The WooCommerce variable product helps to create multiple variations of a single product. This will save time and effort for store owners from creating variations from scratch. We can create variable products using product attributes. The Product Import Export Plugin for WooCommerce imports and exports variable products in a convenient manner. To import variable products:
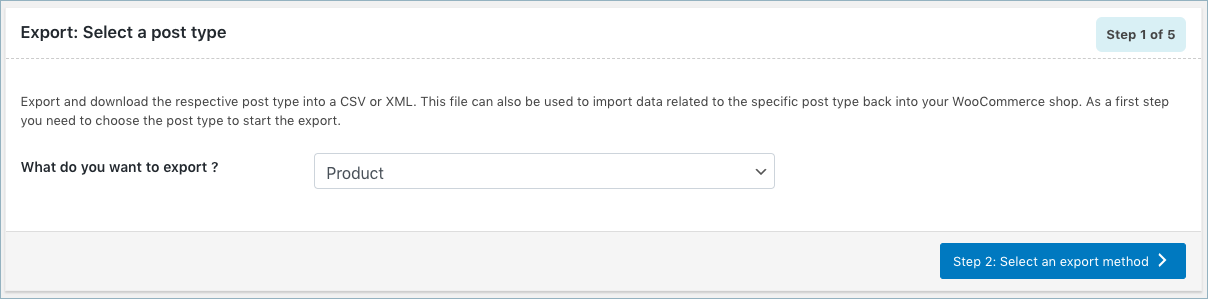
- Select the post type as Product.
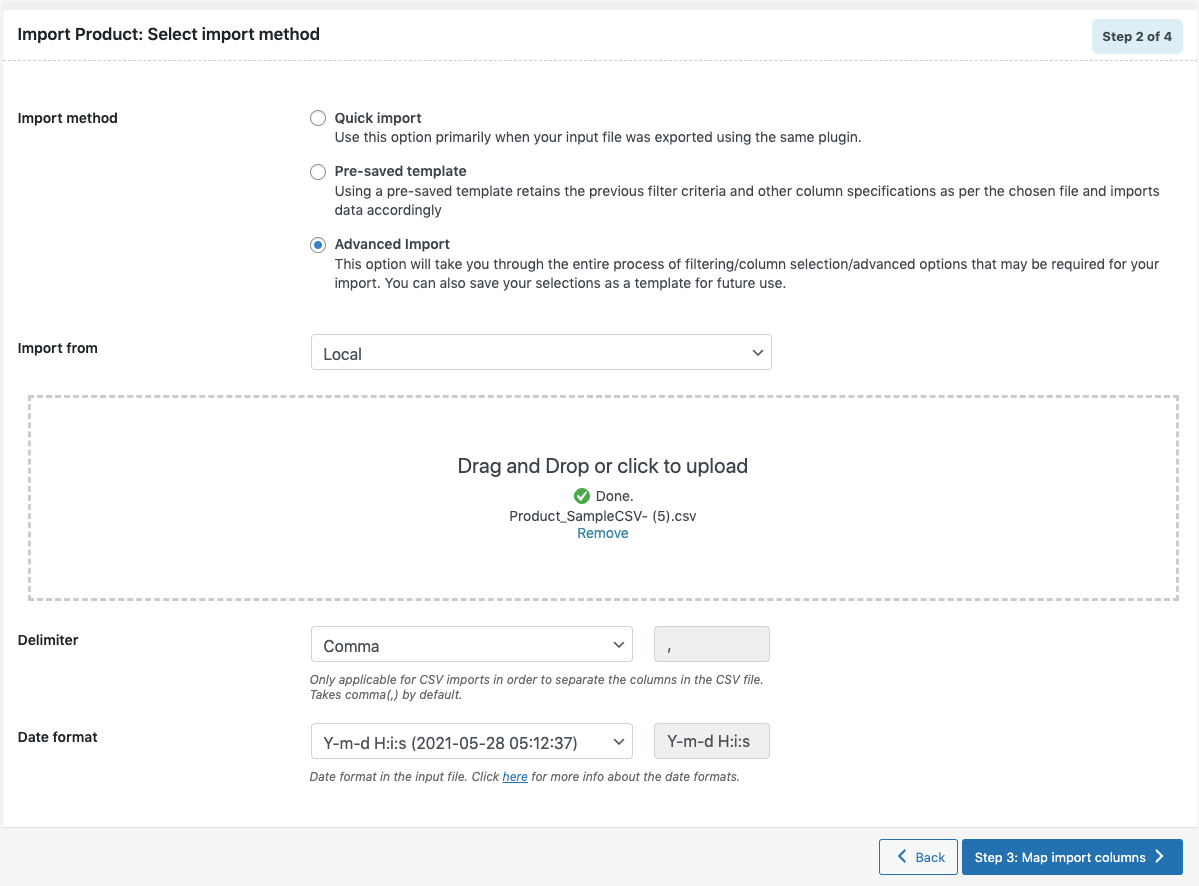
- Select an import method.
