Coupons are a smart and effective strategy for attracting new customers to your store and retaining existing ones.
However, as your store operates over time, the list of coupons in the backend tends to grow. To enhance management efficiency, proper organization of these coupons becomes essential. The default WooCommerce platform lacks a built-in feature for categorizing coupons.
This article explains how you can categorize your WooCommerce coupons using the Smart Coupons for WooCommerce plugin by WebToffee.
Create a new coupon category
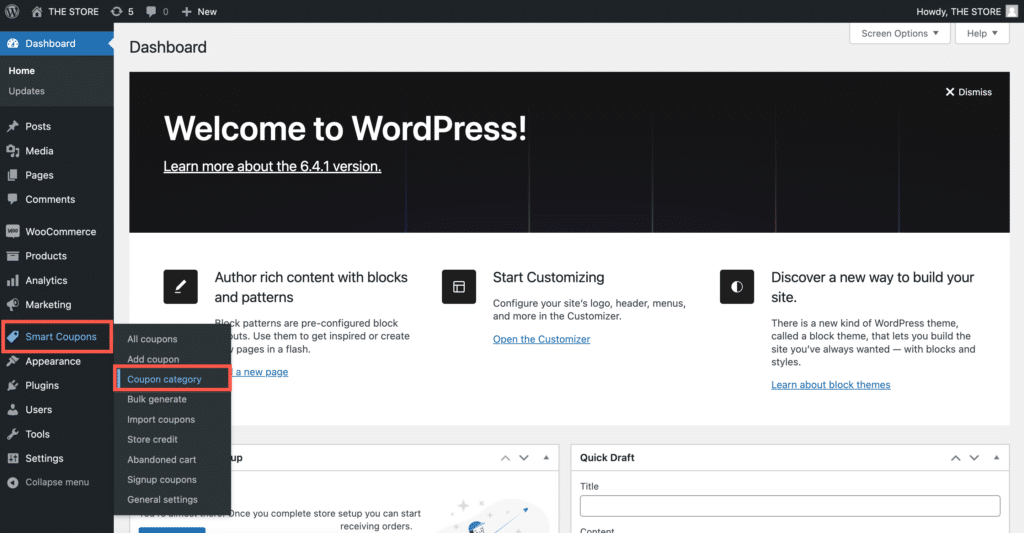
Once the plugin is installed and activated,
- From the WordPress dashboard, navigate to Smart Coupons > Coupon category.

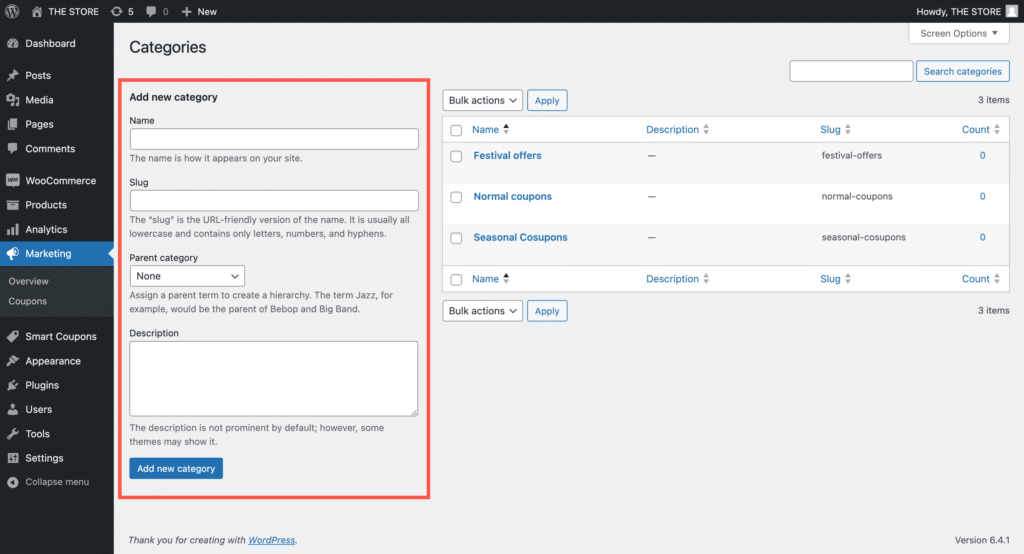
- Provide a Name and Slug for the coupon category.
- Select a parent category if needed.
- Optionally provide a description for the coupon category for better management.

