Import all your products with images using the Product Import Export Plugin For WooCommerce. The plugin effortlessly imports multiple product images and thumbnails. Now, let us have a look at the steps on how to import.
- Select the post type as Product.
- Select an import method.
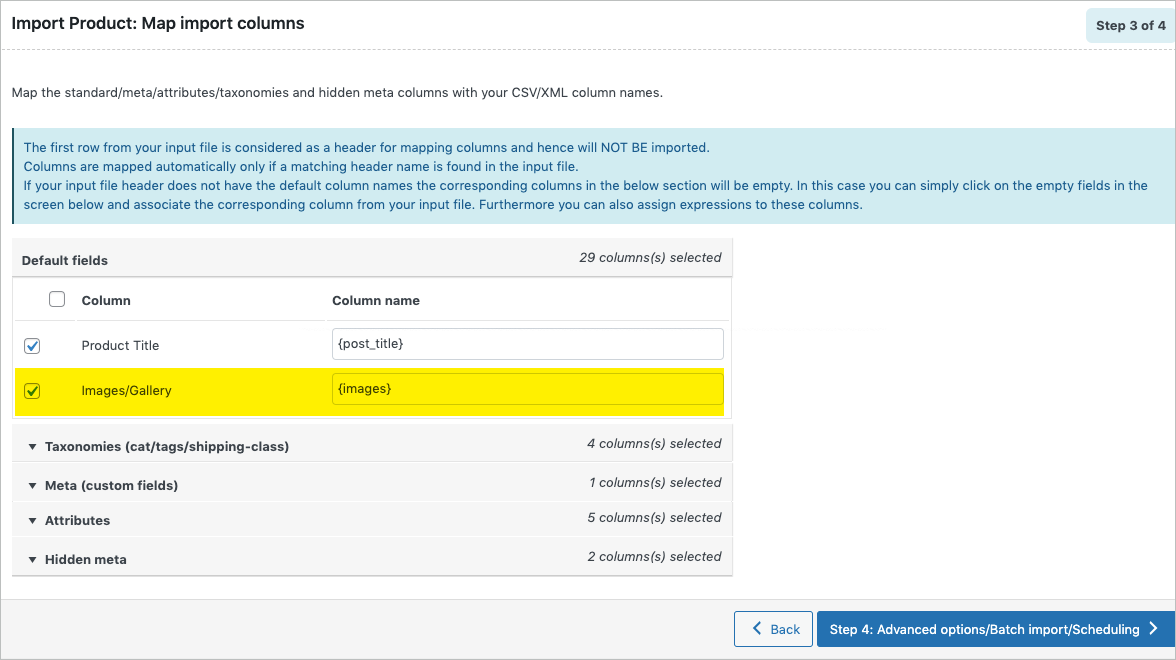
- Ensure the Images column is mapped.