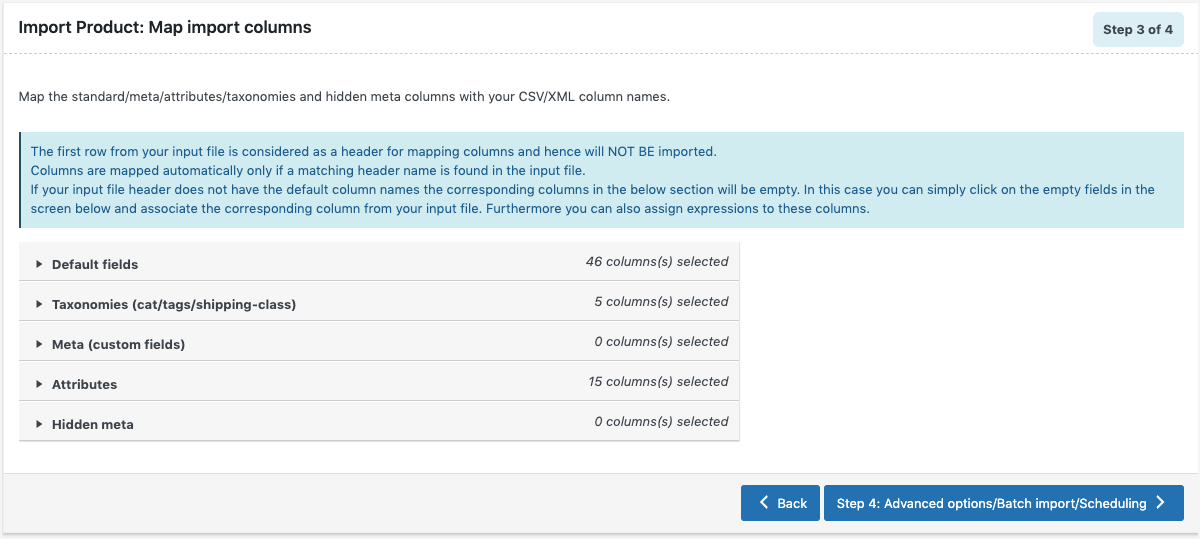
- Map the import columns.
