An attribute defines the additional data related to a product. Product attributes are characteristics that include size, color and other features that make it distinct from other products. The WebToffee plugin, Product Import Export for WooCommerce helps import the WooCommerce products with attributes. To import products with attributes:
- Select the post type as Product.
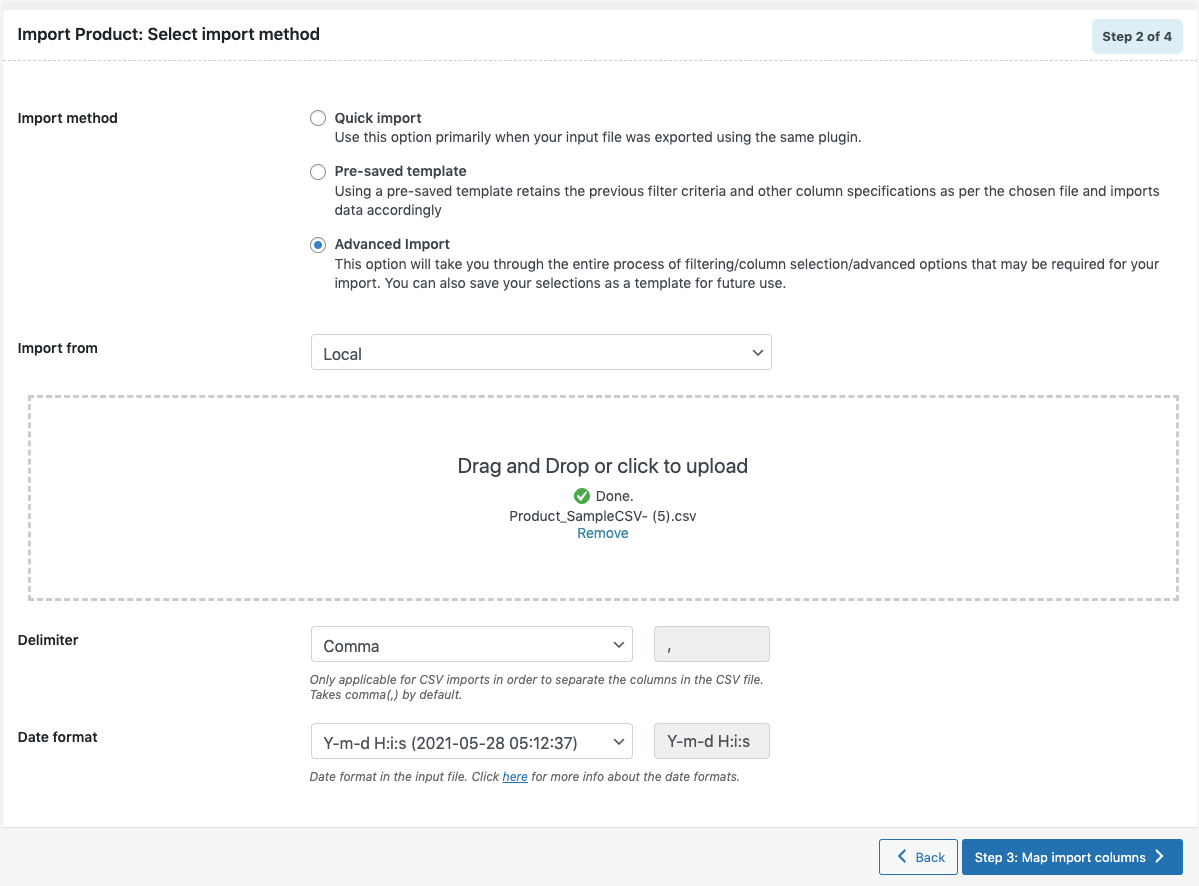
- Select an import method.
