If you are a WooCommerce store owner and Smart Coupon for WooCommerce is your coupon plugin, this article explains how to customize the WooCommerce coupons generated by the plugin based on preferences.
Once the plugin is installed and activated,
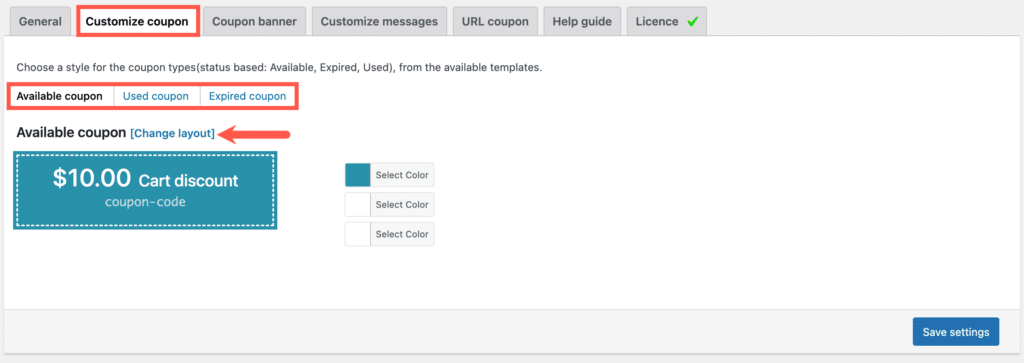
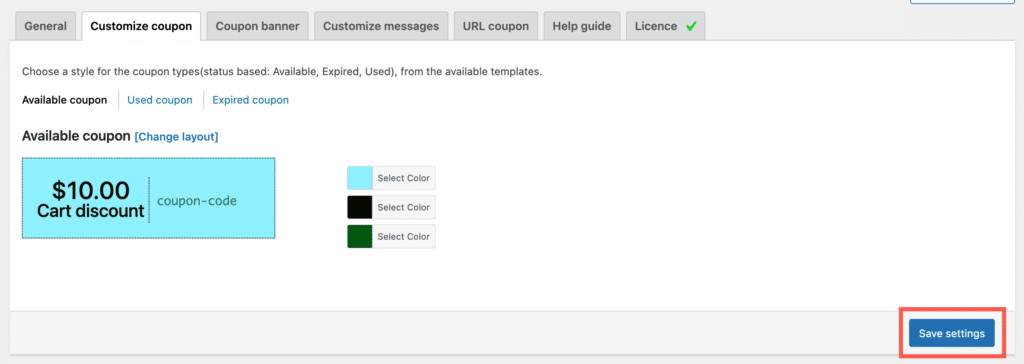
- From the WordPress dashboard, navigate to Smart Coupons > General settings > Customize coupon.
- In this tab, you can customize the layout of Available coupons, Used coupons, and Expired coupons.
- Click on Change layout to select a new layout for your coupon.

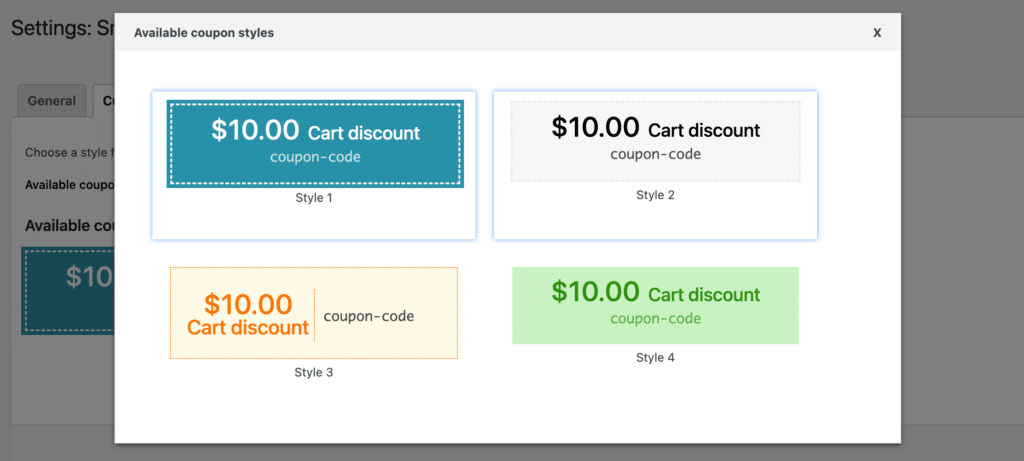
- Here, you have a total of 4 layouts for your coupon to select from.