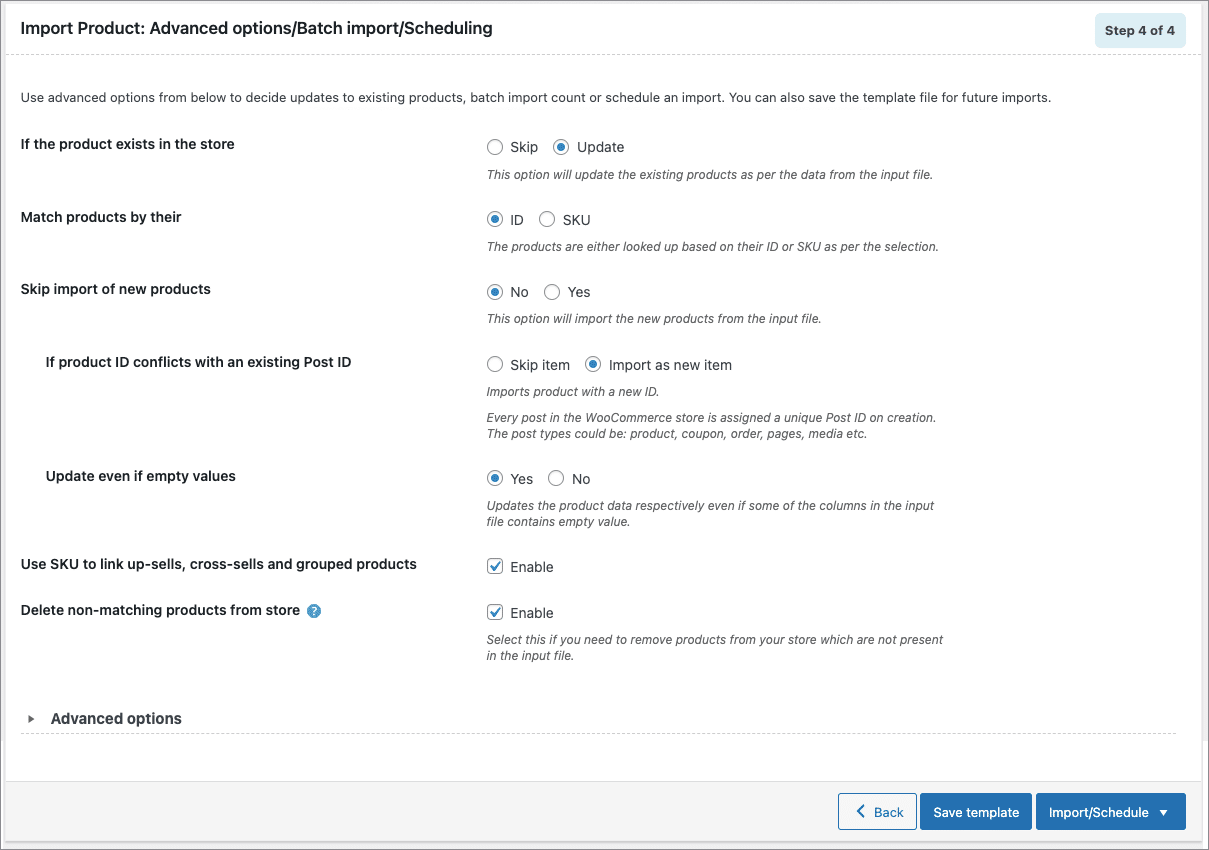
- Use advanced options/ batch import and scheduling options.
- Click on Import to finish.
An important step during import is to map the column header of the CSV file correctly with the fields of WooCommerce so that all the product variations and attributes come up without any problems.
Note: The CSV Import file must be in UTF-8 format. For more information about UTF-8 encoding, refer How to save CSV / Excel File as UTF-8 Encoded?
Sample use case
Let’s consider we have a variable product ‘Men’s Cotton T-shirt’ with four variations. The two attributes for creating variations are – Color (Blue & Red) and Size (M & S). The four variations are represented by SKUs as:
- CTS1 (Red-M)
- CTS2 (Blue-M)
- CTS3 (Red-S)
- CTS4 (Blue-S)

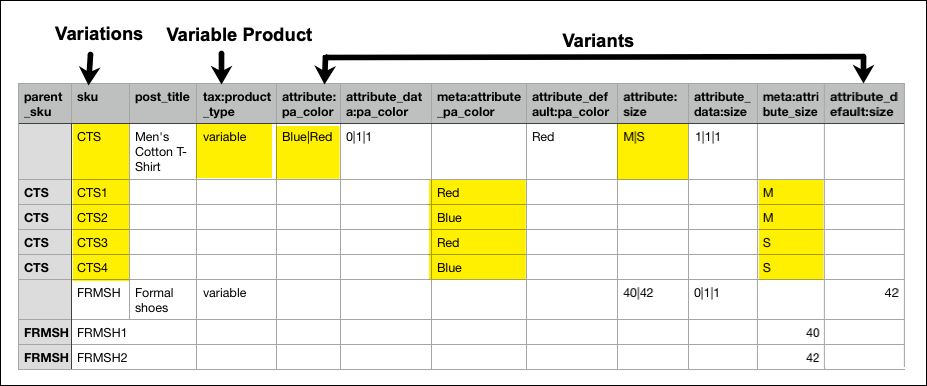
Mandatory columns for variable products
Note: For every attribute(example: size) in the CSV, the following 4 columns are required.