- Finally, click on Add new category.
The right side of the Categories page will display a list of all the created categories, as shown above.
Add coupon to a category
- From the WordPress dashboard, navigate to Smart Coupons > All Coupons.
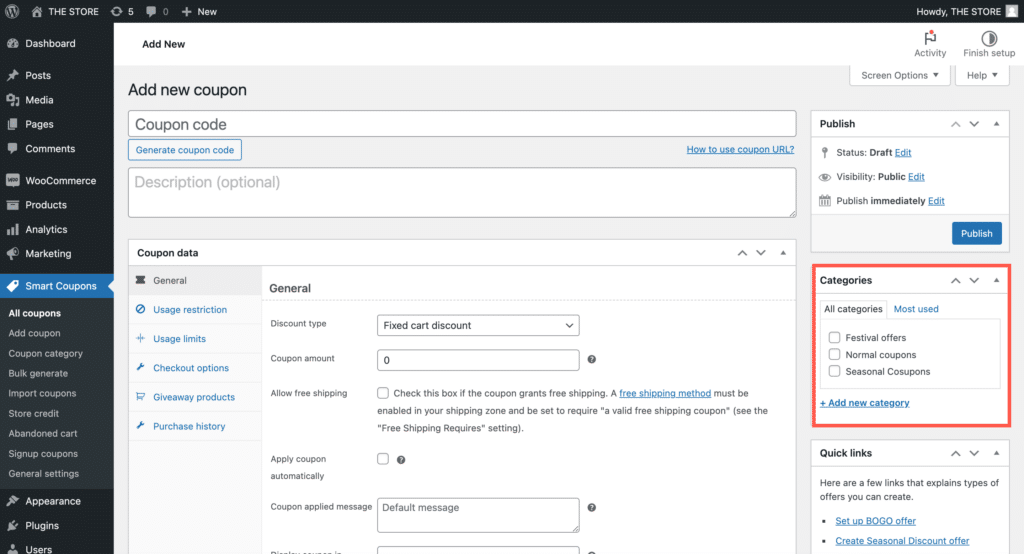
- Click on Add coupon to create a new coupon or select an existing coupon.
A new section will be added to the coupon edit page with the title Categories.

- Select a category for the coupon. You can also choose to create a new category from here.
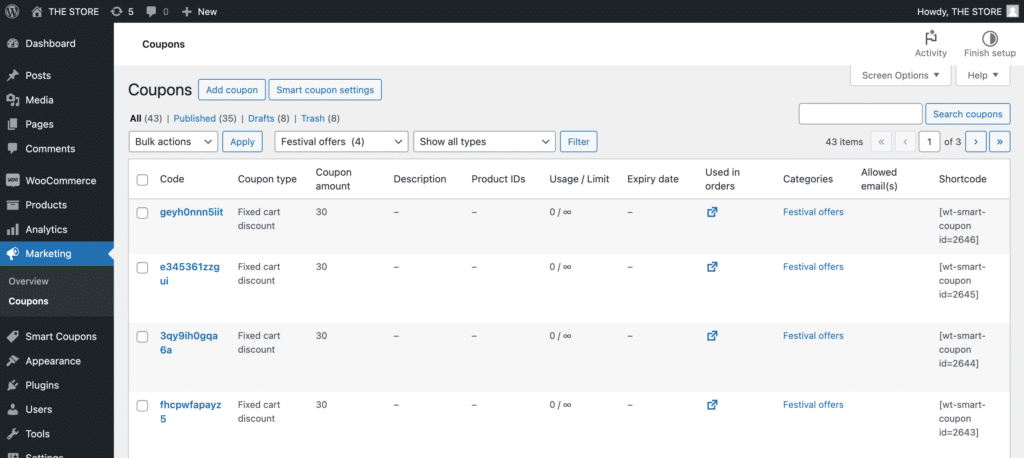
Filter coupons by category
To filter and view the coupons by category,
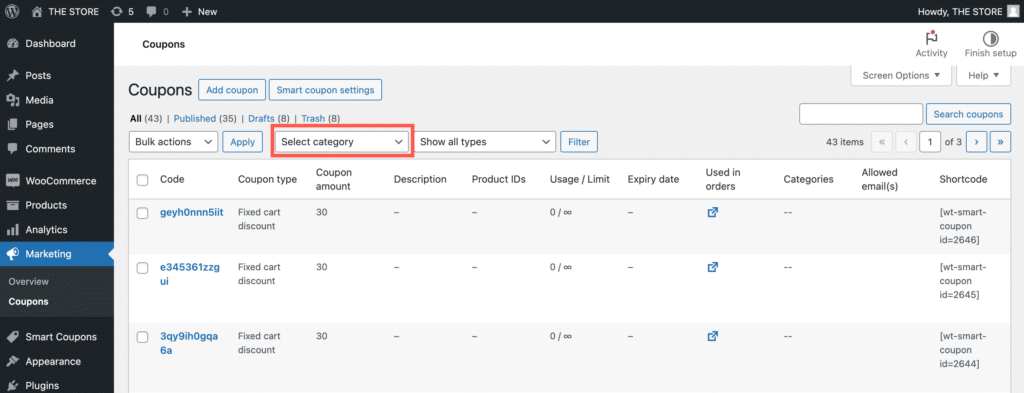
- From the WordPress dashboard, navigate to Smart Coupons > All Coupons.
- On the top, under Select Category, select a category to filter out.

The table will list all the coupons in the selected category.