Utilizing discounts and coupons can significantly increase sales and customer loyalty for your e-commerce store. While the first order discount helps to convert casual visitors to become paying customers, the Nth order discount can encourage returning customers to make repeat purchases by providing a discount on their Nth order. These strategies can lead to an overall increase in conversions and customer retention. In this article, we will outline the process for utilizing the Smart Coupons for WooCommerce plugin by WebToffee to create discounts for the first order, with an accompanying practical example. To create a Nth order discount:
- Access Add Coupon page.
- Key in Coupon code and Description.
- Configure coupon data as per requirements.
- On the Purchase History tab, choose the order threshold you want to give the discount.
- Set up Nth order coupon restrictions.
- Publish coupon.
Use case
For example, consider the given scenario:
- Purchase thrice and get a 30% discount on your 5th order.
- The 4 orders should be placed within the last 50 days.
- One of the 4 orders has to be of Portable Laptop Table (#19).
- The coupon can only be used once per user.
Step 1: Create a coupon
- From the WordPress dashboard, navigate to Smart Coupons> Add Coupon.
- Key in an appropriate Coupon code and description.

Step 2: Configure the coupon
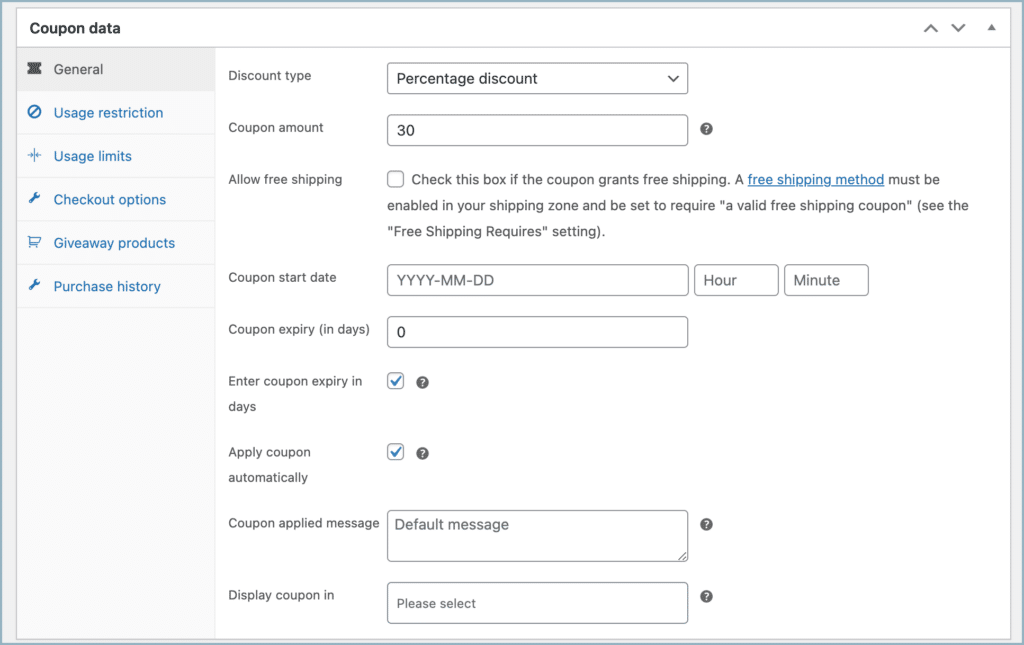
- Navigate to the General tab under Coupon data.
- Select a discount type as Percentage discount and enter 30 as the Coupon amount.

- Set up the basic coupon properties, if applicable, from the Usage restriction tab, Usage limit tab, etc.