- meta:attribute_size – This defines the values of the variations.
- attribute:size – This defines all the possible values for the parent product.
- attribute_data:size – This column is explained below
- attribute_default:size – It is the default size that will be displayed on the cart/checkout page.
Input the field meta only for the child products. Likewise, input the other three fields – attribute, attribute_data, and attribute_default only for parent products. Leave the default attribute field blank as it is optional.
Now, let us take a look at the column attribute_data with values displayed in the form of position | visible | variation.
- position: Defines the position of the attribute in the front-end. For example: variations with 3 attributes and position value 0, will appear at the top of the variations list.
- visible: Attributes visible at the front-end will dislay the value as 1. Otherwise, it will be 0.
- variation: Attribute used for variation will display the value as 1. Otherwise, it will be 0.
Use the sample CSV of variable product and provide data only for the parent products rows for fields like attribute:size and attribute_data:size. The variations should not have any value for these columns.
Download: Sample CSV of Variable Product
Steps to import variable products
As a first step, install and activate the product import export plugin. Next, click on WebToffee Import Export (Pro) > Import menu from the WordPress admin panel.
- Select Products under post type.
- Select an import method: Quick import, Pre-saved template and Advanced import are the provided import methods.
- Map import columns: To map import columns. Here, you can map the commercial names to WooCommerce columns. Use Evaluation Field to fix/update the required value for a particular field.
- Advanced Options/Batch Import: Provides advanced options to import and scheduling import.
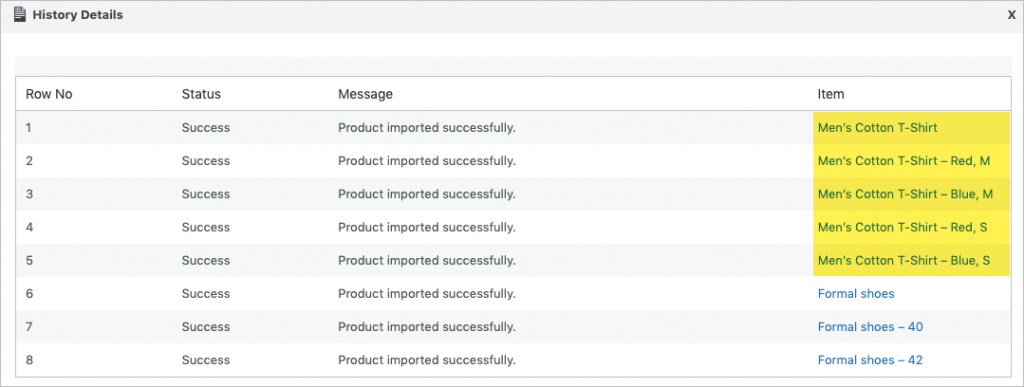
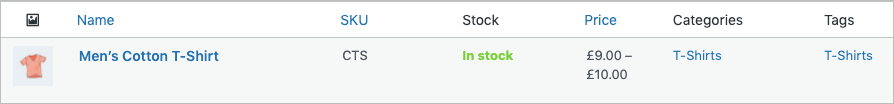
On successful import, the variable products will appear as:

Variable products in WooCommerce store
We can view the imported products in the WordPress admin panel and in the website of WooCommerce store.
- To view the imported products in the WordPress dashboard, click on Products>All Products:
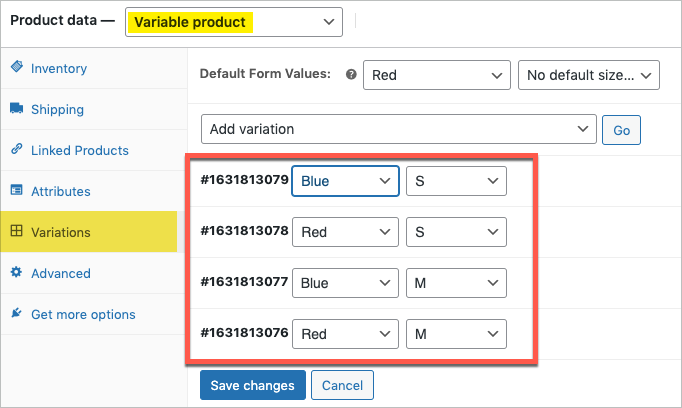
- To view its variations, click on the product and move to the Variations section of the respective product page.