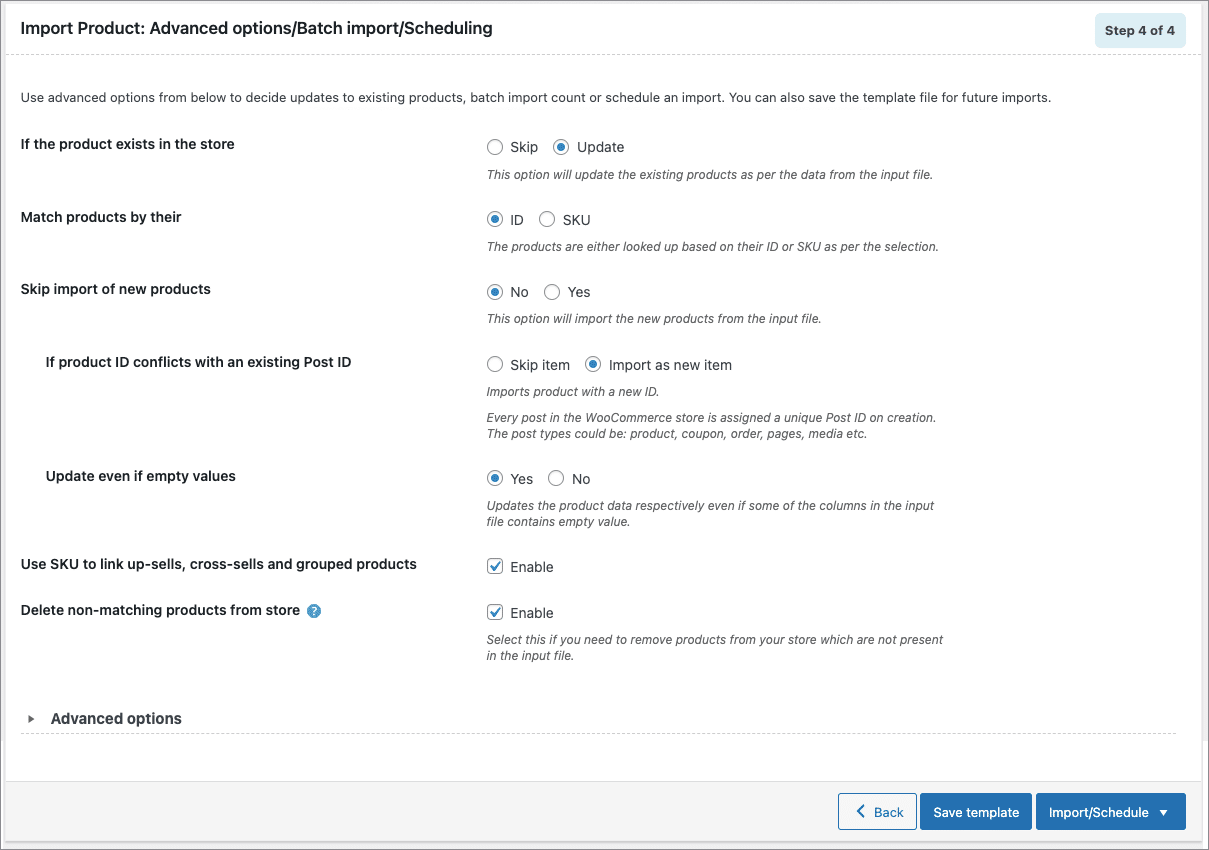
- Use advanced options/ batch import and scheduling.
- Click on Import to finish.
For importing products with images, you must first install and activate the plugin. Then, prepare the input file with the required image names and url. Afterwards, you can move to the plugin interface and begin with the import.
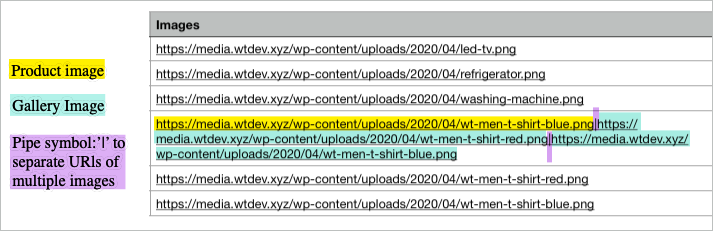
Preparing the input file with images
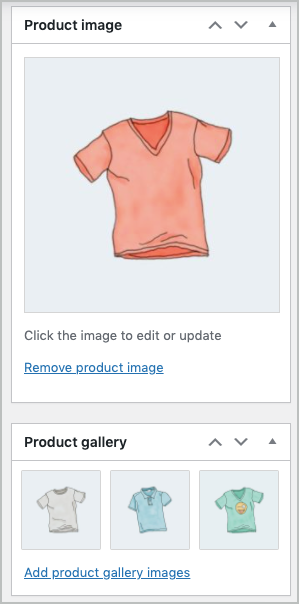
Pipe symbol ‘|’ is used to separate the URLs or names of the multiple images of a product. During import, the first image is taken as the Product image(also known as Featured image) and the rest of the images are added into the Product gallery.