Step 3: Setting up Nth order coupon
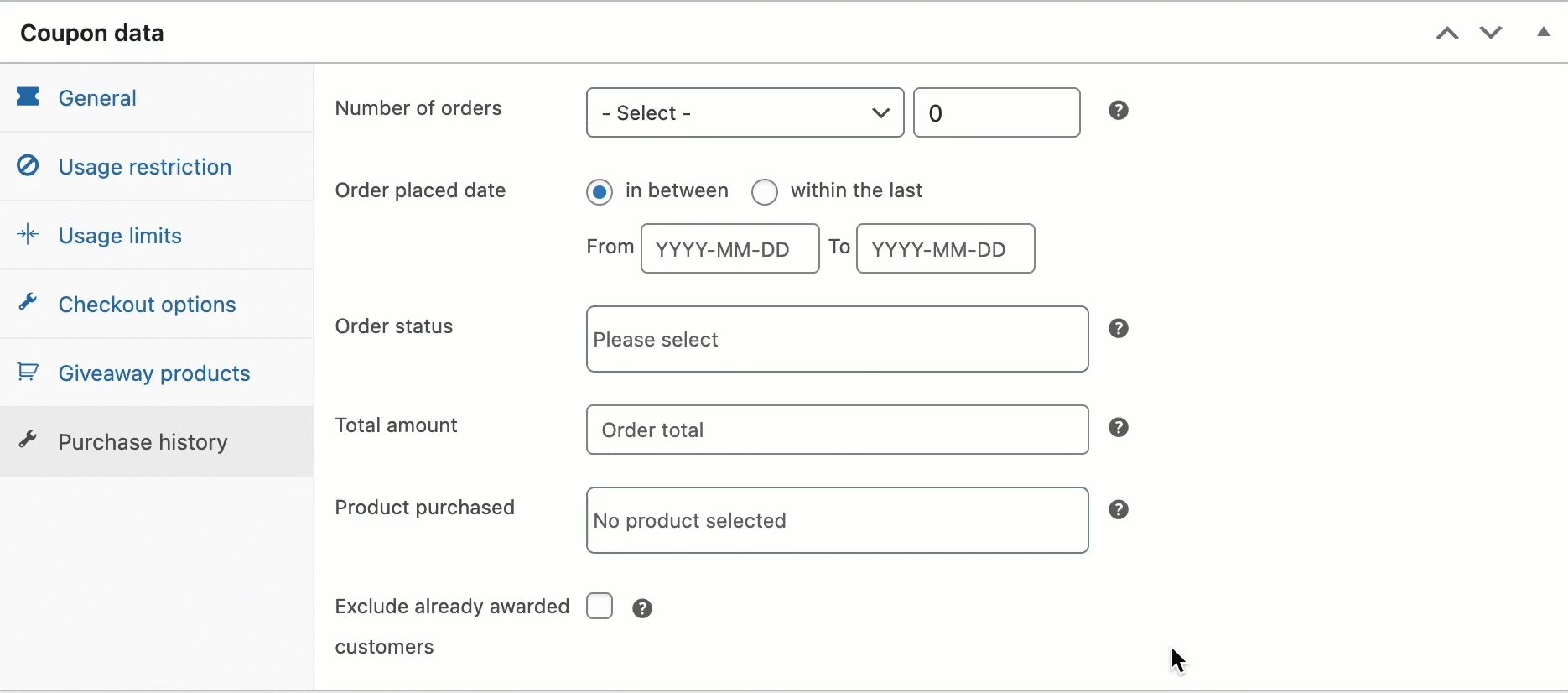
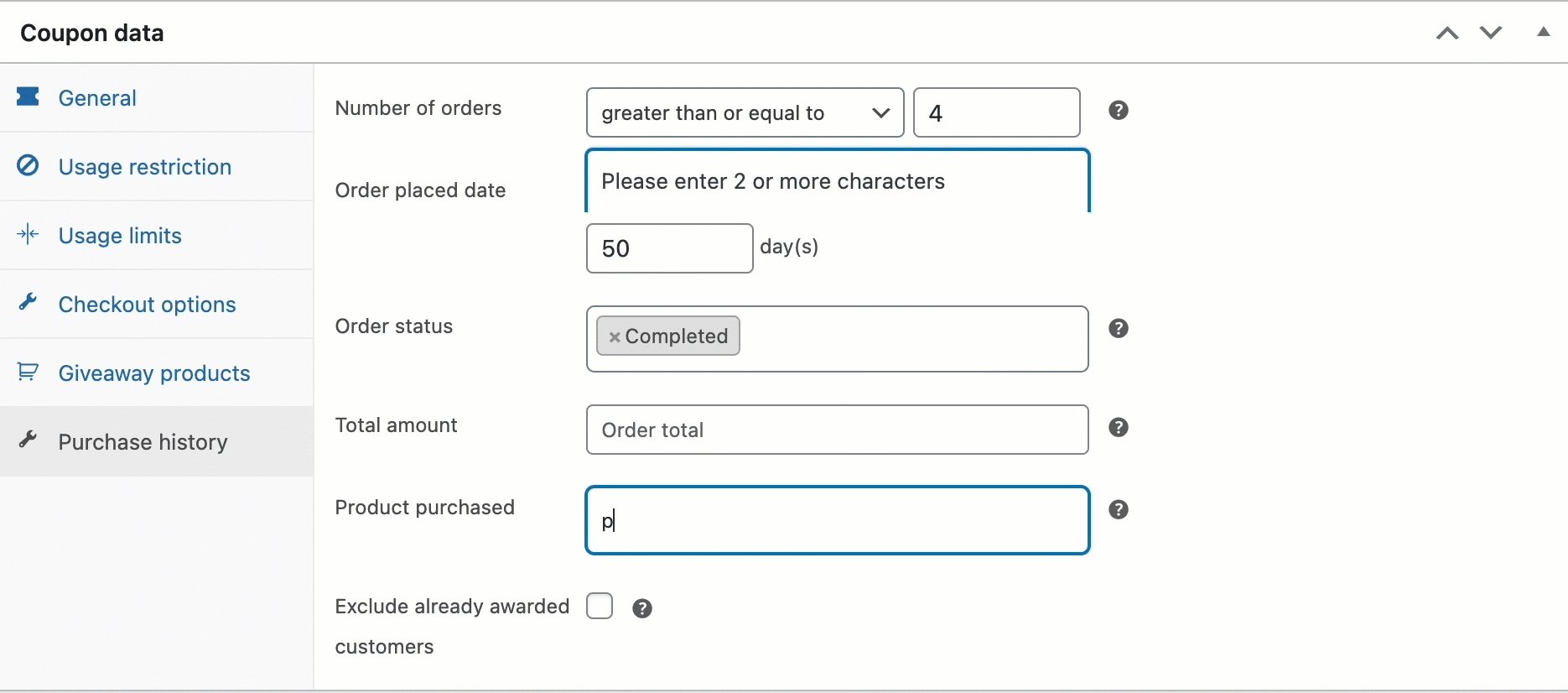
- To generate a coupon on the customer’s Nth order, navigate to the Purchase History tab from the Coupon data meta box.