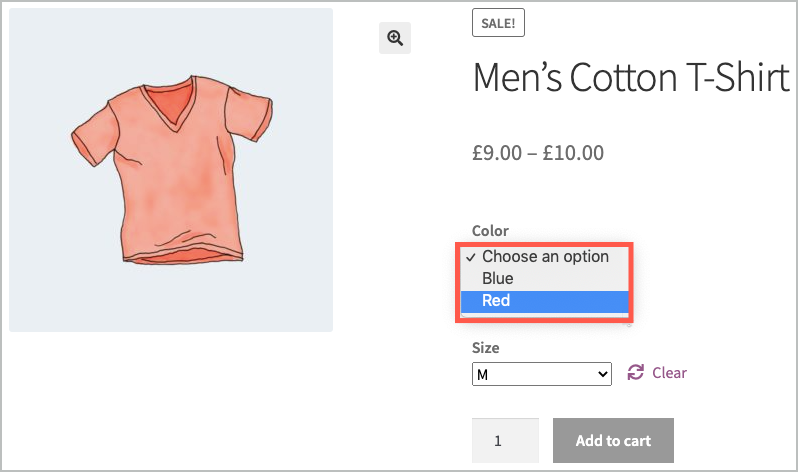
- The color variations in the product page will appear as shown below:
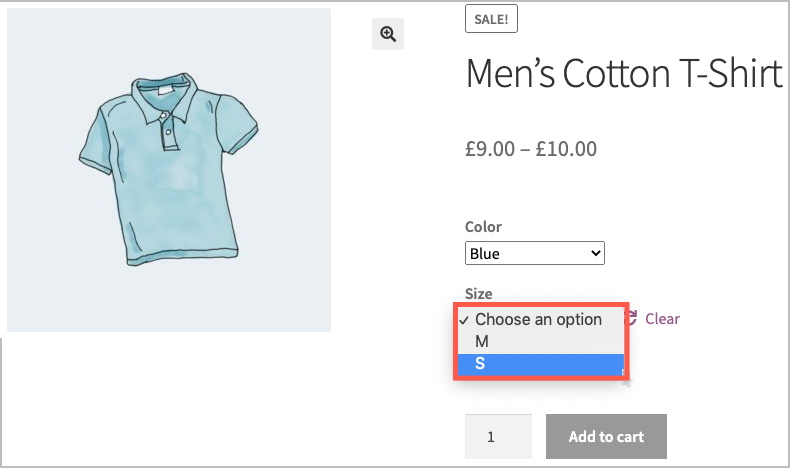
- The size variations in the product page will appear as shown below:
Related articles:








Rosalito
January 17, 2024
each of my product variations will have a custom meta_data checkboxes like:
Enabled
Downloadable
Virtual
Manage stock?
Ignore attribute stock
Name Your Price [?]
I’m curious if there’s a way to auto-check these options on the csv especially the ‘Ignore attribute stock’ one.
https://i.imgur.com/AnfNQb0.png
(image) i.imgur .com/AnfNQb0.png
Ignore attribute stock
Vineetha
January 22, 2024
Hi Rosalito,
Thanks for reaching out! From the screenshot given, it seems like a custom field. The data from third-party custom fields will be stored as metadata in the database. Please try exporting any of the products with the Hidden metadata option enabled and you will find a column in the exported CSV file with the required value. You can use this CSV file as a template to import products with custom data.
If you need more help, please contact us via support.
אוראל
November 27, 2023
i have problem that i cannot
enter the varible proudct i think
that i did like the guide
but for some reason it not work
Vineetha
December 6, 2023
Hi אוראל,
To import a variable product using the pro version of our plugin, you need to have three mandatory fields, Eg. For a variable product with attribute color, you need to add columns: meta:attribute_color, attribute:color, attribute_data:color. The tax:product_type field should be given value as a variable. If you still face issues importing variable products, please share your importing CSV file via support so that we can check it.
craig jones
July 18, 2023
Hi, i have exported using this plugin one product, all data. It is a product with four variations. When i import it, it shows 5 products imported, but when searching in product, only one shows. it has no variations, and no attributes, however the price is showing there is a price range. I read the guide and cant seem to get my herad around it. On my export even though its a variation product there is data in meta:attribute_size, but nothing in attribute:Size, attribute_data:Size, attribute_default:Size
rather lost, would love some help. I alsop checked my license and i have pro./
Vineetha
July 24, 2023
Hi craig jones,
Can you please reach us via support?