In case of drop box and google drive images, ensure that the specified URL downloads the image to the system rather than just pointing at the image location.
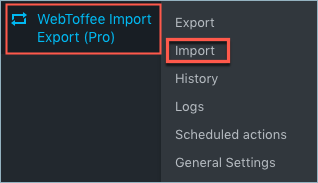
To begin with the import, click on WebToffee Import Export (Pro) > Import menu from the WordPress admin panel.

Download Sample CSV.
Steps to import
To import WooCommerce products with images, follow the below-mentioned four steps.
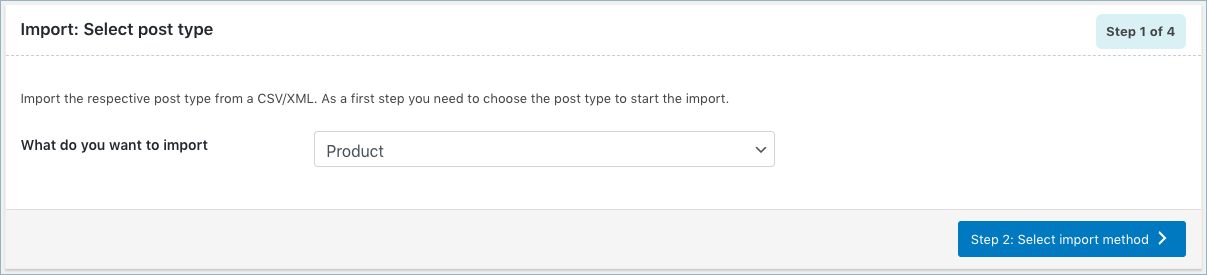
Step 1: Selecting the post type
For importing products with images, you can select the post type as: Product.
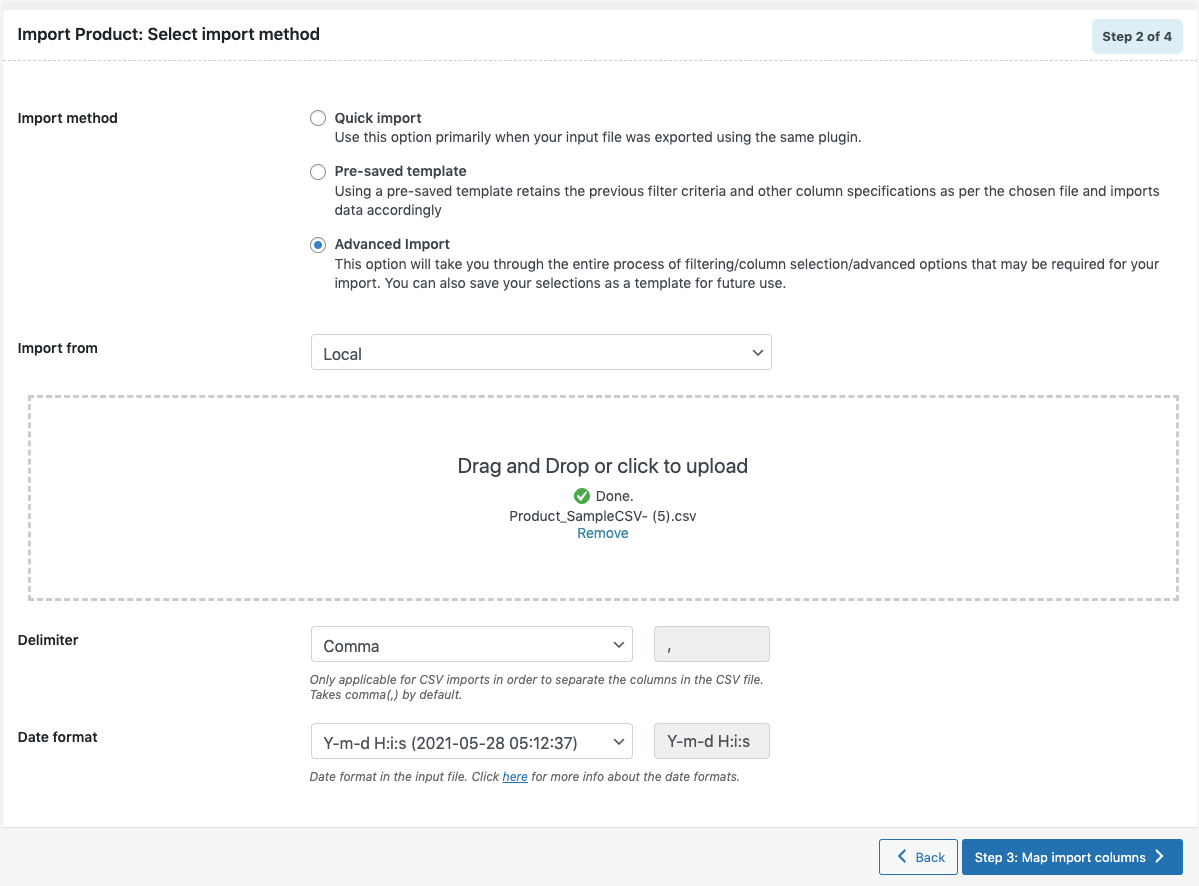
Step 2: Selecting the import method and uploading input file
Here, you can choose among the following import methods: Quick import, Pre-saved template and Advanced import.
Step 3: Mapping import columns from the input file
Here, you can map the commercial names to WooCommerce columns. Use Evaluation Field to fix/update the required value for a particular field.
Step 4: Advanced options during import/Batch import/Scheduling
This section provides various advanced options to import products. Additionally, you have options to schedule the import and batch import.
Click on Import to finish.
Refer to How to import WooCommerce products for a detailed import procedure.
Viewing the imported product images
To view the imported products with images:
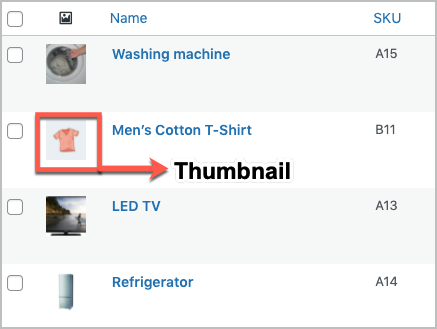
- From the WordPress admin panel, click on the menu: Products > All Products.
- The Products page will list all the imported products with their respective thumbnails.