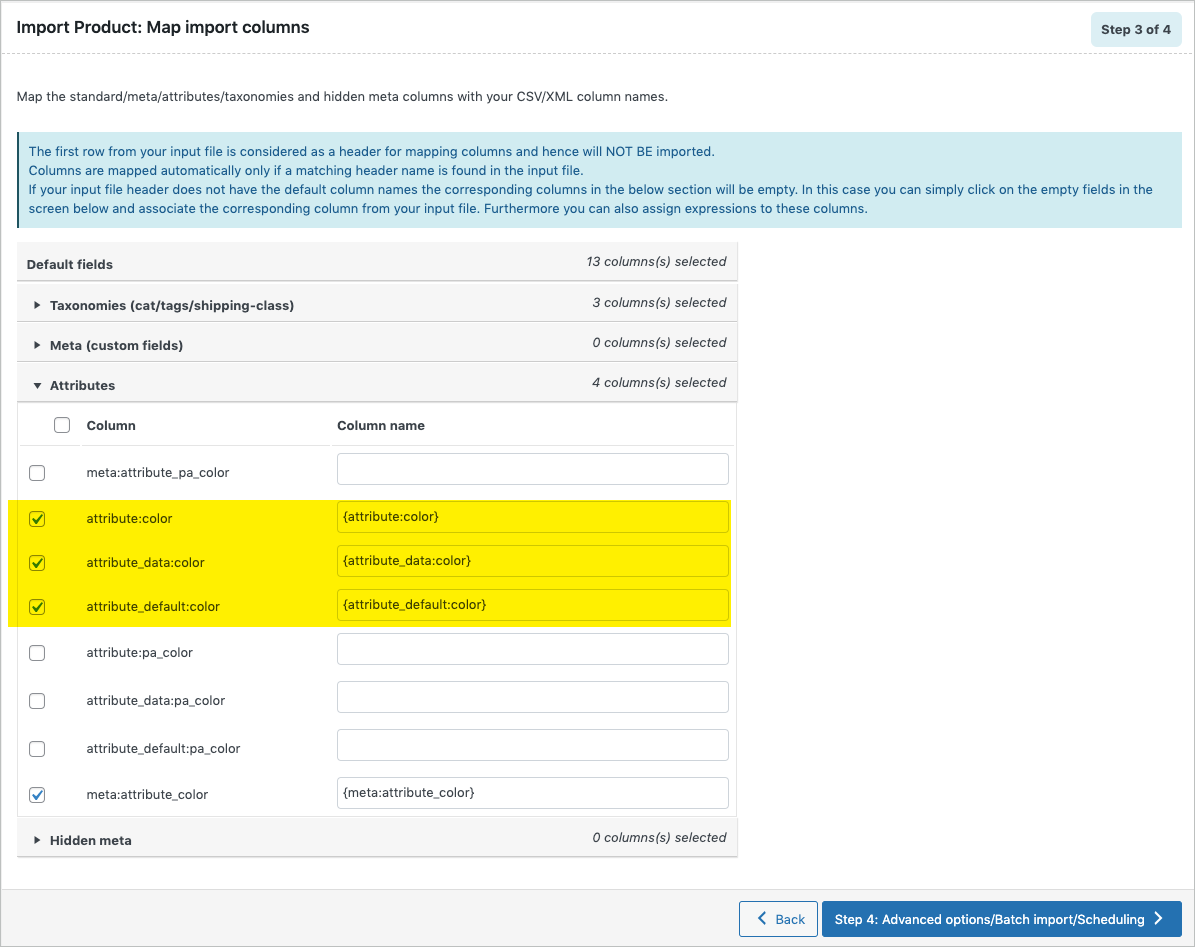
- Ensure the necessary attribute columns are mapped.
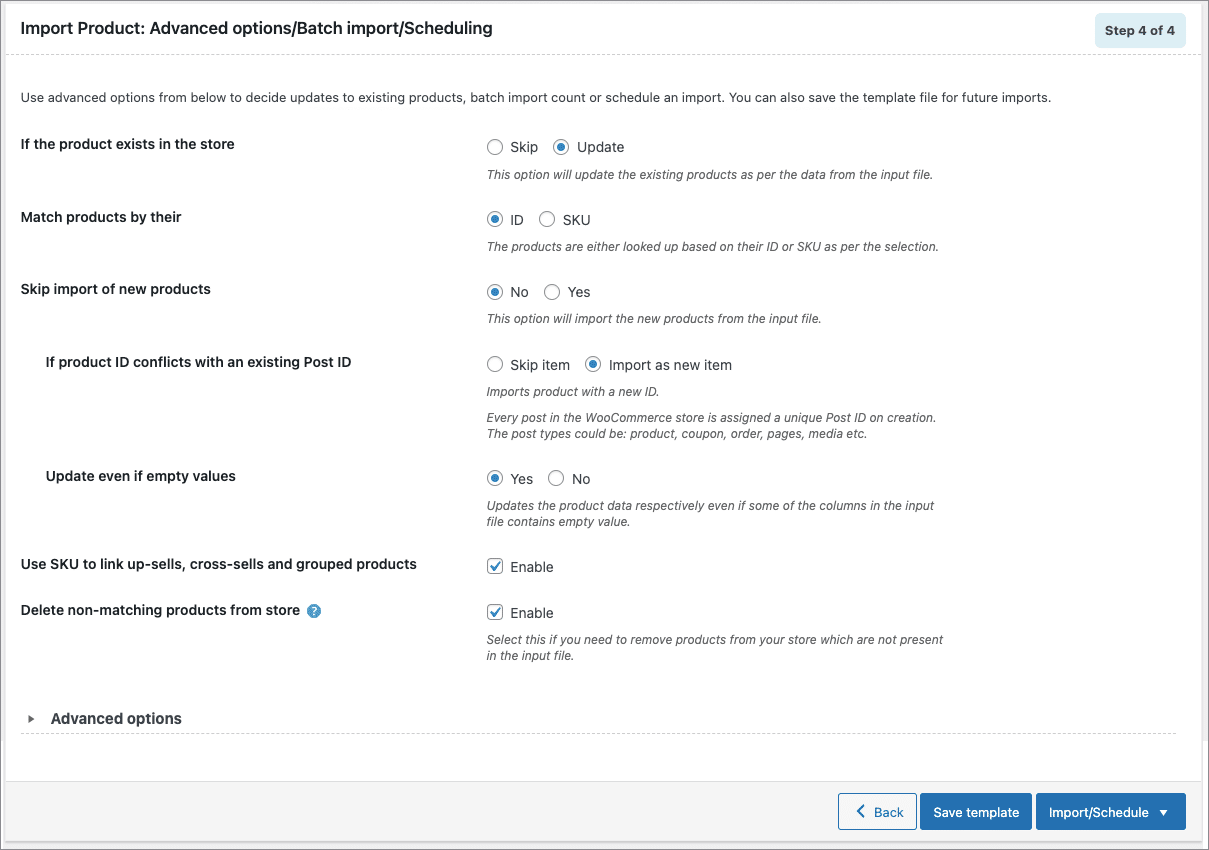
- Use advanced options/ batch import and scheduling.
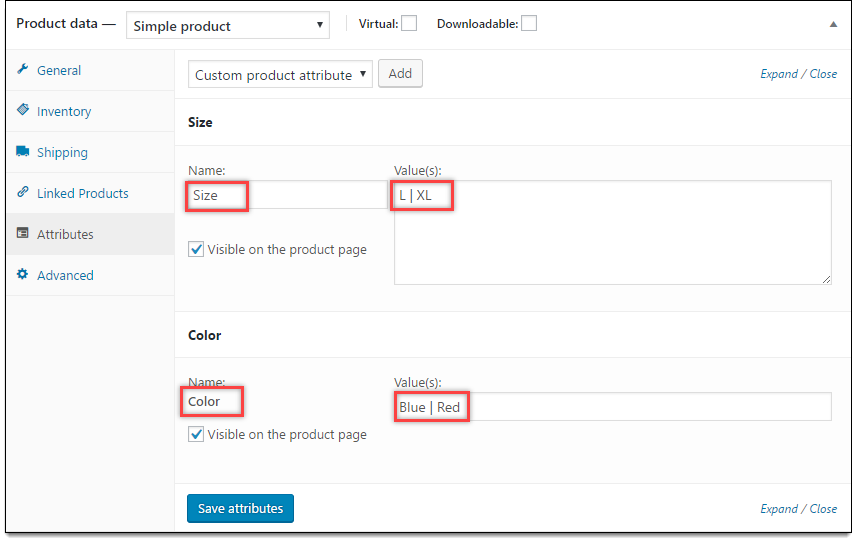
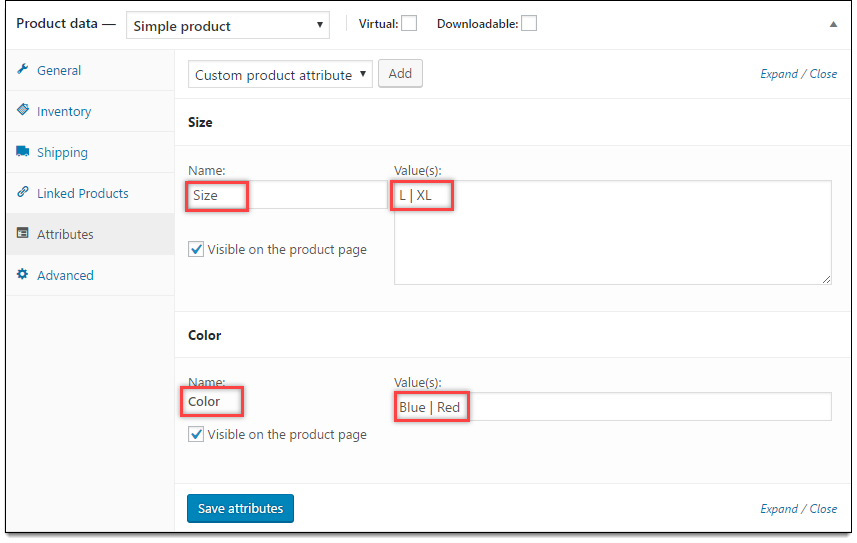
Mandatory: The exported CSV should contain attributes that can be configured in the WooCommerce Product page, as shown in the screenshot below:

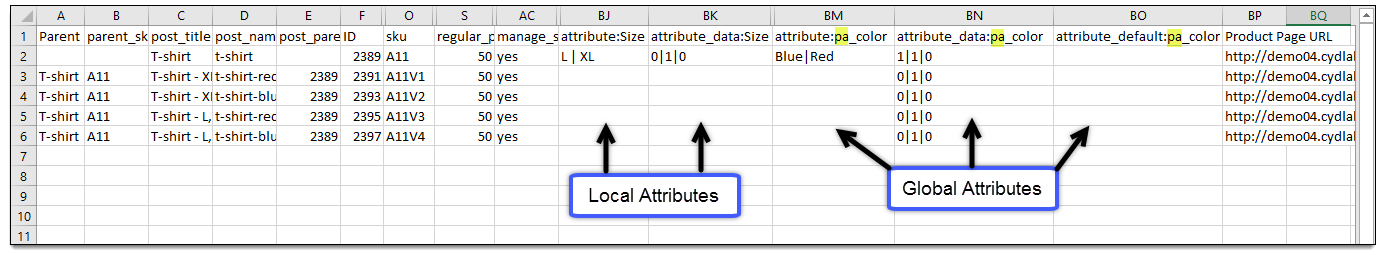
Let us say you have a CSV file with a product containing attributes ‘Size’ and ‘Color’. Here, the attributes with the prefix “pa_” are global attributes.
The pipe symbol “|” is used to add multiple attributes.