Sharon
March 14, 2022
Hi,
When I import my variable products, it looks like the variations are being imported, but the parent item is failing. It says Failed/Skipped, invalid product. Would you be able to advise what I should be checking? I’ve tried to compare my import to other variable products that I have (which import fine), but I’ve been unable to find the problem.
Alan
March 17, 2022
Hi,
Please make sure that you have specified the correct product type in the tax:product_type column and the CSV file is UTF-8 encoded. If the issue persists please share your CSV file via support.
Sophie
August 11, 2021
Hi,
I’m uploading a CSV file for a variable product. This product has 300 variations but the importer is only bringing in the first 151?
Other than that the plugin seems brilliant thank you!
Mark
August 24, 2021
Hi,
Please share your importing CSV file via support.
iekaa
August 3, 2021
Hi, I have this column Swatches Attributes when I exported the woocommerce product. I need to fill in the products detail so that I can import the csv file. What should I fill in the Swatches Attributes column? Please assist. Thank you.
Mark
August 4, 2021
Hi,
In the attributes column, you may please add all the attribute values separated by pipe symbol(|) to import them. For a better understanding please go through the below article
https://www.webtoffee.com/woocommerce-import-products-with-attributes/
Vianick
June 18, 2021
If a have a T-shirt with color and size attributes, but only size attributes affects the price, how can I create variations for only size attributes and each variation with “any color” for the color attribute?
Alan
June 21, 2021
Hi,
If you are required to import a variable product T-shirt with size and color attribute then you may please create a parent row first with all the attribute values in it and then followed by separate rows for each variation attribute combination and specify the price for each combination of color and size. Here is the link to a sample variable product CSV file. You can also export a sample variable product from your site using the plugin to know the exact import format and use the exported file as a template.
Viancik
June 22, 2021
Thanks for the reply. I’m afraid you’ll have to explain me bit more the file. I do see CTNS main product and 2 variations, I see we have the color attribute with red and blue options, I see the “size” attribute with no options (first question: why?), and I see “pa_ensize” attribute with small and large options (why pa_ensize and not “size”?). And the two variations I see red color with large pa_ensize, and blue color with small pa_ensize, I don’t see for example red color with small size. I know, I can create the row with the variation, but that’s the main question: How can I create the variation to work with “all colors”. Let’s say I have 20 colors and 6 sizes, I wan’t to know can I only create 6 variations (one for each size) and each variation to work with any color, without having to create 120 variations. THANKS
Alan
June 23, 2021
Hi,
In the case of variable product import, it is necessary to have separate rows for each variation combination. Eg: If you have a total of 120 variation combinations, then you will have to create 120 separate rows in the CSV file with each variation detail and a separate row for the parent product. Currently, the plugin does not support automatically generating variations without having them in the CSV file.
Giuseppe
June 11, 2021
Hi,
I would like to know if it is possible to import a gallery of images with delimiter like “|” or “,”.
Let me explain: I want to import multiple images, but at the moment of importing I only upload one.
Could you give me a solution?
Thanks.
Alan
June 17, 2021
Hi,
If you are using any third-party plugin to add additional gallery images to the products then it will be stored as metadata in the database. Can you please reach us via support?
Helen Stanton
April 26, 2021
Is it possible to filter the import? E.g. I have a column for “dead” products so if this reads “yes” I don’t want it to import anything for that item. Is is possible? I can’t amend the csv as it’s directly from the supplier.
Mark
April 29, 2021
Hi,
By default, there is no option to filter the import. However, we can check the possibility of providing you with a code snippet for the pro version plugin to filter the import. Please reach us via support.
Andrei
April 15, 2021
Hello. For one of our clients, we are trying to import the products using your plugin.
We have this error “No parent set for new variation product” and we can’t figure out where is the problem.