- View the product image and gallery images by editing the individual product. Here is the sample of the imported images of the product: Men’s Cotton T-Shirt.
Related article: Exporting Products With Images.






Rick E
March 19, 2024
Is it possible to control the product image name on import to woocommerce? For SEO purposes.
In WP All Import you can set the product image from another data set e.g. Product Name. or the CSV can contain a “Image Name” column that can be used to rename the images as they are imported.
Can this be done in Webtoffee?
Hema
April 2, 2024
Hello Rick E,
Thanks for reaching out. This is not currently achievable with our plugin. Kindly contact customer support for further assistance.
Owe
November 27, 2023
Hi, is that possible for us to bulk upload the product image without extension ?
Example: url.com/images-without-extensionjpg/
Vineetha
November 27, 2023
Hi Owe,
Thanks for reaching out. For importing images, we need the extension.
nick oldfield
February 12, 2023
I have about 3000 products. I need to use the feature to specify the image as part of the product upload but none of my urls will work. They are all correct urls – if I load them into a browser the image appears – but they are local file image urls to my main app, they are correct format as file:/// etc and product upload rejects them all. If they are new product I can’t guarantee the images are in the media file before the product is uploaded or vice versa, and I don’t want to have to keep track of which images are uploaded and which not (many products share the same image). How do I fix this??