Attribute values
Value of attribute data is given in the format: position | visible | variation.
- position: Defines the position of the attribute in the front-end.NOTE: Existing attribute will be moved down if you set a lower position value for the new attribute. Attributes with a low position value will be placed at the top and attribute with a bigger position value will be placed last.
- visible: Displays 1, if the attribute is visible at the front end. Else, displays 0.
- variation: Displays 1, If the attribute is used for variation. Else, displays 0.
Note: Download Sample CSV of Import Attributes.
Import products with attributes
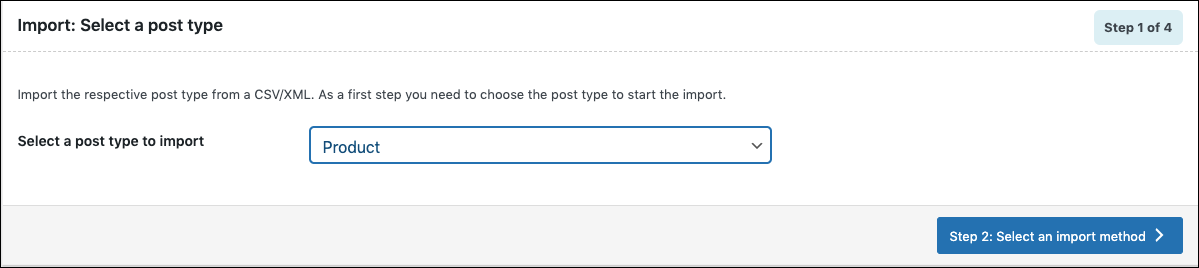
As a first step, install and activate the product import export plugin. Click on WebToffee Import Export (Pro) > Import menu from the WordPress admin panel.
- Select Products under post type.
- Select an import method: One can choose among: Quick import, Pre-saved template and Advanced import .
- Map import columns: To map import columns. Here, you can map the commercial names to WooCommerce columns. Use Evaluation Field to fix/update the required value for a particular field.
- Advanced Options/Batch Import: Provides advanced options to import and scheduling import.
Click on Import to import the WooCommerce products with attributes.

