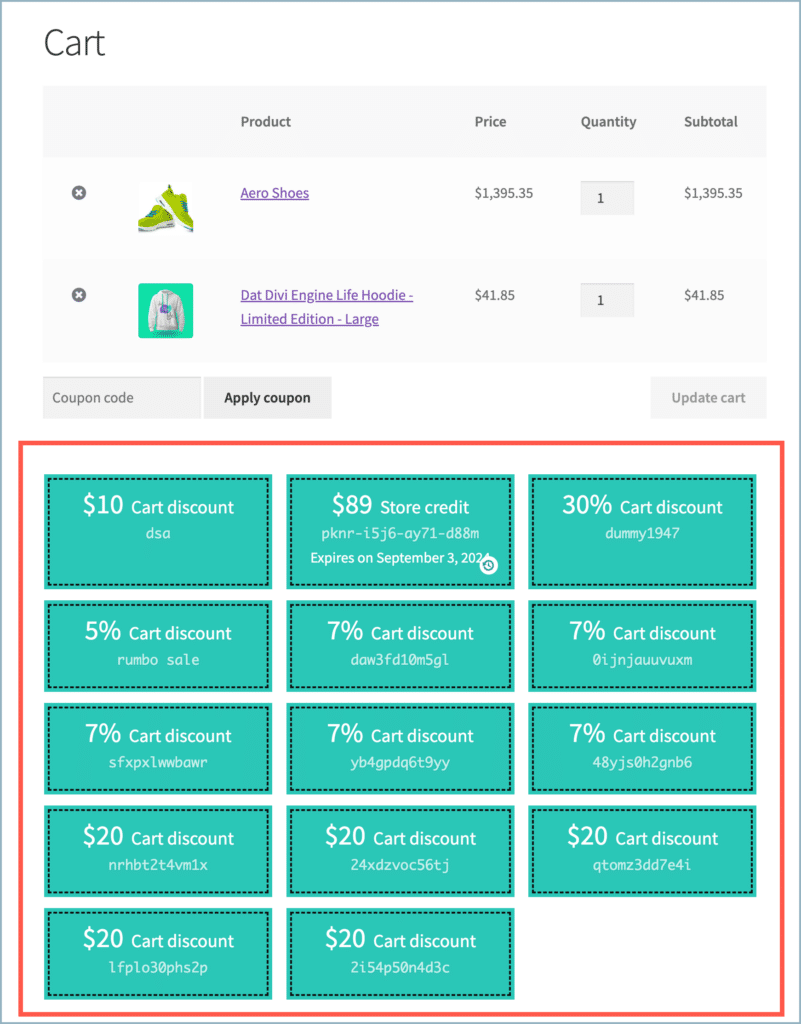
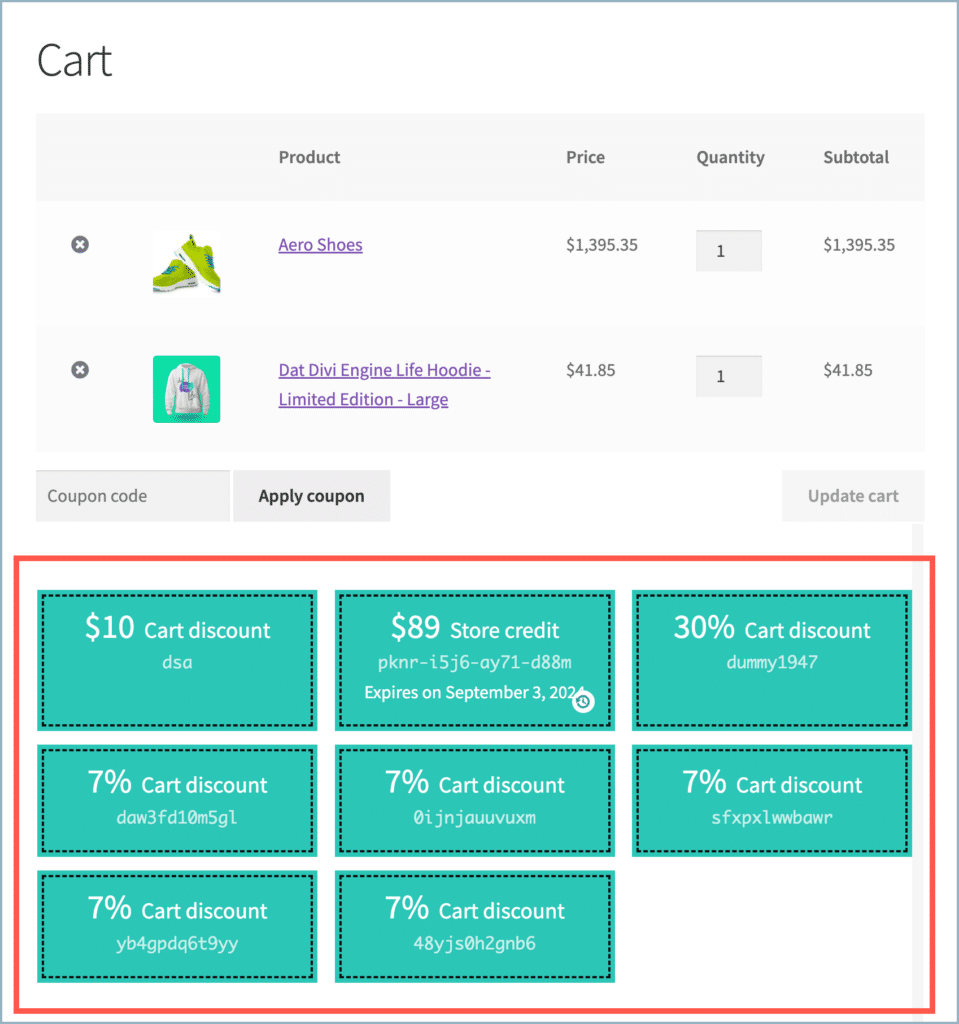
One of the attractive features that can be incorporated into a WooCommerce store by using the Smart Coupons for WooCommerce plugin by WebToffee is the ability to showcase selected coupons seamlessly on your cart or checkout pages. To make it more useful, the plugin provides an option to display the active cart-eligible coupons on these pages. Follow the instructions below to configure this feature:
- Navigate to plugin General settings.
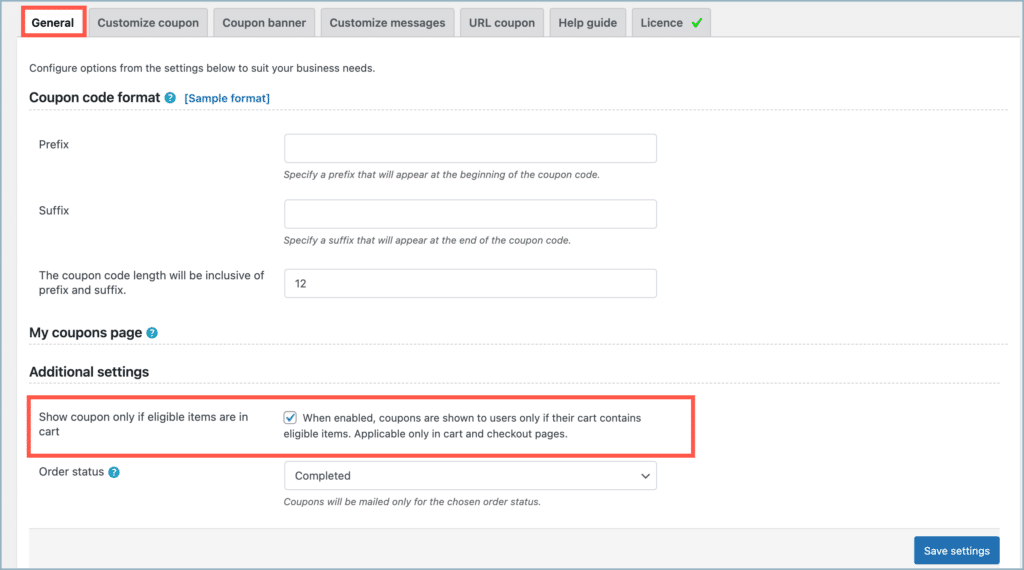
- Access the General tab.
- Enable Show coupon only if eligible items are in cart.
- Save settings.
Display only cart-eligible coupons on the cart or checkout pages
To exclusively display coupons eligible for the items currently in the cart on the cart or checkout page:
- From the WordPress dashboard, navigate to Smart Coupons > General settings > General.
- Scroll down to the bottom of the page.
- Select the option Show coupon only if eligible items are in cart.

- Save settings.
- Now, only the coupons relevant to the products in the cart will be visible on the cart or checkout pages.