Kevin Riley
February 28, 2022
Is it possible to create a product images folder in the uploads directory and manage image imports that way? Or do I have to upload them via the Media Library every time I add new images? I don’t like the product images scattered in folder based on month and day and would like to keep them all in one place. I will have thousands of product images.
Mark
March 7, 2022
Hi Kevin,
Greetings from Webtoffee!
Creating a folder based on months and days and keeping the images in those subfolders is a default workflow of WordPress/Woocommerce. We just use the default WordPress functions for image uploads.
Mina
November 19, 2021
Hello,
I’ve been using your free plugin for a while and was very happy with it, never had any problems.
I just updated to the 2. version (the saved template and the logs are excellent new features!), but unfortunately the image upload isn’t working as it used to with the 1. version.
With the 1. version my method was to upload the images to the wpcontent current date folder, and put only the image names – without the whole url starting with https, just the xxxxx.jpg – in the csv file. With the 2. version, if I follow the same routine, the images aren’t imported, the log says ‘unable to import image ‘xxxxx.jpg’. I checked everything, the images were on the proper folder on the server, the csv file was correct. Then I tried to type in the whole URL to the csv file, and the plugin imported them without problem.
My question is: is there a way to get the 2. version of the plugin work properly without having to type in the whole URL of each image to the csv file? It’s very time consuming instead of just giving the xxxx.jpg.
Thank you very much for your help in advance,
Mina
Alan
November 30, 2021
Hi,
Can you please reach us via support?
E. Cipriano
October 17, 2021
I have run the import with the paid tool that includes the images setup in the CSV file as “spec06a.jpg|spec06b.jpg” in the column called images. I upload the images into the uploads folder in the directory “10”/ The products are uploaded the images must get registered by the plugin and a number of files are created in varied sizes. NOW the issue – the import finishes without errors however when I view the products, most have an attached image or images however some don’t. I can’t figure out why they have no image associated, they have files in the uploads directory the csv is correct (attached). I do see that the server directory \uploads\10 has the original files that the csv has for each product that did not get an image associated however there are no other additional sized images as there are with the products that have an associated image (featured image). Its as if these files were not properly registered by your plugin.
Mark
October 18, 2021
Hi,
Please share your import log(WebToffee import export>Logs) via support so that we can check it.
Ozge
August 22, 2021
Hi,
I will buy the paid version of your plugin. But first I have a question.
I have 800 items to add. Each of these products has 3 different images. There are 2,400 product images in total. I will add these to the WordPress Gallery first. Then I will transfer the pictures to the products using the names I added to the gallery with your system. Is not it right? If true, how can I add 3 pictures of these products to the products? Is it enough to write only the product names in excel with the pipe symbol? Or do I have to write it as a link?
For example, can we do it this way?
http://www.sitename.com/wp-content/uploads/image1|image2|image3
It is not possible to write the link of each of the 2,400 product images in excel. I am waiting for your return.
Thanks.
Mark
August 25, 2021
Hi,
To assign multiple images to the products you may please provide all the three image names in the CSV column separated by pipe symbol(|). Eg: image1.jpg|image2.jpg|image3.jpg
Pinaki Bisi
September 15, 2020
Is this plugin support product custom taxonomies? Please confirm so I will the plugin.
Alan
September 16, 2020
Hi,
Yes, the plugin supports the export & import of custom taxonomies.
Jemin
May 14, 2020
I tried to import photo prom dropbox but it’s not imported in the front end, not in the back end. Please help me.
Alan
May 14, 2020
Hi,
The issue you are facing might be because either the image URL is not valid or publically accessible. Please make sure that the image URL is publically accessible and points directly to the image file in order to import it using the plugin.
If the issue still persists please send your CSV file via support.
Victor
June 3, 2019
Hi
Yuor plugin is nice (I am using a free version). However it has one problem related to reusing of the images from the Media gallery. The plugin does not search for an image file aver all subfolders (year/month) in the uploads folder (it searches only in the curent folder, so, right now, in the 2019/06/). So, all works fine if images were uploaded to the Media gallegy during the current month and do not generates thumbnails, if images were uploaded earlier than a month.