Alan
April 23, 2021
Hi,
The issue you are facing might be due to incomplete data in the CSV file. Please share your importing CSV file via support so that we can check it.
Christian Bravo
April 5, 2021
HI, I did buy a premium version, and I can’t do what I need, which is quite simple, I have meat products already created, which I must add weekly variations to each one with different weights and price, only weights and price nothing else, I can modify existing products created, it only creates new erratic products. Please help 🙂
Mark
April 6, 2021
Hi,
You can import new variations to the existing products. Kindly make sure that you specify the parent ID or parent SKU in the file and specify the weight and price value. Also please make sure that the new value of the variations is already present in the attribute value list of the parent product. If you are facing any issues with it then please reach us via support.
David Smith
February 19, 2021
Hi
I’ve just downloaded the free version to bulk upload my products and have seen from the documentaion that you able to change the upselling via SKU instead of ID, as when exporting the CSV to fill out, my upsells are ID’s?
Looking at the plugin how do you do this as I require upsells via SKU or is this option only available within the Pro version?
Many thanks
Alan
March 16, 2021
Hi,
Yes, that option is available only in the pro version of the plugin.
Kévin Schroeder
January 8, 2021
Hello,
I’d like to add variable descriptions according to my variations. I add for each product variation, a description in the “post_content” column, but the description for each variation does not appear.
Could you help me solve this problem?
Thank you
Mark
January 25, 2021
Hi,
You can import/update the description of product variations by providing the description data in the meta:_variation_description
column. You may please create a new column with header meta:_variation_description and provide the description data in that column.
Jiaqi Zhou
February 24, 2021
Does this mean to create a column inside the CSV file?
Mark
February 24, 2021
Yes, if the column is not already present in your file then please create a new column with header meta:_variation_description and then provide data in that column.
Fredrik Sundlöf
December 22, 2020
Hi,
So I just bought and installed the plugin. This is just what I was looking for! And in your example for variation products you set up a product with 2 colors and 2 sizes. Which is a very simple product. In my case, and most cases, I have 10-15 colors and maybe 10 sizes. So I have to create a row for every single variation i excel? This is way more work then just create them in WooCommerce?
Why can’t I just set up attribute:Size (XS,S,M,L,XL,XXL,3XL,4XL,5XL) and attribute:color (blue,red,yellow,black,white,orange,green) and it creates these on import?
I kinda thought this would be the case, I does not save me much time if have to create 100+ rows in excel.
I might have missed something here 🙂
Best,
Fredrik
Mark
December 22, 2020
Hi,
In order to import variable products including their variations, you will have to create separate rows for each variation. The plugin does not support automatically generating variations from the attribute values.
Tobias
November 20, 2020
Hi!
I get the same issue everytime I update variable products. The parent is losing connection to anu specific children. All the data is still in the parent but it doesn’t seem to understand which one is which. It happens everytime I am trying to run an update with variables. I’ve tried to follow your guidelines but I can’t see the problem. Please help me
Mark
November 20, 2020
Hi,
Please share your importing CSV file so that we can check it. You may please share it with us via support.
Dilan Eser
September 26, 2020
Hi,
I am confused about how can i clarify product variation piece. For example, how can i add 3 pieces small, 2 pieces medium and 5 pieces xl t shirt? How can i identify that? Thanks.
Mark
December 16, 2020
Hi,
You may please specify the stock amount in the stock column of each variation rows and map it. Please create a CSV file with the ID/SKU of the variations and specify the desired stock amount in the stock column. You may please go through the below article
https://www.webtoffee.com/updating-woocommerce-product-stocks-while-importing-csv-file/
Mr Ciaran Meagher
February 24, 2020
We have an extensive WooCommerce project that will require this plugin. However, I have a few questions. I have downloaded the sample CSV files, and have a good grasp of how the CSV files should be laid out:
1. If there is no “sale price” (just the normal price, should the regular_price column display the price, and the sale_price be left blank ?
2. In one of the sample CSV files (t shirts/blue and red), the attribute:color has Blue | Red – which makes sense, but I don’t understand the attribute_data:color options of 0|1|1 – could you explain this to me?
3. If I want my products to be imported to multiple categories, eg: Brand > Brand X and also to Category 1 > Sub Category – how do I implement both categories in my spreadsheet/CSV file?