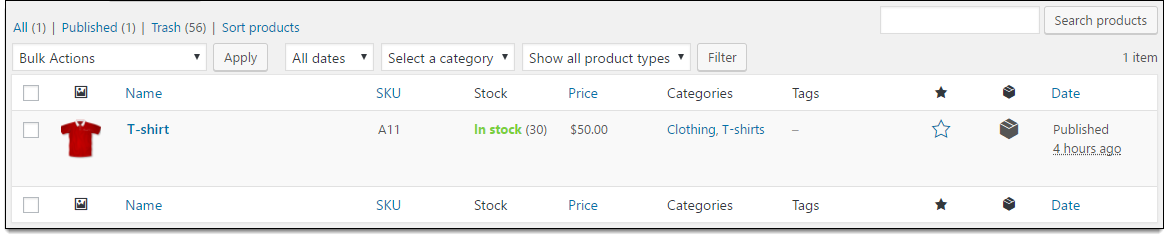
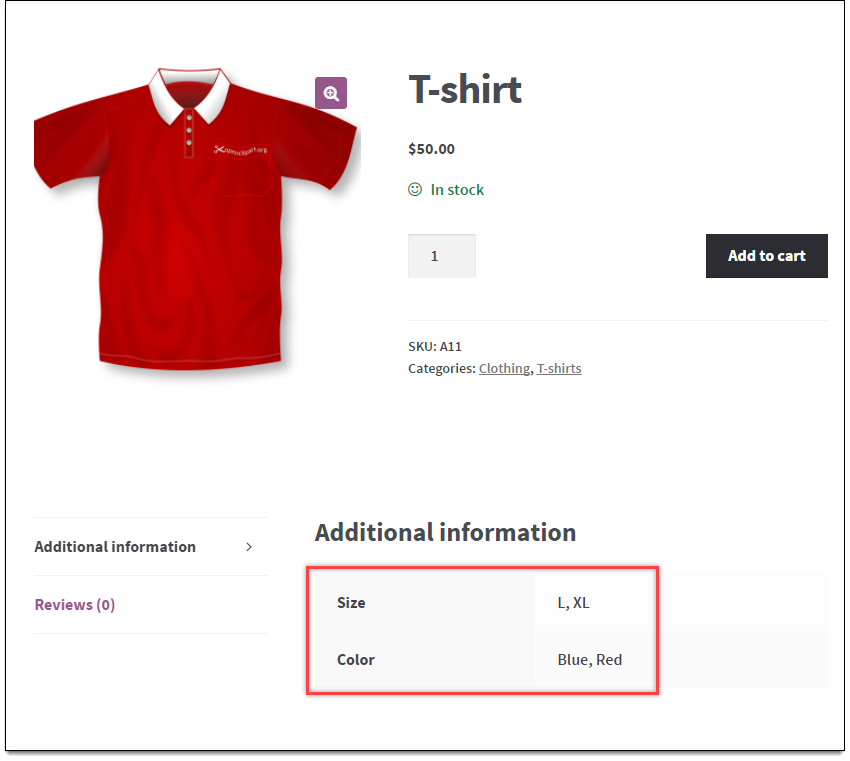
Finally, head on to Products from WordPress dashboard to view the imported products as shown below:

To view its attributes, move to the Attributes section in the respective product page.

Here is the view of the attributes on the product page.

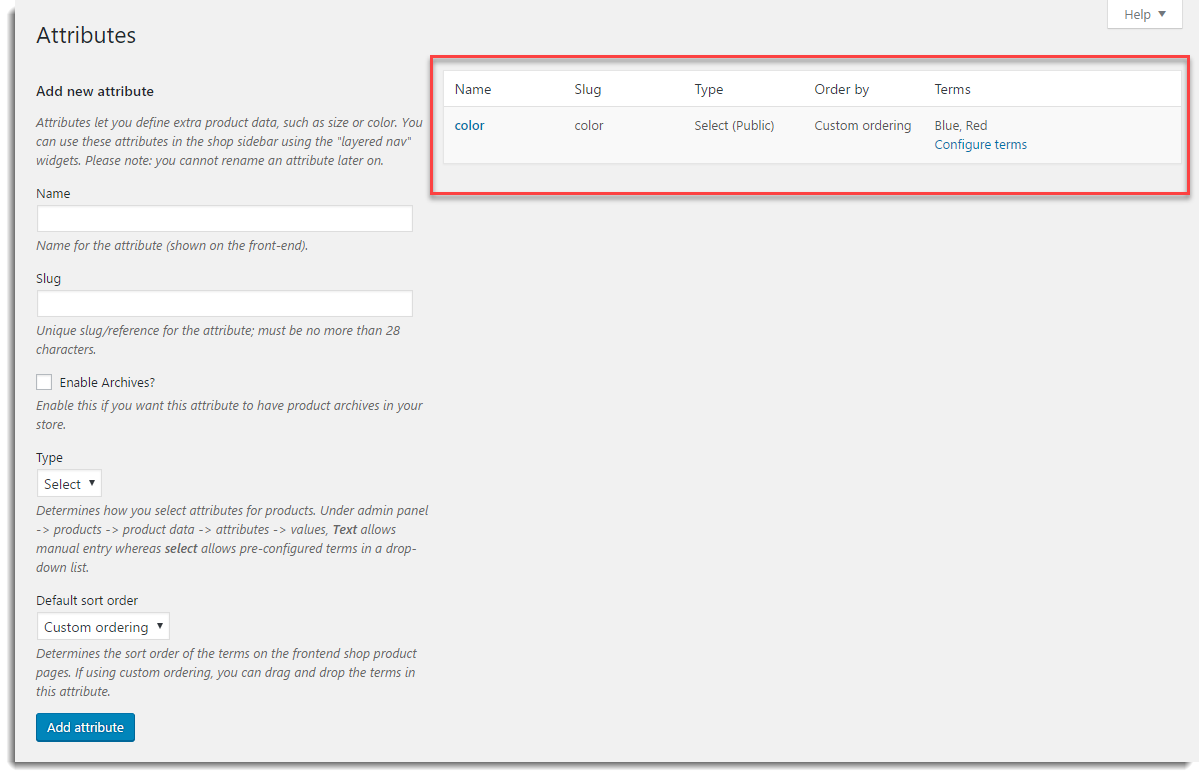
To check Global attributes, go to Products > Attributes.