Could you please fix an issue. Thank you wery much in advance.
Best regards,
Victor
Vincent Drouin
April 25, 2019
How I can use image already in the media library ? I try with the name and with the id, but not working
Alan
April 25, 2019
Hi,
You can import an already existing image in the media library to a product by specifying the image name in the CSV file. Please reach us via support if you are having issues with importing the image.
David Cumming
November 4, 2021
I have the same issue
I have a number of products in my spreadsheet – a small sample of which is attached.
Every time i run the import, the plugin is importing the image file from my URL and putting them into the following series of folders:
From my upload spreadsheet, it has the URL listed as https://www.mydomain.net/images/10432.jpg
But when i check the image address, it is https://www.mydomain.net/wp-content/uploads/2021/06/10432-1.jpg
I can see on my webserver that the folder https://www.mydomain.net/wp-content/uploads/2021 there is a number of folders, each with thousands of images in, as every time i run the upload it imports all the images again.
My question is, how can i point to the folder https://www.mydomain.net/images/ and not import the image file every time.
David
Mark
November 16, 2021
Hi,
In order to assign an already uploaded image file to a product, the image files have to be uploaded to the /wp-content/uploads/ directory of the site. If the image files are present on any other location then the images will be uploaded again during each import. Please try moving the image files from https://www.mydomain.net/images/ to https://www.mydomain.net/wp-content/uploads/ and try importing by just adding the image name(image.jpg) in the CSV file.
service25
November 18, 2018
Hi
I have uploaded all my images and set a proper alt and title tag in the media libary.
Now when I import (with just the jpg file name without full url) it does create another image in the media libary.
The image created during the import has the same file name but it adds “1” at the end of the image title.
So I dont have more files – but I do have duplicates items in the media libary.
how can I avoid this?
Uwe
Mark
November 20, 2018
Hi,
If you are trying to link an image that is already present in the media library to products thumbnail will be regenerated in the media library. So when you upload an image via CSV, an entry of the image for the product is added to the media library resulting in the duplication of the image. However, the images are not duplicated on the server.
Lisa Saramin
December 14, 2020
but image don’ t work, and after the second import image is duplicate also in server.
after 1 week we have 52000 file in media libraries!
Mark
December 29, 2020
Hi,
The images will duplicate during each import if an external image URL is used in the CSV file. If the image files are already present in the importing site’s media library then please provide only the image name in the CSV file instead of the complete image URL.
If you are still having issues then please share your importing file via support.
Terje
December 15, 2020
Hi, I did the exact same mistake as ‘service25’ but I have the same picture with 1gb seize x12, why does not the new import attempt delete images as well as the rest? When I choose “Delete existing products” it should include the product pictures as well as the product name. Right now I’m deleting manually for a couple of days!
Mark
December 16, 2020
Hi,
The plugin by default only deletes the product details excluding the image files when the “Delete existing products” option is used. The image files are stored as a separate post in the database due to which the image file is not deleted. Hope this is clear.
James
October 13, 2018
Hello,
Is there any way to serve the image from external server and not import to media library. Because I saw some site have their image not on the local server.
Hardik Manwani
November 10, 2020
Any reply to this ? I am also facing the same issue.
Mark
November 10, 2020
Hi,
By default, Woocommerce does not support serving images from an external server. Hence the same cannot be done using the plugin.
Kelsi
October 3, 2018
I am trying to import but your tool doesn’t include meta:_purchase_note ( I assume this maps to postmeta table ) Did I miss something in the documentation, or is this legitimately not there?
Mark
October 16, 2018
Hi,
You can import purchase notes by specifying the data in the meta:_purchase_note column of CSV. To include the purchase notes in the exported CSV you may please enable the option include hidden metadata during export.
Dennis
August 24, 2018
Can you also upload images from the same location as the SFTP where the import file resides? Basically we have the testimport.csv file in the root folder of the FTP and another folder named /images. Can the upload be done in that way?