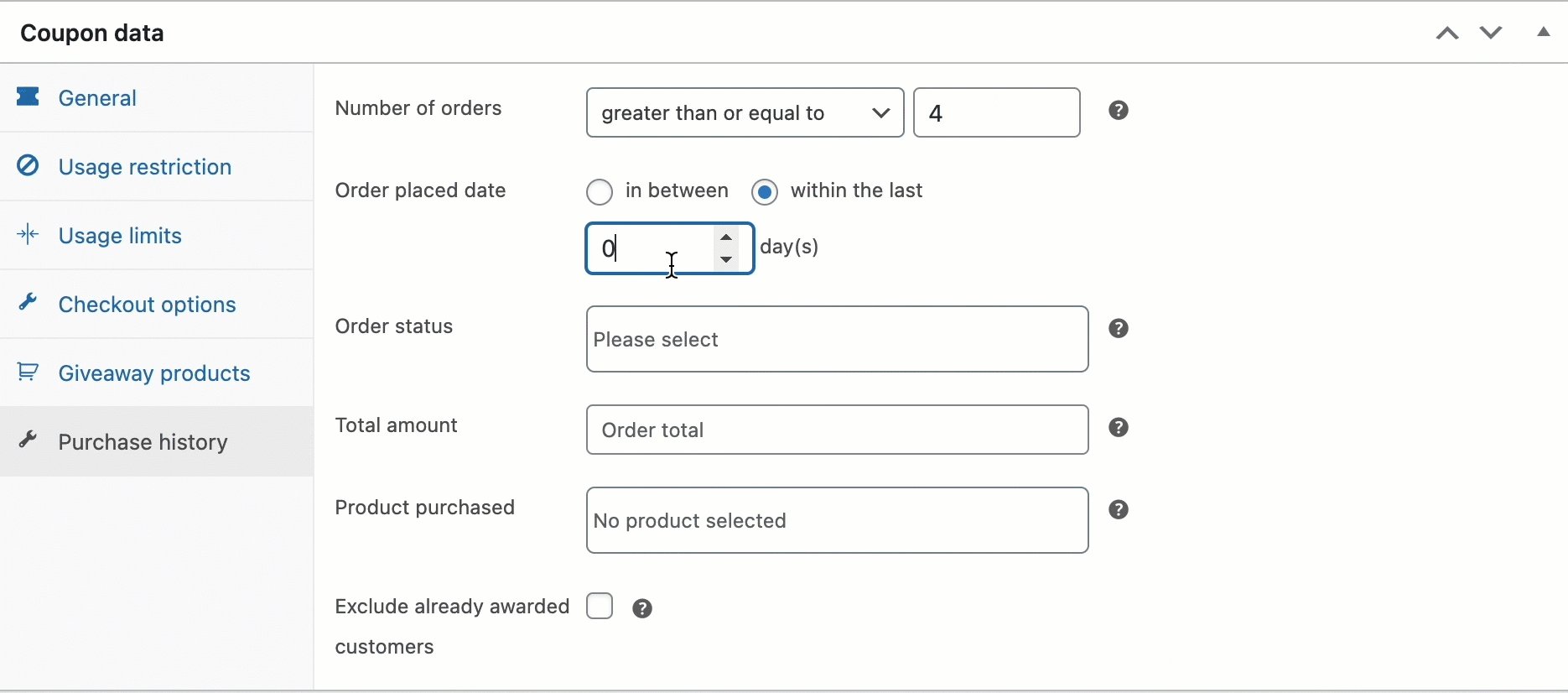
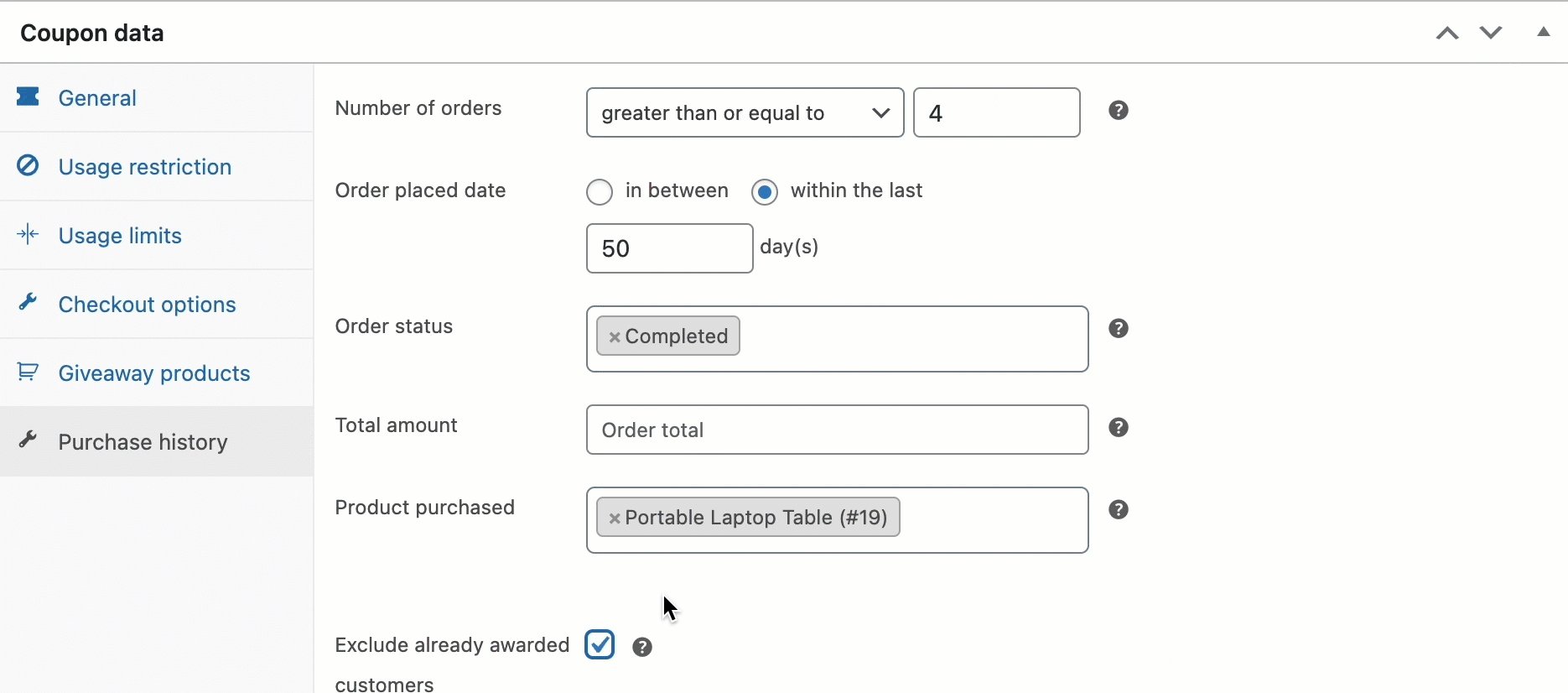
- Select greater than or equal to from the Number of orders drop-down and enter the number 4 in the numeric field. Now, the coupon will be applicable for users who have done a minimum of 4 orders.
- In the Order placed date section, select within the last date and enter the number 50 in the numeric field. Now, the coupon will only be valid if the 4 orders were placed within the last 50 days.
- Alternatively, select in between from the Order placed date section to select the interval between 2 dates.
- Select the Order status as Completed from the drop-down so that the coupon will be applied only to completed orders. If left blank, then the coupon will be made applicable to all the order statuses.
- Since the coupon must be applied to the fourth order without considering any order amount, Keep the Total amount field empty.
- Select the product Portable Laptop Table (#19) from the Product purchased list, and the coupon will only be valid if one of the three orders placed by the user in the last 50 days is Portable Laptop Table (#19).
- Enable Exclude customers already awarded, so that a customer can use the coupon only once.

Similarly, it is possible to create coupons for any Nth order of your choice in a few easy steps.
Comments (3)
Theo Visibee
April 17, 2023
1. Generate around 350 unique coupon code for dedicated customers, auto send code after placing the order
2. Each code use 1 time only
3. Code cannot be transferred
4. Customer can use code to buy product
Can achieve these functions with pro version?
Arjun
April 17, 2023
Hi Theo,
Thank you for getting in touch with us. It is possible to generate coupons in bulk with the specified restrictions. Unfortunately, you can’t auto-send these codes after placing the order. However, I can recommend a better solution that aligns with your needs. You can link a coupon with a specific product, and this coupon can be distributed when the product is purchased. To learn more about the feature, please refer to this article.
Jason
January 28, 2023
Hi there!
So, is it an OR relation between the ‘number of orders’ and ‘total amount’ fields? I mean, can I either apply the coupon on the nth order without considering the past purchase amount or apply the coupon once the past purchase amount meets the criteria without considering the number of orders?
Thanks.