ASTRA CHIARA VARANO
September 9, 2023
Good morning,
Can anyone tell me why in the CSV file I enter the name “attribute:Composition” with a capital letter (attribute not used in the variations, but visible in the product sheet), but on the online site it appears with a lowercase letter, for example “composition”?
Vineetha
September 12, 2023
Hi ASTRA CHIARA VARANO,
Thanks for reaching out! We need more data to find the root cause. Kindly contact us via customer support and share the CSV file to get the issue resolved.
Johnny
March 29, 2023
Hello. I tried importing products, everything seem to work fine, except that products now have empty attributes that verent there before. Is it supposed to be like that? https://i.imgur.com/46feFs8.png
Also all the imported products were under orphaned products list
Vineetha
March 31, 2023
Hi Johnny,
Thanks for reaching out. We request you to reach out to our support forum and share the file.
anjali
January 25, 2023
We have to maintain a table structure with specifications ,but adding attributes is not feasible since there are many key – value pair.
Is there any option to upload key value pair as a single entry in csv?
Mark
March 9, 2023
Hi Anjali,
As this plugin is designed to import WooCommerce products, you can import attributes as associated data of products, keeping them in separate columns. There is no option to upload only attribute key and values.
Ivailo Marinov
May 3, 2022
Hi, I created a new attribute, but it didn’t show up when I started to importirt the product. Where could the problem be?
https://ibb.co/KFdvTcw
https://ibb.co/wdNPtzw
Alan
May 27, 2022
Hi Ivailo Marinov,
May be the attributes are imported as local. To get the attributes imported as needed, you have to make the attributes global by adding the prefix “pa_“. Example: attribite:pa_color as shown.
nagymacko
January 18, 2022
Do I have to add the attribute slug to the csv or the attribute value. Let’s say the value is “Dark Brown” and the woocommerce generated slug is “dark-brown”. Which one should I add?
Alan
January 20, 2022
Hi,
You just have to add the attribute name in the CSV file. The attribute slug will be automatically generated by Woocommerce when importing.
Anastasiia
June 16, 2021
Hello! Products now have 5 attributes. I want to change one attribute for all products (color). But when loading a csv file with data (SKU and color), the remaining 4 attributes are deleted and the goods only have the color attribute. How should the plugin be configured so that one attribute is updated and the rest are not deleted?
Alan
June 17, 2021
Hi,
Can you please reach us via support and share your importing file so that we can check it.
Markus Scho
July 19, 2021
I have exactly the same problem. It overrides all attributes.
Alan
July 26, 2021
If you are having the basic version plugin then please make sure that you have updated the plugin to the latest version(Ver 2.0.4).
If the issue persists please reach us via support.
Dani
April 26, 2021
Hi! I made a CSV, UTF-8 format, upload sheet with just SKUs column and an attribute:pa_additional_features column in efforts to add additional features to about 500 SKUs that I wanted to assign additional features to. The upload was successful and I didn’t see any error on the initial import page. However, when I went into products > Attributes > Additional Features > I could see the new additional features categories under configure terms, but when I clicked on the number count for that new attribute, there were no products found. It is strange that I can see the product count per attribute, but after clicking on the count number, there are no products actually there. I often upload new color attributes or small updates like this to our SKUs successfully, so I am having a hard time troubleshooting this one. Wondering if this is happening as a result of the recent product CSV plugin updates?
Please let me know if you have any tips for me to have products populate in my attributes under attributes > additional features. Thank you in advance!
Alan
May 8, 2021
Hi,
Can you please share your importing file via support so that we can check it.