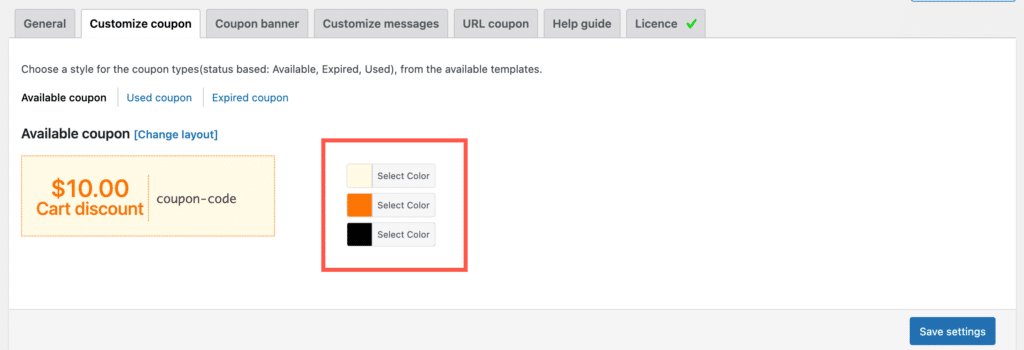
- Once a layout is selected, you have the option to further customize the coupon by selecting custom colors for the coupon elements like background color text color, and more.

- Select a color scheme that suits your store theme. Click on Save settings to apply the changes.

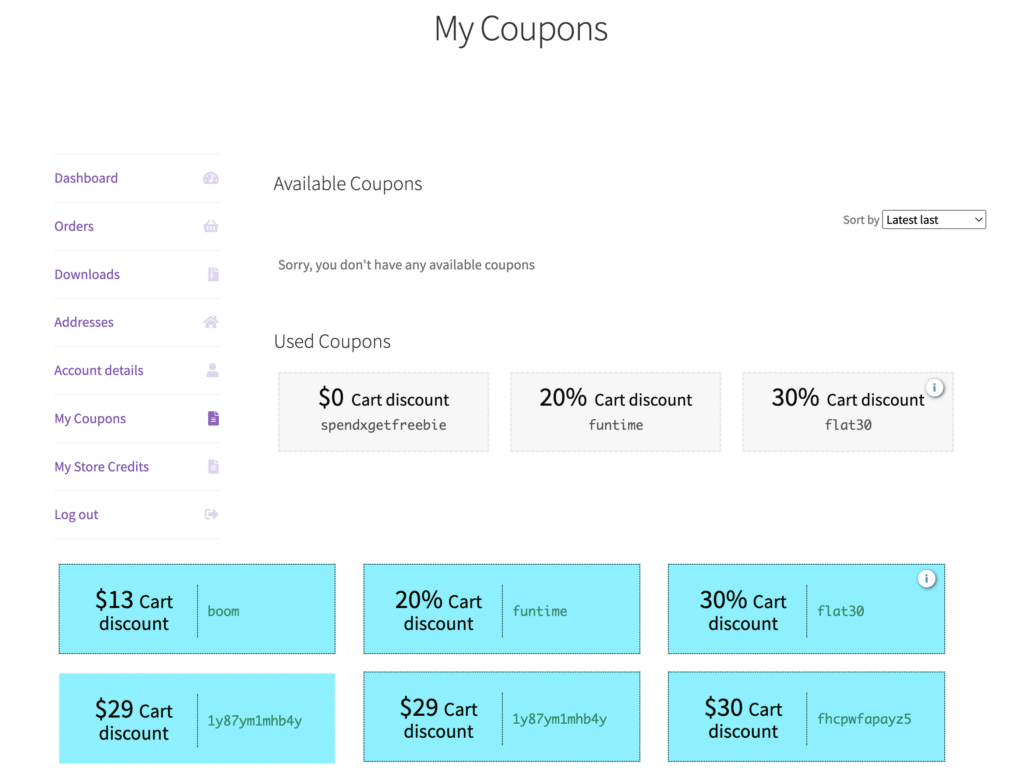
- Now the coupon will have the selected layout throughout the store.