Tnx
Mark
August 28, 2018
Hi,
If you have the image URLs in the CSV, it will be fetched from the location and added to the product, as long as the URLs are accessible.
If you are keeping only the image file names in the CSV, kindly keep the images somewhere inside the directory /wp-content/uploads/.
qvanoman
January 19, 2018
Hi. I need to upload a few thousands of products and images for them on the site. Images are stored on my PC – there are not any of them on the Internet, so I can’t use the URL method to upload them. What is the quickest way to add them to the products? As I read here, there is a oppotunity to use only the name of the images, whithout URL. So as “Veeresh” answered earlyer, I need to upload images to Media Library and just use the name of the image to import. But I try import a few images from the Media Library that I upload manualy earlyer and it’s did’t work. It worked only when I used URL once in the images column. But I can’t mantion URLs of all my images – they all are different.
So – can I use images names for uploading whithout mantioning any URL? I mean, by using only names in the images column. If not, how I should upload thousands of different images?
Mark
January 20, 2018
Hi qvanoman,
Just as mentioned in the other reply, you can upload the images to the media library and just specify their correct image file name (eg: filename.jpg) in the images column in the CSV and import it. Images will connect with the corresponding products if the image with the filename specified exists in the media library. You don’t have to specify their URL.
Please reach us via support if you still have issues.
qvanoman
January 20, 2018
I desided to try upload old images from the Library again and add them names to images colomn, and it works. Thank you for answering and good working plugin.
Julia
May 7, 2017
How is the url created – this is where I am stuck ? The image files are on my pc, what url do I create ?
Am I supposed to upload them as media files first ? Please can you advise
Veeresh
May 8, 2017
Hello Julia,
If you want to use images which are saved on your PC, you need to upload images to Woocommerce Media Library and just use the name of the image to import. If the image is on another server, you need to use full URL of the image to pull Image to your site.
Hope this help.
Let us know if you have any queries.
Regards,
Veeresh
MakeOnlineShop
January 9, 2017
Hello
Can you explain me why do I need a plugin to import products and images when WordPress already has the function ?
Is it better to use this plugin ?
Thanks.
Anindo
January 9, 2017
Hi,
Our import export plugin has distinct advantages over the wordpress import feature.
Among them, the chief features are :
1. Our plugin helps you to import products from any platform and export them to any platform via csv.
2. You can schedule the imports or exports to your remote location via FTP.
3. The Import/Export can be seamlessly done by mapping the fields of your external system with that of woocommerce.
4. It is simpler than the existing wordpress import. The wordpress import feature allows you to download the data in XML format. We do it in csv which makes it simple to view and edit.
Nea
December 30, 2016
Hi,
You can import multiple images for a product, separate URLs with ‘|’.
During import, the first image is taken as the Product Image and rest of the images are added into Product Gallery.
Hope that helped.
Let us know, if you have some query.
Regards,
Nea
Gonzalo
January 31, 2017
Thanks! But my question was if I can just put de name of a file that is already uploaded in the media library.
Gonzalo
December 30, 2016
It is possible just to put the image name of a media uploaded before in WordPress?
For example, If I uploaded a image with the name “image-product.jpg” before in the media library. Can I put in the .csv “image product.jpg|http://other-url.com/image” ? Thanks!
Nea
February 1, 2017
Hi Gonzalo,
You can put the image URL in the CSV for importing .
Hope that answered your query.
Regards,
Nea
long
July 19, 2016
how can i import gallery from exel like this image -> https://tawk.link/574561e4f633cc8d730007e2/vc/578e704e0542d1ab67f209ec/v/5a73782a1a44e330a47c4712585d51d4115a430a/2016-07-20_012527.jpg
Nea
January 3, 2017
Hi Long,
While importing multiple images for a product, , separate URLs with ‘|’.
Also, during import, the first image is taken as the Product Image and rest of the images are added into Product Gallery.
Hope that helped