Guillermo Dewey
October 5, 2020
is there a way to delete attributes on woo via your plugin?
Alan
October 5, 2020
Hi,
The plugin does not support deleting attributes. It can be exported and imported only.
Fanny
August 18, 2020
Hello, I imported my products with several attributes and now I’m trying to filter them using a plugin. When clicking on “attributes” in the “products” section, my attributes don’t show and therefore I can’t filter them. The connection between the imported attributes and the “attributes” section is missing. What can I do now?
Alan
September 10, 2020
Hi,
Could you please tell us whether you are facing the issue only with the products/attributes that are imported using the plugin or not. If yes, then please reach us via support.
Nahuel Fiasche
July 8, 2020
Hi! On my site I sell some products per unit and others per box. I want to buy the premium version to be able to update my products in a variable way. I understand that I can put color and options, but in my case a different price would have to be applied to each variation. Is it possible to do this? I did not find an answer.
Alan
July 8, 2020
Hi,
Yes, using the premium version of the plugin you can import variable products with different price for each variation.
Alan
July 8, 2020
Hi,
Yes, using the premium version of the plugin you can import variable products with different prices for each variation.
Renier Lombard
July 1, 2020
Good day.
When I try to import, the product ID seems to import correct but in the status message for all imports are: “Product with same ID already exists”
Have a look at screenshot here: https://ibb.co/5RRT3r4
Can you assist me please?
Alan
July 2, 2020
Hi,
The error message “Product with same ID already exists” is displayed because there is already an existing product on your site with the same ID as in the CSV file. You can overcome this issue by deleting or unmapping the ID column during import. WordPress will automatically assign the next available ID to the imported products.
Thank you very much
July 6, 2020
it works now
Emily Xu
June 11, 2020
If I want to import variable products with attributes, do I have to buy your products? Can free plugins import variable products?
Alan
June 11, 2020
Hi,
Importing and exporting of variable products is one of our premium features. You may please purchase the premium version of the plugin to import variable products.
Emily Xu
June 13, 2020
If I purchase the premium version of the plugin, can I import variables? Like shoe size? If I can’t successfully import these variables, can I return them back?
Kenneth Perry
November 21, 2019
i have tried to import the three key attributes for my products now several times. Some have updated correctly, others it is filling the attribute value again with the attribute name, “Brand”, instead of the correct value like “Office Depot”. For Package attribute, some it fills int he package like “EA” and others it puts the the word package in the value. This is quite frustrating. What is the solution?
Alan
November 21, 2019
Hi,
Kindly make sure that the CSV file is formatted properly and the data present in the attribute columns are not shifted. If the issue still persists please reach us via support.
Matthew Martin
October 29, 2019
Hi. All my 2500 products are already uploaded – I just want a tool to assign them all to to categories. Will this do that easily? the documentation all talks about “importing products to categories”. I just want to make sure I can use this to assign categories to existing products, and that I don’t have to be importing new product to do that.
Alan
October 29, 2019
Hi,
Yes, using the Product import-export plugin you can assign categories to the existing products in your store.
Jarah de Jong
August 16, 2019
Hi there! I am using the Premium version of the import/export plugin, but when I import the example file (from this article: Sample_CSV_Variable_Product.csv) the product type isn’t Variable. It’s Simple, and when I click on variations, I don’t see them as well. Hopefully someone can help me with this issue!
Kind Regards
Alan
August 16, 2019
Hi,
If you are importing products into a fresh site then there are chances that the issue you are facing during importing variable products is because WooCommerce not updating the post meta correctly in the new site. This issue can be overcome by creating a dummy variable product manually. Also make sure that the tax:product_type column is mapped while importing the CSV file.
If the issue still persists please reach us via support.
Fabio
June 5, 2019
Hello!
How can I manage products translations? I ‘m also using WMPL in my store.
Is WooCommerce Product Import Export Plugin compatible with WMPL?
Alan
June 6, 2019
Hi,
Yes, the Product import export plugin is compatible with WPML simple products. You may please add three additional columns to the CSV namely; wpml:language_code, wpml:original_product_id, wpml:original_product_sku for importing multilingual simple products. For better understanding, you can go through the documentation on how to import WPML products.
Nathan
February 21, 2019
Hi there! Can you please help me with my problem. Here’s how it goes, you see, I want to import a variation of a certain product, it has different sizes and colors. Everything would be easy if all colors are available to different sizes and vice-versa. Example, a product have 3 colors: black, white and red. Black and white colors have small, medium, and large sizes. but red is available only on medium and large. When I import my CSV with red attribute:color and with medium and large attribute:size on a different row . I still don’t get a separate dropdown menu for red with medium and large size options only, everything just goes there. What should I do to achieve this? thanks in advance for any helpful reply and tips.