Alan
February 25, 2020
1. Yes, you may please leave the sale_price column blank in order to import only the regular price(normal price)
2. The attribute_data:color value is displayed in the form of position | visible | variation and it controls the default WooCommerce properties of an attribute.
position: If you have multiple attributes for a product then you can indicate the position of the attribute on the front end using the values 0 & 1. If the value of the position is 0, it indicates that this attribute’s position is at the top of the variations list.
visible: Give value as 1 if you want the attribute displayed at front end, 0 if you don’t want it in front end.
variation: Give value 1 if you want to use the attribute for variations, 0 if you don’t want to use for variation.
3. If you are required to import multiple categories to a product then you may please use the pipe symbol( | ) in between the categories. Eg:Brand > Brand X|Category 1 > Sub Category
Maj
September 16, 2019
There’s no such thing as “Parent’s SKU” among the options
Alan
September 16, 2019
Hi,
Parent SKU is the data stored along with the child variations in the database. There is no any particular field/option in Woocommrce to store Parent SKU data. The data that is actually stored as the parent sku is the SKU data of the variable parent product.
Kindly make sure that you have either the parent_sku or post_parent(parent ID) data in the CSV file to import variable product
Mani
July 22, 2019
I need to add variable products, in similar vein to this tutorial, for affiliate products containing external links. I’m struggling to find the quickest method because currently the only way is manually adding custom links to each main product. I don’t think woocommerce allows us to add variables foe external/affiliate products – or am I wrong? Would your plugin support this?
Alan
July 22, 2019
Hi,
By default, Woocommerce does not support adding variations to the external/affiliate products. Due to this reason, the same cannot be done using the Product import-export plugin.
Jon
February 1, 2019
Hey, When I import my variable products, the different prices do not work.
For example. I have 3 variations, 250, 500 and 1000, and have added these values under the regular price column. After importing, the product says 250-100, so the range is good, but no matter what variant i select, the price stays at 250 despite this.
Alan
February 4, 2019
Hi,
The issue you are facing might be because the variations are not created properly due to which the price is not changing while selecting the variants. Kindly make sure that the variable product data is provided in the correct format as mentioned in the documentation. If you are still facing any issue importing variable product please reach us via support.
tiroken
December 21, 2018
I got Status Msg “Failed to import product” what i need to check?
Mark
December 22, 2018
Hi,
The issue you are facing might be due to blank data in the post_title, post_excerpt, and post_content columns in your CSV. Please make sure that any of these columns are having data in it.
If the issue still persists please reach us via support.
joyce1
June 16, 2018
hi, can this plugin support my existing plugin WooCommerce Extra Product Options ?
https://codecanyon.net/item/woocommerce-extra-product-options/7908619
Mark
June 18, 2018
Hi Joyce,
You can use our Product Import Export plugin to export and import any metadata stored with the products. The plugin supports the WooCommerce Extra Product Options plugin data.
zeher
April 12, 2018
is the import of variants only working in the commercial version or also in the free version? I tried and could not manage the import of variants.
Mark
April 14, 2018
Hi,
Variable products can be imported using the premium version only. Basic/Free version supports only simple products.
Luis
February 12, 2018
Variable product and Parent product can be imported in the same CSV file?
Mark
February 12, 2018
Hi Luis,
You can import parent product and variation in the same CSV. Ensure that parent product comes before it’s variations in the CSV.
danielb1
December 21, 2017
Hello. I am confused about the “attribute_data:size”. I read all about it and even did some test uploads but I can’t figure out what each number corresponds to. For example, if I have written “0 | 1 | 3”, what does that mean? What product variation/attribute does each number correspond with, and what effect does the number have on that variation/attribute? Thanks.
Mark
December 21, 2017
Hi,
attribute_data value is displayed in the form of position | visible | variation.
position: Defines the position of the attribute in the front-end. For example, if you have 3 attributes and the value of the position is 3, it indicates that this attribute’s position is at the top of the variations drop down list in the front end.
visible: Give value as 1 if you want the attribute displayed at front end, 0 if you don’t want it in front end.
variation: Give value 1 if you want to use the attribute for variations, 0 if you don’t want to use for variation.
These control the default WooCommerce properties of an attribute.