Mark
February 22, 2019
Hi,
You may please refer our guide to know how to import variable products and ensure to follow the instructions while preparing the CSV. If any further queries, please submit a support ticket here briefing the issue. Also, attach the CSV you tried to import when submitting the ticket.
Adam
January 30, 2019
Hey. I’d like to import a range of products, each with the same 2 variations. Full and mini. If I want to do this using attributes, but also want to include other attributes (for filtering purposes only, not for selecting / showing on front end to buy), how do I do this?
Alan
January 31, 2019
Hi,
In order to import variations to a variable product you may please use the three columns meta:attribute_xxx, attribute:xxx, and attribute_data:xxx column and provide data in it. You may please specify attribute values in the attribute: columns, the value of each variable in the meta:attribute_xxx column. You can go through the documentation on how to import variable products.
In the case of importing attributes to the products for filtering purpose, you may specify the values only in the attribute:xxx and attribute_data:xxx column. The value in the attribute_data column will define the position of the attribute, whether attribute will be visible at the front-end, and If the attribute is used for variation. For better understanding, you can go through the documentation on importing attributes.
Adam
January 31, 2019
That’s not exactly what I want. I followed the guide and I got the products as they were, but with those attributes visible. I want the users to be able to select from a drop down one of these as a variable, so that when they purchase they are either purchasing the full or mini version of the product.
My understanding of your documentation is that the attributes are displayed, but not selectable for this purpose. And so i cant change the price / details of order based on what one they choose.
Jarrod
January 26, 2019
Running into a snag I didn’t think would be very difficult. I have 100 products that each need a certain attribute assigned to them, for filtering sake. However, I do not want the attribute visible on the front-end. They are already in the database as 0|1|0 (position|visible|variation). When I change these fields to 0|0|0 in my spreadsheet and then import the csv, the plugin doesn’t seem to acknowledge the zeros and leaves them the same. What am I missing? How can I update these without doing it manually one at a time?
Alan
January 28, 2019
Hi,
You can update the product attributes such that it will not be displayed on the product page using the attribute_data column. We have tested the same in our test environment and were unable to replicate the issue. Kindly make sure that the attribute data value(0|0|0) is specified under the correct column and is mapped during import. Eg: If the attribute name is size then you may specify attribute data value(0|0|0) under the column attribute_data:size. Hope this is clear.
If you are still having the issue please reach us via support.
Gianluca Budroni
October 10, 2018
Hello. Is there a way to delete attributes from existing products using import?
Luis
February 14, 2018
Is there anyway to create automatically the attribute if it not exists?
Andrea
January 29, 2018
Hello, the import plugin keeps adding attributes to a product instead of overwriting the old ones. Now my product has close to 20 and should only have about 8.
And, the import mapping console provides two options for every attribute. E.g. attribute:pa_color and attribute:color How can I know which to use?
Thank you
Mark
January 31, 2018
Hi Andrea,
If you use the same name exactly for updating products, then it won’t duplicate. The pa_ before attribute name is used to define the attribute as global attribute as explained above section. To define the attribute as local, specify the attribute name without ‘pa_’ . Reach us via support if the issue persists.
cara2
December 29, 2018
Hi,
How can I delete the attributes after they have been added via import? I’m having the same issue with increasing numbers of attributes even after using exact matches.
Thanks
Mark
December 31, 2018
Hi,
Currently, there is no option to delete existing attributes of a product using the plugin. The issue you are facing might be because of the wrong slug that you provided manually for the attributes. Attribute slugs will be automatically generated by Woocommerce from the attribute name. Please reach us via support.
Maxim
April 24, 2017
Hello,
when doing Map Fields while importing products and uploading csv file, the plugin does not separate values of the headers. For example, instead of separate values “Parent”, “SKU”, “ID” as an option for Column Header, it merges values to “Parent;SKU;ID” or “Parent,SKU,ID” depending on the format of the csv file. What could be the problem?
Mark
April 25, 2017
Hi Maxim,
If column headers are showing as merged values, surely it has to do something with the delimiter of CSV.
Try changing the delimiter while importing as shown in the screenshot below.
https://www.xadapter.com/wp-content/uploads/2017/04/product-import-export-delemiter.png
Jon
October 31, 2016
Nope. Import does not work. Not sure what the issue is. On submit, the system just sits and waits – as if it is unable to process the input file. Basically, plugin is broken.
Mark
November 1, 2016
Hi Jono,
You were having special characters in your CSV header so it was failing to parse. Glad that you got it resolved.